微信小程序实战:无痛集成腾讯地图服务

在移动互联网时代,地图服务无疑是应用程序中最常见也最实用的功能之一。无论是导航定位、附近搜索还是路线规划,地图服务都能为用户提供极大的便利。在微信小程序开发中,我们可以轻松集成腾讯地图服务,为小程序赋能增值体验。本文将详细介绍如何在微信小程序中集成使用腾讯地图。
一、申请腾讯地图开发密钥
首先,我们需要前往 https://lbs.qq.com/ 注册并登录腾讯位置服务控制台,创建自己的应用并获取密钥(AppKey)。这个密钥将用于微信小程序对接腾讯地图服务。
二、微信小程序配置
- 在小程序管理后台"设置"-"第三方服务"中开通腾讯位置软件著作权人组件权限。
- 在"设置"-"源码管理"中上传腾讯位置服务著作权人组件。
三、引入腾讯地图组件
在需要使用地图服务的页面的json文件中配置:
{"usingComponents": {"map": "plugin://tencentMap" }
}
四、编写地图组件调用代码
<map id="map"longitude="{{longitude}}"latitude="{{latitude}}"scale="16"markers="{{markers}}"covers="{{covers}}"show-location
></map>
Page({data: {longitude: 116.403963, //经度latitude: 39.915119, //纬度markers: [{ //添加标记点id: 1, latitude: 39.915119,longitude: 116.403963,iconPath: '..../marker.png', //图片路径width: 20,height: 33}],covers: [{ //添加覆盖物id: 1,latitude: 39.915119, longitude: 116.403963, iconPath: '..../cover.png',rotate: 90}]},onReady(){//使用腾讯地图服务APIconst map = wx.createMapContext('map')//...}
})
五、使用腾讯地图服务API
在腾讯位置服务官网(lbs.qq.com),可以查看完整的服务端/客户端API文档,实现更多的功能。
以上是在微信小程序中集成腾讯地图服务的基本步骤。通过申请密钥、开通权限、引入地图组件并使用API,我们就可以在小程序中构建地图相关的功能,为用户提供便捷的服务。在实际开发过程中,我们还可以根据业务需求定制更多的交互和功能。
相关文章:

微信小程序实战:无痛集成腾讯地图服务
在移动互联网时代,地图服务无疑是应用程序中最常见也最实用的功能之一。无论是导航定位、附近搜索还是路线规划,地图服务都能为用户提供极大的便利。在微信小程序开发中,我们可以轻松集成腾讯地图服务,为小程序赋能增值体验。本文将详细介绍如何在微信小程序中集成使用腾讯地图…...

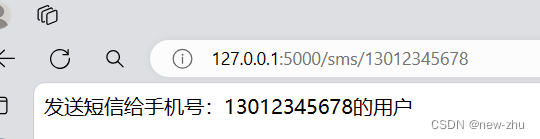
[flask]flask的路由
路由的基本定义 路由就是一种映射关系。是绑定应用程序(视图)和url地址的一种一对一的映射关系!在开发过程中,编写项目时所使用的路由往往是指代了框架/项目中用于完成路由功能的类,这个类一般就是路由类,…...

javaWeb项目-快捷酒店信息管理系统功能介绍
开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:Vue、ElementUI 关键技术:springboot、SSM、vue、MYSQL、MAVEN 数据库工具:Navicat、SQLyog 项目关键技术 1、JSP技术 JSP(Java…...

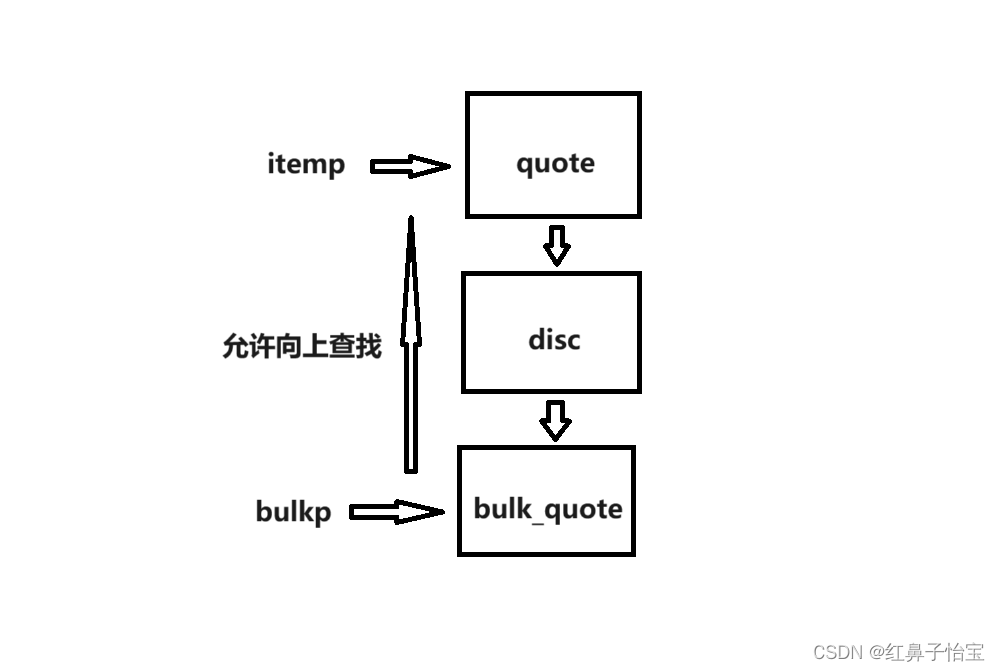
C++ primer 第十五章
1.OPP:概述 面向对象程序设计的核心思想是数据抽象、继承和动态绑定。 通过继承联系在一起的类构成一种层次关系,在层次关系的根部的是基类,基类下面的类是派生类 基类负责定义在层次关系中所有类共同拥有的成员,而每个派生类定义各自特有…...

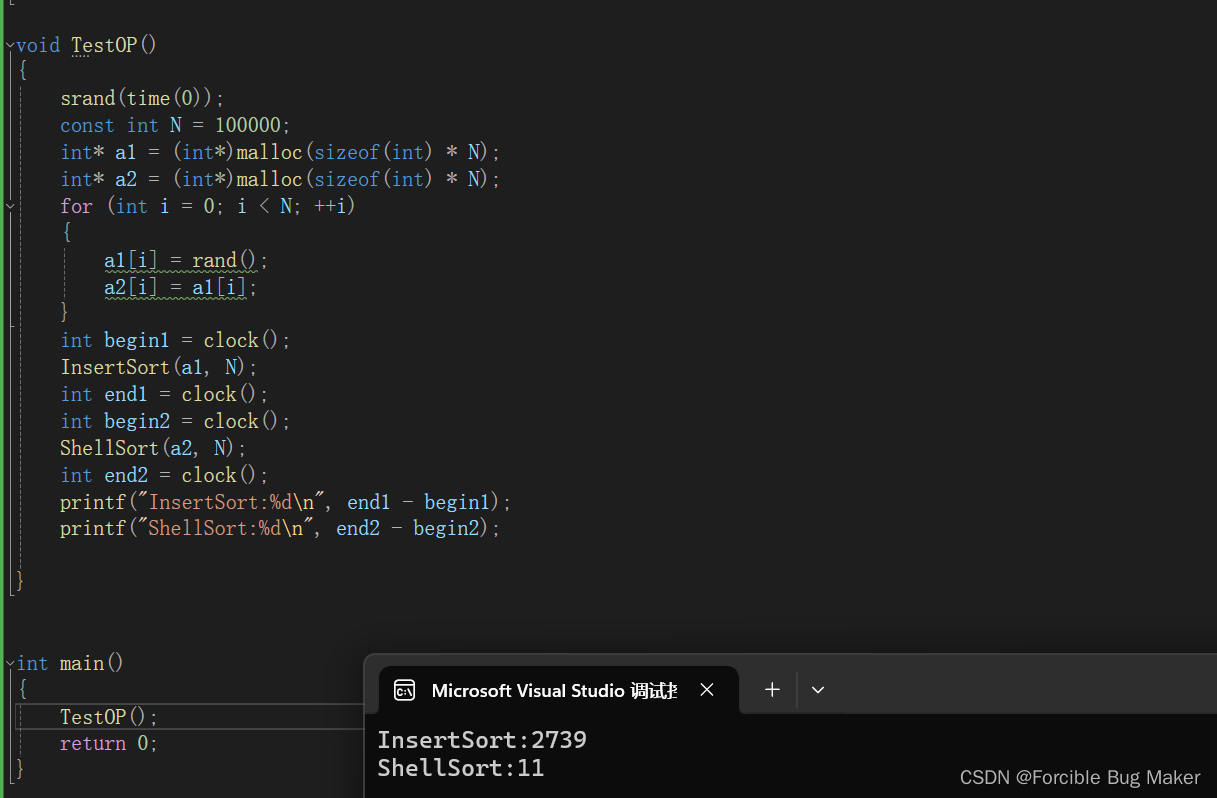
【数据结构与算法】直接插入排序和希尔排序
引言 进入了初阶数据结构的一个新的主题——排序。所谓排序,就是一串记录,按照其中的某几个或某些关键字的大小(一定的规则),递增或递减排列起来的操作。 排序的稳定性:在一定的规则下,两个值…...

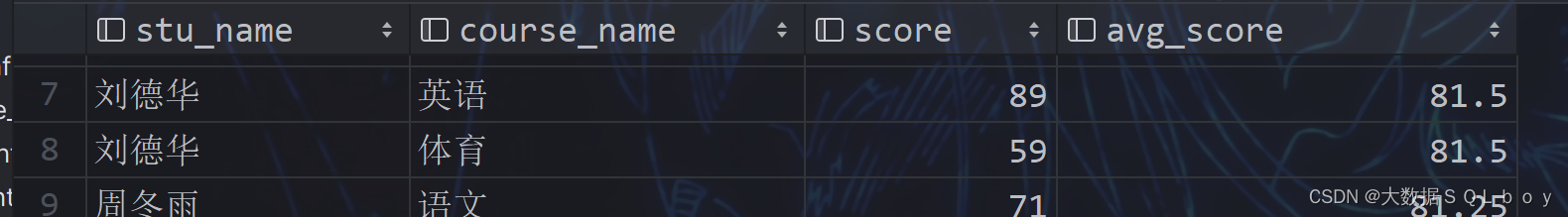
HQL,SQL刷题,尚硅谷
目录 相关表数据: 题目及思路解析: 多表连接 1、课程编号为"01"且课程分数小于60,按分数降序排列的学生信息 2、查询所有课程成绩在70分以上 的学生的姓名、课程名称和分数,按分数升序排列 3、查询该学生不同课程的成绩…...

随机生成用户名、密码、注册时间【Excel】
1.1简介 最近想虚拟一些数据,看下有没有自动生成的工具。百度看了下,大概有这么几种方法 1.excel内置公式函数处理 2.使用使用VBA宏生成随机 3.下载方方格子,emm工具是个好工具,蛮多功能的,每月8块 4.Java函数实现…...

C++函数模板详解(结合代码)
目录 1. 模板概念 2. 函数模板语法 3. 函数模板注意事项 4. 函数模板案例 5. 普通函数与函数模板的区别 6. 普通函数与函数模板的调用规则 7. 模板的局限性 1. 模板概念 在C中,模板是一种通用的程序设计工具,它允许我们处理多种数据类型而不是固…...

Nest学习随笔
一、Middleware(中间件)、Interceptor(拦截器)、ExceptionFilter(异常过滤器) 执行顺序 接口调用正常:Middleware > Interceptor接口调用异常:Middleware > ExceptionFilter 二、访问静态文件 使用 nestjs/serve-static 依赖 配置方法&#x…...

二十二、软考-系统架构设计师笔记-真题解析-2018年真题
软考-系统架构设计师-2018年上午选择题真题 考试时间 8:30 ~ 11:00 150分钟 1.在磁盘调度管理中,应先进行移臂调度,再进行旋转调度。假设磁盘移动臂位于21号柱面上,进程的请求序列如下表所示。如果采用最短移臂调度算法,那么系统…...

2024最新最全Selenium自动化测试面试题!
1、什么是自动化测试、自动化测试的优势是什么? 通过工具或脚本代替手工测试执行过程的测试都叫自动化测试。 自动化测试的优势: 1、减少回归测试成本 2、减少兼容性测试成本 3、提高测试反馈速度 4、提高测试覆盖率 5、让测试工程师做更有意义的…...

Docker 搭建Redis集群
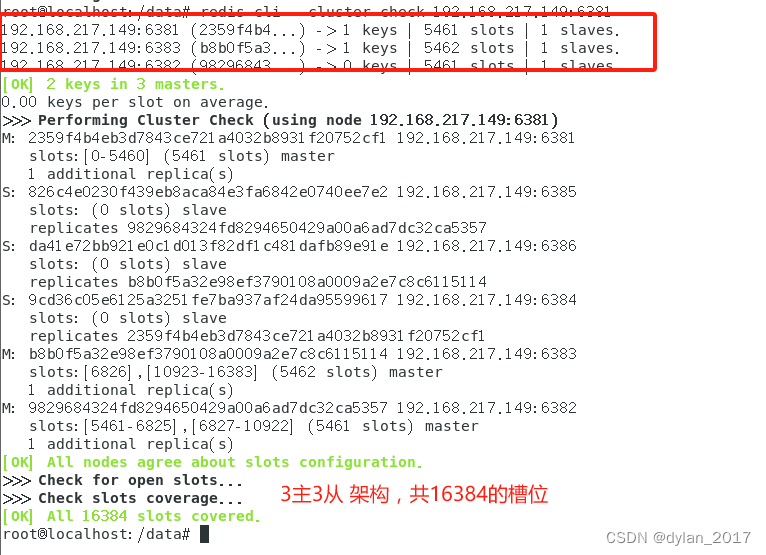
目录 1. 3主3从架构说明 2. 3主3从Redis集群配置 2.1关闭防火墙启动docker后台服务 2.2 新建6个docker容器实例 2.3 进去任意一台redis容器,为6台机器构建集群关系 2.4 进去6381,查看集群状态 3. 主从容错切换迁移 3.1 数据读写存储 3.1.1 查看…...

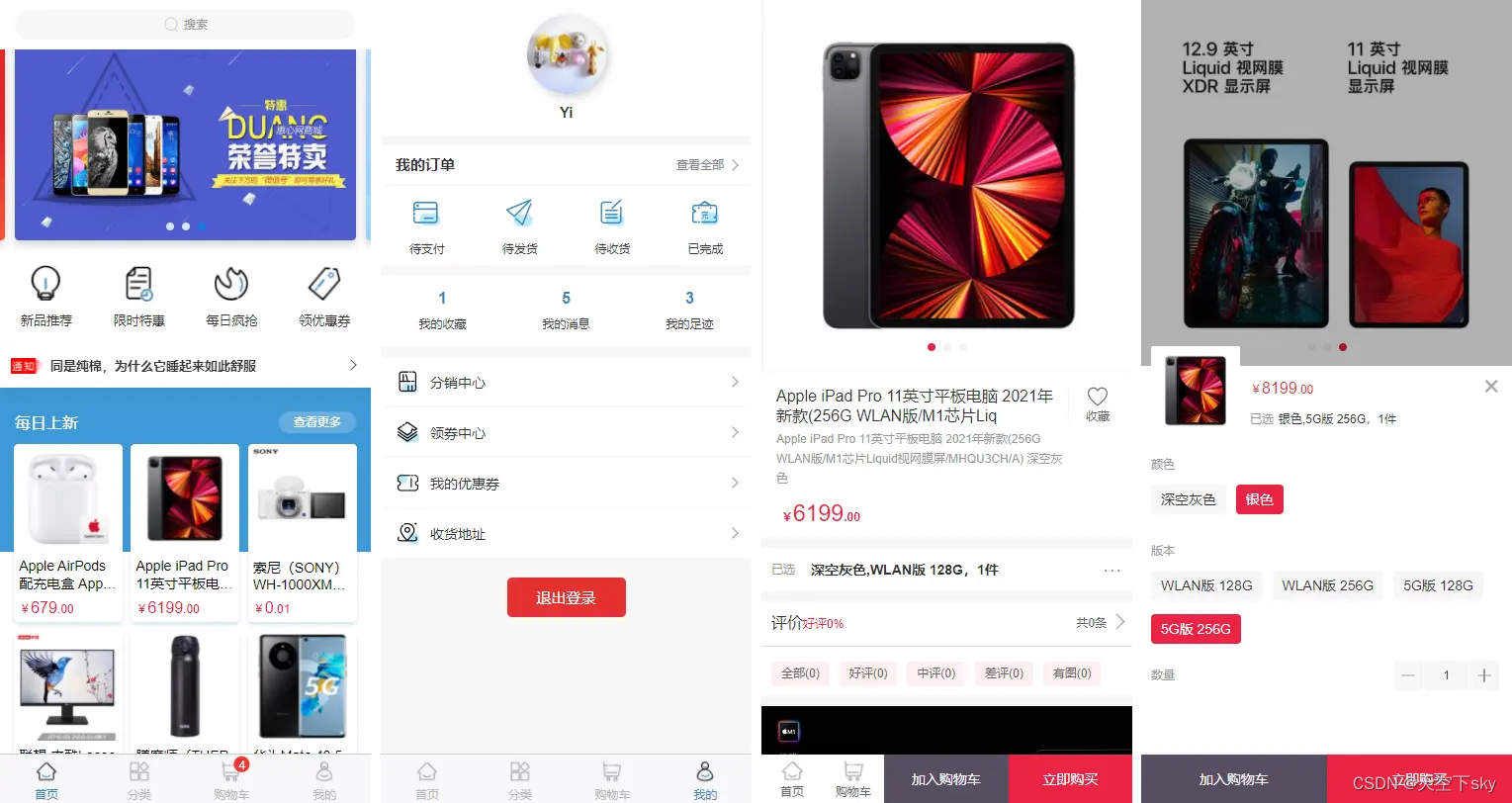
spring boot商城、商城源码 欢迎交流
一个基于spring boot、spring oauth2.0、mybatis、redis的轻量级、前后端分离、防范xss攻击、拥有分布式锁,为生产环境多实例完全准备,数据库为b2b2c设计,拥有完整sku和下单流程的商城 联系: V-Tavendor...

全面解析“通义千问”:功能、优势与使用指南
引言: “通义千问”是由阿里云研发的一款先进的人工智能语言模型,以其强大的自然语言处理能力与广泛的知识覆盖面,在教育、咨询、信息检索等领域发挥着重要作用。本文将详细介绍“通义千问”的核心功能、显著优势以及具体使用方法。 一、“…...

【第三方登录】Google邮箱
登录谷歌邮箱开发者 https://console.developers.google.com/ 先创建项目 我们用的web应用 设置回调 核心主要: 1.创建应用 2.创建客户端ID 3.设置域名和重定向URL 4.对外公开,这样所有的gmail邮箱 都能参与测试PHP代码实现 引入第三方包 h…...

oslo_config学习小结
2.配置文件加载方法 2.1基础 配置文件指的是文件以.conf,.ini结尾等内容为配置项的文件,配置文件内容格式一般为 [DEFAULT] option value [sectiona] optiona valuea optionb valueb [sectionb] optionc valuec optiond valued 2.2加载方法…...

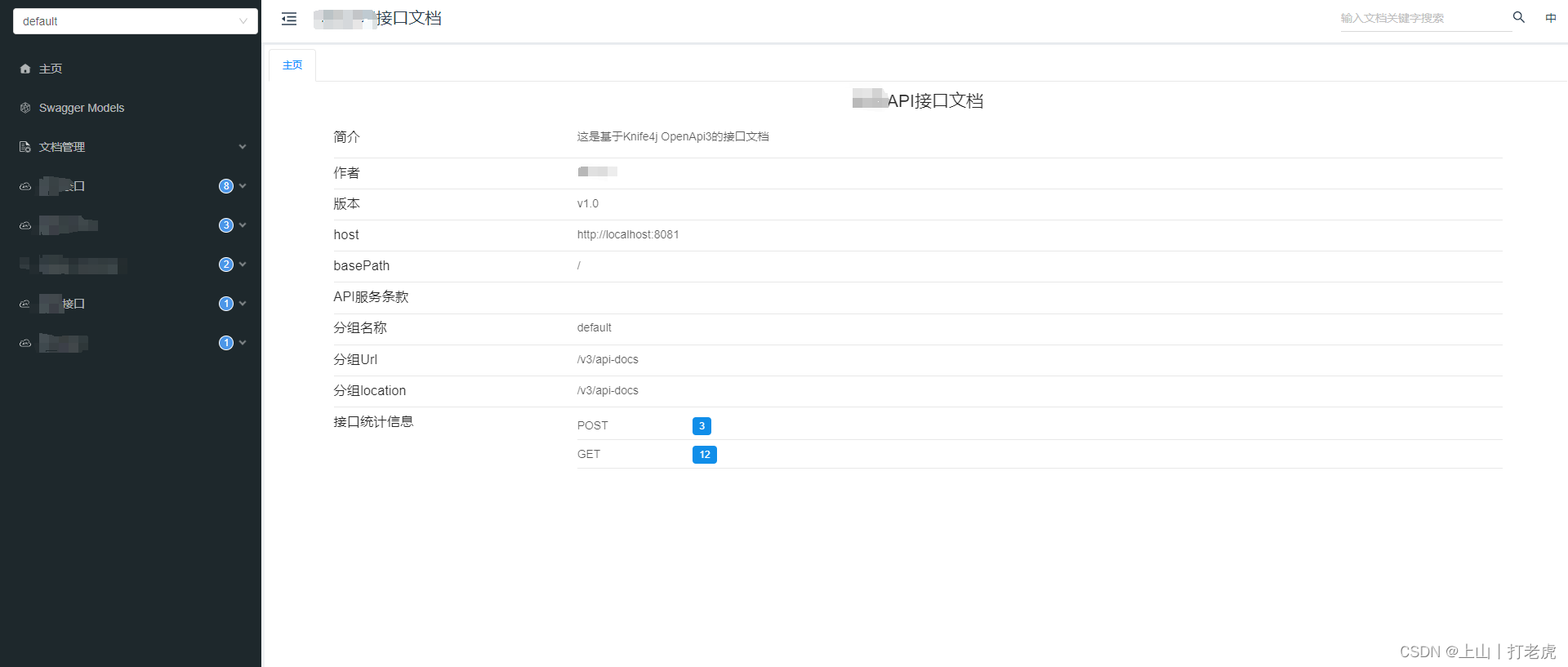
SpringBoot2.6.3 + knife4j-openapi3
1.引入项目依赖: <dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-openapi3-spring-boot-starter</artifactId><version>4.5.0</version> </dependency> 2.新增配置文件 import io.swag…...

PostgreSQL FDW(外部表) 简介
1、FDW: 外部表 背景 提供外部数据源的透明访问机制。PostgreSQL fdw(Foreign Data Wrapper)是一种外部访问接口,可以在PG数据库中创建外部表,用户访问的时候与访问本地表的方法一样,支持增删改查。 而数据则是存储在外部,外部可以是一个远程的pg数据库或者其他数据库(…...

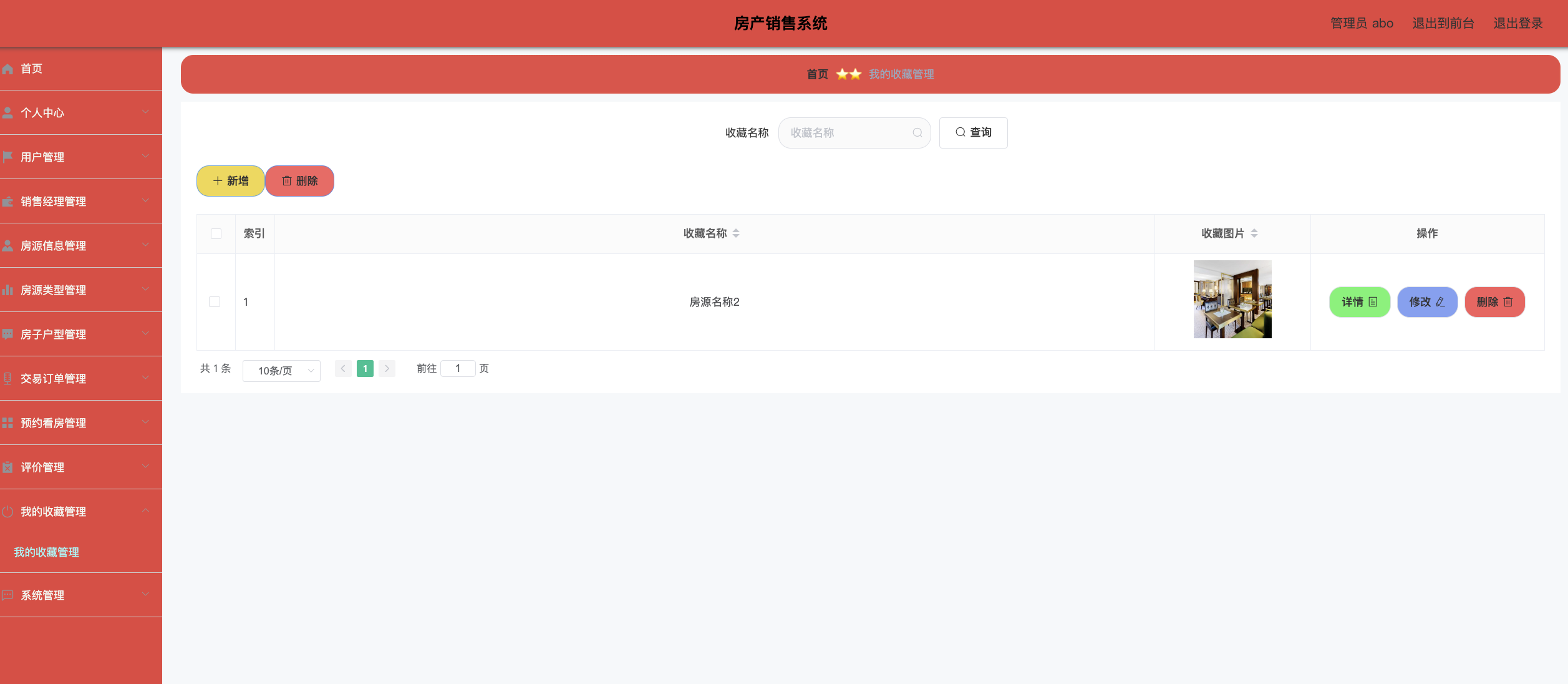
Java项目:75 springboot房产销售系统
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 使用房产销售系统分为管理员和用户、销售经理三个角色的权限子模块。 管理员所能使用的功能主要有:首页、个人中心、用户管理、销…...

2.6 IDE(集成开发环境)是什么
IDE(集成开发环境)是什么 IDE 是 Integrated Development Environment 的缩写,中文称为集成开发环境,用来表示辅助程序员开发的应用软件,是它们的一个总称。 通过前面章节的学习我们知道,运行 C 语言&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
