html5cssjs代码 014 布局框架
html5&css&js代码 014 布局框架
- 一、代码
- 二、解释
- 三、Bootstrap框架简介
Bootstrap 是一个流行的开源前端开发框架,它由Twitter公司(后独立为Bootstrap团队)创建并维护。Bootstrap 提供了一套现成的、响应式的用户界面组件和设计布局工具,用于快速构建高质量的网页和Web应用。这段代码使用了这个框架,实现了一个简单的布局。
一、代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="utf-8"> <!-- 指定文档编码格式为UTF-8 --><title>编程笔记 html5&css&js 014 布局框架</title> <!-- 页面标题 --><meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 适配不同设备的视口设置 --><link href="page014/css/base.css" rel="stylesheet"> <!-- 引入基础样式表 --><link href="page014/css/m.css" rel="stylesheet"> <!-- 引入移动端样式表 --><script src="page014/js/jquery-3.6.0.min.js"></script> <!-- 引入jQuery库 --><script src="page014/js/comm.js"></script> <!-- 引入通用函数脚本 -->
</head>
<body>
<div class="ph_margin"></div> <!-- 相册边距 -->
<div class="box"><div class="photos"><h1 class="h_title">我的相册<br>使用bootstrap框架</h1> <!-- 相册标题 --><ul><li><img src="page014/images/02.jpg" alt="i1"></li> <!-- 相片列表 --><li><img src="page014/images/03.jpg" alt="i2"></li><li><img src="page014/images/07.jpg" alt="i3"></li><li><img src="page014/images/08.jpg" alt="i4"></li><li><img src="page014/images/09.jpg" alt="i5"></li><li><img src="page014/images/10.jpg" alt="i6"></li><li><img src="page014/images/11.jpg" alt="i7"></li><li><img src="page014/images/12.jpg" alt="i8"></li><li><img src="page014/images/05.jpg" alt="i9"></li><li><img src="page014/images/04.jpg" alt="i10"></li><li><img src="page014/images/06.jpg" alt="i11"></li><li><img src="page014/images/01.jpg" alt="i12"></li></ul></div>
</div>
</body>
<footer style="text-align: center; font-size: 1.5rem; font-weight: bold; margin: 20px; color: #ffcc00;">HTML+CSS+JavaScript编程配套代码 作者:明月看潮生 <!-- 页面底部版权信息 -->
</footer>
</html>
二、解释
这段HTML代码是一个简单的网页,展示了作者的相册。以下是该代码的功能解释:
文档声明(<!DOCTYPE html>):指定了文档类型为HTML5。
HTML标签(<html lang="zh">):定义了文档的语言为中文。
头部标签(<head>):包含了页面的元数据,如字符编码、标题和外部资源链接。
字符编码(<meta charset="utf-8">):指定了文档的字符编码为UTF-8。
页面标题(<title>):设置了浏览器标签页上显示的页面标题。
视口设置(<meta name="viewport" content="width=device-width, initial-scale=1.0">):优化了页面在不同设备上的显示。
样式表链接(<link>):引入了外部的CSS样式表。
脚本引入(<script>):引入了外部的JavaScript库和脚本。
主体标签(<body>):包含了页面的主要内容。
相册边距(.ph_margin):为相册添加了一个边距。
相册容器(.box):定义了相册的布局和样式。
相册标题(.h_title):设置了相册标题的样式。
相片列表(<ul>和<li>):包含了相片的缩略图。
底部版权信息(<footer>):显示了页面底部的版权信息。
这段代码主要展示了如何使用HTML和CSS创建一个简单的相册页面,包括设置页面的基本结构、引入外部资源、定义样式和布局。
三、Bootstrap框架简介
Bootstrap 是一个流行的开源前端开发框架,它由Twitter公司(后独立为Bootstrap团队)创建并维护。Bootstrap 提供了一套现成的、响应式的用户界面组件和设计布局工具,用于快速构建高质量的网页和Web应用。以下是Bootstrap框架的主要特点:
响应式设计:Bootstrap遵循移动优先的设计理念,使得基于该框架构建的网站能够自动适应不同屏幕尺寸的设备,如手机、平板电脑和桌面电脑。
HTML/CSS/JS基础:Bootstrap基于HTML5、CSS3以及JavaScript(主要依赖jQuery库),提供了一系列预定义的CSS类,简化了布局、排版、按钮、导航、表单、提示、弹出框等各种UI元素的样式设置。
栅格系统:Bootstrap包含了一个强大的12列响应式栅格系统,便于灵活地组织页面布局结构。
组件丰富:提供了大量可复用的组件,包括导航条、下拉菜单、轮播图、分页、标签页、警告提示框、模态对话框等,只需简单引用相应的类名即可实现复杂的交互效果。
定制化:通过Sass源文件可以对Bootstrap进行深度定制,包括颜色方案、字体大小和其他样式变量。
易用性与社区支持:由于其广泛的应用和庞大的开发者社区,Bootstrap拥有丰富的教程资源、插件和扩展,极大地降低了学习曲线,并确保开发者在遇到问题时能得到及时的帮助。
简而言之,Bootstrap是一个高度灵活且功能齐全的前端框架,旨在提高开发效率、保证代码一致性,并帮助开发者创建出美观、一致且响应式的网站和应用程序。
相关文章:

html5cssjs代码 014 布局框架
html5&css&js代码 014 布局框架 一、代码二、解释三、Bootstrap框架简介 Bootstrap 是一个流行的开源前端开发框架,它由Twitter公司(后独立为Bootstrap团队)创建并维护。Bootstrap 提供了一套现成的、响应式的用户界面组件和设计布局…...

[EFI]Lenovo Ideapad 530S-14IKB电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Lenovo Ideapad 530S-14IKB 处理器Intel i5 8250U✅已驱动内存8 GB DDR4 2400 MHz✅已驱动硬盘250 GB SSD M.2 PCI-E✅已驱动显卡Intel UHD Graphics 620✅已驱动声卡暂无更多详细信息✅已驱动网卡Realtek RTL8111✅已驱动无线网卡蓝牙DW1560 (BCM94352Z)…...

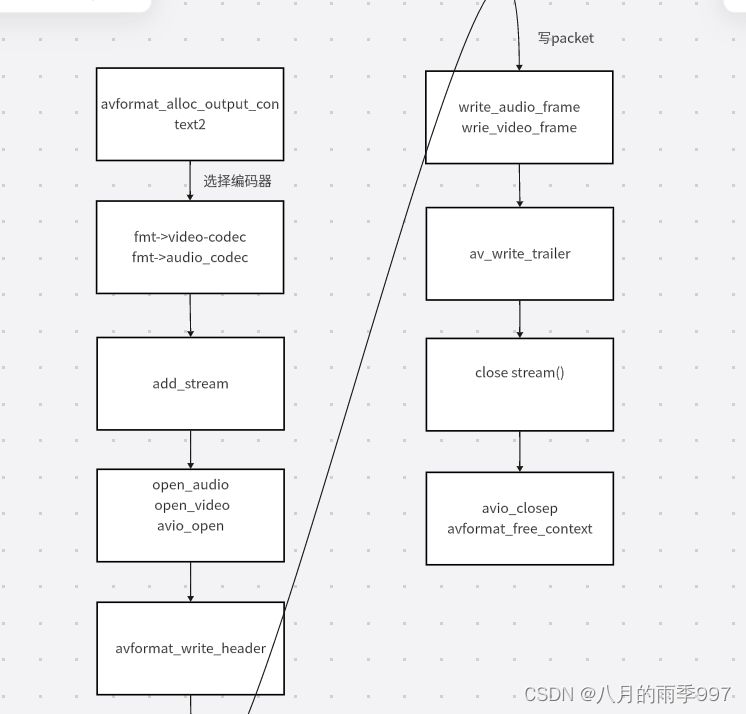
FFmpeg-aac、h264封装flv及时间转换
文章目录 时间概念流程api核心代码 时间概念 dts: 解码时间戳, 表示压缩帧的解码时间 pts: 显示时间戳, 表示将压缩帧解码后得到的原始帧的显示时间 时间基: time_base , 通常以ms为单位 时间戳: timestamp , 多少个时间基 真实时间:time_base * timest…...

TCP并发模型 || select || poll || epoll
TCP并发模型: 1.TCP多线程模型: 缺点: 1.创建线程会带来资源开销,能够实现的并发量比较有限 2.IO模型: 1.阻塞IO: 没有数据到来时,可以让任务挂起,节省CPU资源开销,提高系统效率 2.非阻塞IO: 程序未接收到数据时一直执行,效率很低 3…...

【开源】SpringBoot框架开发房屋出售出租系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 房屋销售模块2.2 房屋出租模块2.3 预定意向模块2.4 交易订单模块 三、系统展示四、核心代码4.1 查询房屋求租单4.2 查询卖家的房屋求购单4.3 出租意向预定4.4 出租单支付4.5 查询买家房屋销售交易单 五、免责说明 一、摘…...
STM32的简单介绍
STM32是一种基于ARM Cortex-M内核的32位微控制器,由意法半导体公司开发和生产。STM32具有丰富的外设和功能,适用于各种应用场合,如工业控制、消费电子、物联网、人机交互等。STM32的优势包括低功耗、高性能、高可靠性、易于开发等。STM32的系…...

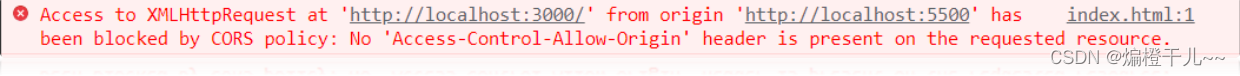
浏览器同源策略及跨域问题
同源策略:同源策略是一个重要的安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。 同源策略的作用:保护浏览器中网站的安全,限制ajax只…...
【读书笔记】知识图谱概述
1、KG定义 1.1 背景知识 人工智能分为三个层次,分别是运算智能,感知智能和认知智能。运算智能是让机器能存会算;感知智能是让机器能听会说、能看会认;认知智能是解决机器能理解会思考的问题。由于知识图谱的数据组织方式是计算机…...

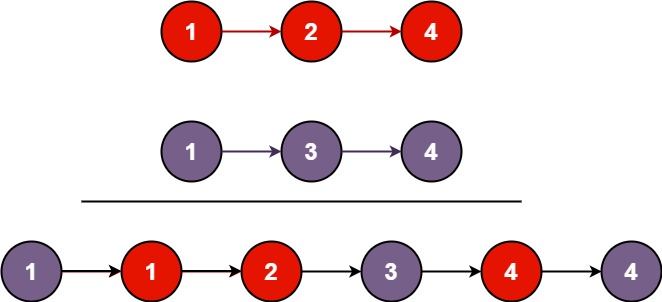
用尾插的思路实现 “合并两个有序链表”
一、题目 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1: 输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4]示例 2: 输入:l1 [], l2 [] 输出&#…...

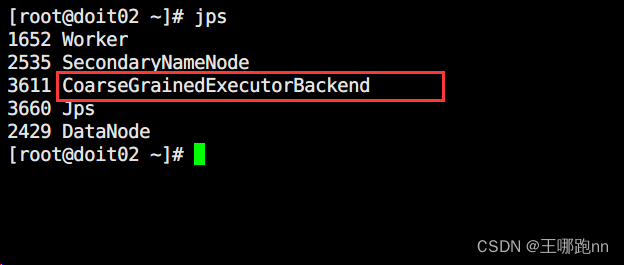
大数据 - Spark系列《十四》- spark集群部署模式
Spark系列文章: 大数据 - Spark系列《一》- 从Hadoop到Spark:大数据计算引擎的演进-CSDN博客 大数据 - Spark系列《二》- 关于Spark在Idea中的一些常用配置-CSDN博客 大数据 - Spark系列《三》- 加载各种数据源创建RDD-CSDN博客 大数据 - Spark系列《…...

考研C语言复习进阶(2)
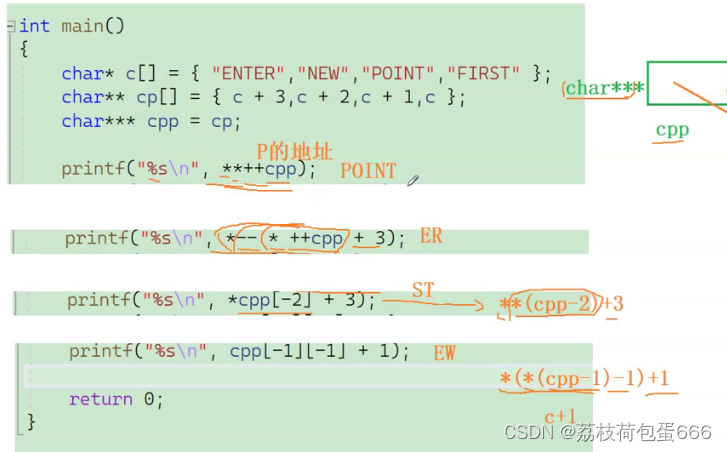
目录 1. 字符指针 2. 指针数组 3. 数组指针 3.1 数组指针的定义 3.2 &数组名VS数组名 4. 函数指针 5. 函数指针数组 6. 指向函数指针数组的指针 7. 回调函数 8.三步辗转法 9. 指针和数组笔试题解析 10. 指针笔试题 指针的主题,我们在初级阶段的《指…...

设计模式学习笔记 - 设计原则与思想总结:1.总结回顾面向对象、设计原则、编程规范、重构技巧等知识点
概述 对前面的内容的回顾,温故而知新,包括:面向对象、设计原则、规范与重构三个模块的内容。 1.代码质量评判标准 如何评价代码质量的高低? 代码质量的评价具有很强的主观性,描述代码质量的词汇也有很多,…...
WPF图表库LiveCharts的使用
这个LiveCharts非常考究版本,它有非常多个版本,.net6对应的是LiveChart2 我这里的wpf项目是.net6,所以安装的是这三个,搜索的时候要将按钮“包括愈发行版”打勾 git:https://github.com/beto-rodriguez/LiveCharts2?…...

第十三届蓝桥杯省赛C++ C组《全题目+题解》
填空题一般都是找规律题目,耐下心来慢慢分析即可。 第一题《排列字母》 【问题描述】 小蓝要把一个字符串中的字母按其在字母表中的顺序排列。 例如,LANQIAO 排列后为AAILNOQ。 又如,GOODGOODSTUDYDAYDAYUP 排列后为AADDDDDGGOOOOPSTUUYYY。…...

Linux——线程池
目录 线程池的概念 线程池的优点 线程池的实现 【注意】 线程池的线程安全 日志文件的实现 线程池的概念 线程池也是一种池化技术,可以预先申请一批线程,当我们后续有任务的时候就可以直接用,这本质上是一种空间换时间的策略。 如果有任…...

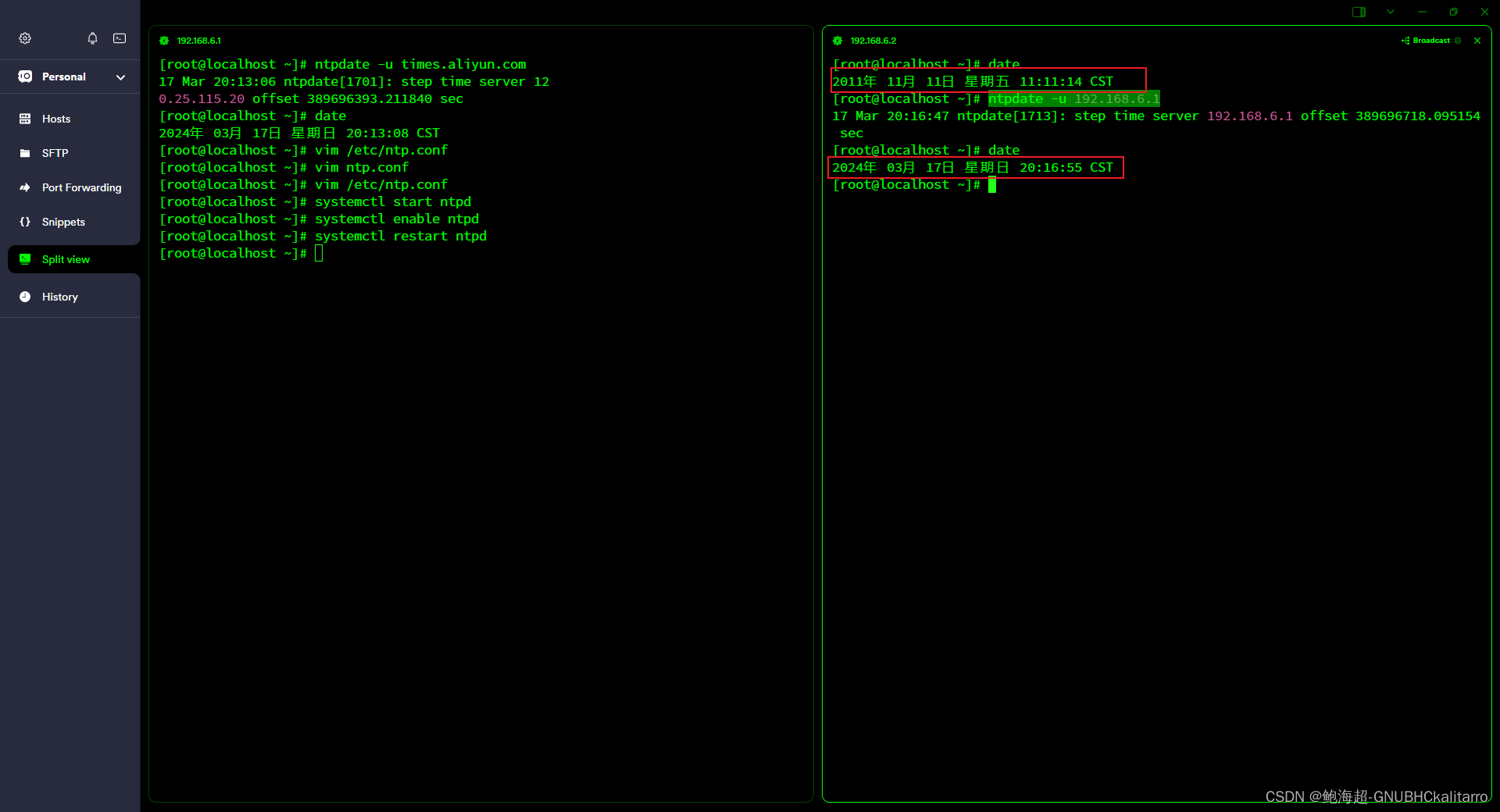
Linux:搭建ntp服务器
我准备两个centos7服务器 一个为主服务器连接着外网,并且搭建了ntp服务给其他主机同步 另外一个没有连接外网,通过第一台设备去同步时间 首先两个服务器都要安装ntp软件 yum -y install ntp 再把他俩的时间都改成别的 左侧的是主服务器,主…...

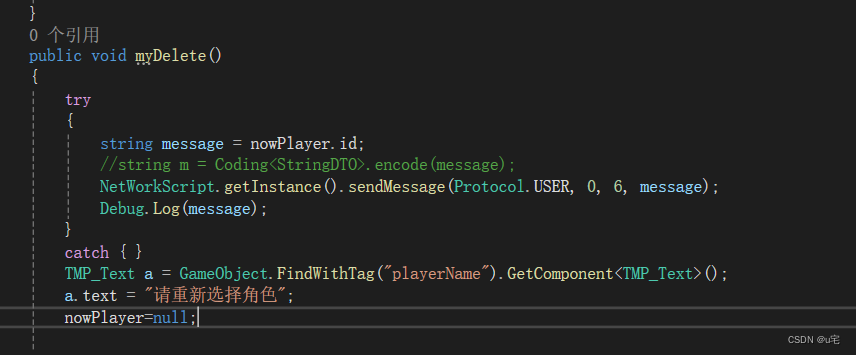
unity学习(57)——选择角色界面--删除角色2
1.客户端添加点击按钮所触发的事件,在selectMenu界面中增加myDelete函数,当点击“删除角色”按钮时触发该函数的内容。 public void myDelete() {string message nowPlayer.id;//string m Coding<StringDTO>.encode(message);NetWorkScript.get…...

Flutter:构建美观应用的跨平台方案
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

【深度学习模型移植】用torch普通算子组合替代torch.einsum方法
首先不得不佩服大模型的强大之处,在算法移植过程中遇到einsum算子在ONNX中不支持,因此需要使用普通算子替代。参考TensorRT - 使用torch普通算子组合替代torch.einsum爱因斯坦求和约定算子的一般性方法。可以写出简单的替换方法,但是该方法会…...

鸿蒙 Harmony 初体验
前言 看现在网上传得沸沸扬扬的鸿蒙,打算弄个 hello world 玩一下, 不然就跟不上时代的发展了 环境安装 我的环境 Windows 11 家庭中文版HarmonyOS SDK (API 9)DevEco Studio (3.1.1 Release)Node.js (16.19.1) 开发IDE下载 官方下载链接 配置 nodejs 这里帮…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
