WanAndroid(鸿蒙版)开发的第三篇
前言
DevEco Studio版本:4.0.0.600
WanAndroid的API链接:玩Android 开放API-玩Android - wanandroid.com
其他篇文章参考:
1、WanAndroid(鸿蒙版)开发的第一篇
2、WanAndroid(鸿蒙版)开发的第二篇
3、WanAndroid(鸿蒙版)开发的第三篇
4、WanAndroid(鸿蒙版)开发的第四篇
5、WanAndroid(鸿蒙版)开发的第五篇
6、WanAndroid(鸿蒙版)开发的第六篇
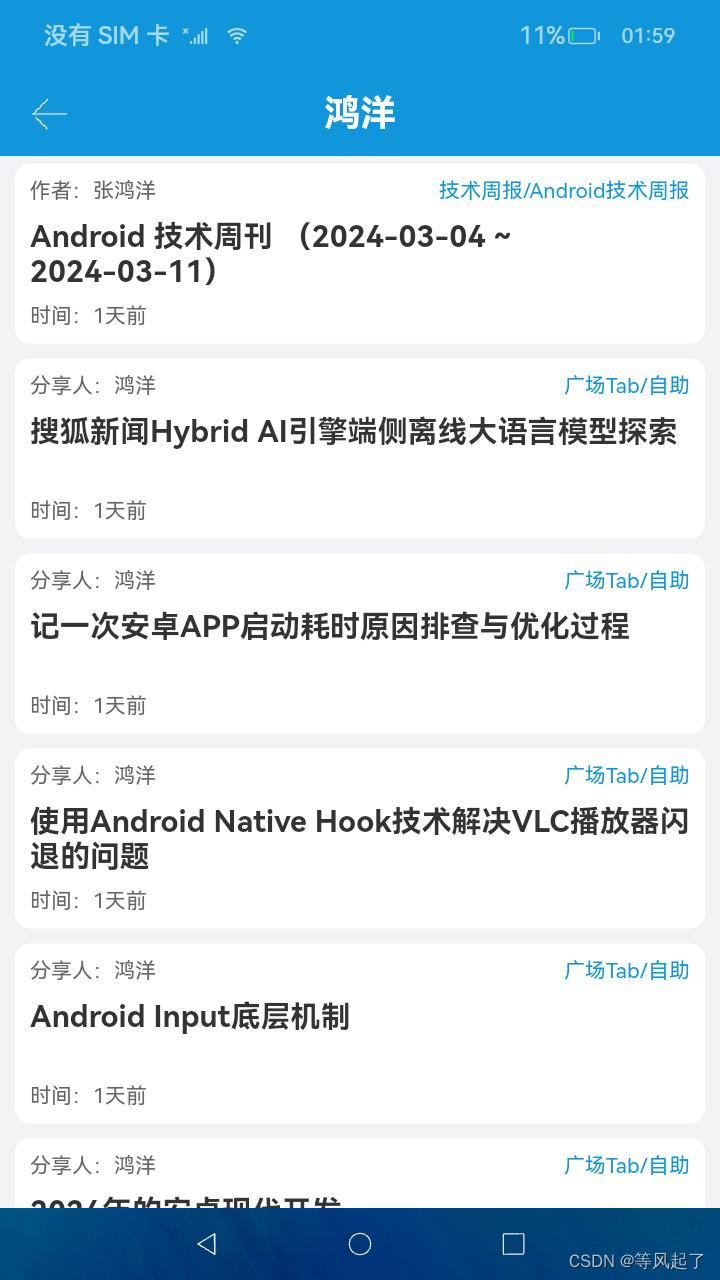
效果


搜索页面实现
从效果图上可以知道整体是竖直方向(Column),包括:搜索框、热搜、搜索历史三个模块
1、搜索框
代码实现:
RelativeContainer() {Image($r('app.media.ic_back')).width(32).height(32).id('imageBack').margin({ left: 10, right: 10 }).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },left: { anchor: '__container__', align: HorizontalAlign.Start }}).onClick(() => {router.back()})Button('搜索').height(35).fontColor(Color.White).id('buttonSearch').margin({ left: 10, right: 10 }).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },right: { anchor: '__container__', align: HorizontalAlign.End }}).linearGradient({angle: 0,colors: [['#E4572F', 0], ['#D64025', 1]]}).onClick(() => {if (this.searchContent.trim().length > 0) {this.insertData(new SearchContentBean(this.searchContent.trim()))this.jumpToSearchDetails(this.searchContent)} else {promptAction.showToast({ message: '搜索内容为空' })}})Row() {Image($r('app.media.ic_search_8a8a8a')).width(20).height(20)TextInput({ placeholder: '发现更多干货', text: '鸿洋' }).fontSize(16).backgroundColor('#00000000').enterKeyType(EnterKeyType.Search).width('100%').height(45).flexShrink(1).onChange((value: string) => {this.searchContent = value})}.height(45).padding(5).borderWidth(1).borderColor('#ED7C12').borderRadius(10).id('rowSearch').alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },left: { anchor: 'imageBack', align: HorizontalAlign.End },right: { anchor: 'buttonSearch', align: HorizontalAlign.Start }})}.width('100%').height(70)2、热搜
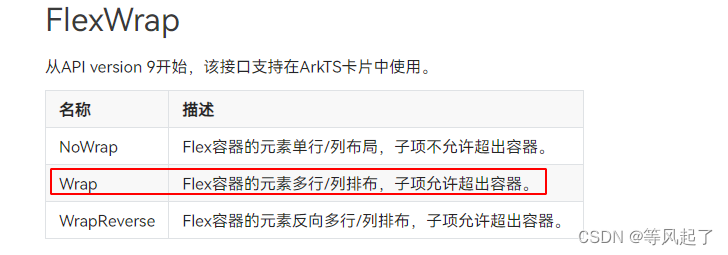
从UI效果上可以看出热搜内容是个流式布局,要实现流式布局可以通过
Flex({ justifyContent: FlexAlign.Start, wrap: FlexWrap.Wrap }) 来实现
参考:OpenHarmony Flex

代码实现:
@Component
export struct FlowlayoutView {@Link flowlayoutArr: string[]private onItemClick: (item: string, index: number) => void = () => {}build() {// Flex布局, wrap为FlexWrap.Wrap为流式布局Flex({ justifyContent: FlexAlign.Start, wrap: FlexWrap.Wrap }) {if (this.flowlayoutArr.length > 0) {ForEach(this.flowlayoutArr,(item: string, index: number) => {Text(`${item}`).fontSize(18).fontColor(Color.White).borderStyle(BorderStyle.Solid).padding({ left: 10, right: 10, top: 6, bottom: 6 }).backgroundColor(Color.Pink).borderRadius(5).margin({ top: 10, right: 10 }).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(2).onClick(() => {this.onItemClick(item, index)})},(item: string) => item.toString())}}}
}
3、搜索历史
每次点击搜索或点击热搜中的关键词时,将点击的内容保存到数据库中,在搜索页面显示时(onPageShow)去查询数据库。UI上通过List去加载查询的数据
数据库实现:
参考BaseLibrary 中database里面的代码

代码实现:
List() {ForEach(this.searchHistoryList, (item, index) => {ListItem() {Row() {Image($r('app.media.searchHistory')).width(24).height(24).margin({ left: 20 })Text(item).fontColor(this.getTextColor(index)).fontSize(20).margin({ right: 20 })}.width('100%').padding({ top: 15, bottom: 15 }).justifyContent(FlexAlign.SpaceBetween)}.swipeAction({ end: this.itemEnd(index) }).onClick(() => {this.jumpToSearchDetails(item)})})
}
.flexShrink(1)
.width('100%')
.height('100%')4、详细代码
import router from '@ohos.router'
import promptAction from '@ohos.promptAction'
import { FlowlayoutView, HttpManager, RequestMethod, SearchContentBean, SQLManager } from '@app/BaseLibrary'
import LogUtils from '@app/BaseLibrary/src/main/ets/utils/LogUtils'
import { SearchHotKey } from '../../bean/search/SearchHotKeyBean'const TAG = 'SearchPage--- ';@Entry
@Component
struct SearchPage {private sqlManager = new SQLManager();@State searchContent: string = ''@State searchHotKeyArr: string[] = []@State searchHistoryList: string[] = []@State searchContentBeanList: SearchContentBean[] = []aboutToAppear() {this.getSearchHotKeyData()}onPageShow() {this.queryAllData()}private getSearchHotKeyData() {HttpManager.getInstance().request<SearchHotKey>({method: RequestMethod.GET,url: `https://www.wanandroid.com/hotkey/json`, //wanAndroid的API:搜索热词}).then((result: SearchHotKey) => {LogUtils.info(TAG, "result: " + JSON.stringify(result))if (result.errorCode == 0) {for (let i = 0; i < result.data.length; i++) {this.searchHotKeyArr = this.searchHotKeyArr.concat(result.data[i].name)}}LogUtils.info(TAG, "添加后的searchHotKeyArr: " + JSON.stringify(this.searchHotKeyArr))}).catch((error) => {LogUtils.info(TAG, "error: " + JSON.stringify(error))})}build() {Column() {RelativeContainer() {Image($r('app.media.ic_back')).width(32).height(32).id('imageBack').margin({ left: 10, right: 10 }).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },left: { anchor: '__container__', align: HorizontalAlign.Start }}).onClick(() => {router.back()})Button('搜索').height(35).fontColor(Color.White).id('buttonSearch').margin({ left: 10, right: 10 }).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },right: { anchor: '__container__', align: HorizontalAlign.End }}).linearGradient({angle: 0,colors: [['#E4572F', 0], ['#D64025', 1]]}).onClick(() => {if (this.searchContent.trim().length > 0) {this.insertData(new SearchContentBean(this.searchContent.trim()))this.jumpToSearchDetails(this.searchContent)} else {promptAction.showToast({ message: '搜索内容为空' })}})Row() {Image($r('app.media.ic_search_8a8a8a')).width(20).height(20)TextInput({ placeholder: '发现更多干货', text: '鸿洋' }).fontSize(16).backgroundColor('#00000000').enterKeyType(EnterKeyType.Search).width('100%').height(45).flexShrink(1).onChange((value: string) => {this.searchContent = value})}.height(45).padding(5).borderWidth(1).borderColor('#ED7C12').borderRadius(10).id('rowSearch').alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },left: { anchor: 'imageBack', align: HorizontalAlign.End },right: { anchor: 'buttonSearch', align: HorizontalAlign.Start }})}.width('100%').height(70)Divider().strokeWidth(1).color('#F1F3F5')Text('热搜').fontSize(20).fontColor('#D64025').margin({ left: 15, right: 15, top: 10 }).alignSelf(ItemAlign.Start)//自定义流式布局FlowlayoutView({flowlayoutArr: this.searchHotKeyArr,onItemClick: (item, index) => {LogUtils.info(TAG, "Index------ 点击了:index: " + index + " item: " + item)this.insertData(new SearchContentBean(item))this.jumpToSearchDetails(item)}}).margin({ left: 20, right: 20 })Row() {Text('搜索历史').fontSize(20).fontColor('#1296db').margin({ left: 15, right: 15, top: 15, bottom: 15 }).alignSelf(ItemAlign.Start)Row() {Image($r('app.media.deleteAll')).width(22).height(22)Text('清空').fontColor(Color.Black).margin({ left: 5 }).fontSize(20)}.margin({ left: 15, right: 15, top: 15, bottom: 15 }).onClick(() => {this.deleteAllData()})}.width('100%').justifyContent(FlexAlign.SpaceBetween)List() {ForEach(this.searchHistoryList, (item, index) => {ListItem() {Row() {Image($r('app.media.searchHistory')).width(24).height(24).margin({ left: 20 })Text(item).fontColor(this.getTextColor(index)).fontSize(20).margin({ right: 20 })}.width('100%').padding({ top: 15, bottom: 15 }).justifyContent(FlexAlign.SpaceBetween)}.swipeAction({ end: this.itemEnd(index) }).onClick(() => {this.jumpToSearchDetails(item)})})}.flexShrink(1).width('100%').height('100%')}.width('100%').height('100%').backgroundColor(Color.White)}@BuilderitemEnd(index: number) { // 侧滑后尾端出现的组件Image($r('app.media.deleteAll')).width(30).height(30).margin(10).onClick(() => {this.deleteData(this.searchContentBeanList[index])this.searchHistoryList.splice(index, 1);this.searchContentBeanList.splice(index, 1);})}/*** 跳转到搜索详情页*/private jumpToSearchDetails(content: string) {router.pushUrl({url: 'pages/search/SearchDetailsPage',params: {searchContent: content}}, router.RouterMode.Single)}private deleteData(searchContentBean: SearchContentBean) {LogUtils.info("Rdb----- deleteData result: " + searchContentBean.id + " searchContent: " + searchContentBean.searchContent)this.sqlManager.deleteData(searchContentBean, (result) => {LogUtils.info("Rdb----- 删除 result: " + result)})}/*** 删除所有数据*/private deleteAllData() {if (this.searchHistoryList.length <= 0) {promptAction.showToast({ message: '没有可清除的数据' })return}this.sqlManager.deleteDataAll((result) => {LogUtils.info(TAG, "Rdb----- 删除所有 result: " + result)if (result) {promptAction.showToast({ message: '清除完成' })this.searchHistoryList = []}})}/*** 查询所有数据*/private queryAllData() {this.sqlManager.getRdbStore(() => {this.sqlManager.query((result: Array<SearchContentBean>) => {LogUtils.info(TAG, "Rdb----- 查询 result: " + JSON.stringify(result))this.searchContentBeanList = resultthis.searchHistoryList = []for (let i = 0; i < result.length; i++) {this.searchHistoryList.push(result[i].searchContent)}})})}/*** 插入数据*/private insertData(searchContentBean: SearchContentBean) {this.sqlManager.insertData(searchContentBean, (id: number) => {LogUtils.info(TAG, "Rdb----- result 插入 id: " + id)searchContentBean.id = idif (id >= 0) { //id < 0 表示插入数据失败}})}private getTextColor(index: number): ResourceColor {if (index % 3 == 0) {return Color.Orange} else if (index % 3 == 1) {return Color.Blue} else if (index % 3 == 2) {return Color.Pink}return Color.Black}
}搜索详情页面实现
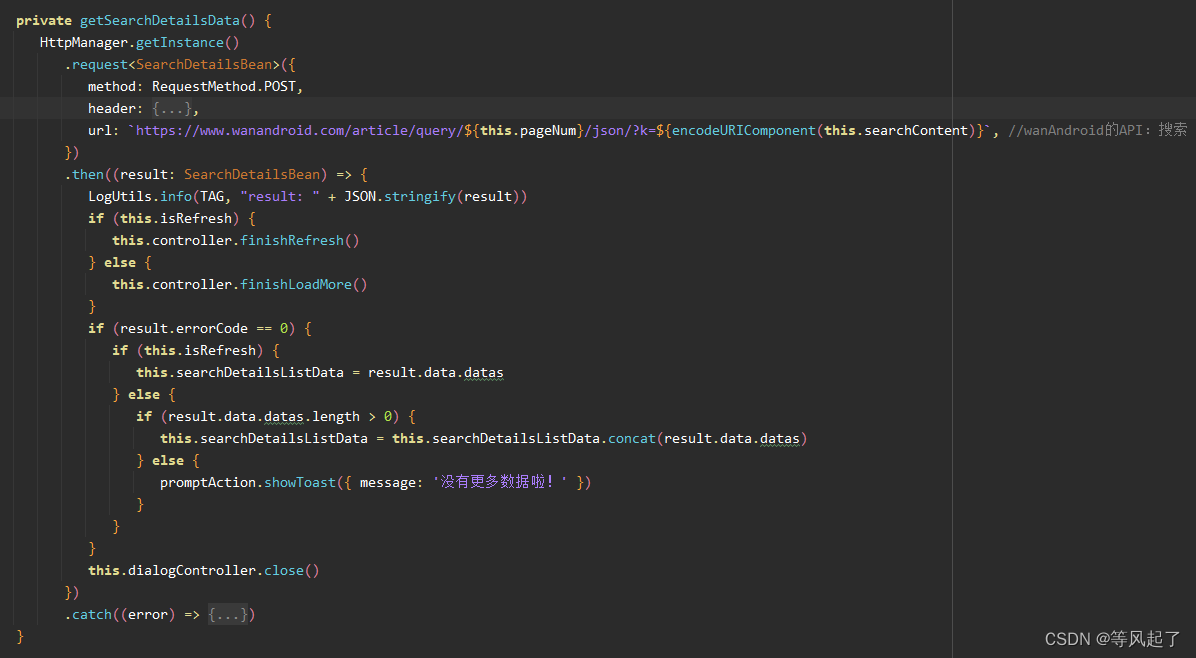
1、代码实现:
import router from '@ohos.router';
import {Constants,HtmlUtils,HttpManager,LoadingDialog,RefreshController,RefreshListView,RequestMethod
} from '@app/BaseLibrary';
import LogUtils from '@app/BaseLibrary/src/main/ets/utils/LogUtils';
import { SearchDetailsItemBean } from '../../bean/search/SearchDetailsItemBean';
import { SearchDetailsBean } from '../../bean/search/SearchDetailsBean';
import promptAction from '@ohos.promptAction';
import { AppTitleBar } from '../../widget/AppTitleBar';const TAG = 'SearchDetailsPage--- ';@Entry
@Component
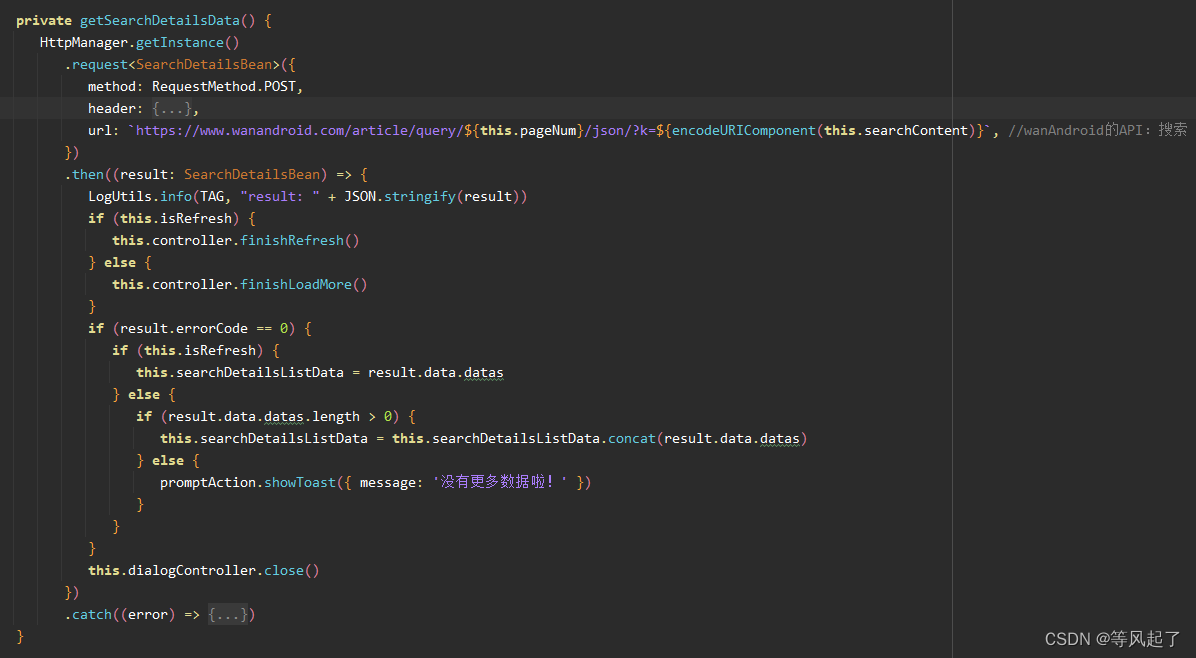
struct SearchDetailsPage {@State searchContent: string = router.getParams()?.['searchContent'];@State controller: RefreshController = new RefreshController()@State searchDetailsListData: Array<SearchDetailsItemBean> = [];@State pageNum: number = 0@State isRefresh: boolean = true@State userName: string = ''@State token_pass: string = ''aboutToAppear() {LogUtils.info(TAG, " aboutToAppear: " + this.searchContent)if (AppStorage.Has(Constants.APPSTORAGE_USERNAME)) {this.userName = AppStorage.Get(Constants.APPSTORAGE_USERNAME) as string}if (AppStorage.Has(Constants.APPSTORAGE_TOKEN_PASS)) {this.token_pass = AppStorage.Get(Constants.APPSTORAGE_TOKEN_PASS) as string}this.dialogController.open()this.getSearchDetailsData()}private getSearchDetailsData() {HttpManager.getInstance().request<SearchDetailsBean>({method: RequestMethod.POST,header: {"Content-Type": "application/json","Cookie": `loginUserName=${this.userName}; token_pass=${this.token_pass}`},url: `https://www.wanandroid.com/article/query/${this.pageNum}/json/?k=${encodeURIComponent(this.searchContent)}`, //wanAndroid的API:搜索 ?k=${this.searchContent}}).then((result: SearchDetailsBean) => {LogUtils.info(TAG, "result: " + JSON.stringify(result))if (this.isRefresh) {this.controller.finishRefresh()} else {this.controller.finishLoadMore()}if (result.errorCode == 0) {if (this.isRefresh) {this.searchDetailsListData = result.data.datas} else {if (result.data.datas.length > 0) {this.searchDetailsListData = this.searchDetailsListData.concat(result.data.datas)} else {promptAction.showToast({ message: '没有更多数据啦!' })}}}this.dialogController.close()}).catch((error) => {LogUtils.info(TAG, "error: " + JSON.stringify(error))if (this.isRefresh) {this.controller.finishRefresh()} else {this.controller.finishLoadMore()}this.dialogController.close()})}build() {Column() {AppTitleBar({ title: this.searchContent })RefreshListView({list: this.searchDetailsListData,controller: this.controller,isEnableLog: true,paddingRefresh: { left: 10, right: 10, top: 5, bottom: 5 },refreshLayout: (item: SearchDetailsItemBean, index: number): void => this.itemLayout(item, index),onItemClick: (item: SearchDetailsItemBean, index: number) => {LogUtils.info(TAG, "点击了:index: " + index + " item: " + item)router.pushUrl({url: 'pages/WebPage',params: {title: item.title,uriLink: item.link}}, router.RouterMode.Single)},onRefresh: () => {//下拉刷新this.isRefresh = truethis.pageNum = 0this.getSearchDetailsData()},onLoadMore: () => {//上拉加载this.isRefresh = falsethis.pageNum++this.getSearchDetailsData()}}).flexShrink(1)}.width('100%').height('100%').backgroundColor('#F1F3F5')}@BuilderitemLayout(item: SearchDetailsItemBean, index: number) {RelativeContainer() {//作者或分享人Text(item.author.length > 0 ? "作者:" + item.author : "分享人:" + item.shareUser).fontColor('#666666').fontSize(14).id("textAuthor").alignRules({top: { anchor: '__container__', align: VerticalAlign.Top },left: { anchor: '__container__', align: HorizontalAlign.Start }})Text(item.superChapterName + '/' + item.chapterName).fontColor('#1296db').fontSize(14).id("textChapterName").alignRules({top: { anchor: '__container__', align: VerticalAlign.Top },right: { anchor: '__container__', align: HorizontalAlign.End }})//标题Text(HtmlUtils.formatStr(item.title)).fontColor('#333333').fontWeight(FontWeight.Bold).maxLines(2).textOverflow({overflow: TextOverflow.Ellipsis}).fontSize(20).margin({ top: 10 }).id("textTitle").alignRules({top: { anchor: 'textAuthor', align: VerticalAlign.Bottom },left: { anchor: '__container__', align: HorizontalAlign.Start }})//更新时间Text("时间:" + item.niceDate).fontColor('#666666').fontSize(14).id("textNiceDate").alignRules({bottom: { anchor: '__container__', align: VerticalAlign.Bottom },left: { anchor: '__container__', align: HorizontalAlign.Start }})}.width('100%').height(120).padding(10).borderRadius(10).backgroundColor(Color.White)}private dialogController = new CustomDialogController({builder: LoadingDialog(),customStyle: true,alignment: DialogAlignment.Center, // 可设置dialog的对齐方式,设定显示在底部或中间等,默认为底部显示})
}2、根据传入的搜索词获取数据
aboutToAppear() {this.getSearchDetailsData()
}
相关文章:

WanAndroid(鸿蒙版)开发的第三篇
前言 DevEco Studio版本:4.0.0.600 WanAndroid的API链接:玩Android 开放API-玩Android - wanandroid.com 其他篇文章参考: 1、WanAndroid(鸿蒙版)开发的第一篇 2、WanAndroid(鸿蒙版)开发的第二篇 3、WanAndroid(鸿蒙版)开发的第三篇 …...

全国农产品价格分析预测可视化系统设计与实现
全国农产品价格分析预测可视化系统设计与实现 【摘要】在当今信息化社会,数据的可视化已成为决策和分析的重要工具。尤其是在农业领域,了解和预测农产品价格趋势对于农民、政府和相关企业都至关重要。为了满足这一需求,设计并实现了全国农产…...

堆排序(数据结构)
本期讲解堆排序的实现 —————————————————————— 1. 堆排序 堆排序即利用堆的思想来进行排序,总共分为两个步骤: 1. 建堆 • 升序:建大堆 • 降序:建小堆 2. 利用堆删除思想来进行排序. 建堆和堆删…...

使用DMA方式控制串口
本身DMA没什么问题,但是最后用GPIOB点灯,就是点不亮。 回到原来GPIO点灯程序,使用GPIOB就是不亮,替换为GPIOA就可以,简单问题总是卡得很伤。...

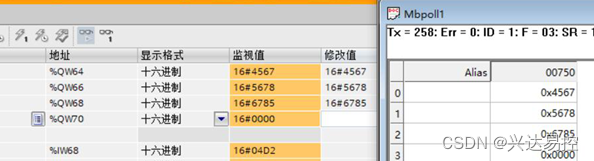
ModbusTCP转Profinet网关高低字节交换切换
背景:在现场设备与设备通迅之间通常涉及到从一种字节序(大端或小端)转换到另一种字节序。大端字节序是指高位字节存储在高地址处,而小端字节序是指低位字节存储在低地址处。在不动原有程序而又不想或不能添加程序下可选用ModbusTC…...

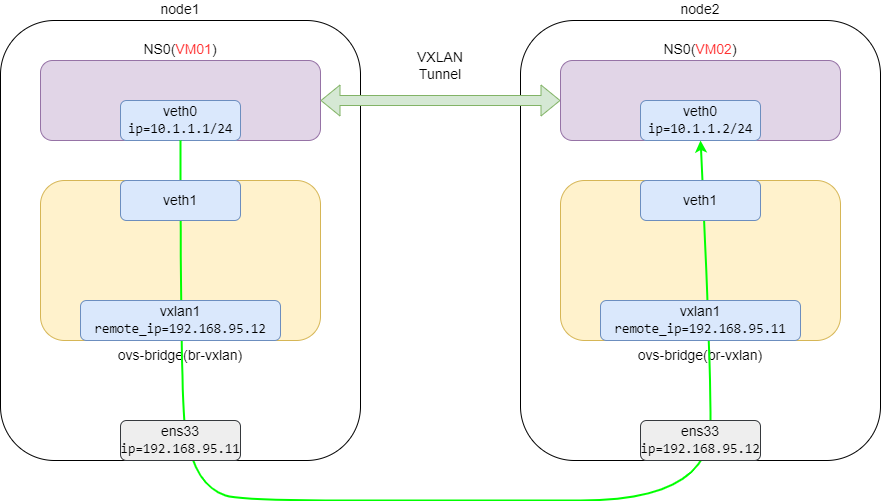
OpenvSwitch VXLAN 隧道实验
OpenvSwitch VXLAN 隧道实验 最近在了解 openstack 网络,下面基于ubuntu虚拟机安装OpenvSwitch,测试vxlan的基本配置。 节点信息: 主机名IP地址OS网卡node1192.168.95.11Ubuntu 22.04ens33node2192.168.95.12Ubuntu 22.04ens33 网卡信息&…...

GPT能复制人类的决策和直觉吗?
GPT-3能否复制人类的决策和直觉? 近年来,像GPT-3这样的神经网络取得了显著进步,生成的文本几乎与人类写作内容难以区分。令人惊讶的是,GPT-3在解决数学问题和编程任务方面也表现出色。这一显著进步引发了一个问题:GPT…...

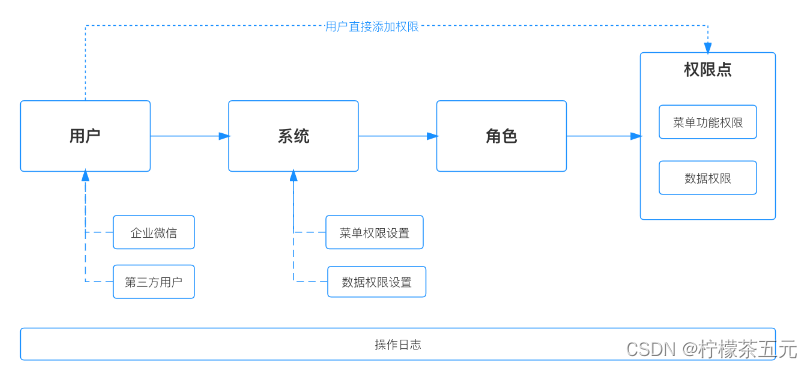
权限设计种类【RBAC、ABAC】
ACL 模型:访问控制列表 DAC 模型:自主访问控制 MAC 模型:强制访问控制 ABAC 模型:基于属性的访问控制 RBAC 模型:基于角色的权限访问控制 一、简介前三种模型: 1.1 ACL(Access Control L…...
)
C语言经典面试题目(十九)
1、什么是C语言?简要介绍一下其历史和特点。 C语言是一种通用的高级计算机编程语言,最初由贝尔实验室的Dennis Ritchie在1972年至1973年间设计和实现。C语言被广泛应用于系统编程、应用程序开发、嵌入式系统和操作系统等领域。它具有高效、灵活、可移植…...

VSCode 远程调试C++程序打开/dev/tty设备失败的问题记录
概述 因为需要协助同事调试rtklib中的rtkrcv程序,一直调试程序都是用了vscode,这次也不例外,但是在调试过程中,发现程序在打开当前终端(/dev/tty)的时候,总是打开失败,返回的错误原因是“No such device o…...

亮相AWE 2024,日立中央空调打造定制空气新体验
日立中央空调于3月14日携旗下空气定制全新成果,亮相2024中国家电及消费电子博览会(简称AWE 2024)现场,围绕“科创先行 智引未来”这一主题,通过技术与产品向行业与消费者,展现自身对于家居空气的理解。 展会…...
)
KY61 放苹果(用Java实现)
描述 把 M 个同样的苹果放在 N 个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法? 注意:5、1、1 和 1、5、1 是同一种分法,即顺序无关。 输入描述: 输入包含多组数据。 每组数据包含两个正整…...

原型模式(Clone)——创建型模式
原型模式(clone)——创建型模式 什么是原型模式? 原型模式是一种创建型设计模式, 使你能够复制已有对象, 而又无需依赖它们所属的类。 总结:需要在继承体系下,实现一个clone接口,在这个方法中以本身作为拷…...

<.Net>VisaulStudio2022下用VB.net实现socket与汇川PLC进行通讯案例(Eazy521)
前言 此前,我写过一个VB.net环境下与西门子PLC通讯案例的博文: VisaulStudio2022下用VB.net实现socket与西门子PLC进行通讯案例(优化版) 最近项目上会用到汇川PLC比较多,正好有个项目有上位机通讯需求,于是…...

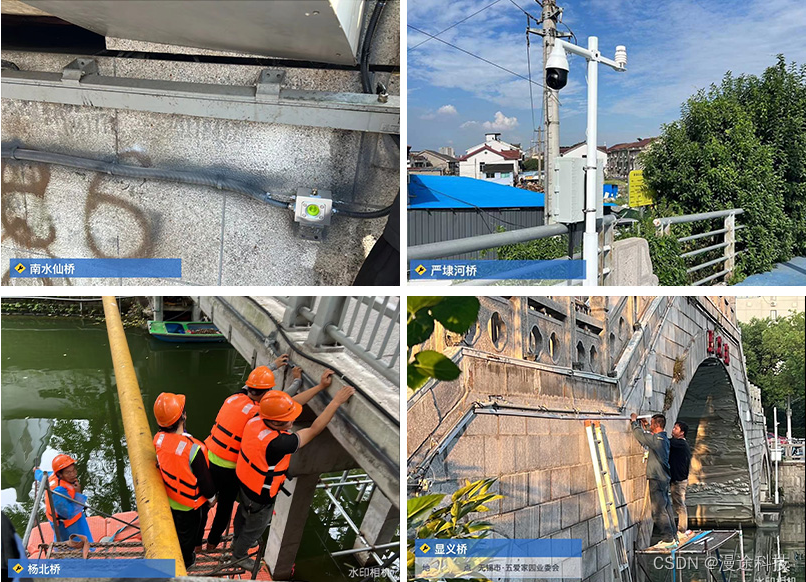
漫途桥梁结构安全监测方案,护航桥梁安全!
桥梁作为城市生命线的重要组成部分,承载着城市交通、物流输送、应急救援等重要职能。然而,随着我国社会经济的飞速发展,桥梁所承载的交通流量逐年增长,其安全性所面临的挑战亦日益严峻。例如恶劣的外部环境、沉重的荷载以及长期使…...

LAMP架构部署--yum安装方式
这里写目录标题 LAMP架构部署web服务器工作流程web工作流程 yum安装方式安装软件包配置apache启用代理模块 配置虚拟主机配置php验证 LAMP架构部署 web服务器工作流程 web服务器的资源分为两种,静态资源和动态资源 静态资源就是指静态内容,客户端从服…...

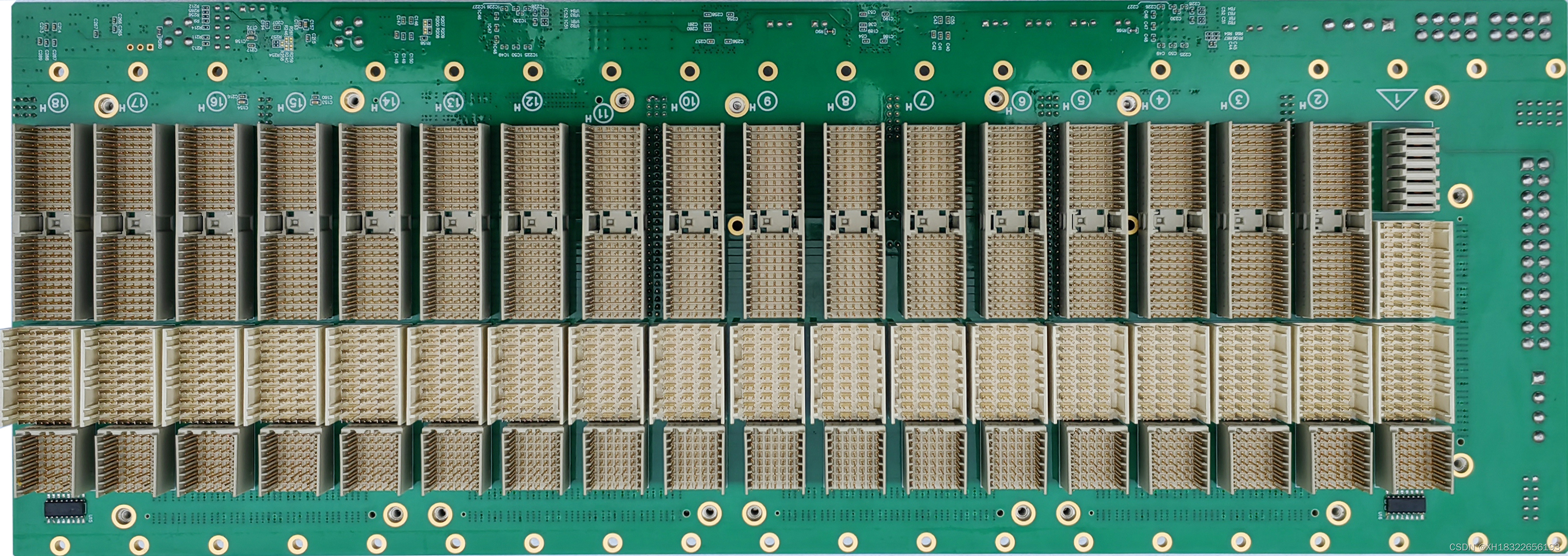
关于PXIE3U18槽背板原理拓扑关系
如今IT行业日新月异,飞速发展,随之带来的是数据吞吐量的急剧升高。大数据,大存储将成为未来数据通信的主流,建立快速、大容量的数据传输通道将成为电子系统的关键。随着集成技术和互连技术的发展,新的串口技术…...

网络安全等保测评指标一览表
什么是等保? 等保是指对国家重要信息、法人和其他组织及公民的专有信息以及公开信息和存储、传输、处理这些信息的信息系统分等级实行安全保护,对信息系统中使用的信息安全产品实行按等级管理,对信息系统中发生的信息安全事件分等级响应、处…...

C语言中函数的递归
在C语言中,递归是一种解决问题的方法,其中函数直接或间接地调用自身来解决问题。递归通常用于解决那些可以分解为更小、更简单的同类问题的问题。递归有两个关键部分:基本情况(base case)和递归情况(recurs…...

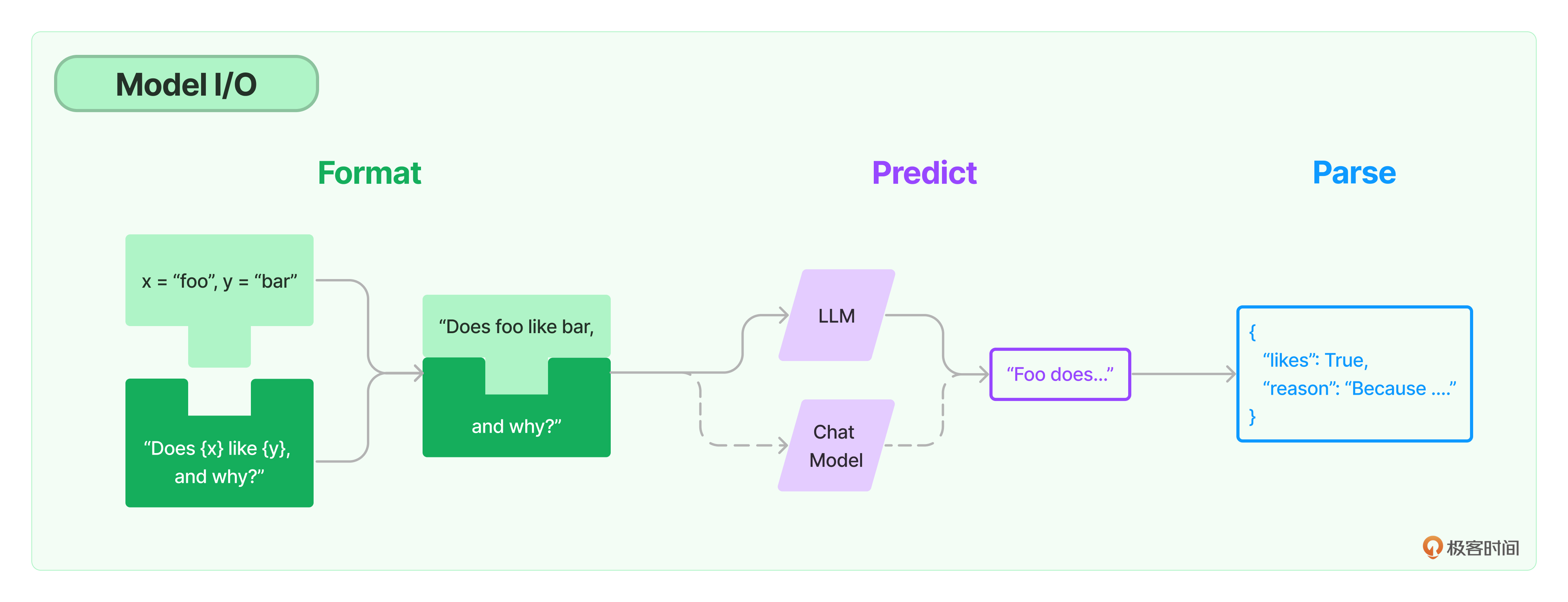
01|模型IO:输入提示、调用模型、解析输出
Model I/O 可以把对模型的使用过程拆解成三块,分别是输入提示(对应图中的Format)、调用模型(对应图中的Predict)和输出解析(对应图中的Parse)。这三块形成了一个整体,因此在LangCha…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
