前端框架vue的样式操作,以及vue提供的属性功能应用实战

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:前端零基础,高阶应用实战教学
景天的主页:景天科技苑
文章目录
- 1.vue样式操作
- 1控制标签class类名
- 2.控制标签style样式
- 3.列表渲染指令v-for
- 2.Vue对象提供的属性功能
- 1.过滤器
- 2.计算属性
- 3.监听属性
- 4.用户输入用户名长度限制
1.vue样式操作
1控制标签class类名
显示不同的标签效果,样式效果,可以像v-bind一样使用
格式:
<h1 :class="值">元素</h1> 值可以是对象、对象名、数组(数组的方式用的比较少)data(){return {num:11,xx:'c1',}}
可以根据数据属性,控制样式显示
<div id="app" ><p :class="xx">床前明月光</p><p :class="{c1:num<=10,c2:num>10}">床前明月光</p><!-- class类值控制语法: :class='{类值:判断条件(布尔值或者得到布尔值的算式),类值:判断条件....}'布尔值或者得到布尔值的算式: 里面直接可以使用数据属性--></div>
也可以跟后面,相当于添加个类
<p class="c1" :class="{c2:num<=10}">床前明月光</p>



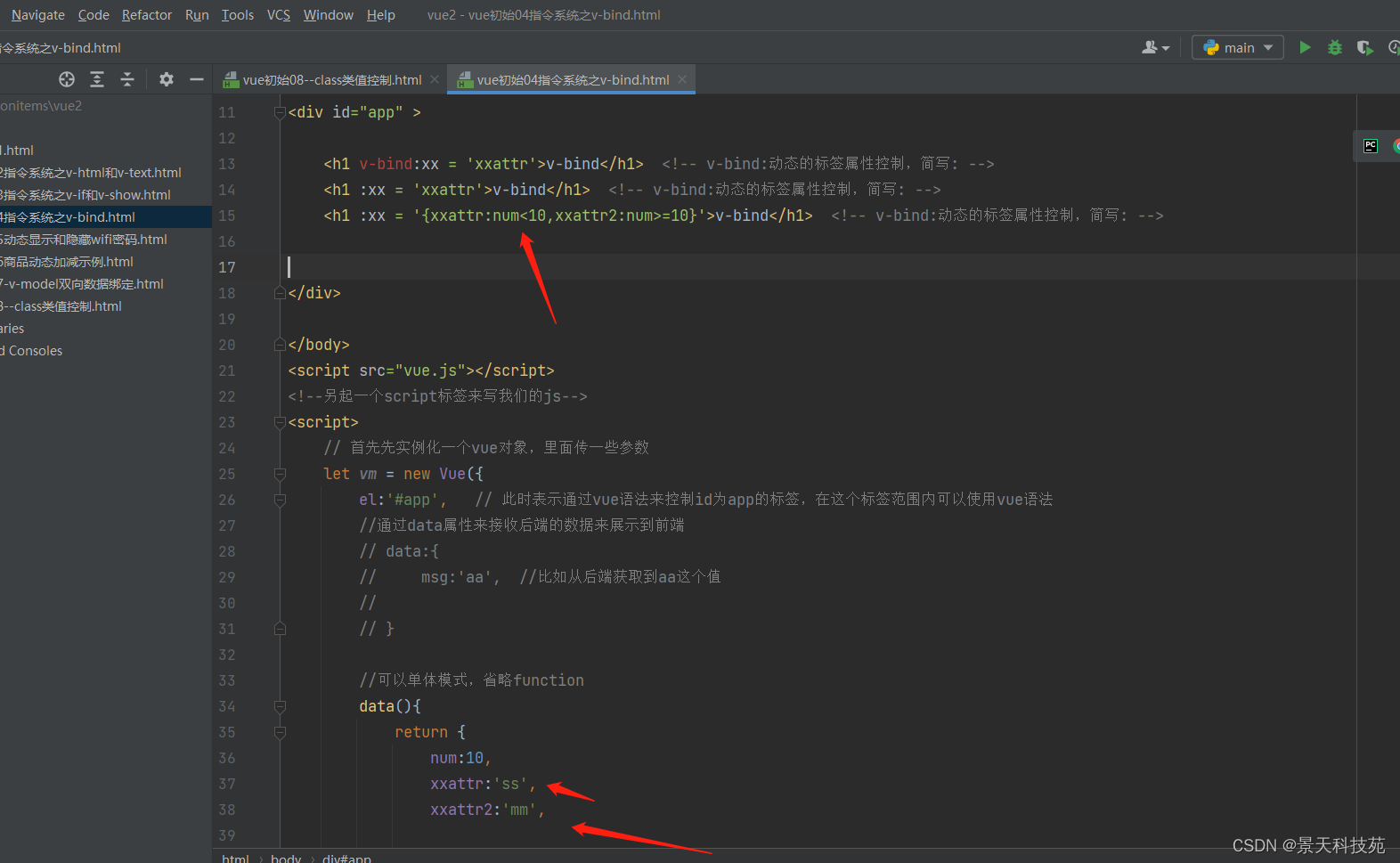
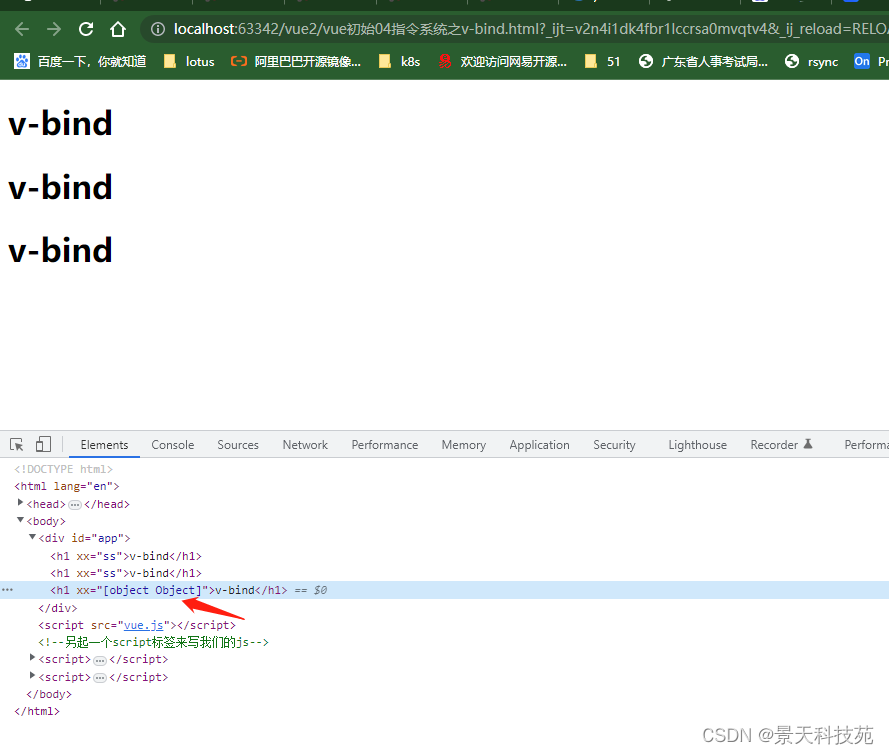
v-bind不支持这种写法


2.控制标签style样式
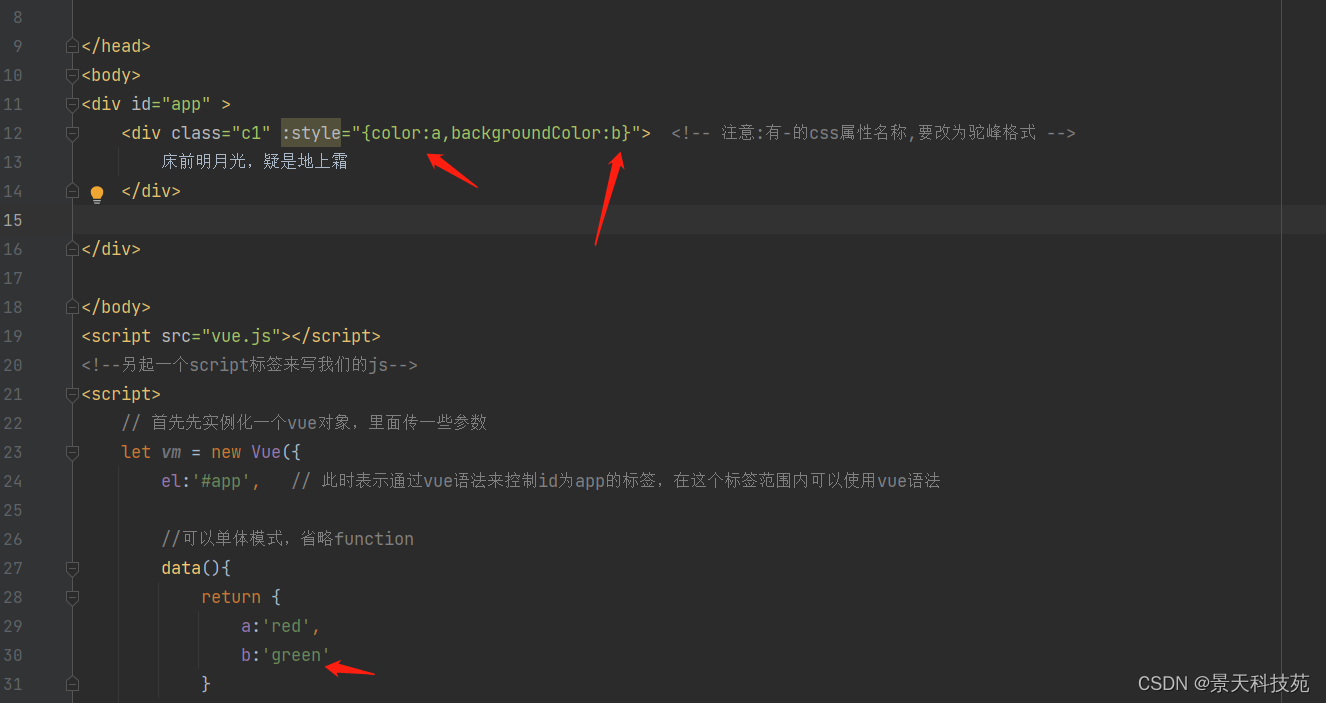
格式1:值是json对象,对象写在元素的:style属性中
标签元素:
<div :style="{color: activeColor, fontSize: fontSize + 'px' }"></div><!-- 注意:不能出现中横杠,有的话就仿照'font-size',或者去掉横杠,后一个单词的首字母大写,比如fontSize --> 有-的css属性名称,要改为驼峰格式data数据如下:data: {activeColor: 'red',fontSize: 30}

格式2:值是对象变量名,对象在data中进行声明
标签元素:
<div v-bind:style="styleObject"></div>data数据如下:data: {styleObject: {color: 'red',fontSize: '13px' }}
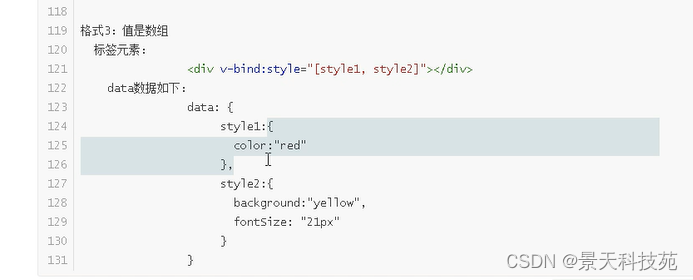
格式3:

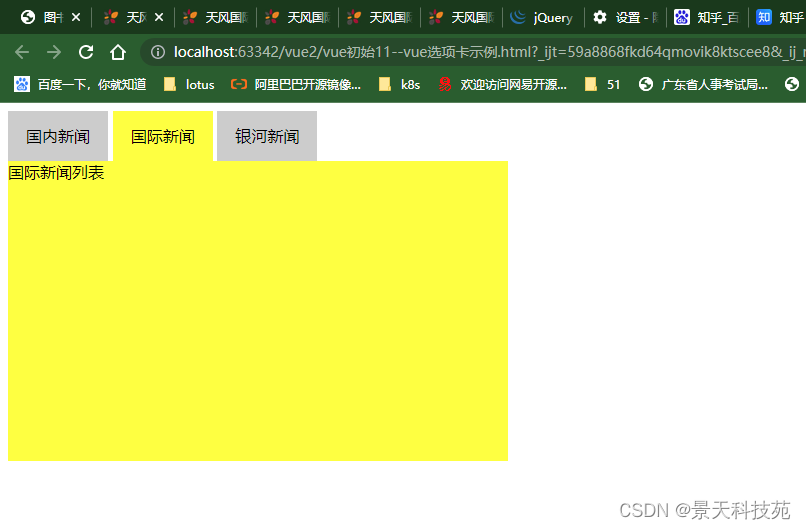
实例-vue版本选项卡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#card{width: 500px;height: 350px;}.title{height:50px;}.title span{width: 100px;height: 50px;background-color:#ccc;display: inline-block;line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */text-align:center;}.content .list{width: 500px;height: 300px;background-color: yellow;display: none;}.content .active{display: block;}.title .current{background-color: yellow;}</style><script src="vue.js"></script>
</head>
<body><div id="card"><div class="title"><span @click="num=1" :class="{current:num===1}">国内新闻</span> #绑定点击事件,一点击,num的值就发生变化,后面class类值根据num的值做判断,满足条件展示current类样式<span @click="num=2" :class="{current:num===2}">国际新闻</span><span @click="num=3" :class="{current:num===3}">银河新闻</span><!--<span>{{num}}</span>--></div><div class="content"><div class="list" :class="{active:num===1}">国内新闻列表</div><div class="list" :class="{active:num===2}">国际新闻列表</div><div class="list" :class="{active:num===3}">银河新闻列表</div></div></div><script>// 思路:// 当用户点击标题栏的按钮[span]时,显示对应索引下标的内容块[.list]// 代码实现:var card = new Vue({el:"#card",data:{num:0,},});</script></body>
</html>

3.列表渲染指令v-for
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。

<!-- value是数组中的元素,index是索引,注意v-for一定要写 :key --> 加上key不会出现顺序混乱问题,原来生成的标签不会再重新生成
提高页面渲染性能,value和index两个形参叫什么都行
数据是数组:
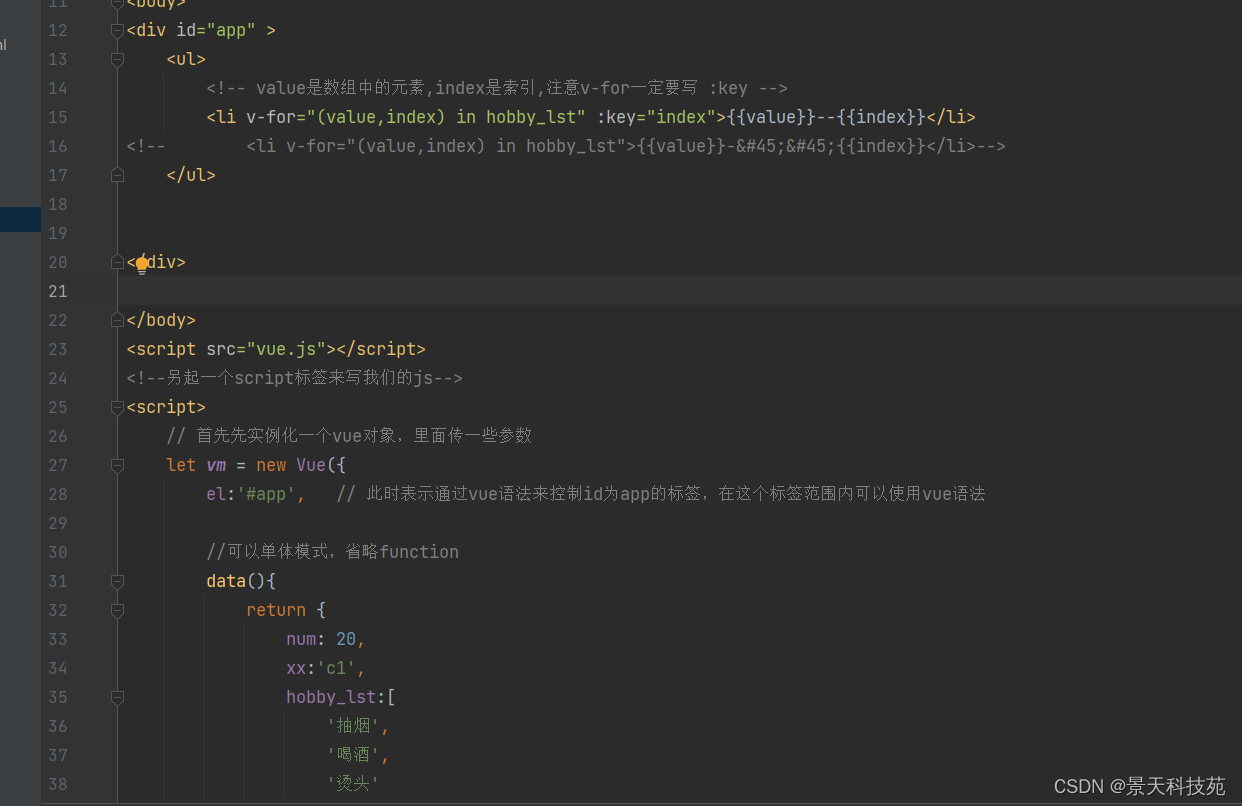
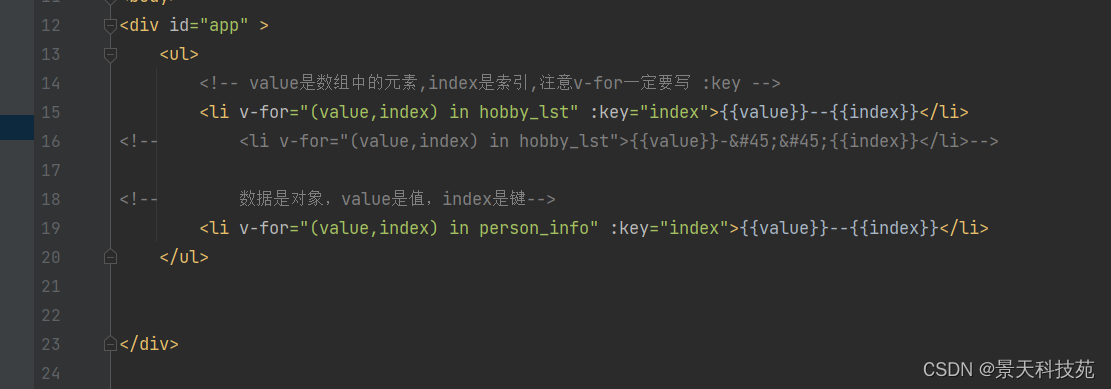
<div id="app" ><ul><!-- value是数组中的元素,index是索引,注意v-for一定要写 :key --><li v-for="(value,index) in hobby_lst" :key="index">{{value}}--{{index}}</li>
<!-- <li v-for="(value,index) in hobby_lst">{{value}}---{{index}}</li>--></ul></div>


数据是对象:
<ul><!--i是每一个value值--><li v-for="value in book">{{value}}</li>
</ul>
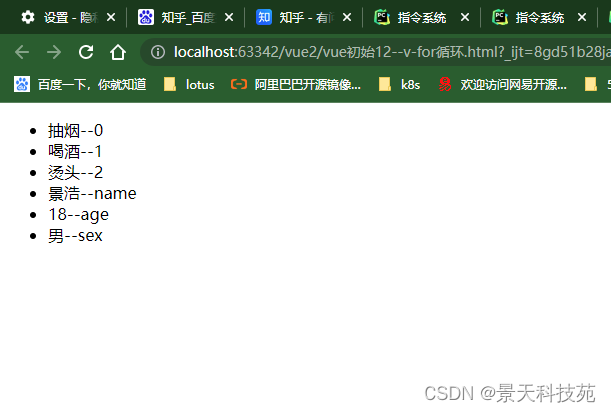
<ul><!--value是每一个value值,attr是每一个键名--><li v-for="(value,attr) in book">{{attr}}:{{value}}</li>
</ul>
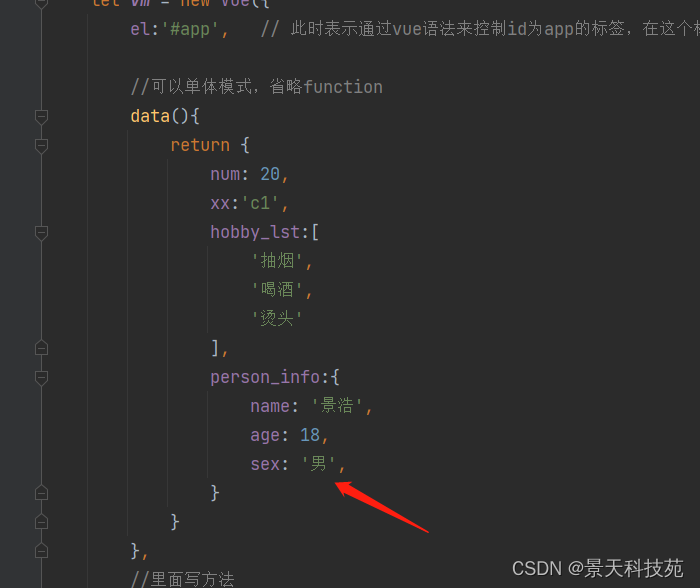
<script>var vm1 = new Vue({el:"#app",data:{book: {// "attr属性名":"value属性值""id":11,"title":"图书名称1","price":200},},})
</script>



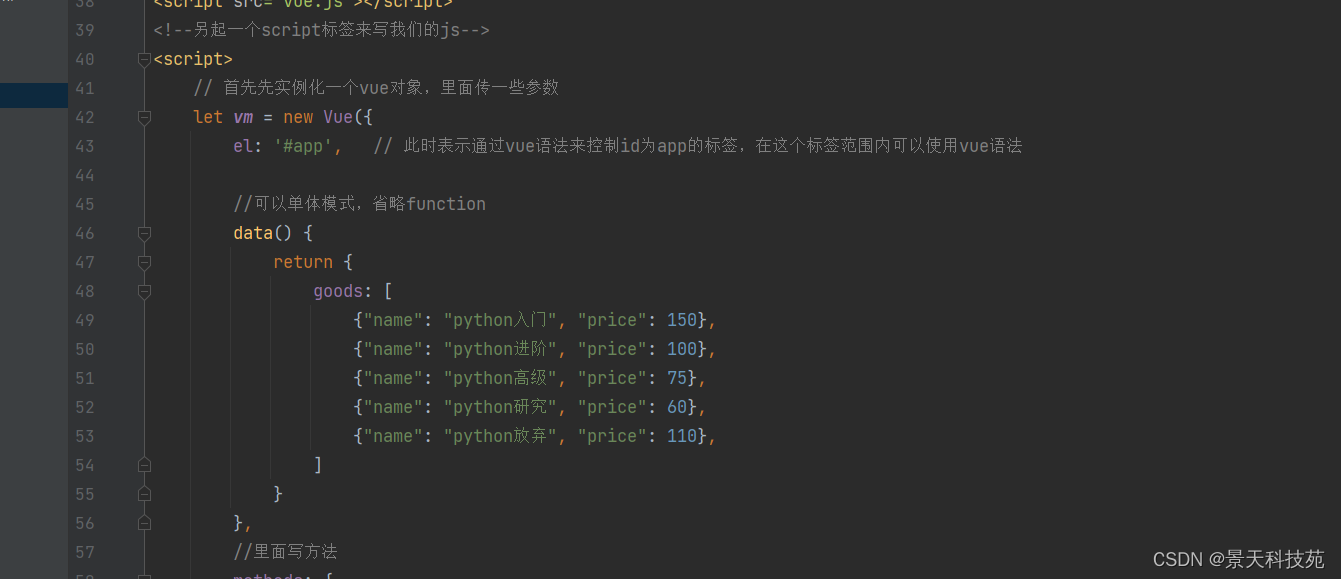
小练习
goods:[
{“name”:“python入门”,“price”:150},
{“name”:“python进阶”,“price”:100},
{“name”:“python高级”,“price”:75},
{“name”:“python研究”,“price”:60},
{“name”:“python放弃”,“price”:110},
]
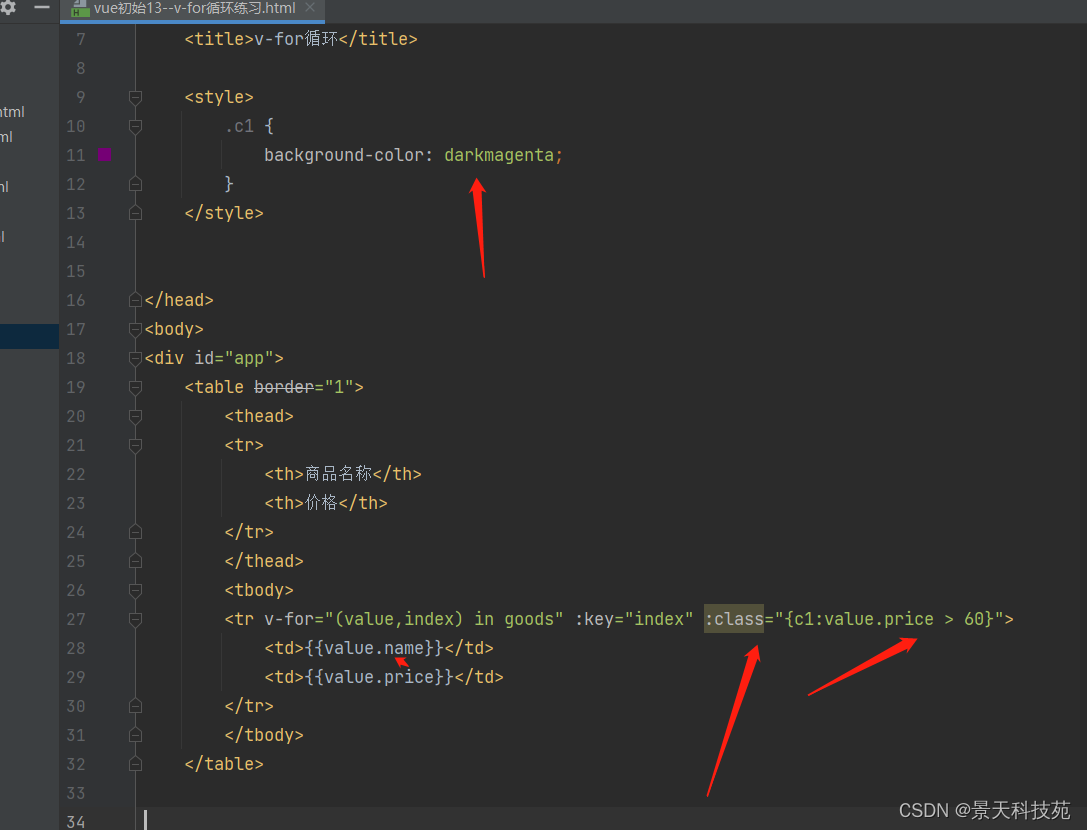
把上面的数据采用table表格输出到页面,价格大于60的那一条数据需要添加背景色


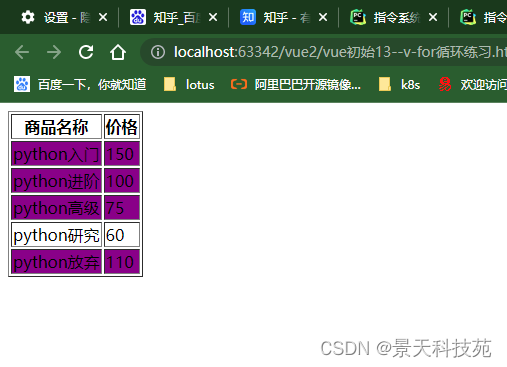
浏览器展示

2.Vue对象提供的属性功能
到目前为止,我们了解到Vue的 el,data,methods 三个属性
接下来,我们一起探索其他属性
1.过滤器
过滤器,类似Django模板的过滤器。就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
定义过滤器的方式有两种,全局和局部过滤器
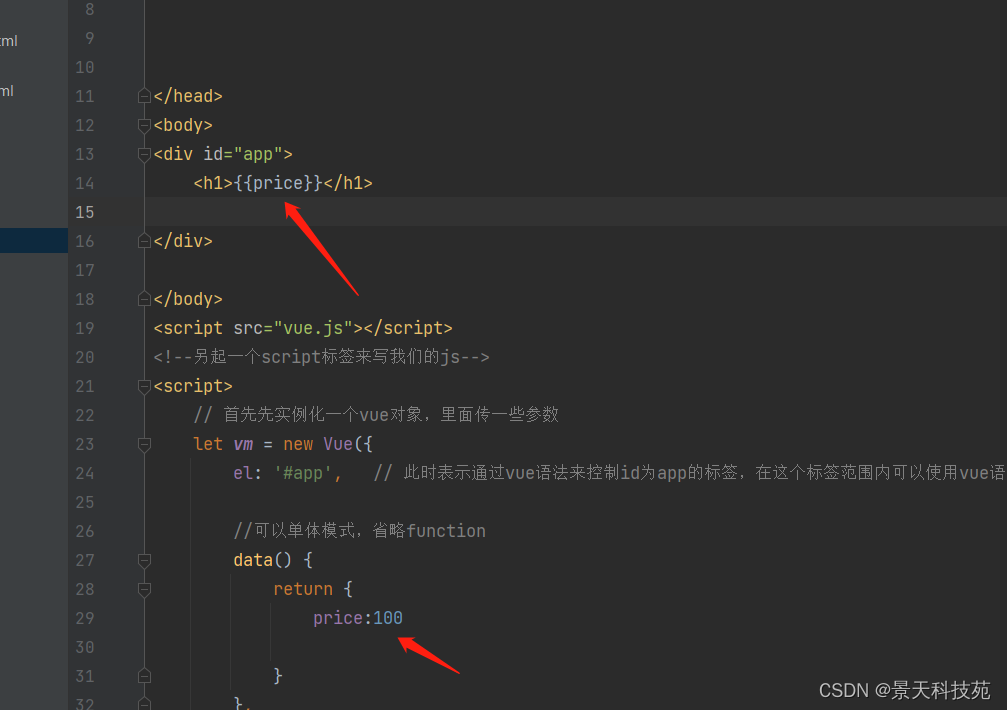
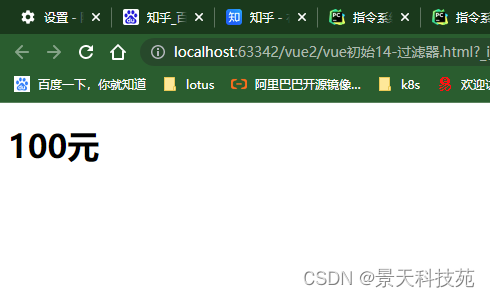
想在100后面加个 元 怎么办

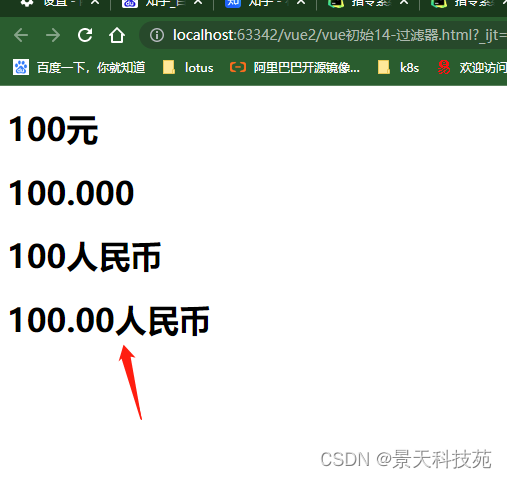
使用过滤器
1、局部过滤器,在vue对象里面通过filters属性来定义。只能在当前vue对象中使用
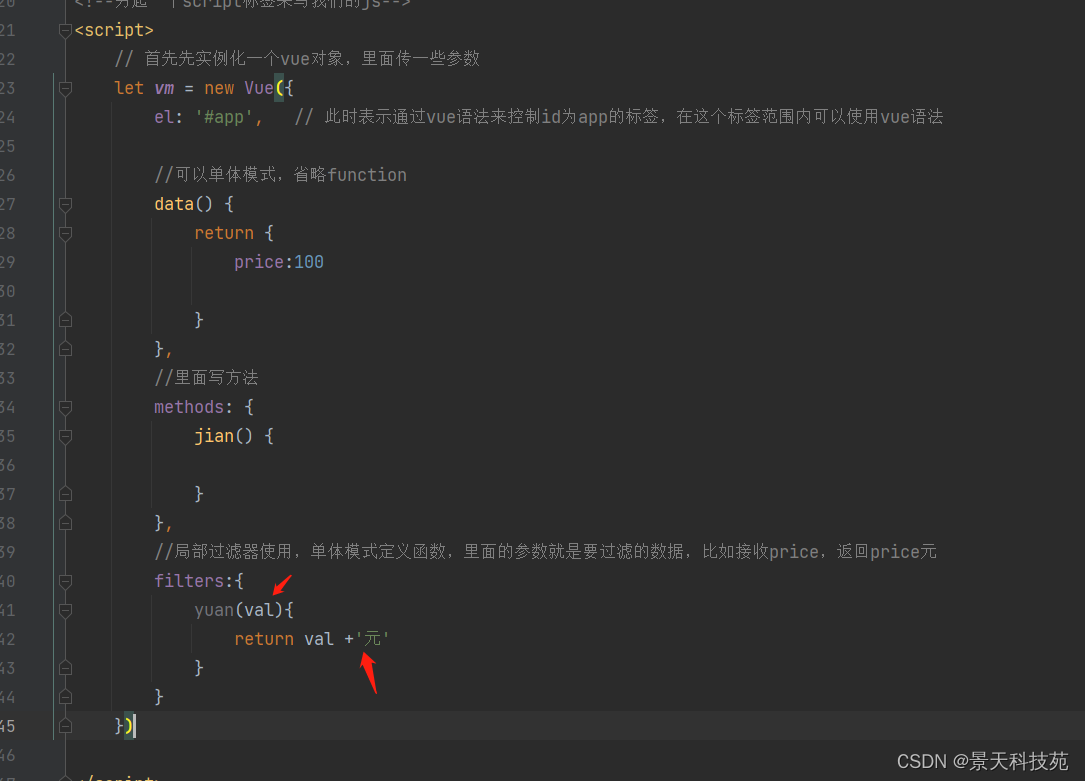
//局部过滤器使用,单体模式定义函数,函数名称就是过滤器名称,里面的参数就是要过滤的数据,比如接收price,返回price元
filters:{
yuan(val){
return val +‘元’
}
}

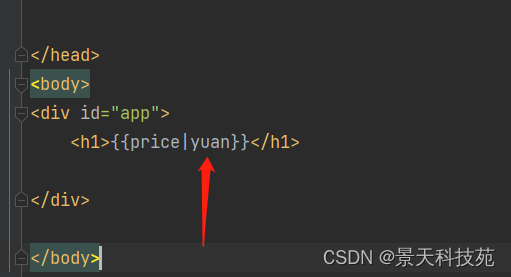
html中使用
<div id="app"><h1>{{price|yuan}}</h1></div>


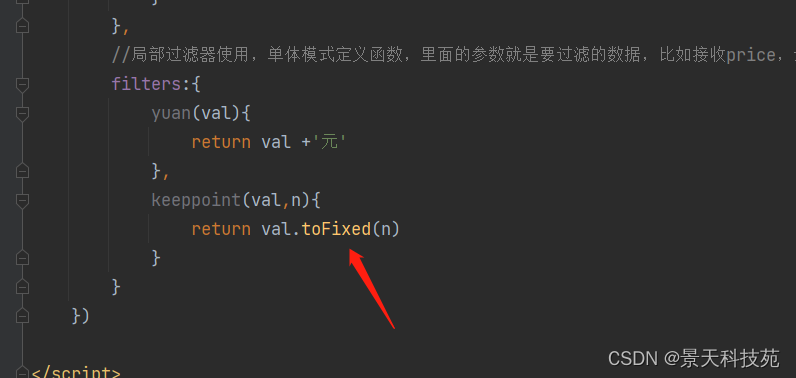
可以动态保留几位小数
//局部过滤器使用,单体模式定义函数,函数名就是过滤器名称。里面的参数就是要过滤的数据,比如接收price,返回price元
filters:{
yuan(val){
return val +‘元’
},
keeppoint(val,n){
return val.toFixed(n)
}
}



全局过滤器,多个vue对象都可以使用
通过Vue.filter方法定义全局过滤器
//全局过滤器,在vue对象外面定义,第一个参数是过滤器名称。第二个函数是过滤器要做的事
Vue.filter(‘RMB’,function (val){
return val +‘人民币’
})


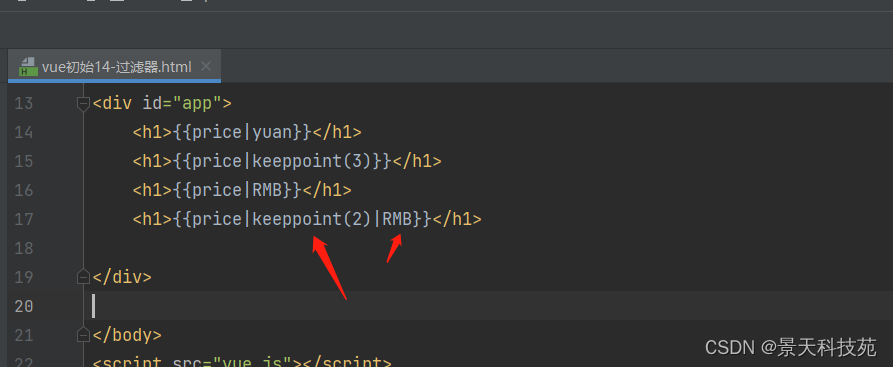
可以连续使用多个过滤器


2.计算属性
我们之前学习过字符串反转,如果直接把反转的代码写在元素中,则会使得其他同事在开发时时不易发现数据被调整了,
所以vue提供了一个计算属性(computed),可以让我们把调整data数据的代码存在在该属性中。其实计算属性主要用于监听,可以监听多个对象,后面学了监听之后再说。
compuetd里面可以直接写方法
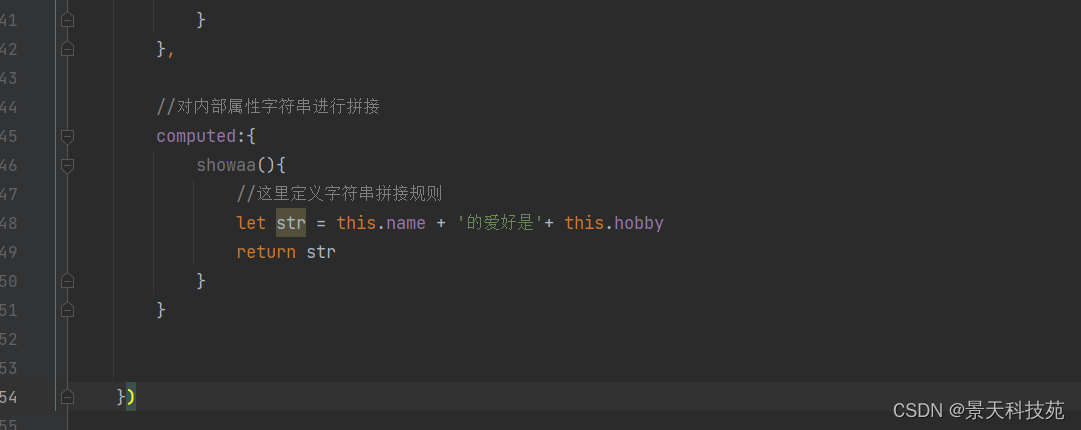
//对内部属性字符串进行拼接
computed:{showaa(){//这里定义字符串拼接规则let str = this.name + '的爱好是'+ this.hobbyreturn str}
}

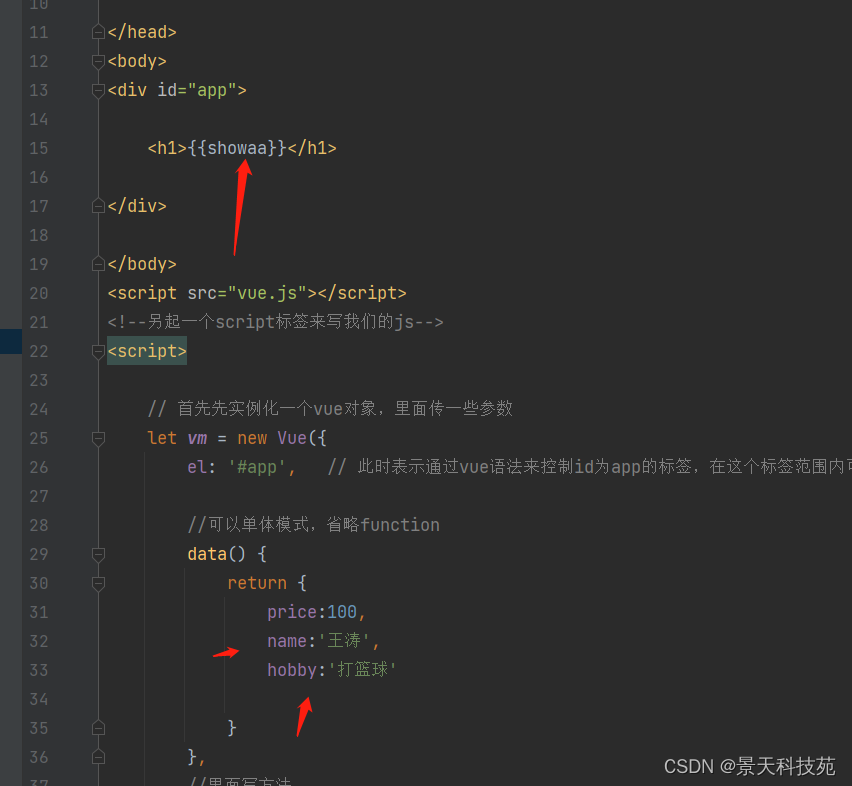
html中直接调用定义的计算方法名

浏览器展示

3.监听属性
侦听属性,可以帮助我们侦听data某个数据的变化,从而做相应的自定义操作。
侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当侦听的data数据发生变化时,会自定执行的对应函数,
这个函数在被调用时,vue会传入两个形参,第一个是变化后的数据值,第二个是变化前的数据值。
当data中对应的属性值发生变化时,对应watch中设置的方法就会被触发
语法
watch:{
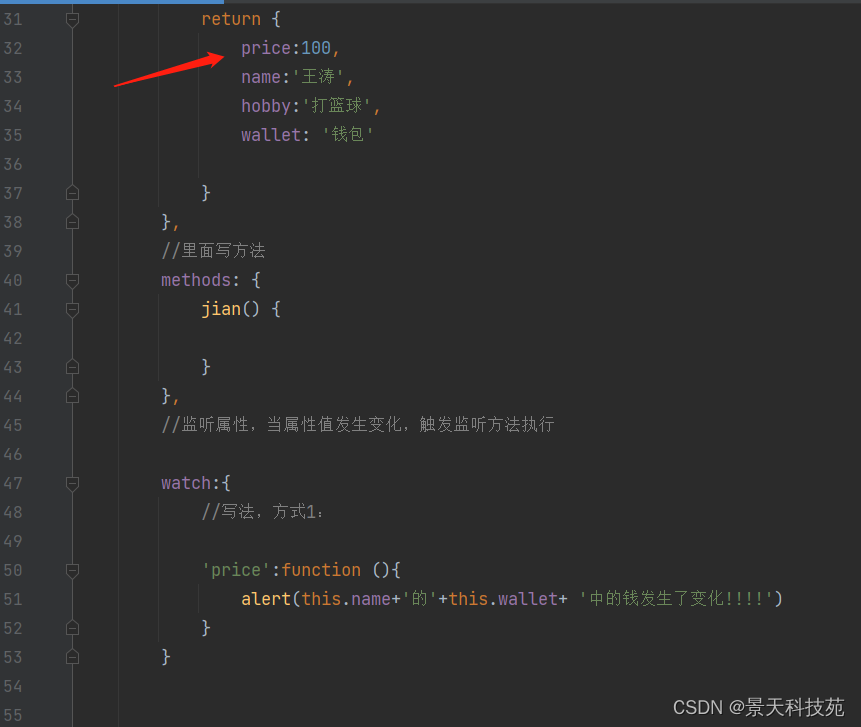
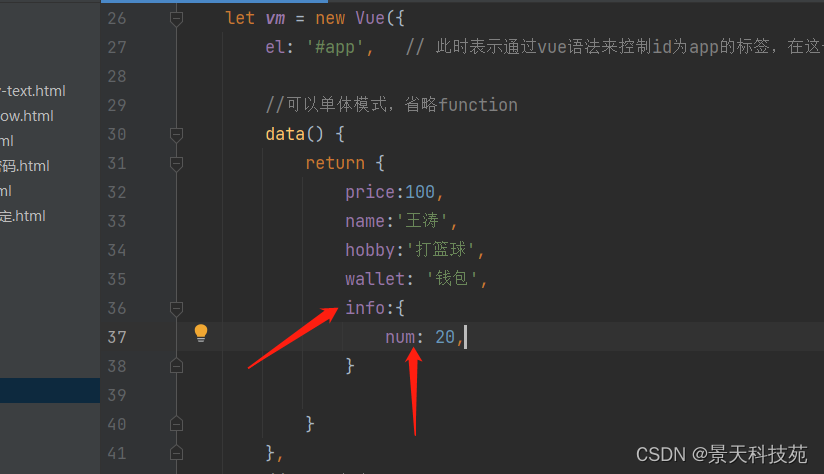
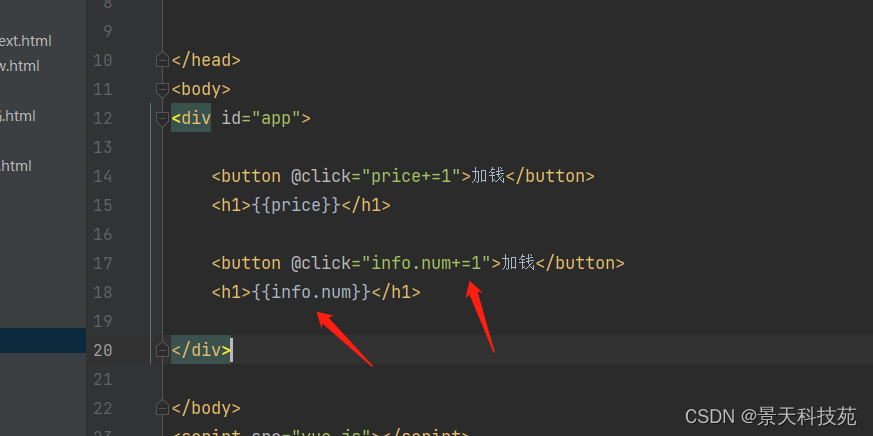
}watch:{// 'pp':function (){//// },// price(){// alert(this.name + this.pp + '有危险!!!!')// }// 不支持这种写法// info.num(){// console.log(this.info.num);// }// 监听嵌套数据的写法'info.num':function (){console.log(this.info.num);}}//监听属性,当属性值发生变化,触发监听方法执行watch:{//写法,方式1:'price':function (){alert(this.name+'的'+this.wallet+ '中的钱发生了变化!!!!')}}
watch监听的方法名 一定得是data属性中的属性名


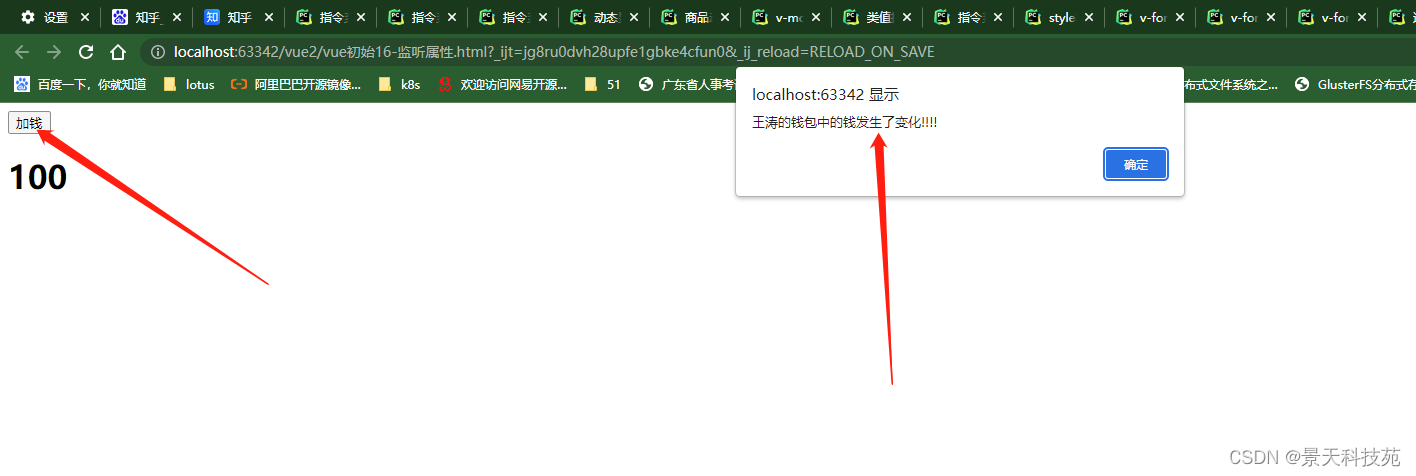
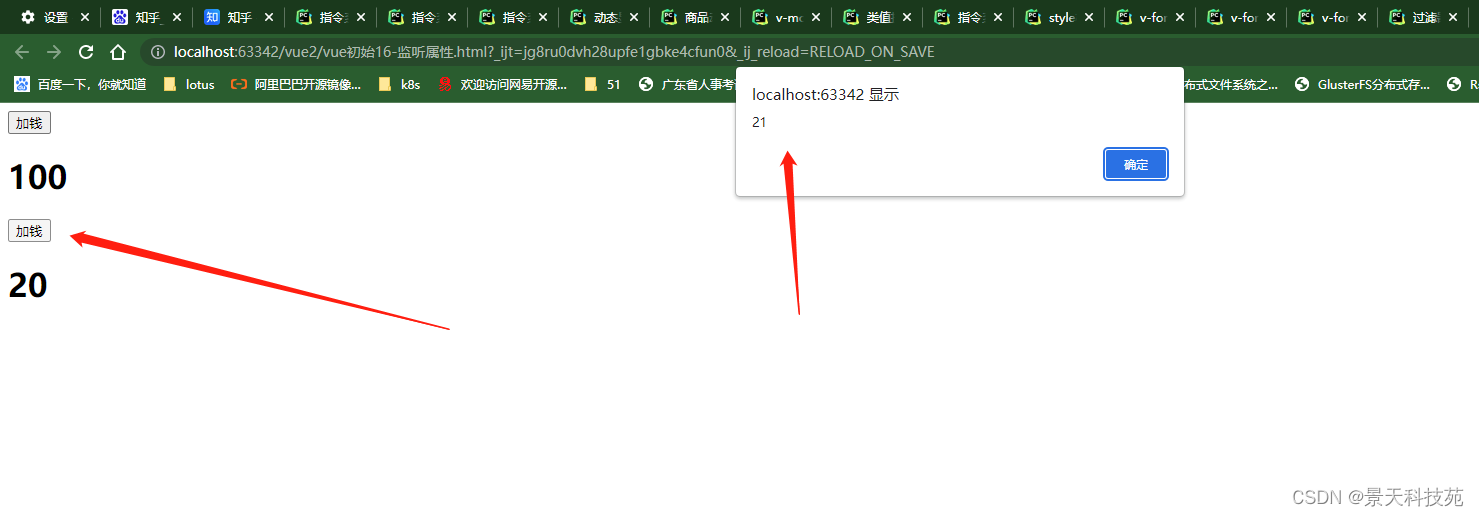
一点击按钮,就会触发弹窗

点击确定后,price的值确实发生变化

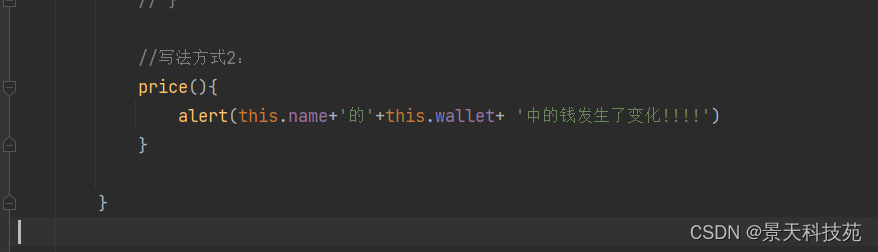
//写法方式2:单体模式price(){alert(this.name+'的'+this.wallet+ '中的钱发生了变化!!!!')}

当data中的数据属性是个对象时,单体模式就不能使用了,只能使用方式1
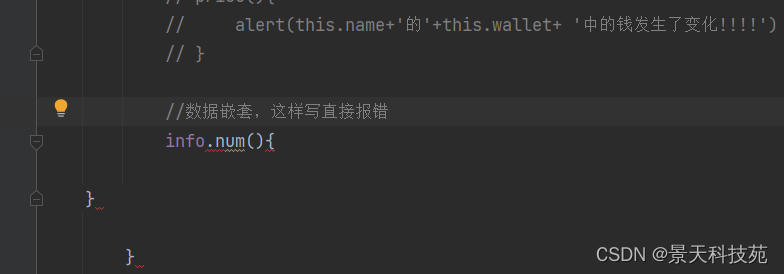
比如要监听info的num值变化,这样就无法使用方式2.。只能使用方式1

对于数据嵌套

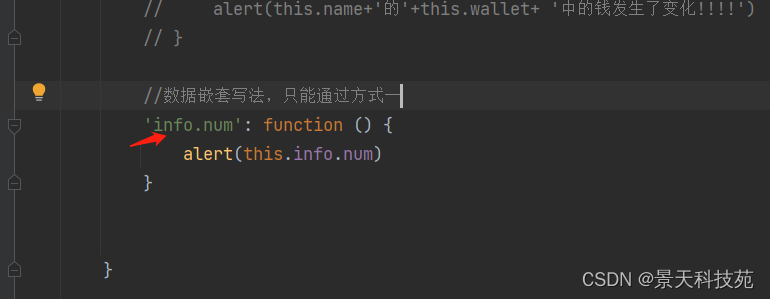
正确嵌套写法


点击触发

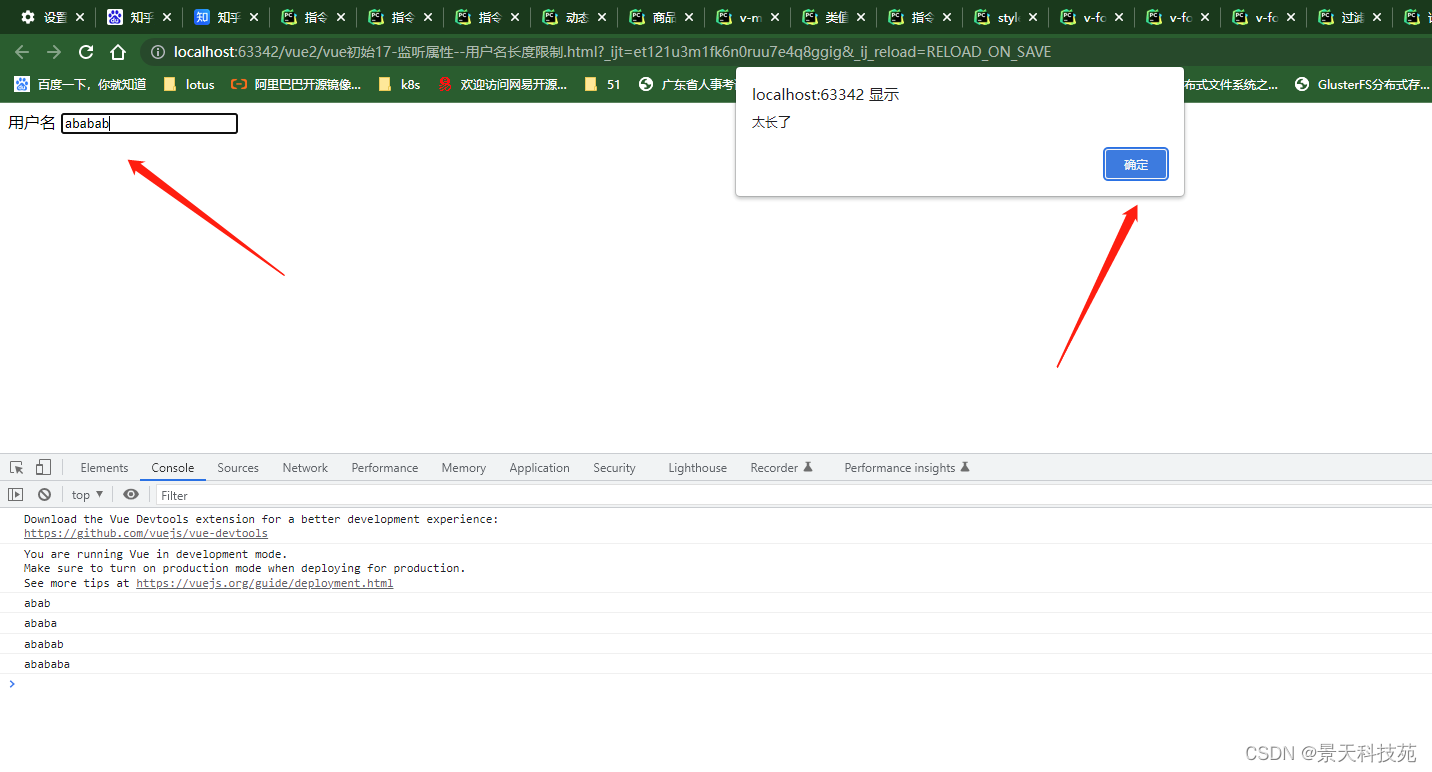
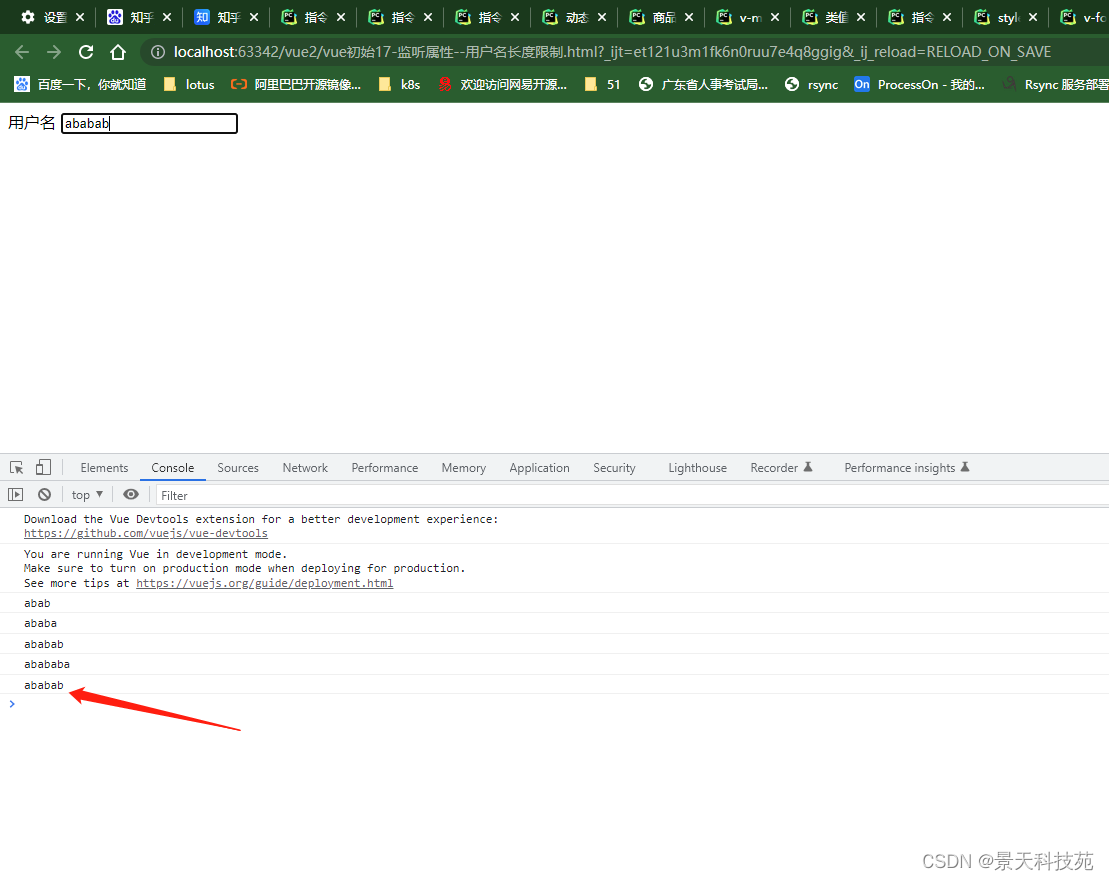
4.用户输入用户名长度限制
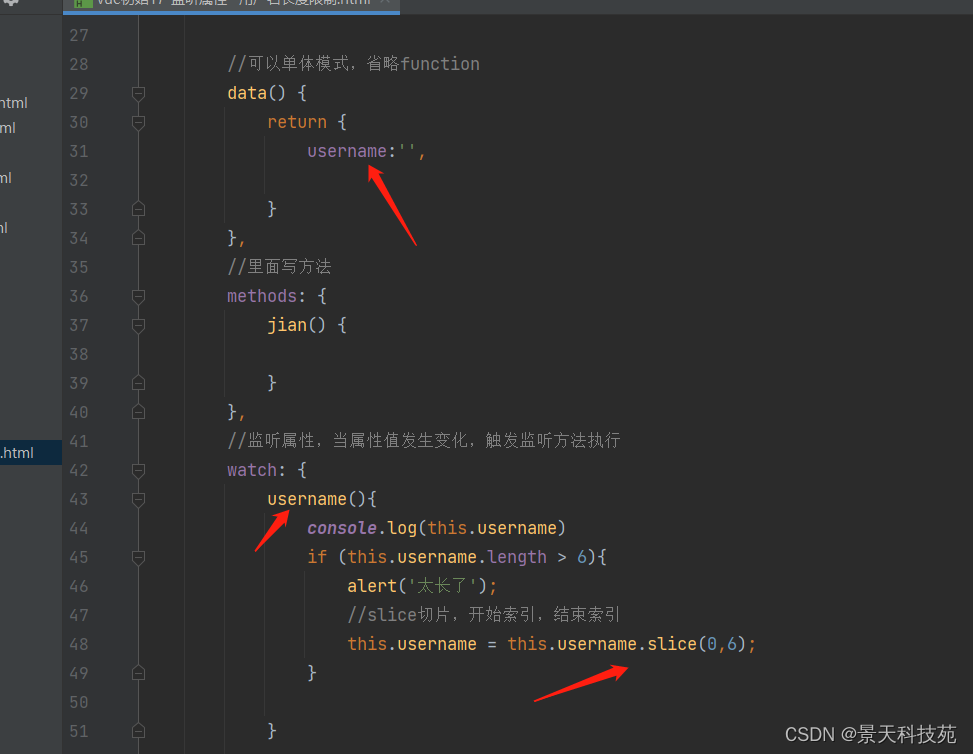
结合v-model和watch
//监听属性,当属性值发生变化,触发监听方法执行
watch: {username(){console.log(this.username)if (this.username.length > 6){alert('太长了');//slice切片,开始索引,结束索引this.username = this.username.slice(0,6);}}}

html双向绑定


确定后,得到截取的前六位

总结,本章主要讲述vue的样式操作和常见的一些属性功能应用方法,下一章我们继续Vue框架深层次应用,感兴趣的朋友不妨点个关注不迷路,see you !
相关文章:

前端框架vue的样式操作,以及vue提供的属性功能应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

【自动化测试】如何在jenkins中搭建allure
相信大家在做自动化测试过程中,都会用到自动化测试环境,目前最常见的就是通过容器化方式部署自动化测试环境,但对于一些测试小白,不是很会搭建持续集成环境,特别是从0-1的过程,需要自行搭建很多依赖环境&am…...

2.域控如何强制转移操作主机角色?使用命令如何强制转移域控的操作角色?
1.实验环境介绍 实验1:模拟5种操作主机都在DC01上的域控宕机了 (1)实验先决条件 (2)测试的方向 实验2:域控夺权实验操作 方式1:AD用户和计算机工具转移操作主机角色 (1)RID角色转移: (2)PDC角色转移 (3)基础结构操作主机角色转移 方式2:powshell命令强制…...

C# event的使用
在C#中,事件(Event)是一种特殊的成员,它允许类或对象以类型安全的方式向外界发出通知,表明某个特定的行为或状态变化已经发生。 订阅该事件的其他类可以定义处理方法来响应这些通知。 事件主要基于委托机制实现&…...

外包干了9天,技术退步明显。。。。。
先说一下自己的情况,本科生,2018年我通过校招踏入了南京一家软件公司,开始了我的职业生涯。那时的我,满怀热血和憧憬,期待着在这个行业中闯出一片天地。然而,随着时间的推移,我发现自己逐渐陷入…...

Android Framework 之 Python
当然可以,我会尽量提供更详细的内容,并增加更多的例子和解释。以下是更详细的Python语言教程: Python语言教程 一、Python简介 Python是一种高级编程语言,由Guido van Rossum于1989年底发明,第一个公开发行版发行于…...

【Fitten Code】“吊打“Github Copilot的国内免费代码辅助插件
🌻个人主页:相洋同学 🥇学习在于行动、总结和坚持,共勉! 目录 1.Github Copilot 2.Fitten Code 2.1 对话体验: 2.2 代码补全体验: 2.3 Pycharm安装方法: 2.4 Vscode安装方法…...

Git中的换行符CRLF和LF问题
目录 第一章、问题分析1.1)Git报错提示1.2)报错分析 第二章、解决方式2.1)在Windows上开发并需要与Unix或macOS上的开发人员协作2.1)在Unix或macOS开发并需要与Windows上的开发人员协作2.3)不需要与其他操作系统的开发…...

go语言文件操作
标准流的操作 从标准输入中查找重复的行 // 从标准输入中查找重复的行 func main() {counts : make(map[string]int, 0)scanner : bufio.NewScanner(os.Stdin) for scanner.Scan() {counts[scanner.Text()]}for key, value : range counts {if value > 1 {fmt.Println(&quo…...

七月论文审稿GPT第3.2版和第3.5版:通过paper-review数据集分别微调Mistral、gemma
前言 我司第二项目组一直在迭代论文审稿GPT(对应的第二项目组成员除我之外,包括:阿荀、阿李、鸿飞、文弱等人),比如 七月论文审稿GPT第1版:通过3万多篇paper和10多万的review数据微调RWKV七月论文审稿GPT第2版:用一万…...

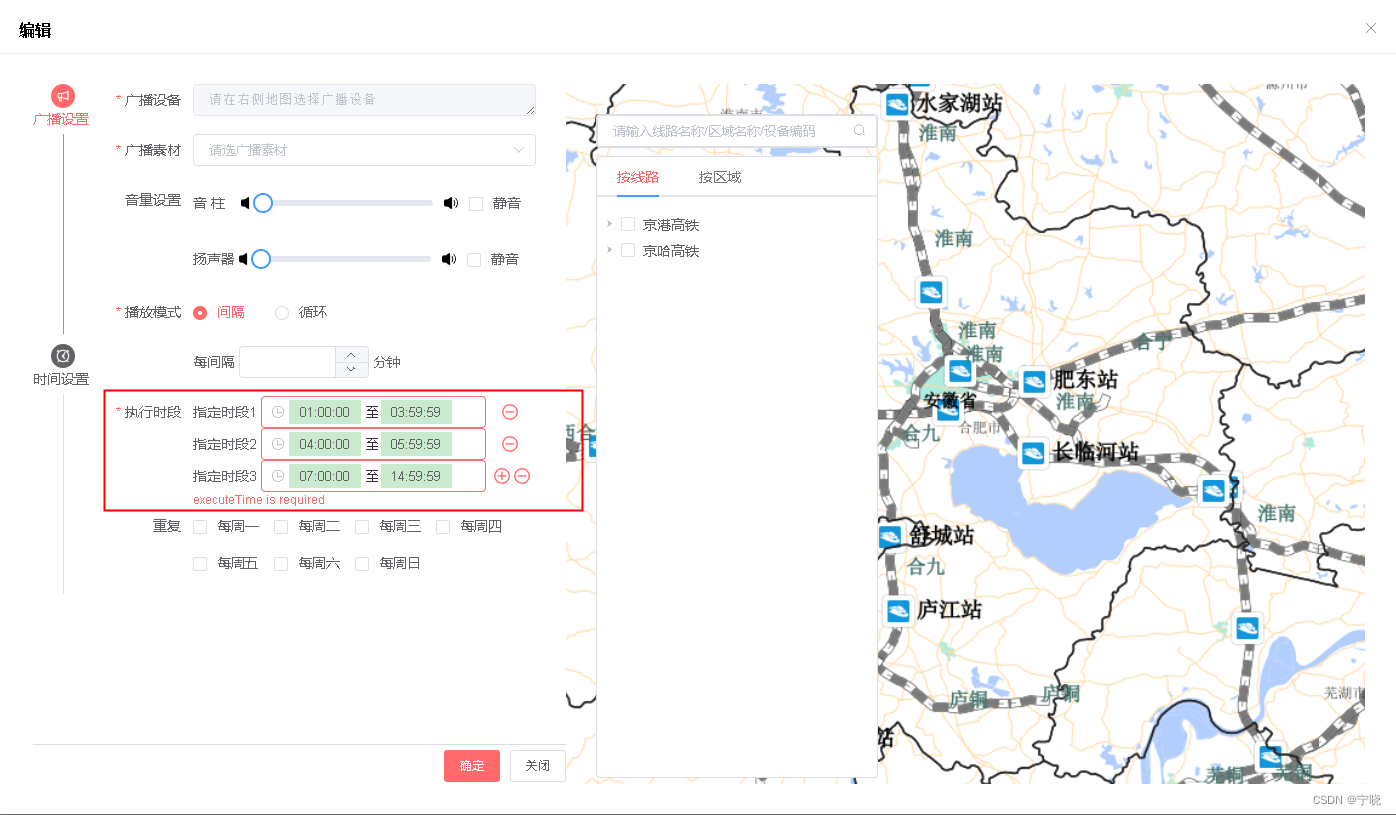
QML 自定义时间编辑控件
一.展示效果 qml自定义时间编辑控件 二.主界面调用 //main.qml import QtQuick 2.12 import QtQuick.Controls 2.5 import QtQuick.Window 2.12 import "./qml"Window {visible: truewidth: 400height: 300title: qsTr("Hello World")property date origi…...

后端程序员入门react笔记(八)-redux的使用和项目搭建
一个更好用的文档 添加链接描述 箭头函数的简化 //简化前 function countIncreAction(data) {return {type:"INCREMENT",data} } //简化后 const countIncreAction data>({type:"INCREMENT",data })react UI组件库相关资料 组件库连接和推荐 antd组…...

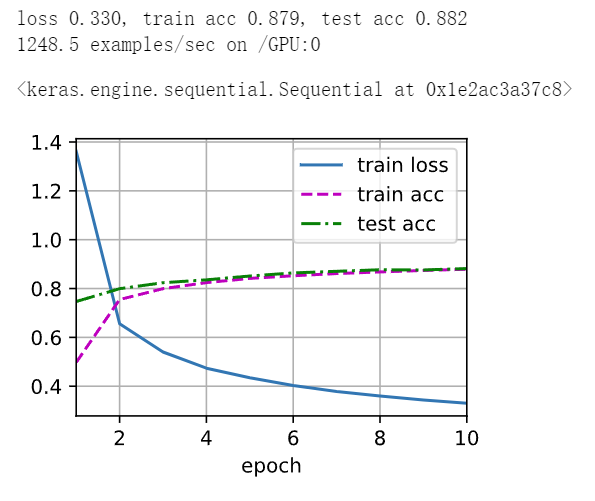
深度学习 精选笔记(13.2)深度卷积神经网络-AlexNet模型
学习参考: 动手学深度学习2.0Deep-Learning-with-TensorFlow-bookpytorchlightning ①如有冒犯、请联系侵删。 ②已写完的笔记文章会不定时一直修订修改(删、改、增),以达到集多方教程的精华于一文的目的。 ③非常推荐上面(学习参考&#x…...

【C#图解教程】笔记
文章目录 1. C#和.NET框架.NET框架的组成.NET框架的特点CLRCLICLI的重要组成部分各种缩写 2. C#编程概括标识符命名规则: 多重标记和值格式化数字字符串对齐说明符格式字段标准数字格式说明符标准数字格式说明符 表 3. 类型、存储和变量数据成员和函数成员预定义类型…...

A Workload‑Adaptive Streaming Partitioner for Distributed Graph Stores(2021)
用于分布式图存储的工作负载自适应流分区器 对象:动态流式大图 划分方式:混合割 方法:增量重划分 考虑了图查询算法,基于动态工作负载 考虑了双动态:工作负载动态;图拓扑结构动态 缺点:分配新顶…...

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Search)
搜索框组件,适用于浏览器的搜索内容输入框等应用场景。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 无 接口 Search(options?: { value?: string, placeholder?: Reso…...

GPIO八种工作模式实践总结
到目前为止我还是没搞懂,GPIO口输入输出模式下,PULLUP、PULLDOWN以及NOPULL之间的区别,从实践角度讲,也就是我亲自测试来看,能划分的区别有以下几点: GPIO_INPUT 在输入模式下使用HAL_GPIO_WritePin不能改变…...

ElementUI两个小坑
1.form表单绑定的是一个对象,表单里的一个输入项是对象的一个属性之一,修改输入项,表单没刷新的问题, <el-form :model"formData" :rules"rules" ref"editForm" class"demo-ruleForm"…...

前端基础——HTML傻瓜式入门(2)
该文章Github地址:https://github.com/AntonyCheng/html-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

操作系统(AndroidIOS)图像绘图的基本原理
屏幕显示图像的过程 我们知道,屏幕是由一个个物理显示单元组成,每一个单元我们可以称之为一个物理像素点,而每一个像素点可以发出多种颜色。 而图像,就是在不同的物理像素点上显示不同的颜色构成的。 像素点的颜色 像素的颜色是…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
