耳目一新的滑块版登录注册界面~
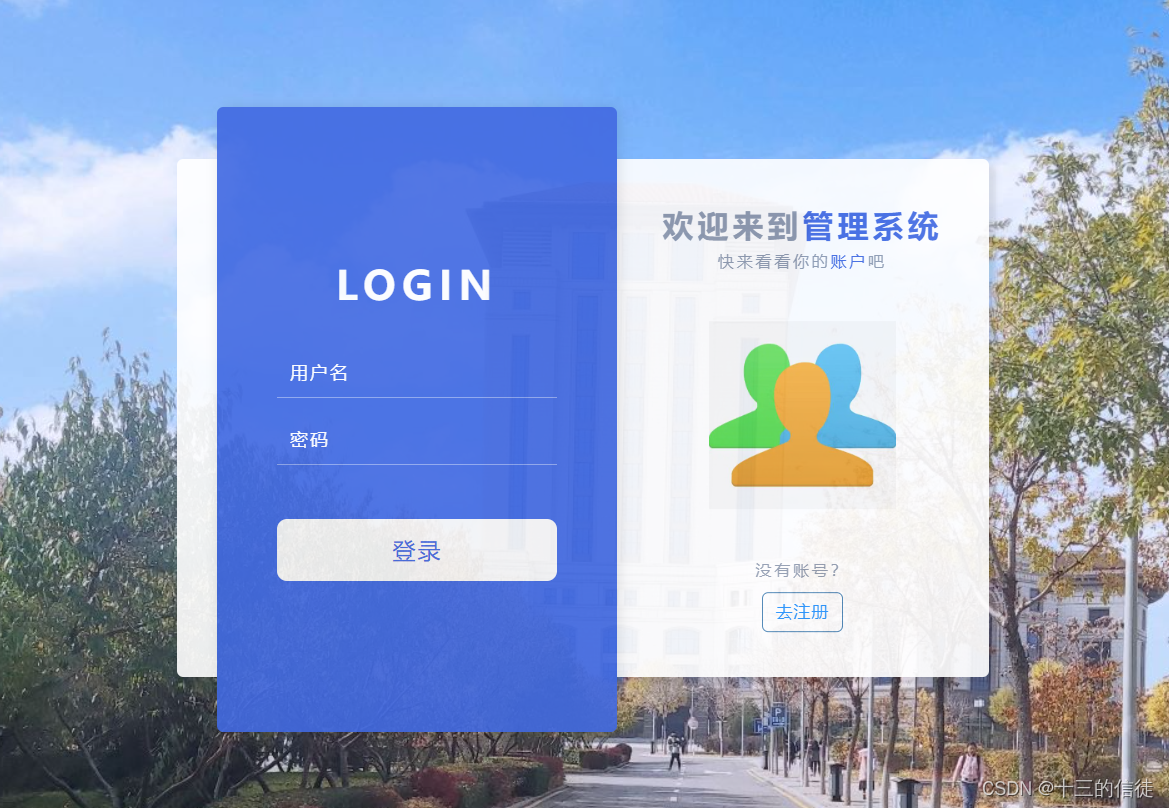
又到了毕业季,大家做毕设的时候总会参考已有的案例,不过大多产品的样式非常单一雷同。本帖博主给大家分享一个比较别树一帜的登录界面,如下:

如果没有账号,点击“去注册”,则会产生如下的效果:

前端的代码这里不细说了,大家直接CV即可:(图片名什么的自定义即可)和图片中稍微有些不一样,因为博主针对数据库和后端进一步完善了修改~
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>滑动切换的注册登录界面</title><style>* {/* 初始化 */margin: 0;padding: 0;}body {/* 100%窗口高度 */height: 100vh;/* 弹性布局 水平+垂直居中 */display: flex;justify-content: center;align-items: center;/* 渐变背景 *//* background: linear-gradient(200deg, #f3e7e9, #e3eeff); */background-image: url(S05-登录页面.jpg);/*background-color: honeydew;*/}.container {background-color: #fff;opacity: 90%;width: 650px;height: 415px;border-radius: 5px;/* 阴影 */box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1);/* 相对定位 */position: relative;}.form-box {/* 绝对定位 */position: absolute;top: -10%;left: 5%;background-color:#4169E1;width: 320px;height: 500px;border-radius: 5px;box-shadow: 2px 0 10px rgba(0, 0, 0, 0.1);display: flex;justify-content: center;align-items: center;z-index: 2;/* 动画过渡 加速后减速 */transition: 0.5s ease-in-out;}.register-box,.login-box {/* 弹性布局 垂直排列 */display: flex;flex-direction: column;align-items: center;width: 100%;}.hidden {display: none;transition: 0.5s;}h1 {text-align: center;margin-bottom: 25px;/* 大写 */text-transform: uppercase;color: #fff;/* 字间距 */letter-spacing: 5px;}input {background-color: transparent;width: 70%;color: #fff;border: none;/* 下边框样式 */border-bottom: 1px solid rgba(255, 255, 255, 0.4);padding: 10px 0;text-indent: 10px;margin: 8px 0;font-size: 14px;letter-spacing: 2px;}input::placeholder {color: #fff;}input:focus {color: #87CEFA;outline: none;border-bottom: 1px solid #87CEEB;transition: 0.5s;}input:focus::placeholder {opacity: 0;}.button1 {width: 70%;margin-top: 35px;background-color: #f6f6f6;outline: none;border-radius: 8px;padding: 13px;color: #4169E1;font-size: large;letter-spacing: 2px;border: none;cursor: pointer;}.button1:hover {background-color:#000080;color: #f6f6f6;transition: background-color 0.5s ease;}.con-box {width: 50%;/* 弹性布局 垂直排列 居中 */display: flex;flex-direction: column;justify-content: center;align-items: center;/* 绝对定位 居中 */position: absolute;top: 50%;transform: translateY(-50%);}.con-box.left {left: -2%;}.con-box.right {right: -2%;}.con-box h2 {color: #8e9aaf;font-size: 25px;font-weight: bold;letter-spacing: 3px;text-align: center;margin-bottom: 4px;}.con-box p {font-size: 13px;letter-spacing: 2px;color: #8e9aaf;text-align: center;}.con-box span {color: #4169E1;}.con-box img {width: 150px;height: 150px;opacity: 0.9;margin: 40px 0;}.con-box button {margin-top: 3%;background-color: #fff;color: #1E90FF;border: 1px solid #4682B4;padding: 6px 10px;border-radius: 5px;letter-spacing: 1px;outline: none;cursor: pointer;}.con-box button:hover {background-color: #6495ED;color: #fff;}</style>
</head><body><div class="container"><div class="form-box"><!-- 注册 --><form action="/CX_DL1_war/registerServlet" method="get"><div class="register-box hidden"><h1>register</h1><input type="text" placeholder="用户名"name="username1" id="username1"><input type="password" placeholder="密码" name="password1" id="password1"><input type="submit" class="button1" value="注册"></div></form><!-- 登录 --><form action="/CX_DL1_war/loginServlet"><div class="login-box"><h1>login</h1><input type="text" placeholder="用户名" id="username" name="username"><input type="password" placeholder="密码" id="password" name="password"><input type="submit" class="button1" value="登录"></div></form></div><div class="con-box left"><h2>欢迎来到<span>管理系统</span></h2><p>快来完善个人<span>信息</span>吧</p><img src="index1.jpg"alt=""><p>已有账号</p><button id="login">去登录</button></div><div class="con-box right"><h2>欢迎来到<span>管理系统</span></h2><p>快来看看你的<span>账户</span>吧</p><img src="index2.jpg" alt=""><p>没有账号?</p><button id="register">去注册</button></div></div><script>// 要操作到的元素let login = document.getElementById('login');let register = document.getElementById('register');let form_box = document.getElementsByClassName('form-box')[0];let register_box = document.getElementsByClassName('register-box')[0];let login_box = document.getElementsByClassName('login-box')[0];// 去注册按钮点击事件register.addEventListener('click', () => {form_box.style.transform = 'translateX(80%)';login_box.classList.add('hidden');register_box.classList.remove('hidden');})// 去登录按钮点击事件login.addEventListener('click', () => {form_box.style.transform = 'translateX(0%)';register_box.classList.add('hidden');login_box.classList.remove('hidden');})</script>
</body></html>接下来详细说一下后端:
目录
一.用户登录
二.用户注册
三.项目源码及项目展示
一.用户登录
开发的流程大致如下:
- 用户填写用户名密码,提交到LoginServlet
- 在LoginServlet中使用Mybatis查询数据库,验证密码和用户名是否正确
- 如果正确,响应登录成功, 否则响应登录失败
首先,将上面的html粘贴到Webapp目录下:

然后使用你的Navicat或者DataGrip,创建数据库资源:
create database db1;
use db1;-- 创建用户表
CREATE TABLE tb_user(id int primary key auto_increment,username varchar(20) unique,password varchar(32)
);-- 添加数据
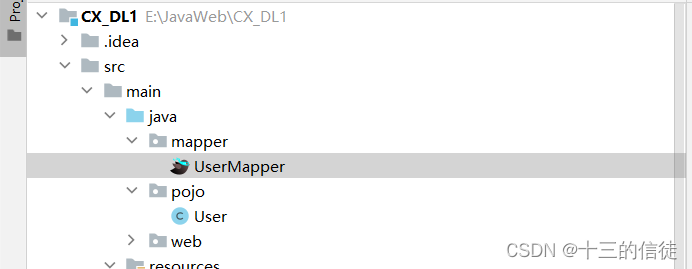
INSERT INTO tb_user(username,password) values('zhangsan','123'),('lisi','234');SELECT * FROM tb_user;创建pojo实体类目录。

创建实体类User:
package pojo;public class User {private Integer id;private String username;private String password;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +'}';}
}添加依赖:(可以不一样但是建议以样版为准)
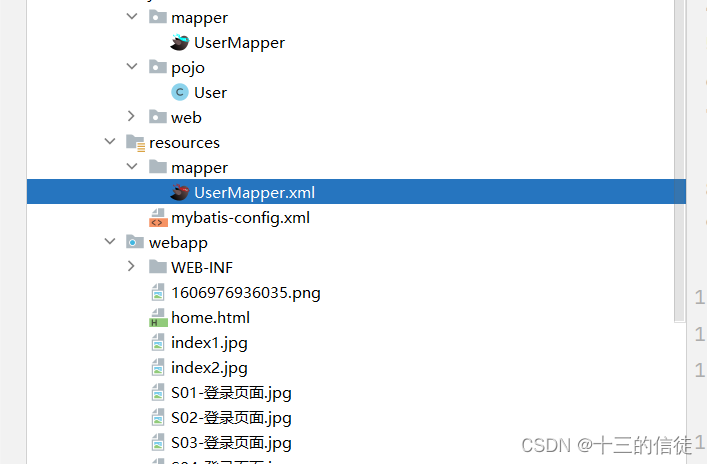
<dependencies><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.5</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.27</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version></dependency></dependencies>然后在resources文件夹下添加Mybatis-config.xml,密码之类的记得改为自己的:(还有5代的驱动jar包改为8代jar包的细节记得修改,懂的都懂,不然会500报错~)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration><!--起别名--><typeAliases><package name="pojo"/></typeAliases><environments default="development"><environment id="development"><transactionManager type="JDBC"/><dataSource type="POOLED"><property name="driver" value="com.mysql.cj.jdbc.Driver"/><property name="url" value="jdbc:mysql:///db1?useSSL=false"/><property name="username" value="root"/><property name="password" value="219744"/></dataSource></environment></environments><mappers><mapper resource="mapper/UserMapper.xml"/></mappers>
</configuration>创建mapper目录,创建UserMapper接口:

并在resources中同样创建mapper目录,添加UserMapper.xml文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.UserMapper"></mapper>mapper接口中添加如下代码:
@Select("select * from tb_user where username= #{username} and password=#{password}")User select(@Param("username")String usernaem, @Param("password")String password);
然后定义登录的Servlet:(LoginServlet)
package web;import com.sun.net.httpserver.HttpServer;
import mapper.UserMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import pojo.User;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username=req.getParameter("username");String password=req.getParameter("password");String resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);//2.获取SqlSession对象SqlSession sqlSession= sqlSessionFactory.openSession();UserMapper userMapper=sqlSession.getMapper(UserMapper.class);User user=userMapper.select(username,password);sqlSession.close();resp.setContentType("text/html;charset=utf-8");PrintWriter writer=resp.getWriter();if(user!=null){writer.write("yes~");}else {writer.write("NO~");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {super.doPost(req, resp);}
}二.用户注册
mapper接口中添加如下代码:
@Select("select * from tb_user where username = #{username}")User selectByUsername(String username);@Insert("insert into tb_user values (null,#{username},#{password})")void add(User user);定义注册的Servlet:
package web;import mapper.UserMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import pojo.User;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;@WebServlet("/registerServlet")
public class RegisterServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username=req.getParameter("username1");String password=req.getParameter("password1");User user=new User();user.setUsername(username);user.setPassword(password);String resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);//2.获取SqlSession对象SqlSession sqlSession= sqlSessionFactory.openSession();UserMapper userMapper=sqlSession.getMapper(UserMapper.class);User u=userMapper.selectByUsername(username);if(u==null){resp.setContentType("text/html;charset=utf-8");resp.getWriter().write("注册成功~");userMapper.add(user);sqlSession.commit();sqlSession.close();}else {resp.setContentType("text/html;charset=utf-8");resp.getWriter().write("用户已经存在~");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {}
}
三.项目源码及项目展示
如上是博主自己的版本,切忌不要随便修改名字和路径!!!
提供学习版源码如下:
链接:https://pan.baidu.com/s/1vfWoZNQL35Nbj4uL1FNY4Q
提取码:yu24
运行Tomcat并登录首页:

登录成功后有相关提示:
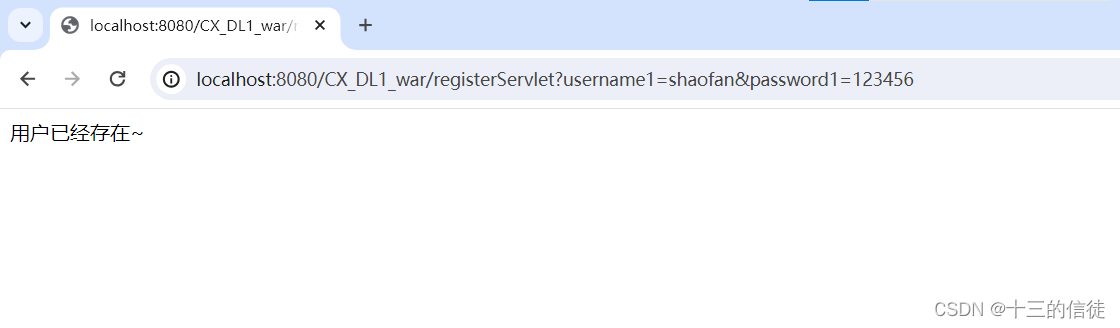
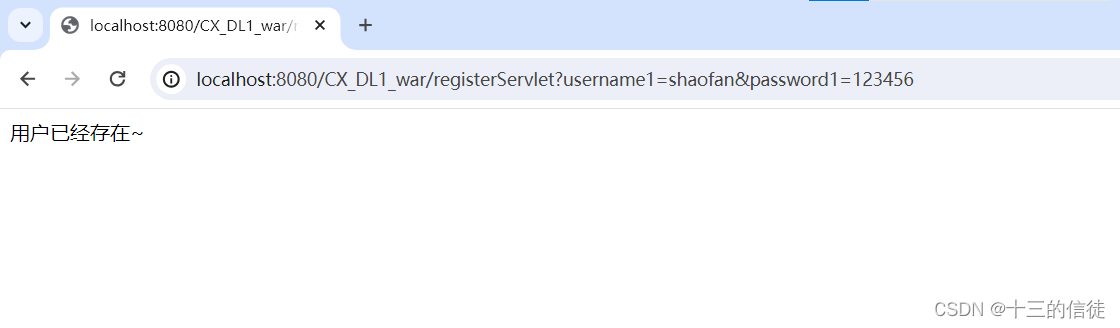
 注册新的账号会同步到数据库中并做出提示:
注册新的账号会同步到数据库中并做出提示:


由于主键约束,不允许重复使用用户名~

相关文章:

耳目一新的滑块版登录注册界面~
又到了毕业季,大家做毕设的时候总会参考已有的案例,不过大多产品的样式非常单一雷同。本帖博主给大家分享一个比较别树一帜的登录界面,如下: 如果没有账号,点击“去注册”,则会产生如下的效果: …...

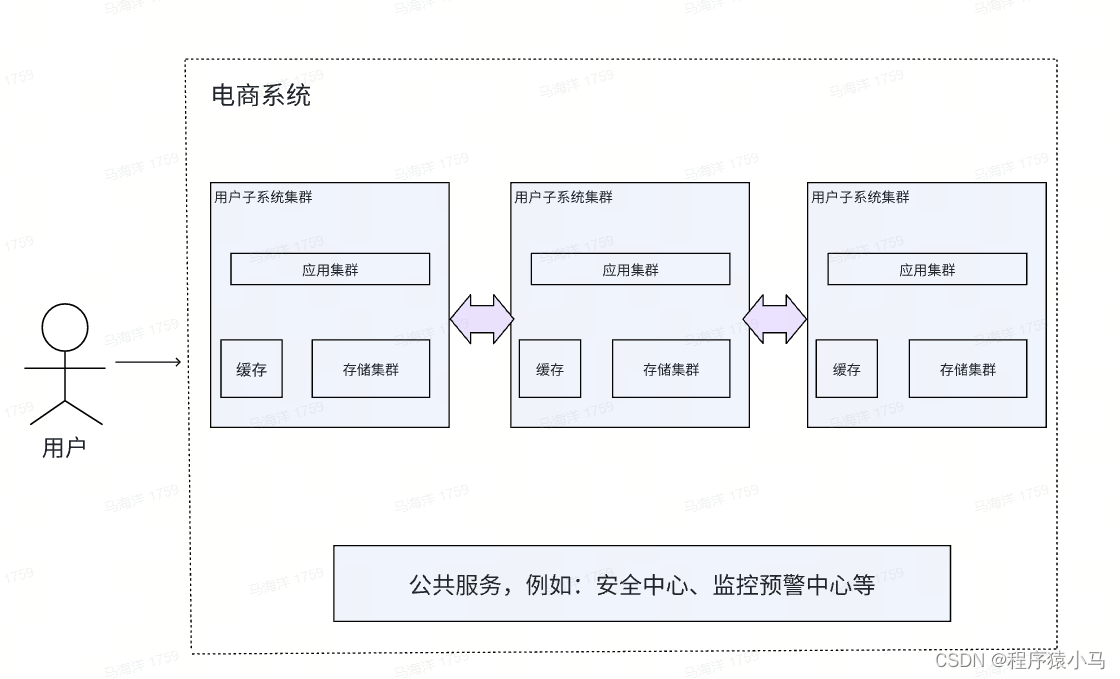
分布式系统的发展史
目录 🐳今日良言:且视他人之疑目如盏盏鬼火,大胆地去走自己的夜路 🐇一、常见概念 🐇二、发展史 今日良言:且视他人之疑目如盏盏鬼火,大胆地去走自己的夜路 一、常见概念 在正式介绍分布式系…...

2024年腾讯云服务器最新价格表,CPU内存带宽系统盘报价
腾讯云服务器价格表2024年最新价格,轻量2核2G3M服务器61元一年、2核2G4M服务器99元1年,三年560元、2核4G5M服务器165元一年、3年900元、轻量4核8M12M服务器646元15个月、4核16G10M配置32元1个月、8核32G配置115元1个月,345元3个月。CVM云服务…...

深入解析Oracle数据库ORA-01427错误:单行子查询返回多行的问题与解决办法
深入解析Oracle数据库ORA-01427错误:单行子查询返回多行的问题与解决办法 1、引言2、错误描述3、常见场景与示例4、解决方案5、声明 1、引言 在Oracle数据库日常运维与开发过程中,经常会遇到ORA-01427错误,这是一个很典型的数据库错误提示&am…...

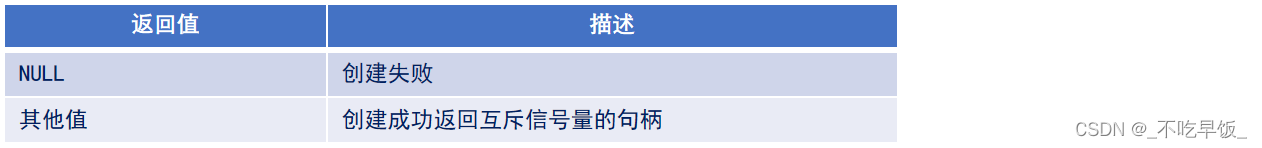
【正点原子FreeRTOS学习笔记】————(12)信号量
这里写目录标题 一、信号量的简介(了解)二、二值信号量(熟悉)三、二值信号量实验(掌握)四、计数型信号量(熟悉)五、计数型信号量实验(掌握)六、优先级翻转简介…...

【数据分享】1929-2023年全球站点的逐年平均露点(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、能见度等指标,说到气象数据,最详细的气象数据是具体到气象监测站点的数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全球气象站…...

PHP+MySQL开发组合:智慧同城便民信息小程序源码系统 带完整的安装代码包以及安装部署教程
当前,城市生活的节奏日益加快,人们对各类便民信息的需求也愈发迫切。无论是寻找家政服务、二手交易,还是发布租房、求职信息,一个高效、便捷的信息平台显得尤为重要。传统的信息发布方式往往存在信息更新不及时、查找困难等问题&a…...

Linux相关命令(1)
1、找出文件夹下包含 “aaa” 同时不包含 “bbb”的文件,然后把他们重新生成一下。要求只能用一行命令。 find ./ -type f -name "*aaa*" ! -name "*bbb*" -exec touch {} \;文件系统操作命令 df:列出文件系统的整体磁盘使用情况 …...

NO9 蓝桥杯单片机实践之串口通信的使用
1 回顾 串口通信的代码编写结构还是与中断一样,不同的是: 初始中断函数条件涉及到串口通信相关的寄存器和定时器1相关的寄存器(定时器1用于产生波特率),但初始条件中的中断寄存器只考虑串口通信而不考虑定时器1。 vo…...

数据库管理-第163期 19c重建ADG的两个方法(20240323
数据库管理163期 2024-03-23 数据库管理-第163期 19c重建ADG的两个方法(20240323)1 ORA-081032 新办法1 关闭MRP2 恢复备库3 其他操作4 启动备库5 启动MRP 3 老办法4 预告总结 数据库管理-第163期 19c重建ADG的两个方法(20240323)…...

8款常见的自动化测试开源框架
在如今开源的时代,我们就不要再闭门造车了,热烈的拥抱开源吧!本文针对性能测试、Web UI 测试、API 测试、数据库测试、接口测试、单元测试等方面,为大家整理了github或码云上优秀的自动化测试开源项目,希望能给大家带来…...

【QT】:基本框架
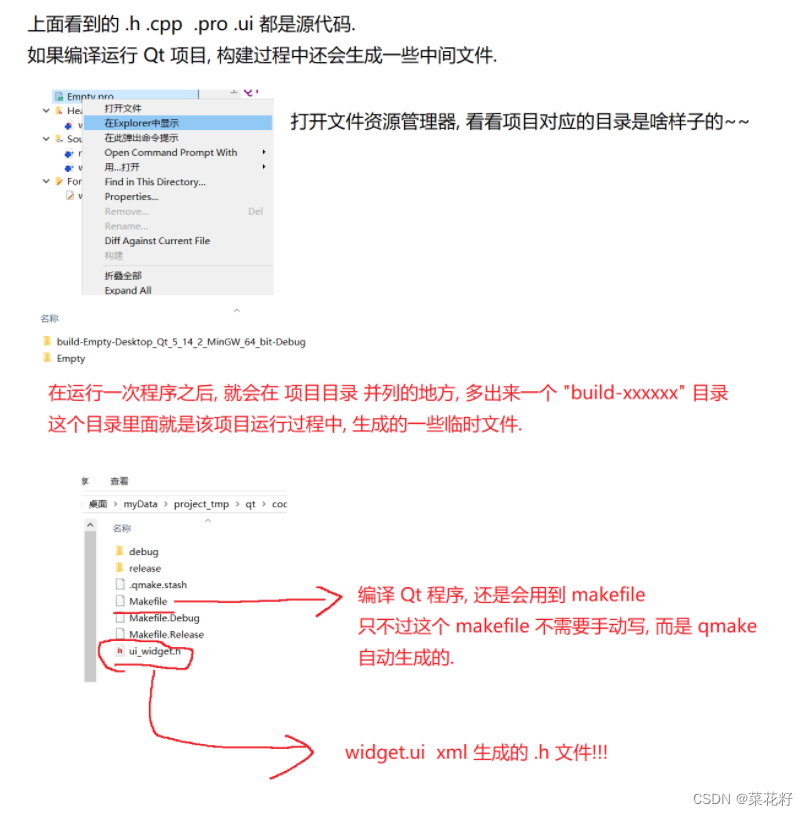
基本框架 一.创建程序二.初识函数1.main2.Widget.h3.Wight.cpp4.Wight.ui5.文件名.pro 三.生成的中间文件 本系列的Qt均使用Qt Creator进行程序编写。 一.创建程序 二.初识函数 1.main 2.Widget.h 3.Wight.cpp 4.Wight.ui 此时再点击编辑,就看到了ui文件的本体了。…...

【Python】定时更换clashx工具
An empty street An empty house A hole inside my heart I’m all alone The rooms are getting smaller I wonder how I wonder why I wonder where they are The days we had The songs we sang together Oh yeah And oh, my love I’m holding on forever Reaching for a l…...
2024年第16届大广赛新命题发布-爱华仕箱包
2024年3月27日,2024年第16届大广赛发布了新的命题,爱华仕箱包命题,自2017年起,爱华仕箱包已连续8年担任全国大学生广告艺术大赛命题单位。 爱华仕现已实现百货、超市、电商、礼品、投标、海外市场6大零售网络的全覆盖,…...
——闭包和内存泄漏)
前端理论总结(js)——闭包和内存泄漏
闭包 什么是闭包? 函数内部和函数外部连接起来的桥梁,可以在一个内层函数中访问到其外层函数的作用域 为什么要用 封装变量 收敛权限 临时变量持久化 优点 1.保护函数内的变量安全 2.在内存中维持一个变量(用的太多就变成了缺点,…...

PHP页面如何实现设置独立访问密码
PHP网页如果需要查看信息必须输入密码,验证后才可显示出内容的代码如何实现? 对某些php页面设置单独的访问密码,如果密码不正确则无法查看内容,相当于对页面进行了一个加密。 如何实现这个效果,详细教程可以参考:PHP页面如何实现…...

M1 mac安装 Parallels Desktop 18 激活
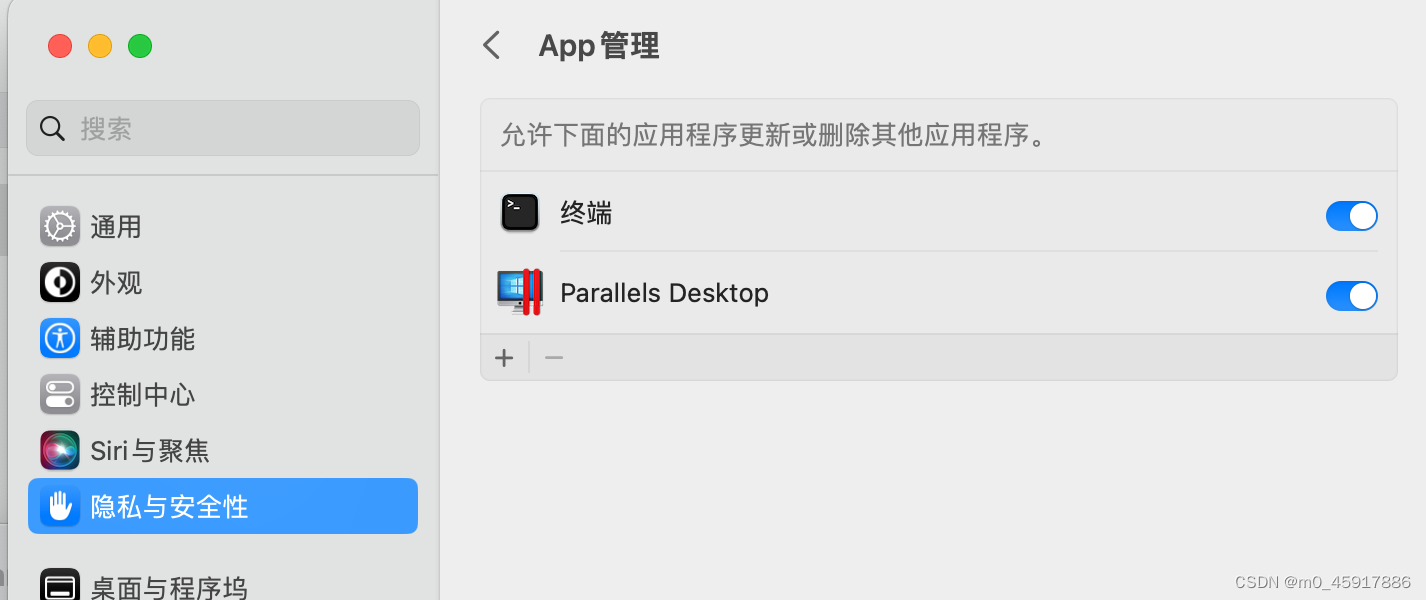
M1 mac安装 Parallels Desktop 18 激活 下载安装Parallels Desktop 18.1.1 (53328) 激活1. 拷贝prl_disp_service2. 在终端打开Crack所在位置3. 输入命令,激活成功 下载 安装包和激活文件下载地址 链接: https://pan.baidu.com/s/1EjT7xeEDcntIIoOvvhBDfg?pwd9pue …...

嵌入式学习46——硬件相关2串口通信
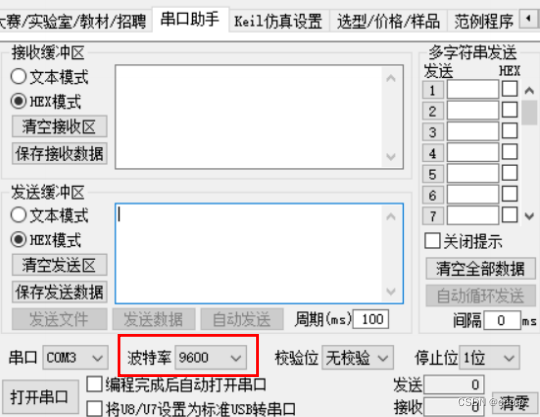
串口: 端口: COM 波特率: 9600 115200 (bps) 每秒传输的数据…...

企业产品网络安全建设日志3月20
今天主要以下几个事情 确定了OCI当前情况下,更新某安全配置会导致链接中断 这问题说大不大,说小不小。 由此引申出各云服务器产品的完善度: AWS>OCI>其他 国内一些安全公司提供的WAF功能,缺点在于其全球的…...

BRICK POP展示了有趣的链上游戏玩法与奖励
新游戏BRICK POP将Sui区块链技术与低Gas费用,以及我们在Web3游戏开发方面的专业知识无缝结合。通过充分利用Sui和我们自己的INNO平台的优势,BRICK POP为玩家提供了一个融合了前沿技术和引人入胜游戏的沉浸式游戏体验。BRICK POP游戏设计为实时交易和高用…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

