基于javaweb宠物领养平台管理系统设计和实现
基于javaweb宠物领养平台管理系统设计和实现
博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域
作者主页 央顺技术团队
Java毕设项目精品实战案例《1000套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于javaweb宠物领养平台管理系统设计和实现
- 用户角色包含以下功能:
- 项目系统首页:
- 宠物分类信息查看
- 新闻资讯信息查看:
- 用户注册:
- 论坛模块
- 宠物领养填写相关信息
- 宠物系统后台管理:
- 后台主要功能实现:就是一些前端用户数据的管理:
- 用户管理和宠物类型管理
- 发布宠物领养信息和查看宠物领养信息
- 用户留言和回复
- 宠物寄养信息管理:
- 数据图ER图
- 获取源码:
用户角色包含以下功能:
个人中心,个人信息修改,填写领养信息,宠物交流论坛,宠物新闻,提交寄养信息,查看公告,查看宠物领养信息,查看我的寄养信息,查看领养信息,用户注册,用户登录,留言板块,首页等功能。
管理员角色包含以下功能:
发布宠物信息,寄样信息管理,新闻资讯管理,用户管理,留言管理,管理员登陆,类别管理,系统公告管理,论坛版块管理,领养管理等功能。
主要技术:Java、spring、mysql、tomcat、jquery、JavaScript、html、css、jsp、log4j等一些常见的基本技术。
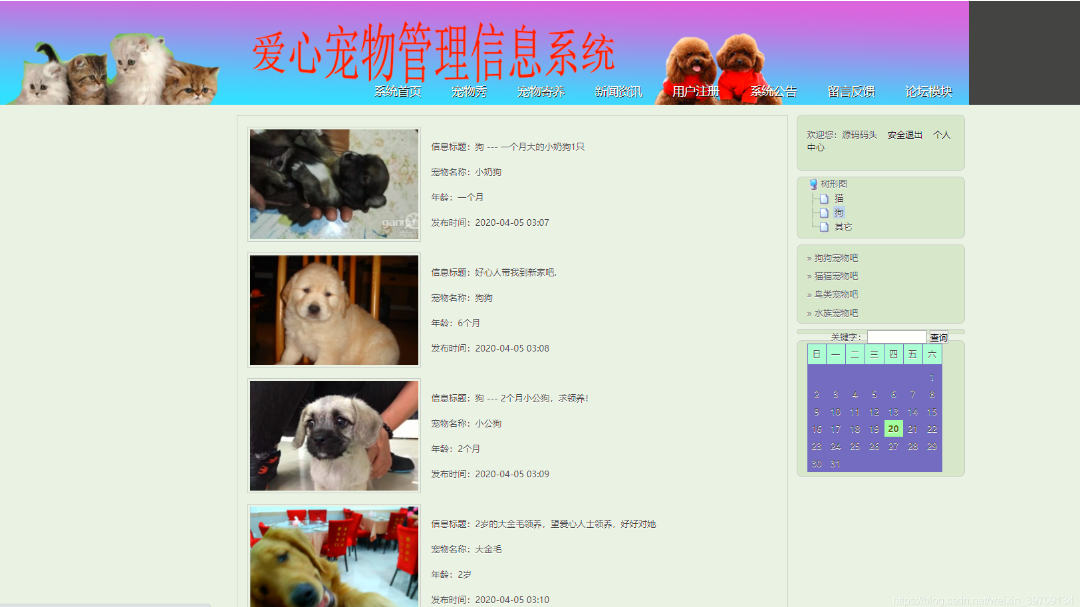
项目系统首页:

宠物分类信息查看

新闻资讯信息查看:

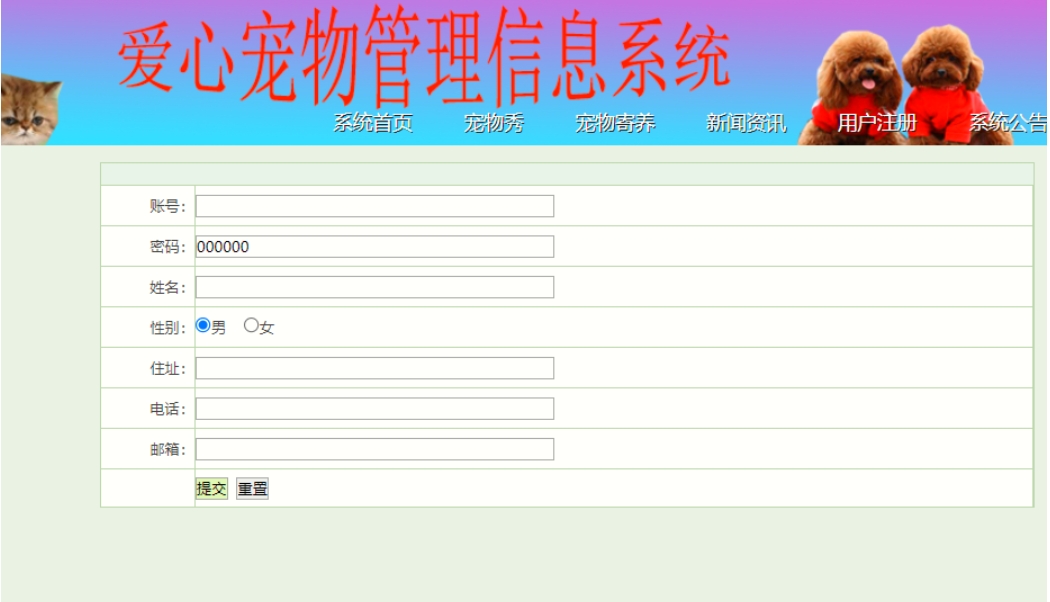
用户注册:

论坛模块

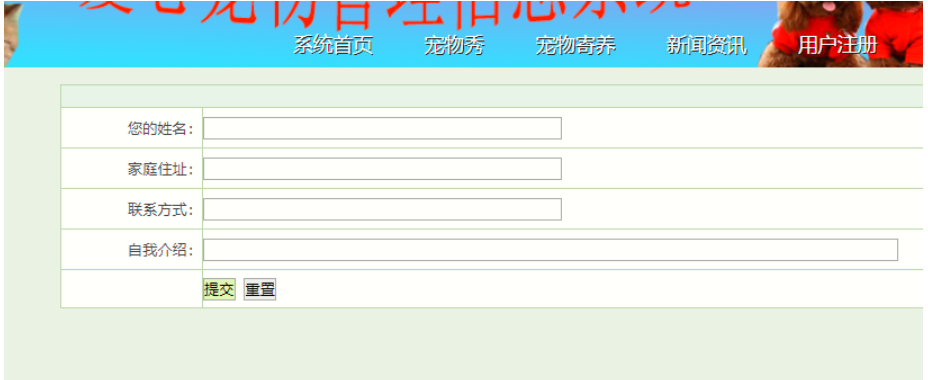
宠物领养填写相关信息


<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><style type="text/css">body {background-image:url(<%=path %>/images/beijing2.png);}</style><meta http-equiv="pragma" content="no-cache"/><meta http-equiv="cache-control" content="no-cache"/><meta http-equiv="expires" content="0"/> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"/><meta http-equiv="description" content="This is my page"/><script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script><script type='text/javascript' src='<%=path %>/dwr/engine.js'></script><script type='text/javascript' src='<%=path %>/dwr/util.js'></script><script language="javascript">function check1(){ if(document.loginForm.userName.value==""){alert("请输入用户名");document.loginForm.userName.focus();return false;}if(document.loginForm.userPw.value==""){alert("请输入密码");document.loginForm.userPw.focus();return false;}document.getElementById("indicator").style.display="block";loginService.login(document.loginForm.userName.value,document.loginForm.userPw.value,0,callback);}function callback(data){document.getElementById("indicator").style.display="none";if(data=="no"){alert("用户名或密码错误");}if(data=="yes"){alert("通过验证,系统登录成功");window.location.href="<%=path %>/loginSuccess.jsp";}}</script><style type="text/css">* {margin:0;padding:0;}html {width:100%;height:100%;overflow-x:hidden;}body {height:100%;margin:0;padding:0;font-size:10pt;background:#F1F1F1;color:#333;overflow:auto;overflow-x:hidden;}body#login {background:#0065AF;}body#index {border-left:200px solid #0065AF;}body#page {padding:20px;height:auto;border-top:60px solid #0065AF;}a {color:#0D324F;}textarea,select {background:#F4F4F4;border:1px solid #A5ACB2;}h1 {position:absolute;width:1000%;color:#FFF;font-size:12pt;top:0;left:0;padding:23px 0 16px 20px;background:#0065AF;border-bottom:3px solid #FFF;}h2 {font-size:12px;padding:8px;color:#333;}p {margin:10px auto;}/**/#loginForm {width:400px;height:250px;position:absolute;top:50%;left:50%;margin:-150px 0 0 -200px;background:#FFF;border:5px solid #999;}#loginForm h3 {background:#000;color:#FFF;margin:0 0 30px 0;padding:14px 0 8px 20px;}body {background-image:url(<%=path %>/images/beijing2.png);}</style></head><body id="login"><form action="<%=path %>/admin/index.jsp" id="loginForm" name="loginForm" method="post"><h3>爱心宠物管理信息系统</h3><table align="center" border="0" cellpadding="9" cellspacing="9"><tr align='center'><td style="width: 50px;font-family: 微软雅黑;" align="left">账号: </td><td align="left"><input name="userName" type="text" style="width: 200px;height: 20px;"/></td></tr><tr align='center'><td style="width: 50px;font-family: 微软雅黑;" align="left">密码: </td><td align="left"><input name="userPw" type="password" style="width: 200px;height: 20px;"/></td></tr><tr align='center'><td style="width: 50px;" align="left"></td><td align="left"><input type="button" value="登陆" style="width: 80px;font-family: 微软雅黑;" onClick="check1()"/> <input type="reset" value="重置" style="width: 80px;font-family: 微软雅黑;"/> <img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/></td></tr></table></form></body>
</html>
宠物系统后台管理:

后台主要功能实现:就是一些前端用户数据的管理:

package com.action;import java.util.List;
import java.util.Map;import org.apache.struts2.ServletActionContext;import com.dao.TAdminDAO;
import com.model.TAdmin;
import com.opensymphony.xwork2.ActionSupport;public class adminAction extends ActionSupport
{private int userId;private String userName;private String userPw;private String message;private String path;private int index=1;private TAdminDAO adminDAO;public String adminAdd(){TAdmin admin=new TAdmin();admin.setUserName(userName);admin.setUserPw(userPw);adminDAO.save(admin);this.setMessage("操作成功");this.setPath("adminMana.action");return "succeed";}public String adminMana(){List adminList=adminDAO.findAll();Map request=(Map)ServletActionContext.getContext().get("request");request.put("adminList", adminList);return ActionSupport.SUCCESS;}public String adminDel(){adminDAO.delete(adminDAO.findById(userId));this.setMessage("删除成功");this.setPath("adminMana.action");return "succeed";}public TAdminDAO getAdminDAO(){return adminDAO;}public void setAdminDAO(TAdminDAO adminDAO){this.adminDAO = adminDAO;}public String getMessage(){return message;}public int getIndex(){return index;}public void setIndex(int index){this.index = index;}public void setMessage(String message){this.message = message;}public String getPath(){return path;}public void setPath(String path){this.path = path;}public int getUserId(){return userId;}public void setUserId(int userId){this.userId = userId;}public String getUserName(){return userName;}public void setUserName(String userName){this.userName = userName;}public String getUserPw(){return userPw;}public void setUserPw(String userPw){this.userPw = userPw;}}
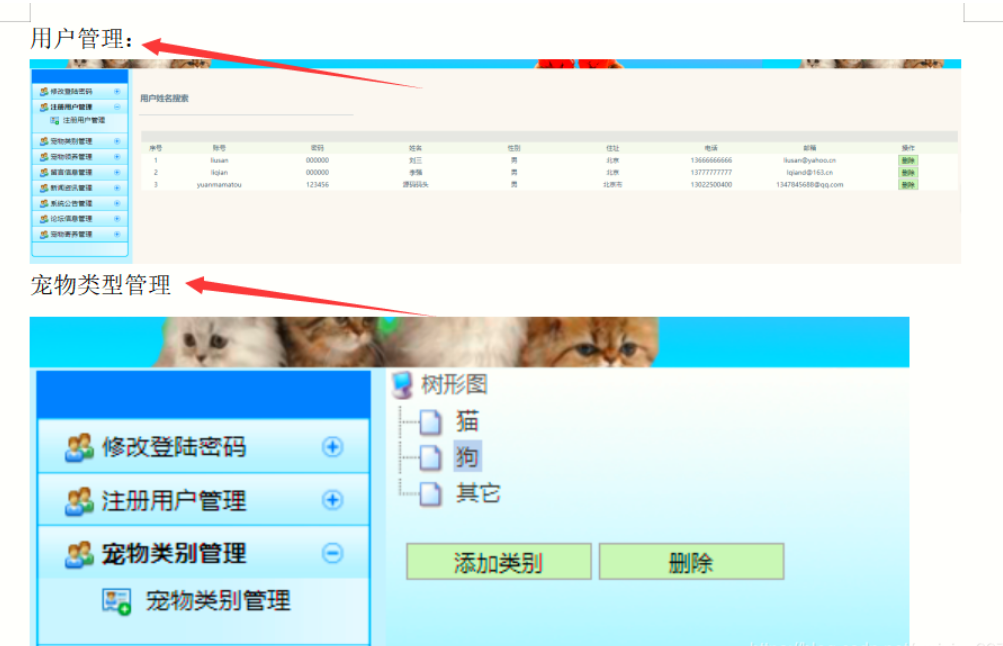
用户管理和宠物类型管理

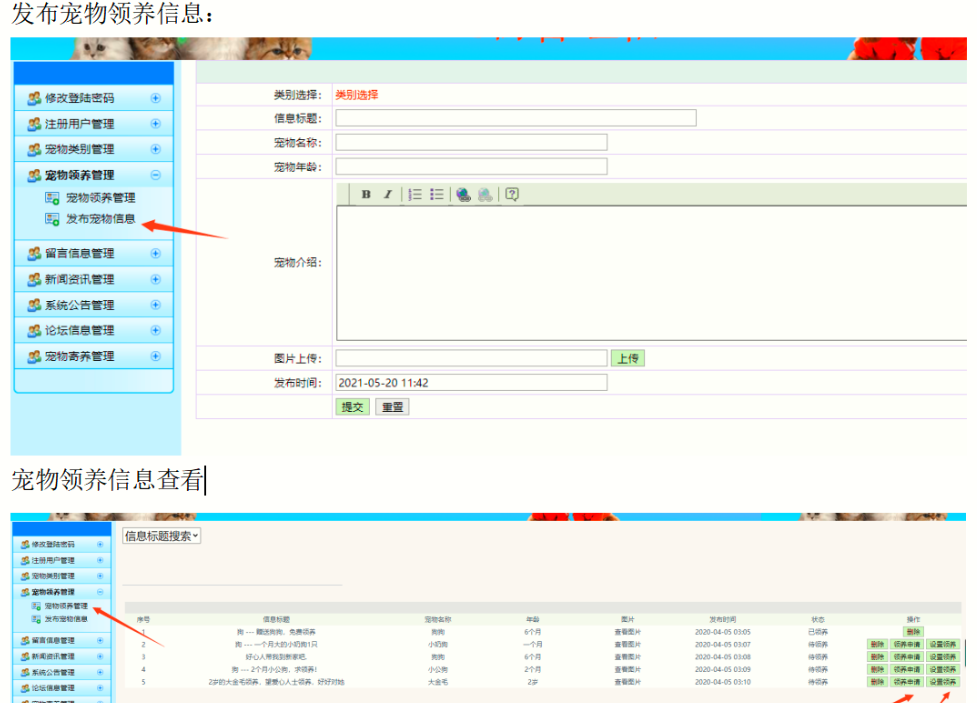
发布宠物领养信息和查看宠物领养信息

用户留言和回复

一些简单的新闻资讯管理和查看、添加、修改等功能:

宠物寄养信息管理:

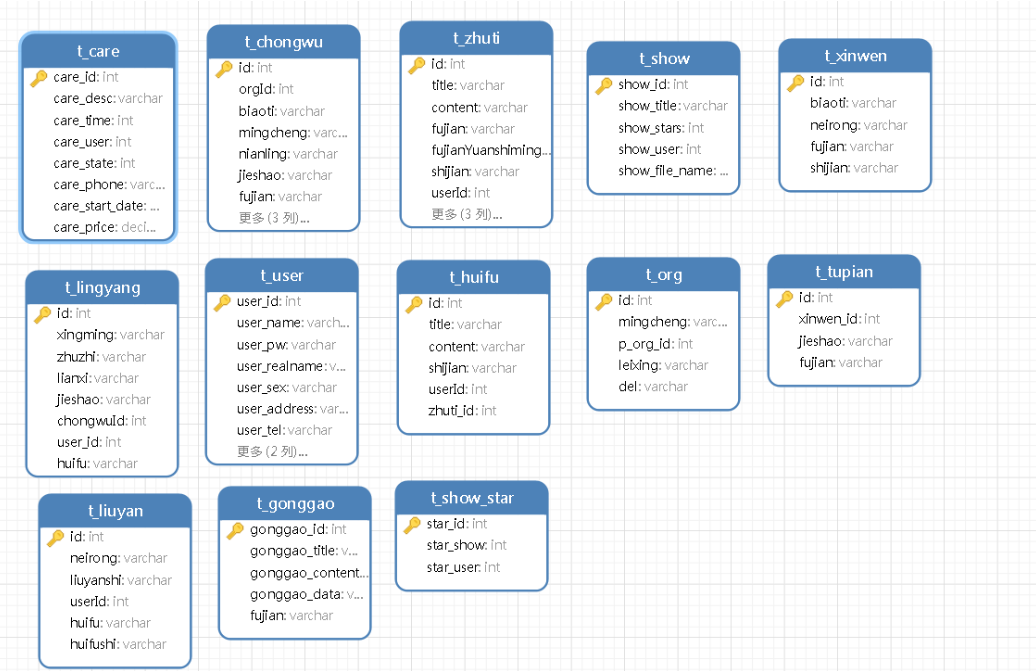
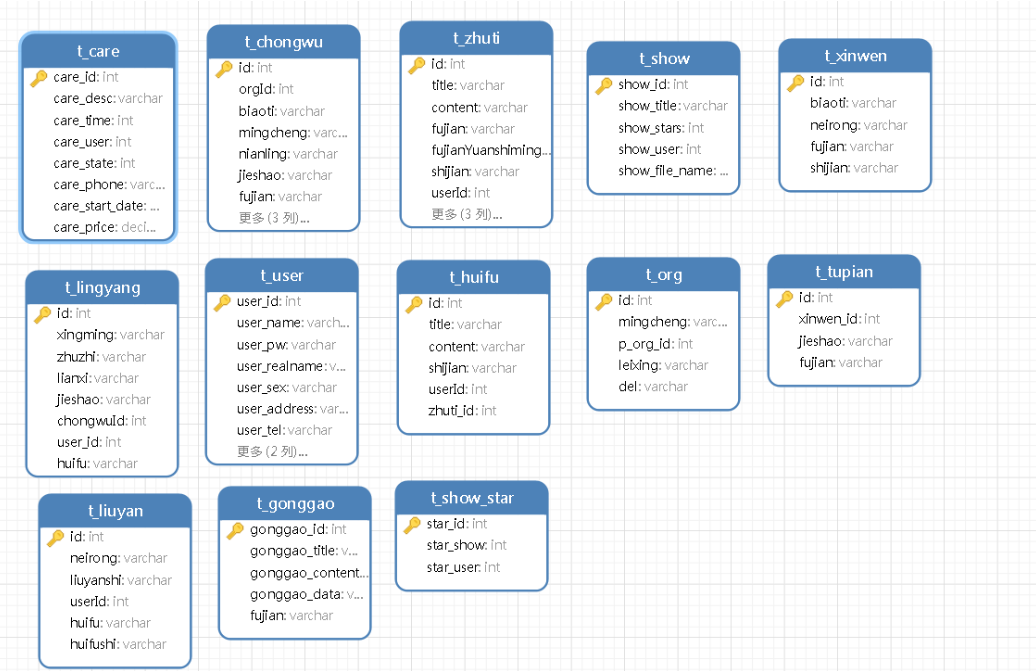
数据图ER图

好了、项目就介绍到这了、这个宠物领养平台项目功能比较齐全完善、适合学习和参考使用。
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
精彩专栏推荐订阅:在下方专栏
相关文章:

基于javaweb宠物领养平台管理系统设计和实现
基于javaweb宠物领养平台管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取源码联…...

网络问题排查方案
PC上不了网初步排查方案步骤 首先查看配置是否正确,是否使用自动获取(DHCP)IP,掩码,网关,如果不是,手动配置确认网关,子网掩码,IP是否配置正确,IP是否已有PC使…...

【CMake】所见所闻所学
Note: 本贴仅记录遇到的CMake的问题,以问题为驱动。 - cmake_minimum_required - project - add_executable - target_include_directories - ExternalProject_Add ExternalProject_Add 是 CMake 中用于管理和构建外部项目的模块。通过 ExternalProject_Add&…...

Linux shell脚本切换为root用户执行命令
首先安装expect。 sudo apt install expect 创建shell脚本文件,示例内容如下: #!/usr/bin/expectspawn su rootexpect {"密码:" {send "00000\r"}"Password:" {send "000000\r"}}send "./…...

儿童护眼灯哪个牌子好?盘点五款满分护眼台灯
为人父母以后,守护孩子的健康成了首要任务。随着孩子慢慢长大,课程的增多,作业也随之增加起来。很多孩子从放学回家就开始伏案在桌子上写作业,哪怕天色逐渐变暗,孩子作业仍旧未写完,作为父母的我们不得不担…...

HangZhou Java Journey P1
Java程序运行时类加载机制 下面是对这个流程的详细说明: JVM启动:当Java程序开始执行时,JVM首先启动。JVM的启动涉及到操作系统级别的进程创建和资源分配。 Bootstrap ClassLoader:JVM启动后,首先会初始化Bootstrap …...

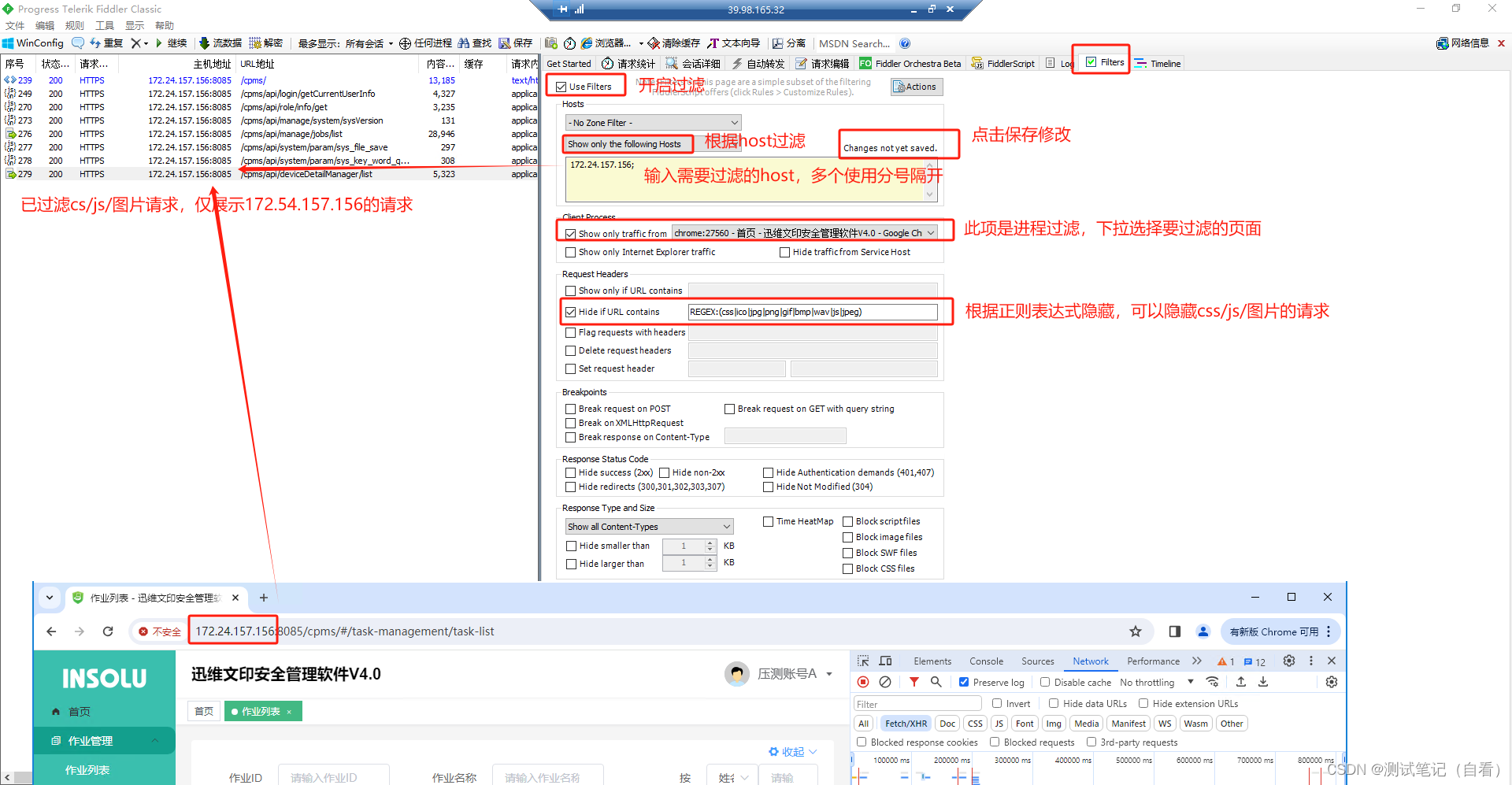
fiddler过滤器使用,隐藏图片、js、css请求
如果抓包过程中不想查看图片、js、css请求,或者只想抓某个ip或者某个网页下的请求,可以在过滤器中设置。 (1)没有开启过滤器 可以看出所有的请求都会抓取,cs、js、图片请求都有 (2)开启过滤器 …...

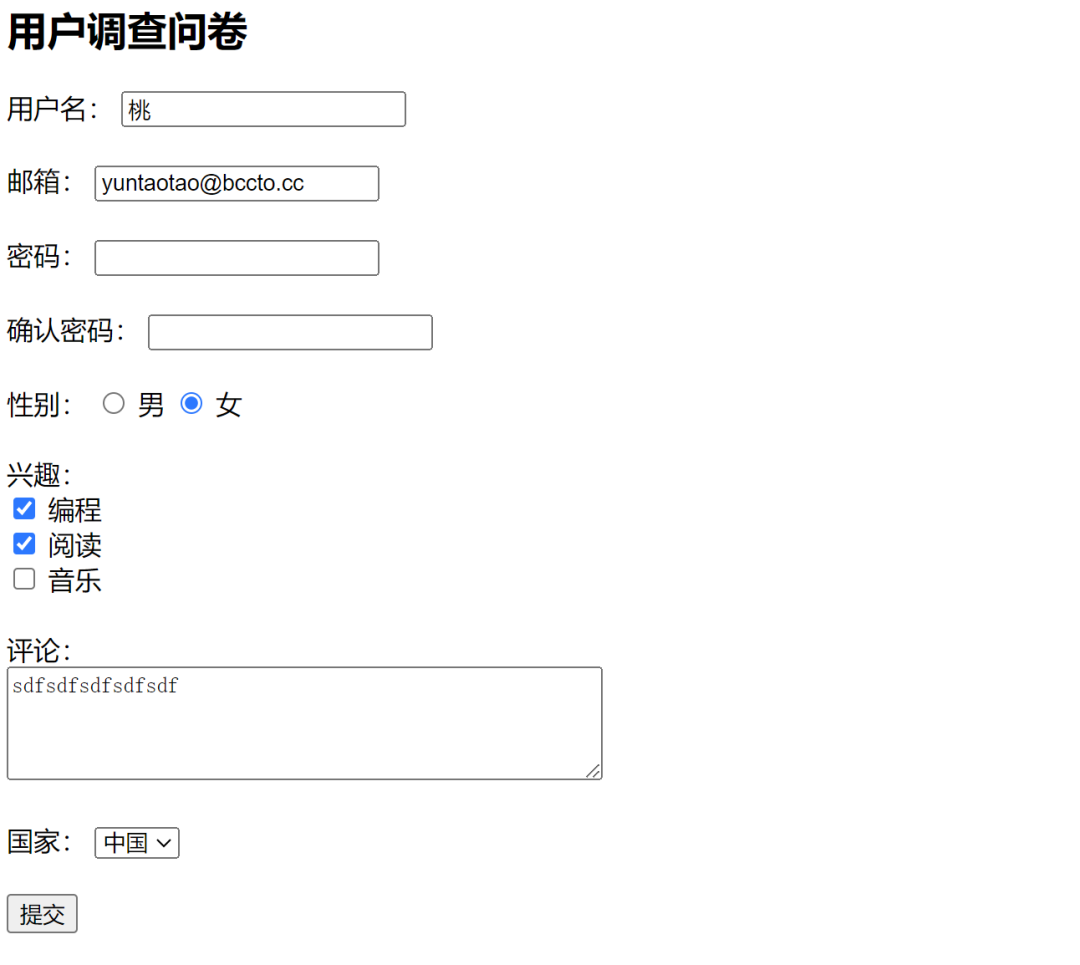
HTML基础:8个常见表单元素的详解
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端程序媛。 后台回复“前端工具”可免费获取开发工具,持续更新。 今天来说说 HTML 表单。它是用于收集用户输入信息的元素集合。例如文本框、单选按钮、复选框、下拉列表等。 用户经常填写的表…...

密码学之哈希碰撞和生日悖论
哈希碰撞 哈希碰撞是指找到两个不一样的值,它们的哈希值却相同 假设哈希函数的取值空间大小为k ,计算次数为n 先算每个值不一样的概率P’ 所以至少两个值相同(即存在哈希碰撞)的概率P为 生日悖论 假设班里有50个人,求班里至少两个人相同…...

SpringBoot + Redis + Lua = 王炸!
经有一位魔术师,他擅长将Spring Boot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。 今天,我们将揭开这个魔术师的秘密,探讨如何在Spring Boot项目中使用Lua脚本,以解锁新的可能性和提高性能…...

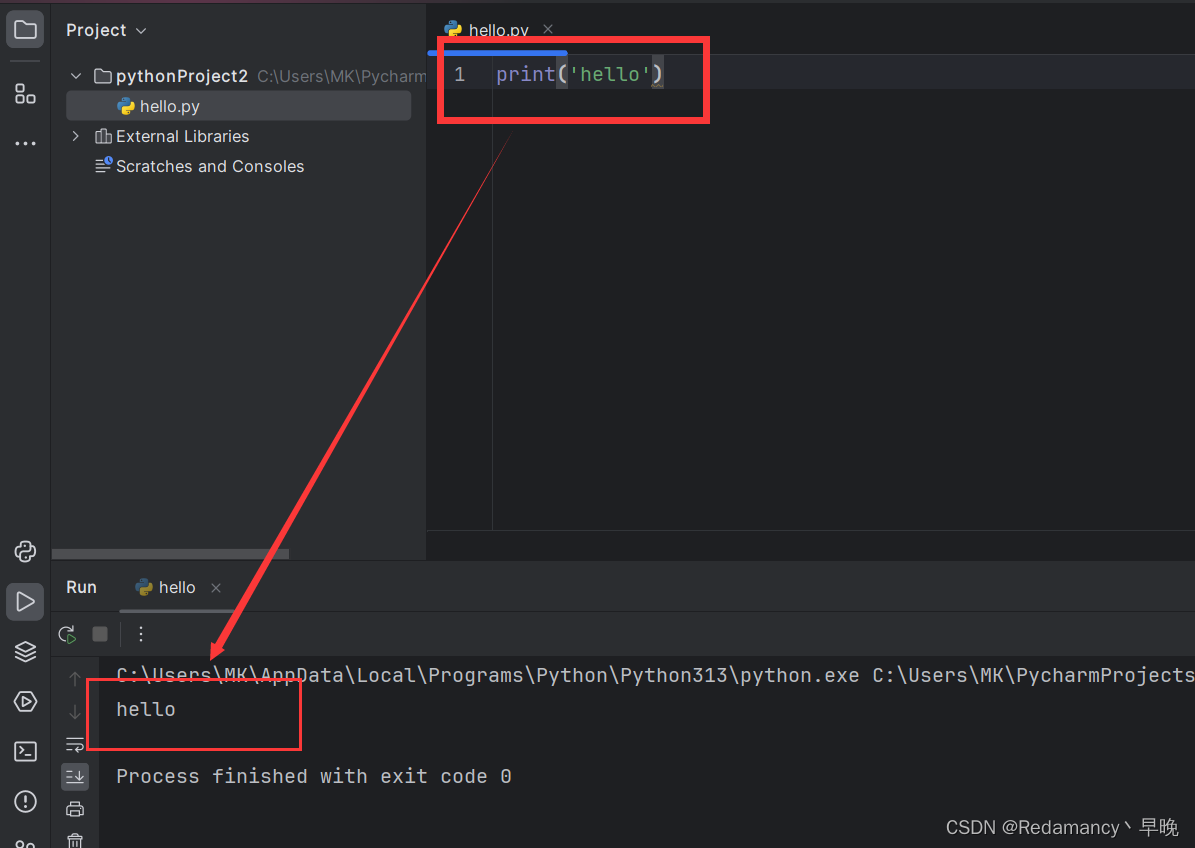
【Python】搭建 Python 环境
目 录 一.安装 Python二.安装 PyCharm 要想能够进行 Python 开发,就需要搭建好 Python 的环境 需要安装的环境主要是两个部分: 运行环境: Python开发环境: PyCharm 一.安装 Python (1) 找到官方网站 (2) 找到下载页面 选择 “Download for Windows”…...

NVIDIA 发布 Project GR00T 人形机器人基础模型和 Isaac 机器人平台重大更新
系列文章目录 前言 Isaac 机器人平台现可为开发者提供全新的机器人训练仿真器、Jetson Thor 机器人计算机、生成式 AI 基础模型和由 CUDA 加速的感知和操作库。 Project GR00T 是一种多模态人形机器人通用基础模型,作为机器人的大脑,使它们能够学习技能…...

05.循环
格式: 05.循环 01.循环语句02.while循环1.1while循环1.2.死循环1.3 while循环应用 计算123。。。100的和 03.for循环(迭代循环)3.1 基本格式3.2 range() 04.break和continue关键字4.1 break4.2 continue 01.循环语句 02.while循环 03.for循环…...

Git 分布式版本控制系统基本概念和操作命令
目录 Git 基本概念 功能特点 工作流程 操作命令 新建代码库 配置 增删文件 代码提交 分支 标签 查看信息 远程同步 撤销 其他 小结 Git Git 是一个开源的分布式版本控制系统,用于跟踪文件的变更历史。它最初由 Linux Torvalds 设计,用于…...

Python3爬取2023省市区
爬取地址https://www.stats.gov.cn/sj/tjbz/tjyqhdmhcxhfdm/2023/ import re import requests import pandas as pd import warnings warnings.filterwarnings("ignore") import time from lxml import etree import pymysql t ,urls ,names [],[],[] INDEX_URL &…...

放弃 Rust 选择 Zig,Xata 团队推出 pgzx —— 计划使用 Zig 开发基于 PG 的分布式数据库
Summary Xata 公司在基于 PostgresSQL 开发自己的分布式数据库,出于 Zig 和 C 语言以及 PostgreSQL 的 API 有更好的互操作性的考虑,他们选择了 Zig 而非当红炸子鸡语言 Rust。他们的博客文章中对 pgzx 进行了介绍。让我们来看下他们对 Zig 和 Rust 语言…...

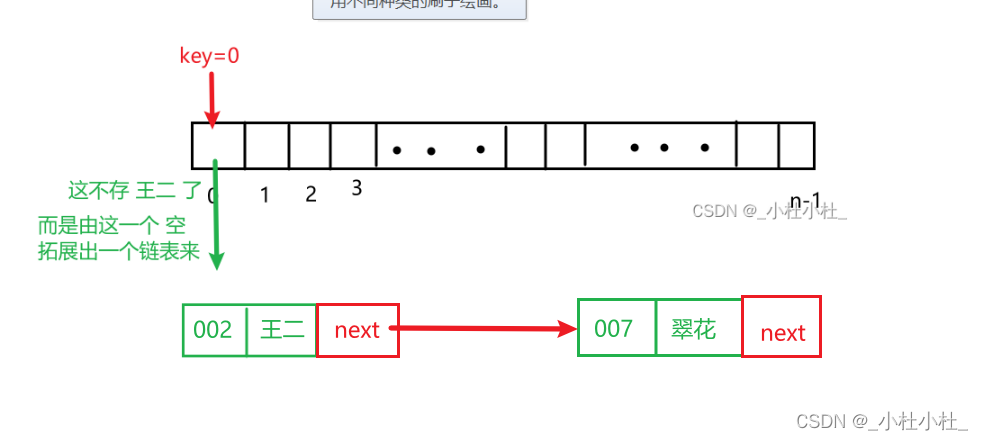
线性数据结构----(数组,链表,栈,队列,哈希表)
线性数据结构 数组链表栈使用场景 队列应用场景 哈希表特点哈希函数,哈希值,哈希冲突键值对 Entry 开放寻址法和拉链法 参考文档 数组 数组(Array) 是一种很常见的数据结构。由相同类型的元素组成,并且是使用一块连续的内存来存储的。 在数组…...

lvgl 窗口 windows lv_port_win_visual_studio 版本 已解决
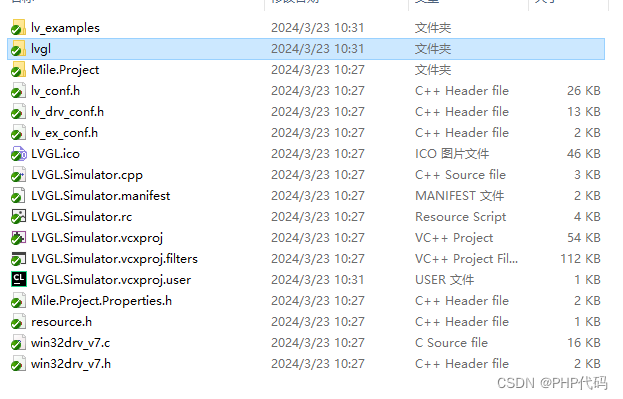
不知道的东西,不知道lvgl窗口。一切从未知开始 lv_port_win_visual_studio 主分支 对应的分支 v7版本更新git submodule update --init --recursive同步 lvgl代码随后打开 visualSudio 打开.sln 文件 编译 release模式 允许 一切正常代码部分...

【多模态融合】SuperFusion 激光雷达与相机多层次融合 远距离高清地图预测 ICRA 2024
前言 本文介绍激光雷达与相机进行多层次融合,包括数据级融合、特征级融合和BEV级融合。 融合后的BEV特征可以支持不同的任务头,包括语义分割、实例编码和方向预测,最后进行后处理生成高清地图预测,它是来自ICRA 2024的。 会讲解…...

富格林:梳理正规本领远离虚假套路
富格林悉知,黄金投资者在从事黄金交易之前,必须先了解黄金交易的风险。因为投资虽然能给你带来一定的收益,但往往也有亏损的风险。在进场后投资者可通过正规经验指导有效避免因为虚假诱导带来的异常亏损,增加安全做单盈利机会。以…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

Go 并发编程基础:select 多路复用
select 是 Go 并发编程中非常强大的语法结构,它允许程序同时等待多个通道操作的完成,从而实现多路复用机制,是协程调度、超时控制、通道竞争等场景的核心工具。 一、什么是 select select 类似于 switch 语句,但它用于监听多个通…...
