Chrome的V8引擎 和操作系统交互介绍
Chrome的V8引擎是一个用C++编写的开源JavaScript和WebAssembly引擎,它被用于Chrome浏览器中,以解释和执行JavaScript代码。V8引擎将JavaScript代码转换为机器代码,这使得JavaScript能够以接近本地代码的速度运行。

V8引擎与操作系统的交互主要体现在以下几个方面:
1. **内存管理**:V8引擎需要与操作系统交互来分配和回收内存。它使用垃圾回收机制来自动管理内存,但这也涉及到与操作系统的内存管理机制交互。
2. **文件系统访问**:在Node.js这样的环境中,V8引擎可以通过Node.js的API与文件系统进行交互,执行文件读写等操作。
3. **网络通信**:V8引擎可以通过网络API与操作系统进行交互,以执行HTTP请求、处理WebSockets等网络相关的操作。
4. **线程和并发**:V8引擎支持多线程,包括主线程、编译线程、垃圾回收线程等。它与操作系统的线程调度机制交互,以确保多线程的正确执行。
5. **系统调用**:V8引擎可以通过操作系统提供的系统调用来执行底层操作,如访问硬件设备、执行进程管理等。
常用的API主要依赖于V8引擎所运行的环境。例如,在Node.js中,常用的API包括:
- **fs模块**:用于文件系统的操作,如读写文件。
- **http模块**:用于创建HTTP服务器或客户端,处理HTTP请求和响应。
- **child_process模块**:用于创建子进程,执行操作系统命令。
- **os模块**:提供了一些基本的操作系统相关的信息和方法。
应用场景方面,V8引擎主要用于以下几个方面:
1. **浏览器中的JavaScript执行**:在Chrome浏览器中,V8引擎用于解释和执行网页中的JavaScript代码。
2. **服务器端编程**:通过Node.js,V8引擎可以用于服务器端编程,构建高性能的网络应用。
3. **桌面应用程序**:使用Electron等框架,V8引擎可以用于构建跨平台的桌面应用程序。
4. **嵌入式系统**:V8引擎也可以用于嵌入式系统,为嵌入式设备提供JavaScript执行环境。
简单例子:
内存管理
V8引擎的内存管理包括为JavaScript对象分配内存,以及在对象不再被引用时回收内存。V8使用垃圾回收机制来自动管理内存,这涉及到与操作系统的内存管理机制交互。例如,V8可能会请求操作系统分配一个新的内存块,或者告诉操作系统某些内存可以释放。
文件系统访问
在Node.js环境中,V8引擎可以通过Node.js的API与文件系统进行交互。以下是一个简单的例子,展示了如何使用V8引擎和Node.js的`fs`模块来读取文件:
// Node.js 环境下的文件读取示例
const fs = require('fs');
fs.readFile('example.txt', 'utf8', (err, data) => {if (err) {console.error('读取文件时出错:', err);} else {console.log('文件内容:', data);}
});
网络通信
V8引擎可以通过网络API与操作系统进行交互,执行HTTP请求、处理WebSockets等网络相关的操作。在Node.js中,可以使用`http`或`https`模块来创建服务器或客户端。以下是一个简单的例子,展示了如何使用V8引擎和Node.js创建一个HTTP服务器:
// Node.js 环境下的HTTP服务器示例
const http = require('http');
const server = http.createServer((req, res) => {res.end('Hello, World!');
});
server.listen(3000, () => {console.log('服务器正在运行在 http://localhost:3000/');
});
线程和并发
V8引擎支持多线程,包括主线程、编译线程、垃圾回收线程等。在Node.js中,虽然V8是运行在单个线程上的,但Node.js的事件循环和libuv库允许它非阻塞地处理I/O操作,从而实现高效的并发处理。
系统调用
V8引擎可以通过操作系统提供的系统调用来执行底层操作。在Node.js中,可以通过`child_process`模块来执行操作系统命令。以下是一个简单的例子,展示了如何使用V8引擎和Node.js来执行一个系统命令:
// Node.js 环境下的子进程示例
const { exec } = require('child_process');
exec('ls', (err, stdout, stderr) => {if (err) {console.error('执行命令时出错:', err);} else {console.log('命令输出:', stdout);}
});
这些例子展示了V8引擎如何在不同的应用场景中与操作系统交互,以及开发者如何利用这些交互来实现各种功能。V8引擎的强大性能和灵活性使其成为现代Web开发和服务器端编程的重要工具。
相关文章:

Chrome的V8引擎 和操作系统交互介绍
Chrome的V8引擎是一个用C编写的开源JavaScript和WebAssembly引擎,它被用于Chrome浏览器中,以解释和执行JavaScript代码。V8引擎将JavaScript代码转换为机器代码,这使得JavaScript能够以接近本地代码的速度运行。 V8引擎与操作系统的交互主要体…...

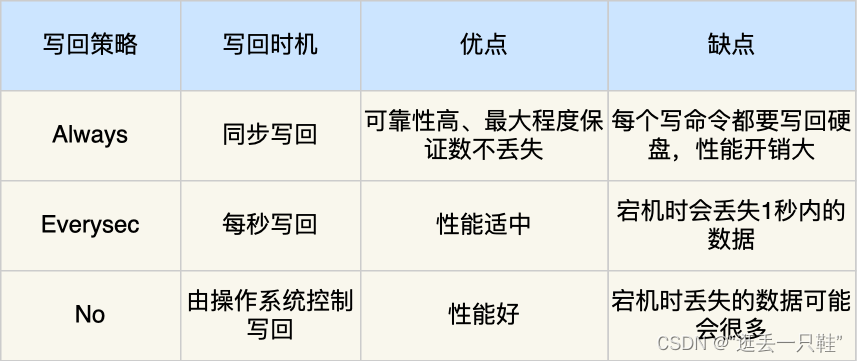
Redis:持久化、线程模型、大 key
Redis持久化方式有什么方式? Redis 的读写操作都是在内存中,所以 Redis 性能才会高,但是当 Redis 重启后,内存中的数据就会丢失,那为了保证内存中的数据不会丢失,Redis 实现了数据持久化的机制,…...
练习)
Linux 16个常用脚本(初级)练习
(1)编写脚本:提示用户输入用户名和密码,脚本自动创建相应的账户及配置密码。如果用户 #!/bin/bash # 编写脚本:提示用户输入用户名和密码,脚本自动创建相应的账户及配置密码。如果用户 # 不输入账户名,则提示必须输入账户名并退出脚本;如果用…...

接口测试及接口测试工具【Postman】相关的面试题
Postman是一种接口调试与http接口测试的工具,可以非常方便的模拟get、post或其他请求来调试和测试接口 文章目录 Postman优点Postman使用流程Postman参数化有哪几种方式Postman如何设置关联接口测试能发现什么问题如何分析bug是前端还是后端当一个接口出现异常时&am…...

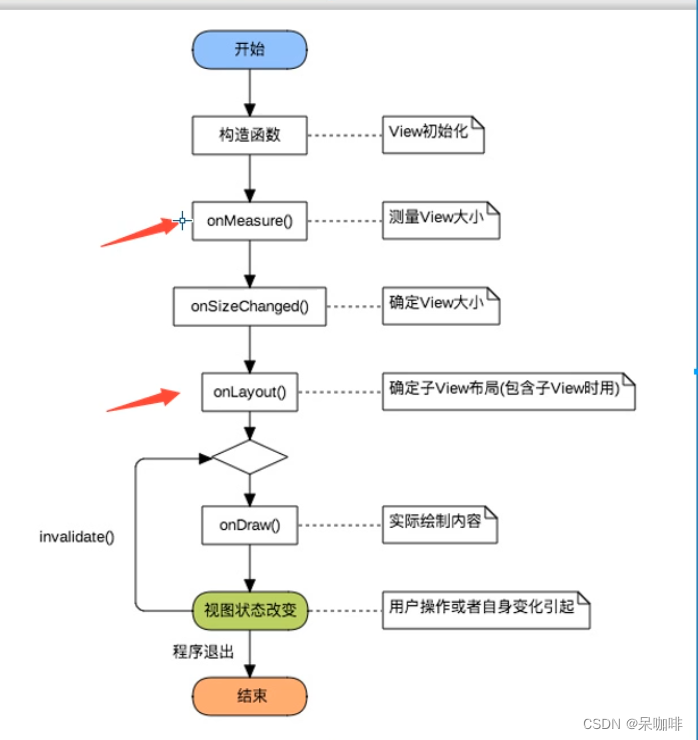
android 怎么自定义view
首先了解view的绘制流程: 所以onmeasure ---测量view onlayout---确定view大小----》所以继承ViewGroup必须要重写onlayout,确定子view 而onDraw----是继承view时候需要操作的。 所以:自定义ViewGroup一般是利用现有的组件根据特定的布局…...

JavaScript的事件
JavaScript的事件 先写一个test测试函数以查看事件是否触发 function test(){var ddocument.getElementById("tid");console.log("测试成功"d) //控制台输出 }onclick 鼠标单击事件: <input type"button" id"tid" va…...
)
android 简单快速 自定义dialog(简单好用,不需要设置样式)
1.MyDialog代码: public class MyDialog{private Activity activity;private ViewGroup contentView;private View view;public MyDialog(Activity activity) {this.activityactivity;contentView activity.findViewById(android.R.id.content);viewLayoutInflate…...

JAVA代理模式梳理
什么是代理模式 代理模式:为其他对象提供一种代理,用以控制对这个对象的访问; 我们使用代理对象,可以在不修改目标对象的基础上,增强主业务逻辑;比如说我们的系统中有一个登录接口,我们要对这个…...

推荐几个线上兼职,每天两小时收入几十到一百
在当今数字化时代,居家兼职成为越来越多人的选择。借助互联网和技术的进步,我们能够轻松利用自己的时间和技能在网上赚取额外的收入。本文将为您介绍几个简单而有潜力的居家网上兼职小项目,帮助您实现财务自由。 1.千金宝库做任务赚钱 千金…...

excel封装和ddt D17
1)excel封装 openpyxl的操作 2)ddt 数据驱动测试 ## openpyxl的操作 1.安装:pip install openpyxl 2.导入 openpyxl: import openpyxl 3.workbook对象:工作簿,openpyxl.load_workbook() 4.sheet对象&a…...

PHP8编译安装
CentOS8编译安装PHP8 PHP,全称Hypertext Preprocessor(超文本预处理器),是一种通用开源脚本语言。它特别适合于web开发,并能嵌入HTML中。现在主要用于PHP网站中实现动态网站功能,常规我们使用nginx、apache…...

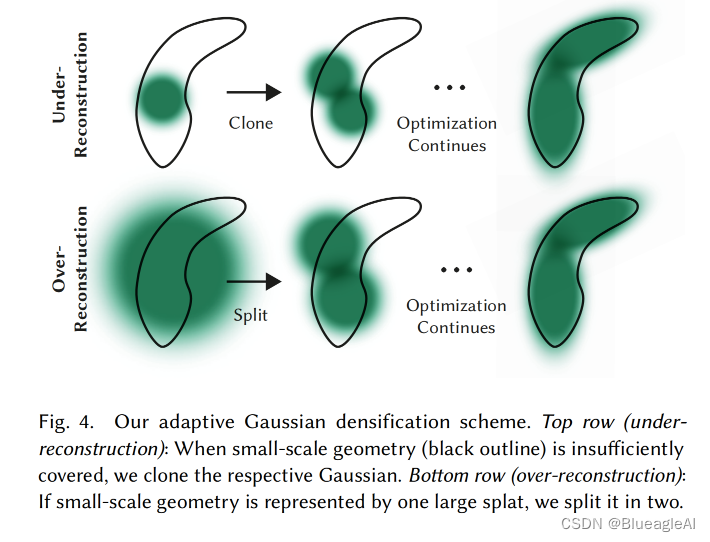
3D Gaussian Splatting for Real-Time Radiance Field Rendering(慢慢啃,还是挺复杂的)
三个关键要素 从相机配准的过程中得到的稀疏点云开始,使用3D Gaussian表示场景; 3D Gaussian: 是连续体积辐射场能够防止不必要的空空间优化。对 3D Gaussion进行交叉优化和密度控制: 优化各向异性血方差对场景精确表示。使用快速可视感知渲染算法来进行快速的训练…...

二叉树<II>:二叉树的四种遍历方式代码实现Python3
今天我们来介绍的是二叉树的「前序」、「中序」、「后序」、「层序」四种遍历方式如何用代码实现。 还不知道这四种遍历方式原理的可以看另一篇文章:二叉树<I>:概念及二叉树的前序遍历、中序遍历、后序遍历原理 1. 相关题目 这…...

vite ts vue 项目提示 . Projects must list all files or use an include pattern.
vite ts vue 项目提示 . Projects must list all files or use an include pattern. 在引用一个 ts 的时候,提示如下: 需要在 tsconfig.node.json 文件中添加: {"compilerOptions": {"composite": true,"skipLibC…...

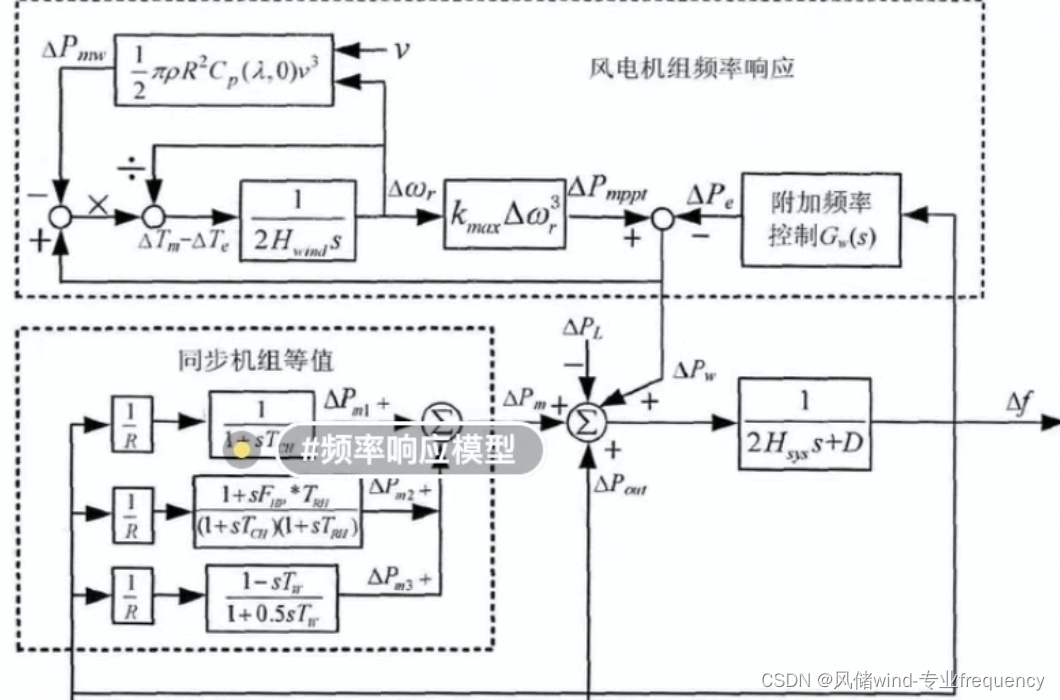
鲸鱼优化算法改进风储机组一次调频出力分配系数,以频率偏差最小为目标优化函数,结合鲸鱼算法WOA捕食过程,改进风储出力分配系数simulink与matlab联合
simulink与matlab联合 风机模糊控制 改善后的系统频率 simulink.采用风储联合数学模型...
)
C语言经典面试题目(七)
1、C语言中如何进行内存对齐和字节对齐? 在C语言中,内存对齐和字节对齐是为了优化内存访问速度和提高系统性能而进行的一种策略。内存对齐是指数据在内存中的存放位置必须是某个值的倍数,通常是数据类型的大小。字节对齐是指数据在内存中的存…...

2024华为春招Django面试题大全,最全知识点揭秘,面试必备!
为了帮助广大求职者更好地准备即将到来的面试,本文精心编撰了一系列涵盖InnoDB存储引擎关键知识点的面试题。这些问题不仅覆盖了InnoDB的基础知识,如其ACID特性、索引设计、锁机制等,还涵盖了性能优化、备份恢复策略等高级话题,旨…...

搜维尔科技:使用SenseGlove Nova手套操纵其“CAVE”投影室中的虚拟对象
创造了一种基于 PC 的创新型多边沉浸式环境,让参与者完全被虚拟图像和声音包围。 需要解决的挑战: 传统的 VR 系统往往缺乏真实的触摸反馈,限制了用户的沉浸感。AVR Japan 旨在通过将触觉技术融入到他们的 CAVE 系统中来应对这一挑战&#x…...

独立服务器的优势
独立服务器的优势 高性能 独立服务器提供了卓越的性能,因为它们不与其他用户共享资源。这使得您的网站或应用程序能够快速响应访问请求,并处理大量数据。 安全性 由于没有其他租户在同一服务器上,独立服务器的安全性更高。您可以更好地控制…...

前端框架vue的样式操作,以及vue提供的属性功能应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
