Vue 常见面试题(一)
目录
1、Vue 的最大的优势是什么?(必会)
2、Vue 和 jQuery 两者之间的区别是什么?(必会)
3、MVVM 和 MVC 区别是什么?哪些场景适合?(必会)
1、基本定义
2、使用场景
3、两者之间的区别
4、Vue 数据双向绑定的原理是什么?(必会)
5、Object.defineProperty 和 Proxy 的区别(必会)
6、Vue 生命周期总共分为几个阶段?(必会)
7、第一次加载页面会触发哪几个钩子函数?(必会)
8、请说下封装 Vue 组件的过程?(必会)
9、Vue 组件如何进行传值的? (必会)
10、组件中写 name 选项有什么作用?(必会)
1、Vue 的最大的优势是什么?(必会)
2、Vue 和 jQuery 两者之间的区别是什么?(必会)
3、MVVM 和 MVC 区别是什么?哪些场景适合?(必会)
1、基本定义
2、使用场景
3、两者之间的区别
4、Vue 数据双向绑定的原理是什么?(必会)
5、Object.defineProperty 和 Proxy 的区别(必会)
6、Vue 生命周期总共分为几个阶段?(必会)
7、第一次加载页面会触发哪几个钩子函数?(必会)
8、请说下封装 Vue 组件的过程?(必会)
9、Vue 组件如何进行传值的? (必会)
10、组件中写 name 选项有什么作用?(必会)
相关文章:
)
Vue 常见面试题(一)
目录 1、Vue 的最大的优势是什么?(必会) 2、Vue 和 jQuery 两者之间的区别是什么?(必会) 3、MVVM 和 MVC 区别是什么?哪些场景适合?(必会) 1、基本定义 2…...

Elasticsearch 的 scroll API
对于大量数据,可以使用 Elasticsearch 的 scroll API 来分批次地读取数据,以避免一次性读取所有数据造成的内存负担。这段代码使用滚动查询(scroll)来分批次地读取数据。首先,它发送初始的搜索请求,并获取第…...

Leedcode刷题——2 字符串
注:以下代码均为c 1. 反转字符串 void reverseString(vector<char>& s) {int n s.size();int i, j;for(i 0, j n - 1; i < j; i, j--){swap(s[i], s[j]);}}2. 整数反转 int reverse(int x) {int rev 0;while(x ! 0){if(rev < INT_MIN / 10 || …...

2016年认证杯SPSSPRO杯数学建模B题(第二阶段)多帧图像的复原与融合全过程文档及程序
2016年认证杯SPSSPRO杯数学建模 B题 多帧图像的复原与融合 原题再现: 数码摄像技术被广泛使用于多种场合中。有时由于客观条件的限制,拍摄设备只能在较低的分辨率下成像。为简单起见,我们只考虑单色成像。假设成像的分辨率为 32 64&#x…...

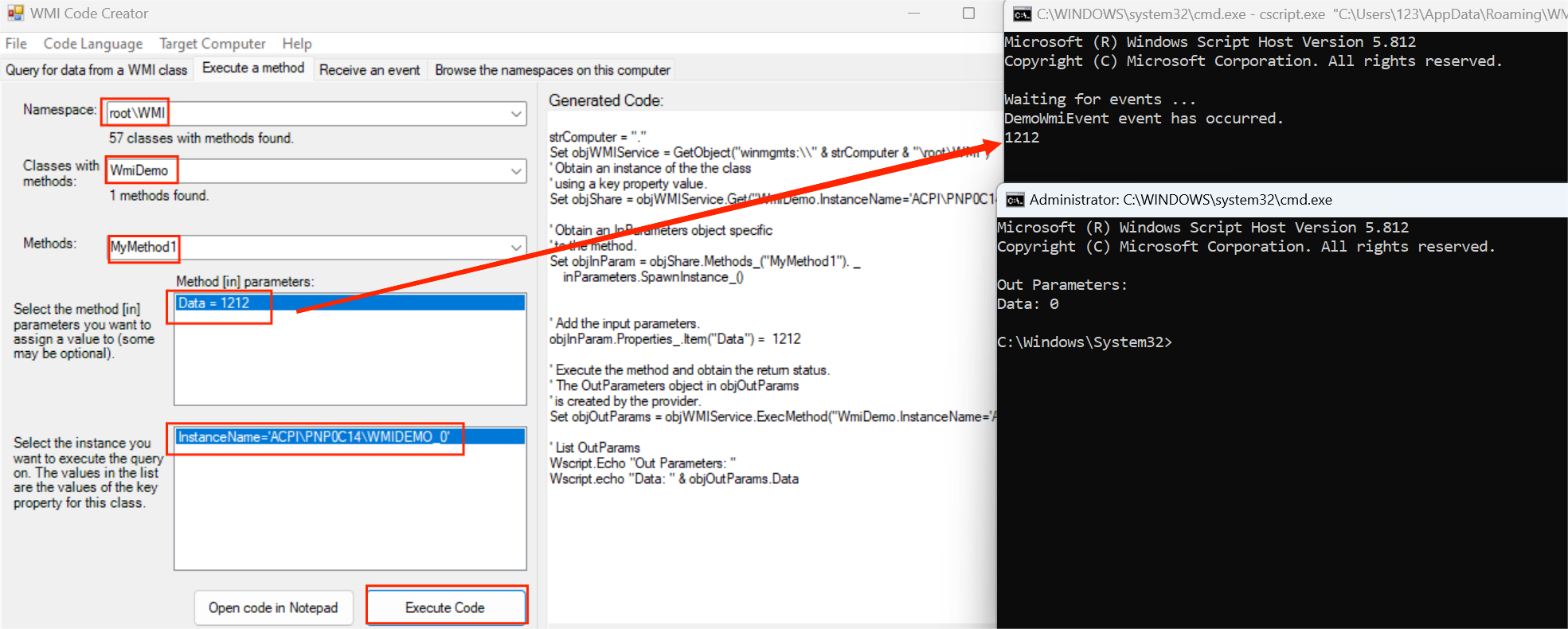
WMI接口设计实现
WMI是Windows操作系统管理数据和操作的基础设施,系统管理员可以使用VB Script、PowerShell及Windows API(C、C#等)管理本地或远程计算机。 使用WMI框架应用程序可以直接访问EC RAM、 I/O端口、Memory地址、寄存器、Setup NV设定值,…...

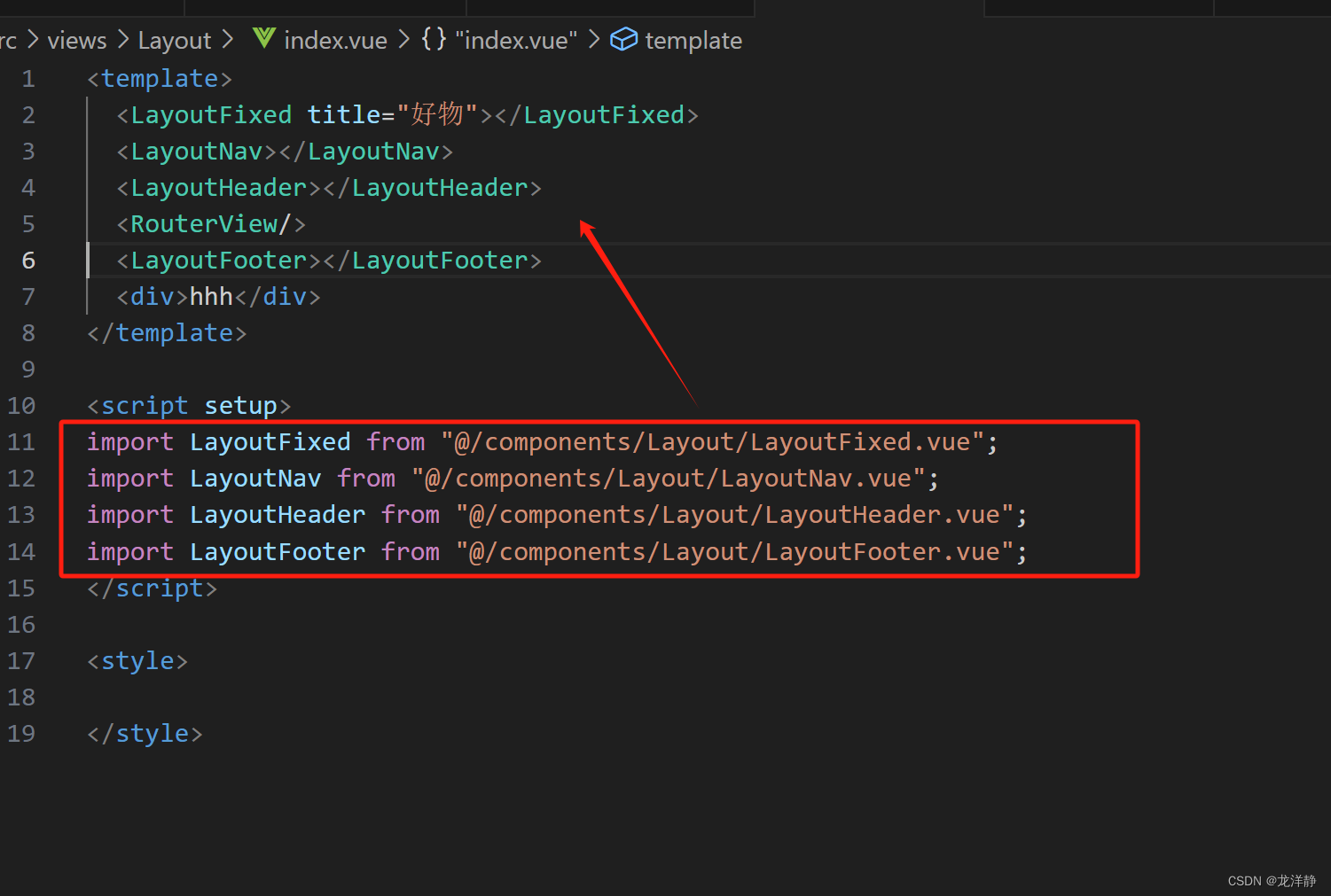
前端项目,个人笔记(二)【Vue-cli - 引入阿里矢量库图标 + 吸顶交互 + setup语法糖】
目录 1、项目中引入阿里矢量库图标 2、实现吸顶交互 3、语法糖--<script setup> 3.1、无需return 3.2、子组件接收父组件的值-props的使用 3.3、注册组件 1、项目中引入阿里矢量库图标 步骤一:进入阿里矢量库官网中:iconfont-阿里巴巴矢量…...

OpenCV 介绍使用
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV4.9.0开源计算机视觉库使用简要说明 下一篇: OpenCV(开源计算机视觉库:http://opencv.org)是一个开源库,包含数百种计算机视觉算法。…...

Python 10个面试题实例
当然!以下是10个Python面试题及其示例解决方案的中题目: 1.反转字符串: string "Hello, World!" reversed_string string[::-1] print(reversed_string)2.检查字符串是否为回文: def is_palindrome(string):return string string[::-1]r…...

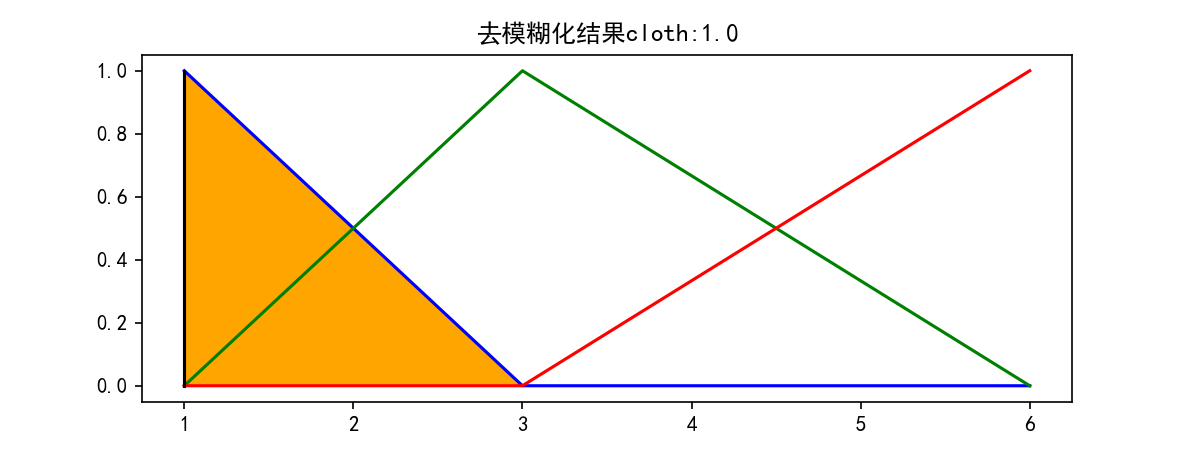
Python:熟悉简单的skfuzzy构建接近生活事件的模糊控制器”(附带详细注释说明)+ 测试结果
参考资料:https: // blog.csdn.net / shelgi / article / details / 126908418 ————通过下面这个例子,终于能理解一点模糊理论的应用了,感谢原作。 熟悉简单的skfuzzy构建接近生活事件的模糊控制器 假设下面这样的场景, 我们希望构建一套…...

opencv函数使用查找
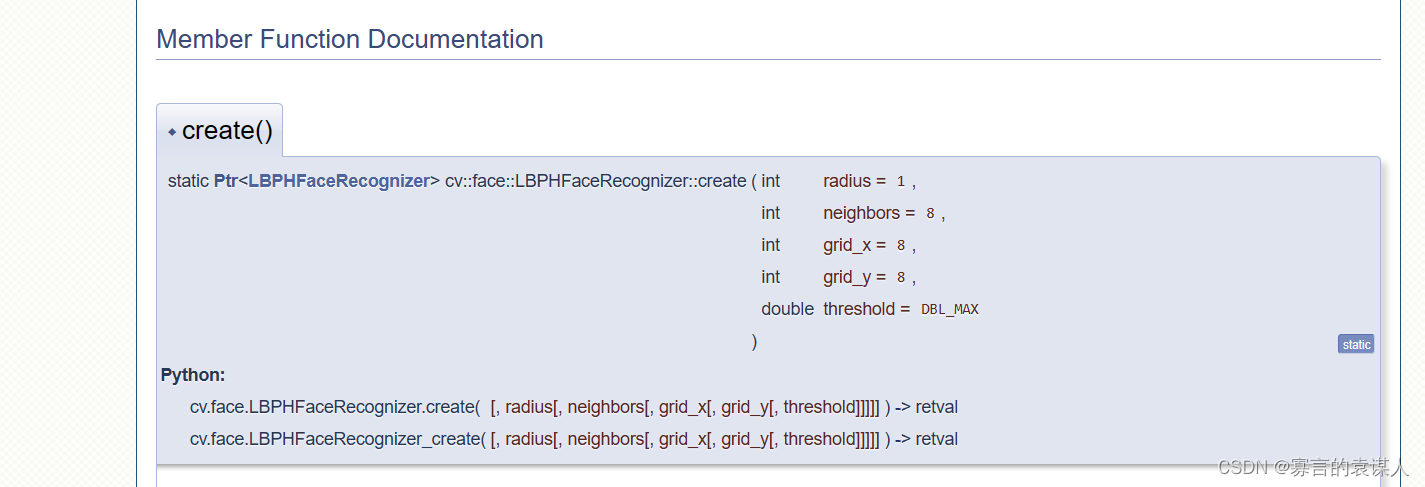
opencv官方文档地址:https://docs.opencv.org/4.x/index.html 先选对应的版本opencv-python 以这个函数为例子 model cv2.face.LBPHFaceRecognizer.create() 点开后找face类的LBP里面就有create函数的用法...

使用 pypdf 快速切分 PDF 文件
categories: [Python] tags: Python MacOS 写在前面 最近有小伙伴问我怎么把 PDF 文档切分成两个大小相近的 PDF文档, 要是在 mac 上, 直接无脑预览就行了, 但是这样不够跨平台, 之后我也尝试过 pymupdf, 但是奈何不支持 arm 架构, 后来还是用 Python 原生的 pypdf 了. 有 AI…...

Avalonia(11.0.2)+.NET6 打包运行到银河麒麟V10桌面系统
操作系统配置 项目结构 .net版本 这次我们是在银河麒麟V10系统上打包运行Avalonia(11.0.2)+.NET6.0的程序 开始打包 准备Linux下的桌面快捷方式以及图标 调整AvaloniaApplication2.Desktop.csproj的配置项,重点看下图红色线圈出来的部分,里面涉及到了LinuxPath的设置。完整的配…...

Mac nvm install failed python: not found
报错 $>./configure --prefix/Users/xxx/.nvm/versions/node/v12.22.12 < ./configure: line 3: exec: python: not found nvm: install v12.22.12 failed!解决方法 到 App 文件夹,并且打开 cd /System/Applications/Utilities/ open .记得改完 Rosetta 之…...

C语言基础知识复习(考研)
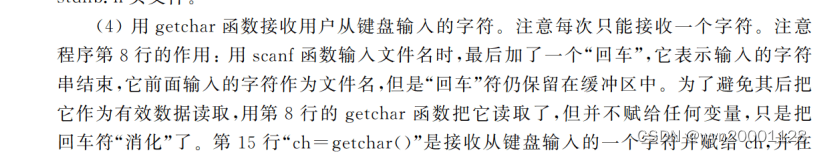
(1)C语言文件操作 1 什么是文件 文件有不同的类型,在程序设计中,主要用到两种文件: (1)程序文件。包括源程序文件(后缀为.c)、目标文件(后缀为.obj)、可执行这种文件的内容是程序代码。 (2)数据文件。文件的内容不是…...

Prometheus Grafana 配置仪表板
#grafana# 其实grafana提供了丰富的Prometheus数据源的仪表板,基本上主流的都有,通过下面官方地址可查阅 Dashboards | Grafana Labs 这里举例说明,配置node_exporter仪表板 首先,在上面的网站搜索 node 可以查到蛮多的仪表板…...

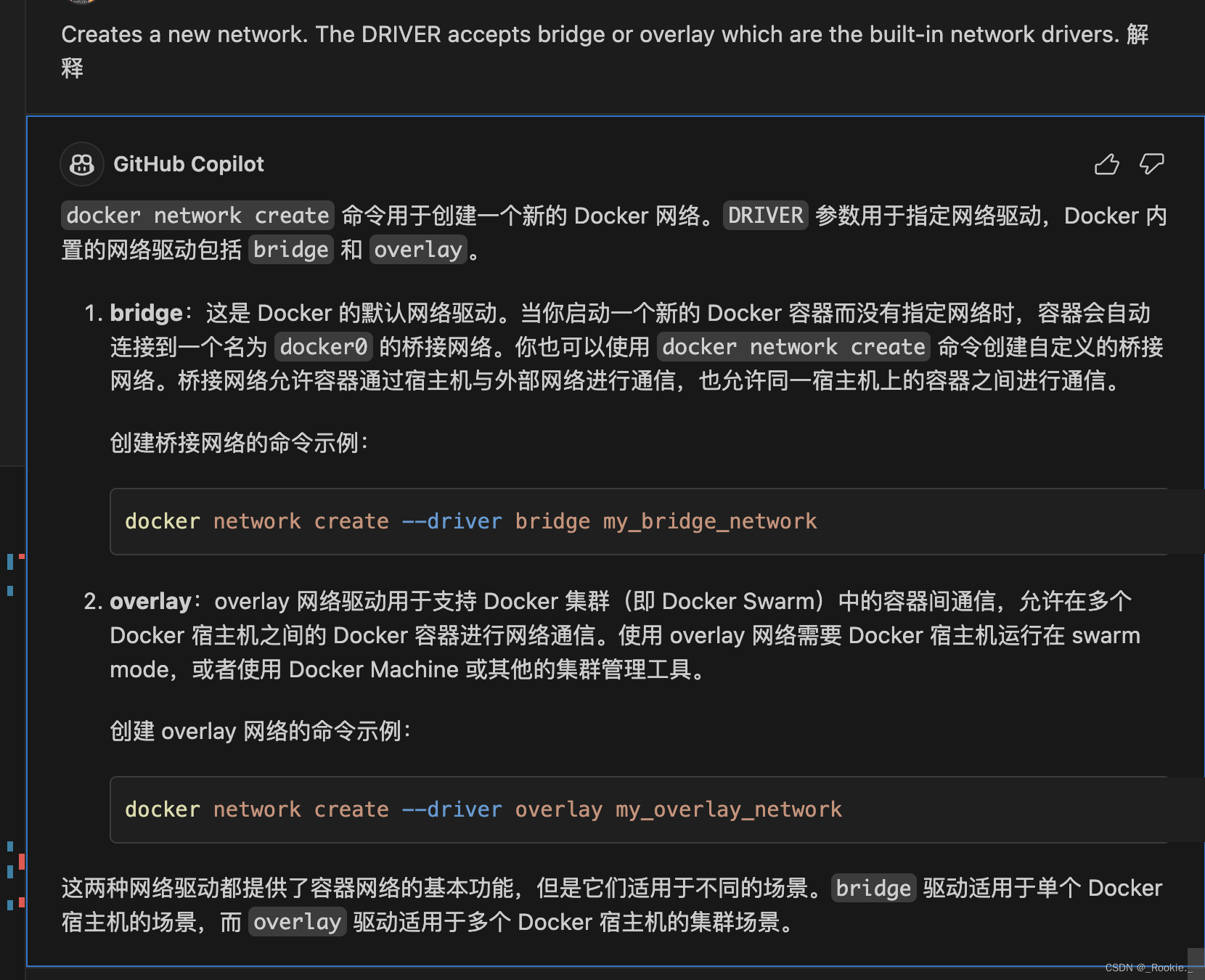
docker 哲学 - 网络桥接器、容器网络接口 、容器间的通信方式
1、解释 docker0 veth eth 2、vethXX 和 ethXX 是肯定一一对应吗 比如 eth1 对应 veth1 3、如果 A容器使用 默认创建方式 。定义他内部网络为 eth0,容器B使用 --network 连上 已创建的网络 172.89.2.1 。此时假设 B的 ip是 172.89.2.2 ,容器网络接口是 e…...
Python 将HTML转为PDF、图片、XML、XPS格式
网页内容是信息传播的主要形式之一。在Web开发中,有时候我们需要将HTML文件以不同的格式保存或分享,比如PDF、图片(如PNG或JPEG)、XML或XPS等。这些格式各有优势,适合不同的用途。在这篇文章中,我们将介绍如…...

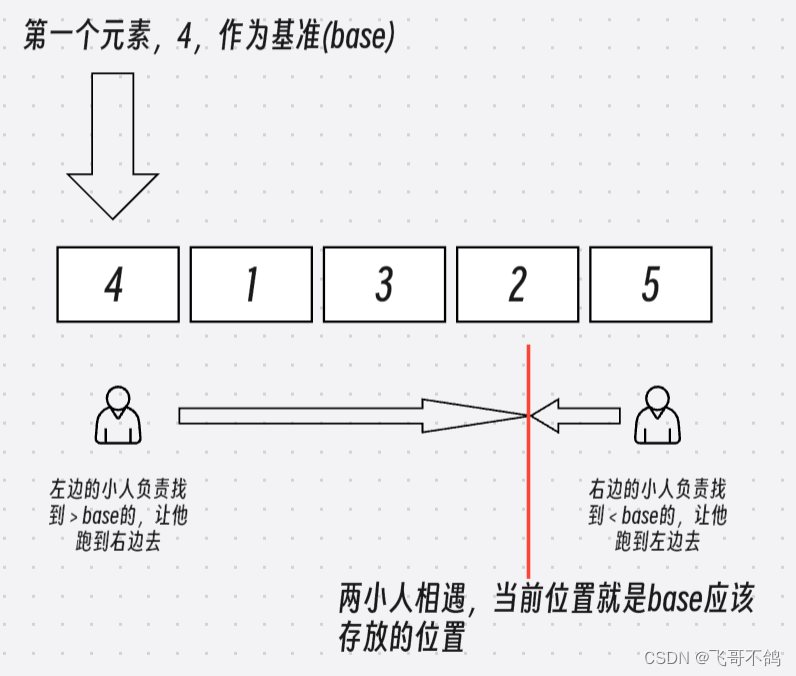
排序算法记录(冒泡+快排+归并)
文章目录 前言冒泡排序快速排序归并排序 前言 冒泡 快排 归并,这三种排序算法太过经典,但又很容易忘了。虽然一开始接触雀氏这些算法雀氏有些头大,但时间长了也还好。主要是回忆这些算法干了啥很耗时间。 如果在笔试时要写一个o(nlogn)的…...

简单聊聊如何更优雅地初始化对象:构造函数、Builder模式和静态工厂方法比较
大家好,我是G探险者。 在平时的java编程中,你肯定会有过对一些实体对象进行初始化的set操作,有的对象的属性较少可能还好点,当一个对象拥有许多属性时,通常的初始化方式可能显得笨拙而不直观,代码写的很不…...

跳过mysql权限验证来修改密码-GPT纯享版
建议重新配置一遍,弄成功好多次了,每次都出bug,又要重新弄,不是过期就是又登不进去了,我服了 电脑配置MySQL环境(详细)这个哥们的10min配完,轻轻松松, 旧方法ÿ…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
