SpringBoot打造企业级进销存储系统 第七讲
@Transientprivate String roles; // 所拥有的角色package com.java1234.entity;import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.Id;
import javax.persistence.Table;
import javax.persistence.Transient;import org.hibernate.validator.constraints.NotEmpty;/*** 用户实体* @author Administrator**/
@Entity
@Table(name="t_user")
public class User {@Id@GeneratedValueprivate Integer id; // 编号@NotEmpty(message="请输入用户名!")@Column(length=50)private String userName; // 用户名@NotEmpty(message="请输入密码!")@Column(length=50)private String password; // 密码@Column(length=50)private String trueName; // 真实姓名@Column(length=1000)private String remarks; // 备注@Transientprivate String roles; // 所拥有的角色public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUserName() {return userName;}public void setUserName(String userName) {this.userName = userName;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getTrueName() {return trueName;}public void setTrueName(String trueName) {this.trueName = trueName;}public String getRemarks() {return remarks;}public void setRemarks(String remarks) {this.remarks = remarks;}public String getRoles() {return roles;}public void setRoles(String roles) {this.roles = roles;}}package com.java1234.controller.admin;import java.util.HashMap;
import java.util.List;
import java.util.Map;import javax.annotation.Resource;import org.springframework.data.domain.Sort.Direction;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;import com.java1234.entity.Role;
import com.java1234.entity.User;
import com.java1234.service.RoleService;
import com.java1234.service.UserService;@Controller
@RequestMapping("/admin/user")
public class UserAdminController {@Resourceprivate UserService userService;@Resourceprivate RoleService roleService;/*** 分页查询用户信息* @param user* @param page* @param rows* @return* @throws Exception*/@ResponseBody@RequestMapping("/list")public Map<String,Object> list(User user,@RequestParam(value="page",required=false)Integer page,@RequestParam(value="rows",required=false)Integer rows)throws Exception{Map<String,Object> resultMap=new HashMap<>();List<User> userList=userService.list(user, page, rows, Direction.ASC, "id");for(User u:userList){List<Role> roleList=roleService.findByUserId(u.getId());StringBuffer sb=new StringBuffer();for(Role r:roleList){sb.append(","+r.getName());}u.setRoles(sb.toString().replaceFirst(",", ""));}Long total=userService.getCount(user);resultMap.put("rows", userList);resultMap.put("total", total);return resultMap;}}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户管理</title>
<link rel="stylesheet" type="text/css" href="/static/jquery-easyui-1.3.3/themes/default/easyui.css"></link>
<link rel="stylesheet" type="text/css" href="/static/jquery-easyui-1.3.3/themes/icon.css"></link>
<script type="text/javascript" src="/static/jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="/static/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/static/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">function formatEdit(val,row){return "<a href=''><img style='margin-top:4px' src='/static/images/edit.gif'/></a>";}function searchUser(){$("#dg").datagrid('load',{"userName":$("#s_userName").val()});}
</script>
</head>
<body style="margin: 1px"><table id="dg" title="用户管理" class="easyui-datagrid"fitColumns="true" pagination="true" rownumbers="true" singleSelect="true"url="/admin/user/list" fit="true" toolbar="#tb"><thead><th field="id" width="20" align="center">编号</th><th field="userName" width="50" align="center">用户名</th><th field="password" width="50" align="center">密码</th><th field="trueName" width="50" align="center">真实姓名</th><th field="remarks" width="80" align="center">备注</th><th field="roles" width="150" align="center">拥有角色</th><th field="aa" width="50" align="center" formatter="formatEdit">角色设置</th></thead></table><div id="tb"><div><a href="javascript:openUserAddDialog()" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a><a href="javascript:openUserModifyDialog()" class="easyui-linkbutton" iconCls="icon-edit" plain="true">修改</a><a href="javascript:deleteUser()" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a></div><div> 用户名: <input type="text" id="s_userName" size="20" onkeydown="if(event.keyCode==13) searchUser()"/><a href="javascript:searchUser()" class="easyui-linkbutton" iconCls="icon-search" plain="true">搜索</a></div></div>
</body>
</html>
相关文章:

SpringBoot打造企业级进销存储系统 第七讲
Transientprivate String roles; // 所拥有的角色package com.java1234.entity;import javax.persistence.Column; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.Id; import javax.persistence.Table; import javax.p…...

1.实用Qt:解决绘制圆角边框时,圆角锯齿问题
目录 问题描述 解决方案 方案1: 方案2: 结果示意图 问题描述 做UI的时候,我们很多时候需要给绘制一个圆角边框,初识Qt绘制的童鞋,可能绘制出来的圆角边框很是锯齿,而且粗细不均匀,如下图&…...

JavaWeb08-Filter和Listener
目录 一、Filter 1.概述 2.作用 3.快速入门 4.执行流程 5.拦截路径配置 6.拦截器链(多个过滤器) 7.登录验证 二、Listener(了解即可) 1.概述 2.主要作用 3.分类 4.快速入门 一、Filter 1.概述 Filter 表示过滤器&am…...

关于ClickHouse的一些小技巧
关于ClickHouse的一些小技巧 设置变量 set param_nameAlex; select {name:String};projection的使用 基于projection(投影)的优化需要打开开关optimize_use_projections。ClickHouse里的projection是物化的,也就是说数据会复制存一份。 Pr…...

有来团队后台项目-解析7
sass 安装 因为在使用vite 创建项目的时候,已经安装了sass,所以不需要安装。 如果要安装,那么就执行 npm i -D sass 创建文件 src 目录下创建文件 目录结构如图所示: reset.scss *, ::before, ::after {box-sizing: border-…...

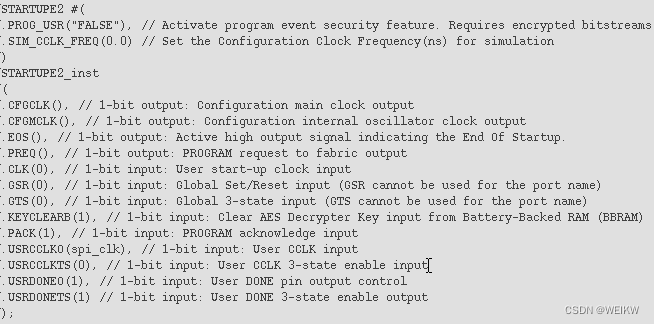
用户数据的FLASH存储与应用(FPGA架构)
该系列为神经网络硬件加速器应用中涉及的模块接口部分,随手记录,以免时间久了遗忘。 一 背景 我们知道,在FPGA做神经网络应用加速时,涉及到权重参数的存储和加载。通常在推理过程中,会将权重参数存储在外部DDR或片上S…...

Chrome的V8引擎 和操作系统交互介绍
Chrome的V8引擎是一个用C编写的开源JavaScript和WebAssembly引擎,它被用于Chrome浏览器中,以解释和执行JavaScript代码。V8引擎将JavaScript代码转换为机器代码,这使得JavaScript能够以接近本地代码的速度运行。 V8引擎与操作系统的交互主要体…...

Redis:持久化、线程模型、大 key
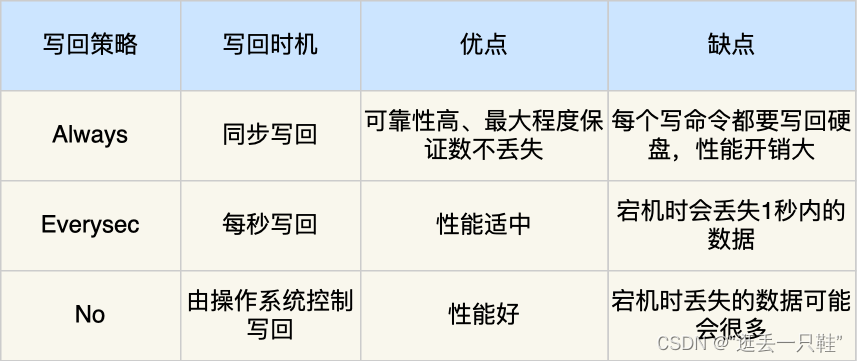
Redis持久化方式有什么方式? Redis 的读写操作都是在内存中,所以 Redis 性能才会高,但是当 Redis 重启后,内存中的数据就会丢失,那为了保证内存中的数据不会丢失,Redis 实现了数据持久化的机制,…...
练习)
Linux 16个常用脚本(初级)练习
(1)编写脚本:提示用户输入用户名和密码,脚本自动创建相应的账户及配置密码。如果用户 #!/bin/bash # 编写脚本:提示用户输入用户名和密码,脚本自动创建相应的账户及配置密码。如果用户 # 不输入账户名,则提示必须输入账户名并退出脚本;如果用…...

接口测试及接口测试工具【Postman】相关的面试题
Postman是一种接口调试与http接口测试的工具,可以非常方便的模拟get、post或其他请求来调试和测试接口 文章目录 Postman优点Postman使用流程Postman参数化有哪几种方式Postman如何设置关联接口测试能发现什么问题如何分析bug是前端还是后端当一个接口出现异常时&am…...

android 怎么自定义view
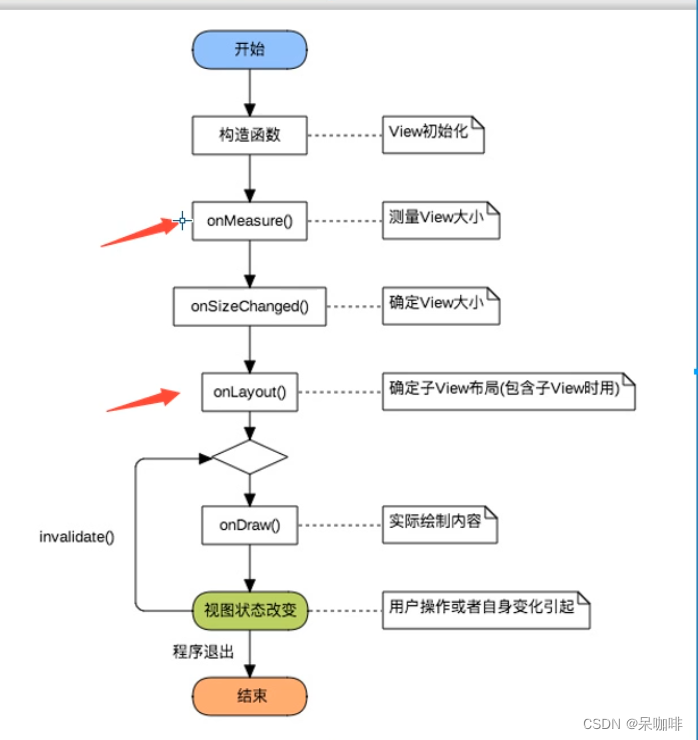
首先了解view的绘制流程: 所以onmeasure ---测量view onlayout---确定view大小----》所以继承ViewGroup必须要重写onlayout,确定子view 而onDraw----是继承view时候需要操作的。 所以:自定义ViewGroup一般是利用现有的组件根据特定的布局…...

JavaScript的事件
JavaScript的事件 先写一个test测试函数以查看事件是否触发 function test(){var ddocument.getElementById("tid");console.log("测试成功"d) //控制台输出 }onclick 鼠标单击事件: <input type"button" id"tid" va…...
)
android 简单快速 自定义dialog(简单好用,不需要设置样式)
1.MyDialog代码: public class MyDialog{private Activity activity;private ViewGroup contentView;private View view;public MyDialog(Activity activity) {this.activityactivity;contentView activity.findViewById(android.R.id.content);viewLayoutInflate…...

JAVA代理模式梳理
什么是代理模式 代理模式:为其他对象提供一种代理,用以控制对这个对象的访问; 我们使用代理对象,可以在不修改目标对象的基础上,增强主业务逻辑;比如说我们的系统中有一个登录接口,我们要对这个…...

推荐几个线上兼职,每天两小时收入几十到一百
在当今数字化时代,居家兼职成为越来越多人的选择。借助互联网和技术的进步,我们能够轻松利用自己的时间和技能在网上赚取额外的收入。本文将为您介绍几个简单而有潜力的居家网上兼职小项目,帮助您实现财务自由。 1.千金宝库做任务赚钱 千金…...

excel封装和ddt D17
1)excel封装 openpyxl的操作 2)ddt 数据驱动测试 ## openpyxl的操作 1.安装:pip install openpyxl 2.导入 openpyxl: import openpyxl 3.workbook对象:工作簿,openpyxl.load_workbook() 4.sheet对象&a…...

PHP8编译安装
CentOS8编译安装PHP8 PHP,全称Hypertext Preprocessor(超文本预处理器),是一种通用开源脚本语言。它特别适合于web开发,并能嵌入HTML中。现在主要用于PHP网站中实现动态网站功能,常规我们使用nginx、apache…...

3D Gaussian Splatting for Real-Time Radiance Field Rendering(慢慢啃,还是挺复杂的)
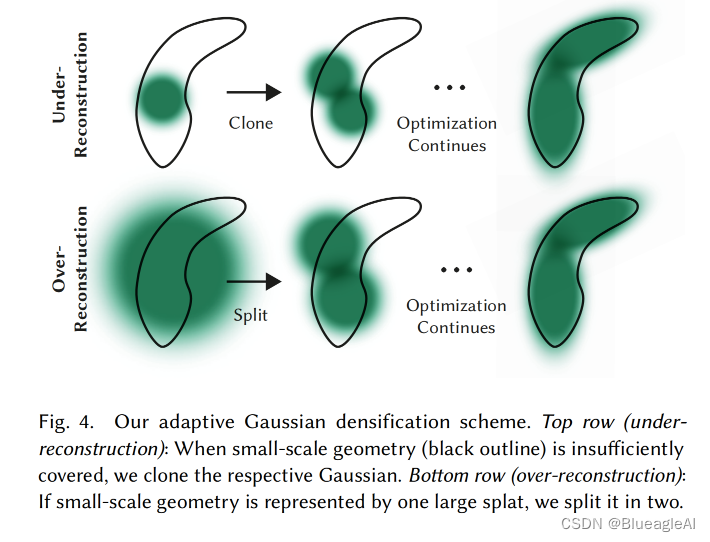
三个关键要素 从相机配准的过程中得到的稀疏点云开始,使用3D Gaussian表示场景; 3D Gaussian: 是连续体积辐射场能够防止不必要的空空间优化。对 3D Gaussion进行交叉优化和密度控制: 优化各向异性血方差对场景精确表示。使用快速可视感知渲染算法来进行快速的训练…...

二叉树<II>:二叉树的四种遍历方式代码实现Python3
今天我们来介绍的是二叉树的「前序」、「中序」、「后序」、「层序」四种遍历方式如何用代码实现。 还不知道这四种遍历方式原理的可以看另一篇文章:二叉树<I>:概念及二叉树的前序遍历、中序遍历、后序遍历原理 1. 相关题目 这…...

vite ts vue 项目提示 . Projects must list all files or use an include pattern.
vite ts vue 项目提示 . Projects must list all files or use an include pattern. 在引用一个 ts 的时候,提示如下: 需要在 tsconfig.node.json 文件中添加: {"compilerOptions": {"composite": true,"skipLibC…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...
