后端前行Vue之路(一):初识Vue
1.Vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue是一种流行的JavaScript框架,用于构建用户界面。它专注于视图层,提供了一种简单而灵活的方式来构建交互式的Web界面。Vue的主要特点包括:
- 响应式数据绑定: Vue使用了基于依赖追踪的响应式系统,能够智能地监测数据的变化,并自动更新相应的DOM。这使得开发者不需要手动操作DOM,而是专注于数据的管理和业务逻辑的实现。
- 组件化开发: Vue将界面拆分成多个独立的组件,每个组件负责管理自己的状态和行为。这种组件化的开发模式使得代码更加清晰、可维护性更高,并且可以提高代码的复用性。
- 简洁的模板语法: Vue提供了简洁、灵活的模板语法,可以直接在HTML模板中使用插值、指令和事件处理器,从而更加直观地描述界面的渲染逻辑。
- 虚拟DOM: Vue使用了虚拟DOM技术来提高界面的渲染效率。它会在内存中构建一棵虚拟的DOM树,并通过比较虚拟DOM树和实际DOM树的差异,最小化DOM的操作,从而减少页面重新渲染的开销。
- 路由和状态管理: Vue配备了Vue Router和Vuex这两个官方插件,用于管理路由和全局状态。Vue Router可以实现单页面应用的路由导航,而Vuex则提供了一种集中式的状态管理方案,方便跨组件共享状态。
2.安装
2.1 直接
直接下载Vue.js包放到本地并用 <script> 标签引入,Vue 会被注册为一个全局变量。

代码中中间引入:
<script type="text/javascript" src="../js/vue.js"></script>
当然也可以不下载包到项目本地,直接使用CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
2.2 NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue@^2
命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
通过Vue CLI创建项目: 如果您想要创建一个基于Vue.js的完整项目,建议使用Vue CLI。我们日常开发的前端项目都是通过Vue CLI创建的,就像我们创建一个Java后端服务项目通过IDEA集成Spring Boot快速生成项目骨架,Vue CLI是Vue.js官方提供的脚手架工具,可以帮助您快速搭建Vue.js项目并进行开发。首先,您需要全局安装Vue CLI:
npm install -g @vue/cli
然后,使用以下命令创建一个新的Vue.js项目:
vue create 01-vue-demo
上述命令将会在当前目录下创建一个名为 my-project 的新项目,并自动安装Vue.js及其相关依赖。

至于生成的代码结构文件等后面再介绍了,因为这里我们先了解入门,等学完基础知识之后我们就会真正进行前端项目开发,到那时候就会讲述了。
项目推荐:基于SpringBoot2.x、SpringCloud和SpringCloudAlibaba企业级系统架构底层框架封装,解决业务开发时常见的非功能性需求,防止重复造轮子,方便业务快速开发和企业技术栈框架统一管理。引入组件化的思想实现高内聚低耦合并且高度可配置化,做到可插拔。严格控制包依赖和统一版本管理,做到最少化依赖。注重代码规范和注释,非常适合个人学习和企业使用
Github地址:https://github.com/plasticene/plasticene-boot-starter-parent
Gitee地址:https://gitee.com/plasticene3/plasticene-boot-starter-parent
微信公众号:Shepherd进阶笔记
交流探讨qun:Shepherd_126
3.示例
以下是一个简单的Vue.js代码示例,演示了如何创建一个简单的计数器应用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Counter</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="app"><h1>{{ message }}</h1><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div><script>var app = new Vue({el: '#app',data: {count: 0},computed: {message: function() {return 'Current count: ' + this.count;}},methods: {increment: function() {this.count++;},decrement: function() {this.count--;}}});</script>
</body>
</html>在这个示例中,我们创建了一个Vue实例,并在 data 属性中定义了一个 count 变量,初始值为0。我们在模板中使用 {{ message }} 来显示当前计数器的值,并提供了两个按钮用于增加和减少计数器的值。按钮的点击事件使用 @click 指令绑定到了两个方法 increment 和 decrement 上,这两个方法分别用于增加和减少 count 变量的值。
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({// 选项
})
4.与其他JS框架对比
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
- 学习曲线:
- Vue.js的学习曲线相对较低,易于学习和上手。它的API设计简洁清晰,模板语法类似于传统的HTML,并且官方文档非常详细,提供了丰富的教程和示例。
- React和Angular的学习曲线较陡。React采用了JSX语法,需要熟悉JavaScript和虚拟DOM的概念;Angular则是一个完整的框架,包括了很多复杂的概念和概念。
- 体积和性能:
- Vue.js相对来说体积较小,加载和解析速度快,性能表现优秀。
- React和Angular在性能方面也表现不错,但相对而言,可能会有更多的学习成本和较大的打包体积。
- 组件化开发:
- Vue.js、React和Angular都支持组件化开发,但在语法和使用方式上略有不同。
- Vue.js提供了简单直观的语法,使得组件化开发更加容易和灵活。
- React使用JSX语法来定义组件,具有更高的可组合性和重用性。
- Angular提供了完整的组件生命周期和依赖注入机制,使得组件间的通信和管理更加强大。
- 状态管理:
- Vue.js和React都采用了单向数据流的状态管理机制,但React更倾向于使用单一的全局状态(如Redux),而Vue.js则提供了Vuex作为官方的状态管理库。
- Angular内置了自己的状态管理机制(如NgRx),使用起来相对更加复杂一些。
- 社区和生态系统:
- Vue.js、React和Angular都拥有庞大的社区和丰富的生态系统,提供了大量的第三方库、插件和工具。
- Vue.js的社区相对较小,但近年来发展迅速,生态系统日益完善。
- React和Angular由于早已成熟,拥有更多的第三方库和插件可供选择,但同时也意味着更多的选择和学习成本。
5.总结
总的来说,Vue具有轻量、简单、灵活的特点,使得它成为了Web开发中的热门选择。它不仅易于学习和上手,而且具有丰富的生态系统和活跃的社区支持,为开发者提供了丰富的资源和工具。
相关文章:

后端前行Vue之路(一):初识Vue
1.Vue是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方…...

C#、.NET版本、Visual Studio版本对应关系及Visual Studio老版本离线包下载地址
0、写这篇文章的目的 由于电脑的环境不同,对于一个老电脑找到一个适配的vscode环境十分不易。总结一下C#、.NET、Visual Studio版本的对应关系,及各个版本Visual Studio的下载地址供大家参考 1、C#、.NET版本、Visual Studio版本对应关系如下 2、Visua…...

yarn安装包时报错error Error: certificate has expired
安装教程: 配置镜像地址: npm config set registry https://registry.npmmirror.com//镜像:https://developer.aliyun.com/mirror/NPM 安装yarn: npm install --global yarn查看版本: yarn --version卸载ÿ…...

手机可以格式化存储卡吗?格式化以后出现什么情况
随着智能手机的普及,存储卡(如SD卡、MicroSD卡等)已成为手机存储扩展的重要工具。然而,在使用过程中,我们有时可能会遇到需要格式化存储卡的情况。那么,手机能否直接格式化存储卡呢?格式化后存储…...

亚马逊AWS展示高效纠错的全新量子比特!
亚马逊网络服务公司(AWS)在量子计算的纠错技术领域取得了显著成就,极大地简化了量子系统的复杂性和资源需求。他们的研究人员通过采用“双轨擦除”量子比特(dual-rail erasure qubit)技术,有效地克服了量子…...

FEX-Emu在Debian/Ubuntu系统使用
FEX-Emu在Debian/Ubuntu系统使用 1. Debootstrap子系统安装(可选)2. Debian/Ubuntu依赖包安装3. 获取FEX-Emu源码并编译4. 根文件系统RootFS安装5. 基于 FEX-Emu 运行应用 1. Debootstrap子系统安装(可选) sudo apt-get install …...

docker 不同架构镜像融合问题解决
1、背景 docker 作为目前容器的标准之一,但是对于多种架构的平台的混合编译支撑不是很好。因此衍生了镜像融合,分别将多种不同的架构构建好,然后将镜像进行融合上传。拉取镜像的会根据当前系统的架构拉取不同的镜像,也可以通过 -…...

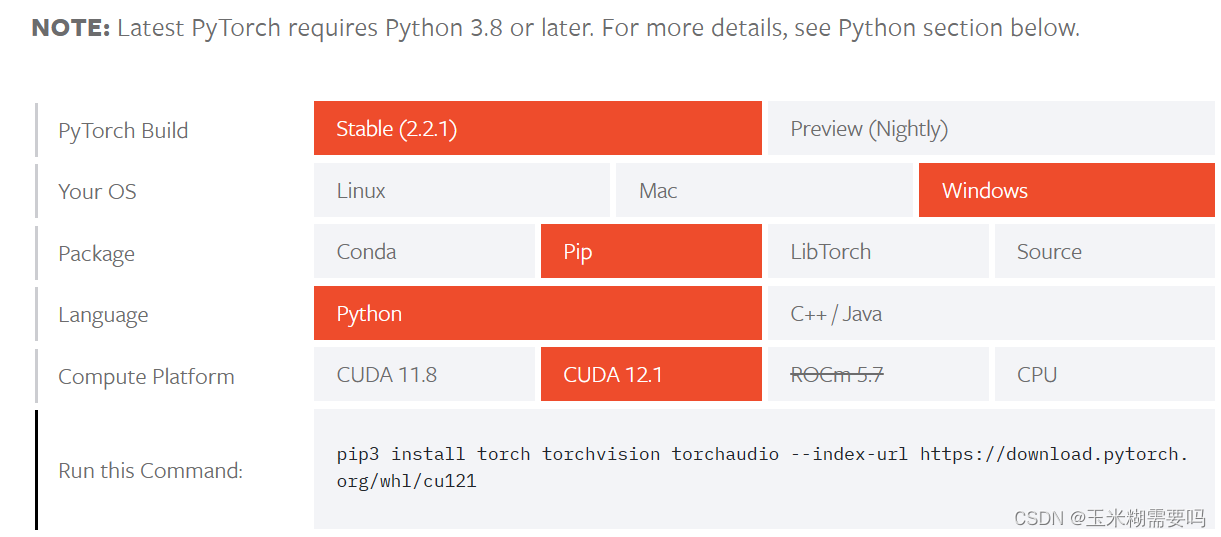
windows_anaconda 安装pytorch
查看CUDA版本 cmd nvidia-smi # NVIDIA-SMI 546.56 Driver Version: 546.56 CUDA Version: 12.3nvcc --version # nvcc: NVIDIA (R) Cuda compiler driver # Copyright (c) 2005-2023 NVIDIA Corporation # Built on Wed_Nov_22_10:30:42_Pacific_Standard_Time_2023 # C…...

IP SSL证书注册流程
使用IP地址申请SSL证书,需要用公网IP地址申请,申请之前确保直接的IP地址可以开放80或者443端口两者选择1个就好,端口不需要一直开放,只要认证的几分钟内开放就可以了,然后IP地址根目录可以上传txt文件。 IP SSL证书认…...

shentou思路流程
信息收集: 1、获取域名whois信息也就是所谓的资产收集 2、服务器子域名、旁站、c段查询 3、服务器操作系统类型、版本、补丁状况、开放端口:22 ssh 80 web 445 3389.。。 4、web中间件类型、版本、网站目录结构、使用的waf等设备 5、数据库类型、版…...

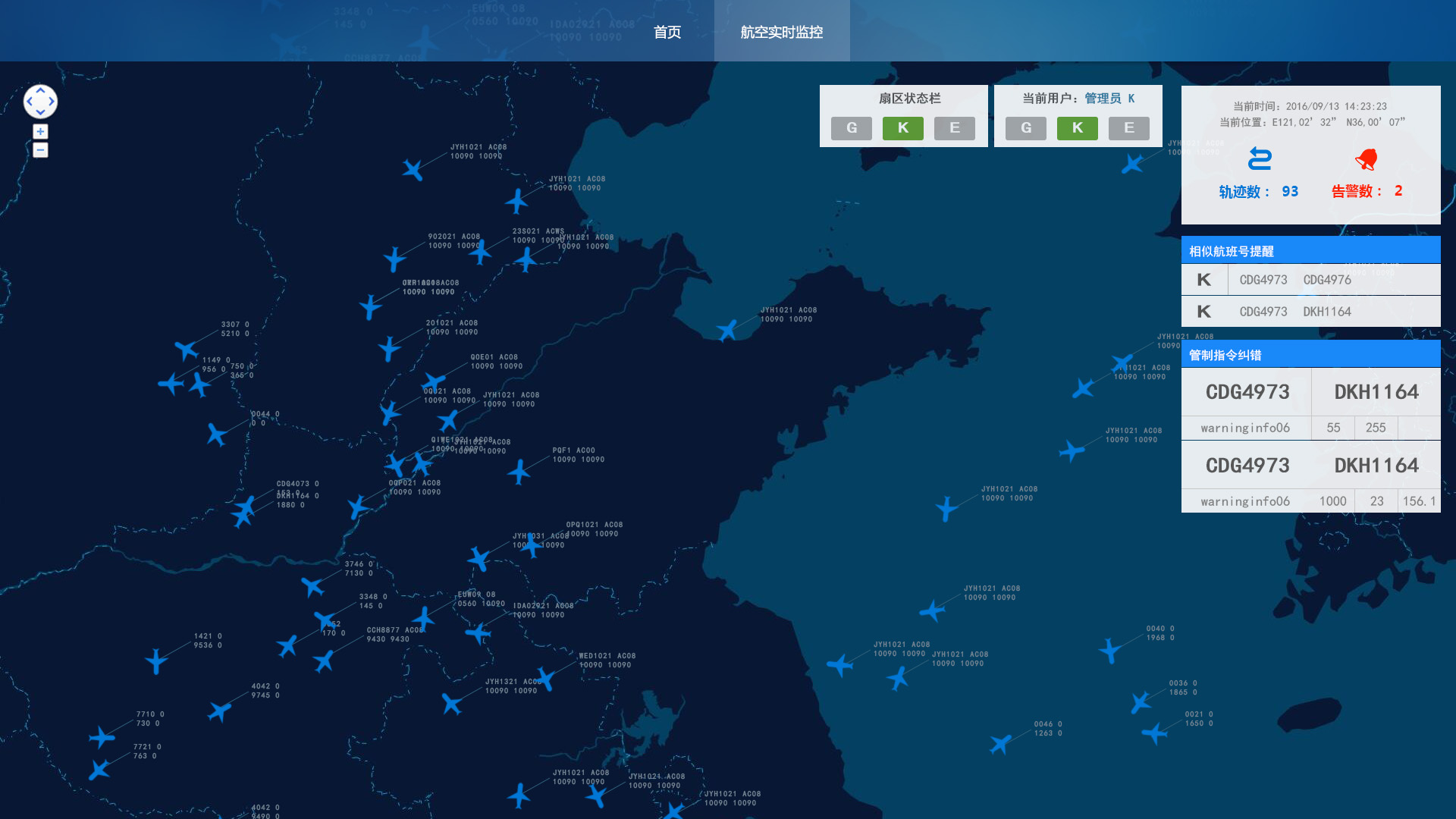
航空实时监控
1、从Kafka中读取飞机数据,并进行清洗 此步骤在前面的“使用Spark清洗统计业务数据并保存到数据库中”任务阶段应该已经完成。如果没有完成,请参考源代码自行完成。核心类主要有三个:SparkStreamingApplication类、SparkUtil类和MapManager类…...

第十四届蓝桥杯JavaB组省赛真题 - 幸运数字
进制转换可以参考如下的十进制,基本一样的,只是把10变成了其他数字, sum就是各个数位之和 public static int myUtil(int n) {int sum 0;while(n > 0) {sum n % 10;n / 10;}return sum;} 注意: 如果写在同一个类里面&…...

【练习】双指针算法思想
🎥 个人主页:Dikz12🔥个人专栏:Java算法📕格言:那些在暗处执拗生长的花,终有一日会馥郁传香欢迎大家👍点赞✍评论⭐收藏 目录 1. 移动零 1.1 题目描述 1.2 讲解算法原理 1.3 编…...

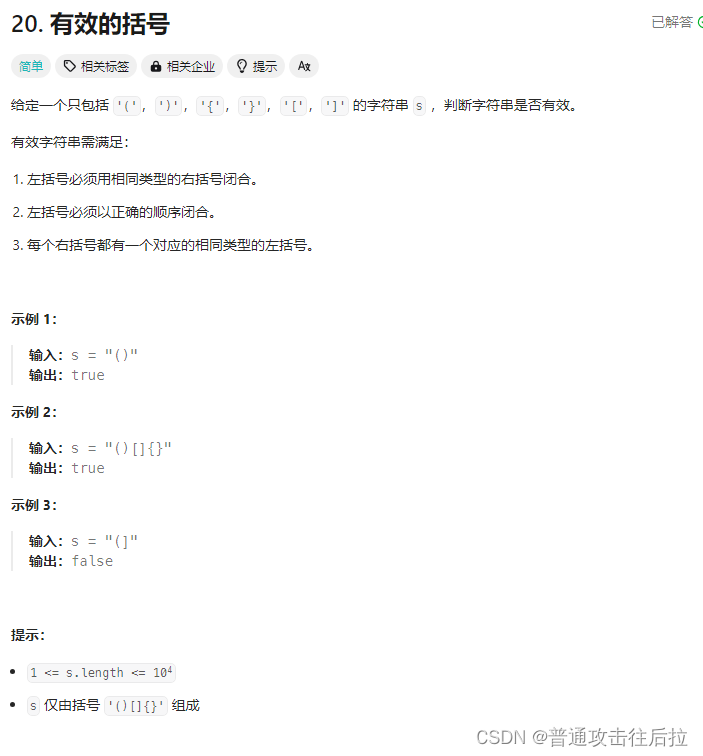
Leetcode 20. 有效的括号
心路历程: 看到括号问题直接想到栈,但是纠结了一下题目中给出的 ‘2. 左括号必须以正确的顺序闭合’ 这一约束,其实这句话的意思简化了题目要求,[(])这样的字符串就不满足要求了。 注意的点: 1、注意最后需要栈为空…...

jupyter | mac jupyter快捷键
【ctrlenter】:是运行选中的单元格,他会停留在此 > 执行 【optionenter】:是运行单元格并且在下面插入一个新的单元格 > 执行 【shiftenter】:是 运行单元格, 并选择下面的单元格 > 执行 【Tab】键用来代码补全 【A】键…...

么样才能用最便捷的方式为Mac提速呢?
Mac是现代人日常工作时必不可少的工具,尤其是在居家办公已经屡见不鲜的当下。视频会议、文档传送、视频剪辑等等。它在工作中扮演的角色越来越重要,所以也导致了它的流畅程度可以在很大程度上影响人们一整天的工作效率和心情。 但是影响Mac的运行和响应速…...

专业前沿问题问答合集10-2——比特币的加密原理
专业前沿问题问答合集10-2——比特币的加密原理 比特币的加密原理 比特币作为一种加密货币,其安全性和功能性主要基于密码学原理和区块链技术。以下是比特币加密原理的关键组成部分: 1. 非对称加密(公钥和私钥) 比特币使用非对称加密技术来确保交易的安全性。每个比特币…...

C++中的流
前言 在 C 中,流(stream)是一种数据传输的抽象概念,用于在程序中对输入和输出进行操作。流分为输入流和输出流,允许数据在程序和外部设备(如键盘、屏幕、文件)之间进行传输。输入流用于从外部获…...

解决vue3中使用v-html,click不生效的问题
问题背景 说明: 前端接收到来自后端的一个长字符串,要求把里面的图片替换成为超链接,并且要通过请求一个接口进行图片下载。 举例说明 就是下列这样的一个字符串:vaddssss[图片](image_p0_f0.png)dsatewafdsaa[图片](image_p1…...

macOS下Java应用的打包和安装程序制作
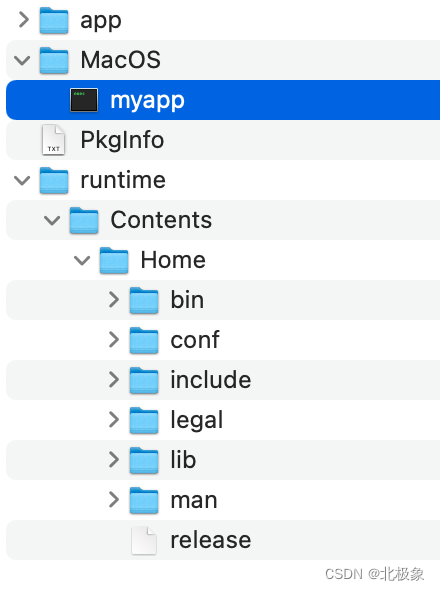
文章目录 macOS应用程序结构Java应用打包JavaAppLauncherjpackage其它相关JDK命令附录JavaAppLauncher源码链接macOS应用程序结构 macOS通常以dmg或pkg作为软件发行包,安装到/Applications下后,结构比较统一。 info.plist里的CFBundleExecutable字段可以指定入口,如果不指定…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
