【vue-小知识】var、let 和 const之间的区别
文章目录
- 结论
- 1、重复定义变量名
- var:允许重复定义变量名
- let和const:不可以重复定义变量名
- 2、修改值
- var:允许修改值
- let:允许修改值
- const:不允许修改值,会报错
- 3、变量提升
- var : 支持变量提升
- let和const:不支持,会报错
- 4、作用域
- var : 全局变量
- let: 局部变量
- const: 声明常量不能进行修改
结论
- 根据实际场景使用: 最小粒度使用命令
| 重复定义 | 修改值 | 变量提升(先使用后定义) | 作用域 | |
|---|---|---|---|---|
| var | 允许 | 允许 | 允许 | 全局 |
| let | - | 允许 | - | 局部 |
| const (常量) | - | - | - |
主要从
- 是否可以重复定义变量名
- 是否允许修改值
- 是否具有变量提升
- 作用域
这四个方面来进行介绍。
1、重复定义变量名
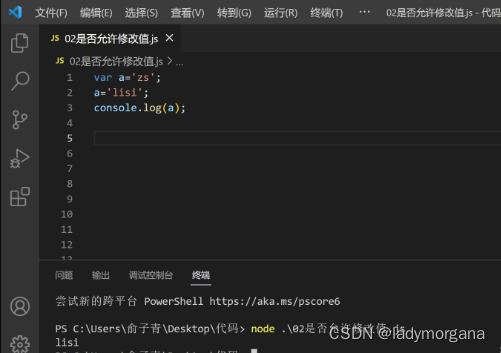
var:允许重复定义变量名
我先定义一个变量a,给它附上一个初始值,我们打印一下结果
之后我们对这个变量进行重复的定义,再打印一下结果
发现初始值被覆盖了

所以说var是可以重复定义变量名的。
let和const:不可以重复定义变量名
直接就报错了

2、修改值
var:允许修改值
首先我们定义一个变量给它附上一个初始值,然后对这个变量附上一个新的值。
我们打印一下这个变量的值,发现这个变量的值的确被修改了

let:允许修改值

const:不允许修改值,会报错

这是因为const所定义的变量是常量,是不允许被修改的。
3、变量提升
-
通常:先定义变量,然后再去使用变量
-
变量提升:可以让你先使用变量,之后再去定义变量
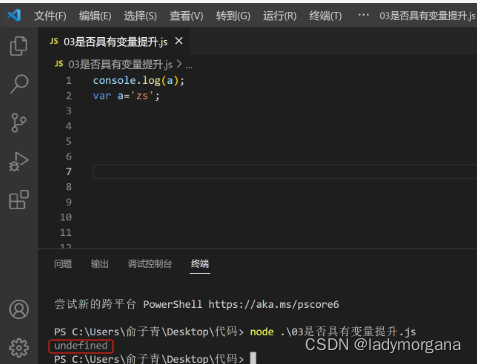
var : 支持变量提升

在使用a变量之前并没有定义这个变量.
是在使用之后才进行定义的。
但是整个代码依然能够运行。
但是它的结果似乎和我们的预期不太一样,它的结果是undefined。
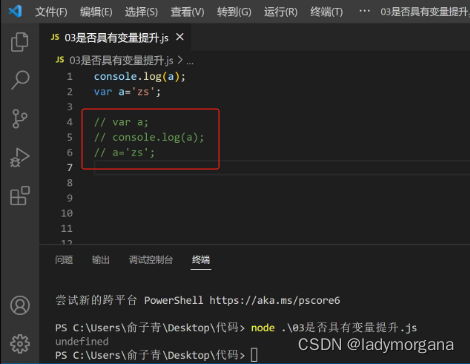
- 可以理解为做了如下的处理

这就是变量提升,是var所定义的变量特有的。
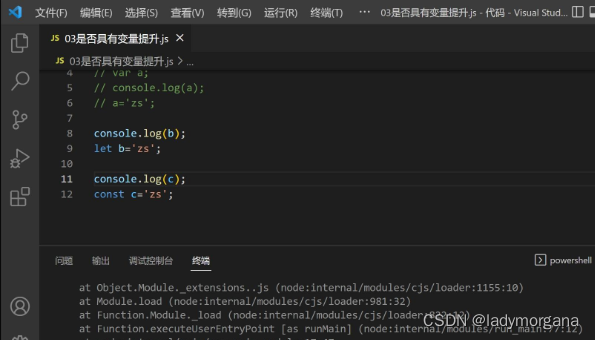
let和const:不支持,会报错

4、作用域
var : 全局变量
- 默认全局变量
- 缺省的定义是全局变量
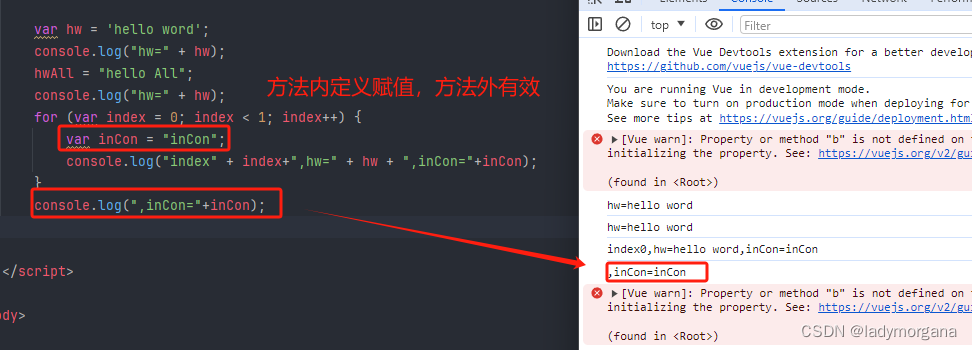
var hw = 'hello word';
console.log("hw=" + hw);
hwAll = "hello All";
console.log("hw=" + hw);
for (var index = 0; index < 1; index++) {var inCon = "inCon";console.log("index" + index+",hw=" + hw + ",inCon="+inCon);
}
console.log(",inCon="+inCon);
let: 局部变量
- 仅在方法内有效
for (let index = 0; index < 1; index++) {let inConLet = "inConLet";console.log("index" + index+",hw=" + hw + ",inConLet="+inConLet);
}
- 如果不在作用域会报异常
D:\vuecode\es6\hw.js:20
console.log(",inConLet="+inConLet);^ReferenceError: inConLet is not definedat Object.<anonymous> (D:\vuecode\es6\hw.js:20:26)at Module._compile (internal/modules/cjs/loader.js:1158:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10)at Module.load (internal/modules/cjs/loader.js:1002:32)at Function.Module._load (internal/modules/cjs/loader.js:901:14)at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12)at internal/main/run_main_module.js:18:47const: 声明常量不能进行修改
- 声明常量不能进行修改
for (let index = 0; index < 1; index++) {let inConLet = "inConLet";console.log("index" + index+",hw=" + hw + ",inConLet="+inConLet);
}
- 如果不在作用域会报异常
TypeError: Assignment to constant variable.at Object.<anonymous> (D:\vuecode\es6\hw.js:25:5)at Module._compile (internal/modules/cjs/loader.js:1158:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10)at Module.load (internal/modules/cjs/loader.js:1002:32)at Function.Module._load (internal/modules/cjs/loader.js:901:14)at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12)at internal/main/run_main_module.js:18:47

相关文章:

【vue-小知识】var、let 和 const之间的区别
文章目录 结论1、重复定义变量名var:允许重复定义变量名let和const:不可以重复定义变量名 2、修改值var:允许修改值let:允许修改值const:不允许修改值,会报错 3、变量提升var : 支持变量提升let和const&…...

24.3 分布式综合应用
24.3 分布式综合应用 1. 分布式事务1.1 分布式事务1.2 分布式事务方案1. 2pc2. 其他方案1.3 Seata分布式事务框架:基于2pc1. 简介2. 启动seata服务1.4 微服务事务案例分析1. 代码分析2. 基于Seata改造2. 分布式锁2.1 简介1. redis实现...

Android学习进阶
UI组件进阶 使用RecyclerView和Adapter显示列表数据 RecyclerView是Android开发中用于显示列表数据的一个灵活且高效的组件。与其前身ListView相比,RecyclerView引入了更加复杂的布局排列和动画支持,使得创建高度定制化的列表和网格布局变得更加简单。…...

“低代码+平台”:驱动企业数字化转型与创新的新引擎
“低代码平台”作为一种新兴的软件开发范式,正逐渐成为企业快速响应市场变化、优化业务流程、提升数字化水平的重要手段。它的价值在于,将传统软件开发的复杂性大大降低,赋予了非技术人员或轻量级开发者快速构建应用的能力,并能灵…...

python代码截取任意页的pdf
python代码把截取任意页的pdf:比如你有一个pdf文件1.pdf,共有30页,但是,你想把其中的10-20页截取出来保存成新的pdf,名为2.pdf,可以使用下面代码 from PyPDF2 import PdfReader, PdfWriter# 输入和输出文件…...

速盾:cdn加速后真实ip会暴漏吗?
CND(内容分发网络)是一种通过将内容分发到全球各地的服务器来加速网站访问的技术。当用户请求访问一个网站时,CDN会将静态资源(如图片、视频、脚本等)缓存在离用户最近的服务器上,从而提高网站的加载速度。…...

ATA-5310前置微小信号放大器在红外线传感器中的应用
当涉及到红外线传感器时,前置微小信号放大器扮演着关键的角色。红外线传感器是一种用于探测和测量红外辐射的设备,它们通常用于热成像、物体检测、温度测量、动作检测等应用中。前置微小信号放大器在红外线传感器中的应用具有重要意义,下面将…...

【黑马程序员】Python多任务
文章目录 多进程多进程使用流程导入包Process进程类说明 获取进程编号目的常用操作 获取进程名进程注意点进程之间不共享全局变量主进程会等待子进程结束之后再结束设置守护主进程 多线程threading模块线程注意点线程之间执行是无序的主线程会等待所有的子线程执行结束在结束线…...

前端与后端具备能力的区别
前端与后端具备能力的区别 在软件开发领域,前端和后端是两个至关重要的部分,它们各自承担着不同的职责和任务。前端主要负责与用户交互的界面设计和实现,而后端则负责处理数据和业务逻辑。因此,前端和后端开发者需要具备不同的技…...

【蓝桥杯】第15届蓝桥杯青少组stema选拔赛C++中高级真题答案(20240310)
一、选择题 第 1 题 第 2 题 表达式1000/3的结果是( A )。 A.333 B.333.3 C.334 D.333.0 第 3 题 下列选项中,判断a等于1并且b等于1正确的表达式是( B )。 A.!((a!1)&&(b!1)) B.!((a!1)||(b!1)) C.!(a1)&&(b1) D.(a1)&&(b1) 【解析】 A…...

20240319金融读报:金融助力农业科创企业风控模型
1、农发行2023年第二十期金融债券票面利率为2.85% 2、农业生产现代化转型-》农机:新疆尉犁县超级棉田里,农业无人机、采棉打包机、棉田打顶机器人等现代化机械设施,让两个人收种3000亩棉田成为了可能(金融机构可以结合农机购置补贴…...

React.js快速入门教程
React.js 是一个流行的 JavaScript 库,用于构建用户界面。以下是一个简单的 React.js 快速入门教程: 步骤 1:安装 Node.js 和 npm 首先,确保你的计算机上安装了 Node.js 和 npm(Node 包管理器)。你可以从…...

Jenkins构建时报错:Build step ‘Execute shell‘ marked build as failure
1.磁盘空间不足导致报错。 2.默认情况下,Jenkins采取 /bin/sh -xe 这种方式 -x 将打印每一个命令;另一个选项 -e,当任何命令以非零值(当任何命令失败时)退出代码时,这会导致shell立即停止运行脚本。 解决…...

C语言复杂度(个人笔记)
时间复杂度主要衡量一个算法的运行快慢. 空间复杂度主要衡量一个算法运行所需要的额外空间. 时间复杂度 算法中的基本操作的执行次数,为算法的时间复杂度. 只需要大概执行次数,我们使用大O的渐进表示法。(看谁对数学表达式的影响最大) 空间复杂度 是…...

与AI机器共存的三个层次
概述 当前我们无法不与AI机器共存。 或者说,在不远的近日,不能与AI机器和谐共处的人,就有可能会被淘汰。 新的生产革命,或许已经到来,只是我们身在此山中,当局者迷而已。 三个层次 API(Application Pr…...

python网络爬虫实战教学——requests的使用(1)
文章目录 专栏导读1、前言2、get请求3、抓取网页4、抓取二进制数据5、请求头 专栏导读 ✍ 作者简介:i阿极,CSDN 数据分析领域优质创作者,专注于分享python数据分析领域知识。 ✍ 本文录入于《python网络爬虫实战教学》,本专栏针对…...

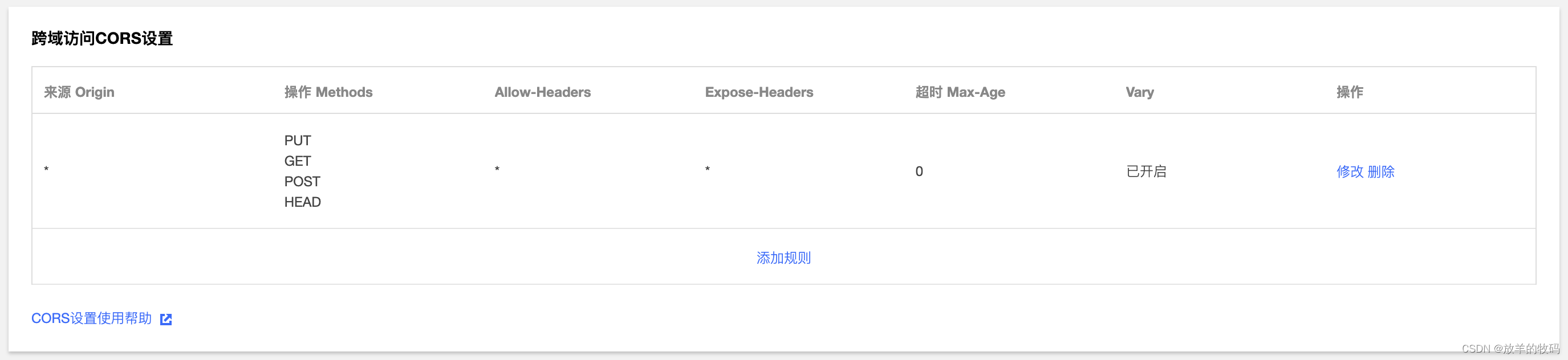
腾讯云COS - 前端上传文件到 COS 跨域问题
问题描述 原因分析 因为我本地的地址是:http://localhost:9528 而发送请求时的地址是:http://132-1307119153.cos.ap-beijing.myqcloud.com/tu.jpg 域名不同,自然而然就出现了跨域的问题! 解决方案 先点击对象存储 - 安全设置…...

【笔记】Python学习记录
Python学习记录 Hello World变量简单数据类型字符串大小写转换插入变量Tab和Enter删除前后空格删除前后缀 Hello World 老调调了,如何在终端输出信息呢? print("Hello World")Hello World变量 变量命名遵从代码变量命名通则,几乎…...

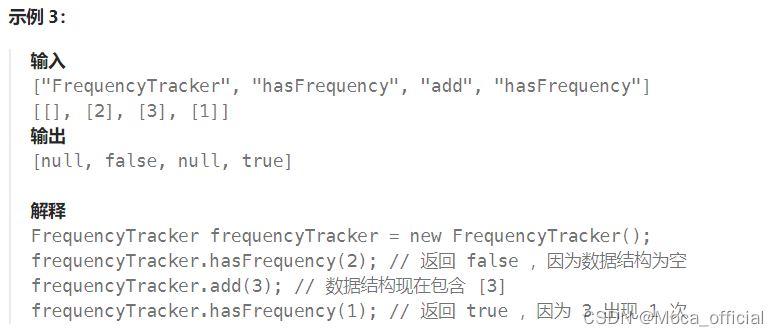
力扣每日一题 2024/3/21 频率跟踪器
题目描述 用例说明 思路讲解 看到统计数字频率或者出现次数很容易想到用哈希表,但是一个哈希表count将数字和数字出现次数映射起来似乎不太够,如果需要统计数字出现次数的频率的话还是需要进行一次遍历,时间复杂度为O(n),有没有常…...

基于SpringBoot 实现指标监控及日志管理
添加Actuator功能 Spring Boot Actuator可以帮助程序员监控和管理SpringBoot应用,比如健康检查、内存使用情况统计、线程使用情况统计等。我们在SpringBoot项目中添加Actuator功能,即可使用Actuator监控 项目,用法如下: 在被监…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
