Web核心
目录
- Web核心
- HTTP
- 概念:
- 协议特点:
- 请求数据格式
- 响应数据格式
- Tomcat
- 简介
- 基本使用
- 配置
- 部署项目
- IDEA中创建 Maven Web 项目
- IDEA使用Tomcat
- Servlet
- 简介
- 快速入门
- 执行流程
- 生命周期
- 体系结构
- Servlet urlPattern配置
- 一个Servlet,可以配置多个 urlPattern
- urlPattern 配置规则
- XML 配置方式编写 Servlet
- Request&Response
- Request:获取请求数据
- Resquest 继承体系
- Request 获取请求数据
- 获取请求参数
- 通用方式获取请求参数
- 中文乱码
- Request 请求转发
- Response:设置响应数据
- Response 设置响应数据功能介绍
- Response 完成重定向
- 路径问题
- Response 响应字符数据
- Response 响应字节数据
- JSP
- 简介
- JSP快速入门
- JSP原理
- JSP脚本
- EL表达式
- JSTL标签
- MVC模式和三层架构
- MVC模式
- 三层架构
- MVC模式和三层架构的区别
- 会话跟踪技术
- Cookie
- Cookie基本使用
- 发送 Cookie
- 获取 Cookie
- Cookie原理
- Cookie使用细节
- Cookie 存活时间
- Cookie存储中文
- Session
- Session基本使用
- Session原理
- Session使用细节
- Session钝化、活化
- Session 销毁
- Cookie 和 Session 的区别
- Filter
- 快速入门
- 执行流程
- 使用细节
- Filter拦截路径配置
- 过滤器链
- Listener
- ServletContextListener使用
- Ajax
- AJAX快速入门
- Axios异步框架
- 快速入门
- 请求方式别名
- JSON
- 基础语法
- JSON对象和Java对象转换
- VUE
- 快速入门
- 常用指令
- 生命周期
- Element
- 快速入门
- 布局
- 组件
Web核心
Web: 全球广域网,也成为万维网(www),能够通过浏览器访问的网站
JavaWeb: 是用 Java 技术来解决相关 Web 互联网领域的技术栈
JavaWeb技术栈:
- B/S架构:Browser/Sever,浏览器/服务器 架构模式,特点是,客户端只需要浏览器 ,应用程序的逻辑和数据存储在服务器端,浏览器只需要请求服务器,获取Web资源,服务器把Web资源发给浏览器即可
- 好处:易于维护升级:服务器升级后,客户端无需任何部署就可以使用到最新的版本
- 静态资源:HTML、CSS、JavaScript、图片等,负责页面展现
- 动态资源:Serlet、JSP等,负责逻辑处理
- 数据库:负责存储数据
- HTTP协议:定义通信规则
- Web服务器:负责解析HTTP协议,解析请求数据,并发送响应数据
HTTP
概念:
Hyper Text Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则
协议特点:
- 基于TCP协议:面向连接、安全
- 基于请求-响应模型的:一次请求对应一次响应
- HTTP协议是无状态的协议:对于事务处理没有记忆能力,每次请求-响应都是独立的
- 缺点:多次请求间不能共享数据,Java中使用会话技术(Cookie、Session)来解决这个问题
- 优点:速度快
请求数据格式
分3部分:
- 请求行:请求数据的第一行,其中GET表示请求方式,/ 表示请求资源路径,HTTP/1.1表示协议版本
- 请求头:第二行开始,格式为key:value形式
- 请求体:POST请求的最后一部分,存放请求参数

GET请求和POST请求区别:
- GET请求的请求参数在请求行中,没有请求体,POST请求的请求参数在请求体中
- GET请求的请求参数大小有限制,POST没有
常见的HTTP请求头:
- Host:表示请求的主机名
- User-Agent:浏览器版本,例如Chrome浏览器的标识类似Mozilla/5.0……Chrome/79,IE浏览器标识类似Mozilla/5.0(Windows NT……)like Gecko
- Accpet:表示浏览器能接收的资源类型,如
text/*、image/*或者*/*表示所有 - Accpet-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页
- Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip、deflate等
响应数据格式
分3部分:
- 响应行:响应数据的第一行,其中HTTP/1.1表示协议版本,200表示响应状态码,OK表示状态码描述
- 响应头:第二行开始,格式为key:value形式
- 响应体:最后一部分,存放响应数据

常见的HTTP响应头:
- Content-Type:表示响应内容的类型,例如text/html、image/jpeg
- Content-Length:表示响应内容的长度(字节数)
- Content-Encoding:表示该响应压缩算法,例如gzip
- Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒
状态码大类
| 状态码分类 | 说明 |
|---|---|
| 1xx | 响应中——临时状态码,表示请求已经接受,告诉客户端应该继续请求或者如果它已经完成则忽略它 |
| 2xx | 成功——表示请求已经被成功接收,处理已完成 |
| 3xx | 重定向——重定向到其它地方:它让客户端再发起一个请求以完成整个处理。 |
| 4xx | 客户端错误——处理发生错误,责任在客户端,如:客户端的请求一个不存在的资源,客户端未被授权,禁止访问等 |
| 5xx | 服务器端错误——处理发生错误,责任在服务端,如:服务端抛出异常,路由出错,HTTP版本不支持等 |
状态码大全:https://cloud.tencent.com/developer/chapter/13553
常见的响应状态码
| 状态码 | 英文描述 | 解释 |
|---|---|---|
| 200 | OK | 客户端请求成功,即处理成功,这是我们最想看到的状态码 |
| 302 | Found | 指示所请求的资源已移动到由Location响应头给定的 URL,浏览器会自动重新访问到这个页面 |
| 304 | Not Modified | 告诉客户端,你请求的资源至上次取得后,服务端并未更改,你直接用你本地缓存吧。隐式重定向 |
| 400 | Bad Request | 客户端请求有语法错误,不能被服务器所理解 |
| 403 | Forbidden | 服务器收到请求,但是拒绝提供服务,比如:没有权限访问相关资源 |
| 404 | Not Found | 请求资源不存在,一般是URL输入有误,或者网站资源被删除了 |
| 428 | Precondition Required | 服务器要求有条件的请求,告诉客户端要想访问该资源,必须携带特定的请求头 |
| 429 | Too Many Requests | 太多请求,可以限制客户端请求某个资源的数量,配合 Retry-After(多长时间后可以请求)响应头一起使用 |
| 431 | Request Header Fields Too Large | 请求头太大,服务器不愿意处理请求,因为它的头部字段太大。请求可以在减少请求头域的大小后重新提交。 |
| 405 | Method Not Allowed | 请求方式有误,比如应该用GET请求方式的资源,用了POST |
| 500 | Internal Server Error | 服务器发生不可预期的错误。服务器出异常了,赶紧看日志去吧 |
| 503 | Service Unavailable | 服务器尚未准备好处理请求,服务器刚刚启动,还未初始化好 |
| 511 | Network Authentication Required | 客户端需要进行身份验证才能获得网络访问权限 |
Tomcat
简介
Tomcat是一个Web服务器(应用程序),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加简便,主要功能是“提供网上信息浏览服务”
Tomcat 是 Apache 软件基金会的一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量的 JavaEE 规范
JavaEE:Java Enterprise Edition,Java 企业版,指 Java 企业级开发的技术规范总和,包含13项技术规范(JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF)
Tomcat也被称为Web容器、Servlet容器,Servlet需要依赖Tomcat才能运行
官网:Apache Tomcat® - Welcome!
基本使用
- 下载:官网下载
- 安装:绿色版,直接解压即可
- 卸载:直接删除目录即可
- 启动:双击 bin目录下的 startup.bat
- 控制台中文乱码(TomCat默认字符集是UTF-8,Window控制台是GBK)
- conf/logging.properties中的java.util.logging.ConsoleHandler.encoding = UTF-8改为GBK
- 关闭:
- 直接关掉运行窗口:强制关闭
- bin\shutdown.bat:正常关闭
- Ctrl + C :正常关闭
配置
-
修改启动端口号:conf/server.xml

- 注意:HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号
-
启动时可能出现的问题:
-
端口号冲突:找到对应程序,将其关闭掉

-
启动窗口一闪而过:检查JAVA_HOME环境变量是否正确配置
-
部署项目
将项目放置到 webapps 目录下,即部署完成
一般 JavaWeb项目会被打成 war 包,然后将 war 包放到 webapps目录下,Tomcat会自动解压缩 war 文件
IDEA中创建 Maven Web 项目
Web项目结构:
-
Maven Web项目结构:开发中的项目

-
部署的 JavaWeb 项目结构:开发完成,可以部署


创建项目:
-
使用骨架(骨架:项目模板)

-
不使用骨架

IDEA使用Tomcat
有两种方式:
-
将本地 Tomcat 集成到 IDEA 中,然后进行项目部署即可

-
IDEA 中使用 Tomcat Maven 插件

Servlet
简介
Servlet 是 Java 提供的一门动态 Web 资源开发技术,是 JavaEE 规范之一,其实就是一个接口,将来需要定义 Servlet 类实现 Servlet 接口,并且由 Web 服务器运行 Servlet
快速入门
-
创建 Web 项目,导入 Servlet 依赖坐标
<dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope> //该标签一定要,设置的是依赖的范围(测试和编译有效,运行环境无效),因为 Tomcat 中自带了Servlet的jar包,运行时会冲突 </dependency> -
创建:定义一个类,实现 Servlet 接口,并重写接口中所有方法,并在 service 方法中输入一句话
public class ServletDemo1 implements Servlet {public void service() {} } -
配置:在类上使用 @WebServlet 注解,配置该 Servlet 的访问路径
@WebServlet("/demo1") public class ServletDemo1 implements Servlet { -
访问:启动 Tomcat ,浏览器输入 URL 访问该 Servlet
http://localhost:8080/Servlet/demo1
执行流程

Servlet 由谁创建? Servlet 方法由谁调用?
- Servlet 由 Web 服务器创建,Servlet方法由 Web 服务器调用
服务器怎么知道 Servlet 中一定有 service 方法?
- 因为我们自己定义的 Servlet,必须实现 Servlet 接口并复写其方法,而 Servlet 接口中有 service 方法
生命周期
Servlet 对象的生命周期指其从被创建到被销毁的整个过程
Servlet 运行在 Servlet 容器(Web服务器)中,其生命周期由容器来管理,分为4个阶段:
-
加载和实例化:默认情况下,当 servlet 第一次被访问时,由容器创建 Servlet 对象
@WebServlet(urlPatterns = “/demo1”, loadOnStartup = 1)
配置路径时,配置loadOnstartup参数
负整数(默认情况,值为-1):第一次被访问时创建 Servlet 对象
0或正整数:服务器启动时创建 Servlet 对象,数字越小优先级越高
-
初始化:在 Servlet 实例化之后,容器将调用 Servlet 的 init() 方法初始化这个对象,完成一些如加载配置文件、创建连接等初始化的工作,该方法只调用一次
-
请求处理:每次请求 Servlet 时,Servlet 容器都会调用 Servlet 的 service() 方法对请求进行处理
-
服务终止:当需要释放内存或者容器关闭时,容器就会调用 Servlet 实例的 destroy() 方法完成资源的释放,在 destroy() 方法调用之后,容器会释放这个 Servlet 实例,该实例随后会被 Java 的垃圾收集器所回收
体系结构

将来针对的B/S架构的web项目,都是针对HTTP协议,所以自定义Servlet,会继承HttpServlet
@WebServlet("/demo4") public class ServletDemo4 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("Get……");//Get 请求方式处理逻辑}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("Post……");//Post 请求方式处理逻辑} }
- HttpServlet 中为什么要根据请求方式的不同,调用不同方法?
- 如何调用?
HttpServlet 原理:
HTTP协议中,GET和POST请求方式的数据格式不一样,将来想要在 Servlet 中处理请求参数,得在 service() 方法中判断请求方式,并且根据请求方式的不同,分别进行处理
HttpServlet 使用步骤
- 继承 HttpServlet
- 重写 doGet 和 doPost 方法
HttpServlet原理
获取请求方式,并根据不同的请求方式,调用不同的 doXXX 方法
Servlet urlPattern配置
Servlet 要想被访问,必须配置其访问路径(urlPattern)
一个Servlet,可以配置多个 urlPattern
@WebServlet(urlPatterns = {"/demo5", "/demo6"}) 该注解加在类上面
urlPattern 配置规则
-
精确匹配
-
配置路径:@WebServlet(“/user/select”)
-
访问路径:
localhost:8080/web-demo/user/select
-
-
目录匹配
-
配置路径:@WebServlet(“/user/*”)
-
访问路径:
localhost:8080/web-demo/user/aaa
localhost:8080/web-demo/user/bbb
-
注意: 如果精确匹配和目录匹配出现冲突(相同的目录),精确匹配的优先级比目录匹配的优先级高
-
-
扩展名匹配
-
配置路径:@WebServlet(“*.do”)
-
访问路径:
localhost:8080/web-demo/aaa.do
localhost:8080/web-demo/bbb.do
-
注意: *.do之前不可以加斜杠(" / ")
-
-
任意匹配
-
配置路径:
@WebServlet(“/”)
@WebServlet(“/*”)
-
访问路径:
localhost:8080/web-demo/hehe
localhost:8080/web-demo/haha
-
注意: / 和 /* 的区别:
当项目中的 Servlet 配置了 " / ",会覆盖掉 tomcat 中的 DefaultServlet(conf文件夹下的web.xml中,defaultServlet会处理项目中的静态资源,如果覆盖掉会导致静态资源访问不到),当其他的 url-pattern 都匹配不上时会走这个 Servlet
当项目中配置了" /* ",意味着匹配任意访问路径
-
优先级: 精确路径 > 目录路径 > 扩展名路径 > /* > /
XML 配置方式编写 Servlet
Servlet 从3.0版本后开始支持使用注解配置,3.0版本前只支持 XML 配置文件的配置方式
步骤:
-
编写 Servlet 类
-
在 web.xml 中配置该 Servlet
<!--Servlet 全类名--> <servlet> //servlet名,可以随便起<servlet-name>demo6</servlet-name> //java文件全路径<servlet-class>com/xixi/web/ServletDemo6.java</servlet-class> </servlet><!--Servlet 访问路径--> <servlet-mapping> //上方servlet的名字<servlet-name>demo6</servlet-name> //网页上资源的访问路径<url-pattern>/demo6</url-pattern> </servlet-mapping>
Request&Response

Request:获取请求数据
Resquest 继承体系

Tomcat 需要解析请求参数,封装为 Request对象,并且创建 Request 对象传递到service方法中,使用 Request对象,查阅 JavaEE API 文档的 HttpServletRequest 接口
Request 获取请求数据
获取请求参数
请求数据的3部分:
-
请求行:
GET/request-demo/req1?username=zhangsan HTTP/1.1String getMethod():获取请求方式
GETString getContextPath():获取虚拟目录(项目访问路径)
/request-demo 通过在pom.xml中的tomcat中添加项目的访问路径的方式来进行动态获取路径
<build><plugins><!-- tomcat 插件 --><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version> <!-- <configuration><path>/xxx</path> 通过动态的项目访问路径</configuration>--></plugin></plugins></build>StringBuffer getRequesetURL():获取URL(统一资源定位符)
http://localhost:8080/request-demo/req1String getRequestURI():获取URI(统一资源标识符)
/request-demo/req1String getQueryString():获取请求参数(GET方式)
username=zhangsans&…… -
请求头:
User-Agent:Mozilla/5.0 Chrome/91.0.4472.106String getHeader(String name):根据请求头名称,获取值
-
请求体:
username=superbaby&password=123ServletInputStream getInputStream():获取字节输入流
BufferedReader getReader():获取字符输入流
通用方式获取请求参数
请求参数获取方式:
-
GET 方式:
String getQueryString()
-
POST 方式:
BufferedRead getReader()

通用方式获取请求参数:
-
Map<String, String[ ]> getParameterMap():获取所有参数Map集合
// 1.获取所有参数的 Map 集合 Map<String, String[]> map = req.getParameterMap(); for (String key : map.keySet()) {System.out.print(key + ":");// 获取值String[] values = map.get(key);for (String value : values) {System.out.print(values + " ");}System.out.println(); }System.out.println("------"); -
String[ ] getParameterValues(String name):根据名称获取参数值(数组)
// 2. 根据 key 获取参数值,数组 String[] hobbies = req.getParameterValues("hobby"); for (String hobby : hobbies) {System.out.println(hobby); } -
String getParameter(String name):根据名称获取参数值(单个值)
// 3. 根据 key 获取单个参数值 String username = req.getParameter("username"); String password = req.getParameter("password");System.out.println(username); System.out.println(password);
中文乱码
- POST 方式:设置输入流的编码
req.setCharacterEncoding("UTF-8");
//1.解决中文乱码:POST方式:getReader() req.setCharacterEncoding("UTF-8");//2.获取 username String username = req.getParameter("username"); System.out.println(username);
-
通用方式(GET / POST):先解码,再编码
// GET ,获取参数方式:getQueryString // 乱码原因,tomcat进行URL解码,默认字符集是 ISO-8859-1 String username = "张三";// 1. 先对乱码数据进行编码:转为字节数组 //byte[] bytes = username.getBytes(StandardCharsets.ISO_8859_1);// 2. 字节数组解码 //username = new String(bytes, StandardCharsets.UTF_8); //替换上方两行代码 username = new String(username.getBytes(StandardCharsets.ISO_8859_1), StandardCharsets.UTF_8); -
URL 编码实现方式:
编码:
URLEncoder.encode(str, “utf-8”);
解码:
URLDecoder.decode(str, “ISO-8859-1”);

Request 请求转发
请求转发(forward):一种在服务器内部的资源跳转方式

实现方式:
req.getRequestDispatcher(“资源B路径”).forward(req, resp);
请求转发资源间共享数据:使用 Request 对象
void setAttribute(String name, Object o):存储数据到 request 域中
Object getAttribute(String name):根据key,获取值
void removeAttribute(String name):根据key,删除该键值对
请求转发特点:
浏览器地址栏路径不发生变化
只能转发到当前服务器的内部资源
一次请求,可以在转发的资源间使用 request 共享数据
Response:设置响应数据
Response 设置响应数据功能介绍
响应数据分为3部分:
-
响应行
HTTP/1.1 200 Okvoid setStatus(int sc):设置响应状态码
-
响应头
Content-Type:text/htmlvoid setHeader(String name, String value):设置响应头键值对
-
响应体
<html><head></head><body></body></html>PrintWrite getWrite():获取字符输出流
ServletOutputStream getOutputStream():获取字节输出流
Response 完成重定向
重定向(Redirect):一种资源跳转方式

实现方式:
resp.setStatus(302);//1.设置响应状态码302
resp.setHeader(“location”, “资源B的路径”);//2.设置响应头Location
代码简化:
String contextPath = req.getContextPath(); //动态获取虚拟路径
resp.sendRedirect(contextPath虚拟路径 + “资源B的路径”);
重定向特点:
浏览器地址栏路径发生变化
可以重定向到任意位置的资源(服务器内部、外部均可)
两次请求,不能在多个资源使用 request 共享数据
路径问题
明确路径谁使用?
- 浏览器使用:需要加虚拟目录(项目访问路径)
- 服务端使用:不需要加虚拟目录
Response 响应字符数据
使用:
-
通过 Response 对象获取字符输出流
PrintWriter writer = resp.getWrite();
-
写数据
writer.write(“aaa”);
注意:
-
该流不需要关闭,随着响应结束,response 对象销毁,由服务器关闭
-
中文数据乱码:原因通过 Response 获取的字符输出流默认编码:ISO-8859-1
resp.setContentType(“text/html;charset=utf-8”);//设置响应的数据格式和数据的字符集
Response 响应字节数据
使用:
-
通过 Response 对象获取字符输出流
ServletOutputStream outputStream = resp.getOutputStream();
-
写数据
outputStream.write(字节数据);
//1. 读取文件 FileInputStream fileInputStream = new FileInputStream("d:a.jpg"); //2. 获取 response 字节输出流 ServletOutputStream outputStream = resp.getOutputStream(); //3. 完成流的 copy byte[] buff = new byte[1024]; int len = 0; while((len = fileInputStream.read(buff)) != -1) {outputStream.write(buff, 0, len); } // 关闭资源 fileInputStream.close();
IOUtils 工具类使用
-
导入坐标
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version> </dependency> -
使用
IOUtils.copy(输入流, 输出流);
JSP
简介
Java Server Pages(JSP = HTML + Java),Java 服务端页面,它是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java 代码的动态内容,用于简化开发,避免了在 Servlet 中直接输出 HTML 标签
JSP快速入门
-
导入 JSP 坐标
<dependency><groupId>javax.servlet.jsp</groupId><artifactId>jsp-api</artifactId><version>2.2</version><scope>provided</scope> //注意,这里要设置好范围 </dependency> -
创建 JSP 文件

-
编写 HTML 标签和 Java 代码
<body><h1> hello jsp~ </h1><%System.out.println("hello jsp~");// 里面是 Java 代码%> </body>
JSP原理
JSP 本质上是一个Servlet
JSP在被访问时,由 JSP 容器(Tomcat)将其转换为 Java 文件(Servlet),再由 JSP 容器(Tomcat)将其编译,最终对外提供服务的其实就是这个字节码文件

JSP脚本
JSP 脚本用于在 JSP 页面内定义 Java 代码
分类:
- <%……%>:内容会直接放到 _jspService() 方法中
- <%=……%>:内容会放到 out.print()中,作为out.print()的参数
- <%!……%>:内容会放到 _jspService()方法之外,被类直接包含
EL表达式
Expression Language表达式语言,用于简化 JSP 页面内的 Java 代码,主要功能是获取数据
语法:${expression}
${brand}:获取域中存储的 key 为 brand 的数据
JavaWeb 中的四大域对象:
- page:当前页面有效
- request:当前请求有效
- session:当前会话有效
- application:当前应用有效
el 表达式获取数据,会依次从这4个域中寻找,直到找到为止

JSTL标签
Jsp Standarded Tag Library:JSP 标准标签库,使用标签取代 JSP 页面上的 Java 代码

-
导入坐标(pom.xml文件中)
<!--jstl--> <dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version> </dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version> </dependency> -
在JSP页面上引入 JSTL 标签库(jsp文件开头)
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%-- 其中prefix属性是标签前缀,uri是引入标签库的位置(地址) --%> -
使用
// if用法 <c:if test="true"><h1>true</h1> </c:if> <c:if test="false"><h1>false</h1> </c:if>// forEach用法 <c:forEach items="brands" var="brand" varStatus="status"><%-- 其中brands属性代表被遍历的容器,var属性代表遍历产生的临时变量 varStatus属性代表遍历状态对象--%><tr align="center"> <%-- <td>${brand.id}</td>--%><td>${status.index}</td><td>${brand.brandName}</td><td>${brand.companyName}</td><td>${brand.order}</td><td>${brand.description}</td><c:if test="${brand.status == 1}"><td>启用</td></c:if><c:if test="${brand.status != 0}"><td>禁用</td></c:if></tr></c:forEach><c:forEach begin="0" end="2" step="1" var="i"><%--其中begin属性是开始位置、end属性是结束位置、step属性是步长、var是循环遍历i--%><%-- 相当于for(int i=0;i<2;i++) --%>${i} </c:forEach>
MVC模式和三层架构
MVC模式
MVC 是一种分层开发的模型,其中:
- M:Model,业务模型,处理业务
- V:View,视图,界面展示
- C:Control,控制器,处理请求,调用模型和视图

MVC好处:
- 职责单一
- 有利于分工协作
- 有利于组件重用
三层架构
- 数据访问层:对数据库的CRUD基本操作
- 业务逻辑层:对业务逻辑进行封装,组合数据访问层中的基本功能,形成复杂的业务逻辑功能
- 表现层:接受请求,封装数据,调用业务逻辑层,响应数据

MVC模式和三层架构的区别
MVC 是一种思想,而三层架构是对MVC思想的一种实现

会话跟踪技术
会话:用户打开浏览器,访问 web 服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据
HTTP 协议是无状态的,每次浏览器向服务器请求时,服务器都会将该请求视为新的请求,因此需要会话跟踪技术来实现会话内数据共享
实现方式:
- 客户端会话跟踪技术:Cookie
- 服务端会话跟踪技术:Session
Cookie
Cookie:客户端会话技术,将数据保存到客户端,以后每次请求都携带 Cookie 数据进行访问
Cookie基本使用
发送 Cookie
-
创建 Cookie 对象,设置数据
Cookie cookie = new Cookie(“key”, value);
-
发送 Cookie 到客户端,使用 response 对象
response.addCookie(cookie);
获取 Cookie
-
获取客户端携带的所有 Cookie,使用 request 对象
Cookie[ ] cookies = request.getCookies();
-
遍历数组,获取每一个 Cookie 对象:for
-
使用 Cookie 对象方法获取数据
cookie.getName();
cookie.getValue();
Cookie原理
Cookie 的实现是基于 HTTP 协议的:
- 响应头:set-cookie
- 请求头:cookie
Cookie使用细节
Cookie 存活时间
默认情况下,Cookie 写入浏览器内存中,当浏览器关闭,内存释放,则 Cookie 被销毁
setMaxAge(int seconds):设置 Cookie 存活时间
- 正数: 将 Cookie 写入浏览器所在电脑的硬盘,持久化存储,到时间自动删除
- 负数:默认值,Cookie 在当前浏览器内存中,当浏览器关闭,则 Cookie 被销毁
- 零:删除对应 Cookie
Cookie存储中文
Cookie 不能直接存储中文
如需要存储,则需要进行转码:URL编码(通过API)
Session
Session:服务端会话跟踪技术,将数据保存到服务端,是 JavaEE 提供的 HttpSession 接口,来实现一次会话的多次请求间数据共享功能
Session基本使用
-
获取 Session 对象
HttpSession session = request.getSession( );
-
Session 对象功能:
- void setAttribute(String name, Object o):存储数据到 session 域中
- Object getAttribute(String name):根据 key,获取值
- void removeAttribute(String name):根据 key,删除该键值对
Session原理
Session 是基于 Cookie 实现的

Session使用细节
Session钝化、活化
服务器重启后,Session 中的数据是否还存在?
- 钝化:在服务器正常关闭后,Tomcat 会自动将 Session 数据写入硬盘的文件中
- 活化:再次启动服务器后,从文件中加载数据到 Session 中
注意:Session 的 ID 默认是存储在 Cookie 中的,如果重启浏览器,那么会导致 Session 重新建立,也就是说,Session 是一个新的会话
Session 销毁
-
默认情况下,无操作,30分钟自动销毁
<session-config><session-timeout>30</session-timeout> </session-config> -
调用 Session 对象的 invalidate() 方法
Cookie 和 Session 的区别
Cookie 和 Session 都是来完成一次会话内多次请求间数据共享的
区别:
- 存储位置:Cookie 将数据存储在客户端,Session 将数据存储在服务端
- 安全性:Cookie 不安全,Session 安全
- 数据大小:Cookie 最大是3KB,Session 无限制
- 存储时间:Cookie 可以长期存储,Session 默认30分钟
- 服务器性能:Cookie 不占用服务器资源,Session 占用服务器资源、
Cookie 是用来保证用户未登录状态下的身份识别的
Session 是用来保存用户登陆之后的数据
Filter
概念:Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一
过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能
过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感字符处理等等……
快速入门
-
定义类,实现 Filter 接口,并重写其所有方法
public class FilterDemo implements Filter {//注意这里的Fileter包是javax.servlet下的,不要导错包public void init(FilterConfig filterConfig){} //初始化public void doFilter(ServletRequest request,ServletResponse response,FilterChain chain){} //真正的拦截处理方法public void destroy(){} //销毁 } -
配置 Filter 拦截资源的路径:在类上定义 @WebFilter 注解
@WebFilter("/*")// '/*'意思是拦截所有 public class FilterDemo implements Filter {} -
在 doFilter 方法中输出一句话,并放行
public void doFilter(ServletRequest request,ServletResponse response,FilterChain chain) {System.out.println("放行前逻辑");chain.doFilter(request,response);//放行System.out.println("放行后逻辑"); }
执行流程

放行后访问对应资源,资源访问完成后,还会回到 Filter 中,而且回到 Filter 中是继续执行放行后的逻辑
放行前一般是对 Request 中的数据进行处理,放行后则是对 Response 中的数据进行处理,因为放行前有 Request 中是有数据的,而 Response 中则是没有数据,Response 中数据是需要放行后访问完资源,在资源中设置的
使用细节
Filter拦截路径配置
Filter 可以根据需求,配置不同的拦截资源路径(在@WebFilter注解中设置)
- 拦截具体的资源:“/index.jsp” 只有访问index.jsp时才会被拦截
- 目录拦截:“/user/*” 访问 /user 下的所有资源,都会被拦截
- 后缀名拦截:“*.jsp” 访问后缀名为 jsp 的资源,都会被拦截
- 拦截所有:“/*” 访问所有资源,都会被拦截
过滤器链
一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链

注解配置的 Filter ,优先级按照过滤器类名(字符串)的自然顺序
Listener
概念:Listener表示监听器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一,可以监听(就是在application、session、request三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件)
Listener分类:JavaWeb 中提供了8个监听器
| 监听器分类 | 监听器名称 | 作用 |
|---|---|---|
| ServletContext监听 | ServletContextListener | 用于对 ServletContext 对象进行监听(创建、销毁) |
| ServletContextAttributeListener | 对 ServletContext 对象中属性的监听(增删改属性) | |
| Session监听 | HttpSessionListener | 对 Session 对象的整体状态的监听(创建、销毁) |
| HttpSessionAttributeListener | 对 Session 对象中的属性监听(增删改属性) | |
| HttpSessionBindingListener | 监听对象于 Session 的绑定和解除 | |
| HttpSessionActivationListener | 对 Session 数据的钝化和活化的监听 | |
| Request监听 | ServletRequestListener | 对 Request 对象进行监听(创建、销毁) |
| ServletRequestAttributeListener | 对 Request 对象中属性的监听(增删改属性) |
ServletContextListener使用
-
定义类,实现 ServletContextListener 接口
-
在类上添加 @WebListener 注解
@WebListener//注解 public class ContextLoaderListener implements ServletContextListener {//实现接口@Overridepublic void contextInitialized(ServletContextEvent servletContextEvent) {//加载资源System.out.println("ContextLoadListener……");}@Overridepublic void contextDestroyed(ServletContextEvent servletContextEvent) {//释放资源} }
Ajax
概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
作用:
- 与服务器进行数据交换:通过 AJAX 可以给服务器发送请求,并获取服务器响应的数据
- 使用了 AJAX 和服务器进行通信,就可以使用 HTML+AJAX 来替换 JSP 页面
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联系、用户名是否可用校验,等等……
同步和异步:

AJAX快速入门
-
编写 AjaxServlet,并使用 response 输出字符串
-
创建 XMLHttpRequest 对象:用于和服务器交换数据
var xmlhttp; if(window.XMLHttpRequest) {//code for IE7+,Firefox,Chrome,Safarixmlhttp = new XMLHttpRequest(); } else {xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } -
向服务器发送请求
xmlhttp.open("GET","url");//url中一般是填写全路径(网页地址),因为前后端分离之后,业务不是在同一个服务器上部署的 xmlhttp.send();//发送请求 -
获取服务器响应数据
xmlhttp.onreadystatechange = function() {if(xmlhttp.readState == 4 && xmlhttp.status == 200) {alert(xmlhttp.responseText);} }
详情访问:AJAX 简介 (w3school.com.cn)
Axios异步框架
Axios 对原生的 AJAX 进行封装,简化书写
快速入门
-
引入 axios 的 js 文件
<script srv="js/axios-0.18.0.js"></script> -
使用 axios 发送请求,并获取响应结果
// 括号内大括号代表一javascript个对象 // GET 方式 axios({method:"get",url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function(resp){alert(resp.data); })// POST 方式 axios({method:"post",url:"http://localhost:8080/ajax-demo1/aJAXDemo1",data:"username=zhangsan" }).then(function(resp){alert(resp.data); })
请求方式别名
为方便,Axios 已将为所有支持的请求方法提供了别名
axios.get(url[,config])
axios.delete(url[,config])
axios.head(url[,config])
axios.options(url[,config])
axios.post(url[,data[,config]])
axios.put(url[,data[,config]])
axios.patch(url[,data[,config]])
实例:
// GET
axios.get("url").then(function(resp){alert(resp.data);});
// POST
axios.post("url","参数").then(function(resp){alert(resp.data);});
JSON
概念:JavaScript Object Notation,JavaScript对象表示法(键值对方式传输数据)
语法简单,层次结构鲜明,多用于作为数据载体,在网络中进行数据传输
基础语法
定义:
var 变量名 = {
“key1”: value1,
“key2”: value2,
……
};
value 的数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true或false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
获取数据:
变量名.key
JSON对象和Java对象转换
请求数据:JSON 字符串转为 Java 对象
响应数据:Java 对象转为 JSON 字符串
Fastjson 是阿里巴巴提供的一个 Java 语言编写的高性能功能完善的 JSON 库,是目前 Java 语言中最快的 JSON库,可以实现 Java 对象和 JSON 字符串的相互转换
使用:
-
导入坐标
<dependency><gropId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version> </dependency> -
Java 对象转 JSON
String jsonStr = JSON.toJSONString(obj);
-
JSON 字符串转 Java 对象
User user = JSON.parseObject(jsonStr, User.class);
VUE
Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写
基于 MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)

快速入门
-
新建 HTML 页面,引入 Vue.js 文件
<script src="vue.js文件的路径:js/vue.js"></script> -
在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
new Vue ({el:"#app",//选择器data() {return {username:""//username是注册的模型//模型都在这里注册,键值对结构}}/*data: function() {return {username:""}}*/ }); -
编写视图
<div id="app"><input name="username" v-model="username">{{username}}//插值表达式 </div>
常用指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义,例如:v-if、v-for……
常用指令:
| 指令 | 作用 |
|---|---|
| v-bind | 为 HTML 标签绑定属性值,如设置 href、css 样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为 HTML 标签绑定事件 |
| v-if | |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是 display 属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
-
v-bind:
<a v-bind:href="url">XXXX</a>//v-bind 可以省略<a :href="url">XXXX</a> -
v-model:
<input name="username" v-model="username"> -
v-on:
html:<input type="button" value="一个按钮" v-on:click="show()"><input type="button" value="一个按钮" @click="show()"> vue:new Vue ({el:"#app",methods:{show() {alert("我被点了");}}}); -
v-if、v-else、v-else-if、v-show:
v-if: <div v-if="count(模型名)==3">div1</div> <div v-else-if="count(模型名)==2">div2</div> <div v-else>div3</div> v-show: <div v-show="count==3">div4</div> -
v-for:
v-for:<div v-for="addr in addrs">{{addr}}<br> </div> 加索引:<div v-for="(addr,i) in addrs">{{i+1}:{addr}}<br>//下标i从0开始</div>
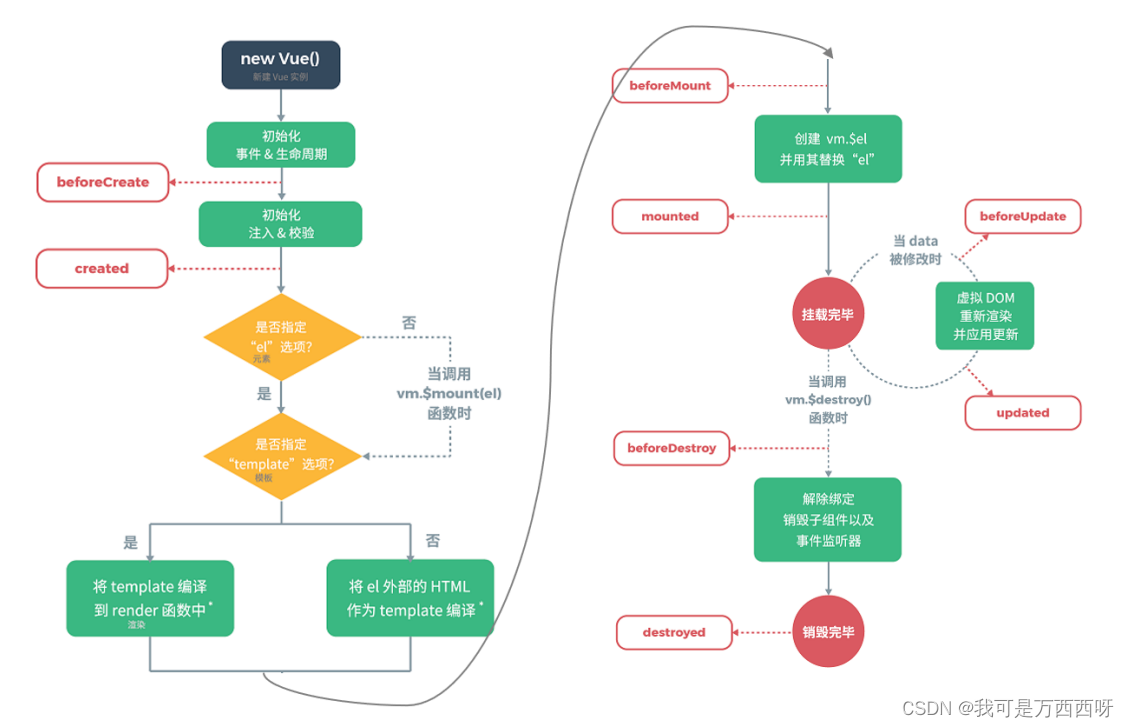
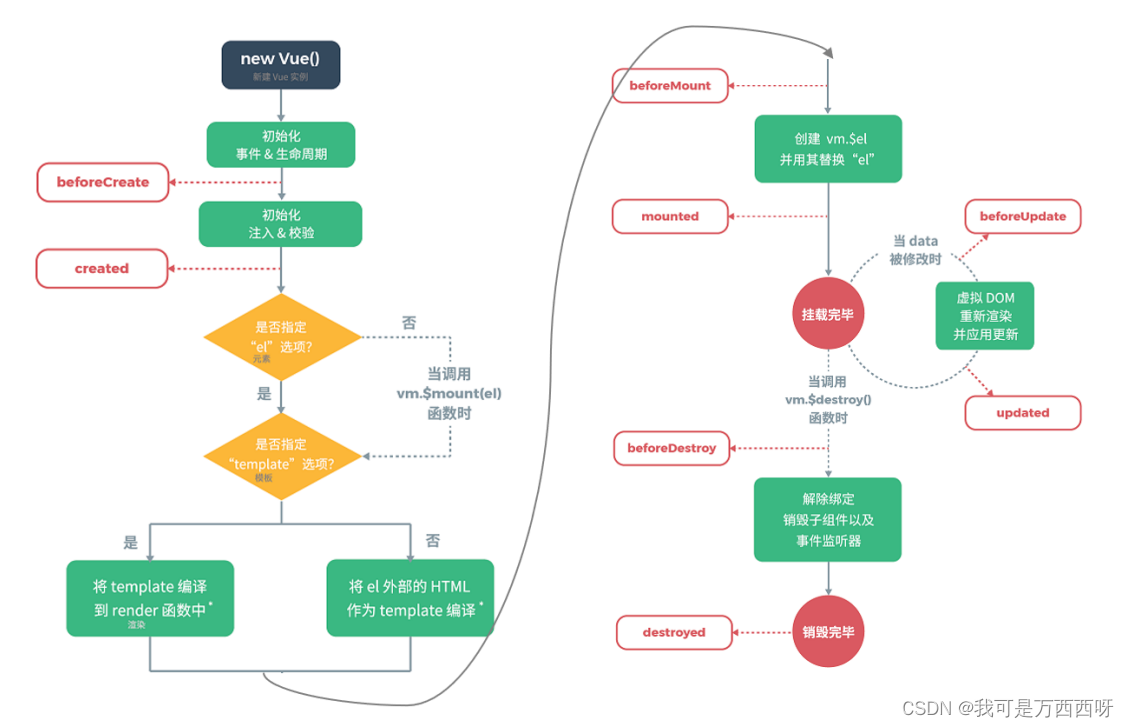
生命周期
生命周期分为八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeDestroy | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功(可以发送异步请求,加载数据)
new Vue ({el:"#app",mounted() {alert("vue 挂载完成,发送异步请求");}
})

Element
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
组件:组成网页的部件,例如:超链接、按钮、图片、表格等等
快速入门
-
引入 Element 的 css、js 文件和 Vue.js
<script src="vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> -
创建 Vue 核心对象
<script>new Vue({el:"#app"}) </script> -
官网复制 Element 组件代码
Element - 网站快速成型工具
布局
Layout布局:通过基础的 24 分栏,迅速简便的创建布局
COntainer 布局容器:用于布局的容器组件,方便快速搭建页面的基本结构
组件
官网抄
相关文章:

Web核心
目录 Web核心HTTP概念:协议特点:请求数据格式响应数据格式 Tomcat简介基本使用配置部署项目IDEA中创建 Maven Web 项目 IDEA使用Tomcat Servlet简介快速入门执行流程生命周期体系结构Servlet urlPattern配置一个Servlet,可以配置多个 urlPatt…...

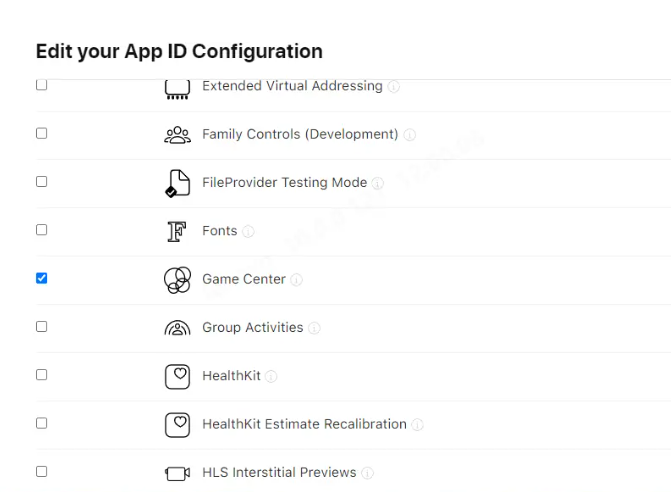
iOS应用审核问题解决方案及优化方法 ✨
摘要 本文将针对iOS应用提交审核时可能遇到的问题,如“你必须在Xcode中添加com.apple.developer.game-center密钥”,以及突然间提交送审报错情况进行探讨。通过大量查询资料和尝试,结合案例分析,提供了解决方案和优化方法…...

java post、get请求第三方https接口
java post、get请求第三方https接口 前段时间做项目新加功能由于要对接其它系统,请求系统接口传输数据。写完后发现我写的这个方法和网上现有的例子有点不太一样,可能是因为我做的项目是政务网的原因,但我想正常的即便是互联网的系统请求方式…...

【C语言】鸡兔同笼,鸡和兔共 100 只,共 284 只脚,求鸡和兔的个数。
鸡兔同笼,鸡和兔共 100 只,共 284 只脚,求鸡和兔的个数。 int main() {for (int i 0; ; i){if (2 * i 4 * (100 - i) 284){printf("鸡的数量:%d,兔子的数量:%d", i, 100 - i);break;} } }这里直接算出题…...

沪漂8年回郑州三年如何走上创业之路
大家好,我是大牛,目前人在郑州。 现在标签是: 创业者🚗🐸 (注册有自己的公司,主要是为了自己的产品和接外包项目)独立开发者👨🏻💻 (有自己的小项目)数字游民&…...

MySQL数据库—事务与存储类型
一、事务: 1.事务的概念: 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这组数据库命令要么都执行,要么都不执行。事务是一个不…...

蓝桥杯刷题8
1. 世纪末的星期 import java.util.Calendar; public class Main {public static void main(String[] args) {Calendar calendar Calendar.getInstance();for(int year 1999;year<100000;year100){calendar.set(Calendar.YEAR,year);calendar.set(Calendar.MONTH,11);cale…...

Java中的String字符串练习
目录 Java中的String字符串练习 01-用户登录 02-遍历字符串并统计字符个数 03-字符串拼接 04-字符串反转 注意点 05-金额转化(简单) 代码解释: 06-手机号屏蔽 07-身份证号码查看 易错点: 08-敏感词替换 01-用户登录 package com.xiaonan.exercise06;import java.u…...

基于JavaWeb SSM mybatis 学生信息管理系统设计和实现以及文档报告
基于JavaWeb SSM mybatis 学生信息管理系统设计和实现以及文档报告 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 …...

二进制源码部署mysql8.0.35
二进制部署mysql8.0.35 创建mysql用户 [rootzyq ~]#: useradd -r -s /sbin/nologin -M mysql [rootzyq ~]#: id mysql uid990(mysql) gid990(mysql) groups990(mysql)上传mysql文件 [rootzyq ~]#: ls anaconda-ks.cfg mysql-8.0.35-linux-glibc2.28-x86_64.tar.xz解压 [roo…...

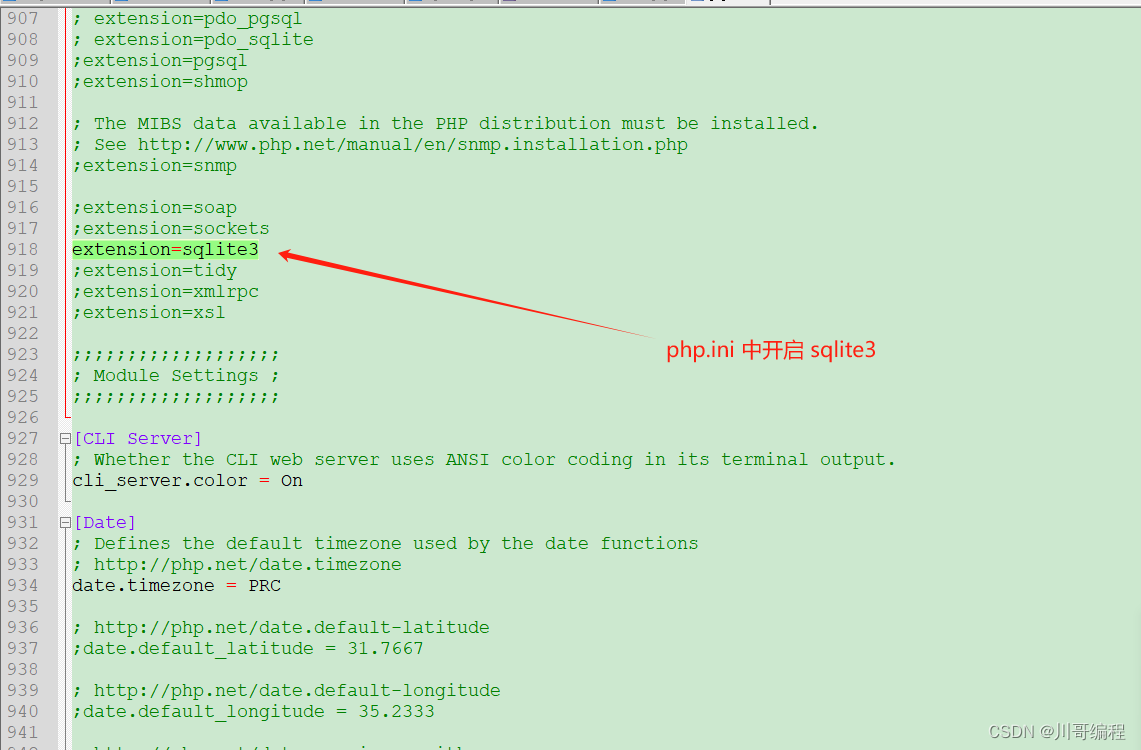
PHP 读取嵌入式数据 SQLite3
SQLite3 属于轻量级开源的嵌入式关系型数据库,但它支持 ACID(Atomicity,Consistency,Isolation,Durability) 事务。 SQLite Download Page: https://www.sqlite.org/download.html 第一步:在 php.ini 中开启 extensionsqlite3 第二步:连接数…...

【代驾+顺风车+货运】全开源双端APP代驾+顺风车+货运代驾小程序源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 一、详细介绍 系统是基于Thinkphpuniapp开发的,全开源未加密,这套源码可以拿回去自己做二开 后台用户端司机端 功能详情介绍: 车主实名认证,驾驶证认证,车…...
—— 文件操作)
C++语言学习(三)—— 文件操作
目录 一、文件操作 1.1 打开文件 1.2 关闭文件 1.3 读取文件 1.4 写入文件 1.5 文件指针 1.6 文件状态 1.7 其他文件操作 二、文件操作函数 2.1 打开文件函数 2.2 关闭文件函数 2.3 写入文件函数 2.4 读取文件函数 2.5 读取一行函数 2.6 获取文件大小函数 2.7 …...

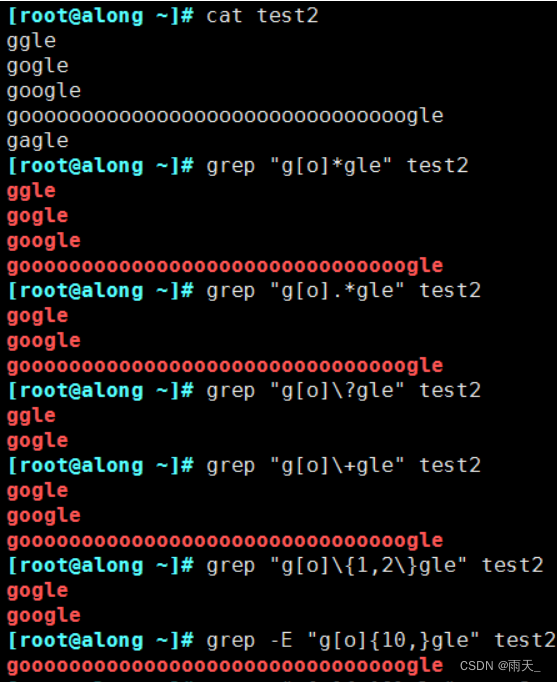
linux文本三剑客 --- grep、sed、awk
1、grep grep:使用正则表达式搜索文本,将匹配的行打印出来(匹配到的标红) 命令格式:grep [option] pattern file <1> 命令参数 -A<显示行数>:除了显示符合范本样式的那一列之外,并…...

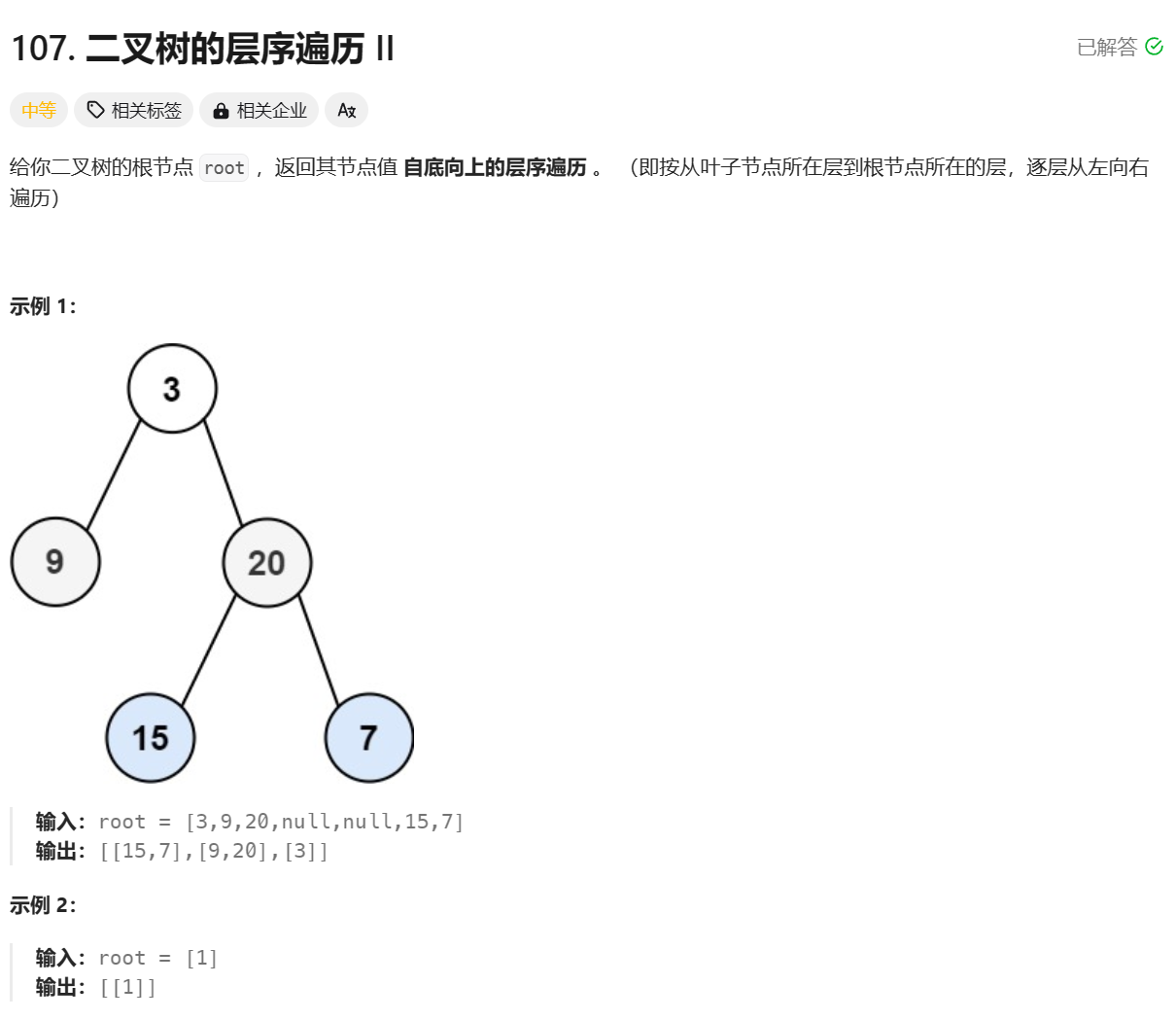
leetcode 107.二叉树的层序遍历II
题目 思路 正常层序遍历输出: [[3],[9,20],[15,7]] 这道题要求的输出:[[15,7],[9,20],[3]] 可以观察到,只要我们把原来的结果reverse一下就行了。 代码 //leetcode submit region begin(Prohibit modification and deletion)import java…...

Java生成唯一ID的方式有哪些?
在Java中生成唯一ID的方法多种多样,以下是几种常用方法及其示例代码: 1. 使用UUID UUID是一种普遍采用的生成唯一ID的方法,Java通过java.util.UUID类提供了简单的方法来生成。 import java.util.UUID;public class UniqueIdExample {publi…...

代码随想录day44:动态规划over,回文子串及字序列
文章目录 day44:动态规划over,回文子串647.回文子串516.最长回文子序列 day44:动态规划over,回文子串 647.回文子串 class Solution {public int countSubstrings(String s) { // 布尔类型的dp[i][j]:表示区间范围[i…...

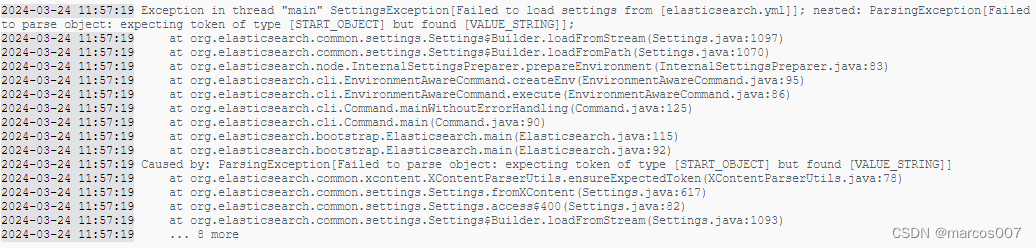
ElasticSearch启动报错:Exception in thread “main“ SettingsException
Exception in thread "main" SettingsException[Failed to load settings from [elasticsearch.yml]]; nested: ParsingException[Failed to parse object: expecting token of type [START_OBJECT] but found [VALUE_STRING]]; 这个报错说明elasticsearch.yml这个配…...

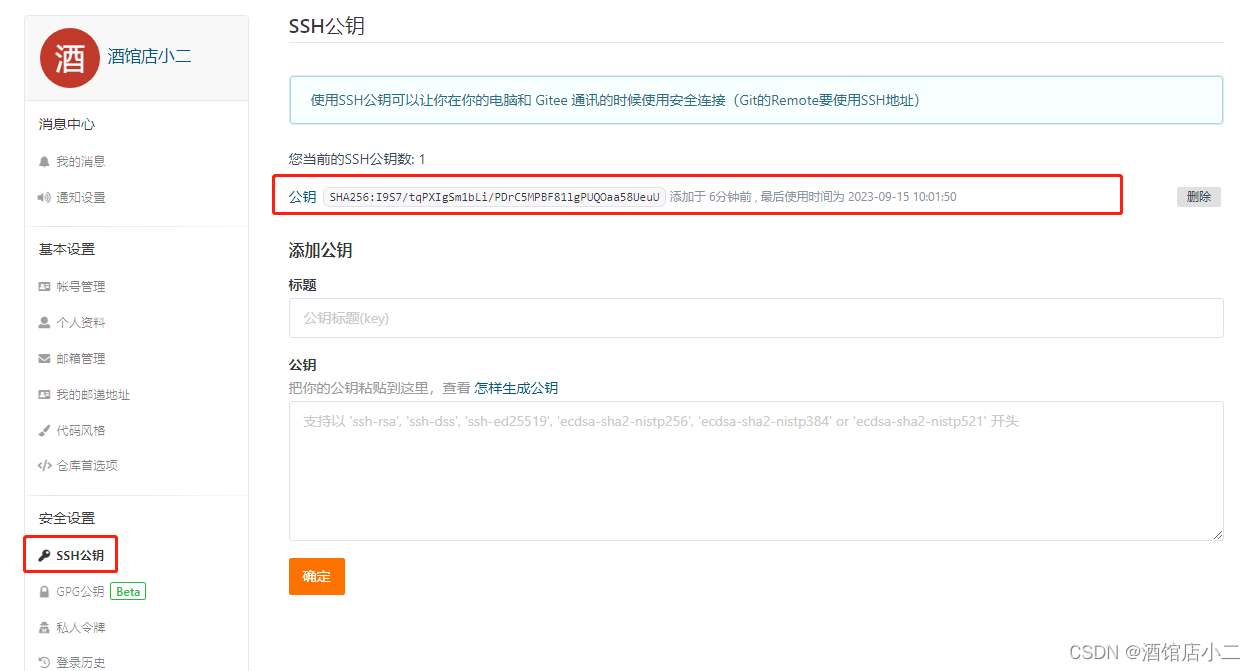
git配置密钥
要配置 Git 密钥,可以按照以下步骤进行操作: 1.生成密钥:首先,在终端或命令提示符中运行以下命令生成密钥对: ssh-keygen -t rsa -b 4096 -C "dengweng-pulse.net"这将生成一个 RSA 密钥对,其中…...

Pandas库常用方法、函数集合
Pandas是Python数据分析处理的核心第三方库,它使用二维数组形式,类似Excel表格,并封装了很多实用的函数方法,让你可以轻松地对数据集进行各种操作。 这里列举下Pandas中常用的函数和方法,方便大家查询使用。 读取 写…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
