React.js快速入门教程
React.js 是一个流行的 JavaScript 库,用于构建用户界面。以下是一个简单的 React.js 快速入门教程:
步骤 1:安装 Node.js 和 npm
首先,确保你的计算机上安装了 Node.js 和 npm(Node 包管理器)。你可以从 Node.js 官方网站 下载并安装它们。
步骤 2:创建一个新的 React 应用程序
打开终端(命令行界面)并执行以下命令来创建一个新的 React 应用程序:
npx create-react-app my-react-app
这将创建一个名为 my-react-app 的新目录,并在其中初始化一个新的 React 应用程序。
步骤 3:进入项目目录并启动应用程序
进入你创建的新目录:
cd my-react-app
然后,运行以下命令启动 React 应用程序:
npm start
这将启动一个开发服务器,并在默认浏览器中打开你的 React 应用程序。
步骤 4:编写你的第一个 React 组件
React 应用程序中的所有内容都是由组件构成的。在 src 目录中找到 App.js 文件,这是你的主组件。你可以编辑它或创建新的组件。
下面是一个简单的例子,在 App.js 文件中定义一个简单的组件:
import React from 'react';function App() {return (<div><h1>Hello, React!</h1></div>);
}export default App;
步骤 5:渲染组件
最后,你需要在应用程序中渲染你的组件。在 src/index.js 文件中,找到以下代码:
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
确保 <App /> 被渲染到 document.getElementById('root') 中。这将会在页面上显示你的 React 组件。
结论
现在你已经创建了一个简单的 React 应用程序,并且了解了如何创建和渲染 React 组件。你可以继续学习 React 的更多功能和概念,例如状态管理、组件生命周期、路由等等。React 的官方文档是一个很好的资源,你可以在 React 官方网站 上找到它。
相关文章:

React.js快速入门教程
React.js 是一个流行的 JavaScript 库,用于构建用户界面。以下是一个简单的 React.js 快速入门教程: 步骤 1:安装 Node.js 和 npm 首先,确保你的计算机上安装了 Node.js 和 npm(Node 包管理器)。你可以从…...

Jenkins构建时报错:Build step ‘Execute shell‘ marked build as failure
1.磁盘空间不足导致报错。 2.默认情况下,Jenkins采取 /bin/sh -xe 这种方式 -x 将打印每一个命令;另一个选项 -e,当任何命令以非零值(当任何命令失败时)退出代码时,这会导致shell立即停止运行脚本。 解决…...

C语言复杂度(个人笔记)
时间复杂度主要衡量一个算法的运行快慢. 空间复杂度主要衡量一个算法运行所需要的额外空间. 时间复杂度 算法中的基本操作的执行次数,为算法的时间复杂度. 只需要大概执行次数,我们使用大O的渐进表示法。(看谁对数学表达式的影响最大) 空间复杂度 是…...

与AI机器共存的三个层次
概述 当前我们无法不与AI机器共存。 或者说,在不远的近日,不能与AI机器和谐共处的人,就有可能会被淘汰。 新的生产革命,或许已经到来,只是我们身在此山中,当局者迷而已。 三个层次 API(Application Pr…...

python网络爬虫实战教学——requests的使用(1)
文章目录 专栏导读1、前言2、get请求3、抓取网页4、抓取二进制数据5、请求头 专栏导读 ✍ 作者简介:i阿极,CSDN 数据分析领域优质创作者,专注于分享python数据分析领域知识。 ✍ 本文录入于《python网络爬虫实战教学》,本专栏针对…...

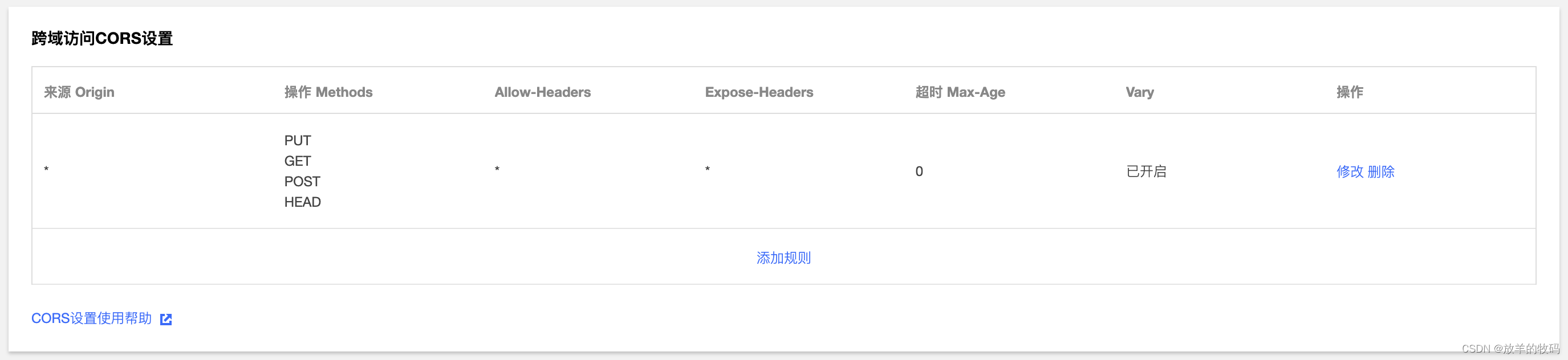
腾讯云COS - 前端上传文件到 COS 跨域问题
问题描述 原因分析 因为我本地的地址是:http://localhost:9528 而发送请求时的地址是:http://132-1307119153.cos.ap-beijing.myqcloud.com/tu.jpg 域名不同,自然而然就出现了跨域的问题! 解决方案 先点击对象存储 - 安全设置…...

【笔记】Python学习记录
Python学习记录 Hello World变量简单数据类型字符串大小写转换插入变量Tab和Enter删除前后空格删除前后缀 Hello World 老调调了,如何在终端输出信息呢? print("Hello World")Hello World变量 变量命名遵从代码变量命名通则,几乎…...

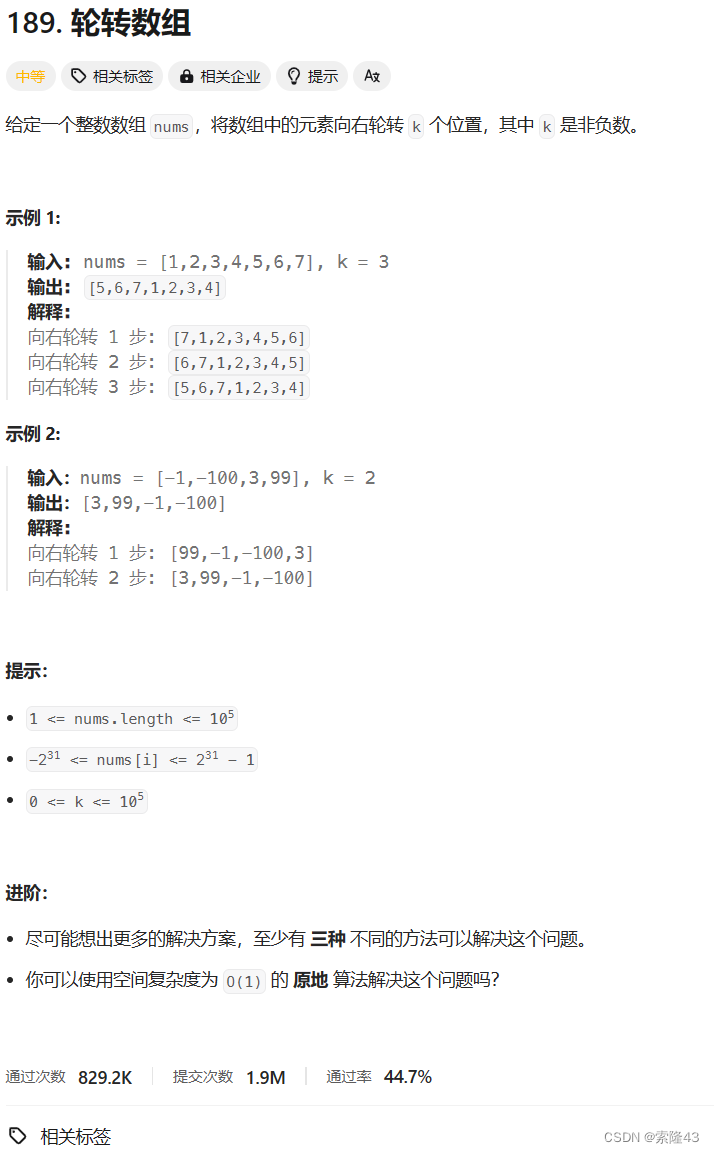
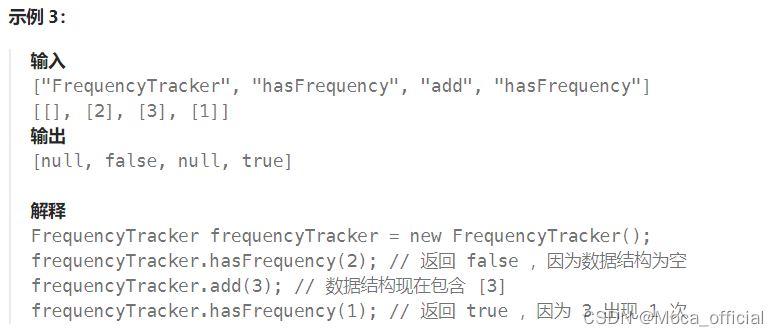
力扣每日一题 2024/3/21 频率跟踪器
题目描述 用例说明 思路讲解 看到统计数字频率或者出现次数很容易想到用哈希表,但是一个哈希表count将数字和数字出现次数映射起来似乎不太够,如果需要统计数字出现次数的频率的话还是需要进行一次遍历,时间复杂度为O(n),有没有常…...

基于SpringBoot 实现指标监控及日志管理
添加Actuator功能 Spring Boot Actuator可以帮助程序员监控和管理SpringBoot应用,比如健康检查、内存使用情况统计、线程使用情况统计等。我们在SpringBoot项目中添加Actuator功能,即可使用Actuator监控 项目,用法如下: 在被监…...

Linux之看门狗
1、什么是看门狗? 在Linux系统中,看门狗机制主要包括硬件看门狗、软件看门狗和看门狗守护进程三个部分。硬件看门狗是一个独立的计时器设备,用于监视系统的运行状态。如果系统长时间没有发送喂狗信号,硬件看门狗将执行预设的动作…...

第十九章 TypeScript 装饰器Decorator
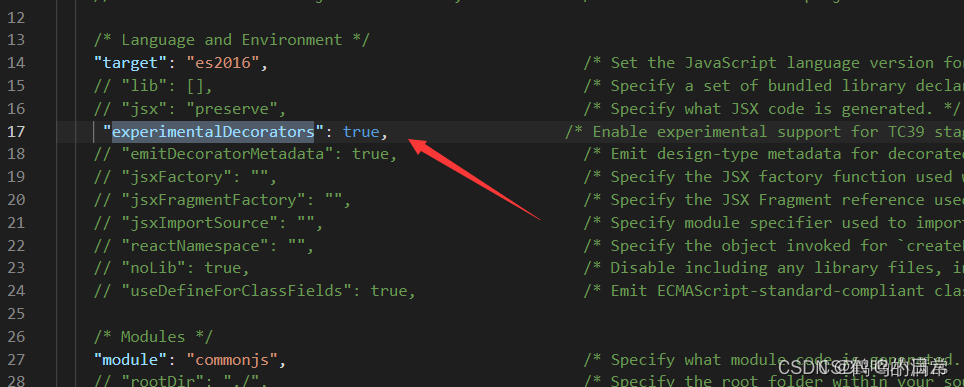
Decorator 装饰器是一项实验性特性,在未来的版本中可能会发生改变 它们不仅增加了代码的可读性,清晰地表达了意图,而且提供一种方便的手段,增加或修改类的功能 若要启用实验性的装饰器特性,你必须在命令行或tsconfig…...

第十四章 TypeScript tsconfig.json配置文件
生成tsconfig.json 文件 这个文件是通过tsc --init命令生成的 配置详解 "compilerOptions": {"incremental": true, // TS编译器在第一次编译之后会生成一个存储编译信息的文件,第二次编译会在第一次的基础上进行增量编译,可以提…...

科技助力高质量发展:新质生产力的崛起与企业数字化转型
引言 随着科技的飞速发展,我们正逐渐步入数字化智能时代,这个时代不仅为企业带来了无限的机遇,也让其面对前所未有的挑战。在这个快速变革的时代,企业必须不断调整自己的经营策略,适应数字化转型的浪潮,以…...

Redis - 缓存访问 缓存穿透 缓存击穿 缓存雪崩
一、缓存访问 1、客户端发送请求 2、服务首先会请求 redis,查看请求的内容是否存在 3、redis 将请求结果返回给服务,如果返回的结果有数据则直接返回给客户端;如果没有数据则会继续往下执行 4、服务从数据库中查询请求的数据 5、数据库将…...

SAP Business Application Studio(BAS)中开发Fiori App的基础知识
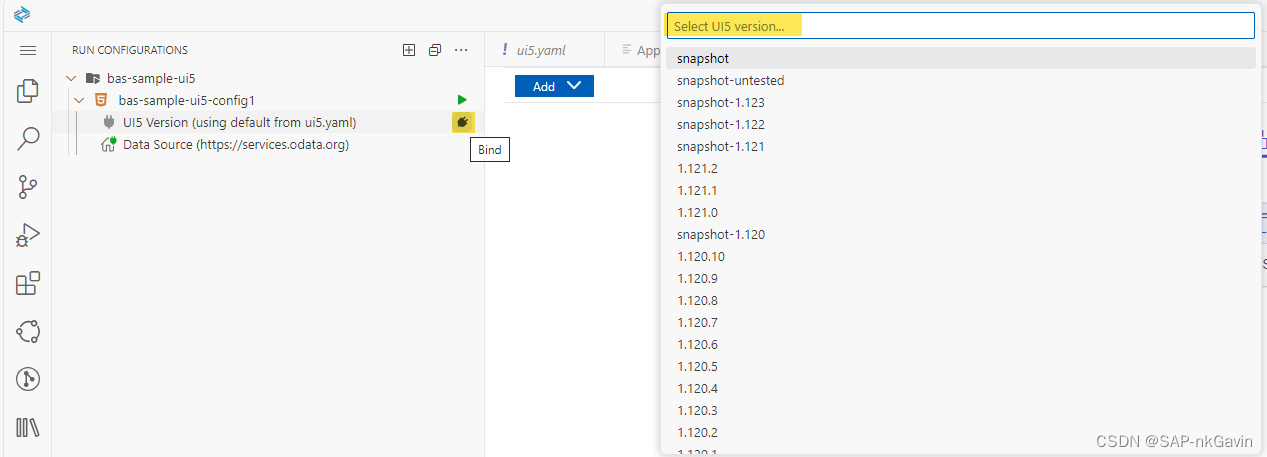
1. SAP Fiori Tools SAP Fiori Tools是一套用于支持SAP Fiori应用开发的工具,包括应用模板、可视化编辑器、代码生成、应用预览和集成测试工具等。这些工具可以帮助开发者更快速、更简单地创建和维护SAP Fiori应用。SAP Fiori Tools 可与SAP的开发环境(…...

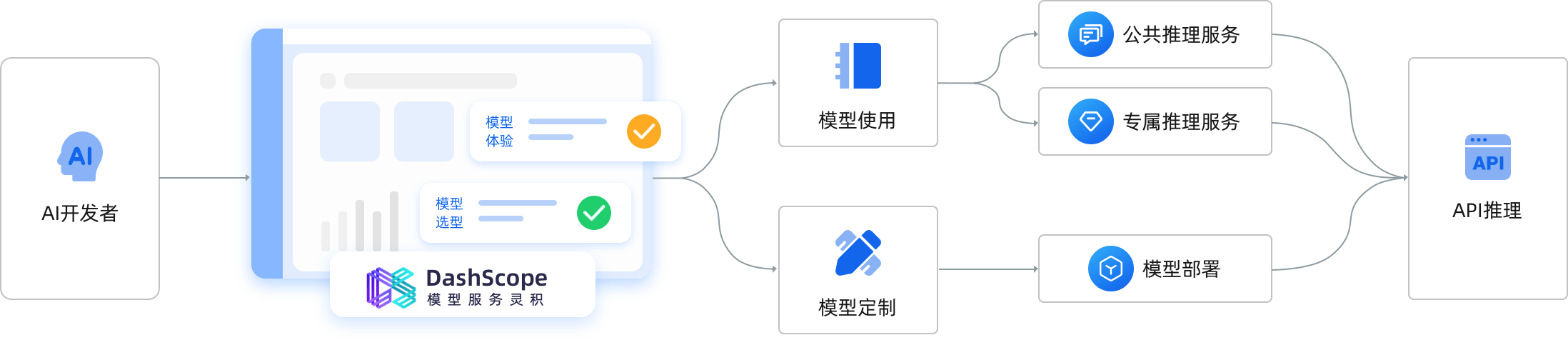
DashScope - 阿里模型服务灵积
文章目录 关于 DashScope快速上手代码调用http 请求示例Python 调用 关于 DashScope 官方主页:https://dashscope.aliyun.comPYPI : https://pypi.org/project/dashscope/支持模型:https://dashscope.console.aliyun.com/model DashScope灵积模型服务建…...

个人信息-求职[web前端]
我有近近10年开发及6年的管理经验Web前端,所负责的技术团队经历了 Web 前端几代技术变革,参与了几乎,在性能优化、开发效率、所有前端相关项目工程化架构选型上都有丰厚的产出。在上家致力于数据安全前端的相关工作,专注于Vue.js技术栈来推进…...

Apache DolphinScheduler 社区开启讲师招募,赶快加入吧!
随着Apache DolphinScheduler在全球范围内的快速发展,我们的用户群体和社区活动也在不断扩大。 为了进一步丰富我们的社区内容,分享更多有价值的知识和经验,我们诚挚地邀请您加入我们,成为Apache DolphinScheduler社区的分享嘉宾。…...

【HTML面试题】src和href的区别
一、请求资源不同 src 在请求资源时,会把这个资源下载下来href 建立链接通道,也就是引用元素和当前文档建立链接 二、作用结果不同 src 会替换当前元素href 只是引用资源和当前元素建立链接,所以不会替换当前内容。 三、浏览器解析方式不…...

电脑文件msvcp100.dll丢失原因,如何快速修复msvcp100.dll
电脑文件msvcp100.dll丢失原因,最近有朋友在问这个,显然会问这个的人,一般都是遇到了msvcp100.dll丢失的问题了,今天我们就来详细的给大家说说msvcp100.dll这个文件吧,我们只有了解了msvcp100.dll这个文件,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
