OpenHarmony游戏应用程序-实现的一个手柄游戏
介绍
本篇Codelab是基于TS扩展的声明式开发范式编程语言,以及OpenHarmony的分布式能力实现的一个手柄游戏。
说明: 本示例涉及使用系统接口,需要手动替换Full SDK才能编译通过。
完成本篇Codelab需要两台开发板,一台开发板作为游戏端,一台开发板作为手柄端,实现如下功能:
- 游戏端呈现飞机移动、发射子弹等效果。
- 游戏端分布式拉起手柄端FA。
- 手柄端与游戏端建立连接,发送指令给游戏端,比如移动飞机,发射子弹和释放技能等。
最终效果图如下:

搭建OpenHarmony环境
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。
以3.1版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”),选择JS或者eTS语言开发。
- 工程创建完成后,选择使用真机进行调测。
分布式组网
本章节以系统自带的音乐播放器为例(具体以实际的应用为准),介绍如何完成两台设备的分布式组网。
- 硬件准备:准备两台烧录相同的版本系统的RK3568开发板A、B。
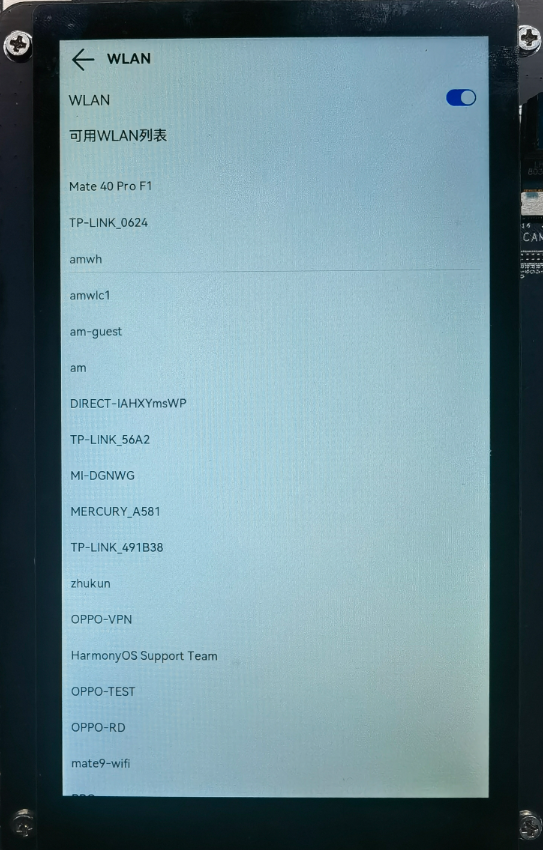
- 开发板A、B连接同一个WiFi网络。
打开设置-->WLAN-->点击右侧WiFi开关-->点击目标WiFi并输入密码。

3.将设备A,B设置为互相信任的设备。
- 找到系统应用“音乐”。

- 设备A打开音乐,点击左下角流转按钮,弹出列表框,在列表中会展示远端设备的id。

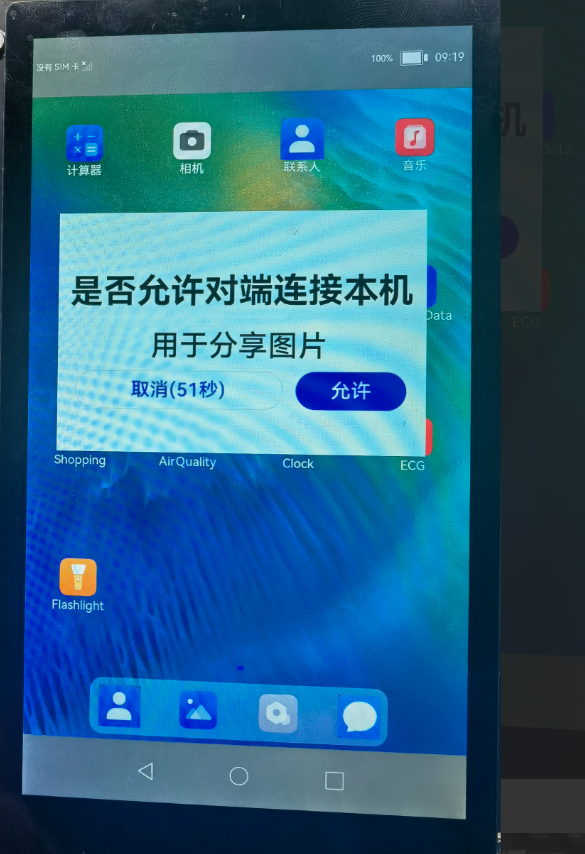
- 选择远端设备B的id,另一台开发板(设备B)会弹出验证的选项框。

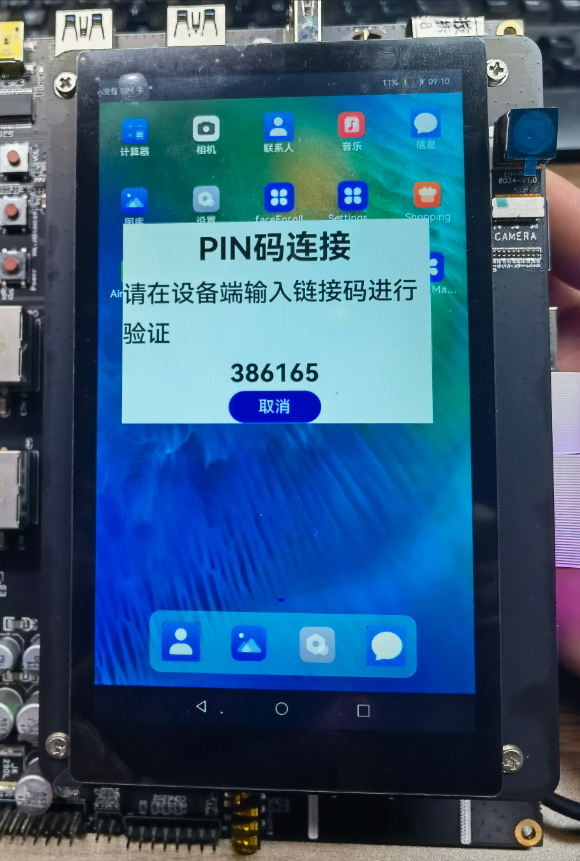
- 设备B点击允许,设备B将会弹出随机PIN码,将设备B的PIN码输入到设备A的PIN码填入框中。


- 配网完毕。
代码结构解读
- HandleEtsOpenHarmony
- GameEtsOpenHarmony
本篇Codelab只对核心代码进行讲解,首先介绍一下整个工程的代码结构:
└── HandleGameApplication│── GameEtsOpenHarmony│ └── HandleEtsOpenHarmony其中HandleEtsOpenHarmony为手柄端工程代码,GameEtsOpenHarmony为游戏端工程代码。
HandleEtsOpenHarmony

- MainAbility:存放应用主页面。
- pages/index.ets:应用主页面。
- common/images:存放图片资源的目录。
- ServiceAbility:存放ServiceAbility相关文件。
- service.ts:service服务,用于跨设备连接后通讯。
GameEtsOpenHarmony

- MainAbility:存放应用主页面。
- pages/index.ets:应用主页面。
- common/images:存放图片资源。
- model:存放获取组网内的设备列表相关文件。
- RemoteDeviceModel.ets:获取组网内的设备列表。
- GameElement.ets:游戏端界面元素的实体类,用于封装子弹、飞机等元素的属性。
- ServiceAbility:存放ServiceAbility相关文件。
- service.ts:service服务,用于跨设备连接后通讯。
实现手柄端功能
- 实现布局和样式。
手柄端有两个功能:向游戏端发送指令和实时获取游戏端得分数据。界面上有三个功能组件:蓝色图形组件用于控制游戏端飞机移动方向,黄色图形组件用于发射子弹,绿色图形组件用于释放技能,效果图如下:

主要代码如下:
@Entry
@Component
struct Index {
...build() {Stack() {...Text('score:' + this.score)...Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {Stack() {Image('/common/images/bigcircle.png').width(300).height(300)Image('/common/images/smallcircle.png').width(140).height(140).position({ x: this.smallPosX, y: this.smallPosY }) // 30+75-35}...Row() {Image('/common/images/a.png').width(160).height(160).margin({ right: 20, bottom: 80 })Image('/common/images/b.png').width(200).height(200)}.alignItems(VerticalAlign.Bottom)...}}
}2.实现摇杆功能。
给摇杆(蓝色小圆图形)添加TouchEvent,动态改变摇杆position属性使摇杆跟随手指移动,主要代码如下:
onTouchEvent(event: TouchEvent) {switch (event.type) {case TouchType.Down:this.startX = event.touches[0].screenX;this.startY = event.touches[0].screenY;break;case TouchType.Move:this.curX = event.touches[0].screenX;this.curY = event.touches[0].screenY;this.getSmallCurrentPos(this.curX - this.smallR - 60, this.curY - this.smallR - 60)angle = Math.round(this.calculateAngle());break;default:break;}
}3.计算摇杆偏移角度。
主要代码如下:
calculateAngle() {var angle = 0var degree = Math.atan(this.getDisAbsY() / this.getDisAbsX()) * 180 / Math.PIvar quadrant = this.quadrant();switch (quadrant) {case this.QUADRANT_1:// 向右上移动angle = degree;break;case this.QUADRANT_2:// 向左上移动angle = 180 - degree;break;case this.QUADRANT_3:// 向左下移动angle = -180 + degree;break;case this.QUADRANT_4:// 向右下移动angle = -degree;break;default:angle = 0;break;}return angle;
}4.连接游戏端Service。
当手柄端被游戏端拉起时,获取游戏端传递的数据:游戏端deviceId和分数score。然后通过deviceId连接游戏端Service,主要代码如下:
aboutToAppear() {// 当被拉起时,通过want传递的参数同步对端界面UIawait featureAbility.getWant((error, want) => {// 远端被拉起后,连接游戏端的serviceif (want.parameters.deviceId) {let remoteDeviceId = want.parameters.deviceIdconnectRemoteService(remoteDeviceId)}});
}async function connectRemoteService(deviceId) {
...await featureAbility.connectAbility({'deviceId': deviceId,'bundleName': "com.huawei.cookbook",'abilityName': "com.huawei.cookbook.ServiceAbility",},{onConnect: onConnectCallback,onDisconnect: onDisconnectCallback,onFailed: onFailedCallback,},);
}5.通过RPC发送数据到游戏端。
连接游戏端Service之后,摇杆角度angle和操作类型actionType(1为发射子弹,2为释放技能)发送给游戏端,主要代码如下:
async function sendMessageToRemoteService() {
...let option = new rpc.MessageOption();let data = new rpc.MessageParcel();let reply = new rpc.MessageParcel();data.writeInt(actionType);data.writeInt(angle);await mRemote.sendRequest(1, data, reply, option);
}实现游戏端功能
- 实现布局和样式。
游戏界面主要由玩家飞机、敌机、子弹和道具(降落伞)等组成,由于敌机和子弹都是多个的,所以使用ForEach来实现,主要代码如下:
@Entry
@Component
struct Index {build() {Stack() {... ForEach(this.bullets, item => {Image(item.imgSrc).width(item.imgWidth).height(item.imgHeight).position({ x: item.positionX, y: item.positionY })}, item => item.timestamp.toString())ForEach(this.enemyPlanes, item => {Image(item.imgSrc).width(item.imgWidth).height(item.imgHeight).position({ x: item.positionX, y: item.positionY })}, item => item.timestamp.toString())Image('/common/images/planeOne.png').width(this.planeSize).height(this.planeSize).position({ x: this.planePosX, y: this.planePosY }).onTouch((event: TouchEvent) => {this.onTouchEvent(event)})Image('/common/images/props.png').width(this.propsSize).height(this.propsSize).position({ x: this.propsPosX, y: this.propsPosY })...}.height('100%').width('100%')}
}2.实现游戏端元素动画效果。
飞机、子弹和道具等元素的移动是通过动态改变Image的position属性来实现的。使用定时器setInterval每隔16ms重新设置界面元素position属性的值,主要实现代码如下:
startGame() {var that = thissetInterval(function () { // 每60*16ms创建一个敌机if (that.num % 60 == 0) {that.createEnemyPlane()}// 移动子弹var bulletsTemp: GameElement[] = []for (var i = 0; i < that.bullets.length; i++) {var bullet = that.bullets[i]bullet.positionY -= 8// 当子弹移除屏幕外的时候,释放掉if (bullet.positionY > 0) {bulletsTemp.push(bullet)}}that.bullets = bulletsTemp// 移动飞机var enemyPlanesTemp: GameElement[] = []for (var j = 0; j < that.enemyPlanes.length; j++) {var enemyPlane = that.enemyPlanes[j]enemyPlane.positionY += 6// 当飞机移除屏幕外的时候,释放掉if (enemyPlane.positionY < that.screenHeight) {enemyPlanesTemp.push(enemyPlane)}}that.enemyPlanes = enemyPlanesTemp// 每隔 500*16ms显示降落伞if (that.num % 500 == 0) {that.getPropsFlag = truethat.propsPosY = -that.propsSizethat.propsPosX = Math.round((Math.random() * (that.screenWidth - that.propsSize)))}// 刷新道具位置if (that.propsPosY < that.screenHeight) {that.propsPosY += 6}that.checkCollision()}, 16);}3.判断元素是否发生碰撞。
在setInterval中改变元素位置的时候同时检测元素之间是否发生碰撞,子弹和敌机发生碰撞则分数值改变(摧毁小飞机加50分,摧毁大飞机加100分),玩家飞机和道具发生碰撞则道具加1,主要实现代码如下:
checkCollision() {...for (var i = 0; i < this.enemyPlanes.length; i++) {var enemy = this.enemyPlanes[i];for (var j = 0; j < this.bullets.length; j++) {var bullet = this.bullets[j];var inside = this.isInside(bullet, enemy);// 发生碰撞if (inside) {enemy.imgSrc = '/common/images/boom.png'if (enemy.flag == 1) {this.score += 50sendMessageToRemoteService(that.score)} else if (enemy.flag == 2) {this.score += 100sendMessageToRemoteService(that.score)}// 清除子弹this.enemyPlanes.splice(i, 1);i--;enemy.flag = 3// 清除被子弹打中敌机that.bullets.splice(j, 1);j--;}}}// 飞机和降落伞是否发生碰撞var isGetProps = this.isInside(myPlane, props);if (isGetProps && this.getPropsFlag) {this.getPropsFlag = falsethis.bombNum++this.propsPosY = 2000}}4.获取设备列表。
点击界面右上角的“电脑”图标,调用registerDeviceListCallback()发现设备列表,并弹出设备列表选择框DeviceListDialog ,选择设备后拉起远端FA。DeviceListDialog 主要代码如下:
@CustomDialog
export struct DeviceListDialog {controller: CustomDialogControllerbuild() {Column() {Text("选择设备").fontWeight(FontWeight.Bold).fontSize(20).margin({ top: 20, bottom: 10 })List() {ForEach(deviceList, item => {ListItem() {Stack() {Text(item).fontSize(12).margin({ top: 10 })}.onClick(() => {startRemoteAbility(item)this.controller.close();}).padding({ left: 30, right: 30 })}}, item => item.toString())}.height("30%").align(Alignment.TopStart)
...}}
}5.拉起手柄端FA。
点击设备列表获取远程设备id后,拉起手柄端FA,代码如下:
function startRemoteAbility(deviceId) {var params = {deviceId: localDeviceId}var wantValue = {bundleName: 'com.huawei.cookbook',abilityName: 'com.huawei.cookbook.MainAbility',deviceId: deviceId,parameters: params};featureAbility.startAbility({want: wantValue}).then((data) => {console.info('[game] featureAbility.startAbility finished, localDeviceId=' + localDeviceId + '----deviceId:' + deviceId);// 拉起远端后,连接远端serviceconnectRemoteService(deviceId)});
}6.连接手柄端Service。
拉起手柄端FA后,连接手柄端Service,代码如下:
async function connectRemoteService(deviceId) {// 连接成功的回调async function onConnectCallback(element, remote) {mRemote = remote;}
...if (remoteDeviceModel.deviceList.length === 0) {return;}await featureAbility.connectAbility({'deviceId': deviceId,'bundleName': "com.huawei.cookbook",'abilityName': "com.huawei.cookbook.ServiceAbility",},{onConnect: onConnectCallback,onDisconnect: onDisconnectCallback,onFailed: onFailedCallback,},);
}7.通过RPC发送数据到手柄端。
通过RPC将游戏分数发送给手柄端,主要代码如下:
async function sendMessageToRemoteService(score) {console.log('[game]connectRemoteService sendMessageToRemoteService:')if (mRemote == null) {return;}let option = new rpc.MessageOption();let data = new rpc.MessageParcel();let reply = new rpc.MessageParcel();data.writeInt(score);await mRemote.sendRequest(1, data, reply, option);
}8.Service发布公共事件。
通过Service接收手柄端数据,然后使用CommonEvent模块将数据发送给FA,主要代码如下:
class GameServiceAbilityStub extends rpc.RemoteObject {
...onRemoteRequest(code, data, reply, option) {console.log('[game]Service onRemoteRequest');var publishCallBack;if (code === 1) {// 读取手柄端发送的数据let actionType = data.readInt();let angle = data.readInt();reply.writeInt(100);var params = {actionType: actionType,angle: angle,}var options = {code: 1,data: 'init data',isOrdered: true,bundleName: 'com.huawei.cookbook',parameters: params}publishCallBack = function () {}// 发布公共事件commonEvent.publish("publish_action", options, publishCallBack);} return true;}
}9.FA订阅公共事件。
订阅公共事件,接收从Service发送的公共事件数据,actionType 为操作类型(1表示发送子弹指令,2表示释放技能指令),angle 为飞机移动的角度。接收到数据后执行手柄端发送的指令:移动玩家飞机、发射子弹和释放技能摧毁所有敌机,主要代码如下:
subscribeEvent() {
...// 订阅公共事件回调function SubscribeCallBack(err, data) {let msgData = data.data;let code = data.code;
...// 处理接收到的数据datathat.actionType = data.parameters.actionType;that.angle = data.parameters.angle;if (that.actionType == 1) {that.createBullet()}if (that.actionType == 2) {if (that.bombNum > 0) {that.bombNum--that.destroyAllEnemy()}}if (that.angle != 0) {that.movePlaneByHandle()}}//创建订阅者回调function CreateSubscriberCallBack(err, data) {subscriber = data;//订阅公共事件commonEvent.subscribe(subscriber, SubscribeCallBack);}//创建订阅者commonEvent.createSubscriber(subscribeInfo, CreateSubscriberCallBack);
}恭喜您
通过本篇Codelab,您可以学到:
如何跨设备拉起远程FA。
如何连接远程Service。
使用RPC实现本地FA和远程Servcice通信。
通过CommonEvent发布与订阅实现Service和FA之间通信。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频

鸿蒙语法ArkTS、TypeScript、ArkUI等.....视频教程

鸿蒙生态应用开发白皮书V2.0PDF:
获取白皮书完整版方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- ……

二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- ........

三、如何快速入门?《做鸿蒙应用开发到底学习些啥?》
- 基本概念
- 构建第一个ArkTS应用
- ……

四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》
相关文章:

OpenHarmony游戏应用程序-实现的一个手柄游戏
介绍 本篇Codelab是基于TS扩展的声明式开发范式编程语言,以及OpenHarmony的分布式能力实现的一个手柄游戏。 说明: 本示例涉及使用系统接口,需要手动替换Full SDK才能编译通过。 完成本篇Codelab需要两台开发板,一台开发板作为游…...

Redis+Lua脚本+SpringAOP实现接口限流
提到限流,常规情况,可以通过spring-cloud-starter-alibaba-sentinel 或者 resilience4j-ratelimiter 组件完成,但是如果不借助现有组件让我们自己开发一套限流工作应该如何应对呢? 本次我们通过Redis + Lua 脚本来实现一个限流组件。 首先创建项目:redis-limit <?xml…...

【wpf应用8】如何让WPF Grid控件根据屏幕尺寸自动调整
简介: 在Windows Presentation Foundation(WPF)中,Grid控件是一个强大的布局工具,它允许开发者创建复杂且响应迅速的用户界面。在不同的设备和屏幕尺寸上保持良好的布局一致性是一个挑战。本文将介绍如何让Grid控件根据…...

掌握ChatGPT:如何用AI撰写高质量论文
ChatGPT无限次数:点击直达 掌握ChatGPT:如何用AI撰写高质量论文 在当今信息爆炸的时代,人们不仅需要大量信息,还需要这些信息的整理与创新。人工智能技术正是我们在这个信息化时代最强大的助手之一。ChatGPT是一款基于大型神经网络的语言生成…...

平衡隐私与效率,Partisia Blockchain 解锁数字安全新时代
原文:https://cointelegraph.com/news/exploring-multiparty-computations-role-in-the-future-of-blockchain-privacy; https://medium.com/partisia-blockchain/unlocking-tomorrow-outlook-for-mpc-in-2024-and-beyond-cb170e3ec567 编译࿱…...

【JavaScript】NPM常用指令指南
河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 飞鸟载来春花香 河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 朝霞换夕阳 重逢是梦乡 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 难得人间笑一场 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 故人心头上 地久天又长 …...

k8s-多容器Pod、容器保护策略、宽限期、最大生命周期、嵌入式脚本、多容器Pod、资源监控工具
资源对象文件 一、模板与帮助信息 1、资源对象文件优势 命令无法实现高级复杂的功能某些资源对象使用命令无法创建方便管理、保存、追溯历史 2、如何生成资源对象模板 资源对象 Pod 模板使用 run 生成 [rootmaster ~]# kubectl run myweb --imagemyos:nginx --dry-runcli…...

机器学习——线性回归(头歌实训)
头歌机器学习实训代码、答案,如果能够帮到您,希望可以点个赞!!! 如果有问题可以csdn私聊或评论!!!感谢您的支持 目录 第1关:简单线性回归与多元线性回归 第2关&#…...

Echarts 利用多X轴实现未来15天天气预报
Echarts 利用多X轴实现未来15天天气预报 UI 设计图 Echarts 实现效果 代码实现 代码分解 echarts 图表上下均显示数据 通过设置 grid.top 和 grid.bottom 设置白天和夜间天气展示区域 grid: {top: 36%,bottom: 36%,left: 5%,right: 5%}, 天气图标的设置 由于 axisLabel 的…...

[数据结构初阶]二叉树
各位读者老爷好,鼠鼠我现在浅浅介绍一些关于二叉树的知识点,在各位老爷茶余饭后的闲暇时光不妨看看,鼠鼠很希望得到各位老爷的指正捏! 开始介绍之前,给各位老爷看一张风景照,有读者老爷知道在哪里吗&#x…...

matlab和stm32的安装环境。能要求与时俱进吗,en.stm32cubeprg-win64_v2-6-0.zip下载太慢了
STM32CubeMX 6.4.0 Download STM32CubeProgrammer 2.6.0 Download 版本都更新到6.10了,matlab还需要6.4,除了st.com其他地方都没有下载的,com.cn也没有。曹 还需要那么多固件安装。matlab要求制定固件位置,然后从cubemx中也指定…...

Opencv面试题
1、OpenCV中cv::Mat的深拷贝和浅拷贝问题? 深拷贝:分配新内存的同时拷贝数据,当被赋值的容器被修改时,原始容器数据不会改变。浅拷贝:仅拷贝数据,当被赋值容器修改时,原始容器数据也会做同样改变。 深拷贝…...

Python连接MariaDB数据库
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)【持续更新最新版】-CSDN博客 Python连接MariaDB数据库 一、安装mariadb库 pip install mariadb 二、连接…...

基于python+vue的ITS 信息平台的设计与实现flask-django-nodejs-php
伴随着我国社会的发展,人民生活质量日益提高。于是对系统进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套信息平台,帮助交通局进行信息共享、交通信…...

MediatR 框架使用FluentValidation对Comand/Query进行自动拦截验证
简介 目录 简介 1. MediatR项目框架 2. 实现步骤 步骤 1:编写管道行为 1. query 查询的管道 2. command命令的管道 步骤 2:注册验证器和管道行为 步骤 3:定义命令类 步骤 4:定义处理程序 步骤 5:编写命令验证器…...

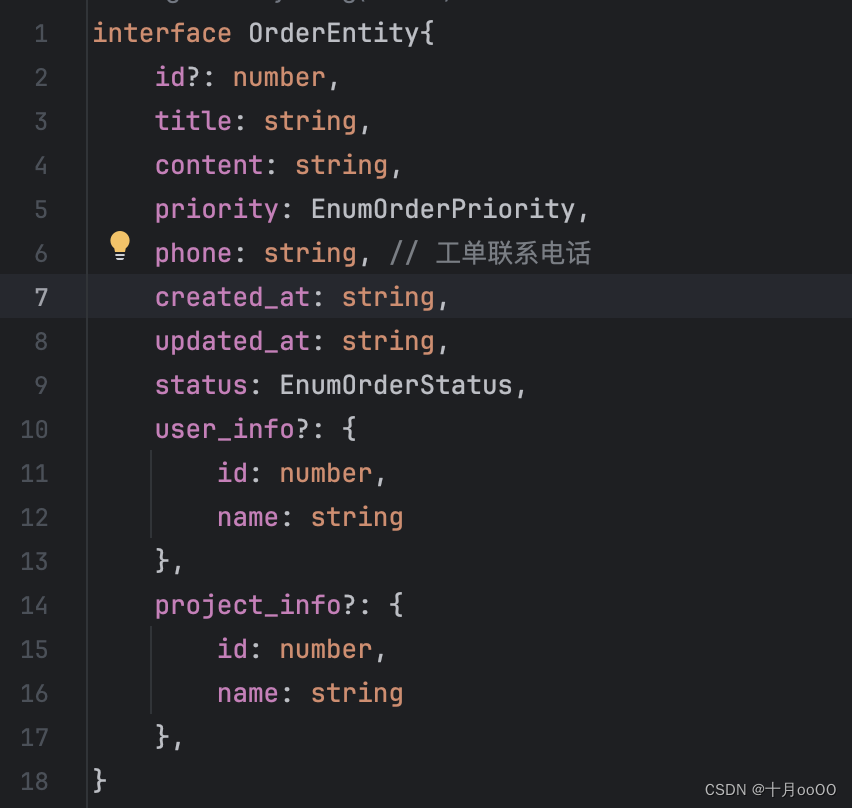
TS + Vue3 elementUI 表格列表中如何方便的标识不同类型的内容,颜色区分 enum
TS Vue3 elementUI 表格列表中如何方便的标识不同类型的内容,颜色区分 enum 本文内容为 TypeScript 一、基础知识 在展示列表的时候,列表中的某个数据可能是一个类别,比如: enum EnumOrderStatus{"未受理" 1,"…...
)
从零开始一步一步掌握大语言模型---(2-什么是Token?)
了解自然语言处理或者听说过大语言模型的同学都听过,token。一般来说,它代表的是语言中不可再分的最小单元。我们人类的语言不仅有文字,还有语音。针对文字、语音来说,它们都各自有不同的划分token的方法。本节将尽可能详细的介绍…...

使用专属浏览器在国内直连GPT教程
Wildcard官方推特发文说他们最近推出了一款专门为访问OpenAI设计的浏览器。 根据官方消息,这是一款专门为访问OpenAI优选网络设计的浏览器,它通过为用户提供专用的家庭网络出口,确保了快速、稳定的连接。 用这个浏览器的最大好处就是直接用浏…...

Wireshark 抓包工具与长ping工具pinginfoview使用,安装包
一、Wireshark使用 打开软件,选择以太网 1、时间设置时间显示格式 这个时间戳不易直观,我们修改 2、抓包使用的命令 1)IP地址过滤 ip.addr192.168.1.114 //筛选出源IP或者目的IP地址是192.168.1.114的全部数据包。 ip.sr…...

分享Pandas 数据分析实战课程
分享Pandas 数据分析实战课程,3 小时掌握数据分析核心技能。 链接:https://pan.baidu.com/s/1Ikk3I1dfoFO0id3EBZJdGg?pwd4y83 提取码:4y83 链接:https://pan.quark.cn/s/fa2acd7513f4 提取码:yWu7...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
