记录一下小程序自定义导航栏消息未读已读小红点,以及分组件的消息数量数据实时读取
本案例,Message 身为组件,使用不了任何钩子来重新获取
this.getMessageList()消息列表
使用 props 父子传参,因为 Message 组件使用不了页面生命周期从而无法拿到传递过来的数据
使用 watch 监听不到 props
更不建议使用本地存储,那样和 props 结果差不多
案例中采用的是发送全局事件的形式,在父组件onShow后,因为子组件是父组件的一部分,所以在消息详情中返回子组件后,其实就是在父组件的onShow中调用了
refreshMessageList方法重新获取子组件 Message 的消息列表
从而实现了实时获取
若不做自定义
tabbar的话, 没有这么麻烦的去试探数据传输
父组件 Tabbar
<template><uni-transition mode-class="fade" :duration="200" :show="true"><view class="main_box"><index v-if="currentIndex === 0"></index><myDoctor v-if="currentIndex === 1"></myDoctor><message v-if="currentIndex === 2"></message><prescript v-if="currentIndex === 3"></prescript><my v-if="currentIndex === 4"></my></view><view class="foot_box"><!-- 其实一开始是想把这个作为一个组件来使用的,不过数据传输特麻烦,这时候硬要使用组件化完全不太明智,如果是网页端Vue数据传输绝对简单... --><!-- <custom-tab-bar ref='tabbar' :currentIndex="currentIndex" @update:currentIndex="updateCurrentIndex"></custom-tab-bar> --><uni-transition mode-class="fade" :duration="200" :show="true"><view><view class="tab-content"><slot /></view><view class="tabbar"><view class="navigator"><view ref='warpper' class="warpper"><view ref="navItem" class="navigator-item" v-for="(item,index) in tabBar.list":key="item.pagePath" @click="switchTab(item,index)" :data-index='index'><img :src="item.iconPath" class="icon" v-if="selectedIndex !== index"><img :src="item.selectedIconPath":class="[item.selectIconStyle ? 'icon-select' : 'icon']" v-else><text:class="['item-text',{'text-active':selectedIndex === index}]">{{item.text}}</text><view v-if="item.hasUnreadMessage" class="unread-dot"></view></view></view></view></view></view></uni-transition></view></uni-transition>
</template><script>import {FILE_URL} from '../../api/base_api.js';import {GET_MESSAGE} from '../../api/user.js';import {store} from '../../store/modules/index.js'var Hub = require('../../utils/signalR.js')import index from '@/pages/index/index.vue'import myDoctor from '@/pages/my-doctor/my-doctor.vue'import message from '@/pages/message/message.vue'import prescript from '@/pages/prescript/prescript.vue'import my from '@/pages/person/person.vue'export default {components: {index,my,message,prescript,myDoctor},data() {return {// 定义一个目前的 unRead 状态,若是集合起来大于 0,那么就作为标记 unRead 数量,针对系统聊天presentReadState: 0,messageList: [],pageIndex: 1,pageSize: 10,currentIndex: uni.getStorageSync('selectedIndex') || 0,selectedIndex: uni.getStorageSync('selectedIndex') || 0, // 标记tabBar: {list: [{pagePath: "pages/index/index",text: "首页",iconPath: "../../static/images/tabbar/home.png",selectedIconPath: "../../static/images/tabbar/home1.png"},{pagePath: "pages/my-doctor/my-doctor",text: "我的医生",iconPath: "../../static/images/tabbar/doctor.png",selectedIconPath: "../../static/images/tabbar/doctor1.png"},{pagePath: "pages/message/message",text: "消息",iconPath: "../../static/images/tabbar/message.png",selectedIconPath: "../../static/images/tabbar/message1.png",hasUnreadMessage: uni.getStorageSync("inline-msg") // 记录 未读 | 已读},{pagePath: "pages/prescript/prescript",text: "药膳商城",iconPath: "../../static/images/tabbar/mingyao2.png",selectedIconPath: "../../static/images/tabbar/mingyao3.png",selectIconStyle: true},{pagePath: "pages/person/person",text: "我的",iconPath: "../../static/images/tabbar/my2=.png",selectedIconPath: "../../static/images/tabbar/my1.png"}]},}},methods: {loadsocket() {var _this = this;if (_this.timeout)clearTimeout(_this.timeout);_this.hubConnect = new Hub.HubConnection();_this.hubConnect.token = uni.getStorageSync('WX_TOKEN')_this.hubConnect.start(FILE_URL + "/api/chathub");_this.hubConnect.onOpen = res => {}_this.hubConnect.on("Receive", function(res) {console.log("有数据了", res);uni.setStorageSync("inline-msg", true)})_this.hubConnect.on("UsingCode", res => {})_this.hubConnect.on("UsedCode", res => {})},switchTab(item, index) {this.currentIndex = index;this.tabBar.list.forEach((v, i) => {if (item.pagePath === v.pagePath) {uni.setStorageSync('selectedIndex', index);}})this.selectedIndex = uni.getStorageSync('selectedIndex')},},onShow() {this.tabBar.list[2].hasUnreadMessage = uni.getStorageSync("inline-msg")// 父子传参方法也不好用,message组件中没有onShow方法,而且watch监听不到props// message为组件,其他方法不太好用,使用事件总线发送全局事件 refreshMessageListuni.$emit('refreshMessageList');},mounted() {this.loadsocket()},}
</script>
其中一个子组件 Message
<template><view class="message"><!-- 页面头 --><view class="header"><image src="../../static/images/index/index-topbar-back.png" mode="" class="back-img"></image><view class="top-bar"><view class="name">消息</view></view></view><!-- 没有消息 --><view class="none" style="padding-top: 200rpx;" v-if="!messageList.length"><u-empty mode='list' text='暂无消息'></u-empty></view><!-- 消息列表 --><view class="list" v-else><view class="item" v-for="(item,index) in messageList" :key="index" @click="handleToChat(item)"><view class="avatar"><image :src="item.groupImage" mode=""></image></view><view class="msg-info"><view class="left"><view class="name">{{item.groupName}}</view><view class="msg">{{item.lastMessage}}</view></view><view class="right"><view class="date">{{item.changeTime.slice(5,16)}}</view><view class="no-read-count" v-if="item.unRead">{{item.unRead}}</view></view></view></view></view><!-- <custom-tab-bar ref='tabbar'></custom-tab-bar> --><!-- 登录弹窗 --><!-- <u-popup v-model="isShowLogin" mode="center" border-radius="14" :closeable='true'><AuthLogin @setData='getLoginData'></AuthLogin></u-popup> --></view>
</template><script>import {APP_BASE_URL,FILE_URL} from '../../api/base_api.js';import {GET_MESSAGE} from '../../api/user.js';// import AuthLogin from '../common/auth-login.vue'var Hub = require('../../utils/signalR.js')export default {data() {return {messageList: [],pageIndex: 1,pageSize: 10,// isShowLogin: false, //登录弹窗}},watch: {presentReadState(newValue, oldValue) {}},components: {// AuthLogin},onHide() {console.log('断开')this.hubConnect.close();},mounted() {if (uni.getStorageSync('WX_TOKEN')) {this.messageList = []this.getMessageList()// 当回到 message 组件中(其实就是在父组件的onShow中),调用全局事件refreshMessageList,来重置消息列表uni.$on('refreshMessageList', this.getMessageList);}if (this.hubConnect) {if (this.hubConnect.connection == null || !this.hubConnect.openStatus) {this.loadsocket();}} else {this.loadsocket();}},beforeDestroy() {// 销毁uni.$off('refreshMessageList', this.getMessageList);},methods: {// 获取弹窗传值// getLoginData(status) {// this.isShowLogin = status// },// 获取消息列表getMessageList() {GET_MESSAGE({page: this.pageIndex,limit: this.pageSize}).then(res => {if (res.data) {this.messageList = res.data}})},// 获取getcode() {if (this.hubConnect && this.hubConnect.connection != null && this.hubConnect.openStatus) {this.hubConnect.send("GetCode", 3);this.xunhuan();}},// 链接loadsocket() {var _this = this;if (_this.timeout)clearTimeout(_this.timeout);// connection_this.hubConnect = new Hub.HubConnection();_this.hubConnect.token = uni.getStorageSync('WX_TOKEN')_this.hubConnect.start(FILE_URL + "/api/chathub");_this.hubConnect.onOpen = res => {}_this.hubConnect.on("Receive", res => {uni.setStorageSync("inline-msg", true)_this.messageList = []_this.getMessageList()})_this.hubConnect.on("UsingCode", res => {_this.show = true;})_this.hubConnect.on("UsedCode", res => {})},// 跳转聊天handleToChat(item) {if (!uni.getStorageSync('WX_TOKEN')) {// this.isShowLogin = truereturn false}uni.navigateTo({url: '/pages/tools/chat/sys-message?item=' + JSON.stringify(item)})}},}
</script>
相关文章:

记录一下小程序自定义导航栏消息未读已读小红点,以及分组件的消息数量数据实时读取
本案例,Message 身为组件,使用不了任何钩子来重新获取 this.getMessageList() 消息列表 使用 props 父子传参,因为 Message 组件使用不了页面生命周期从而无法拿到传递过来的数据 使用 watch 监听不到 props 更不建议使用本地存储,…...

qt+ffmpeg 实现音视频播放(二)之音频播放
一、音频播放流程 1、打开音频文件 通过 avformat_open_input() 打开媒体文件并分配和初始化 AVFormatContext 结构体。 函数原型如下: int avformat_open_input(AVFormatContext **ps, const char *url, AVInputFormat *fmt, AVDictionary **options); 参数说…...

Bash Shell中双引号中的感叹号问题详解
Bash Shell中双引号中的感叹号问题详解 在Bash Shell中,感叹号(!)是一个特殊字符,主要用于历史扩展。历史扩展允许你使用!来引用历史命令。然而,当你在双引号中使用感叹号时,如果你在双引号中直接使用感叹号,它可能会…...

MFC中CString的用法及使用示例
CString 是 Microsoft Foundation Classes (MFC) 库中的一个类,用于处理 C 风格的字符串。它提供了很多有用的方法和函数,使得字符串的操作变得更加简单和安全。下面是一些 CString 的基本用法和使用示例: 1. 包含头文件 首先,你…...

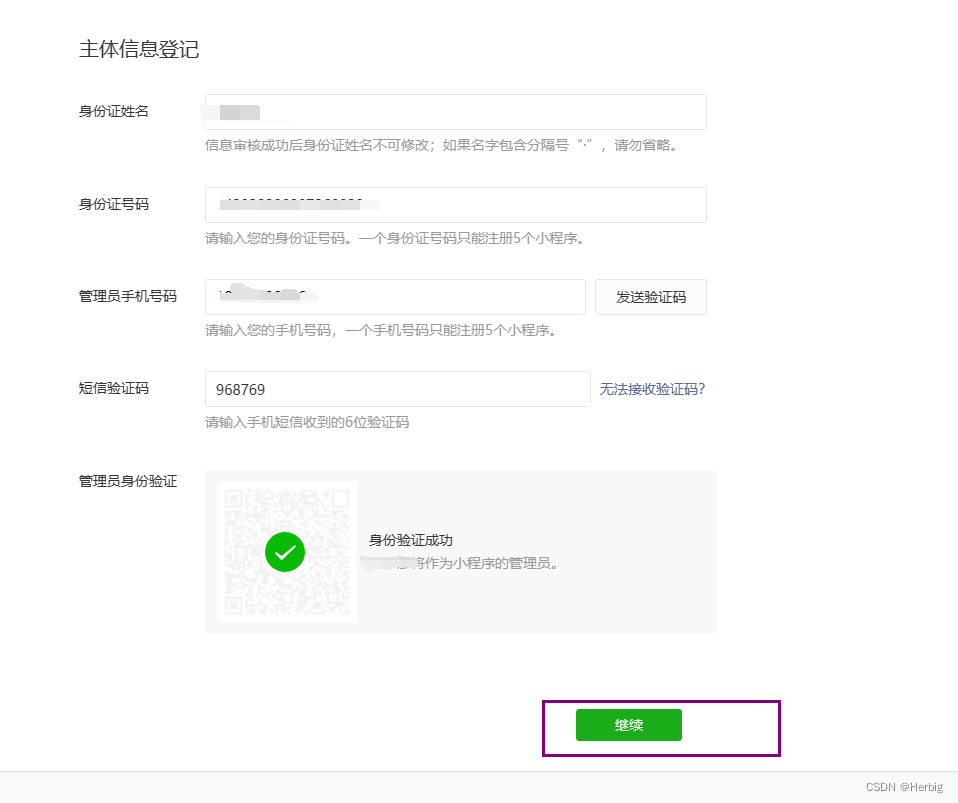
注册个人小程序
访问地址 https://mp.weixin.qq.com/ 立即注册 选择小程序 注册 填写信息 登录邮箱 访问邮箱的链接激活账号 选择个人,填写信息 注册完成,即可登录进入填写信息...

VTK----VTK的事件机制
事件的发送和接收对于一个应用或系统来说是一个基本的功能,所以一些通用的库对应地也建立了自己的一套管理事件的机制,例如QT、VTK都有自己的事件管理机制。VTK库中定义了很多的事件,这些事件是如何进行管理的,下面从三个方面来详细的说明。 1 事件的管理 在讲述VTK的事件…...

常用的vim和linux命令
常用的vim命令和linux命令 vim编辑器有三种模式 命令模式、编辑模式、末行模式 模式间切换方法: 1.命令模式下,输入:后,进入末行模式 2.末行模式下,按esc慢退、按两次esc快退、或者删除所有命令,可以回…...

生产环境中间件服务集群搭建-zk-activeMQ-kafka-reids-nacos
环境: 系统:centos7.9 工作目录:/home 安装包位置:/home/op/tools 1.系统初始化 安装依赖环境 yum -y install net-tools vim screen telnet vim gcc gcc-c 修改主机名,为另外两台添加hosts文件 [rootmq01 conf…...

Smart Light Random Memory Sprays Retinex 传统图像增强 SLRMSR
文章目录 前言1、Smart Light Random Memory Sprays Retinex概况2、Smart Light Random Memory Sprays Retinex的实现2.1、SLRMSR算法的伪代码2.2、初始化记忆喷雾(CreateInitialMemorySpray)2.3、更新记忆喷雾 (UpdateMemorySpray)2.4、计算颜色校正因子…...

Oracle数据库实例概述
Oracle数据库实例是由内存结构(SGA和PGA)及后台进程这两大部分组成。 内存结构 SGA (System Global Area):这是数据库实例的共享内存区域,所有与该实例连接的进程都可以访问。SGA包含多个内存结构,例如: 数…...

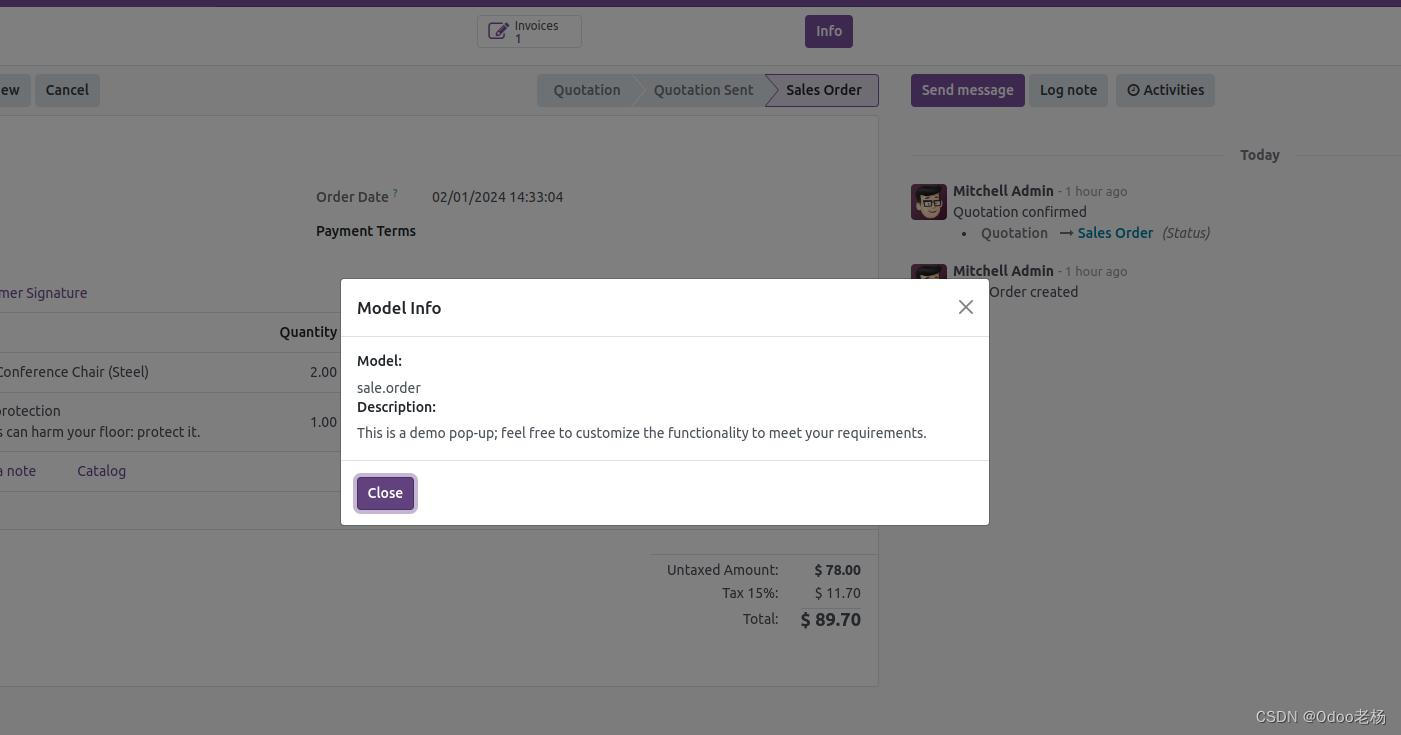
Odoo17免费开源ERP开发技巧:如何在表单视图中调用JS类
文/Odoo亚太金牌服务开源智造 老杨 在Odoo最新V17新版中,其突出功能之一是能够构建个性化视图,允许用户以独特的方式与数据互动。本文深入探讨了如何使用 JavaScript 类来呈现表单视图来创建自定义视图。通过学习本教程,你将获得关于开发Odo…...

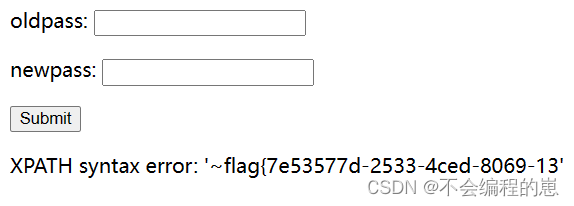
[RCTF2015]EasySQL ---不会编程的崽
今天也是sql注入的新类型---二次注入。不得不说花样真的多哦。 既然真的是sql注入了。那就不测试其他地方了。现在注册进去看一下界面 单纯的回显了名字。源代码里发现user.php。 可以修改密码?二次注入应该就在用户名这里了。因为修改密码时,用户名会被…...

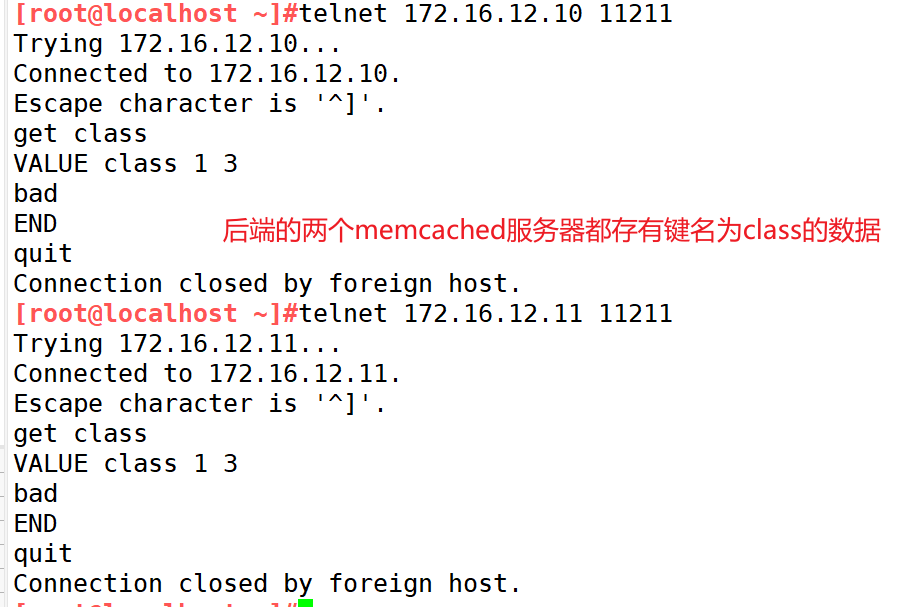
Memcached-分布式内存对象缓存系统
目录 一、NoSQL 介绍 二、Memcached 1、Memcached 介绍 1.1 Memcached 概念 1.2 Memcached 特性 1.3 Memcached 和 Redis 区别 1.4 Memcached 工作机制 1.4.1 内存分配机制 1.4.2 懒惰期 Lazy Expiration 1.4.3 LRU(最近最少使用算法) 1.4.4…...

bash: sqlplus: command not found 问题解决方法
一、问题描述 在Linux中Oracle安装成功后,首次启动使用时,出现 sqlplus 命令不识别的问题,现象如下: $ sqlplus / as sysdba bash: sqlplus: command not found...二、问题分析 查看环境变量是否正确配置: $ vim .ba…...

大模型-Prompt
一、prompt是什么 在大型语言模型集成中,"prompt" 是指您向模型提供的输入文本或指令,以引导模型生成特定类型的响应。这个 prompt 可以是一个问题、一段描述、一个任务说明,甚至是一部分对话历史记录等。通过设计和优化 prompt&a…...

Python实战:SQLAlchemy ORM使用教程
一、SQLAlchemy ORM使用教程 SQLAlchemy是一个流行的Python SQL工具包和对象关系映射(ORM)框架,它为开发人员提供了一种高效、灵活的方式来与数据库进行交互。在本篇博客中,我们将深入探讨SQLAlchemy ORM的核心知识,并…...

能不能绕过c去学c++?
目前做工程开发,基本都是c/c混着用的,c/c是同源的,c/是在c的基础上发展起来的,它们之间有些联系和区别: 区别: 1.可用库不同 c基本是系统底层语言,一般系统底层开发用c(例如&…...

Python 小爬虫:爬取 bing 每日壁纸设为桌面壁纸
请求 URLJSON 版示例代码代码片段注意点headers 中的 User-Agent响应头中的 Content-Type终端通过代理API从 bing.com 找Bing 每日壁纸设置为桌面壁纸代码设定计划任务自动执行 python 脚本请求 URL 通过模仿必应(Bing)自己的 AJAX 调用方式获得请求 URL。 JSON 格式:...

利用textarea和white-space实现最简单的文章编辑器 支持缩进和换行
当你遇到一个非常基础的文章发布和展示的需求,只需要保留换行和空格缩进,你是否会犹豫要使用富文本编辑器?实际上这个用原生的标签两步就能搞定! 1.直接用textarea当编辑器 textarea本身就可以保存空格和换行符,示例如…...

总结mac下解决matplotlib中文显示问题的几种方法
一、前言: 使⽤matplotlib画图时,由于matplotlib默认没有中⽂,显⽰中文时会出现空⽩⼩⽅块。 二、方法: 2.1 matplotlib中使用SimHei字体 1)进入终端后查看matplotlib的字体路径: $ python >>&g…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
