【代码随想录Day27】
Day 27 回溯算法03
今日任务
-
- 组合总和
- 40.组合总和II
- 131.分割回文串
代码实现
组合总和,直接套模板可解
public List<List<Integer>> combinationSum(int[] candidates, int target) {backtracking(candidates, target, 0);return result;}void backtracking(int[] candidates, int target, int startIndex) {if (sum == target) {result.add(new ArrayList<>(path));return;}if (sum > target) {return;}for (int i = startIndex; i < candidates.length; i++) {path.add(candidates[i]);sum+=candidates[i];backtracking(candidates, target, i);sum-=candidates[i];path.remove(path.size() - 1);}}
组合总和II
这个就有点难,在模板之外要考虑怎么去重
public List<List<Integer>> combinationSum2(int[] candidates, int target) {Arrays.sort(candidates);backtracking2(candidates, target, 0, new boolean[candidates.length]);return result;}void backtracking2(int[] candidates, int target, int startIndex, boolean[] used) {if (sum == target) {result.add(new ArrayList<>(path));return;}if (sum > target) {return;}for (int i = startIndex; i < candidates.length; i++) {if (target - sum < candidates[i]) break;if ( i > 0 && candidates[i] == candidates[i - 1] && !used[i - 1]) {continue;}used[i] = true;path.add(candidates[i]);sum+=candidates[i];backtracking2(candidates, target, i + 1, used);used[i] = false;sum-=candidates[i];path.remove(path.size() - 1);}}
131.分割回文串
这个就太难了,模板还是那个模板,这里难以想到的是,当切割字符串的时候,从第二位开始,就相当于把第1、2位切割为一个字符,也就是说把startIndex当成切割线;至于解法中的动态规划部分,则完全不懂。
public List<List<String>> partition(String s) {List<List<String>> result = new ArrayList<>();List<String> path = new ArrayList<>();backtracking(s, 0, result, path);return result;}void backtracking(String s, Integer startIndex, List<List<String>> result, List<String> path) {if (startIndex >= s.length()) {result.add(new ArrayList<>(path));return;}for (int i = startIndex; i < s.length(); i++) {String substring = s.substring(startIndex, i + 1);if (!isPalindrome(substring)) {continue;}path.add(substring);backtracking(s, i + 1, result, path);path.remove(path.size() - 1);}}public boolean isPalindrome(String s) {for (int i = 0; i < s.length()/2; i++) {if (s.charAt(i) != s.charAt(s.length() - i - 1)) {return false;}}return true;}
今日总结
- 有点难,但是模板依然可用,每个题里边都有难以想象到的难点
- 大数据?AI?有机会吗?
- 今天+2,希望再来两天,2024就回本啦
相关文章:

【代码随想录Day27】
Day 27 回溯算法03 今日任务 组合总和 40.组合总和II131.分割回文串 代码实现 组合总和,直接套模板可解 public List<List<Integer>> combinationSum(int[] candidates, int target) {backtracking(candidates, target, 0);return result;}void back…...

【一】【单片机】有关LED的实验
点亮一个LED灯 根据LED模块原理图,我们可以知道,通过控制P20、P21...P27这八个位置的高低电平,可以实现D1~D8八个LED灯的亮灭。VCC接的是高电平,如果P20接的是低电平,那么D1就可以亮。如果P20接的是高电平,…...

面试算法-49-缺失的第一个正数
题目 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 解释:范围 [1,2] 中的数字都…...

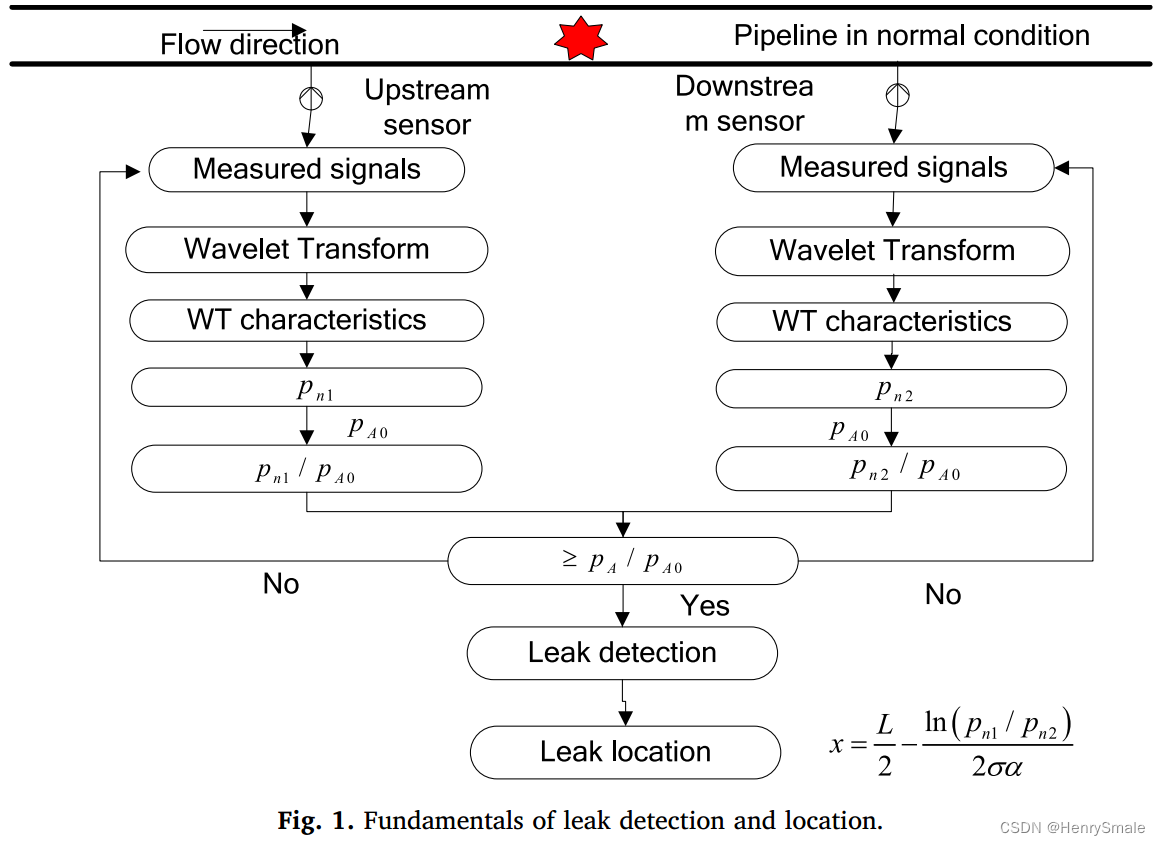
论文笔记:液体管道泄漏综合检测与定位模型
0 简介 An integrated detection and location model for leakages in liquid pipelines 1 摘要 许多液体,如水和油,都是通过管道运输的,在管道中可能发生泄漏,造成能源浪费、环境污染和对人类健康的威胁。本文描述了一种集成的…...

抖音视频批量提取软件|无水印视频下载
抖音视频批量提取软件,让您高效下载精彩内容! 您是否经常需要下载抖音视频,但传统的下载方式繁琐且低效?别担心,我们为您提供了一款强大而智能的抖音视频批量提取软件,让您轻松实现下载无水印的精彩内容&am…...

Linux docker1--环境及docker安装
一、基础环境要求 Docker分为ce版本(免费,试用7个月)和ee版本(收费)。 最低配置要求:64位操作系统,centOS 7及以上,内核版本不低于3.10 二、部署docker 1、查看服务的基础环境是否满…...

uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化时转换日期格式后页面仍显示时间戳 单元格内显示时间,点击可出现时间选择器切换时间 <u-cell :isLinktrue click"selectTime" title"开始时间" :value"startTime">…...

python实现websocket
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。它允许客户端和服务器之间进行实时数据传输,而不是像 HTTP 协议那样,每次请求都需要建立新的连接。WebSocket 协议最初是由 HTML5 定义的,旨在提供一种更有效的替代方案,…...

ElasticSearch简介及常见用法
简介 Elasticsearch 是 Elastic Stack 核心的分布式搜索和分析引擎。 Logstash 和 Beats 有助于收集、聚合和丰富您的数据并将其存储在 Elasticsearch 中。 Kibana 使您能够以交互方式探索、可视化和分享对数据的见解,并管理和监控堆栈。 Elasticsearch 可以快速索…...

js iframe获取documen中的对象为空问题
原因其实是iframe加载是需要时间的,它还没加载完我就在js中直接获取对象了,所以获取为空 var idocument.getElementById("iframe"); i.onloadfunction(){console.log(i.contentDocument)console.log(i.contentWindow.document.getElementById…...

vue3子父组件之间的调用
子组件: capacityIndex.vue 父组件: index.vue A.子组件获取父组件属性 1.在父组件中引用子组件 import capacityIndex from "./capacityIndex"; <capacityIndex :tankInfo"tankInfo" :deviceNameInfo"deviceNameInfo…...

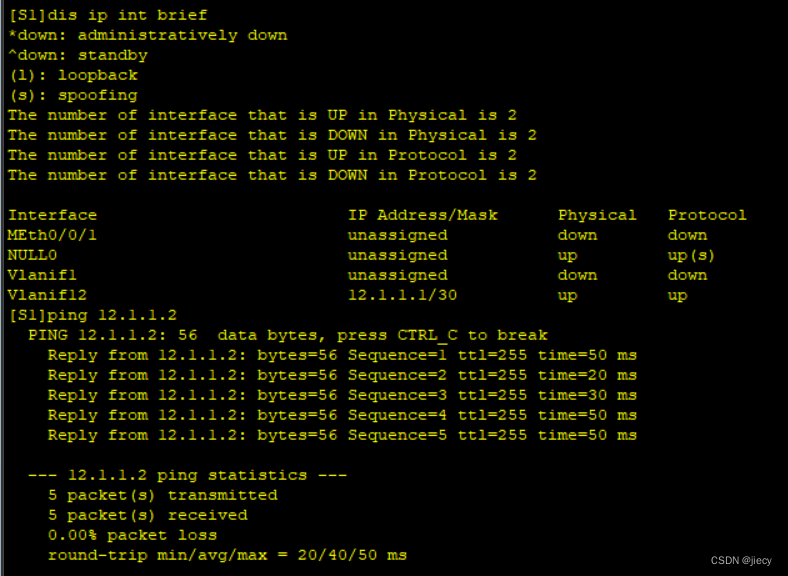
用 二层口 实现三层口 IP 通信的一个实现方法
我们一般用 undo portswitch 来将二层口转为三层口,但如果设备不支持的话,那么。。。 一、拓朴图: 二、实现方法: 起一个 vlan x,配置 vlanif地址,然后二层口划分到 vlan x 下,对端做同样的配置…...

(学习日记)2024.03.12:UCOSIII第十四节:时基列表
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...

四.流程控制(顺序,分支,循环,嵌套)
c刚刚转过来的记得写在public static void main(String[] args)的花括号里 一.顺序结构 二.分支结构 if ,switch 1.if (条件判断) 2.if else 3.if else if else if ... else(它是一个一个否定来一个个执行判断的 4.s…...

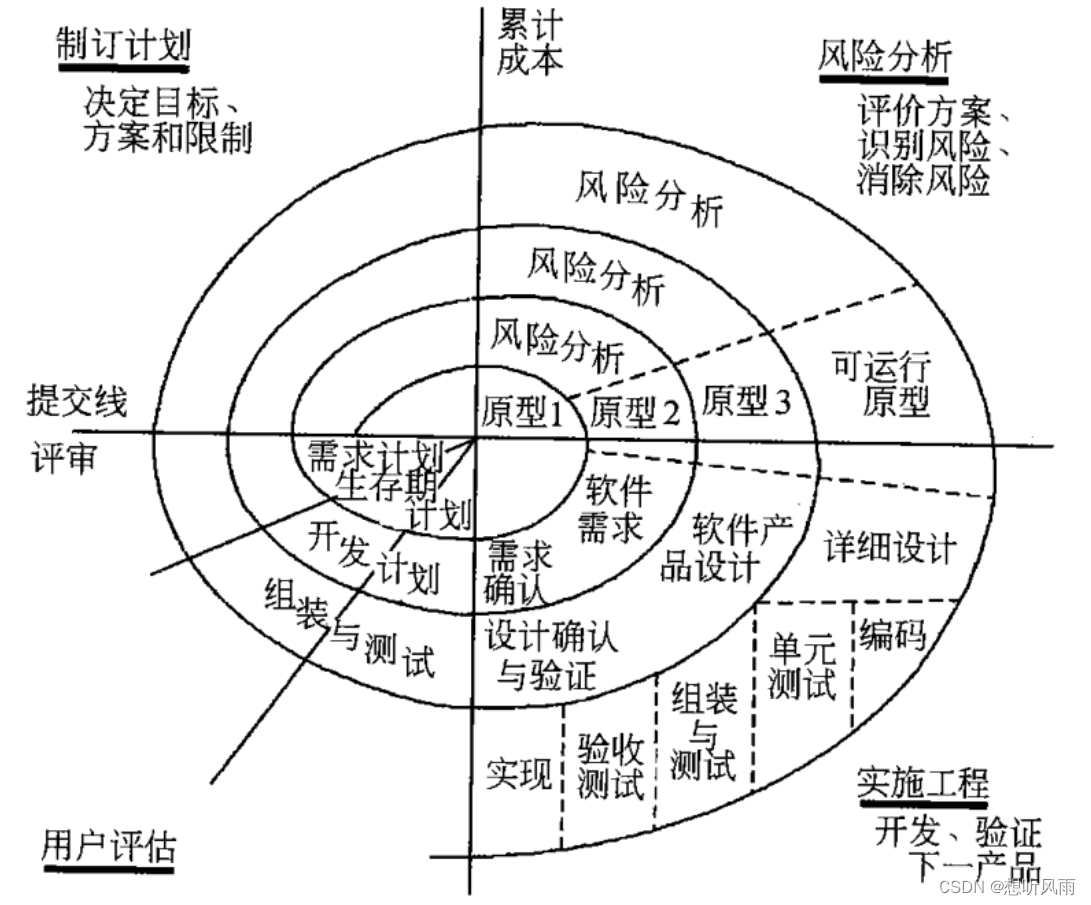
了解常用开发模型 -- 瀑布模型、螺旋模型、增量与迭代、敏捷开发
目录 瀑布模型 开发流程 开发特征 优缺点 适用场景 螺旋模型 开发流程 开发特征 优缺点 适用场景 增量与迭代开发 什么是增量开发?什么是迭代开发? 敏捷开发 什么是敏捷开发四原则(敏捷宣言)? 什么是 s…...

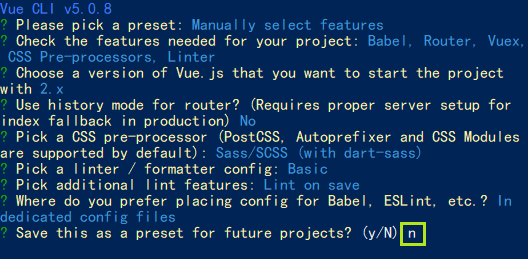
使用 Vue CLI 创建一个 Vue2 项目
全局安装 Vue CLI 参考官网 Vue CLI,安装命令如下 npm install -g vue/cli 目前 Vue CLI 的最新版本为 v5.0.8 创建 Vue2 项目 在希望创建项目的目录下打开命令行,键入命令 vue create my-project 其中 my-project 更改为自己需要的项目名 随后&a…...

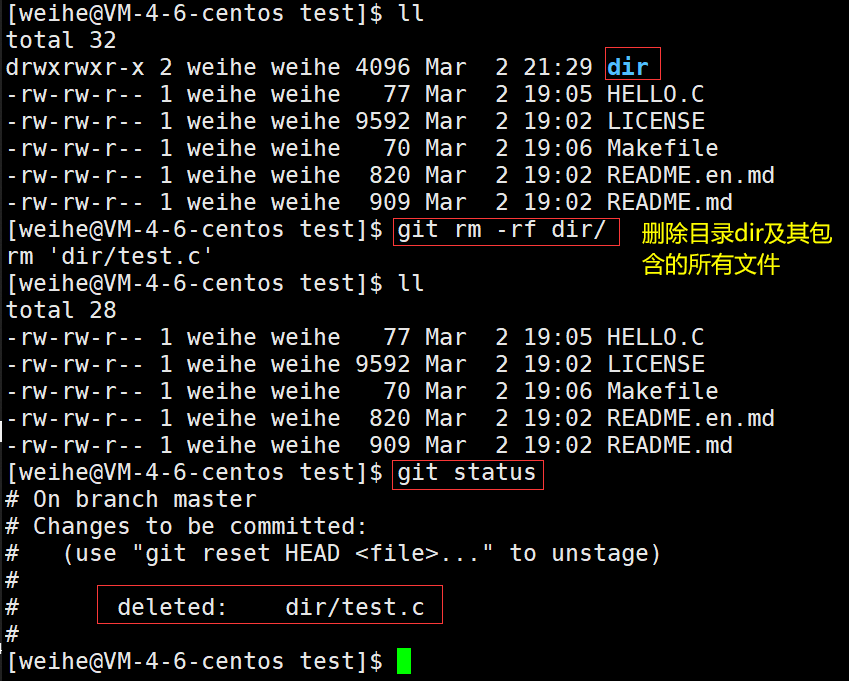
Linux工具 - 耀眼的git
~~~~ 前言耀眼的GitGit是什么(本质)Git出现的背景(本着开源的精神)在命令行中使用Git(Come on 来使用Git吧).git文件说明新建仓库git clone 克隆云端仓库到本地git addgit commit -mgit pushgit pullgit st…...

Spring Security的开发
文章目录 1,介绍2, 核心流程3, 核心原理3.1 过滤器链机制3.2 主体3.3 认证3.4 授权3.5 流程图4, 核心对象4.1 UserDetailsService 接口4.2 PasswordEncoder 接口4.3 hasAuthority方法4.4 hasAnyAuthority方法4.5 hasRole方法4.5 hasAnyRole方法5, 核心注解5.1 @PreAuthorize5.1…...

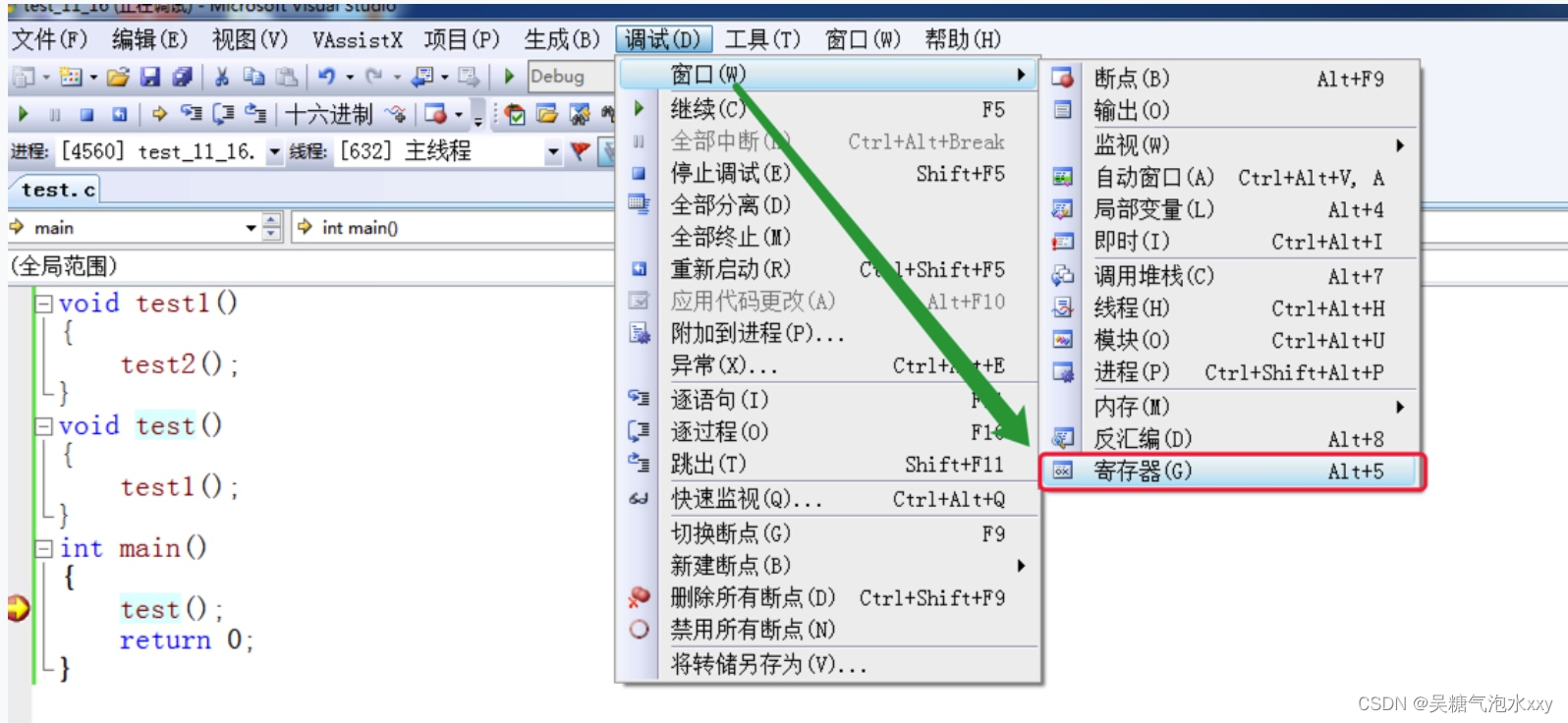
C语言 实用调试技巧
我们的博客已经更新到了数据结构,但是当我在深耕数据结构时我发现我在C语言是遗漏了一个重要的东西,那就是C语言的使用调试技巧。这篇博客对数据结构非常重要,请大家耐心观看。 1. 什么是bug? 第一次被发现的导致计算机错误的飞蛾…...

GPT的实现细节
关于GPT的代码细节,这里梳理了一下: 数据集构造 原始数据集schema: inputwho is your favorite basketball player? outputOf course Kobe Bryant!那么在构造训练集时,根据chunk size构造多个输入: input_1who is …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
