sparksession对象简介
什么是sparksession对象
spark2.0之后,sparksession对象是spark编码的统一入口对象,通常我们在rdd编程时,需要SparkContext对象作为RDD编程入口,但sparksession对象既可以作为RDD编程对象入口,在sparkcore编程中可以通过它来获取sparkcontext对象进行rdd编程,也可以直接作为sparksql编程入口对象

sparksession对象构建案例
# coding:utf8
# sparksql中入口对象是SparkSession对象
from pyspark.sql import SparkSessionif __name__ == '__main__':# 构建sparksession对象,构建器模式spark = SparkSession.builder.\appName("mysparkTest").\master("local[*]").\config("spark.sql.shuffle.partitions", "4").\getOrCreate()# appName设置程序名称# local: 表示 Spark 将在本地模式下运行,即不会连接到任何集群管理器(如 YARN、Mesos 或 Kubernetes)。这通常用于开发和测试目的。# [*]: 这是一个特殊的语法,它告诉 Spark 使用所有可用的处理器核心来执行。星号 (*) 是一个占位符,它会被替换为当前机器上的处理器核心数。# config设置一些常用属性,不想设置可以不用写# getOrCreate创建sparksession对象# 通过SparkSession来获取SparkContext对象sc = spark.SparkContext# 读取csv格式文件,返回DataFrame格式的数据df = spark.read.csv("my_csv_file.csv", sep=',', header = False)# 给df加上表头,并赋值给新的df2df2 = df.toDF("id", "name", "age")# 打印df2表结构df2.printSchema()# 展示df2df2.show()# 创建临时视图,用于sql操作df2.createTempView("score")# SQL风格操作spark.sql("SELECT * FROM score where age=11 limit 5").show()# DSL风格df2.where("age=11").limit(5).show()相关文章:

sparksession对象简介
什么是sparksession对象 spark2.0之后,sparksession对象是spark编码的统一入口对象,通常我们在rdd编程时,需要SparkContext对象作为RDD编程入口,但sparksession对象既可以作为RDD编程对象入口,在sparkcore编程中可以通…...

2、Java虚拟机之类的生命周期-连接(验证、准备、解析)
一、类的生命周期 连接阶段之验证 连接阶段的第一个环节是验证,验证的主要目的是检测Java字节码文件是否遵守了<Java虚拟机规范>中的约束。这个阶段一般是不需要程序员进行处理。 主要包含如下四个部分,具体详见<<Java虚拟机规范>>: 1、文件格…...

IPD集成产品开发:塑造企业未来竞争力的关键
随着市场竞争的日益激烈,企业对产品开发的要求也越来越高。如何在快速变化的市场环境中,既保证产品的批量生产效率,又满足客户的个性化需求,成为了企业面临的重要挑战。IPD(集成产品开发)模式,作…...

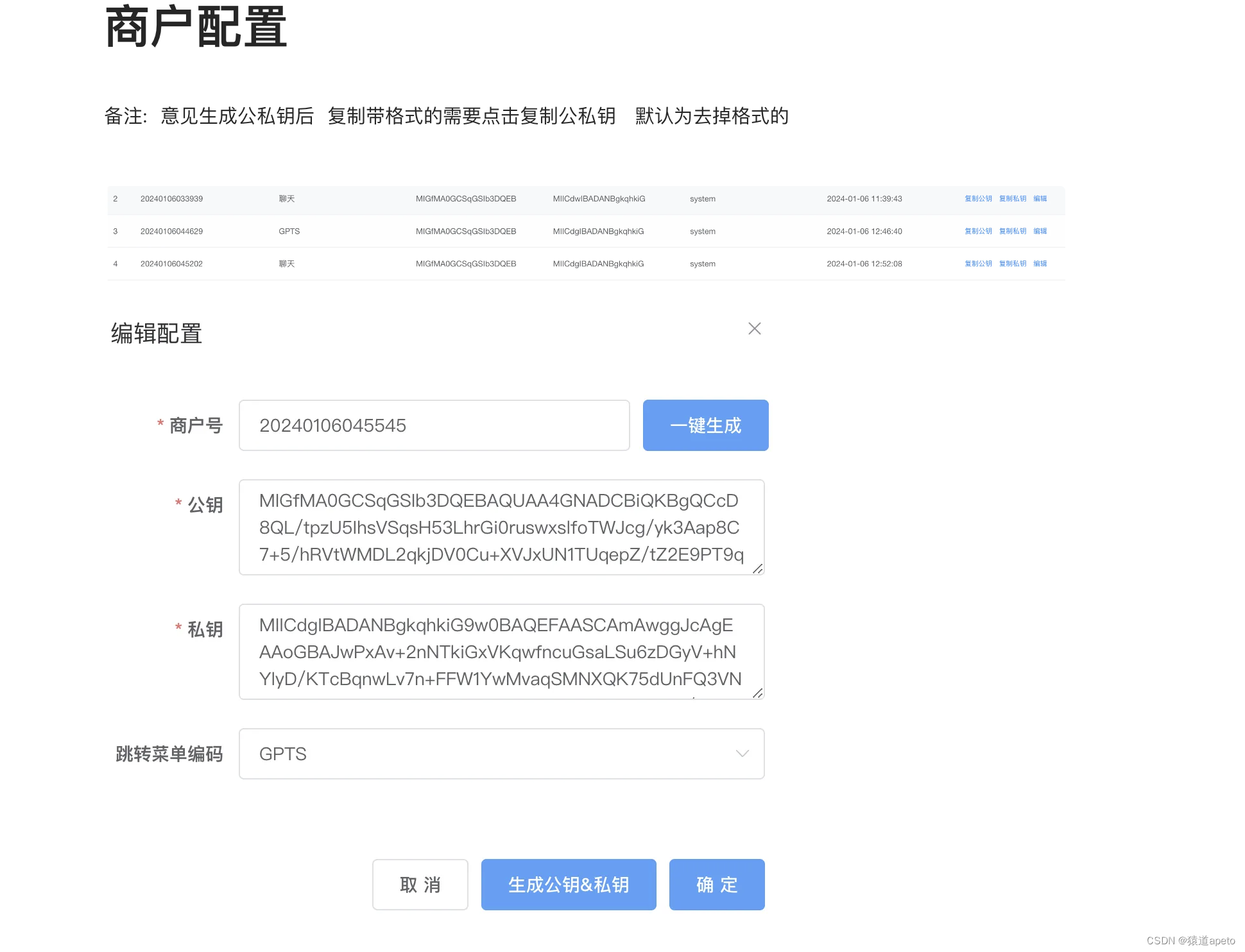
一个可商用私有化部署的基于JAVA的chat-gpt网站
目录 介绍一、核心功能1、智能对话2、AI绘画3、知识库4、一键思维导图5、应用广场6、GPTS 二、后台管理功能1、网站自定义2、多账号登录支持3、商品及会员系统4、模型配置5、兑换码生成6、三方商户用户打通 结语 介绍 java语言的私有化部署的商用网站还是比较少的 这里给大家介…...

nmcli --help(nmcli -h)nmcli文档、nmcli手册
文章目录 nmcli --helpOPTION解释OBJECT解释1. g[eneral]:查看NetworkManager的状态2. n[etworking]:启用或禁用网络3. r[adio]:查看无线电状态(例如,Wi-Fi)4. c[onnection]:列出所有的网络连接…...

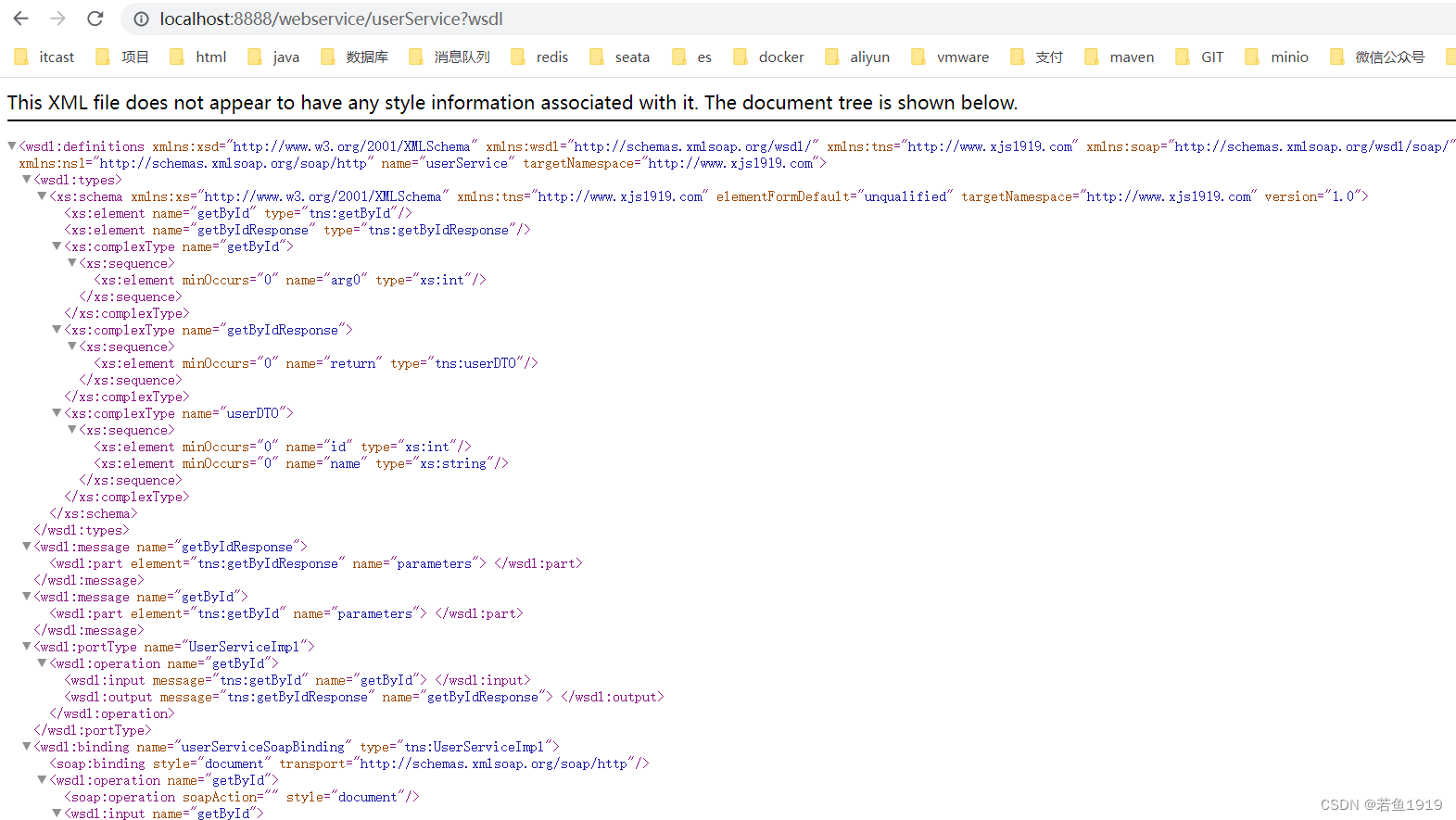
SpringBoot集成WebService
1)添加依赖 <dependency><groupId>org.apache.cxf</groupId><artifactId>cxf-spring-boot-starter-jaxws</artifactId><version>3.3.4</version><exclusions><exclusion><groupId>javax.validation<…...

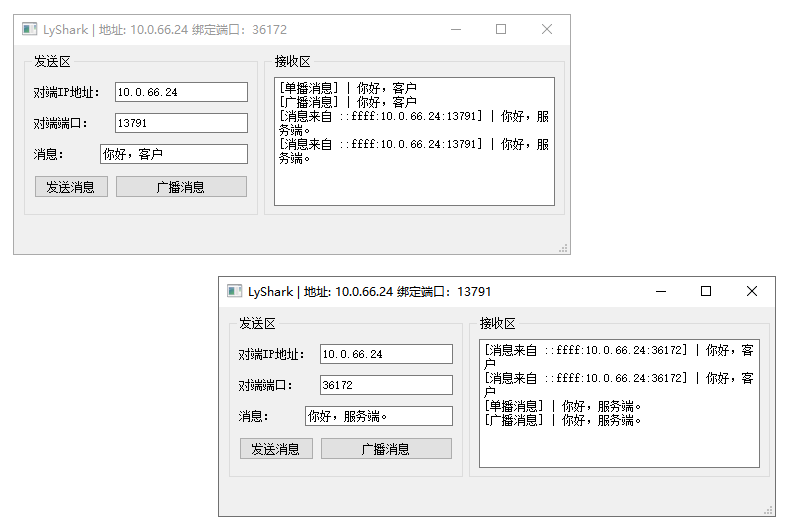
C++ Qt开发:QUdpSocket网络通信组件
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍如何运用QUdpSocket组件实现基于UDP的网络通信…...

微信小程序小白易入门基础教程1
微信小程序 基本结构 页面配置 页面配置 app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。 页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.js…...

D. Tandem Repeats? - 思维 + 双指针
题面 分析 s s s的范围很小,可以 O ( n 2 ) O(n^2) O(n2),在规定复杂度以内来完成枚举所有子串判断是否有满足条件的最大的子串,可以在第一层循环枚举子串长度 d d d,第二层循环枚举左右端点,通过双指针维护区间。对长…...

第十三届蓝桥杯省赛CC++ 研究生组
蓝桥杯2022年第十三届省赛真题-裁纸刀 蓝桥杯2022年第十三届省赛真题-灭鼠先锋 蓝桥杯2022年第十三届省赛真题-质因数个数 求个数,则只需要计数即可。求啥算啥,尽量不要搞多余操作 蓝桥杯2022年第十三届省赛真题-选数异或 蓝桥杯2022年第十三届省赛真题…...

Oracle中的commit与rollback
SQL语言分为五大类: DDL(数据定义语言:DataDefinitionLanguage) - Create、Alter、Drop 这些语句自动提交,无需用Commit提交。 DQL(数据查询语言:DataQueryLanguage) - Select 查询语句不存在是否提交问题。 DML(数据操纵语言:DataManipulationLangua…...

鸿蒙Harmony应用开发—ArkTS声明式开发(画布组件:OffscreenCanvasRenderingContext2D)
使用OffscreenCanvasRenderingContext2D在Canvas上进行离屏绘制,绘制对象可以是矩形、文本、图片等。离屏绘制是指将需要绘制的内容先绘制在缓存区,然后将其转换成图片,一次性绘制到canvas上,加快了绘制速度。 说明: 从…...

Redis如何实现主从复制?主从复制的作用是什么?Redis集群是如何工作的?它有哪些优点和缺点?
Redis如何实现主从复制?主从复制的作用是什么? Redis的主从复制是一种数据复制机制,其中一个Redis实例作为主节点(master),而其他Redis实例作为从节点(slave)。主从复制的实现过程如…...
numpy对象和random模块)
【Numpy】(2)numpy对象和random模块
numpy.array对象 numpy.array 对象是 NumPy 库的核心,它提供了一种高效的方式来存储和操作同质数据类型的多维数组。每个 numpy.array 对象都有一系列的属性,这些属性提供了关于数组的重要信息。理解这些属性对于有效地使用 NumPy 和进行数据分析是非常…...

[QJS xmake] 非常简单地在Windows下编译QuickJS!
文章目录 前言准备C编译器xmake编译包 工程准备修改版本号第一遍编译第二遍编译效果 前言 quickjs是个很厉害的东西啊,我一直想编译一下的,奈何一直没成功。现在找了点时间成功编译了,写篇文章记录一下。当前版本:2024-1-13 应该…...

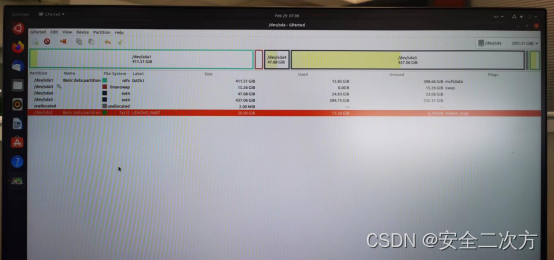
Ubuntu双系统/home分区扩容
一、Windows系统中利用磁盘管理分出空闲区域,如果多就多分一些 二、插入安装Ubuntu的U盘启动盘,lenovo电脑F12(其他电脑可选择其他类似方式)选择U盘启动项,然后选择ubuntu,出现安装界面,再选择t…...

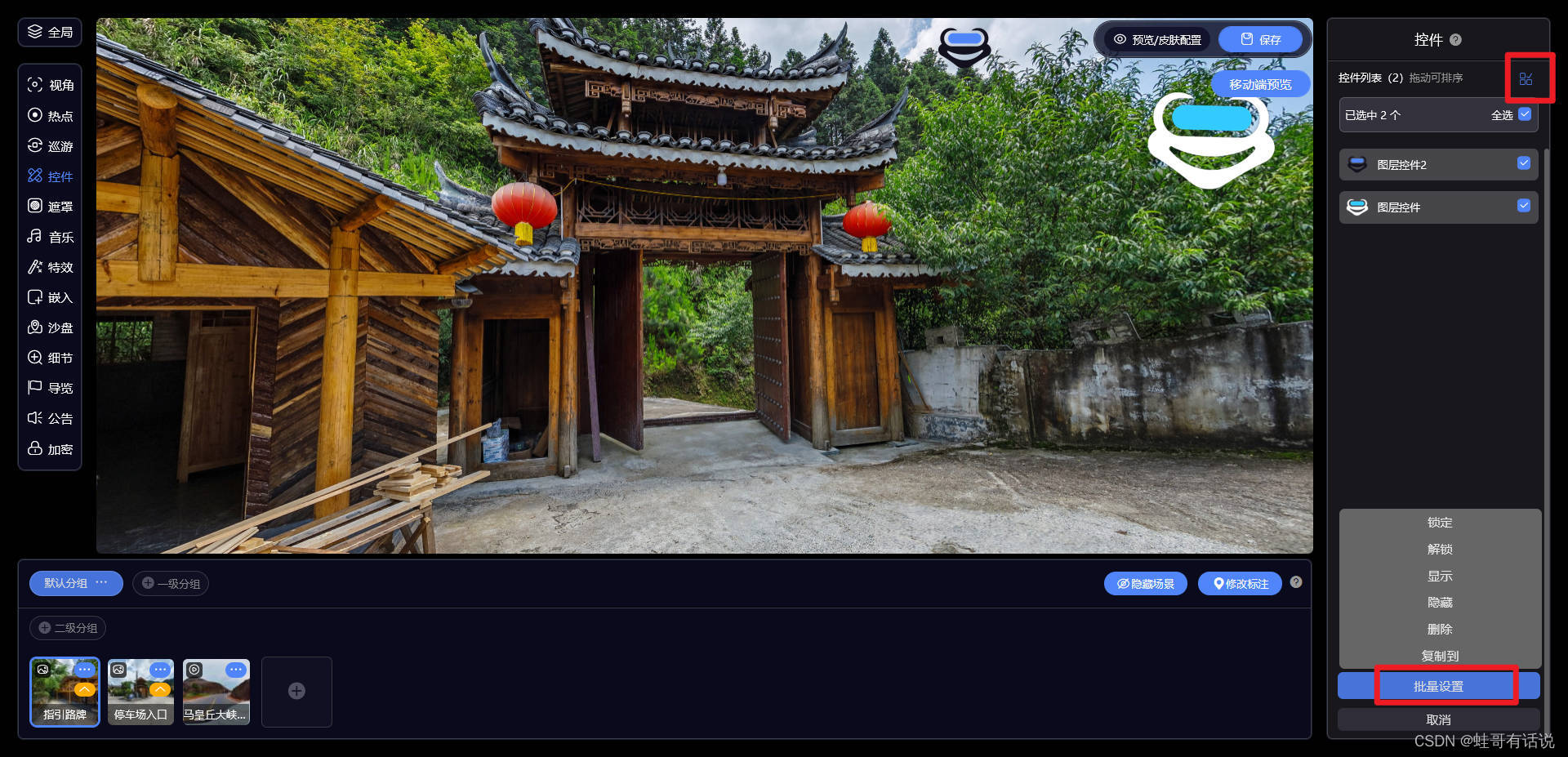
0基础学习VR全景平台篇第145篇:图层控件功能
大家好,欢迎观看蛙色VR官方——后台使用系列课程!这期,我们将为大家介绍如何使用图层控件功能。 一.如何使用图层控件功能? 进入作品编辑页面,点击左边的控件后就可以在右边进行相应设置。 二.图层控件有哪些功能&am…...

一文看懂套利的那些事儿
我们经常在投资中都有提到套利策略,经常听到某某套利,或者借用什么套利工具,股票可以套利,基金期货期权也可以套利,套利到底是什么?套利到底是如何运用的? 今天我们一文解读套利市场!…...

【工具】Mermaid + 大模型画流程图
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 引入使用画TCP三次握手了解历史人物 总结 引入 最近看面试文章关于TCP三次握手和…...

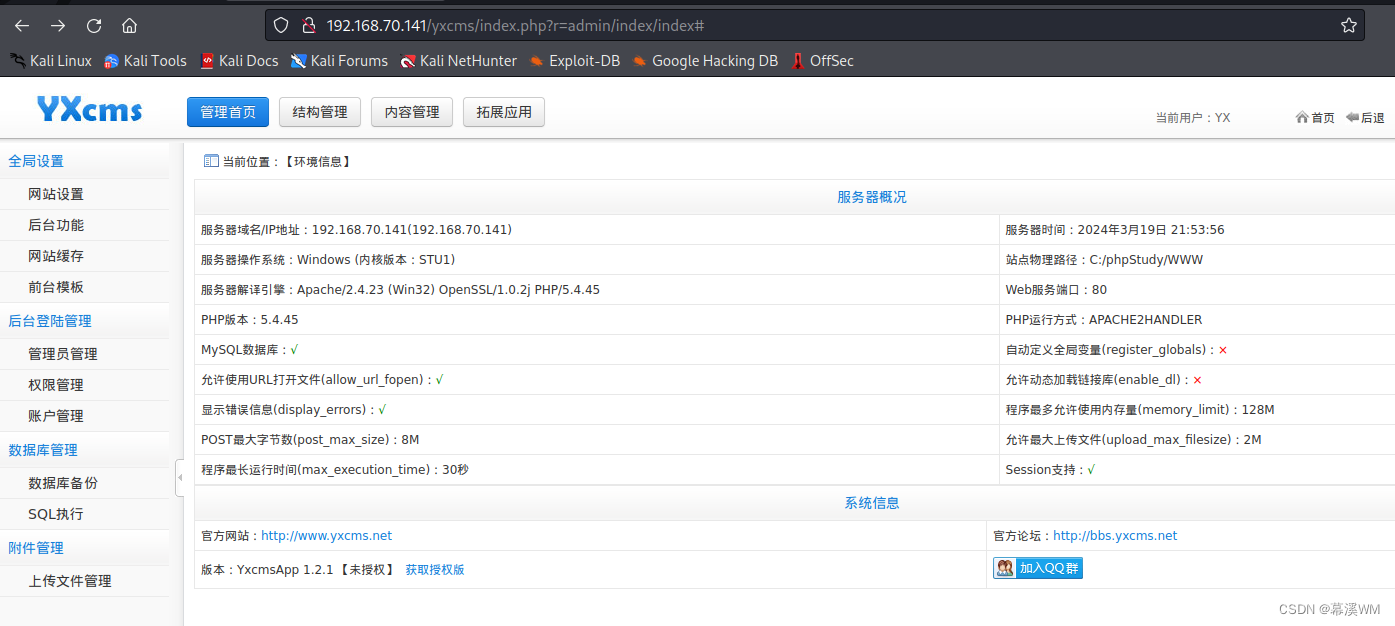
内网渗透学习-环境搭建
1、环境搭建测试 虚拟机网络环境配置,模拟外网和内网 主机操作系统网络内网ip外网ip物理主机window10vmnet8192.168.70.1攻击机kali Linuxvmnet8192.168.70.134域控主机win server 2008 r2vmnet0192.168.52.138域成员主机win server 2k3vmnet0192.168.52.141服务器…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
