JS08-DOM节点
DOM节点
查找节点
父节点
通过.parentNode属性可以获得某个元素的父节点,并对其进行操作。例如,隐藏.son元素的父节点。
<div class="father"><div class="son">儿子</div></div><script>let son = document.querySelector('.son')console.log(son.parentNode);son.parentNode.style.display = 'none'</script>
子节点
.children属性用来获取元素的所有子元素节点,并可通过循环遍历对子节点进行操作,如给所有
- 元素设置颜色。.childNodes则包含了元素的所有子节点,包括文本节点和注释节点等。
-
<button>点击</button><ul><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li></ul><script>let btn = document.querySelector('button')let ul = document.querySelector('ul')btn.addEventListener('click',function(){for (let i = 0; i < ul.children.length; i++){ul.children[i].style.color = 'red'}})console.log(ul.childNodes);</script>兄弟节点
兄弟节点:
.nextElementSibling和.previousElementSibling分别用于获取元素的下一个和上一个兄弟元素节点,可用于相邻元素之间的样式或其他属性操作。<button>点击</button><ul><li>1</li><li class="two">1</li><li>1</li><li>1</li></ul><script>let btn = document.querySelector('button')let two = document.querySelector('.two')btn.addEventListener('click', function(){two.style.color = 'red'two.nextElementSibling.style.color = 'blue'two.previousElementSibling.style.color = 'yellow'})</script>节点操作
追加节点
使用document.createElement()创建新节点,设置其内容,然后通过.insertBefore()方法将新节点插入到指定位置之前。另外,也可以使用.appendChild()方法将新节点追加到元素末尾。
<ul><li>Zero</li></ul><script>let ul = document.querySelector('ul')let li = document.createElement('li')li.innerHTML = 'colors'ul.insertBefore(li, ul.children[0])// li.innerHTML = 'z'// ul.appendChild(li)</script>克隆节点
使用.cloneNode(true)方法复制一个元素及其所有后代元素,复制后的节点与原节点结构完全一致。可以将克隆后的节点插入到文档的任何位置。
<ul><li>内容</li></ul><script>let ul = document.querySelector('ul')let newul = ul.cloneNode(true)document.body.appendChild(newul)</script>删除节点
通过.removeChild()方法从父节点中删除指定的子节点。例如,点击按钮时,删除
- 中的第一个子节点
- 。
<button>点击</button> <ul><li>11111111</li><li>11111111</li><li>11111111</li><li>11111111</li> </ul> <script>let btn = document.querySelector('button')let ul = document.querySelector('ul')btn.addEventListener('click',function(){ul.removeChild(ul.children[0])}) </script>案例
微博案例
一个简单的微博发布及内容展示页面。页面主要分为两部分:微博发布控件区和微博内容列表区。
微博发布控件区包含头像、文本输入框、字符计数器和“发布”按钮。其中文本输入框有字符计数功能,当用户输入内容时,实时更新字符计数。发布按钮在点击时会检查输入内容是否为空,若为空则提示用户,否则将生成一条新的微博条目并插入到内容列表区顶部。
内容列表区是一个动态渲染的无序列表(ul),每条微博条目包括用户头像、用户名、发布时间以及微博内容。此外,每个微博条目还配备了一个删除按钮(X),点击后可删除对应的微博条目。
在脚本部分,定义了一个数据数组,存储了多个用户的昵称和头像地址,每次发布新微博时,会随机选取一个用户信息进行展示。发布按钮的点击事件处理程序会创建一个新的li元素,并填充对应的数据,随后将其插入到内容列表的顶部。同时,为新创建的微博条目的删除按钮绑定点击事件,以便用户删除相应的微博内容。
整体而言,这个案例演示了如何通过JavaScript动态操作DOM元素实现一个基本的微博发布和内容展示功能,并利用事件监听来响应用户交互行为。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}.w {width: 900px;margin: 0 auto;}.controls textarea {width: 878px;height: 100px;resize: none;border-radius: 10px;outline: none;padding-left: 20px;padding-top: 10px;font-size: 18px;}.controls {overflow: hidden;}.controls div {float: right;}.controls div span {color: #666;}.controls div .useCount {color: red;}.controls div button {width: 100px;outline: none;border: none;background-color: rbg(0, 132, 255);height: 30px;cursor: pointer;columns: #fff;font: bold 14px '宋体';transition: all 0.5s;}.controls div button :hover {background: rgb(0, 255, 255);}.controls div button :disabled {background: rgba(0, 255, 255, 0.5);}.contentList li {padding: 20px 0;border-bottom: 1px dashed #ccc;position: relative;}.contentList .info {position: relative;}.contentList li .info span {position: absolute;top: 15px;left: 100px;font: bold 16px '宋体';}.contentList li .info p {position: absolute;top: 40px;left: 100px;color: #aaa;font-size: 12px;}.contentList img {width: 80px;border-radius: 50%;}.contentList li .content {padding-left: 100px;color: #666;word-break: break-all;}.contentList li .the_del {position: absolute;right: 0;top: 0;font-size: 28px;cursor: pointer;}</style> </head><body><div class="w"><div class="controls"><img src="../../resources/image/bilibili/bilibanner.png" alt="" height="100px"><textarea id="area" placeholder="说点什么把..." name="" id="" cols="30" rows="10" maxlength="200"></textarea><div><span class="useCount">0</span><span>/</span><span>200</span><button id="send">发布</button></div></div><div class="contentList"><ul id="list"></ul></div></div><li hidden><div class="info"><img class="userpic" src="../../resources/image/1.png" alt=""><span class="username">可莉</span><p class="send-time">发布于</p></div><div class="content">111</div><span class="the_del">X</span></li><script>// 数据let dataArr = [{ uname: '可莉', imgSrc: '../../resources/image/1.png' },{ uname: '可莉', imgSrc: '../../resources/image/2.png' },{ uname: '霄宫', imgSrc: '../../resources/image/3.png' },{ uname: '刻晴', imgSrc: '../../resources/image/4.png' },{ uname: '胡桃', imgSrc: '../../resources/image/5.png' },{ uname: '胡桃', imgSrc: '../../resources/image/6.png' },{ uname: '胡桃', imgSrc: '../../resources/image/7.png' },]// 文本域let textarea = document.querySelector('#area')let useCount = document.querySelector('.useCount')// 发布按钮let send = document.querySelector('#send')// ullet ul = document.querySelector('#list')function getRandomIntInclusive(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值}// 1.检测用户输入长度area.addEventListener('input', function () {useCount.innerHTML = textarea.value.length})// 2.输入内容不能为空send.addEventListener('click', function () {if (textarea.value.trim() === '') {textarea.value = ''useCount.innerHTML = 0return alert('内容不为空')}let random = getRandomIntInclusive(0, dataArr.length - 1)// 3.新增留言let li = document.createElement('li')li.innerHTML = `<div class="info"><img class="userpic" src=${dataArr[random].imgSrc} alt=""><span class="username">${dataArr[random].uname}</span><p class="send-time">发布于${new Date().toLocaleString()}</p></div><div class="content">${textarea.value}</div><span class="the_del">X</span>`// 4.删除留言// 删除留言 放到追加的前面,这样创建元素的同时顺便绑定了时间// 使用li.querySelector('.the_del')let del = li.querySelector('.the_del')del.addEventListener('click', function () {ul.removeChild(li)})ul.insertBefore(li, ul.children[0])// 5.重置文本域textarea.value = ''useCount.innerHTML = 0})</script> </body></html>购物车
一个购物车界面,其中包括商品列表和底部控制栏两个主要部分。商品列表是一个表格结构,列出了所购商品的信息,如商品图片、名称、单价、数量调整(增加、减少按钮及输入框)、单个商品的小计金额以及删除按钮。底部控制栏提供了全选、删除所有商品、清理购物车和去结算四个功能,同时显示已选择商品总数和总价格。
JavaScript部分实现了以下功能:
商品数量增减:点击商品行内的“+”、“-”按钮时,可以相应地增加或减少商品数量,并实时更新该商品的小计金额;当数量减少到1时,“-”按钮禁用。
商品删除:点击商品行末尾的“删除”链接,会从购物车中移除对应的整行商品,并重新计算购物车总价和商品总数。
全选与反选:点击全选复选框时,会同步所有商品行的复选框状态,并且全选状态下文字显示为“取消”,非全选时显示为“全选”。
实时统计:result()函数用于在任何数量更改或商品删除操作后重新计算购物车中所有商品的总金额和已选择商品的总数量。
控制栏中的功能链接目前仅绑定了事件监听器但未实现具体功能,实际开发中需要补充这些链接对应的处理逻辑,比如删除所有商品和清理购物车的功能实现等。
整体来看,这是一个基础的购物车页面框架,具备商品管理、数量调整、全选功能以及总价统计等常见功能。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}a {text-decoration: none;color: #666;}body {background: #fff;color: #666;font-size: 14px;}input {outline: none;}.clearfix::before,.clearfix::after {content: '';display: block;clear: both;}.clearfix {*zoom: 1}table {width: 800px;margin: 0 auto;border-collapse: collapse;}th,td {border: none;text-align: center;border-bottom: 1px dashed #ccc;}input[type='checkbox'] {width: 13px;height: 13px;}tbody p {position: relative;bottom: 10px;}tbody .add,tbody .reduce {float: left;width: 22px;height: 22px;border: 1px solid #ccc;text-align: center;background: none;outline: none;cursor: pointer;}tbody input[type='text'] {width: 50px;float: left;height: 18px;text-align: center;}tbody.count-c {width: 98px;margin: 0 auto;}button[disabled] {color: #ddd;cursor: not-allowed;}tbody tr:hover {background: #eee;}tbody tr.active {background: rgba(241, 209, 149, 0.945);}.controls {width: 790px;margin: 10px auto;border: 1px solid #ccc;line-height: 50px;padding-left: 10px;position: relative;}.controls .del-all,.controls .clear {float: left;margin-right: 50px;}.controls p {float: right;margin-right: 100px;}.controls span {color: red;}.controls .pay {position: absolute;right: 0;width: 80px;height: 54px;background: red;font: bold 20px/54px '宋体';color: #fff;}.controls .total-price {font-weight: bold;}</style> </head><body><div class="car"><table><therd><th><input type="checkbox" id="all"><span id="quan">全选</span></th><th>商品</th><th>单价</th><th>商品数量</th><th>小计</th><th>操作</th></therd><tbody id="carBody"><tr><td><input type="checkbox" class="s_ck" readonly></td><td><img src="../../resources/image/1.png" alt=""><p>可莉</p></td><td class="price">6¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1"><button class="add">+</button></div></td><td class="total">6¥</td><td><a href="jabascript:" class="del">删除</a></td></tr><tr><td><input type="checkbox" class="s_ck" readonly></td><td><img src="../../resources/image/3.png" alt=""><p>霄宫</p></td><td class="price">128¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1"><button class="add">+</button></div></td><td class="total">128¥</td><td><a href="jabascript:" class="del">删除</a></td><tr><td><input type="checkbox" class="s_ck" readonly></td><td><img src="../../resources/image/4.png" alt=""><p>刻晴</p></td><td class="price">328¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1"><button class="add">+</button></div></td><td class="total">328¥</td><td><a href="jabascript:" class="del">删除</a></td></tr><tr><td><input type="checkbox" class="s_ck" readonly></td><td><img src="../../resources/image/6.png" alt=""><p>胡桃</p></td><td class="price">648¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1"><button class="add">+</button></div></td><td class="total">648¥</td><td><a href="jabascript:" class="del">删除</a></td></tr></tr></tbody></table><div class="controls clearfix"><a href="javascript:" class="del-all">删除所有商品</a><a href="javascript:" class="clear">清理购物车</a><a href="javascript:" class="pay">去结算</a><p>已选中<span id="totalCount">0</span>件商品;总价:<span id="totalPrice" class="total-price">0</span></p></div></div><script>let adds = document.querySelectorAll('.add')let reduces = document.querySelectorAll('.reduce')let dels = document.querySelectorAll('.del')let inputs = document.querySelectorAll('.count-c input')let prices = document.querySelectorAll('.price')let totals = document.querySelectorAll('.total')let totalResult = document.querySelector('.total-price')let totalCount = document.querySelector('#totalCount')let carBody = document.querySelector('#carBody')result()for (let i = 0; i < adds.length; i++) {totals[i].innerHTML = prices[i].innerHTML// 加adds[i].addEventListener('click', function () {inputs[i].value++reduces[i].disabled = false// 计算小计totals[i].innerHTML = parseInt(prices[i].innerHTML) * inputs[i].value + '¥'result()})//减reduces[i].addEventListener('click', function () {inputs[i].value--if (inputs[i].value <= 1) {reduces[i].disabled = true} else {reduces[i].disabled = false}totals[i].innerHTML = parseInt(prices[i].innerHTML) * inputs[i].value + '¥'result()})dels[i].addEventListener('click', function () {carBody.removeChild(this.parentNode.parentNode)result()})}function result() {let sum = 0let num = 0// 重新获取数量和总价let inputs = document.querySelectorAll('.count-c input')let totals = document.querySelectorAll('.total')for (let i = 0; i < totals.length; i++) {sum = sum + parseInt(totals[i].innerHTML)num = num + parseInt(inputs[i].value)}totalResult.innerHTML = sum + '¥'totalCount.innerHTML = num}let all = document.querySelector('#all')let cks = document.querySelectorAll('.s_ck')let span = document.querySelector('#quan')all.addEventListener('click', function () {for (let i = 0; i < cks.length; i++) {cks[i].checked = all.checked}if (all.checked === true) {span.innerHTML = '取消'} else {span.innerHTML = '全选'}})for (let i = 0; i < cks.length; i++) {cks[i].addEventListener('click', function () {// 点击一次遍历所有checkfor (let j = 0; j < cks.length; j++) {if (cks[j].checked === false) {all.checked = false// 退出循环 结束点击事件return}}all.checked = true})}</script> </body></html>扩展
事件对象
这里并没有直接体现事件对象的概念,但在定时器setInterval函数中,每次执行回调函数时,可以理解为是在处理一个定时事件,而每次回调函数接收到的是当前的时间信息。获取当前时间与格式化输出:首先通过new Date()获取当前时间,然后调用各种getter方法(getFullYear(), getMonth(), getDate(), getHours(), getMinutes(), getSeconds(), getDay())来获取具体的年、月、日、时、分、秒和星期几。然后将这些信息格式化后显示在网页的
元素中。<div></div><script>// 小括号为空可以得到当前时间// console.log(date); // 可以返回指定时间// let last = new Date('2020-9-1 18:30:00') // console.log(last);let arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']setInterval(function(){let date = new Date()let year = date.getFullYear()let month = date.getMonth()let date1 = date.getDate()let hour = date.getHours()let min = date.getMinutes()let sec = date.getSeconds()let day = date.getDay()let div = document.querySelector('div')div.innerHTML = `今天是:${year}年${month}月${date1}日${hour}:${min}:${sec} ${arr[day]}`}, 1000)</script>时间戳
通过getTime()、+new Date()和Date.now()三种方式获取当前时间的时间戳(自1970年1月1日00:00:00 UTC以来的毫秒数)。同时,还可以通过传递特定日期字符串给new Date()构造函数来获取该日期对应的时间戳。
<script>// 1.getTime()let date = new Date()console.log(date.getTime());console.log('-----------------');// 2.+new Date()console.log(+new Date());console.log(+new Date('2022-11-21 00:00:00'));console.log('-----------------');// 3console.log(Date.now());</script>倒计时
通过getTime()、+new Date()和Date.now()三种方式获取当前时间的时间戳(自1970年1月1日00:00:00 UTC以来的毫秒数)。同时,还可以通过传递特定日期字符串给new Date()构造函数来获取该日期对应的时间戳。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.countdown {width: 240px;height: 305px;text-align: center;line-height: 1;color: white;background-color: brown;overflow: hidden;}.countdown .next {font-size: 16px;margin: 25px 0 14px;}.countdown .title {font-size: 33px;}.countdown .tips {margin-top: 80px;font-size: 23px;}.countdown .clock {width: 142px;margin: 18px auto 0;overflow: hidden;}.countdown .clock span,.countdown .clock i {display: block;text-align: center;line-height: 34px;font-size: 23px;float: left;}.countdown .clock span {width: 34px;height: 34px;border-radius: 2px;background-color: #303430;}.countdown .clock i {width: 20px;font-style: normal;}</style> </head><body><div class="countdown"><p class="next">今天是</p><p class="title">apex时间</p><p class="clock"><span id="hour"></span><i>:</i><span id="minuter"></span><i>:</i><span id="scond"></span></p><p class="tips">现在是</p></div><script>time()setInterval(time, 1000)function time() {let date = new Date()let year = date.getFullYear()let month = date.getMonth()let date1 = date.getDate()let hour = date.getHours()let min = date.getMinutes()let sec = date.getSeconds()let day = date.getDay()// 时间let tips = document.querySelector('.tips')tips.innerHTML = `现在是${hour}:${min}:${sec}`// 日期let next = document.querySelector('.next')next.innerHTML = `今天是${year}年${month}月${date1}日`let ho = document.querySelector('#hour')let mi = document.querySelector('#minuter')let sc = document.querySelector('#scond')let now = +new Date()let last = +new Date('2022-11-21 00:00:00')let count = (last - now) / 1000let h = parseInt(count / 60 / 60 % 24)let m = parseInt(count / 60 % 60)let s = parseInt(count % 60)ho.innerHTML = hmi.innerHTML = msc.innerHTML = s}</script> </body></html>
相关文章:

JS08-DOM节点
DOM节点 查找节点 父节点 通过.parentNode属性可以获得某个元素的父节点,并对其进行操作。例如,隐藏.son元素的父节点。 <div class"father"><div class"son">儿子</div></div><script>let son d…...
2024/3/14打卡棋子(14届蓝桥杯)——差分
标准差分模板 差分——前缀和的逆运算(一维二维)-CSDN博客 题目 小蓝拥有 nn 大小的棋盘,一开始棋盘上全都是白子。 小蓝进行了 m 次操作,每次操作会将棋盘上某个范围内的所有棋子的颜色取反(也就是白色棋子变为黑色࿰…...

A Survey on Multimodal Large Language Models
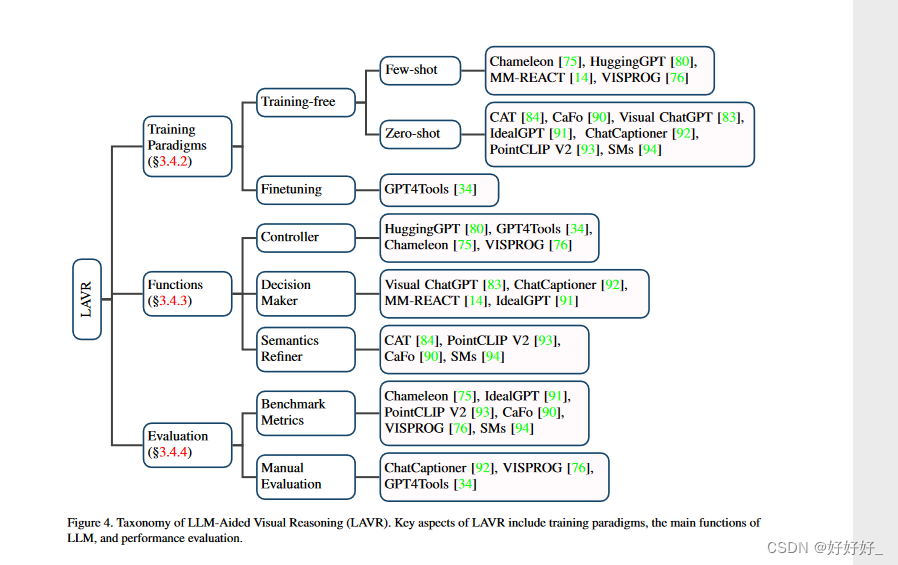
目录 1. Introduction2. 概述方法多模态指令调优 3.1.1 简介3.1.2 预备知识3.1.3 模态对齐3.1.4 数据3.1.5 模态桥接3.1.6 评估 3.2.多模态情境学习3.3.多模态思维链3.3.1 模态桥接3.3.2 学习范式3.3.3 链配置3.3.4 生成模式3.4.LLMs辅助视觉推理3.4.1 简介3.4.2 训练范式3.4.3…...
一)
Java面向对象编程(高级)一
在Java中,面向对象编程更是核心设计理念之一,为开发者提供了丰富的工具和特性来创建灵活、可扩展的应用程序。 本博客将深入探讨Java面向对象编程的高级特性,包括但不限于多态、继承、封装、抽象类、接口等方面的内容。我们将从实际案例出发…...

1056:点和正方形的关系
【题目描述】 有一个正方形,四个角的坐标(x,y)分别是(1,-1),(1,1),(-1,-1),(-1,1),x是横轴,y是纵轴。写一个程序,判断一个给定的点是…...

【iOS】ARC学习
文章目录 前言一、autorelease实现二、苹果的实现三、内存管理的思考方式__strong修饰符取得非自己生成并持有的对象__strong 修饰符的变量之间可以相互赋值类的成员变量也可以使用strong修饰 __weak修饰符循环引用 __unsafe_unretained修饰符什么时候使用__unsafe_unretained …...

数据分析 | Matplotlib
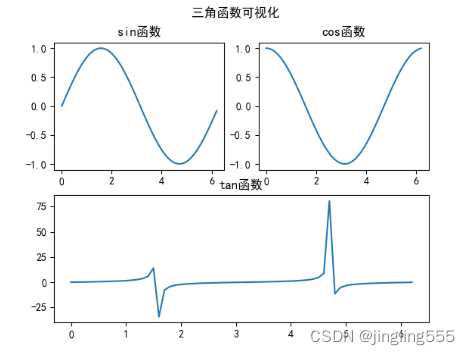
Matplotlib 是 Python 中常用的 2D 绘图库,它能轻松地将数据进行可视化,作出精美的图表。 绘制折线图: import matplotlib.pyplot as plt #时间 x[周一,周二,周三,周四,周五,周六,周日] #能量值 y[61,72,66,79,80,88,85] # 用来设置字体样式…...

mac npm install 很慢或报错
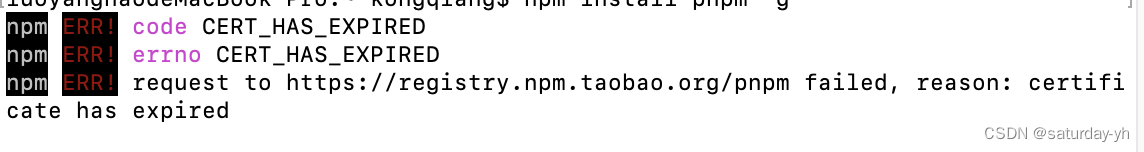
npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/pnpm failed, reason: certificate has expired 1、取消ssl验证: npm config set strict-ssl false 修改后一般就可以了,…...

100天精通Python(实用脚本篇)——第118天:基于selenium和ddddocr库实现反反爬策略之验证码识别
文章目录 专栏导读一、前言二、ddddocr库使用说明1. 介绍2. 算法步骤3. 安装4. 参数说明5. 纯数字验证码识别6. 纯英文验证码识别7. 英文数字验证码识别8. 带干扰的验证码识别 三、验证码识别登录代码实战1. 输入账号密码2. 下载验证码3. 识别验证码并登录 书籍推荐 专栏导读 …...

51单片机与ARM单片机的区别
51的MCU与ARM的MCU的区别 51单片机与ARM单片机区别主要体现在以下几个方面: 指令集架构(ISA): 51单片机:基于Intel 8051架构,采用的是CISC(复杂指令集计算机)设计,其指令…...

Android 10.0 mtk平台系统添加公共so库的配置方法
1.前言 在10.0的系统定制化开发中,由于 Android对应用应用的系统库限制越来越严格,上层应用包括(apk、jar包)不能直接引用系统的一些so库了。如果需要使用,只能使用,系统申明的公共库。 如果使用非系统申明的公共库,apk运行后调用该so库时,app会直接挂掉,或者系统开发…...

simulink平面五杆机构运动学仿真
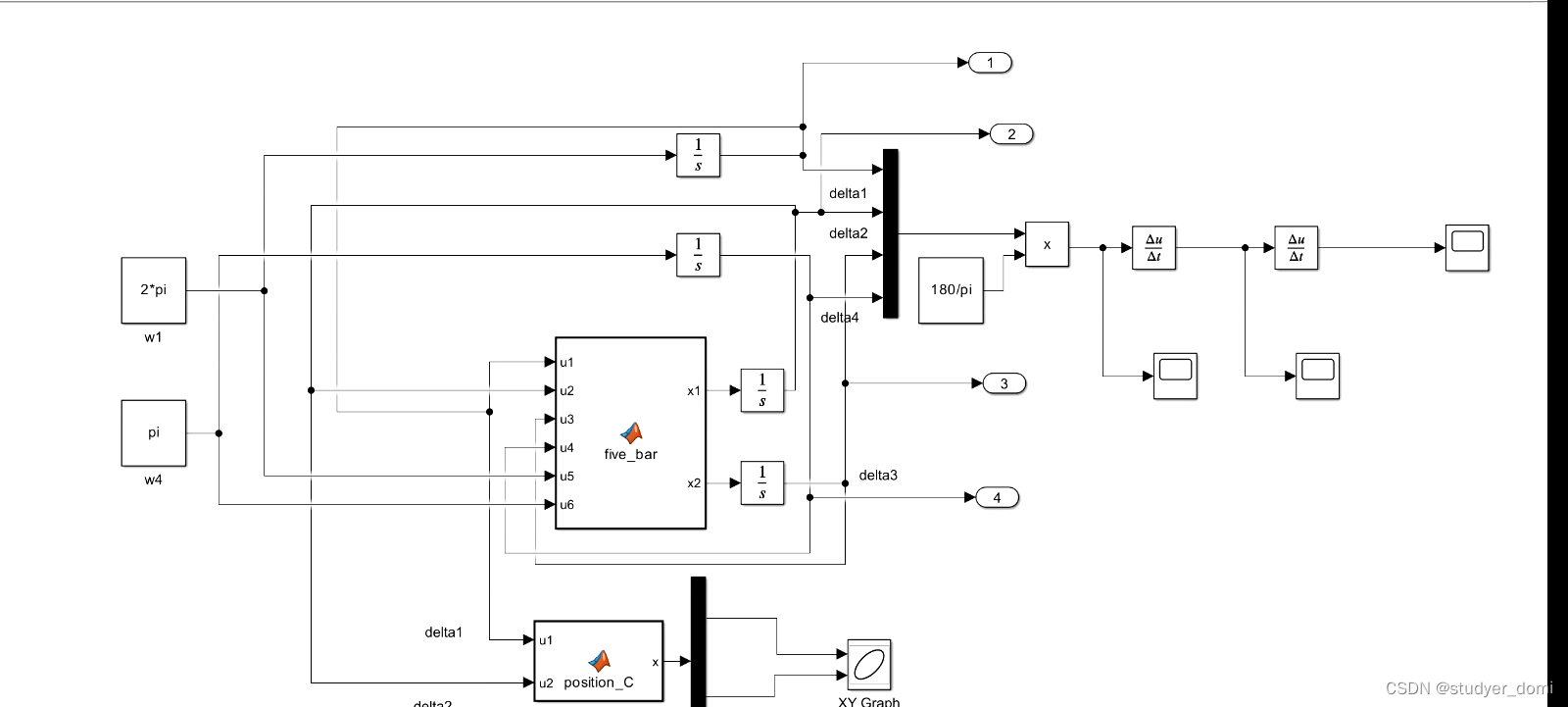
1、内容简介 略 68-可以交流、咨询、答疑 2、内容说明 simulink平面五杆机构运动学仿真 [ 摘 要 ] 以 MATLAB 程序设计语言为平台 , 以平面可调五杆机构为主要研究对象 , 给定机构的尺寸参数 , 列出所 要分析机构的闭环矢量方程 , 使用 MATLAB 软件中 SIMULINK 仿真工…...

【Docker】APISIX Ingress Controller部署
APISIX Ingress Controller环境标准软件基于Bitnami apisix-ingress-controller:构建。当前版本为1.8.0 你可以通过轻云UC部署工具直接安装部署,也可以手动按如下文档操作,该项目已经全面开源,可以从如下环境获取 配置文件地址: https://git…...

常见的十大网络安全攻击类型
常见的十大网络安全攻击类型 网络攻击是一种针对我们日常使用的计算机或信息系统的行为,其目的是篡改、破坏我们的数据,甚至直接窃取,或者利用我们的网络进行不法行为。你可能已经注意到,随着我们生活中越来越多的业务进行数字化&…...

接口幂等性问题和常见解决方案
接口幂等性问题和常见解决方案 1.什么是接口幂等性问题1.1 会产生接口幂等性的问题1.2 解决思路 2.接口幂等性的解决方案2.1 唯一索引解决方案2.2 乐观锁解决方案2.3 分布式锁解决方案2.4 Token解决方案(最优方案) 3 Token解决方案落地3.1 token获取、token校验3.2 自定义注解,…...

网站首页添加JS弹屏公告窗口教程
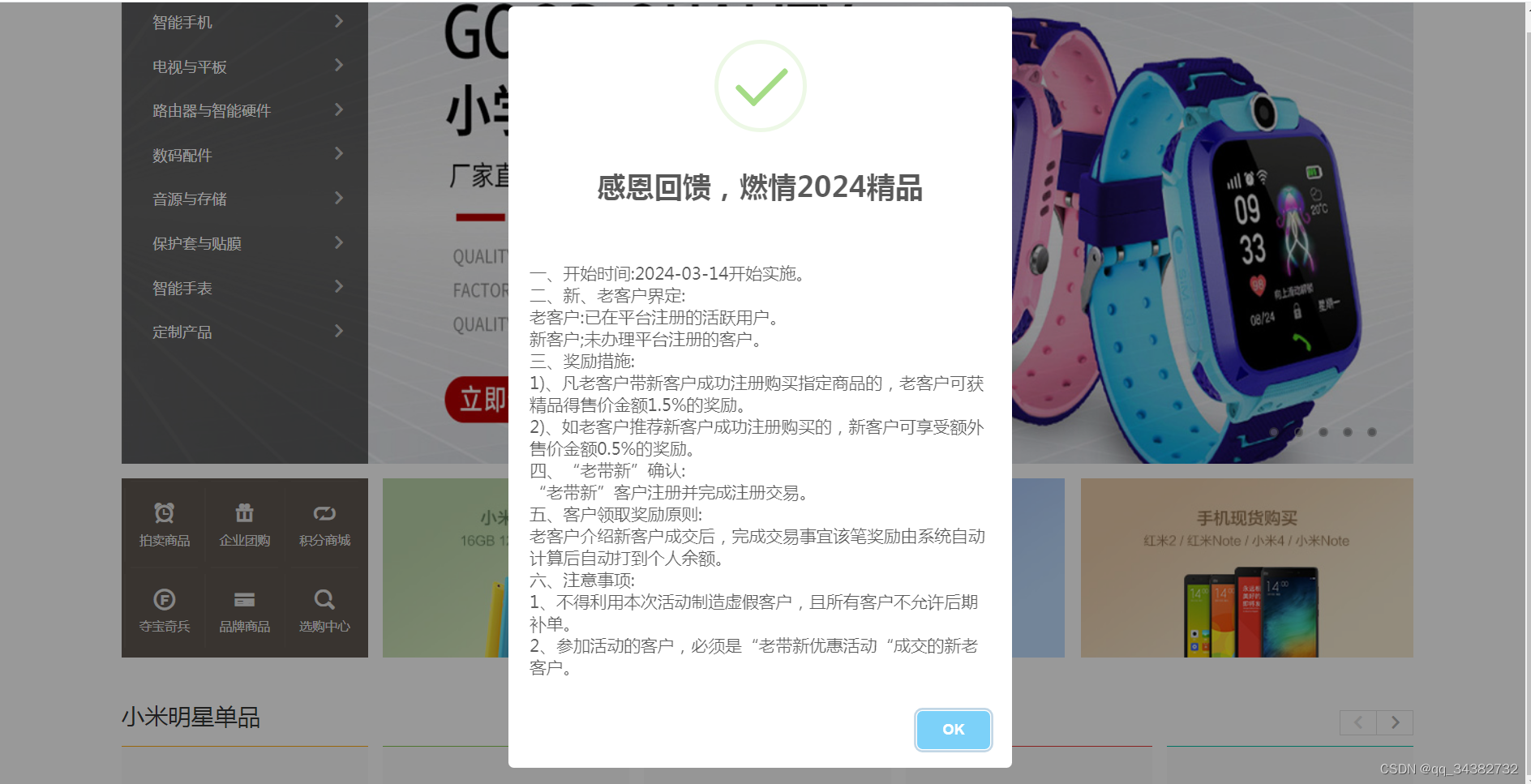
很多小白站长会遇到想给自己的网站添加一个弹屏公告,用于做活动说明、演示站提示等作用与目的。 下面直接上代码:(直接复制到网页头部、底部php、HTML文件中) <script src"https://www.mohuda.com/site/js/sweetalert.m…...

【Rockchip 安10.1 默认给第三方apk默认开启所有权限】
Rockchip 安10.1 默认给第三方apk默认开启所有权限 问题描述解决方法 郑重声明:本人原创博文,都是实战,均经过实际项目验证出货的 转载请标明出处:攻城狮2015 Platform: Rockchip 3229 OS:Android 10.1 Kernel: 4.19 问题描述 有些第三方或者主界面&…...

python-redis缓存装饰器
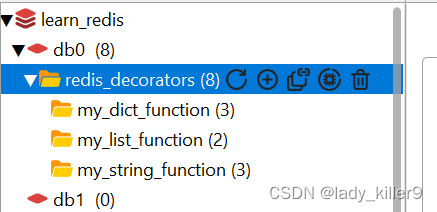
目录 redis_decorator安装查看源代码使用 redis_decorators安装查看源代码\_\_init\_\_.pycacheable.py 各种可缓存的类型cache_element.py 缓存的元素caching.py 缓存主要逻辑 使用 总结全部代码参考 redis_decorator 安装 pip install redis_decorator查看源代码 from io …...

每个私域运营者都必须掌握的 5 大关键流量运营核心打法!
很多人觉得私域运营比较简单,只是运营的事情,但事实并非如此,私域运营体系非常大,包含了公私域联动、品牌运营、品类战略,它是一个自上而下,由内到外的系统化工程。 很多人天天在想着如何引流拓客…...

蓝桥杯--平均
在编程竞赛,尤其是参与蓝桥杯的过程中,遇到各种问题需求是家常便饭。最近,我遇到了一个非常有趣且颇具挑战性的算法问题。问题描述如下:对于一个长度为n的数组(n是10的倍数),数组中的每个元素均…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
