微服务篇-C 深入理解第一代微服务(SpringCloud)_VI 深入理解Zuul服务网关
原创作者:田超凡(程序员田宝宝)
版权所有,引用请注明原作者,严禁复制转载
Part 1 理论部分
1 网关类别有哪些?
常见的网关类别有三种:开放API(Open API)网关、微服务网关、API服务管理平台。
1 开放API(Open API)网关:
在开放API(Open API)中,客户需要将自身的数据、能力等作为开放平台对外开放,通常会以REST的方式对外提供,比如阿里云的开放平台、腾讯的QQ开放平台、微信开放平台等等,Open API开放平台必然会涉及到用户的应用接入、API权限管理、调用次数管理等,所以必然会有一个统一的入口来进行管理,这正是开放API(Open API)网关可以发挥作用的时候。
2 微服务网关:
微服务的概念最早是在2012年提出的,在SpringCloud的大力推广下,微服务在2014年后才逐渐得到了大力发展,在微服务架构中,有一个组件必不可少,那就是微服务网关,微服务网关实现了负载均衡、缓存、路由、访问控制、服务代理、监控、日志等功能,API网关在微服务架构中正是以微服务网关的身份存在。
3 API服务管理平台:
上述的微服务架构对一些企业来说可能存在实施上的困难,因为企业有很多遗留系统,如果要将这些遗留系统全部抽取改造成微服务架构的话,会导致改动量大大增加,且需要部署的服务器数量也会增多,这对企业来说成本太高,但是不同的系统之间存在大量的API服务相互调用,所以需要对系统间的服务调用进行管理,可以清晰地看到各系统之间的调用关系,对系统间的调用行为进行监控,API网关可以解决这些问题,如果没有大规模地实施微服务架构,那么对企业来说微服务网关就是企业的API服务管理平台。
2 网关作用是什么?
网关的作用是可以实现负载均衡、路由转发、日志、权限控制、监控等功能。
3 网关和拦截器、过滤器的区别是什么?
网关是拦截所有服务器的请求进行控制
拦截器是拦截某单个服务器的请求进行控制
过滤器是拦截某单个服务器的请求进行过滤,只放行符合过滤条件的请求。
4 如何设计微服务网关?
设计微服务网关包括开放API接口和内网API接口。
开放API接口:
对于Open API使用的API网关来说,一般合作伙伴要以应用的形式接入到Open API开放平台,然后需要到Open API开放平台申请应用,因此在Open API网关之外,需要有一个面向合作伙伴的使用平台,这就要求Open API网关需要提供API给这个用户平台进行访问。
当然如果是在简单的场景下,可能不需要提供一个面向合作伙伴的门户,只需要让公司的运营人员直接添加合作伙伴应用的应用ID/密钥等,这种情况下也就不需要合作伙伴门户子系统。
内网API接口:
对于内网的API网关来说,起到的作用上可以认为是微服务网关,也可以认为是内网的API服务管理平台,当企业将所有的应用都使用微服务架构管理起来的时候,API网关就起到了微服务网关的作用,当企业只是将系统和系统之间的调用使用REST API的方式进行访问时,使用API网关对调用进行管理,API网关就起到了API服务管理平台的作用。
对于公司内部公网应用(如APP、公司网站),如果管理的比较细致,在架构上可以使用单独的API网关来处理这部分内部公网应用,如果想要使用比较简单的方式实现,可以使用面向合作伙伴的API网关,如果使用独立的API网关,有以下几种好处:
1 面向合作伙伴和面向公司主体业务的优先级不一样,不同的API网关可以实现业务影响的隔离。
2 内网API使用的管理流程和面向合作伙伴的管理流程可能不一样。
3 内网API在功能扩展等方面的需求量一般会大于Open API在功能扩展等方面的需求量。
基于以上的分析,如果公司有能力,还是建议分开使用合作伙伴Open API网关和内部公网应用网关。
5 Nginx和Zuul的区别是什么?
Nginx是采用服务器负载均衡进行转发
Zuul依赖于Ribbon和Eureka实现本地负载均衡转发,
Zuul默认已经整合并开启了Ribbon实现的客户端负载均衡的功能,
Nginx功能比Zuul功能更加强大,能够整合其他的语言比如Lua脚本实现强大的功能,同时Nginx还可以更好地抗高并发,Zuul网关适用于一般请求过滤和拦截等。
6 动态网关实现思路是什么?
传统方式是将路由规则配置到配置文件中,如果路由规则发生了改变,需要重启服务器,可以整合SpringCloud Config分布式配置中心,实现动态路由规则网关。
Part 2 实践部分
Zuul网关
zuul是spring cloud的一个推荐组件:https://github.com/Netflix/zuul
使用Zuul实现反向代理
环境搭建
Maven依赖信息
| <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.1.RELEASE</version> </parent> <!-- 管理依赖 --> <dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>Finchley.M7</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-zuul</artifactId> </dependency> <!-- SpringBoot整合eureka客户端 --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-client</artifactId> </dependency> </dependencies> <!-- 注意: 这里必须要添加, 否者各种依赖有问题 --> <repositories> <repository> <id>spring-milestones</id> <name>Spring Milestones</name> <url>https://repo.spring.io/libs-milestone</url> <snapshots> <enabled>false</enabled> </snapshots> </repository> </repositories> |
application.yml
| ###注册 中心 eureka: client: serviceUrl: defaultZone: http://localhost:8100/eureka/ server: port: 80 ###网关名称 spring: application: name: service-zuul ### 配置网关反向代理 zuul: routes: api-a: ### 以 /api-member/访问转发到用户服务 path: /api-member/** serviceId: app-ittcf-member api-b: ### 以 /api-order/访问转发到订单服务 path: /api-order/** serviceId: app-ittcf-order |
使用Zuul整合Ribbon
Zuul 默认开启了 Ribbon本地负载均衡功能。
使用Zuul过滤器
案例:使用过滤器验证客户端是否有登陆。
| @Component public class TokenFilter extends ZuulFilter { public Object run() throws ZuulException { // 获取上下文 RequestContext currentContext = RequestContext.getCurrentContext(); HttpServletRequest request = currentContext.getRequest(); String userToken = request.getParameter("userToken"); if (StringUtils.isEmpty(userToken)) { currentContext.setSendZuulResponse(false); currentContext.setResponseStatusCode(401); currentContext.setResponseBody("userToken is null"); return null; } // 否则正常执行业务逻辑..... return null; } // 判断过滤器是否生效 public boolean shouldFilter() { return true; } // 过滤器的执行顺序。当请求在一个阶段的时候存在多个多个过滤器时,需要根据该方法的返回值依次执行 public int filterOrder() { return 0; } // 过滤器类型 pre 表示在 请求之前进行拦截 public String filterType() { return "pre"; } } |
动态网关
传统方式将路由规则配置在配置文件中,如果路由规则发生了改变,需要重启服务器。这时候我们可以整合SpringCloud Config分布式配置中心,实现动态路由规则。
在git上创建一个文件service-zuul-dev.yml
| ### 配置网关反向代理 zuul: routes: api-a: ### 以 /api-member/访问转发到用户服务 path: /api-member/** serviceId: app-ittcf-member api-b: ### 以 /api-order/访问转发到订单服务 path: /api-order/** serviceId: app-ittcf-order |
Maven依赖信息
新增监控中心依赖信息
| <!-- actuator监控中心 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <!-- springcloud config 2.0 --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-config-client</artifactId> </dependency> |
application.yml
| ###服务注册地址 eureka: client: serviceUrl: defaultZone: http://localhost:8100/eureka/ ###api网关端口号 server: port: 80 ###网关名称 spring: application: name: service-zuul cloud: config: ####读取后缀 profile: dev ####读取config-server注册地址 discovery: service-id: config-server enabled: true ###默认服务读取eureka注册服务列表 默认间隔30秒 ###开启所有监控中心接口 management: endpoints: web: exposure: include: "*" |
项目启动
| // zuul配置能够使用config实现实时更新 @RefreshScope @ConfigurationProperties("zuul") public ZuulProperties zuulProperties() { return new ZuulProperties(); } |
手动刷新接口
http://127.0.0.1/actuator/refresh
Zuul网关集群
Zuul网关集群使用Nginx反向代理即可,保证每台网关配置数据相同。
nginx.conf配置参考:
| upstream backServer{ server 127.0.0.1:81; server 127.0.0.1:82; } server { listen 80; server_name wg.ittcf.com; location / { ### 指定上游服务器负载均衡服务器 proxy_pass http://backServer/; index index.html index.htm; } } |
本文部分素材转载自蚂蚁课堂
相关文章:
_VI 深入理解Zuul服务网关)
微服务篇-C 深入理解第一代微服务(SpringCloud)_VI 深入理解Zuul服务网关
原创作者:田超凡(程序员田宝宝) 版权所有,引用请注明原作者,严禁复制转载 Part 1 理论部分 1 网关类别有哪些? 常见的网关类别有三种:开放API(Open API)网关、微服务…...

web CSS笔记1
CSS(Cascading Style Sheets) 美化样式 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及…...

js算法记录
> 更多请前往 https://www.passerma.com/article/86 滑动窗口 1 给定一个矩阵,包含N*M个整数,和一个包含K个整数的数组。现在要求在这个矩阵中找一个宽度最小的子矩阵,要求子矩阵包含数组中所有的整数 function minSubmatrixWidth(mat…...

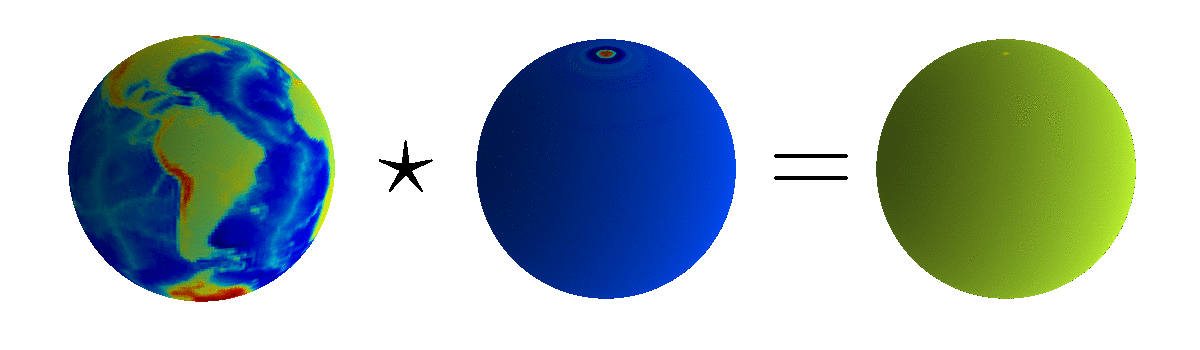
球面数据的几何深度学习--球形 CNN
目录 一、说明二、球形 CNN概述三、球面数据的对称性四、标准(平面)CNN的局限性五、卷积并发症六、球面卷积七、球面卷积是不够的 一、说明 球面数据的几何深度学习–球形 CNN。通过对物理世界的平移对称性进行编码,卷积神经网络 ࿰…...

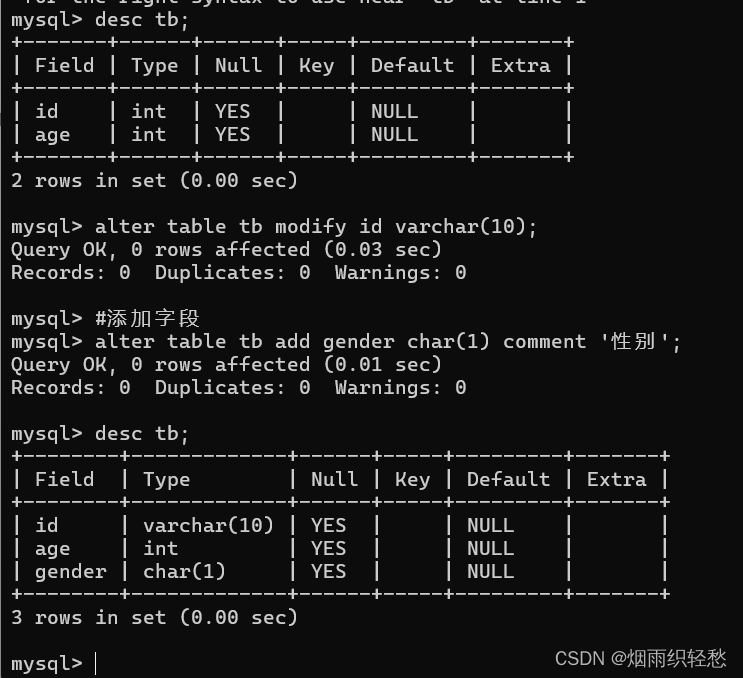
MySQL学习笔记------SQL(1)
关系型数据库(RDBMS) 建立在关系模型基础上,由多张相互连接的二维表组成的数据库 特点:使用表储存数据,格式统一,便于维护 使用SQL语言操作,标准统一,使用方便 SQL通用语法 SQL…...

PMP能提前查成绩?还能改分数?别太离谱!
震惊!3月10日PMP考试才结束没多久,昨天就有学员收到了查分邮件,寄信人自称自己是内部人员,可以提前查询到成绩并直接修改成绩。 这也太离谱了吧!在此,小赛想说,PMP考试是一个公正、严格的考试体…...

【保姆级讲解服务器硬件的基础知识】
服务器硬件基础知识 1. 前言2. 中央处理器(CPU)3. 内存(RAM)4. 存储设备5. 主板6. 电源供应单元(PSU)7. 冷却系统8. 网络连接9. 扩展插槽和端口10. 管理功能 🌈🌈🌈&…...

并查集---力扣547省份的数量
假设:有一群小混混打架,小弟们可能互相不认识,如果要确定他们是一伙的,就需要确定他们的组长是不是一个,但是每个组长的领导可能又不一样,所以要找到最大的那个领导,才能确定是一伙的。 我们先…...

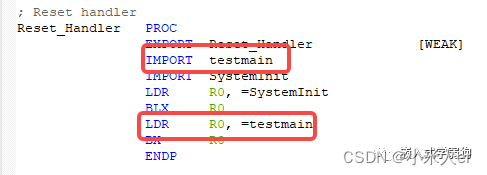
stm32启动文件里面的__main和主函数main()
一、__main和main()之间的关系 先来对stm32启动过程简单学习 启动文件里面的Reset_Handler: 调用过程: stm32在启动后先进入重启中断函数Reset_Handler,其中会先后调用SystemInit和__main函数, __main函数属于c库函数&…...

曲线生成 | 图解Reeds-Shepp曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 什么是Reeds-Shepp曲线?2 Reeds-Shepp曲线的运动模式3 Reeds-Shepp曲线算法原理3.1 坐标变换3.2 时间翻转(time-flip)3.3 反射变换(reflect)3.4 后向变换(backwards) 4 仿真实现4.1 ROS C实现4.2 Python实现4.3 Matlab实现 0 专栏介绍 ǵ…...

深入探讨iOS开发:从创建第一个iOS程序到纯代码实现全面解析
iOS开发作为移动应用开发的重要领域之一,对于开发人员具有重要意义。本文将深入探讨iOS开发的各个方面,从创建第一个iOS程序到纯代码实现iOS开发,带领读者全面了解iOS应用程序的开发流程和技术要点。 📱 第一个iOS程序 在创建第…...

Python学习之-正则表达式
目录 前言:1.re.serach1.1例子: 2.re.match2.1示例1:2.2 示例2: 3.re.findall3.1 示例 4.re.fullmatch4.1 示例1:4.2 示例2: 5.re.split5.1 示例1:5.2 示例2:5.3 示例3: 6.re.sub6.1 示例&#…...

Godot.NET C# 工程化开发(1):通用Nuget 导入+ 模板文件导出,包含随机数生成,日志管理,数据库连接等功能
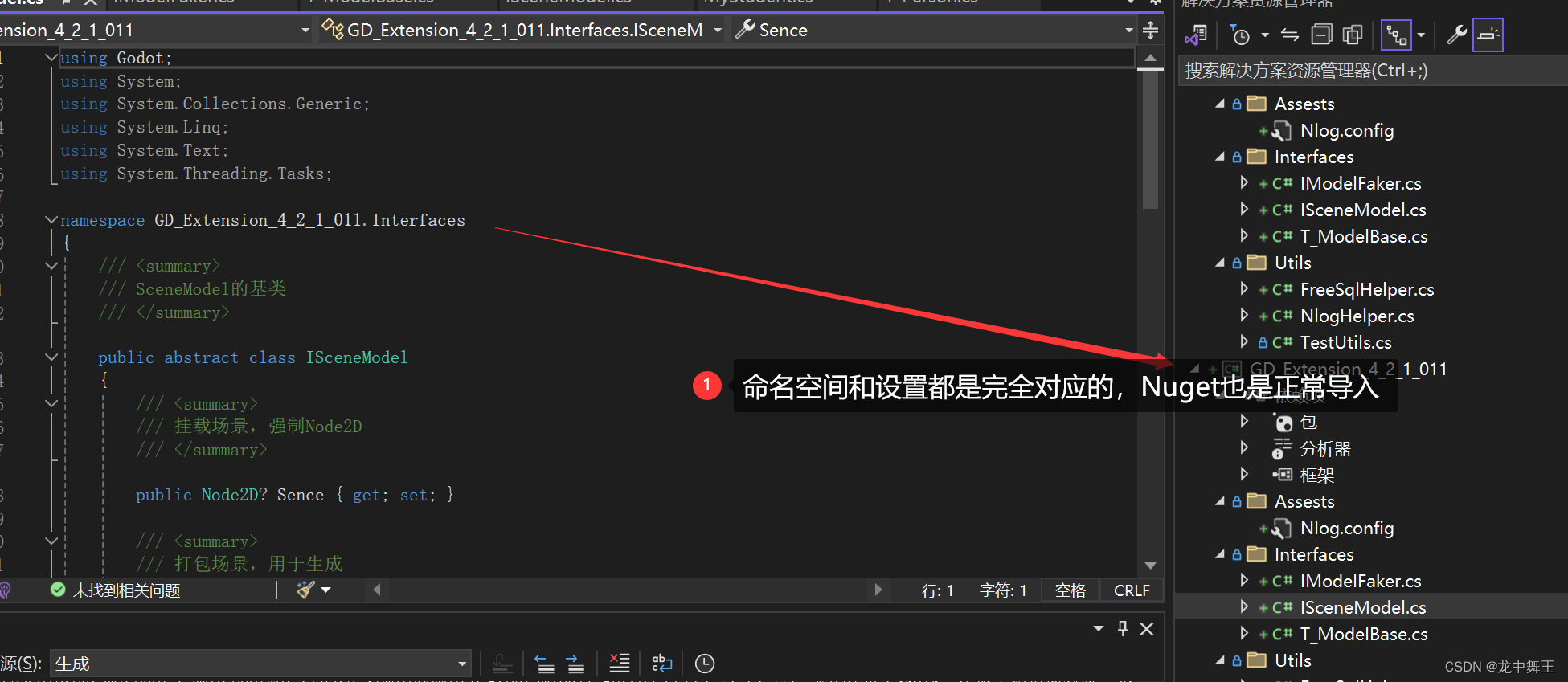
文章目录 前言Github项目地址,包含模板文件后期思考补充项目设置编写失误环境visual studio 配置详细的配置看我这篇文章 Nuget 推荐NewtonSoft 成功Bogus 成功Github文档地址随机生成构造器生成构造器接口(推荐) 文件夹设置Nlog 成功!Nlog.configNlogHe…...

数据仓库——雪花模式以及层次递归
层次结构 钻取 向下钻取:对某些代表事实的报表中添加维度细节 向上钻取:从某些代表事实的报表中去除维度细节 属性层次 提供了一种自然方法,用于顺序地在不断深入的层次上组织事实。许多维度可以被理解为包含连续主从关系的属性层次。此类…...

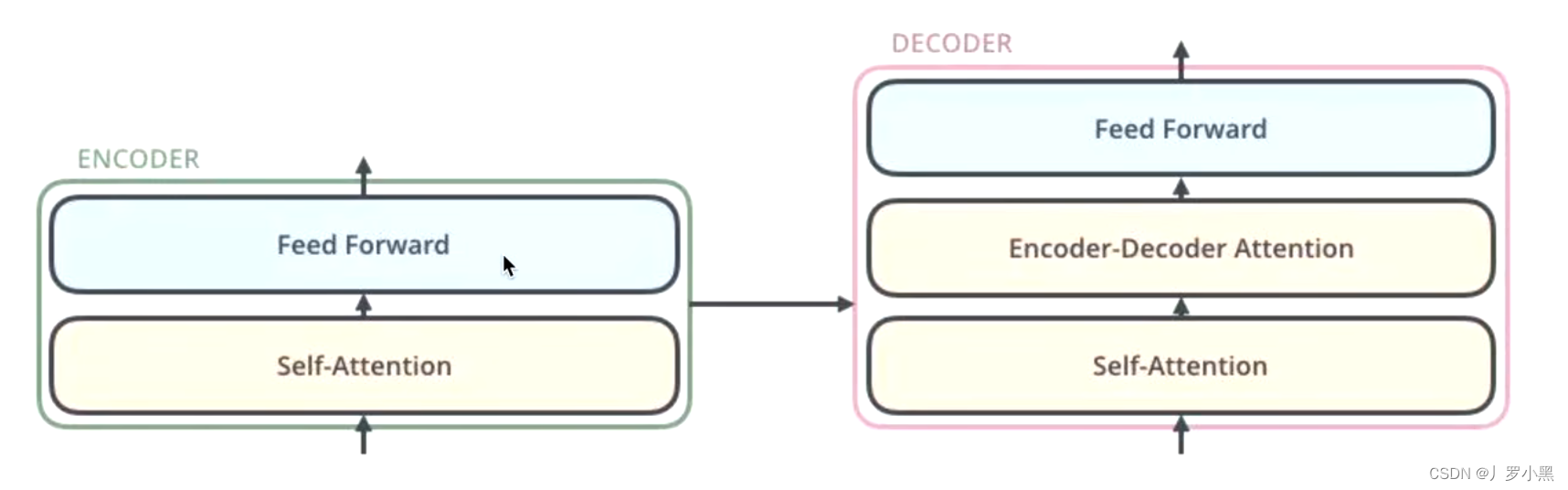
Transformer的前世今生 day09(Transformer的框架概述)
前情提要 编码器-解码器结构 如果将一个模型分为两块:编码器和解码器那么编码器-解码器结构为:编码器负责处理输入,解码器负责生成输出流程:我们先将输入送入编码器层,得到一个中间状态state,并送入解码器…...

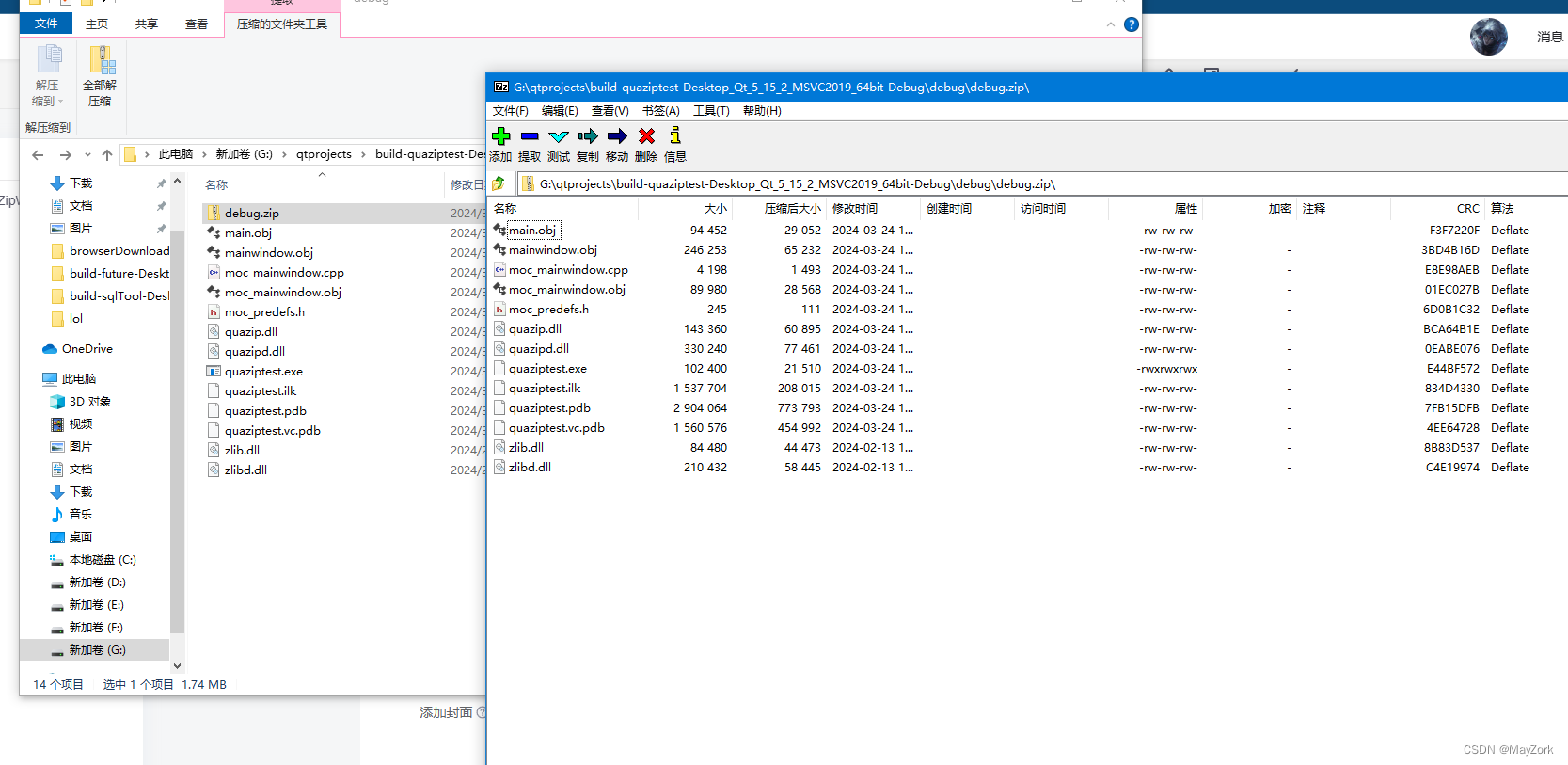
Qt 压缩/解压文件
前面讲了很多Qt的文件操作,文件操作自然就包括压缩与解压缩文件了,正好最近项目里要用到压缩以及解压缩文件,所以就研究了一下Qt如何压缩与解压缩文件。 QZipReader/QZipWriter QZipReader 和 QZipWriter 类提供了用于读取和写入 ZIP 格式文…...
——位运算+数学+一维动态规划+多维动态规划)
【leetcode刷题之路】面试经典150题(8)——位运算+数学+一维动态规划+多维动态规划
文章目录 20 位运算20.1 【位运算】二进制求和20.2 【位运算】颠倒二进制位20.3 【位运算】位1的个数20.4 【位运算】只出现一次的数字20.5 【哈希表】【位运算】只出现一次的数字 II20.6 【位运算】数字范围按位与 21 数学21.1 【双指针】回文数21.2 【数学】加一21.3 【数学】…...

JetBrains全家桶激活,分享 WebStorm 2024 激活的方案
大家好,欢迎来到金榜探云手! WebStorm公司简介 JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具…...

Sublime 彻底解决中文乱码
1. 按ctrl,打开Console,输入如下代码: import urllib.request,os; pf Package Control.sublime-package; ipp sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHand…...

复旦大学EMBA校友出席两会建言献策助力中国发展
阳春三月,备受瞩目的全国两会如期召开。期间,复旦大学EMBA多位校友作为第十四届全国人民代表大会代表、第十四届全国政协委员与全国各地代表共商国是。 无论是作为大型央企负责人,还是作为科创企业的中坚力量,复旦大学EM…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
