鸿蒙开发 TypeScript 基础语法
文章的最下面有官网链接可以进行练习!
变量声明
TypeScript 在 JavaScript 的基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型
let:声明变量的关键字,const则代表常量
示例代码:
// string:字符串,可以用单引号或双引号
let msg: string = 'hello world'
// number:数值,整数、浮点数都可以
let age: number = 21
// boolean:布尔
let finished: boolean = true
// any:不确定类型,可以是任意类型
let a:any = 'jack'
a = 21
// uniton:联合类型,可以是多个指定类型中的一种
let u: string|number|boolean = 'rose'
u = 18
// Object:对象
let p = {name: 'Jack', age: 21}
console.log(p.name)
console.log(p['name'])
// Array:数组,元素可以是任意其他类型
let names: Array<string> = ['Jack', 'Rose']
let ages: number[] = [21,18]
console.log(names[0])条件控制
TypeScript 与大多数开发语言类似,支持基于 if - else 和 switch 的条件控制
if - else 示例代码
// 定义数字
let num:number = 21
// 判断是否是偶数
if(num % 2 === 0) {console.log(num + '是偶数')
} else {console.log(num + '是奇数')
}
// 判断是否是正数
if(num > 0) {console.log(num + '是正数')
} else if(num < 0){console.log(num + '是负数')
} else {console.log(num + '为0')
}switch 示例代码
let grade: string = 'A'
switch (grade) {case 'A': {console.log('优秀')break}case 'B': {console.log('合格')breka}case 'C': {console.log('不合格')breka}default: {console.log('非法输入')break}
}循环迭代
TypeScript 支持 for 和 while 循环,并且为一些内置类型如 Array 等提供了快捷迭代语法
普通循序
// 普通 for
for(let i = 1; i <= 10; i++){console.log('点赞' + i + '次')
}
// while
let i = 1;
while(i <= 10){console.log('点赞' + i + '次')i++;
}for 迭代器
// 定义数组
let names: string[] = ['Jack', 'Rose']
// for in 迭代器,遍历得到数组角标
for (const i in names) {console.log(i + ':' + names[i])
}
// for of 迭代器,直接得到元素
for (const name of names) {console.log(name)
}函数
TypeScript 通常利用 function 关键字声明函数,并且支持可选参数、默认参数、箭头函数等特殊语法
定义函数
// 无返回值函数,返回值 void 可以省略
function sayHello(name: stirng): void{console.log('你好,' + name + '!')
}
sayHello('Jack')
// 有返回值函数
function sum(x: number,y: number): number {return x + y
}
let result = sum(21,18)
console.log('21 + 18 =' + result)
// 箭头函数
let sayHi = (name: string) =>{console.log('你好,' + name + "!")
}
sayHi('Rose')函数 - 可选参数
// 可选参数,在参数名后加 ?,表示该参数是可选的
function sayHello(name?: stirng){// 判断 name 是否有值,如果无值则给一个默认值name = name ? name : '陌生人'console.log('你好,' + name + '!')
}
sayHello('Jack')
sayHello()函数 - 参数默认值
// 参数默认值,在参数后面赋值,表示参数默认值
// 如果调用者没有传参,则使用默认值
function sayHello(naem: string = '陌生人'){console.log('你好,' + name + ':')
}
sayHello('Jack')
sayHello()类和接口
TypeScript 具备面向对象编程的基本语法,例如 interface、class、enum 等;也具备封装、继承、多态等面向对象基本特征
类、接口、枚举
// 定义枚举
enum Msg{HI = 'Hi',HELLO = 'Hello'
}
// 定义接口,抽象方法接收枚举参数
interface A {say(msg: Msg):void
}
// 实现接口
class B implements A {say(msg: Msg): void {console.log(msg + ',I am B')}
}
// 初始化对象
let a:A = new B()
// 调用方法,传递枚举参数
a.say(Msg.HI)继承
// 定义矩形类
class Rectangle {// 成员变量private width: numberprivate length: number// 构造函数constructor(width: number, length: number) {this.width = widththis.length = length}// 成员方法public area(): nuber{return this.width * this.length}
}
// 定义正方形
class Square extends Rectangle{constructor(side: number) {// 调用父类构造super(side, side)}
}let s =new Square(10)
console.log('正方形面积为:' + s.area())模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module);模块可以相互加载,提供代码复用性
rectangle.ts
// 定义矩形类,并通过 export 导出
export class Rectangle {// 成员变量public width: numberpublic length: number// 构造函数constructor(width: number, length: number) {this.width = widththis.length = length}
}
// 定义工具方法,求矩形面积,并通过 export 导出
export function area(rec: Rectangle): number{return rec.width * rec.length
}index.ts
// 通过 import 语法导入,from 后面写文件的地址
import {Rectangle, area} from './rectangle'
// 创建 Rectangle 对象
let r = new Rectangle(10, 20)
// 调用 area 方法
console.log('面积为:' + area(r))我们可以通过链接进入官网:TypeScript: TS Playground - 用于探索 TypeScript 和 JavaScript 的在线编辑器 (typescriptlang.org) 进行练习
如想了解更多 TypeScript 语言可以通过官网:TypeScript: The starting point for learning TypeScript (typescriptlang.org)了解更多
相关文章:

鸿蒙开发 TypeScript 基础语法
文章的最下面有官网链接可以进行练习! 变量声明 TypeScript 在 JavaScript 的基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型 let:声明变量的关键字,const则代表常量 示例代码: // string&#…...

uniapp 未配置appkey或配置错误的解决
报错解决:未配置appkey或配置错误 首先:HbuilderX Android sdk 3.1.10版本起需要申请Appkey 配置Appkey:打开Androidmanifest.xml, 导航到Application节点,创建meta-data节点,name为dcloud_appkey&#x…...
)
【Android】【Bluetooth Stack】蓝牙电话协议之拨打电话分析(超详细)
1. 精讲蓝牙协议栈(Bluetooth Stack):SPP/A2DP/AVRCP/HFP/PBAP/IAP2/HID/MAP/OPP/PAN/GATTC/GATTS/HOGP等协议理论 2. 欢迎大家关注和订阅,【蓝牙协议栈】和【Android Bluetooth Stack】专栏会持续更新中.....敬请期待! 目录 1. 协议架构 1.1 Profile Dependencies...

记录关于智能家居的路程的一个bug___Segmentation fault(段错误)
前言 其实发生段错误的情况有很多: 其实在项目的开发中最有可能的错误就是①和②,考虑到本项目数组用的比较少,所以主要是考虑错误①指针的误用。 有时候错误就是那么离谱,声音也算是一种设备??ÿ…...

由浅到深认识Java语言(39):网络编程
该文章Github地址:https://github.com/AntonyCheng/java-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

PCL 彩色点云RGB转灰度并显示
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、原理概述 不同要素之间的灰度差异较为明显。点云灰度值与RGB属性的关系为:...

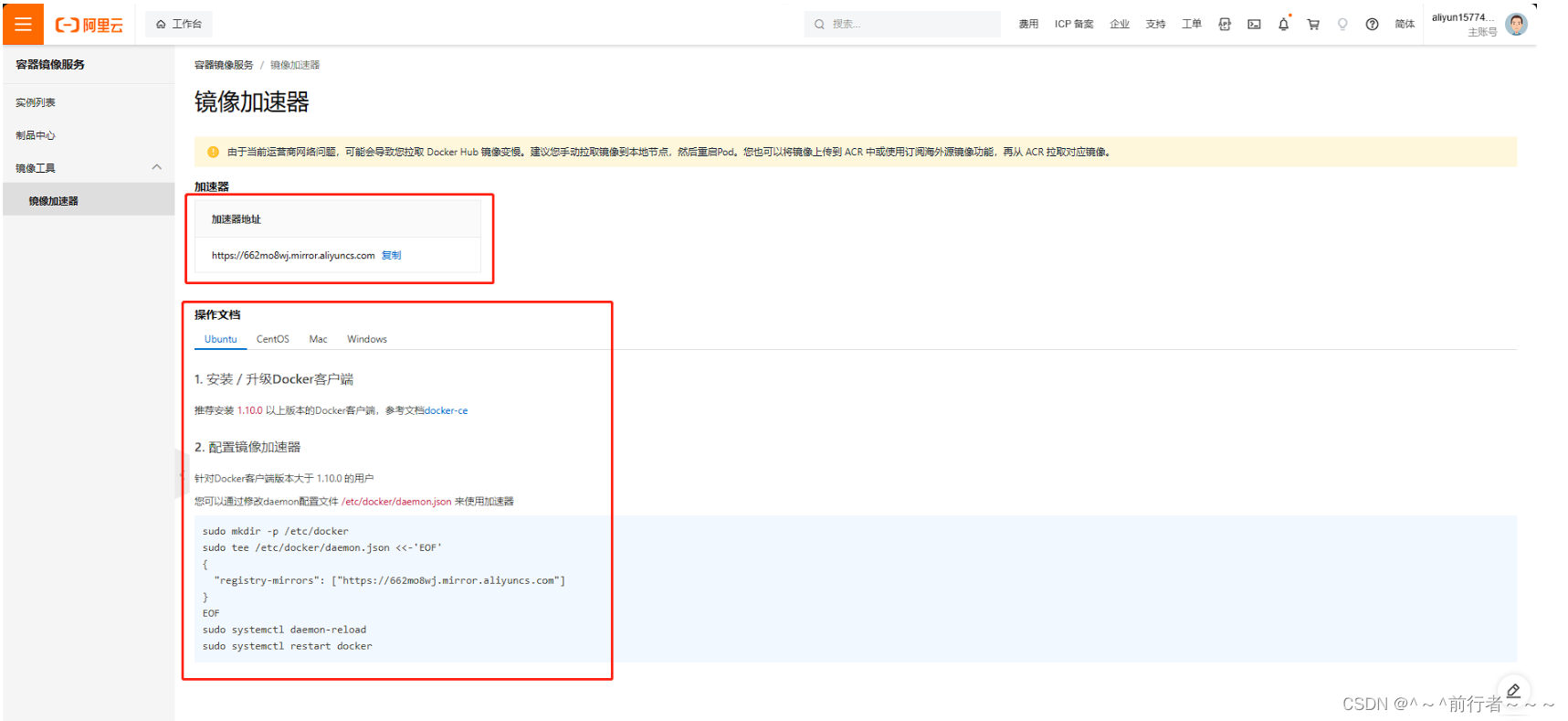
RHEL9部署Docker环境
华子目录 Docker引擎架构docker引擎架构示意图执行过程示例 RHEL9上安装Docker1.系统要求2.安装yum-utils工具包3.yum安装docker-ce4.配置docker镜像加速docker拉取镜像的过程配置阿里云镜像仓库重新加载守护进程重启Docker服务 5.拉取并运行hello-world镜像6.测试是否安装成功…...

Vue3.0云里雾里
目录:一篇通识Vue3.0 1.OptionsAPI(选项式)和CompositionAPI(组合式) 2.setup setup语法糖 ref响应式数据 reactive只能定义对象类型的响应式数据(用情专一) toRefs解构 计算属性computed watch侦听 WatchEffect 标签的Ref属性 组件上的ref就是获取组件实例…...

idea类已经存在却报错
一句话导读 在idea中导入新的项目,很多类都飘红报错,mvn compile可以通过,可能是因为idea缓存问题导致。 由于这个项目是由老项目复制过来后,再继续开发新的功能,很多同事导入后,都爆出新的类找不到。而编译…...

MySQL---视图
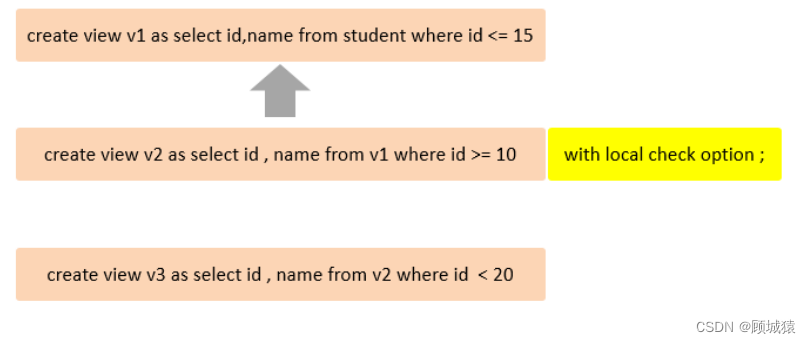
目录 一、介绍 二、语法 三、视图的更新 四、视图作用 一、介绍 视图(View)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的。 通俗的讲&#…...

策略路由-IP-Link-路由协议简介
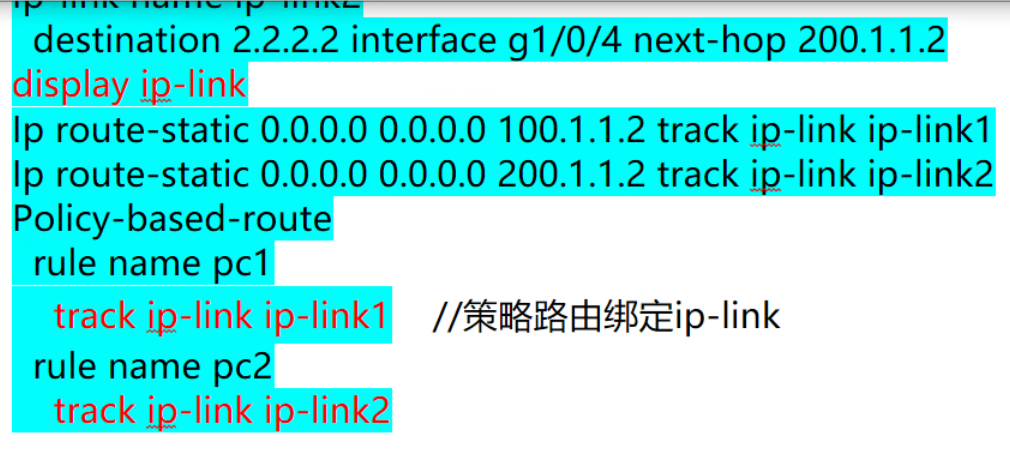
策略路由 策略路由和路由策略的不同 1.策略路由的操作对象是数据包,在路由表已经产生的情况下,不按照路由表进行转发,而是根据需要,依照某种策略改变数据包的转发路径 2.路由策略的操作对象是路由信息。路由策略的主要实现了路…...
)
数位五五(Java)
数位五五 题目描述 求出[a,b]区间内有多少个数数位之和为 55 的倍数。 输入格式 输入一行包含两个整数a ,b。 输出格式 输出一个整数。 样例输入输出 样例输入 10 20样例输出 2数据范围 对于 100% 的数据,保证 1≤a≤b≤1000000。 样例解释 …...

蓝桥杯G431RBT6——定时器中使用led冲突以及led与lcd冲突等一系列问题
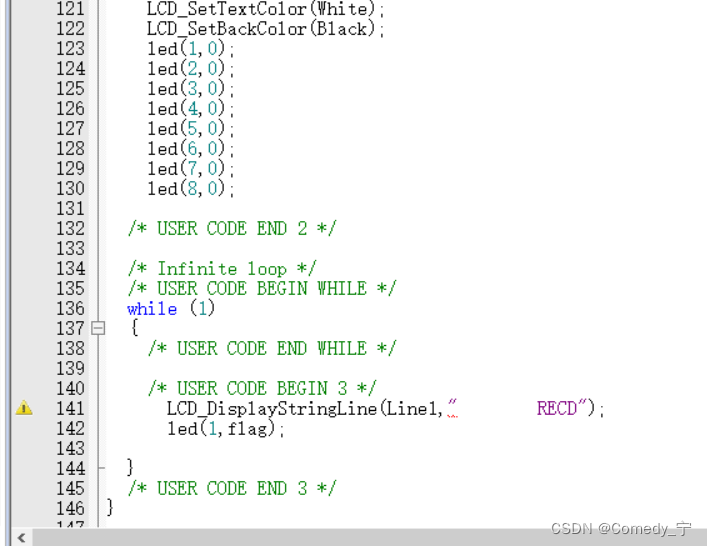
本文是解决 同时在 定时器中点灯 与 LCD屏幕显示 冲突异常的问题 我们大家都知道,G431RBT6开发板上led与lcd是冲突的,所以在lcd.c文件中的这三个函数中 void LCD_WriteReg(u8 LCD_Reg, u16 LCD_RegValue) void LCD_WriteRAM_Prepare(void) void LCD_Wr…...
常用的通信协议)
物联网(IoT)常用的通信协议
物联网(IoT)的通信协议是物联网设备之间交换数据的规则和标准。这些协议对于确保设备能够有效、安全地通信至关重要。下面是物联网通信协议的概述: 1. MQTT(消息队列遥测传输) 概述:MQTT是一种轻量级的发…...

关于C/C++,Linux/MacOS/Windows 平台虚拟内存分配
在 Windows 平台上面建议通过 VirtualAlloca、VirtualAllocaEx 核心库函数来分配虚拟内存,而不是通过 MMF(Memory Mapping File / 内存映射文件)技术来载入虚拟内存。 这是因为,在 Windows 平台上面,通过MMF技术分配的…...

如何在服务器上传/下载文件
从服务器下载文件到本地 打开xshell,输入:ssh root159.xxx.xxx.xx 然后需要输入密码 cd到目录文件夹下 cd /enmotech apt install zip zip -r uploads.zip uploads apt install lrzsz sz uploads.zip 从本地上传文件到服务器 如果文件是放在E盘…...

C++ 之多态虚函数原理及应用
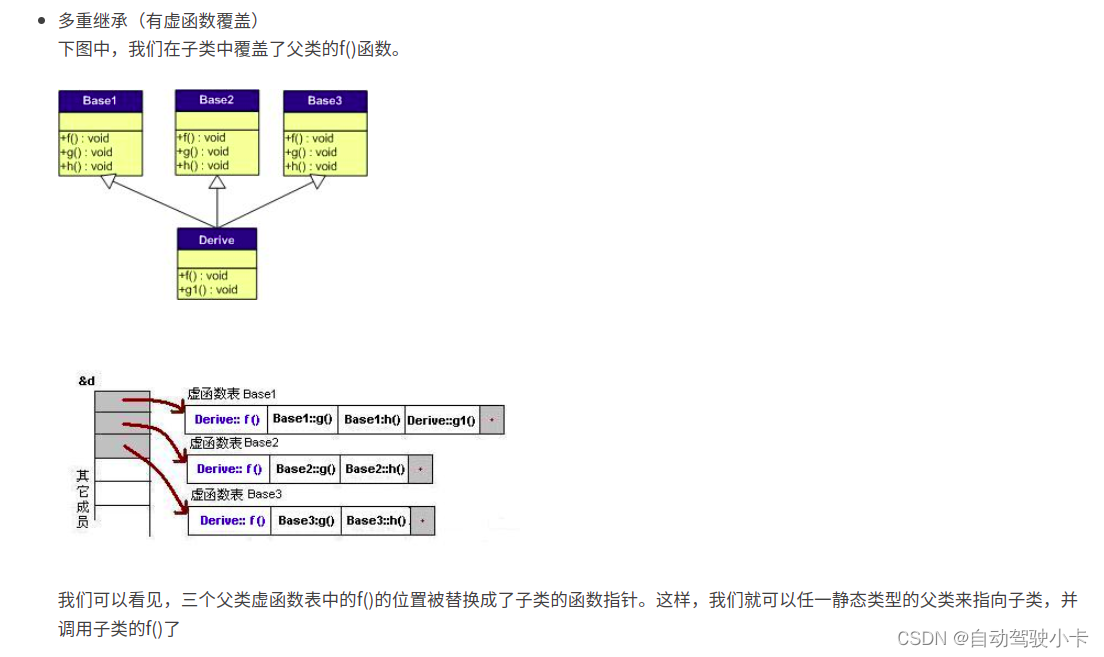
文章目录 多态基本概念和原理虚函数的基本原理和概念虚析构和纯虚析构多重继承中的虚函数小结 多态基本概念和原理 多态的基本概念 **多态是C面向对象三大特性之一** 多态的定义 多态是一种面向对象编程概念,指同一个行为(方法)在不同的对象上…...

亮数据——让你的IP走出去,让价值返回来
亮数据——让你的IP走出去,让价值返回来 前言跨境电商最最最大的痛点——让IP走出去超级代理服务器加速网络免费的代理管理软件亮数据解决痛点亮数据优势介绍亮数据浏览器的使用示例总结 前言 当前社会信息的价值是不可想象的,今天在亮数据中看到了个【…...

spring boot-引入Redis并封装redistemplate操作工具类
文章目录 一、关于spring-redis二、springboot引入Redis及其使用案例三、封装redistemplate操作工具类 一、关于spring-redis spring-data-redis针对jedis提供了如下功能: 连接池自动管理,提供了一个高度封装的“RedisTemplate”类 针对jedis客户端中大…...

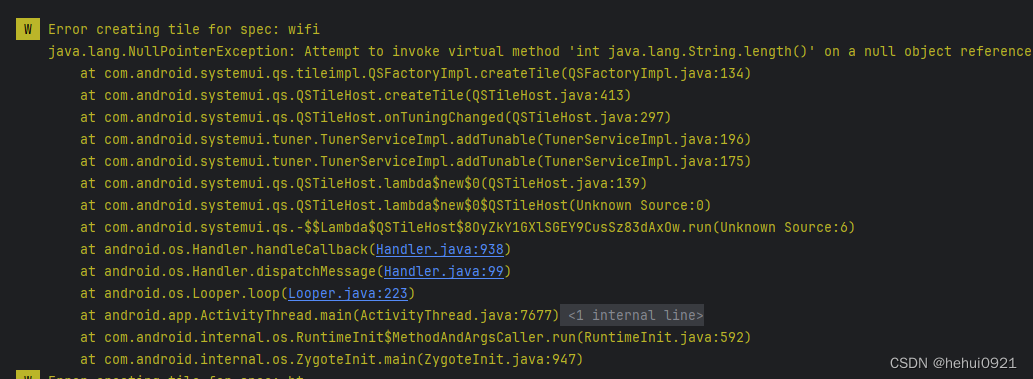
android 11 SystemUI 状态栏打开之后的界面层级关系说明之一
比如WiFi 图标的父layout为: Class Name: ButtonRelativeLayout Class Name: QSTileView Class Name: TilePage Class Name: PagedTileLayout Class Name: QSPanel Class Name: NonInterceptingScrollView Class Name: QSContainerImpl Class Name: FrameLayout Cl…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
