若依分离版 —引入echart连接Springboot后端
1. vue引入echart
(1)首先安装ECharts库。可以通过npm
npm install echarts --save(2)在vue页面中添加一个容器元素来显示图表
<el-card class="mt20"><div id="ha" ref="main"></div>
</el-card>(3)在vue页面中的script引入echart,使用import * as echarts from 'echarts'
并且连接后端数据
<script>
import * as echarts from 'echarts'
import { getlineChartData} from "@/api/echartdata";
export default {name: "Index",data() {return {};},mounted() {//加载后初始化图表this.initEcarts();},methods: {initEcarts() {// 初始化echarts实例let myChart = echarts.init(this.$refs.main);getlineChartData().then(res => {console.log(res);console.log(res.axisData);console.log(res.seriesData1);console.log(res.seriesData2);let option = {title: {text: '每天数据'},//鼠标悬浮显示数字tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: ['联盟广告1', '联盟广告2']},xAxis: [{type: 'category',data: res.axisData,}],yAxis: [{type: 'value'}],series: [{name: '联盟广告1',type: 'line',data: res.seriesData1,},{name: '联盟广告2',type: 'line',data: res.seriesData2,}]};if (option && myChart.setOption) {// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}});}}
};
</script>(5)样式
<style scoped lang="scss">
#ha {width: 80%;height: 360px;}
</style>2. 后端Controller模拟接口
@GetMapping("/lineChartData")
public Map<String, Object> getLineChartData() {Map<String, Object> model = new LinkedHashMap<>();
model.put("axisData", new String[]{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"});
model.put("seriesData1", new Integer[]{120, 132, 101, 134, 190, 130, 120});
model.put("seriesData2", new Integer[]{220, 232, 101, 234, 290, 330, 220});
return model;
}3. 后端查询数据
定义 :
public class EchartCount {public String name;public String count;
}
controller内容如下:
@GetMapping("/lineChartData")public Map<String, Object> getLineChartData() {List<EchartCount> saimaCountList=tEchartServcie.getLiXiangData();Map<String, Object> model = new LinkedHashMap<>();model.put("axisData", saimaCountList.stream().map(EchartCount::getName).collect(Collectors.toList()));model.put("seriesData1", saimaCountList.stream().map(EchartCount::getCount).collect(Collectors.toList()));model.put("seriesData2", return model;}
相关文章:

若依分离版 —引入echart连接Springboot后端
1. vue引入echart (1)首先安装ECharts库。可以通过npm npm install echarts --save (2)在vue页面中添加一个容器元素来显示图表 <el-card class"mt20"><div id"ha" ref"main"><…...

Halcon深度学习项目实战
Halcon在机器视觉中的价值主要体现在提供高效、可扩展、灵活的机器视觉解决方案,帮助用户解决各种复杂的机器视觉问题,提高生产效率和产品质量。 缩短产品上市时间 Halcon的灵活架构使其能够快速开发出任何类型的机器视觉应用。其全球通用的集成开发环…...

子类中的方法去调用父类中的方法有几种形式?原生django如何向响应头写入数据
1 子类中的方法去调用父类中的方法有几种形式 2 原生django如何向响应头写入数据 1 子类中的方法去调用父类中的方法有几种形式? class Animal:def eat(self):print(self.name, 在吃饭)class Dog(Animal):def __init__(self, name):self.name namedef test(self):#…...

数据安全治理框架构建
一、引言 在数字化时代,数据已成为企业和社会发展的重要驱动力。然而,随着数据量的激增和数据应用场景的扩展,数据安全风险也日益凸显。数据安全治理作为确保数据安全、合规使用的关键手段,受到了广泛的关注。本文旨在探讨数据安…...

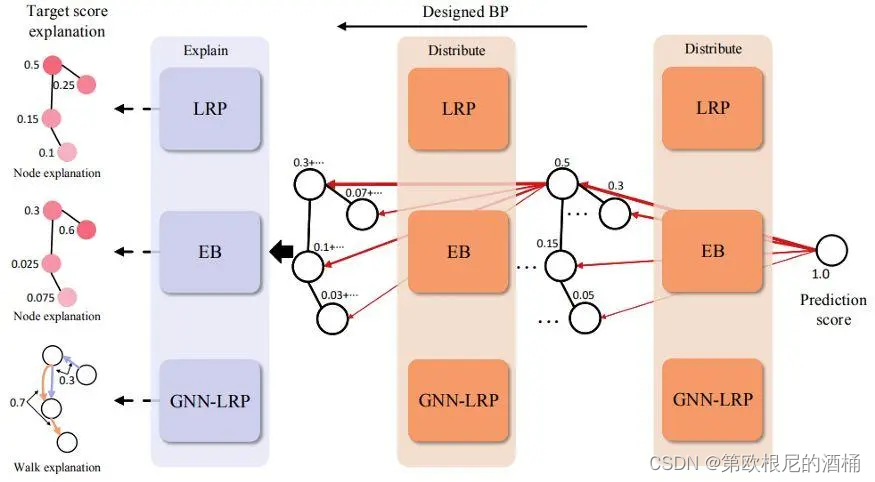
深度学习十大算法之图神经网络(GNN)
一、图神经网络的基础 图的基本概念 图是数学中的一个基本概念,用于表示事物间复杂的关系。在图论中,图通常被定义为一组节点(或称为顶点)以及连接这些节点的边。每个边可以有方向,称为有向边,或者没有方向…...

【工具类】git log 常用别名,git log 干活,git log常用参数
git log 常用参数及 .gitconfig 配置 git log 常用参数及 .gitconfig 配置 干货,执行下边命令,添加别名git log 参数参考资料 干货,执行下边命令,添加别名 注意,需要将 knowledgebao 修改为自己的名字,…...

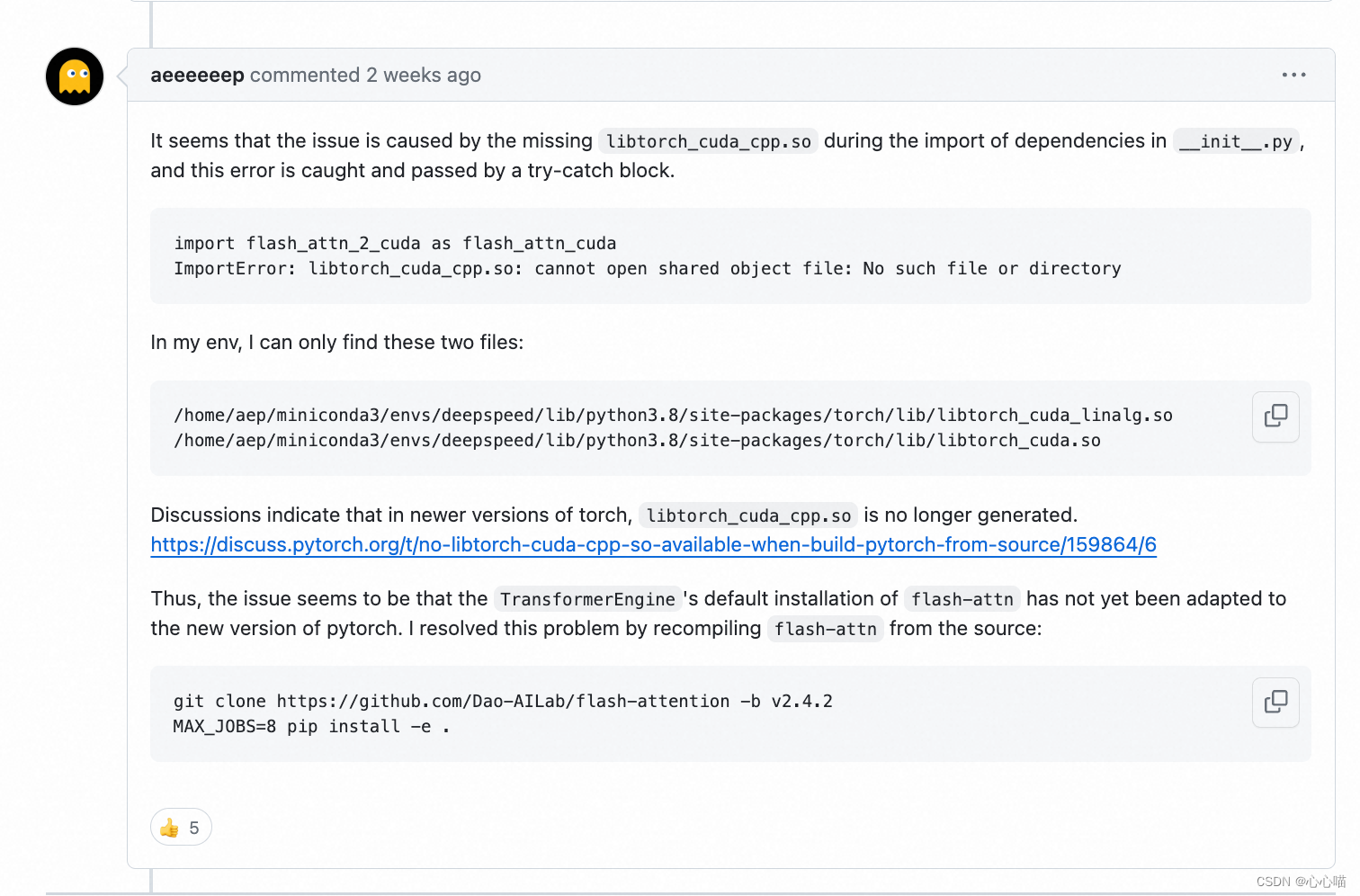
[linux] AttributeError: module ‘transformer_engine‘ has no attribute ‘pytorch‘
[BUG] AttributeError: module transformer_engine has no attribute pytorch Issue #696 NVIDIA/Megatron-LM GitHub 其中这个答案并没有解决我的问题: import flash_attn_2_cuda as flash_attn_cuda Traceback (most recent call last): File "<stdi…...

前端面试题---->JavaScript
const声明的对象属性和数组的值可以被修改吗?为什么 原因:当使用const声明一个对象或数组时,实际上是保证了对象或数组的引用不会被修改,但对象或数组本身的属性或元素是可以被修改的。这是因为const只能保证指向的内存地址不变&a…...

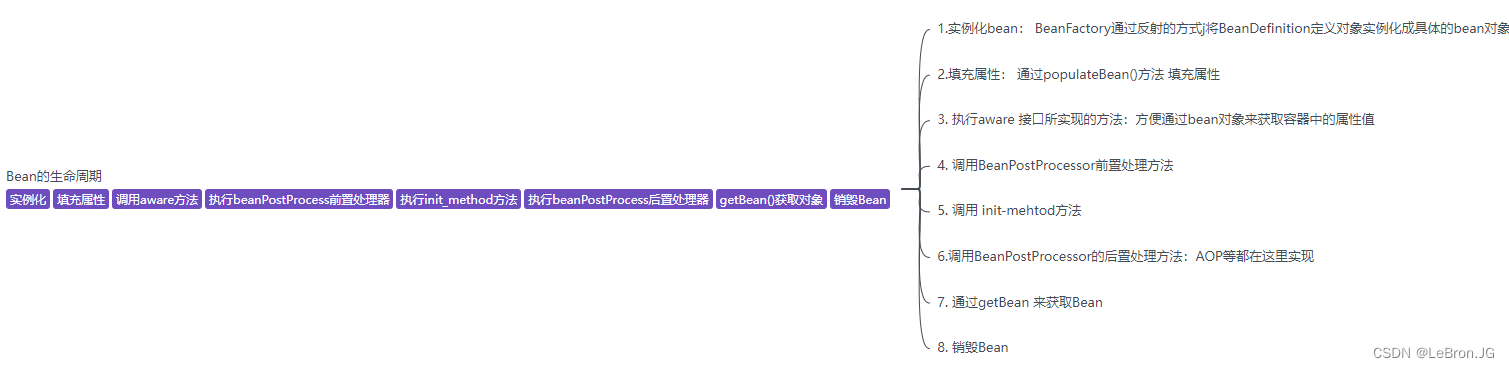
spring 的理解
spring 的理解 spring 是一个基础的框架,同时提高了一个Bean 的容器,用来装载Bean对象spring会帮我们创建Bean 对象并维护Bean对象 的生命周期。在spring 框架上,还有springCloud,spring Boot 的技术框架,都是以Spring为基石的sp…...

【Java程序设计】【C00384】基于(JavaWeb)Springboot的民航网上订票系统(有论文)
【C00384】基于(JavaWeb)Springboot的民航网上订票系统(有论文) 项目简介项目获取开发环境项目技术运行截图 博主介绍:java高级开发,从事互联网行业六年,已经做了六年的毕业设计程序开发&#x…...

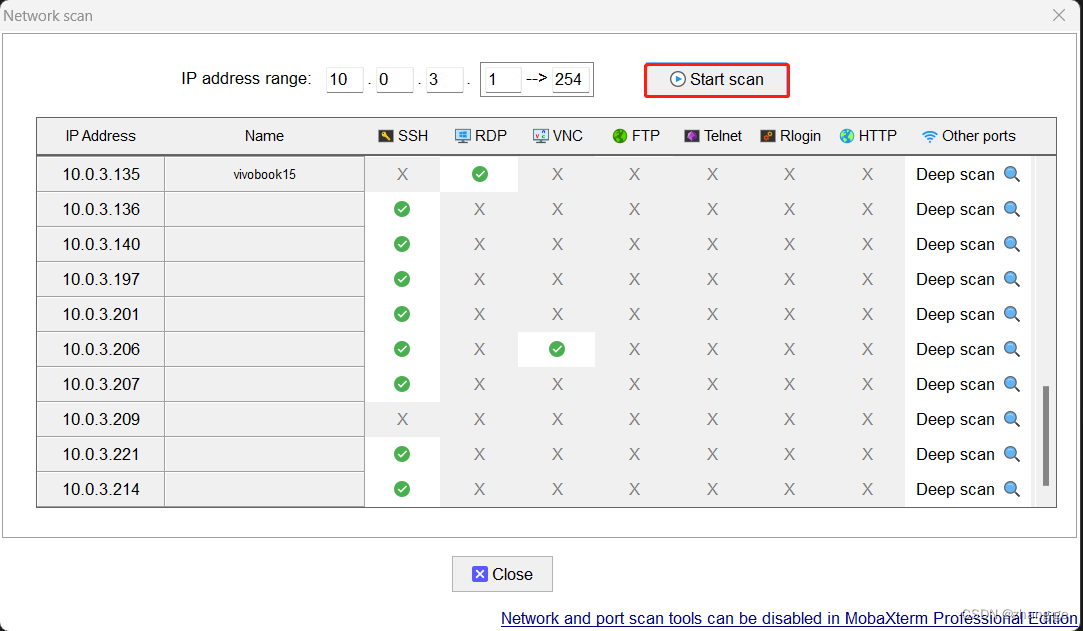
如何查看局域网内所有的ip和对应的mac地址
1、windows下查看 方法一、 按快捷键“winr”打开运行界面,输入“CMD”回车: 输入以下命令: for /L %i IN (1,1,254) DO ping -w 1 -n 1 192.168.0.%i 其中 192.168.0.%i 部分要使用要查询的网段,比如 192.168.1.%i 192.168.137.%i 172.16.2…...

应用层协议 - HTTP
文章目录 目录 文章目录 前言 1 . 应用层概要 2. WWW 2.1 互联网的蓬勃发展 2.2 WWW基本概念 2.3 URI 3 . HTTP 3.1 工作过程 3.2 HTTP协议格式 3.3 HTTP请求 3.3.1 URL基本格式 3.3.2 认识方法 get方法 post方法 其他方法 3.3.2 认识请求报头 3.3.3 认识请…...

mysql安装及操作
一、Mysql 1.1 MySQL数据库介绍 1.1.1 什么是数据库DB? DB的全称是database,即数据库的意思。数据库实际上就是一个文件集合,是一个存储数据的仓库,数据库是按照特定的格式把数据存储起来,用户可以对存储的数据进行…...

【计算机操作系统】深入探究CPU,PCB和进程工作原理
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

Pillow教程04:学习ImageDraw+Font字体+alpha composite方法,给图片添加文字水印
---------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象查看属性图片的保存与缩放) Pillow教程02:图片的裁…...

fastjson2 反序列化包含多层泛型结构的实体类
前言 由于使用到httpUtill来调用接口 工具类的返回是字符串 其中接口的实现返回值是个多层泛型结构的实体类 例如Result<Page<UserDto>> 当使用 JSON.parseObject("res",new TypeReference<Result<Page<UserDto>>>{})发现在page中存在…...

P6学习:解析P6 WBS-工作分解结构的原则
前言 WBS,及Work Breakdown Structure,中文工作分解结构,是总结工作阶段的项目的层次结构分解。 WBS 就像项目的大纲——它将项目分解为特定的可交付成果或阶段。 然后将活动添加到这些层中以创建项目计划的时间表。 WBS 使用流程会有所不…...

C++ empalce_back 和 push_back的区别
在C中,push_back和emplace_back都是向容器(如std::vector、std::list等)尾部添加元素的成员函数。它们的主要区别在于元素的构造方式和参数传递方式。 push_back函数接受一个已经构造好的元素,并将其复制或移动到容器的尾部。这意…...

java1.8常考面试题
在Java 1.8版本中,引入了很多重要的新特性,这些特性常常成为面试的焦点。下面是一些在面试中常见的关于Java 1.8的问题及其解答,帮助你准备面试: 1. Java 1.8的主要新特性有哪些? Lambda表达式(Lambda Ex…...

Java 中的业务是指什么?
在 Java 编程中,业务(Business)是指软件系统中负责实现特定功能或处理特定任务的一组逻辑和功能。业务通常是指与业务需求直接相关的功能和处理过程,包括数据处理、业务逻辑、交易处理、业务规则等。在软件开发中,业务…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
