JavaScript语法和数据类型
基础
JavaScript 借鉴了 Java 的大部分语法,但同时也受到 Awk、Perl 和 Python 的影响。
JavaScript 是区分大小写的,并使用 Unicode 字符集。举个例子,可以将单词 Früh(在德语中意思是“早”)用作变量名。
var Früh = "foobar";
但是,由于 JavaScript 是大小写敏感的,因此变量 früh 和 Früh 则是两个不同的变量。
在 JavaScript 中,指令被称为语句,并用分号(;)进行分隔。
如果一条语句独占一行的话,那么分号是可以省略的。(译者注:并不建议这么做。)但如果一行中有多条语句,那么这些语句必须以分号分开。
备注: ECMAScript 规定了在语句的末尾自动插入分号(ASI)。(如果想要了解更多信息,请参阅 JavaScript 词法语法 。)
虽然不是必需的,但是在一条语句的末尾加上分号是一个很好的习惯。这个习惯可以大大减少代码中产生 bug 的可能性。
Javascript 源码从左往右被扫描并转换成一系列由 token、控制字符、行终止符、注释和空白字符组成的输入元素。空白字符指的是空格、制表符和换行符等。
注释
Javascript 注释的语法和 C++ 或许多其他语言类似:
JSCopy to Clipboard
// 单行注释/* 这是一个更长的,多行注释
*//* 然而,你不能,/* 嵌套注释 */ 语法错误 */
在代码执行过程中,注释将被自动跳过(不执行)。
备注: 你可能会在一些 JavaScript 脚本中见到像这样 #!/usr/bin/env node 的第三种注释
这种注释我们称为hashbang 注释,这种注释被用来指定执行 JaveScript 脚本的引擎的路径
声明
JavaScript 有三种声明方式。
var
声明一个变量,可选初始化一个值。
let
声明一个块作用域的局部变量,可选初始化一个值。
const
声明一个块作用域的只读常量。
变量
在应用程序中,使用变量来作为值的符号名。变量的名字又叫做标识符,其需要遵守一定的规则。
一个 JavaScript 标识符必须以字母、下划线(_)或者美元符号($)开头;后续的字符也可以是数字(0-9)。因为 JavaScript 语言是区分大小写的,所以字母可以是从“A”到“Z”的大写字母和从“a”到“z”的小写字母。
你可以使用大部分 ISO 8859-1 或 Unicode 编码的字符作标识符,例如 å 和 ü。你也可以使用 Unicode 转义字符作标识符。
合法的标识符示例:Number_hits、temp99、$credit 和 _name。
声明变量
你可以用以下三种方式声明变量:
- 使用关键词
var。例如var x = 42。这个语法可以用来声明局部变量和全局变量。 - 直接赋值。例如
x = 42。在函数外使用这种形式赋值,会产生一个全局变量。在严格模式下会产生错误。因此你不应该使用这种方式来声明变量。 - 使用关键词
let。例如let y = 13。这个语法可以用来声明块作用域的局部变量。參考下方变量的作用域 (Variable scope)。
你可以使用解构赋值将对象字面量的属性绑定到变量。就像这样 let { bar } = foo。这会创建一个名为 bar 的变量,并且将 foo 对象中属性名与之相同的属性的值赋给它。
你也可以直接给属性赋值。像这样 x = 42。这种声明方式将会创建一个未声明全局变量。这样做还会产生 JavaScript 警告。因为未声明的全局变量常常导致预期之外的行为,所以不建议使用。
变量求值
用 var 或 let 语句声明的变量,如果没有赋初始值,则其值为 undefined。
如果访问一个未声明的变量会导致抛出 ReferenceError 异常:
JSCopy to Clipboard
var a;
console.log("The value of a is " + a); // a 的值是 undefinedconsole.log("The value of b is " + b); // b 的值是 undefined
var b;
// 在你阅读下面的‘变量声明提升’前你可能会疑惑console.log("The value of c is " + c); // 未捕获的引用错误:c 未被定义let x;
console.log("The value of x is " + x); // x 的值是 undefinedconsole.log("The value of y is " + y); // 未捕获的引用错误:y 未被定义
let y;
你可以使用 undefined 来判断一个变量是否已赋值。在以下的代码中,变量input未被赋值,因此 if (en-US) 条件语句的求值结果是 true。
JSCopy to Clipboard
var input;
if (input === undefined) {doThis();
} else {doThat();
}
undefined 值在布尔类型环境中会被当作 false 。例如,下面的代码将会执行函数 myFunction,因为数组 myArray 中的元素未被赋值:
JSCopy to Clipboard
var myArray = [];
if (!myArray[0]) myFunction();
数值类型环境中 undefined 值会被转换为 NaN。
JSCopy to Clipboard
var a;
a + 2; // 计算为 NaN
当你对一个 null 变量求值时,空值 null 在数值类型环境中会被当作 0 来对待,而布尔类型环境中会被当作 false。例如:
JSCopy to Clipboard
var n = null;
console.log(n * 32); // 在控制台中会显示 0
变量的作用域
在函数之外声明的变量,叫做全局变量,因为它可被当前文档中的任何其他代码所访问。在函数内部声明的变量,叫做局部变量,因为它只能在当前函数的内部访问。
ECMAScript 6 之前的 JavaScript 没有语句块作用域;相反,语句块中声明的变量将成为语句块所在函数(或全局作用域)的局部变量。例如,如下的代码将在控制台输出 5,因为 x 的作用域是声明了 x 的那个函数(或全局范围),而不是 if 语句块。
JSCopy to Clipboard
if (true) {var x = 5;
}
console.log(x); // 5
如果使用 ECMAScript 6 中的 let 声明,上述行为将发生变化。
JSCopy to Clipboard
if (true) {let y = 5;
}
console.log(y); // ReferenceError: y 没有被声明
变量提升
JavaScript 变量的另一个不同寻常的地方是,你可以先使用变量稍后再声明变量而不会引发异常。这一概念称为变量提升;JavaScript 变量感觉上是被“提升”或移到了函数或语句的最前面。但是,提升后的变量将返回 undefined 值。因此在使用或引用某个变量之后进行声明和初始化操作,这个被提升的变量仍将返回 undefined 值。
JSCopy to Clipboard
/*** 例子 1*/
console.log(x === undefined); // true
var x = 3;/*** 例子 2*/
// will return a value of undefined
var myvar = "my value";(function () {console.log(myvar); // undefinedvar myvar = "local value";
})();
上面的例子,也可写作:
JSCopy to Clipboard
/*** 例子 1*/
var x;
console.log(x === undefined); // true
x = 3;/*** 例子 2*/
var myvar = "my value";(function () {var myvar;console.log(myvar); // undefinedmyvar = "local value";
})();
由于存在变量提升,一个函数中所有的var语句应尽可能地放在接近函数顶部的地方。这个习惯将大大提升代码的清晰度。
在 ECMAScript 6 中,let 和 const 同样会被提升变量到代码块的顶部但是不会被赋予初始值。在变量声明之前引用这个变量,将抛出引用错误(ReferenceError)。这个变量将从代码块一开始的时候就处在一个“暂时性死区”,直到这个变量被声明为止。
JSCopy to Clipboard
console.log(x); // ReferenceError
let x = 3;
函数提升
对于函数来说,只有函数声明会被提升到顶部,而函数表达式不会被提升。
JSCopy to Clipboard
/* 函数声明 */foo(); // "bar"function foo() {console.log("bar");
}/* 函数表达式 */baz(); // 类型错误:baz 不是一个函数var baz = function () {console.log("bar2");
};
全局变量
实际上,全局变量是全局对象的属性。在网页中,(译注:缺省的)全局对象是 window ,所以你可以用形如 window.variable 的语法来设置和访问全局变量。
因此,你可以通过指定 window 或 frame 的名字,在当前 window 或 frame 访问另一个 window 或 frame 中声明的变量。例如,在文档里声明一个叫 phoneNumber 的变量,那么你就可以在子框架里使用 parent.phoneNumber 的方式来引用它。
常量
你可以用关键字 const 创建一个只读的常量。常量标识符的命名规则和变量相同:必须以字母、下划线(_)或美元符号($)开头并可以包含有字母、数字或下划线。
JSCopy to Clipboard
const PI = 3.14;
常量不可以通过重新赋值改变其值,也不可以在代码运行时重新声明。它必须被初始化为某个值。
常量的作用域规则与 let 块级作用域变量相同。若省略 const 关键字,则该标识符将被视为变量。
在同一作用域中,不能使用与变量名或函数名相同的名字来命名常量。例如:
JSCopy to Clipboard
// 这会造成错误
function f() {}
const f = 5;// 这也会造成错误
function f() {const g = 5;var g;//语句
}
然而,对象属性被赋值为常量是不受保护的,所以下面的语句执行时不会产生错误。
JSCopy to Clipboard
const MY_OBJECT = { key: "value" };
MY_OBJECT.key = "otherValue";
同样的,数组的被定义为常量也是不受保护的,所以下面的语句执行时也不会产生错误。
JSCopy to Clipboard
const MY_ARRAY = ["HTML", "CSS"];
MY_ARRAY.push("JAVASCRIPT");
console.log(MY_ARRAY); //logs ['HTML','CSS','JAVASCRIPT'];
数据结构和类型
数据类型
最新的 ECMAScript 标准定义了 8 种数据类型:
- 七种基本数据类型:
- 布尔值(Boolean),有 2 个值分别是:
true和false。 - null,一个表明 null 值的特殊关键字。JavaScript 是大小写敏感的,因此
null与Null、NULL或变体完全不同。 - undefined,和 null 一样是一个特殊的关键字,undefined 表示变量未赋值时的属性。
- 数字(Number),整数或浮点数,例如:
42或者3.14159。 - 任意精度的整数(BigInt),可以安全地存储和操作大整数,甚至可以超过数字的安全整数限制。
- 字符串(String),字符串是一串表示文本值的字符序列,例如:
"Howdy"。 - 代表(Symbol,在 ECMAScript 6 中新添加的类型)。一种实例是唯一且不可改变的数据类型。
- 布尔值(Boolean),有 2 个值分别是:
- 以及对象(Object)。
虽然这些数据类型相对来说比较少,但是通过他们你可以在程序中开发有用的功能。对象和函数是这门语言的另外两个基本元素。你可以把对象当作存放值的一个命名容器,然后将函数当作你的程序能够执行的步骤。
数据类型的转换
JavaScript 是一种动态类型语言 (dynamically typed language)。这意味着你在声明变量时可以不必指定数据类型,而数据类型会在代码执行时会根据需要自动转换。因此,你可以按照如下方式来定义变量:
JSCopy to Clipboard
var answer = 42;
然后,你还可以给同一个变量赋予一个字符串值,例如:
JSCopy to Clipboard
answer = "Thanks for all the fish...";
因为 JavaScript 是动态类型的,这种赋值方式并不会提示出错。
数字转换为字符串
在包含的数字和字符串的表达式中使用加法运算符(+),JavaScript 会把数字转换成字符串。例如,观察以下语句:
JSCopy to Clipboard
x = "The answer is " + 42; // "The answer is 42"
y = 42 + " is the answer"; // "42 is the answer"
在涉及其他运算符时,JavaScript 语言不会把数字变为字符串。例如:
JSCopy to Clipboard
"37" - 7; // 30
"37" + 7; // "377"
字符串转换为数字
有一些方法可以将内存中表示一个数字的字符串转换为对应的数字。
- parseInt() (en-US)
- parseFloat()
parseInt 方法只能返回整数,所以使用它会丢失小数部分。另外,调用 parseInt 时最好总是带上进制(radix)参数,这个参数用于指定使用哪一种进制。
将字符串转换为数字的另一种方法是使用一元加法运算符。
JSCopy to Clipboard
"1.1" + "1.1" = "1.11.1"
(+"1.1") + (+"1.1") = 2.2
// 注意:加入括号为清楚起见,不是必需的。
字面量
在 JavaScript 中,你可以使用各种字面量。这些字面量是脚本中按字面意思给出的固定的值,而不是变量。本节将介绍以下类型的字面量:
- 数组字面量
- 布尔字面量
- 数字字面量
- 对象字面量
- RegExp 字面量
- 字符串字面量
数组字面量
数组字面值是一个封闭在方括号对 ([]) 中的包含有零个或多个表达式的列表,其中每个表达式代表数组的一个元素。当你使用数组字面值创建一个数组时,该数组将会以指定的值作为其元素进行初始化,而其长度被设定为元素的个数。
下面的示例用 3 个元素生成数组 coffees,它的长度是 3。
JSCopy to Clipboard
var coffees = ["French Roast", "Colombian", "Kona"];var a = [3];console.log(a.length); // 1console.log(a[0]); // 3
备注: 这里的数组字面值也是一种对象初始化器。参考对象初始化器的使用。
若在顶层(全局)脚本里用字面值创建数组,JavaScript 语言将会在每次对包含该数组字面值的表达式求值时解释该数组。另一方面,在函数中使用的数组,将在每次调用函数时都会被创建一次。
数组字面值同时也是数组对象。有关数组对象的详情请参见 Array。
数组字面值中的多余逗号
你不必列举数组字面值中的所有元素。若你在同一行中连写两个逗号(,),数组中就会产生一个没有被指定的元素,其初始值是 undefined。以下示例创建了一个名为 fish 的数组:
JSCopy to Clipboard
var fish = ["Lion", , "Angel"];
在这个数组中,有两个已被赋值的元素,和一个空元素(fish[0] 是 "Lion",fish[1] 是 undefined,而 fish[2] 是 "Angel")。
如果你在元素列表的尾部添加了一个逗号,它将会被忽略。在下面的例子中,数组的长度是 3,并不存在 myList[3] 这个元素。元素列表中其他所有的逗号都表示一个新元素(的开始)。
备注: 尾部的逗号在早期版本的浏览器中会产生错误,因而编程时的最佳实践方式就是移除它们。
JSCopy to Clipboard
var myList = ["home", , "school"];
在下面的例子中,数组的长度是 4,元素 myList[0] 和 myList[2] 缺失。
JSCopy to Clipboard
var myList = [, "home", , "school"];
再看一个例子。在这里,该数组的长度是 4,元素 myList[1] 和 myList[3] 被漏掉了。(但是)只有最后的那个逗号被忽略。
JSCopy to Clipboard
var myList = ["home", , "school", ,];
理解多余的逗号(在脚本运行时会被如何处理)的含义,对于从语言层面理解 JavaScript 是十分重要的。但是,在你自己写代码时:显式地将缺失的元素声明为 undefined,将大大提高你的代码的清晰度和可维护性。
布尔字面量
布尔类型有两种字面量:true和false。
不要混淆作为布尔对象的真和假与布尔类型的原始值 true 和 false。布尔对象是原始布尔数据类型的一个包装器。参见布尔对象。
数字字面量
JavaScript 数字字面量包括多种基数的整数字面量和以 10 为基数的浮点数字面量
值得一提的是,语言标准要求数字字面量必须是无符号的。但是像-123.4这样的代码片段还是没有问题的,会被解释为一元操作符-应用于数字字面量123.4
整数字面量
整数可以用十进制(基数为 10)、十六进制(基数为 16)、八进制(基数为 8)以及二进制(基数为 2)表示。
- 十进制整数字面量由一串数字序列组成,且没有前缀 0。
- 八进制的整数以 0(或 0O、0o)开头,只能包括数字 0-7。
- 十六进制整数以 0x(或 0X)开头,可以包含数字(0-9)和字母 a~f 或 A~F。
- 二进制整数以 0b(或 0B)开头,只能包含数字 0 和 1。
严格模式下,八进制整数字面量必须以 0o 或 0O 开头,而不能以 0 开头。
整数字面量举例:
0, 117 and -345 (十进制,基数为 10) 015, 0001 and -0o77 (八进制,基数为 8) 0x1123, 0x00111 and -0xF1A7 (十六进制,基数为 16 或"hex") 0b11, 0b0011 and -0b11 (二进制,基数为 2)
浮点数字面量
浮点数字面值可以有以下的组成部分:
- 一个十进制整数,可以带正负号(即前缀“+”或“-”),
- 小数点(“.”),
- 小数部分(由一串十进制数表示),
- 指数部分。
指数部分以“e”或“E”开头,后面跟着一个整数,可以有正负号(即前缀“+”或“-”)。浮点数字面量至少有一位数字,而且必须带小数点或者“e”(大写“E”也可)。
简言之,其语法是:
JSCopy to Clipboard
[(+|-)][digits][.digits][(E|e)[(+|-)]digits]
例如:
JSCopy to Clipboard
3.1415926
.123456789
3.1E+12
.1e-23
对象字面量
对象字面值是封闭在花括号对({})中的一个对象的零个或多个“属性名—值”对的(元素)列表。
警告: 你不能在一条语句的开头就使用对象字面值,这将导致错误或产生超出预料的行为,因为此时左花括号({)会被认为是一个语句块的起始符号。
以下是一个对象字面值的例子。对象car的第一个元素(译注:即一个属性/值对)定义了属性 myCar;第二个元素,属性 getCar,引用了一个函数调用(即 CarTypes("Honda"));第三个元素,属性 special,使用了一个已有的变量(即 Sales)。
JSCopy to Clipboard
var Sales = "Toyota";function CarTypes(name) {return name === "Honda" ? name : "Sorry, we don't sell " + name + ".";
}var car = { myCar: "Saturn", getCar: CarTypes("Honda"), special: Sales };console.log(car.myCar); // Saturn
console.log(car.getCar); // Honda
console.log(car.special); // Toyota
更进一步的,你可以使用数字或字符串字面值作为属性的名字,或者在另一个字面值内嵌套上一个字面值。如下的示例中使用了这些可选项。
JSCopy to Clipboard
var car = { manyCars: { a: "Saab", b: "Jeep" }, 7: "Mazda" };console.log(car.manyCars.b); // Jeep
console.log(car[7]); // Mazda
对象属性名字可以是任意字符串,包括空串。如果对象属性名字不是合法的 javascript 标识符,它必须用引号包裹。
属性的名字不合法,那么便不能用点(.)访问属性值。
JSCopy to Clipboard
const unusualPropertyNames = {'': '空字符串','!': '砰!'
}
console.log(unusualPropertyNames.''); // SyntaxError: Unexpected string
console.log(unusualPropertyNames.!); // SyntaxError: Unexpected token !
而是通过方括号表示法([])来访问。
JSCopy to Clipboard
console.log(unusualPropertyNames[""]); // 空字符串
console.log(unusualPropertyNames["!"]); // 砰!
增强的对象字面量
在 ES2015,对象字面值扩展支持在创建时设置原型,简写了 foo: foo 形式的属性赋值,方法定义,支持父方法调用,以及使用表达式动态计算属性名。总之,这些也使对象字面值和类声明更加紧密地联系起来,让基于对象的设计从这些便利中更加受益。
JSCopy to Clipboard
var obj = {// __proto____proto__: theProtoObj,// Shorthand for ‘handler: handler’handler,// MethodstoString() {// Super callsreturn "d " + super.toString();},// Computed (dynamic) property names["prop_" + (() => 42)()]: 42,
};
请注意:
JSCopy to Clipboard
var foo = { a: "alpha", 2: "two" };
console.log(foo.a); // alpha
console.log(foo[2]); // two
//console.log(foo.2); // SyntaxError: missing ) after argument list
//console.log(foo[a]); // ReferenceError: a is not defined
console.log(foo["a"]); // alpha
console.log(foo["2"]); // two
RegExp 字面值
一个正则表达式是字符被斜线(译注:正斜杠“/”)围成的表达式。下面是一个正则表达式文字的一个例子。
JSCopy to Clipboard
var re = /ab+c/;
字符串字面量
字符串字面量是由双引号(")对或单引号(')括起来的零个或多个字符。字符串被限定在同种引号之间;也即,必须是成对单引号或成对双引号。下面的例子都是字符串字面值:
JSCopy to Clipboard
'foo'
"bar"
'1234'
'one line \n another line'
"Joyo's cat"
你可以在字符串字面值上使用字符串对象的所有方法——JavaScript 会自动将字符串字面值转换为一个临时字符串对象,调用该方法,然后废弃掉那个临时的字符串对象。你也能用对字符串字面值使用类似 String.length 的属性:
JSCopy to Clipboard
console.log("John's cat".length);
// 将打印字符串中的字符个数(包括空格)
// 结果为:10
在 ES2015 中,还提供了一种模板字面量,模板字符串提供了一些语法糖来帮你构造字符串。这与 Perl、Python 还有其他语言中的字符串插值的特性非常相似。除此之外,你可以在通过模板字符串前添加一个 tag 来自定义模板字符串的解析过程,这可以用来防止注入攻击,或者用来建立基于字符串的高级数据抽象。
JSCopy to Clipboard
// Basic literal string creation
`In JavaScript '\n' is a line-feed.` // Multiline strings
`In JavaScript this isnot legal.`;// String interpolation
var name = "Bob",time = "today";
`Hello ${name}, how are you ${time}?`;// Construct an HTTP request prefix is used to interpret the replacements and construction
POST`http://foo.org/bar?a=${a}&b=${b}Content-Type: application/jsonX-Credentials: ${credentials}{ "foo": ${foo},"bar": ${bar}}`(myOnReadyStateChangeHandler);
除非有特别需要使用字符串对象,否则,你应当始终使用字符串字面值。要查看字符串对象的有关细节,请参见字符串对象。
在字符串中使用的特殊字符
作为一般字符的扩展,你可以在字符串中使用特殊字符,如下例所示。
JSCopy to Clipboard
"one line \n another line";
以下表格列举了你能在 JavaScript 的字符串中使用的特殊字符。
| 字符 | 意思 |
|---|---|
| \0 | Null 字节 |
| \b | 退格符 |
| \f | 换页符 |
| \n | 换行符 |
| \r | 回车符 |
| \t | Tab (制表符) |
| \v | 垂直制表符 |
| \' | 单引号 |
| \" | 双引号 |
| \\ | 反斜杠字符(\) |
| \XXX | 由从 0 到 377 最多三位八进制数XXX表示的 Latin-1 字符。例如,\251 是版权符号的八进制序列。 |
| \xXX | 由从 00 和 FF 的两位十六进制数字 XX 表示的 Latin-1 字符。例如,\ xA9 是版权符号的十六进制序列。 |
| \uXXXX | 由四位十六进制数字 XXXX 表示的 Unicode 字符。例如,\ u00A9 是版权符号的 Unicode 序列。 |
| \u*{XXXXX}* | Unicode 代码点 (code point) 转义字符。例如,\u{2F804} 相当于 Unicode 转义字符 \uD87E\uDC04 的简写。 |
转义字符
对于那些未出现在表 2.1 中的字符,其所带的前导反斜线 '\' 将被忽略。但是,这一用法已被废弃,应当避免使用。
通过在引号前加上反斜线 '\',可以在字符串中插入引号,这就是引号转义。例如:
JSCopy to Clipboard
var quote = "He read \"The Cremation of Sam McGee\" by R.W. Service.";
console.log(quote);
代码的运行结果为:
JSCopy to Clipboard
He read "The Cremation of Sam McGee" by R.W. Service.
要在字符串中插入'\'字面值,必须转义反斜线。例如,要把文件路径 c:\temp 赋值给一个字符串,可以采用如下方式:
JSCopy to Clipboard
var home = "c:\\temp";
也可以在换行之前加上反斜线以转义换行(译注:实际上就是一条语句拆成多行书写),这样反斜线和换行都不会出现在字符串的值中。
JSCopy to Clipboard
var str ="this string \
is broken \
across multiple\
lines.";
console.log(str); // this string is broken across multiplelines.
Javascript 没有“heredoc”语法,但可以用行末的换行符转义和转义的换行来近似实现
JSCopy to Clipboard
var poem ="Roses are red,\n\
Violets are blue.\n\
Sugar is sweet,\n\
and so is foo.";
ECMAScript 2015 增加了一种新的字面量,叫做模板字面量。它包含一些新特征,包括了多行字符串!
JSCopy to Clipboard
var poem = `Roses are red,
Violets are blue.
Sugar is sweet,
and so is foo.`;相关文章:

JavaScript语法和数据类型
基础 JavaScript 借鉴了 Java 的大部分语法,但同时也受到 Awk、Perl 和 Python 的影响。 JavaScript 是区分大小写的,并使用 Unicode 字符集。举个例子,可以将单词 Frh(在德语中意思是“早”)用作变量名。 var Frh …...

解决华为云服务器宝塔面板无法访问显示“此站点的连接不安全”问题
已经配置好安全组以及初始化宝塔面板,还是无法访问镜像管理页面,提示此站点的连接不安全。 解决方案 将地址https改为http即可进入。 成功登录后,开启面板SSL即可。...

【Python】 Python脚本实现某平台视频流下载
亲爱的玛丽 我会想念着你 我是多么的讨厌分离 加油站旁的海鸥 机场路上的松柏 挥挥手眼泪就落下来 我多想和那些光阴永远住下来 我不能 我不能 🎵 赵雷《玛丽》 在视频内容的分发上,m3u8格式的视频流越来越常见。它将视频切分成多个…...

LangChain核心模块 Model I/O——Prompts
Prompts 语言模型的提示是用户提供的一组指令或输入,用于指导模型的响应,帮助模型理解上下文并生成相关且连贯的基于语言的输出,例如回答问题、完成句子或参与某项活动。对话。 关键问题 如何在LLMs中使用少量示例(few-shot examples)—…...

关于Docker守护程序未运行导致的错误
01 在启动Docker之前,确保你已经安装了Docker并且Docker服务是运行的。以下是一些步骤可以帮助你解决这个问题: 首先,确保Docker已经正确安装在你的系统上。你可以通过运行以下命令来检查Docker是否已安装: docker --version如果…...

Unity中关于SendMessage方法
在Unity中,SendMessage 方法用于在游戏对象及其所有子对象上调用指定名称的方法。这种方法可以用于在不需要知道接收方的确切类型的情况下,向游戏对象发送消息。 基本语法如下: void SendMessage(string methodName, object value null, S…...

C++ 修饰符类型
C 允许在 char、int 和 double 数据类型前放置修饰符。修饰符用于改变基本类型的含义,所以它更能满足各种情境的需求。 下面列出了数据类型修饰符: signedunsignedlongshort 修饰符 signed、unsigned、long 和 short 可应用于整型,signed …...

生产计划数据模型,实现能源企业数字化高效管理
随着市场经济的快速发展,能源企业在经济发展中的地位也随之提高。但由于能源企业在生产计划经济管理上存在指标不平衡、市场观念落后和环保意识欠缺等问题,导致企业的经济效益降低。目前,提高企业的生产计划管理是改善能源企业现状最有利的途…...

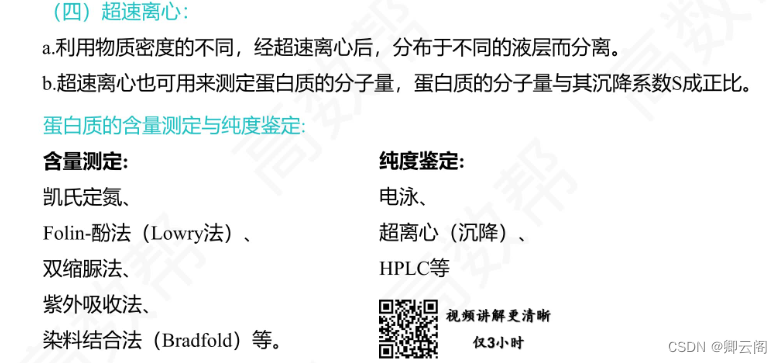
【chemistry 2】蛋白质的共价结构
🌞欢迎来到生物化学的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年3月26日&…...

什么是 UI ?设计师为你解答
用户界面(UI)它是人与机器互动的载体,也是用户体验(UX)一个组成部分。用户界面由视觉设计 (即传达产品的外观和感觉) 和交互设计 (即元素的功能和逻辑组织) 两部分组成。用户界面设计的目标是创建一个用户界面…...

pytest框架入门及环境配置
一、简介 pytest是python的专用测试框架,由于设计的巧妙性,使得pytest使用起来更加的灵活简单。pytest框架有着强大的功能,拥有很多的第三方插件,还具有良好的扩展性,可以与其他的框架进行结合使用。 pytest的优点: 1、可以与一些调度工具结合,实现持续集成 2、与allu…...

unity 2d范围检测:怪物检测范围
需求 实现怪物有一定范围的侦测能力,当目标进入侦测范围内后,自动追踪目标[使用unity navmash实现],当子弹进入时,销毁子弹,播放怪物死亡动画以及其他事件。 实现方案 实现怪物在主角靠近一定范围内时发动攻击的功能…...

外包干了10天,技术倒退明显
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

后端常问面经之Java基础
基本数据类型 Java中有8种基本数据类型: 6种数字类型: 4种整数型:byte、short、int、long 2种浮点型:float、double 1种字符类型:char 1种布尔类型:boolean 数据类型的默认值以及所占空间如下&#x…...

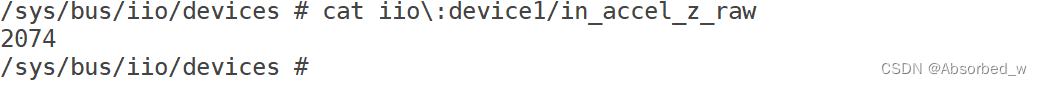
I.MX6ULL_Linux_驱动篇(58)linux IIO驱动
工业场合里面也有大量的模拟量和数字量之间的转换,也就是我们常说的 ADC 和 DAC。而且随着手机、物联网、工业物联网和可穿戴设备的爆发,传感器的需求只持续增强。比如手机或者手环里面的加速度计、光传感器、陀螺仪、气压计、磁力计等,这些传…...

两个包装类型变量的比较问题
问题: 由于受包装类的自动装箱和拆箱的影响,一直以为直接用直接比较两个包装类的大小是否相等就可以,惭愧。比如: Integer a11; Integer b11; System.out.println(ab); 运行结果是 true,似乎没啥问题,但…...

Qt/C++通用跨平台Onvif工具/支持海康大华宇视华为天地伟业等/云台控制/预置位管理/工程调试利器
一、前言 在安防视频监控行业,Onvif作为国际标准,几乎主要的厂商都支持,不仅包含了国内的厂商,也包括主要的国际厂商,由于有了这个标准的存在,使得不同设备不同安防平台之间,能够接入各个厂家的…...

js 在for循环中有setTimeout 时,不执行等待,解决方法
原因:由于setTimeout是异步的,for循环是同步的,所以你的循环会立即继续到下一个迭代,而不会等待setTimeout完成。这意味着所有setTimeout调用几乎会同时开始等待2秒,而不是一个接一个地等待,因此程序出错。…...

机械硬盘与固态硬盘的区别
硬盘中包含机械硬盘、固态硬盘和混合硬盘,那机械硬盘与固态硬盘之间有什么区别呢? 机械硬盘就是传统的普通硬盘,主要采取的存储方式是机械式存储,通过磁头在盘片上进行读写数据;固态硬盘采取的方式则是电子存储&#x…...

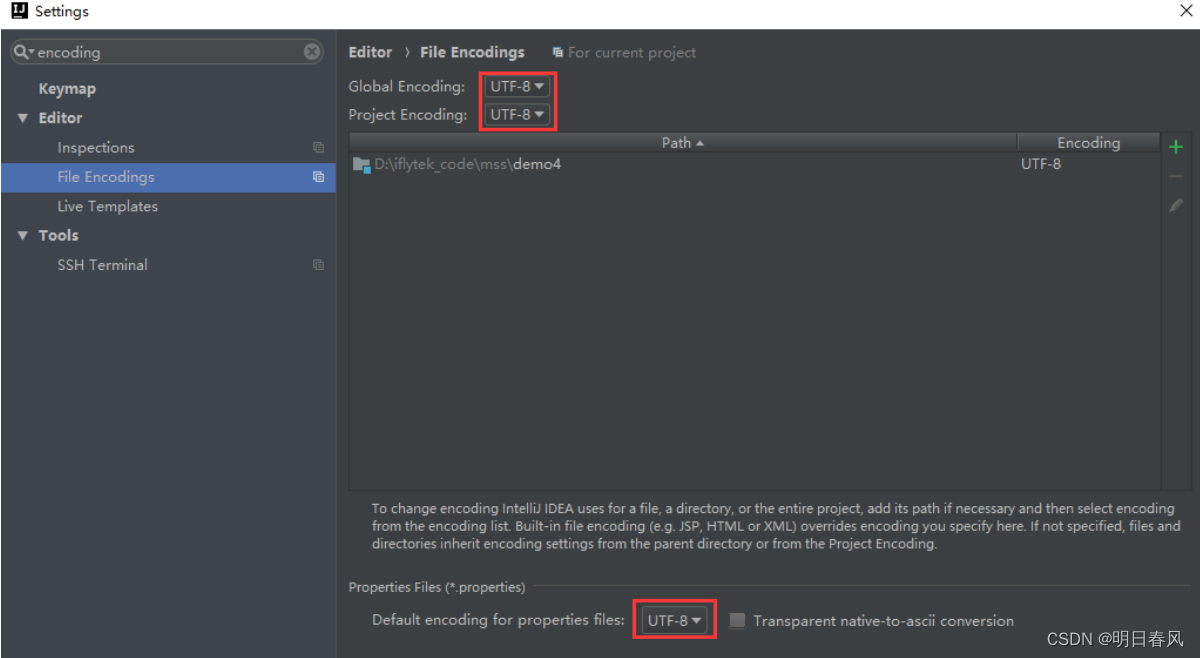
Springboot总结
新建项目后,我们一般都需要配置编码,这点非常重要,很多初学者都会忘记这一步,所以要养成良好的习惯。 IDEA 中,仍然是打开File->settings,搜索 encoding,配置一下本地的编码信息。如下&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
