AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
AJAX概念和axios使用
AJAX概念
AJAX就是使用XMLHttpRequest对象与服务器通信,它可以使用JSON、XML、HTML和text文本等格式发送和接收数据,AJAX最吸引人的就是它的异步特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据或更新页面
axios
基于XMLHTTPRequest封装
语法:
1.引入axios
https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
<!-- 引入axios.js文件 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>console.log(axios)</script>

2.使用axios函数
传入配置对象
再用.then回调函数接收结果,并做后续处理
axios({
url:‘目标资源地址'
}).then((result)=>{
//对服务器返回的数据做后续处理
})
<!-- 引入axios.js文件 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>let div = document.querySelector('div')// 2.使用axios给提供的函数,进行数据请求axios({url: 'https://hmajax.itheima.net/api/province'}).then(// function(result){ // 在then回调函数中,第一个参数就是我们服务端返回的数据结果 }// 箭头函数的写法result => {console.log(result)console.log(result.data)console.log(result.data.list)// 把省份写回到页面//还可以使用结构获取所需数据 const {data:{list}}=resultconst data = result.data.listdiv.innerHTML = data.join('<br>')})</script>


URL

URL查询参数
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:使用axios提供的params选项
注意:axios在运行时把参数名和值,会拼接到url?参数名=值
axios({
url:'目标资源地址',
params:{
参数名:值
}
}).then(
对服务器返回的数据做后续处理
)
<!-- 引入axios.js文件 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>let div = document.querySelector('div')// 2.使用axios给提供的函数,进行数据请求axios({url: 'https://hmajax.itheima.net/api/city',params: {pname: '北京'}}).then(// function(result){ // 在then回调函数中,第一个参数就是我们服务端返回的数据结果 }// 箭头函数的写法result => {const { data: { list } } = resultconsole.log(result)console.log(list)})</script>

请求方法和数据提交
请求方法:对服务器资源要执行的操作
GET:获取数据
POST:数据提交
PUT:修改数据(全部)
DELETE:删除数据
PATCH:修改数据(部分)
axios请求配置
url:请求的URL网址
method:请求的方法,GET可以省略(不区分大小写)
data:提交数据
错误处理
浏览器报错

axios报错

错误信息在错误对象中的response->data->message

axios错误处理
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
axios({
//请求选项
}).then(result=>{
//处理数据
}).catch(error=>{
//处理错误
})

HTTP协议-报文
请求报文(请求标头)
组成
1.请求行(第一行):请求方法,URL,协议
2.请求头(第2行到第11行):以键值对的格式携带的附加信息,比如:Content-Type(发送给后台的数据格式)(关注这个就可以)
3.空行:分隔请求头,空行之后市发送给服务器的资源


空行在新版本的浏览器中去掉了
载荷就是请求体

发送的数据json数据(json数据的键和值都用“ ”包裹)
XHR(网络资源请求)
请求报文(错误排查)
先打开控制台,再执行操作
打开XHR,打开所发送的这一条请求
先看请求标头,检查请求方式和请求地址是否正确
再看请求体(请求载荷)
响应报文
HTTP协议:规定了浏览器要发送及服务器返回内容的格式
响应报文:服务器按照HTTP协议要求的格式,返回给浏览器的内容
组成:
1.响应行(状态行):协议、HTTP响应状态码、状态信息
2.响应头:以键值对的格式携带的附加信息,比如:Content-Type
3.空行:分隔响应头,空行之后市服务器返回的资源
4.响应体:返回的资源


预览是处理过的响应体


响应状态码(用来表明请求是否成功完成)
404:服务器找不到资源

接口
接口文档
描述接口的文章
form-serialize插件
作用:快速收集表单元素的值
//表单必须存在name属性
const data=serialize(document.querySelector('form') //不写参数的话得到的是一个键=值的查询参数
const data=serialize(document.querySelector('form',{hash:true}) //会得到一个对象格式的数据
const data=serialize(document.querySelector('form' {hash:true,empty:true}) .//未输入的表单以控制代替,而不是空对象,能够获取为空的input,可以判断是否有值使用:参考文章
相关文章:

AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
AJAX概念和axios使用 AJAX概念 AJAX就是使用XMLHttpRequest对象与服务器通信,它可以使用JSON、XML、HTML和text文本等格式发送和接收数据,AJAX最吸引人的就是它的异步特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,…...

【R语言基础操作】
🍉CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍: 研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向 文…...

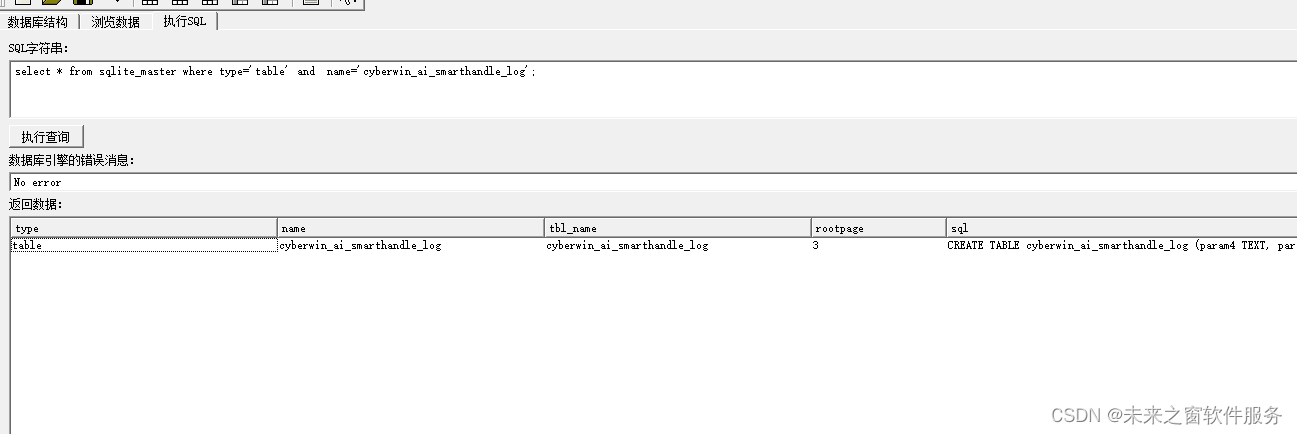
sqlite 常见命令 表结构
在 SQLite 中,将表结构保存为 SQL 具有一定的便捷性和重要性,原因如下 便捷性: 备份和恢复:将表结构保存为 SQL 可以方便地进行备份。如果需要还原或迁移数据库,只需执行保存的 SQL 脚本,就可以重新创建表…...

基于深度学习的车辆检测技术
基于深度学习的车辆检测技术是现代智能交通系统的重要组成部分,它利用计算机视觉和机器学习算法,特别是深度学习模型,来识别和定位图像或视频中的车辆。这项技术广泛应用于自动驾驶、交通监控、违章抓拍等多个领域。 深度学习车辆检测技术的…...

MyBatis 之三:配置文件详解和 Mapper 接口方式
配置文件 MyBatis 的配置文件是 XML 格式的,它定义了 MyBatis 运行时的核心行为和设置。默认的配置文件名称为 mybatis-config.xml,该文件用于配置数据库连接、事务管理器、数据源、类型别名、映射器(mapper 文件)以及其他全局属性…...

【PyTorch】基础学习:一文详细介绍 torch.load() 的用法和应用
【PyTorch】基础学习:一文详细介绍 torch.load() 的用法和应用 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程ὄ…...

事务、并发、锁机制的实现
配置全局事务 DATABASES {default: {ENGINE: django.db.backends.mysql,NAME: mydb,USER:root,PASSWORD:pass,HOST:127.0.0.1,PORT:3306,ATOMIC_REQUESTS: True, # 全局开启事务,绑定的是http请求响应整个过程# (non_atomic_requests可局部实现不让事务控制)} } …...

PC-DARTS: PARTIAL CHANNEL CONNECTIONS FOR MEMORY-EFFICIENT ARCHITECTURE SEARCH
PC-DARTS:用于内存高效架构搜索的部分通道连接 论文链接:https://arxiv.org/abs/1907.05737 项目链接:https://github.com/yuhuixu1993/PC-DARTS ABSTRACT 可微分体系结构搜索(DARTS)在寻找有效的网络体系结构方面提供了一种快速的解决方案…...

git的下载与安装
下载 首先,打开您的浏览器,并输入Git的官方网站地址 点击图标进行下载 下载页面会列出不同操作系统和平台的Git安装包。根据您的操作系统(Windows、macOS、Linux等)和位数(32位或64位),选择适…...

windows文档格式转换的实用工具
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

四级缓存实现
CommandLineRunner接口的run方法 什么是多级缓存? 多级缓存就是充分利用请求处理的每个环节,分别添加缓存,减轻Server端的压力,提升服务性能。 一级缓存:1.CDN:内容分发网络 二级缓存:2.NGINX+Lua脚本+OpenResty服务器 负载均衡反向代理【静态和转发】 三级缓存:J…...

程序员如何规划职业赛道?
在快速发展的信息技术时代,程序员作为数字世界的构建者,面临着前所未有的职业选择和发展机会。选择合适的职业赛道,不仅关乎个人职业发展的高度和速度,更影响着个人职业生涯的满意度和幸福感。本文将从自我评估与兴趣探索、市场需…...

蓝桥杯day3刷题日记--P9240 冶炼金属
P9240 [蓝桥杯 2023 省 B] 冶炼金属 经典二分,先在第一组中找到最小值,在利用最小值限制范围寻找最大值 #include <iostream> #include <algorithm> using namespace std; int n,kk; int m[10001],num[10001]; int maxs,mins;bool check1…...

Mybatis-xml映射文件与动态SQL
xml映射文件 动态SQL <where><if test"name!null">name like concat(%,#{name},%)</if><if test"username!null">and username#{username}</if></where> <!-- collection:遍历的集合--> <!-- …...

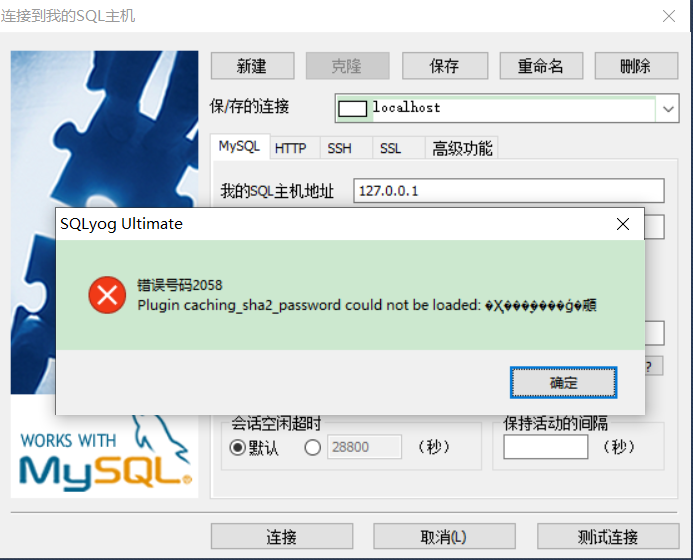
MySQL_数据库图形化界面软件_00000_00001
目录 NavicatSQLyogDBeaverMySQL Workbench可能出现的问题 Navicat 官网地址: 英文:https://www.navicat.com 中文:https://www.navicat.com.cn SQLyog 官网地址: 英文:https://webyog.com DBeaver 官网地址&…...
——FEC逻辑分析(6))
流媒体学习之路(WebRTC)——FEC逻辑分析(6)
流媒体学习之路(WebRTC)——FEC逻辑分析(6) —— 我正在的github给大家开发一个用于做实验的项目 —— github.com/qw225967/Bifrost目标:可以让大家熟悉各类Qos能力、带宽估计能力,提供每个环节关键参数调节接口并实现一个json全…...

command failed: npm install --loglevel error --legacy-peer-deps
在使用vue create xxx创建vue3项目的时候报错。 解决方法,之前使用的https://registry.npm.taobao.org 证书过期更换镜像地址即可 操作如下: 1.cd ~2.执行rm .npmrc3. sudo npm install -g cnpm --registryhttp://registry.npmmirror.com…...

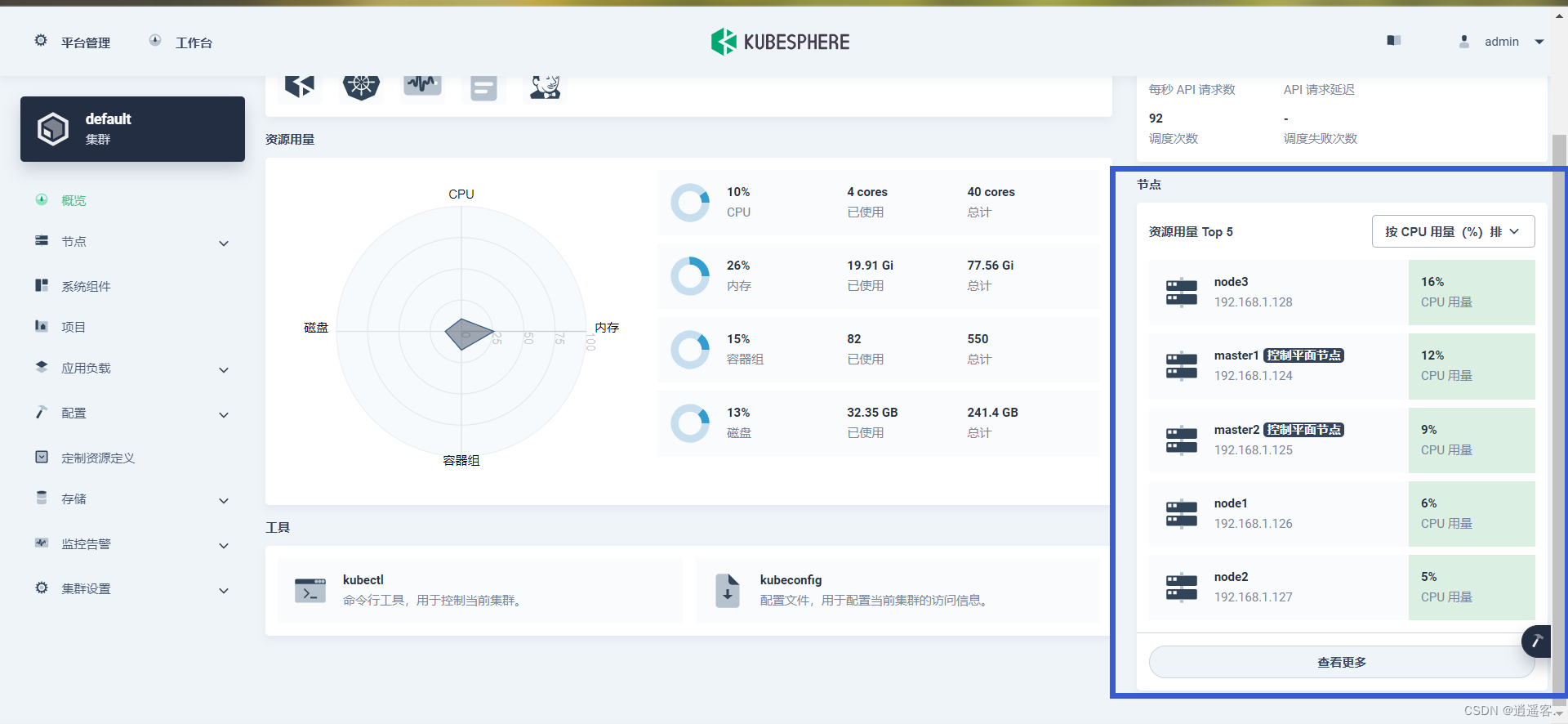
KubeSphere集群安装-nfs分布式文件共享-对接Harbor-对接阿里云镜像仓库-遇到踩坑记录
KubeSphere安装和使用集群版 官网:https://www.kubesphere.io/zh/ 使用 KubeKey 内置 HAproxy 创建高可用集群:https://www.kubesphere.io/zh/docs/v3.3/installing-on-linux/high-availability-configurations/internal-ha-configuration/ 特别注意 安装前注意必须把当前使…...

Epuck2机器人固件更新及IP查询
文章目录 前言一、下载固件更新软件包:二、查询机器人在局域网下的IP 前言 前面进行了多机器人编队仿真包括集中式和分布式,最近打算在实物机器人上跑一跑之前的编队算法。但由于Epuck2机器人长时间没使用,故对其进行固件的更新,…...

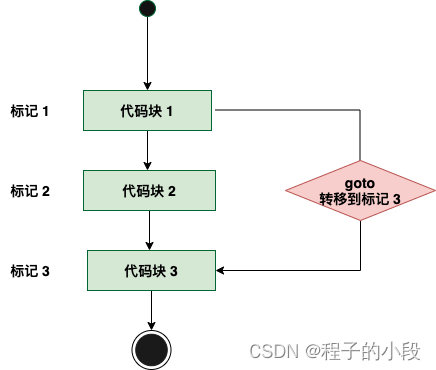
C goto 语句
C 语言中的 goto 语句允许把控制无条件转移到同一函数内的被标记的语句。 注意:在任何编程语言中,都不建议使用 goto 语句。因为它使得程序的控制流难以跟踪,使程序难以理解和难以修改。任何使用 goto 语句的程序可以改写成不需要使用 goto 语…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
