第十四章 TypeScript tsconfig.json配置文件
生成tsconfig.json 文件
这个文件是通过tsc --init命令生成的
配置详解
"compilerOptions": {"incremental": true, // TS编译器在第一次编译之后会生成一个存储编译信息的文件,第二次编译会在第一次的基础上进行增量编译,可以提高编译的速度"tsBuildInfoFile": "./buildFile", // 增量编译文件的存储位置"diagnostics": true, // 打印诊断信息 "target": "ES5", // 目标语言的版本"module": "CommonJS", // 生成代码的模板标准"outFile": "./app.js", // 将多个相互依赖的文件生成一个文件,可以用在AMD模块中,即开启时应设置"module": "AMD","lib": ["DOM", "ES2015", "ScriptHost", "ES2019.Array"], // TS需要引用的库,即声明文件,es5 默认引用dom、es5、scripthost,如需要使用es的高级版本特性,通常都需要配置,如es8的数组新特性需要引入"ES2019.Array","allowJS": true, // 允许编译器编译JS,JSX文件"checkJs": true, // 允许在JS文件中报错,通常与allowJS一起使用"outDir": "./dist", // 指定输出目录"rootDir": "./", // 指定输出文件目录(用于输出),用于控制输出目录结构"declaration": true, // 生成声明文件,开启后会自动生成声明文件"declarationDir": "./file", // 指定生成声明文件存放目录"emitDeclarationOnly": true, // 只生成声明文件,而不会生成js文件"sourceMap": true, // 生成目标文件的sourceMap文件"inlineSourceMap": true, // 生成目标文件的inline SourceMap,inline SourceMap会包含在生成的js文件中"declarationMap": true, // 为声明文件生成sourceMap"typeRoots": [], // 声明文件目录,默认时node_modules/@types"types": [], // 加载的声明文件包"removeComments":true, // 删除注释 "noEmit": true, // 不输出文件,即编译后不会生成任何js文件"noEmitOnError": true, // 发送错误时不输出任何文件"noEmitHelpers": true, // 不生成helper函数,减小体积,需要额外安装,常配合importHelpers一起使用"importHelpers": true, // 通过tslib引入helper函数,文件必须是模块"downlevelIteration": true, // 降级遍历器实现,如果目标源是es3/5,那么遍历器会有降级的实现"strict": true, // 开启所有严格的类型检查"alwaysStrict": true, // 在代码中注入'use strict'"noImplicitAny": true, // 不允许隐式的any类型"strictNullChecks": true, // 不允许把null、undefined赋值给其他类型的变量"strictFunctionTypes": true, // 不允许函数参数双向协变"strictPropertyInitialization": true, // 类的实例属性必须初始化"strictBindCallApply": true, // 严格的bind/call/apply检查"noImplicitThis": true, // 不允许this有隐式的any类型"noUnusedLocals": true, // 检查只声明、未使用的局部变量(只提示不报错)"noUnusedParameters": true, // 检查未使用的函数参数(只提示不报错)"noFallthroughCasesInSwitch": true, // 防止switch语句贯穿(即如果没有break语句后面不会执行)"noImplicitReturns": true, //每个分支都会有返回值"esModuleInterop": true, // 允许export=导出,由import from 导入"allowUmdGlobalAccess": true, // 允许在模块中全局变量的方式访问umd模块"moduleResolution": "node", // 模块解析策略,ts默认用node的解析策略,即相对的方式导入"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { // 路径映射,相对于baseUrl// 如使用jq时不想使用默认版本,而需要手动指定版本,可进行如下配置"jquery": ["node_modules/jquery/dist/jquery.min.js"]},"rootDirs": ["src","out"], // 将多个目录放在一个虚拟目录下,用于运行时,即编译后引入文件的位置可能发生变化,这也设置可以虚拟src和out在同一个目录下,不用再去改变路径也不会报错"listEmittedFiles": true, // 打印输出文件"listFiles": true// 打印编译的文件(包括引用的声明文件)
}// 指定一个匹配列表(属于自动指定该路径下的所有ts相关文件)
"include": ["src/**/*"
],
// 指定一个排除列表(include的反向操作)"exclude": ["demo.ts"
],
// 指定哪些文件使用该配置(属于手动一个个指定文件)"files": ["demo.ts"
]介绍几个常用的
1.include
指定编译文件默认是编译当前目录下所有的ts文件
2.exclude
指定排除的文件
3.target
指定编译js 的版本例如es5 es6
4.allowJS
是否允许编译js文件
5.removeComments
是否在编译过程中删除文件中的注释
6.rootDir
编译文件的目录
7.outDir
输出的目录
8.sourceMap
代码源文件
9.strict
严格模式
10.module
默认common.js 可选es6模式 amd umd 等
相关文章:

第十四章 TypeScript tsconfig.json配置文件
生成tsconfig.json 文件 这个文件是通过tsc --init命令生成的 配置详解 "compilerOptions": {"incremental": true, // TS编译器在第一次编译之后会生成一个存储编译信息的文件,第二次编译会在第一次的基础上进行增量编译,可以提…...

科技助力高质量发展:新质生产力的崛起与企业数字化转型
引言 随着科技的飞速发展,我们正逐渐步入数字化智能时代,这个时代不仅为企业带来了无限的机遇,也让其面对前所未有的挑战。在这个快速变革的时代,企业必须不断调整自己的经营策略,适应数字化转型的浪潮,以…...

Redis - 缓存访问 缓存穿透 缓存击穿 缓存雪崩
一、缓存访问 1、客户端发送请求 2、服务首先会请求 redis,查看请求的内容是否存在 3、redis 将请求结果返回给服务,如果返回的结果有数据则直接返回给客户端;如果没有数据则会继续往下执行 4、服务从数据库中查询请求的数据 5、数据库将…...

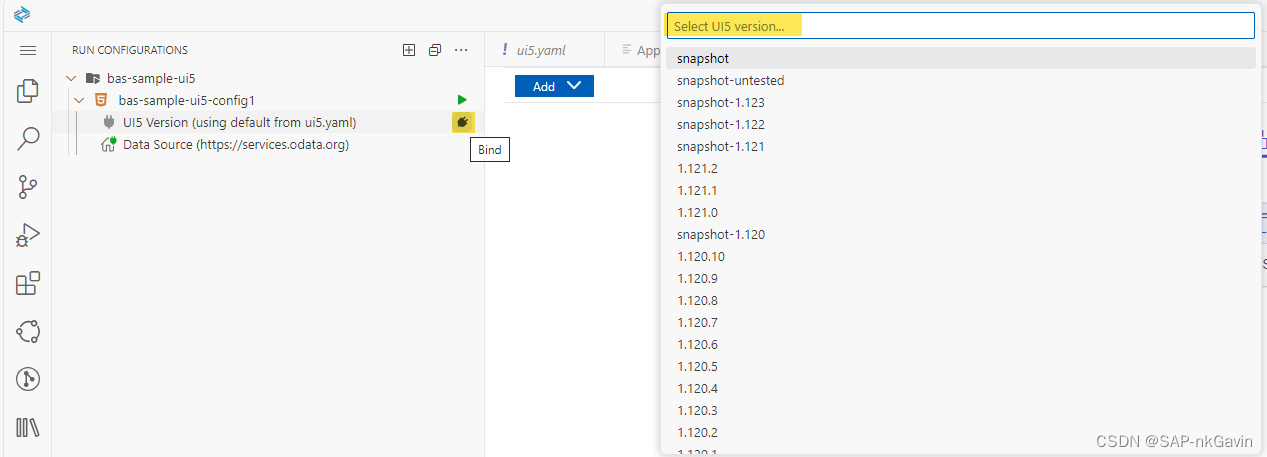
SAP Business Application Studio(BAS)中开发Fiori App的基础知识
1. SAP Fiori Tools SAP Fiori Tools是一套用于支持SAP Fiori应用开发的工具,包括应用模板、可视化编辑器、代码生成、应用预览和集成测试工具等。这些工具可以帮助开发者更快速、更简单地创建和维护SAP Fiori应用。SAP Fiori Tools 可与SAP的开发环境(…...

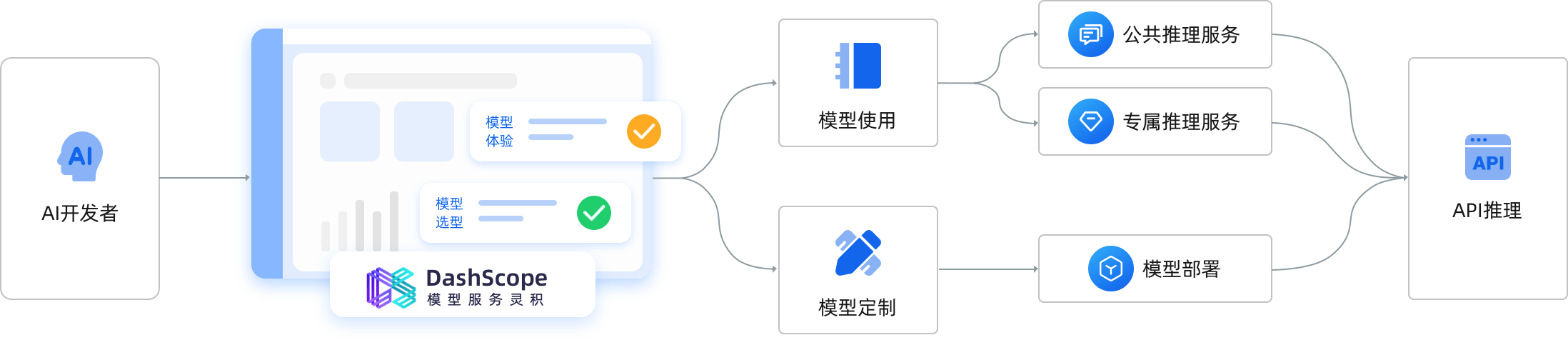
DashScope - 阿里模型服务灵积
文章目录 关于 DashScope快速上手代码调用http 请求示例Python 调用 关于 DashScope 官方主页:https://dashscope.aliyun.comPYPI : https://pypi.org/project/dashscope/支持模型:https://dashscope.console.aliyun.com/model DashScope灵积模型服务建…...

个人信息-求职[web前端]
我有近近10年开发及6年的管理经验Web前端,所负责的技术团队经历了 Web 前端几代技术变革,参与了几乎,在性能优化、开发效率、所有前端相关项目工程化架构选型上都有丰厚的产出。在上家致力于数据安全前端的相关工作,专注于Vue.js技术栈来推进…...

Apache DolphinScheduler 社区开启讲师招募,赶快加入吧!
随着Apache DolphinScheduler在全球范围内的快速发展,我们的用户群体和社区活动也在不断扩大。 为了进一步丰富我们的社区内容,分享更多有价值的知识和经验,我们诚挚地邀请您加入我们,成为Apache DolphinScheduler社区的分享嘉宾。…...

【HTML面试题】src和href的区别
一、请求资源不同 src 在请求资源时,会把这个资源下载下来href 建立链接通道,也就是引用元素和当前文档建立链接 二、作用结果不同 src 会替换当前元素href 只是引用资源和当前元素建立链接,所以不会替换当前内容。 三、浏览器解析方式不…...

电脑文件msvcp100.dll丢失原因,如何快速修复msvcp100.dll
电脑文件msvcp100.dll丢失原因,最近有朋友在问这个,显然会问这个的人,一般都是遇到了msvcp100.dll丢失的问题了,今天我们就来详细的给大家说说msvcp100.dll这个文件吧,我们只有了解了msvcp100.dll这个文件,…...

安装OneNote for Win10 | Win10/Win11
前言 PC端的OneNote分为2个版本,分别是Microsoft Store版本和Office版本,Microsoft Store版本即为OneNote for Win10,此版的OneNote有最近笔记功能,但检索功能不如Office版本,个人认为2个版本各有优劣。 但OneNote f…...

力扣242. 有效的字母异位词
思路:字母相互抵消的思路,本题字符串中只包含小写字母26位,那就新建record数组int[26],下标0-25,代表小写字母a-z, 需要通过 某字符减a 来达到这一目的; class Solution {public boolean isAnagram(String…...

windows server 下的mysql 8.0.28修改数据库目录
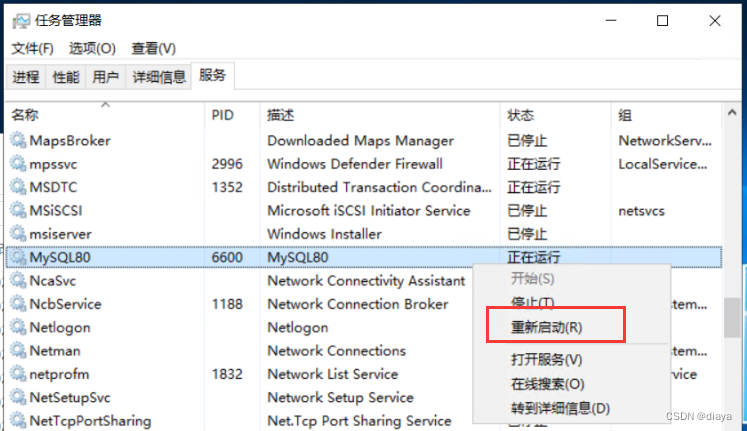
1. 查看当前数据库存储位置 show global variables like %datadir%; 默认是:C:\ProgramData\MySQL\MySQL Server 8.0\Data 2. 修改 C:\ProgramData\MySQL\MySQL Server 8.0\my.ini配置文件。如下: datadirD:/ProgramData/MySQL/MySQL Server 8.0/Dat…...

【Excel自动化办公】使用openpyxl对Excel进行读写操作
目录 一、环境安装 1.1 创建python项目 1.2 安装openpyxl依赖 二、Excel数据读取操作 三、Excel数据写入操作 3.1 创建空白工作簿 3.2 写数据 四、设置单元格样式 4.1 字体样式 4.2 设置单元格背景填充色 4.3 设置单元格边框样式 4.4 单元格对齐方式 4.5 数据筛选…...

大龄女程序员脱单指南:如何科学评估你的Mr. Right?(含C语言代码示例)
大龄女程序员脱单指南:如何科学评估你的Mr. Right? 在这个快节奏、高压力的时代,女程序员们时常在代码的世界里游走,却可能在现实的情感世界里感到迷茫。尤其是对于那些步入“大龄”行列的女程序员来说,脱单似乎成了一…...

深入剖析Java并发库(JUC)之StampedLock的应用与原理
码到三十五 : 个人主页 心中有诗画,指尖舞代码,目光览世界,步履越千山,人间尽值得 ! 在现代多核处理器架构下,并发编程成为提升程序性能的关键手段。Java作为一门广泛使用的编程语言,提供了丰…...

【PMP】每日一练2
项目生命周期与开发生命周期 项目生命周期开发生命周期 项目生命周期 项目生命周期:描述项目从开始到结束所经历的一系列阶段。 项目生命周期类型: 预测型:也称瀑布型生命周期。在生命周期的早期阶段就确定了项目的范围、时间、成本。客户需…...

2024年投影仪显示技术怎么选?哪个好?优缺点详解,买前必看
日前,华为海思LCoS激光投影技术引发了众多关注,该技术的面世,或将在投影行业掀起新的浪潮!众所周知,目前主流的显示技术主要是DLP、3LCD和1LCD几种。那么,这几种技术之间到底有什么区别?下面就带…...

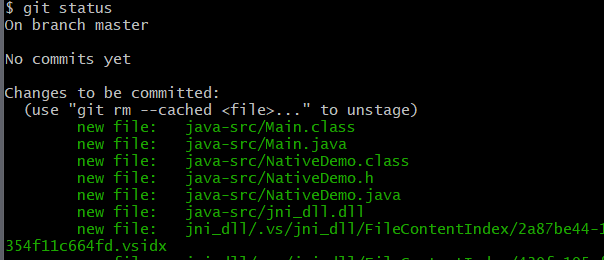
Git Bash命令初始化本地仓库,提交到远程仓库
git init:初始化空仓库 // 初始化一个空仓库或者重新初始化一个存在的仓库 git init git remote // 为当前本地仓库添加一个远程仓库地址 git remote add origin https://gitee.com/xxx/demo.git git pull // 从设置好链接的远程仓库拉去已经存在的数据,…...

Docker 学习笔记一
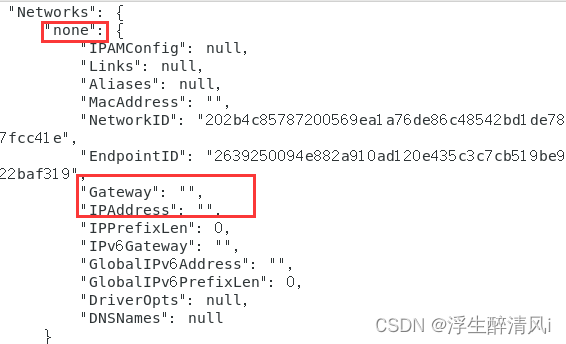
一、什么是docker Docker 是一个基于轻量级虚拟化技术的容器,整个项目基于Go语言开发;Docker是一个C/S架构,后端众多模块各司其职,docker的daemon是运行在主机上通过client可以进行通信。 docker 由三部分组成:镜像(…...

Git一点通
1.Git的优势 Git是一个伟大的版本管理工具,比之svn,具有以下优势: 分布式版本控制:Git是一种分布式版本控制系统,每个开发者都拥有自己的完整代码库,不需要依赖网络连接就可以进行版本控制、合并和提交操作…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
