HTML5语义化元素
在HTML5之前,网站的分布层级有哪些呢?
nav,header,main,footer
这样做有一个弊端
我们往往过多的使用div,通过ID或class来区分元素
对于浏览器来说这些元素不够语义化
对于我来说搜索引擎来说,不利于seo优化
HTML5新增了语义化元素
header: 头部元素nav: 导航元素section: 定义文档某个区域元素acticle: 内容元素aside: 侧边栏元素footer: 尾部元素

这里写了aside,浏览器不是渲染在右边而是独占一行(默认为块级元素),新增的元素浏览器自动设为
nav/article {
display:block
}
相当于新增了HTML元素名字,但是属性没有进行改变,这也就是为什么京东,淘宝等大型网站他们没有过多的使用div等元素,而是设置了新增的nav,footer等并且提高了seo性能的能力!!!
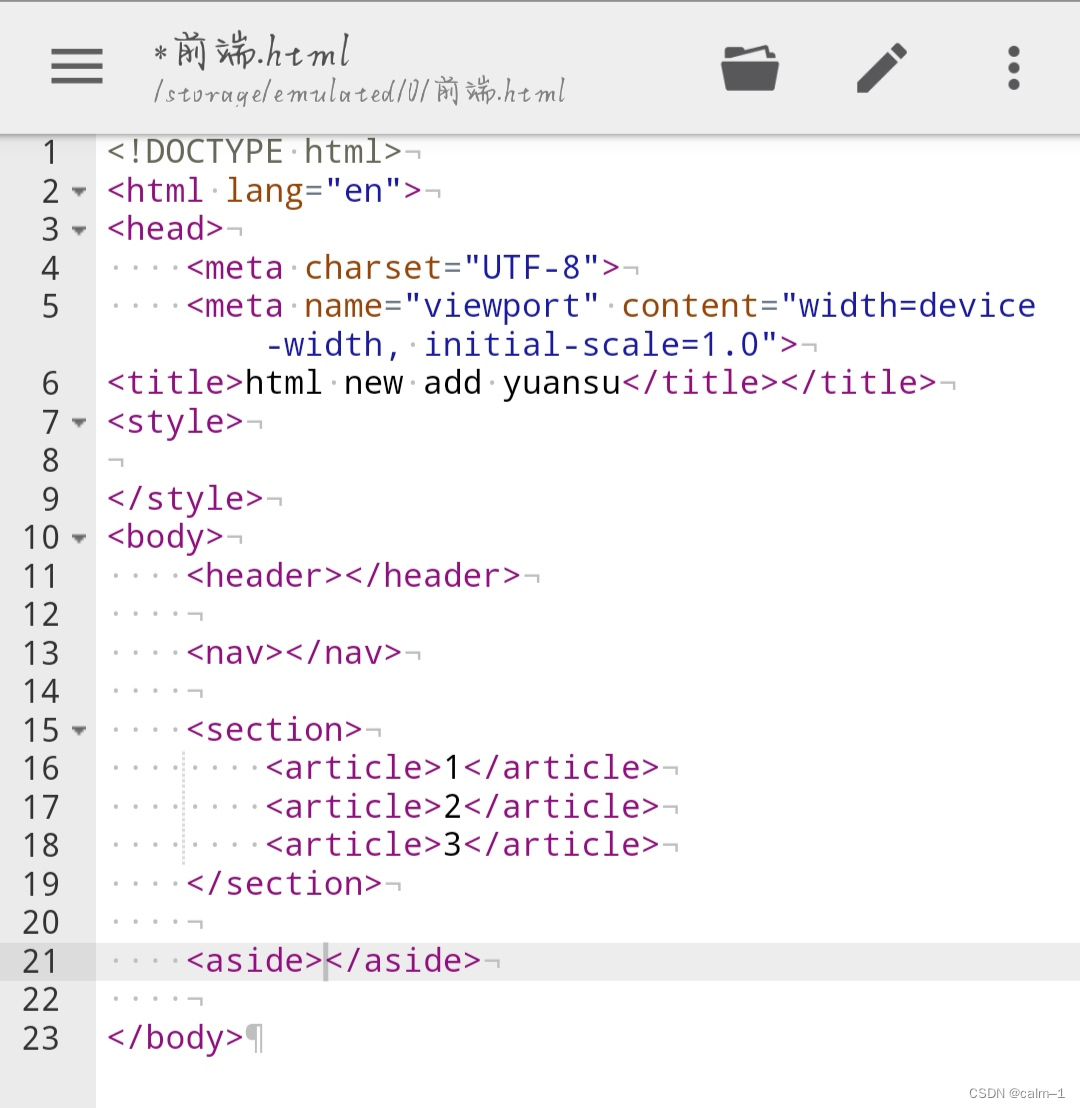
代码:

这里我们来看一下新属性浏览器渲染出来,他是怎么排布的:

还是按照左边进行排布,独占一行(所以说对于我们开发而言和之前的属性没有什么区别,但是有利于搜索引擎的优化,seo优化)
web端一直希望可以嵌入音频和视频
在HTML5是通过flash或者其他插件实现的,但是会出现很多问题
比如:无法很好的支持HTML和css特性,兼容性问题等
HTML增加了对媒体类型的支持
音频audio
视频video
一方面我们可以通过直接使用video和autio
另一方面我们可以直接通过JavaScript对api对其进行控制。
后面JS获取video和audio这些元素,可以进行监听使他们暂停/改变进度条等
行内替换元素
video用法
src可以是本地地址,也可以是远程地址
会发现,打开不能播放只有图片
是因为没有设置播放条,所以不是视频!
video常见的属性
src URL 视频播放的URL地址
width pixels(像素) 设置video宽度
height pixels 设置高度
controls Boolean类型 显示控制栏包括音量, 跨帧,暂停恢复播放
Autoplay Boolean类型 是否视频自动播放
muted Boolean类型 是否静音播放
preload none/Metadata/auto 是否需要预加载视频,metadata预加载数据
poster URL地址 一海报帧的URL
大部分公司美工是没有给播放,进度条这些东西,因为默认的不好看,需要我们开发人员自己开发
这个开发我们和导航栏思路是一样的无非是增加了一些图标,两种方式
1.video
2.JavaScript进行控制/监听
为什么加入Autoplay自动播放视频呢?
是因为这个属性与liveserve有点关系,做了一个局部的刷新,这里会存在两个问题!
但是用户一般会自己打开
并且大多数浏览器的Autoplay是不生效的
为什么呢?是因为对于浏览器(火狐,chrom,edge等)这些厂商是不愿意的,会牺牲很大的资源,对于用户而言,进入网站的一瞬间自动打开视频,有声音与画面对用户的体验是极为不好的!
如果想让视频自动播放,增加一个属性muted(前提是静音状态),但部分厂商还是禁止这些属性。
preload预加载,用户还没有进行点击播放按钮,后台自动预加载好!预习准备内部加载资源,预时间
poster海报,视频没有播放时,视频页面的照片/用户播放一半进行了暂停,设置此时一帧的画面。一般情况都是默认当前的画面!
浏览器的video并非支持所有的格式
常见的包括:
MP4(H.264 编码)
WebM(VP8 或 VP9 编码)Ogg(Theora 编码)ADTS,FLAC,MPEO-2
这些格式通常是浏览器默认支持的视频格式。然而,不同浏览器对视频格式的支持可能会有所差异,因此在开发网页时最好提供多种格式的视频文件以确保兼容性。
video的兼容性写法
<video src="./asset/fcs.mp4" width="600" controls muted><source src="./asset/fcrs.org"><source src="./asset/fcrs.webm>
</video>
浏览器加载时,内部预先解析MP4格式,发现不能播放,在进行找别的资源进行相对应,若mp4不能加载,那么org格式符合要求进行加载播放
如果都不能播放呢?
并且video都不支持,那么增加一个属性
<p>当前浏览器不支持播放此视频,请更换更好用的浏览器</p>
到时候它会自动切换
相关文章:

HTML5语义化元素
在HTML5之前,网站的分布层级有哪些呢? nav,header,main,footer 这样做有一个弊端 我们往往过多的使用div,通过ID或class来区分元素 对于浏览器来说这些元素不够语义化 对于我来说搜索引擎来说,不…...

Android 性能优化——APP启动优化
一、APP启动流程 首先在《Android系统和APP启动流程》中我们介绍了 APP 的启动流程,但都是 FW 层的流程,这里我们主要分析一下在 APP 中的启动流程。要了解 APP 层的启动流程,首先要了解 APP 启动的分类。 1、启动分类 冷启动 应用从头开始…...

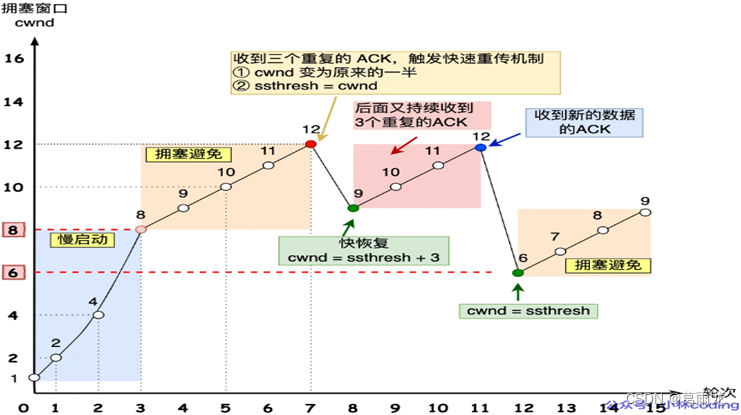
计算机网络:TCP篇
计网tcp部分面试总结 tcp报文格式: 序列号:通过SYN传给接收端,当SYN为1,表示请求建立连接,且设置序列号初值,后面没法送一次数据,就累加数据大小,保证包有序。 确认应答号&#x…...

【NLP11-迁移学习】
1、了解迁移学习中的有关概念 1.1、预训练模型(pretrained model) 一般情况下预训练模型都是大型模型,具备复杂的网络结构,众多的参数量,以及在足够大的数据集下进行训练而产生的模型。在NLP领域,预训练模型往往是语…...

Android11 FallbackHome启动和关闭流程分析
Android 7.0引入了新特性:Direct Boot Mode,设备启动后进入的一个新模式,直到用户解锁(unlock)设备此阶段结束。在这个模式下,系统调用 resolveHomeActivity 找到的是FallbackHome ,而不是我们的…...

elasticsearch-java api 8 升级
es client api 升级 背景 公司项目从sring-boot2 升级到了spring-boot3 ,es的服务端也跟着升级到了es8 ,而es的客户端7和服务端8 是不兼容的, 客户端es 7使用的是: elasticsearch-rest-high-level-client es 8 升级到…...

HCIA_IP路由基础问题?
目录 1. 什么是路由?2. 什么是路由器?3. 什么是路由信息?4. 路由器信息和路由表的区别?5. 路由表的生成方式?6.直连路由生效条件是什么?7.Inloopback0是什么接口?8.最优路由选择的原则ÿ…...

(黑马出品_高级篇_01)SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式
(黑马出品_高级篇_01)SpringCloudRabbitMQDockerRedis搜索分布式 微服务技术——保护 今日目标1.初识Sentinel1.1.雪崩问题及解决方案1.2.服务保护技术对比1.3.Sentinel介绍和安装1.3.1.初识Sentinel1.3.2.安装Sentinel 1.…...

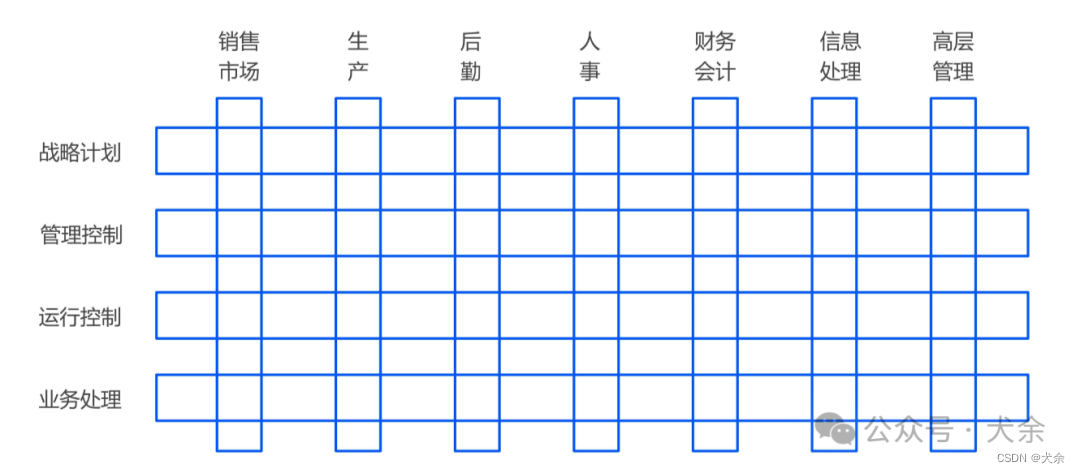
高架学习笔记之信息系统分类概览
目录 零、前言 一、业务处理系统(TPS) 概念 功能 特点 二、管理信息系统(MIS) 概念 功能 组成 三、决策支持系统(DSS) 概念 功能 特点 组成 1. 数据仓库 2. 数据挖掘工具 3. 决策模型 4. 可视化界面 四、专家系统(ES) 概念 特点 组成 求解过程 专家系统…...

2023新版mapinfo美化电子地图 新版2013Arcgis shp电子地图 下载
2023新版MapInfo和电子地图美化,以及2013版ArcGIS的SHP电子地图设计,是地理信息系统(GIS)领域中的两个重要话题。下面将分别对这两个主题进行描述。 样图: 链接:https://pan.baidu.com/s/1WB4AGsycyBGagVq5…...

BUUCTF-Ezsql1
1.打开靶机 打开第一个链接 2.万能密码 使用万能密码:a or 1 # 密码为随意 第二个用kali打开 3.ssh连接靶机 ssh ctf284490d0-7600-4c65-9160-5ced02f45633.node5.buuoj.cn -p 28191 由题可知密码为123456 4.找到并修改index.php文件 找到index.php文件 #内容如…...

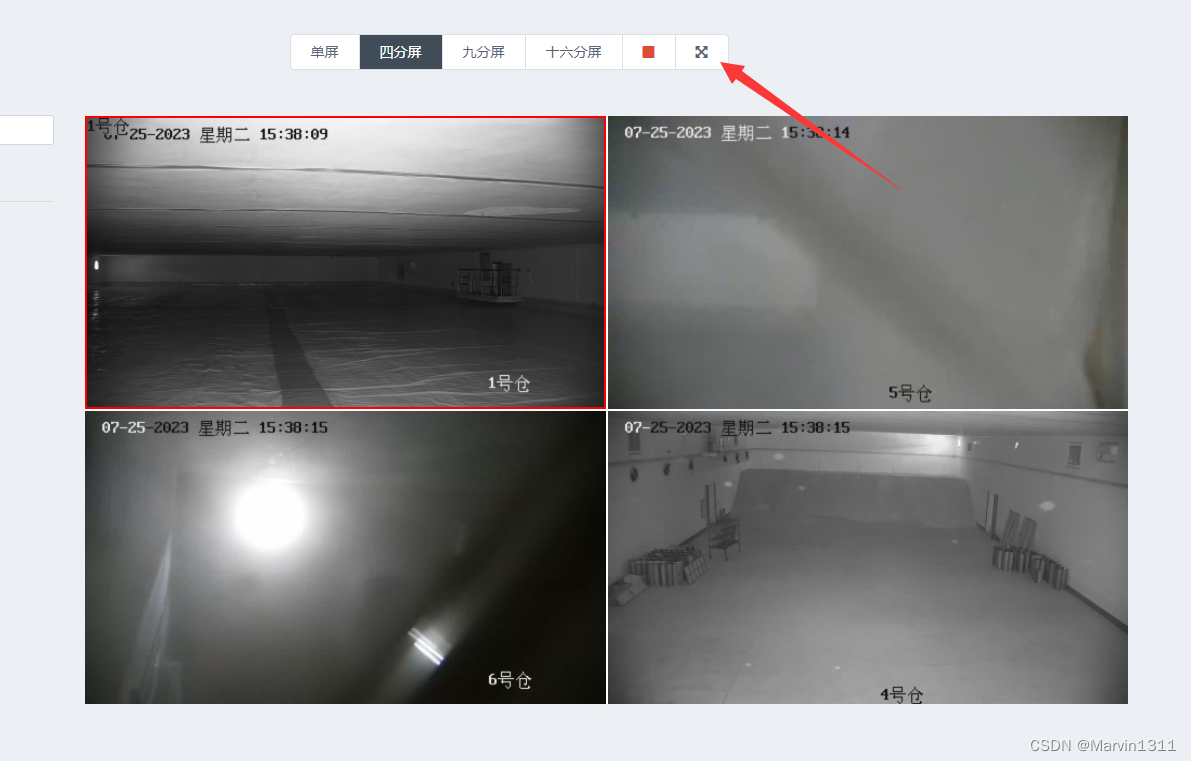
LiveGBS流媒体平台GB/T28181功能-大屏播放上大屏支持轮巡播放分屏轮巡值守播放监控视频轮播大屏轮询播放轮播
LiveGBS支持-大屏播放上大屏支持轮巡播放分屏轮巡值守播放监控视频轮播大屏轮询播放轮播 1、轮播功能2、分屏展示3、选择轮播通道4、配置轮播间隔(秒)5、点击开始轮播6、轮播停止及全屏7、搭建GB28181视频直播平台 1、轮播功能 视频监控项目使用过程中,有时需要大屏…...

npm和pnpm安装、更换镜像源
安装pnpm 1 wins 在系统中搜索框 输入“Windos PowerShell”右击“管理员身份运行” 2 输入“set-ExecutionPolicy RemoteSigned”回车,根据提示输入A,回车 3 输入 pnpm -v 查看版本 如果没有版本好就是没有安装 pnpm 输入安装命令 npm install -g pnpm 4 再次 …...

springcloud 复习day1~[自动装配]
package com.gavin.eureka_server;public class First {private String auto"自动装配";public String getAuto() {return auto;}public void setAuto(String auto) {this.auto auto;} }package com.gavin.eureka_server;public class Second { }装配:实现ImportSe…...

模块化开发在不同编程语言中的实现方式有何异同?并以LabVIEW为例进行说明
模块化开发是一种软件设计方法,它将一个大型程序分解成独立的、可以单独开发和测试的模块或组件。这种方法提高了代码的可重用性、可维护性和可测试性。不同编程语言实现模块化开发的方式各有特色,但都遵循基本的设计原则,如封装、接口抽象和…...

外贸网站文章批量生成器
随着全球贸易的不断发展,越来越多的企业开始关注外贸市场,而拥有高质量的内容是吸引潜在客户的关键之一。然而,为外贸网站生产大量优质的文章内容可能是一项耗时且繁琐的任务。因此,外贸网站文章批量生成软件成为了解决这一难题的…...

maven一点通
1.maven简介 Maven是一个基于Java的工程构建工具,用于管理和构建项目的依赖关系。它提供了一种标准的项目结构和一组约定,使得项目的开发、构建、部署和文档化更加容易和可靠。 Maven的主要功能包括: 依赖管理:Maven可以自动下载…...

超越标签的探索:K-means与DBSCAN在数据分析中的新视角
最近在苦恼为我的数据决定分组问题,在查找资料时,恰好看到机器学习中的无监督学习的聚类分析,正好适用于我的问题,但是我之前学机器学习时。正好没有学习无监督部分,因为我认为绝大多数问题都是有标签的监督学习&#…...

linux板子vscode gdb 远程调试
板子:hi3556v200 交叉编译工具:arm-himix200-linux 主机:win10虚拟机的ubuntu16.4 gdb:gdb-8.2.tar.gz 1.在ubuntu交叉编译gdb(Remote g packet reply is too long解决) 建议修改gdb8.2/gdb目录下面的remote.c解决…...

nginx代理服务器配置
nginx代理服务器配置 需要配置环境需求 1、一台1.1.1.1服务器,一台2.2.2.2服务器 前端包路径在1.1.1.1 /etc/dist 下 后端服务在2.2.2.2 上 暴露端口为9999 2、需求 现在需要访问 1.1.1.1:80访问到2.2.2.2 上面的9999后端服务 3、配置nginx ①:在…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
