Cache缓存:HTTP缓存策略解析

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1️⃣ Cache-Control
- 2️⃣ Expires
- 3️⃣ Last-Modified
- 4️⃣ Etag
- 总结:
- 参考资料:
摘要:
本文将介绍HTTP缓存的重要性、缓存策略以及常见的缓存头信息,如Cache-Control、Expires、Last-Modified和Etag,帮助您了解如何利用缓存提高网站性能和用户体验。
引言:
🌐 在现代Web开发中,性能优化是提升用户体验的关键。HTTP缓存是一种优化网站性能的技术,它允许浏览器缓存静态资源,减少重复请求,从而提高加载速度和运行效率。接下来,让我们一起来探索HTTP缓存策略的奥秘。
正文:
1️⃣ Cache-Control
Cache-Control是HTTP缓存控制的首选头部信息,它允许服务器和客户端指定缓存策略。Cache-Control可以设置缓存的最大过期时间、是否允许缓存、是否需要重新验证等。常见的Cache-Control值包括public、private、no-cache、max-age等。
Cache-Control 是 HTTP 响应标头之一,用于控制缓存的行为。以下是一些使用 Cache-Control 的案例:
-
设置缓存过期时间:
在响应中设置
Cache-Control标头可以指定缓存过期时间。例如,以下代码设置缓存过期时间为 30 分钟:res.setHeader('Cache-Control', 'max-age=1800'); -
设置缓存私有性:
通过设置
Cache-Control标头,可以控制缓存是否只对发送方有效,或者可以被任何缓存代理缓存。例如,以下代码设置缓存为私有缓存:res.setHeader('Cache-Control', 'private, max-age=1800'); -
设置缓存公共性:
与设置缓存私有性相反,以下代码设置缓存为公共缓存,可以被任何缓存代理缓存:
res.setHeader('Cache-Control', 'public, max-age=1800'); -
设置缓存协商:
通过设置
Cache-Control标头,可以控制缓存协商的行为。例如,以下代码设置缓存协商为“开”:res.setHeader('Cache-Control', 'must-revalidate');或者,以下代码设置缓存协商为“关”:
res.setHeader('Cache-Control', 'no-cache'); -
设置多个缓存指令:
可以在一个
Cache-Control标头中设置多个缓存指令。例如,以下代码设置缓存过期时间为 30 分钟,并设置缓存为私有缓存:res.setHeader('Cache-Control', 'private, max-age=1800');
通过使用 Cache-Control 标头,可以有效地控制缓存的行为,从而提高网站性能和减少服务器负载。
2️⃣ Expires
Expires是HTTP缓存的早期头部信息,它指定了资源的过期时间。当资源过期后,浏览器会重新请求服务器获取最新版本。Expires的值是一个绝对时间戳,表示资源到指定时间点为止都是有效的。
Expires 是 HTTP 响应标头之一,用于指定缓存过期的日期和时间。以下是一些使用 Expires 的案例:
-
设置缓存过期时间:
在响应中设置
Expires标头可以指定缓存过期时间。例如,以下代码设置缓存过期时间为 2022 年 1 月 1 日的 00:00:00:res.setHeader('Expires', 'Wed, 01 Jan 2022 00:00:00 GMT'); -
设置相对缓存过期时间:
除了设置绝对的过期时间,
Expires标头也可以设置相对时间。例如,以下代码设置缓存过期时间为 30 分钟:res.setHeader('Expires', '+1800 seconds');
使用 Expires 标头可以有效地控制缓存的行为,告诉客户端缓存应该在哪个时间点之后进行更新。这样可以减少网络请求,提高网站性能。
但是,由于服务器和客户端之间的时间同步问题,以及代理服务器可能修改或删除 Expires 标头,Expires 标头已经逐渐被 Cache-Control 标头取代,作为缓存控制的推荐方法。
3️⃣ Last-Modified
Last-Modified是HTTP缓存的另一个头部信息,它指定了资源的最后修改时间。当浏览器请求资源时,会携带Last-Modified的值,服务器会根据这个值判断资源是否已经更新。如果资源未更新,服务器会返回304 Not Modified状态码,浏览器使用缓存资源。
Last-Modified 是 HTTP 响应标头之一,用于指定资源最后一次修改的日期和时间。以下是一些使用 Last-Modified 的案例:
-
设置
Last-Modified标头:在响应中设置
Last-Modified标头可以告知客户端资源最后一次修改的时间。例如,以下代码设置Last-Modified标头为 2022 年 1 月 1 日的 00:00:00:res.setHeader('Last-Modified', 'Wed, 01 Jan 2022 00:00:00 GMT'); -
获取
Last-Modified标头:在请求中,可以通过
req.headers['last-modified']获取Last-Modified标头的值。例如,以下代码获取Last-Modified标头并将其存储在lastModified变量中:const lastModified = req.headers['last-modified'];
使用 Last-Modified 标头可以实现缓存控制,通过比较服务器端和客户端资源最后一次修改的时间,可以决定是否需要重新获取资源。但是,由于服务器和客户端之间的时间同步问题,Last-Modified 标头已经逐渐被 ETag 标头取代,作为缓存控制的推荐方法。
4️⃣ Etag
Etag是HTTP缓存的另一种头部信息,它是一个唯一标识资源的哈希值。当浏览器请求资源时,会携带Etag的值,服务器会根据这个值判断资源是否已经更新。如果资源未更新,服务器会返回304 Not Modified状态码,浏览器使用缓存资源。
ETag 是 HTTP 响应标头之一,用于提供资源的一致性校验。以下是一些使用 ETag 的案例:
-
设置
ETag标头:在响应中设置
ETag标头可以提供资源的唯一标识符。例如,以下代码设置ETag标头为一个字符串:res.setHeader('ETag', '"1234567890abcdef"'); -
获取
ETag标头:在请求中,可以通过
req.headers['etag']获取ETag标头的值。例如,以下代码获取ETag标头并将其存储在etag变量中:const etag = req.headers['etag'];
使用 ETag 标头可以实现缓存控制,通过比较服务器端和客户端资源的一致性,可以决定是否需要重新获取资源。ETag 标头比 Last-Modified 标头更可靠,因为其不会受到服务器和客户端之间的时间同步问题影响。
以下是一个简单的缓存控制示例,使用 ETag 和 If-None-Match 标头:
const express = require('express');
const app = express();app.get('/resource', (req, res) => {const etag = '"1234567890abcdef"';if (req.headers['if-none-match'] === etag) {res.status(304).end(); // Not Modified} else {res.setHeader('etag', etag);res.send('This is the resource.');}
});app.listen(3000, () => {console.log('Server is running on port 3000');
});
在上述示例中,如果客户端发送的 If-None-Match 标头与服务器端设置的 ETag 标头相匹配,那么服务器将返回 304 Not Modified 状态码,表示资源未修改,客户端可以继续使用缓存的资源。如果不匹配,服务器将返回新的 ETag 标头和资源内容。
总结:
🎉 HTTP缓存是一种优化网站性能的重要技术,它允许浏览器缓存静态资源,减少重复请求,从而提高加载速度和运行效率。通过了解Cache-Control、Expires、Last-Modified和Etag等缓存头信息,我们可以更好地利用缓存提高网站性能和用户体验。
参考资料:
- HTTP缓存控制指南
- HTTP缓存策略解析
- HTTP缓存头部信息详解
相关文章:

Cache缓存:HTTP缓存策略解析
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

智慧公厕的全域感知、全网协同、全业务融合和全场景智慧赋能
公共厕所是城市的重要组成部分,为市民提供基本的生活服务。然而,传统的公厕管理模式存在诸多问题,如排队等候时间长、卫生状况差、空气质量差等,严重影响市民的出行和生活质量。为了解决这些问题,智慧公厕应运而生&…...

Day44:WEB攻防-PHP应用SQL盲注布尔回显延时判断报错处理增删改查方式
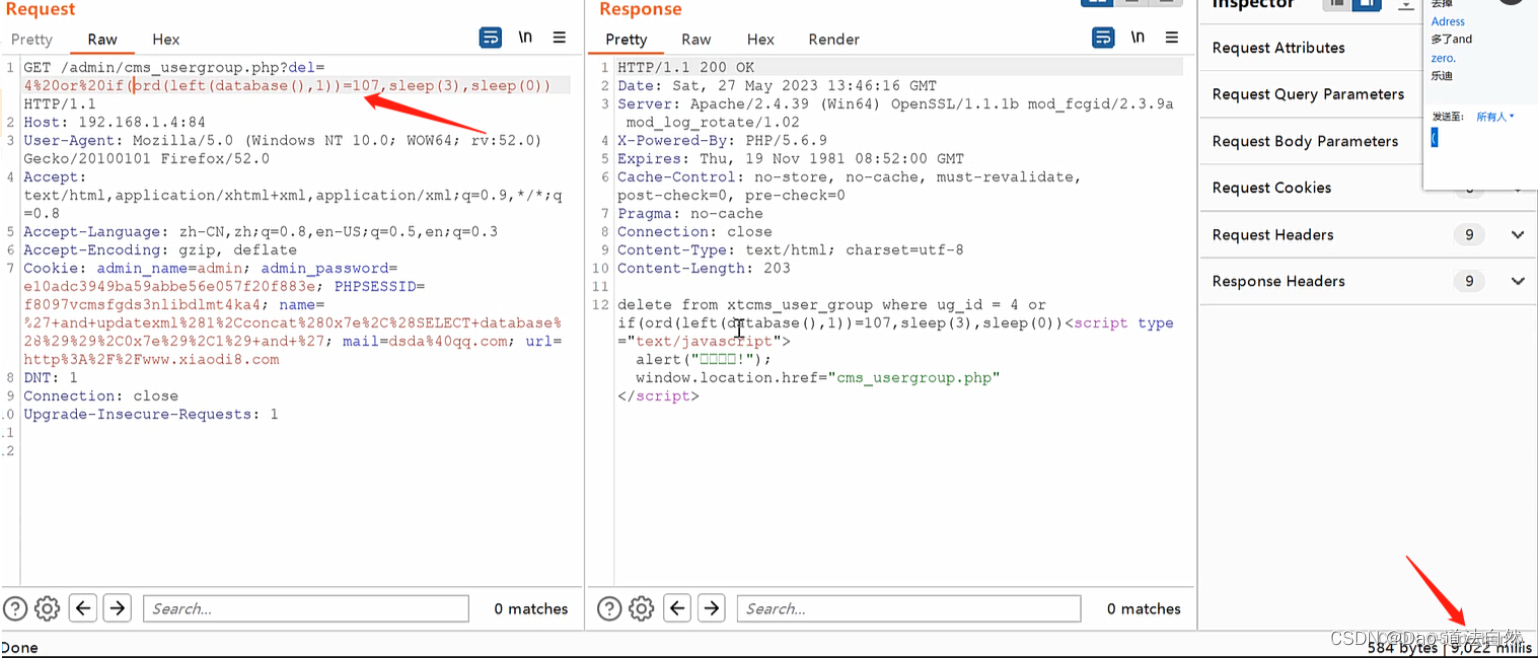
目录 PHP-MYSQL-SQL操作-增删改查 PHP-MYSQL-注入函数-布尔&报错&延迟 基于布尔的SQL盲注-逻辑判断(需要有回显,没回显搞不了)跟union需要的条件差不多 基于时间的SQL盲注-延时判断(不需要任何回显) 基于报错的SQL盲注-报错回显(需要报错回显,没报错回…...

C# 将 Word 转文本存储到数据库并进行管理
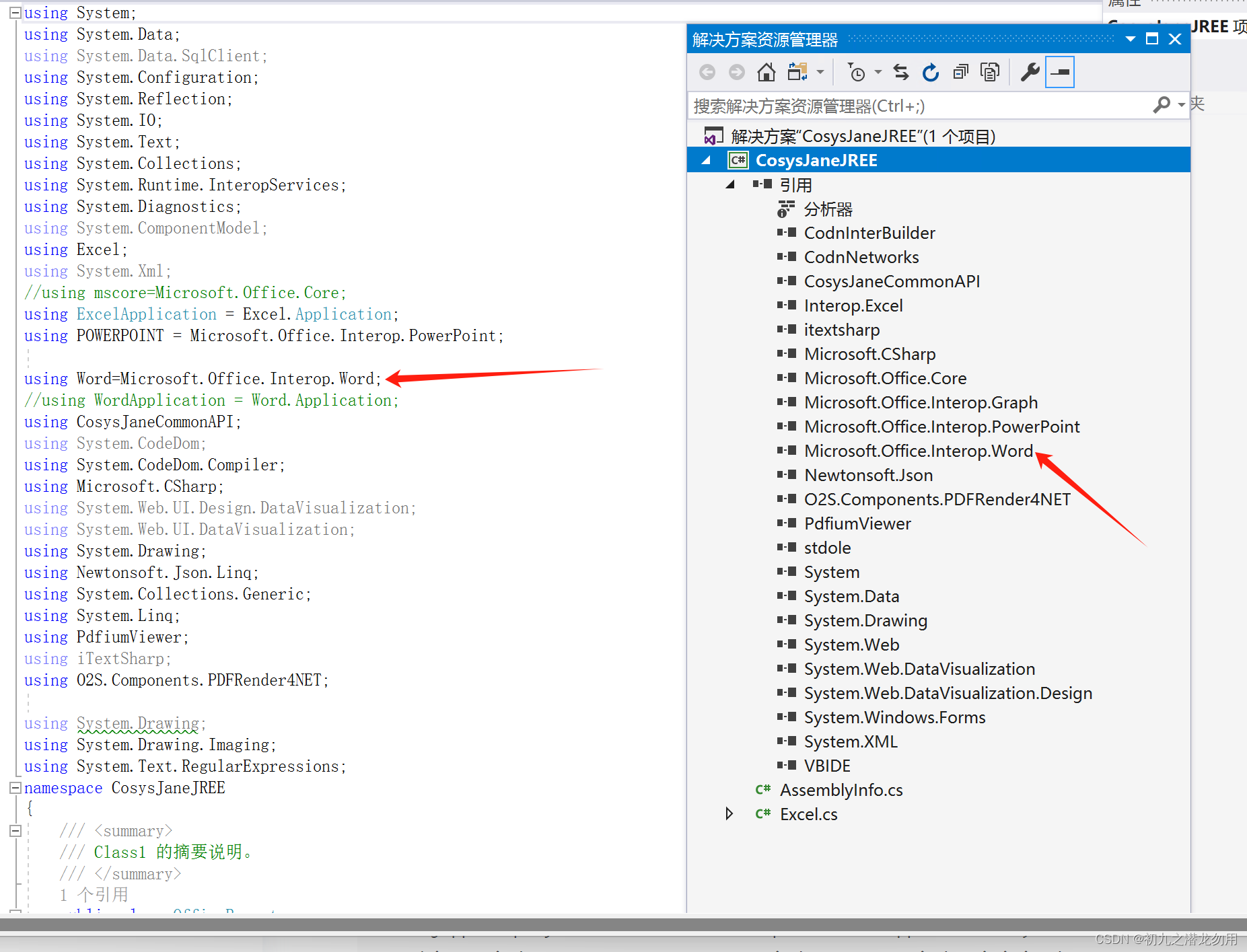
目录 功能需求 范例运行环境 设计数据表 关键代码 组件库引入 Word文件内容转文本 上传及保存举例 得到文件Byte[]数据方法 查询并下载Word文件 总结 功能需求 将 WORD 文件的二进制信息存储到数据库里,即方便了统一管理文件,又可以实行权限控…...

VRRP协议
目录 VRRP协议基本概述 VRRP的基本结构 设备类型 VRRP工作原理 VRRP配置的实现 VRRP的实验 VRRP协议基本概述 1.VRRP能够在不改变组网的情况下,将多台路由器虚拟成一个虚拟路由器,通过配置虚拟路由器 的IP地址为默认网关,实现网关的备…...

Python学习之-基础语法
第1关:行与缩进 任务描述 本关任务:改正代码中不正确的缩进,使其能够正常编译,并输出正确的结果。 编程要求 根据提示,改正右侧编辑器中代码的缩进错误,使其能够正确运行,并输出结果。 测试说明…...

Java八股文(SpringCloud Alibaba)
Java八股文のSpringCloud Alibaba SpringCloud Alibaba SpringCloud Alibaba Spring Cloud Alibaba与Spring Cloud有什么区别? Spring Cloud Alibaba是Spring Cloud的衍生版本,它是由Alibaba开发和维护的,相比于Spring Cloud,它在…...

【物联网开源平台】tingsboard安装与编译
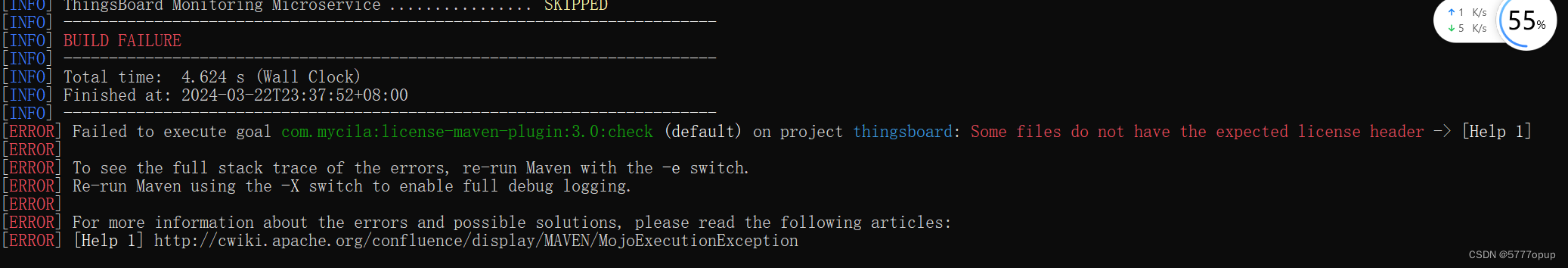
别看这篇了,这篇就当我的一个记录,我有空我再写过一篇,编译的时候出现了一个错误,然后我针对那一个错误执行了一个命令,出现了绿色的succes,我就以为整个tingsboard项目编译成功了,后面发现的时候ÿ…...

俚语加密漫谈
俚语加密是一种古老而有效的通信方式,将特定词语或短语在群体内赋予特殊含义,从而隐藏真实信息。类似于方言,它在历史上的应用不可忽视。随着计算机时代的到来,现代密码学通过数学运算编织密语,使得加密变得更加高深莫…...

【Java程序设计】【C00368】基于(JavaWeb)Springboot的箱包存储系统(有论文)
TOC 博主介绍:java高级开发,从事互联网行业六年,已经做了六年的毕业设计程序开发,开发过上千套毕业设计程序,博客中有上百套程序可供参考,欢迎共同交流学习。 项目简介 项目获取 🍅文末点击卡片…...

Mysql中的执行计划怎么分析?
一、背景 在我们日常工作中,我们可能会遇到一些慢SQL语句或者要对一些SQL进行性能优化,那么就需要使用explain对SQL进行执行计划分析了。Mysql中的执行计划可以通过EXPLAIN或DESCRIBE关键字获取,当我们拿到执行计划后可以帮助我们分析这条sq…...

sever00启动AList
sever00启动AList cd ~/domains/alist && ~/.npm-global/bin/pm2 start ./alist -- server 其他 Serv00是一个提供免费的Virtual Host的平台,其托管平台使用的是FreeBSD系统,并不是Linux。每个账号有效期10年,超过三个月不登入Pan…...

【产品经理】进阶为一名优秀的数字孪生与仿真产品经理
数字孪生和仿真这个领域的内容太前沿了,很多经验、心得都没有对外流传。对于想成为这种产品经理的同学来说比较困难。 数字孪生:百度的解释是,数字孪生是充分利用物理模型、传感器更新、运行历史等数据,集成多学科、多物理量、多尺…...
——最小二乘拟合平面)
CloudCompare 二次开发(29)——最小二乘拟合平面
目录 一、概述二、代码集成三、结果展示一、概述 使用CloudCompare实现的最小二乘拟合平面。具体计算原理见:PCL 最小二乘拟合平面。 二、代码集成 1、mainwindow.h文件public中添加: void doActionPCLLeastSquareFitPlane(); // 最小二乘拟合平面2、mainwindow.cpp文件…...

代码随想录算法训练营第三十五天|860.柠檬水找零 406.根据身高重建队列 452. 用最少数量的箭引爆气球
860.柠檬水找零 本题看上好像挺难,其实挺简单的,大家先尝试自己做一做。 https://programmercarl.com/0860.%E6%9F%A0%E6%AA%AC%E6%B0%B4%E6%89%BE%E9%9B%B6.html 题目大意: 在柠檬水摊上,每一杯柠檬水的售价为 5 美元。 顾客排…...

28位驻华大使、公使参访苏州金龙 点赞刚刚全球发布的新V系大巴
3月26日下午,由外交部组织的“驻华使节团参访江苏”活动走进苏州金龙。来自28个国家和国际组织的驻华大使、公使参观了苏州金龙展厅,并试乘体验了苏州金龙全新V系大巴。外交部中国政府欧洲事务特别代表吴红波,外交部礼宾司、翻译司、非洲司、…...

jenkins权限分配
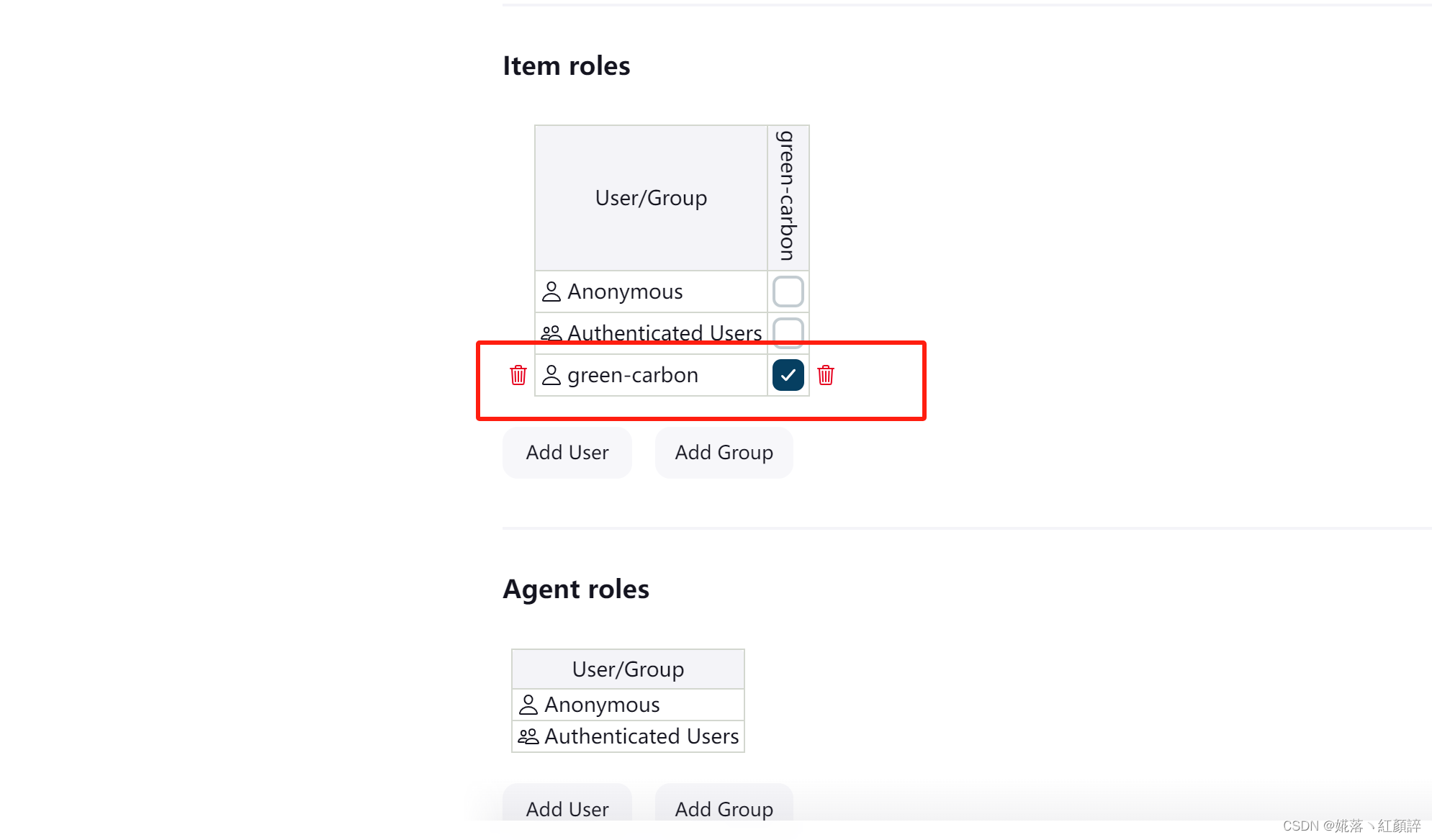
1.安装权限插件 Role-Based Strategy 2.创建用户 3.修改全局安全配置中的授权策略为Role-Based Strategy 4.进入Manage and Assign Roles创建Global roles和Item roles 4.进入Assign Roles给用户分配role...

感受精酿啤酒的啤酒屋那份与众不同的宁静与惬意
在繁华的都市中,隐藏着一片天地,那就是Fendi Club啤酒的啤酒屋。这里不仅提供上好的啤酒,还有与众不同的氛围和服务,让每一位顾客都能享受到宾至如归的感觉。 走进Fendi Club啤酒的啤酒屋,你会被其与众不同的装饰风格所…...

大数加法C++实现
题目:假设输入是2个数字,可能超过long long类型能表示的范围,请输出两数相加的运算结果。 思路:2个数输入的时候,肯定都是用string存的,先将短的数在末尾补0,使得二者一样长。然后挨个位相加&am…...

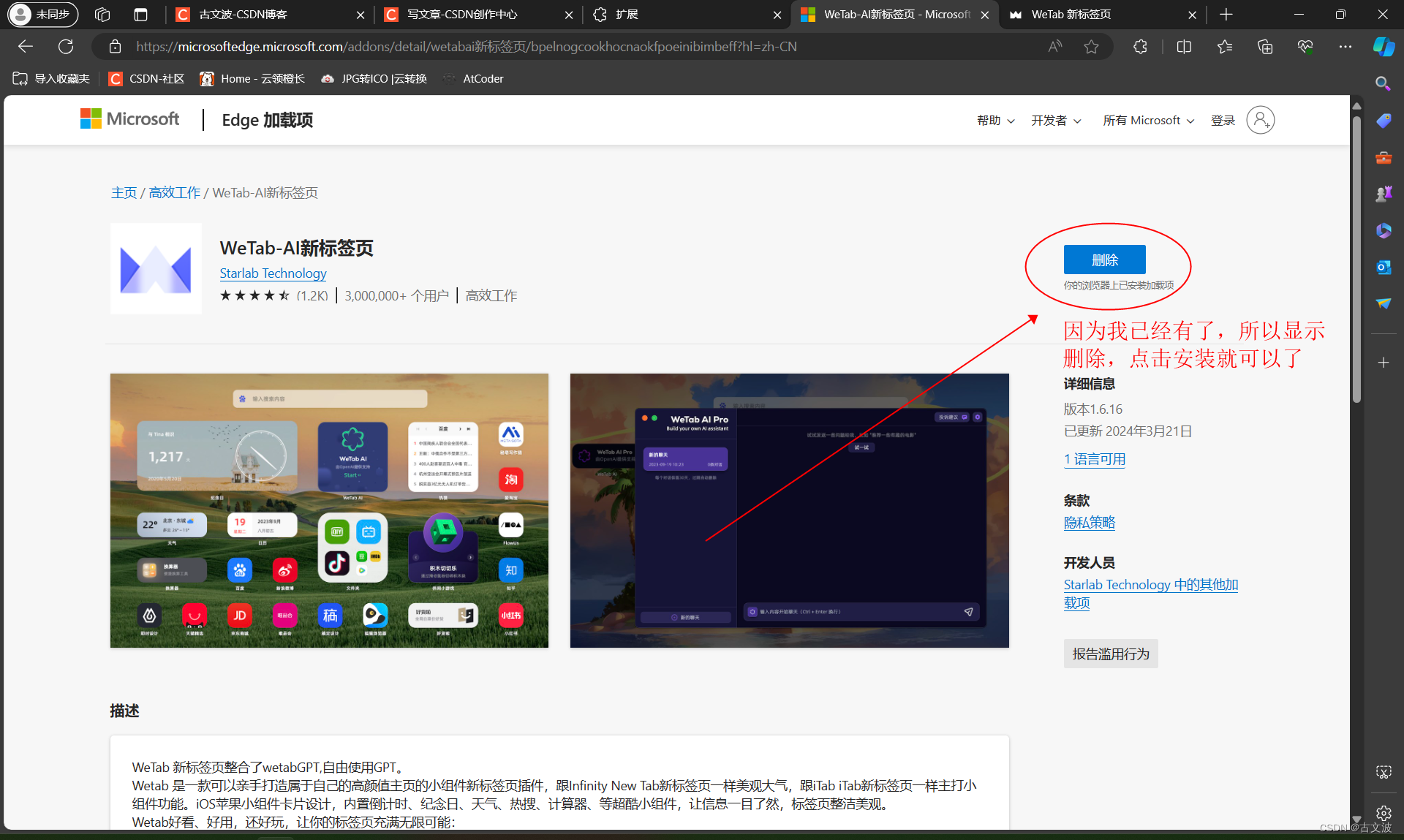
如何使用CHAT-AI?
伴随着CHAT-GPT的出现,人们都喜欢上了CHAT-AI。嗯?你还不会用?! 教程来喽! 首先点这里的 … 点击扩展 接着选择“管理扩展” 点击之后搜索“wetab” 最后你需要注册一个号,然后就可以使用CHAT-AI啦&#x…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
