【前端学习】D2-2:CSS基础
文章目录
- 前言
- 系列文章目录
- 1 Emmet语法
- 1.1 快速生成HTML语法结构
- 1.2 快速生成CSS样式语法
- 1.3 快速格式化代码
- 2 CSS复合选择器
- 2.1 什么是复合选择器
- 2.2 后代选择器(*)
- 2.3 子选择器
- 2.4 并集选择器(*)
- 2.5 伪类选择器
- 2.6 链接伪类选择器
- 2.7 :focus为类选择器
- 3 CSS的元素显示模式
- 3.1 什么是元素的显示模式
- 3.2 块元素
- 3.3 行内元素
- 3.4 行内块元素
- 3.5 元素的显示模式的转换(*)
- 3.6 一个小工具Snipaste的使用
- 3.7 单行文字垂直居中原理
- 3.8 案例:简洁版小米侧边栏
- 4 CSS背景
- 4.1 背景颜色
- 4.2 背景图片(*)
- 4.3 背景平铺
- 4.4 背景位置
- 4.5 背景图像固定(背景附着)
- 4.6 背景属性复合写法
- 4.7 背景色半透明
- 5 总结
前言
这篇文章为我跟随pink老师重新系统学习前端时做的一些笔记。
系列文章目录
【前端学习】D1:HTML简介与HTML标签
【前端学习】D2-1:CSS入门
【前端学习】D2-2:CSS基础
1 Emmet语法
Emmet语法的前身是Zen Coding,它使用缩写来提高HTML/CSS的编写速度,VS Code内部已集成该语法。
1.1 快速生成HTML语法结构
- 生成标签,直接输入标签名按tab键即可。
- 如果想要生成多个相同标签,加上*,如div*3。
- 如果有父子级关系的标签,可以用>,如ul>li。
- 如果有兄弟关系的标签,用+,如div+p。
- 如果生成带有类名或者id名字的,直接写.demo或者#two,再使用tab键。默认生成div,也可生成其他标签,如ul>li#two。
- 如果生成的div类名是有顺序的,使用自增符号$。如.demo$*5。
- 如果想要在生成的标签内部写内容可以用{}表示,如div{text}。
1.2 快速生成CSS样式语法
CSS基本采取简写形式。
- 比如 w200 按tab可以生成 width: 200px;
- 比如 lh26 按tab可以生成 line-height: 26px;
1.3 快速格式化代码
VS Code快速格式化代码:右键 --> 格式化代码 或 shift + alt + f
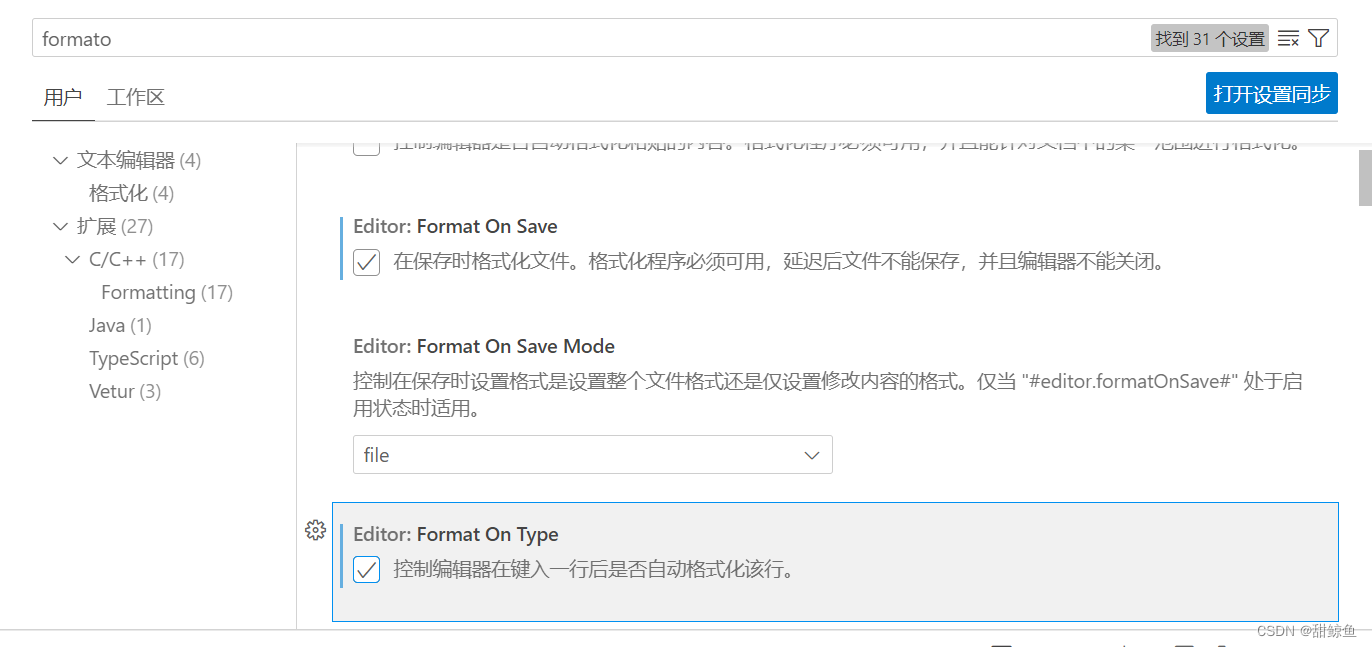
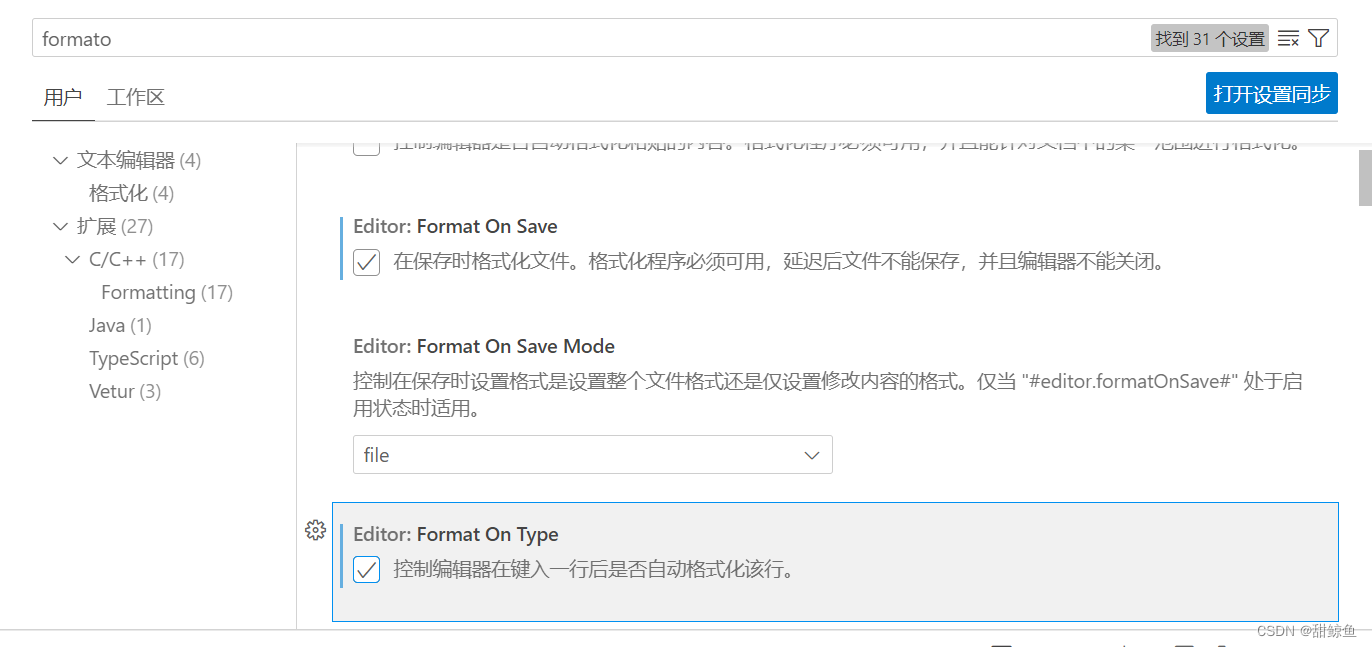
也可以设置页面保存时自动格式化代码:
- 文件 --> 首选项 --> 设置
- 搜索emmet.include
- 在settings.json下的
用户中添加以下语句
“editor.formatOnType”:true,
“editor.formatOnSave”:true

2 CSS复合选择器
2.1 什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合而形成的。
- 复合选择器可以更准确、更高效地选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等
2.2 后代选择器(*)
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就称为外层标签的后代。
元素1 元素2 { 样式说明 }
上述语法表示选择元素1里面的所有元素2(后代元素)。
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的时元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代元素
- 元素1与元素2可以是任何基础选择器
ol li a {color: red;
}
.nav li a {color: red;
}
2.3 子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。
- 元素1和元素2中间用大于号隔开。
- 元素1是父级,元素2是子级,最终选择的是元素2。
- 元素2必须是亲儿子(直接后代)。
2.4 并集选择器(*)
并集选择器可以选择多组标签,同时为它们定义相同的样式,通常用于集体生命。
并集选择器是个选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,
元素2 { 样式声明 }
上述语法表示选择元素1和元素2。
2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover,:first-child。
2.6 链接伪类选择器
- a:link /* 选择所有未被访问的链接 */
- a:visited /* 选择所有已被访问的链接 */
- a:hover /* 选择鼠标指针位于其上方的链接 */
- a:active /* 选择活动链接(鼠标按下未弹起的链接) */
- 为了确保生效,按照LVHA的顺序声明,即:link,:visited,:hover,:active
- 因为a链接在浏览器中具有默认样式,所以实际开发中都需要给链接单独指定样式
2.7 :focus为类选择器
:focus伪类选择器用于获取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素。
input:focus {background-color: yellow;
}
3 CSS的元素显示模式
3.1 什么是元素的显示模式
元素显示模式就是元素(标签)以什么方式进行显示。
HTML元素一般分为块元素和行内元素两种类型。
3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最经典的块元素。
块元素的特点:
- 独占一行。
- 高度,宽度,外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
- 文字类的元素内不能使用块级元素。
- <p>标签主要用于存放文字,因此<p>里面不能放块级元素。
- <h1>~<h6>等都是文字类块元素,同<p>。
3.3 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>是最典型的行内元素。有时也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
- 链接里面不能再放链接。
- 特殊情况链接<a>里面可以放块级元素,但<a>需转换为块级模式。
3.4 行内块元素
行内元素中有几个特殊的标签<img />、<input />、<td>,它们同时具有块元素和行内元素的特点,称之为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度、行高、外边距以及内边距都可以控制(块内元素特点)。
3.5 元素的显示模式的转换(*)
特殊情况下,需要元素模式的转换。简单理解,一个模式的元素需要另一种模式的特性,比如想要增加链接<a>的触发范围。
- 转换为块元素:display: block;
a {width: 150px;height: 50px;background-color: red;display: block; } - 转换为行内元素:display: inline;
div {width: 150px;height: 50px;background-color: red;display: inline; } - 转换为行内块元素:display: inline-block;
span {width: 100px;height: 300px;background-color: red;display: inline-block; }
3.6 一个小工具Snipaste的使用
Snipaste是一个简单但抢答的截图工具,可以将截图贴回屏幕上。
常用快捷方式:
- F1可以截图,同时测量大小、设置箭头、书写文字等
- F3在桌面置顶显示
- 点击图片,alt可以取色(按下shift切换取色模式)
- 按下esc取消图片显示
3.7 单行文字垂直居中原理
CSS没有提供文字垂直居中的代码。
解决方案:让文字的行高等于盒子的高度。
原理:
- 行高=上空隙+文字本身高度+下空隙。
- 行高<盒子高度,文字偏上。
- 行高>盒子高度,文字偏下。
3.8 案例:简洁版小米侧边栏
思路:
- 把链接a转换为块级元素,这样链接就可以单独占一行,并且有宽度和高度。
- 鼠标经过a给链接设置背景颜色。
/* 1. 把a转换为块级元素 */
a {display: block;width: 230px;height: 40px;background-color: #55585a;font-size: 14px;color: #fff;text-decoration: none;text-indent: 2em;line-height: 40px;
}
/* 2 鼠标经过链接变换背景颜色 */
a:hover {background-color: #ff6700;
}
4 CSS背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color属性定义了元素的背景颜色。
background-color: 颜色值;
一般情况下元素背景颜色默认值是transparent(透明)。
4.2 背景图片(*)
background-image属性描述了元素的背景图像。实际开发常见于Logo、一些装饰性的小图片或是超大的背景图,优点是非常便于控制位置。
background-image: none | url(url);
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
当图片尺寸小于盒子尺寸时,会有平铺效果。
4.3 背景平铺
如果需要在HTML页面上对背景图进行平铺,可以使用background-repeat属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y;
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
4.4 背景位置
利用background-position属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是x坐标和y坐标。可以使用方位名词或精确单位。
| 参数值 | 说明 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
- 参数是方位名词
-
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致。
-
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
-
案例一:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>背景位置方位名词应用一</title><style>h3 {width: 118px;height: 40px;/* background-color: pink; */font-size: 14px;font-weight: 400;line-height: 40px;background-image: url(images/icon.png);background-repeat: no-repeat;background-position: left center;text-indent: 1.5em;}</style></head><body><h3>成长守护平台</h3></body> </html>- 案例二:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>超大背景图片</title><style>body {background-image: url(images/bg.jpg);background-repeat: no-repeat;/* background-position: center top; */background-position: center 40px;}</style></head><body></body> </html> -
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个一定是x坐标,第二个一定是y坐标。
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。
- 如果参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标。
4.5 背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或随着页面的剩余部分滚动。
background-attachment后期可以制作视差滚动的效果。
background-attachment: scroll |fixed;
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动,默认值 |
| fixed | 背景图像固定 |
4.6 背景属性复合写法
可以将所有属性合并简写在同一个属性background中,从而节约代码量,是实际开发中提倡的写法。
当使用简写属性时,没有特定的书写习惯,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
如
body {background-image: url(images/bg.jpg);background-repeat: no-repeat;background-position: center top;background-attachment: fixed;background-color: black;color: #fff;font-size: 20px;
}
可简写为
body {background: black url(images/bg.jpg) no-repeat fixed center top;color: #fff;font-size: 20px;
}
4.7 背景色半透明
CSS3提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间。
- 习惯把0.3的0省略掉,写为background: rgba(0, 0, 0, .3)
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
5 总结
- 复合选择器
以前只使用过简单选择器和并集选择器,现在才认真了解复合选择器。 - 元素模式转换
以前做导航栏都是<div>里面嵌套<a>标签,代码很臃肿。现在把行内元素<a>标签转换为行内块元素,设置样式很方便,就是这几个模式刚开始学很容易分不清。 - background-image
以前我插入图片(特别是超大背景图)只会用<img>标签,调整位置和尺寸就很难受,现在学了background-image感觉方便多了。
要坚持不下去了,CSS的内容怎么这么多。还是那句话,希望有下一篇。
相关文章:

【前端学习】D2-2:CSS基础
文章目录前言系列文章目录1 Emmet语法1.1 快速生成HTML语法结构1.2 快速生成CSS样式语法1.3 快速格式化代码2 CSS复合选择器2.1 什么是复合选择器2.2 后代选择器(*)2.3 子选择器2.4 并集选择器(*)2.5 伪类选择器2.6 链接伪类选择器…...

Flink / Scala 实战 - 19.ProcessFunction 删除 key 的上一个定时器 TimeTimer
一.引言 ProcessFunction 原始执行状态为每个 key 注册一个较长时间 TimeTimer 并在这期间将所有对应 key 的数据都收集起来,到期完成触发。现在接到新的需求,要求判断数据类型,当特殊标识的数据到达后,需要将 TimeTimer 到期的时间提前。因此需要删掉当前 key 之前注册的老…...

MSTP基础
MSTP基础引入背景技术概览PVSTP(过渡)MSTP单生成树的缺陷1:部分VLAN不通单生成树的缺陷2:无法实现流量的负载分担多生成树解决单生成树实例引入背景 RSTP在STP基础上进行了改进,实现了网络拓扑快速收敛。但由于局域网…...

当ChatGPT遇见stable-diffusion,你不敢相信的创意艺术之旅!
前言 欢迎来到一场创意的旅程,这里将聚焦于 ChatGPT 和 stable-diffusion 这两个令人激动的技术。在这篇文章中,我们将会探索这两种技术如何结合使用,为艺术创作带来全新的可能性。我们将探讨如何利用 ChatGPT 生成富有想象力的创意…...

一文搞定!postman接口自动化测试【附项目实战详解】
目录:导读 | 接口结果判断 功能区 脚本相关 代码模板 | 集合(批量)测试 变化的参数数据 定期任务 接口执行顺序 数据传递 | 解决依赖问题 假设场景 Postman 中的操作 运行 写在最后 附带项目实战教程地址:postman接口自动化测试使用教程项…...

ctfshow【菜狗杯】wp
文章目录webweb签到web2 c0me_t0_s1gn我的眼里只有$抽老婆一言既出驷马难追TapTapTapWebshell化零为整无一幸免无一幸免_FIXED传说之下(雾)算力超群算力升级easyPytHon_P遍地飘零茶歇区小舔田?LSB探姬Is_Not_Obfuscateweb web签到 <?ph…...

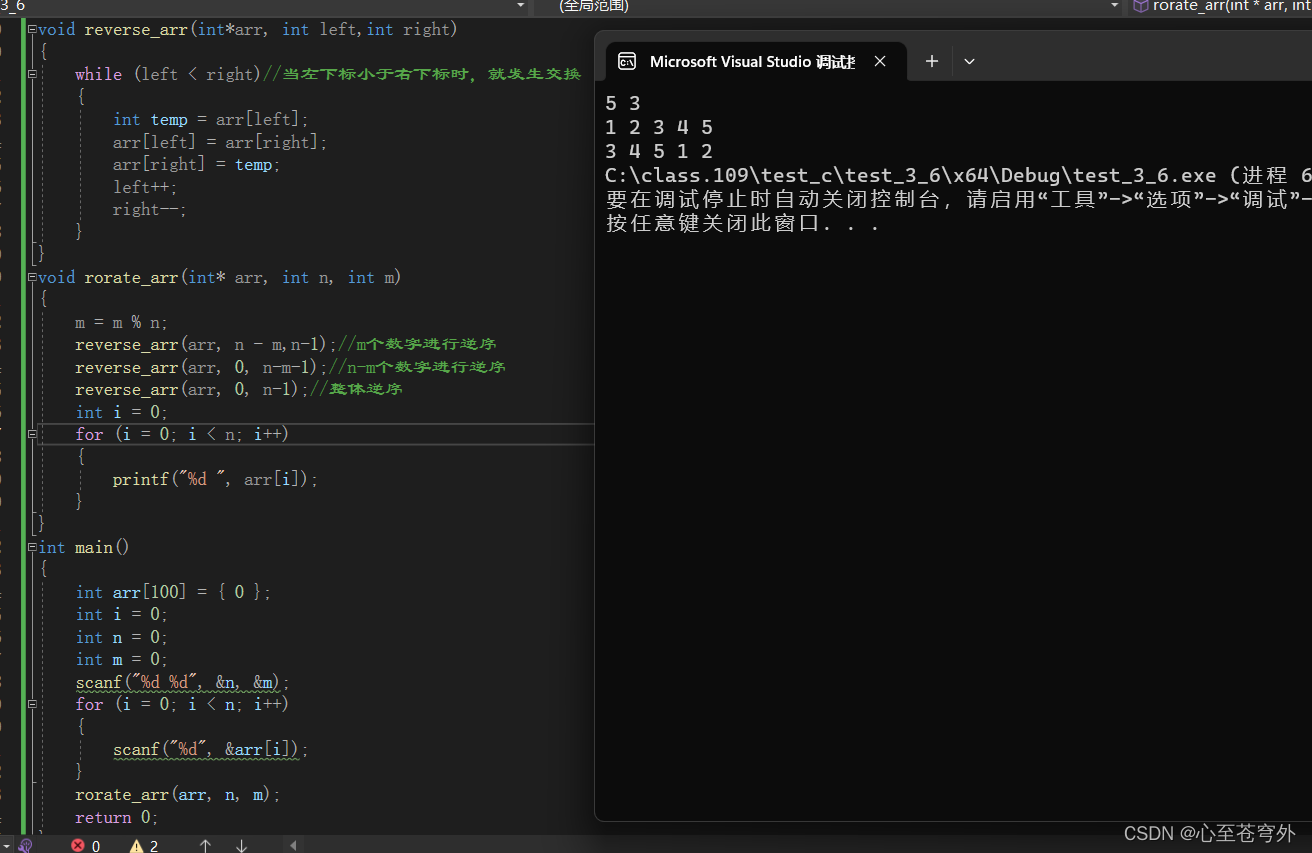
旋转数组的几种做法
千淘万浪虽辛苦,吹尽黄沙始到金。 ——刘禹锡 第一种方法:遍历整个数组 题目描述: 一个数组A中存有N (N>0) 个整数,允许使用另外数组,将每个整数循环向右移动M(M>0)个位置。如果需要…...

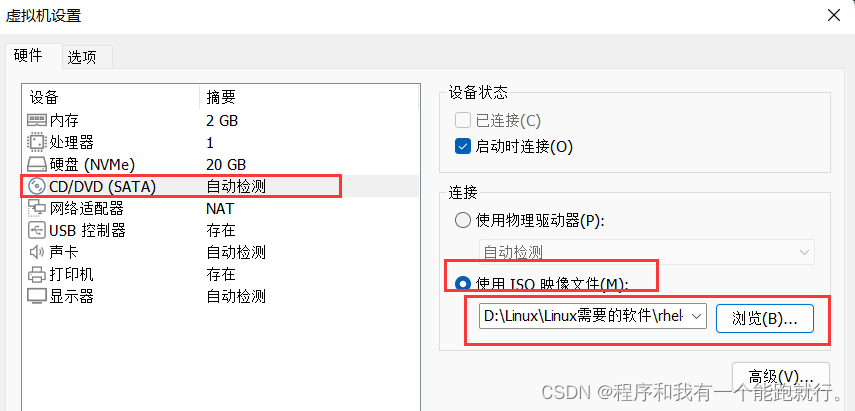
创建虚拟机、添加镜像以及配置虚拟机
一、创建虚拟机 1、点击 “创建新的虚拟机” 2.选择“自定义配置” 到后面可以选择硬件的类型 3.默认值就行 4.选择 “稍后安装操作系统” 5.操作系统选择 “Linux”,版本结合镜像自行选择 6. 虚拟机的名称自行定义, 就是上述显示出来的名称。 虚拟机…...

Godot Engine 4.0横空出世,Vulkan大怪兽加持,画质提升简直亮瞎眼
【CSDN 编者按】经历了漫长的等待,万众瞩目的 Godot Engine 4.0 正式版在其 3.0 版本发布 5 年以后,终于带着海量令人兴奋的新功能横空出世! 整理 | 开发游戏的老王 责编 | 王子彧 出品 | CSDN(ID:CSDNnews)…...

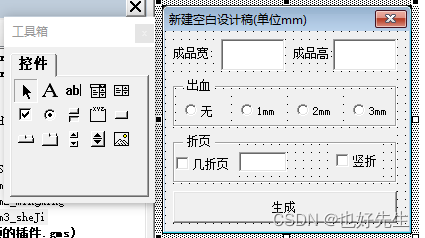
CorelDRAWX4的VBA插件开发(四十五)建立类(2)汇总相似功能简化重复代码:一键建立设计外框加出血线和等分折页线
在上一节中已经建立好了类,那么这一节我们来调用它,先建立一个面板 然后修改框体名称 然后从左侧新建一些按钮并且以拼音为结尾进行命名 Private Sub CheckBox2_zheYe_Click() 鼠标按下几折页单选时触发If Me.CheckBox2_zheYe ThenMe.TextBox3_zheYeShu.Enabled True 让右…...

我的十年编程路 2017年篇
2016和2017,这两年是我飞速发展的两年。一方面是技术、工作能力,另一方面是对人生的思考。 随着技术能力的不断提升,博客也随之更新。在2017年伊始,我收到了CSDN学院的讲师邀请函。没错,那个时候我就有机会做视频课了…...

hadoop有多个输入路径怎么处理
在Hadoop中,可以使用FileInputFormat的addInputPath方法来添加多个输入路径。以下是实现步骤:创建一个Job对象,并设置相关的参数和配置信息。调用FileInputFormat的addInputPath方法添加输入路径。例如:FileInputFormat.addInputP…...

day6 ServletContext
ServletContext 一个Servlet对象对应一个ServletConfig。100个Servlet对象则对应100个ServletConfig对象。 只要在同一个webapp当中,只要在同一个应用当中,所有的Servlet对象都是共享同一个ServletContext对象的。 ServletContext对象在服务器启动阶段…...
Dockerfile部署SpringBoot项目
Dockerfile部署SpringBoot项目 文章目录 利用Dockerfile部署SpringBoot项目 1、创建一个SpringBooot项目并且打成jar包2、在Linux中创建一个文件夹,来做docker测试3、将jar包上传到Linux中4、编写Dockerfile文件5、制作镜像6、启动容器7、查看容器启动日志8、访问接…...

Java面向对象特征之三:多态
一:面向对象三大特征之三:多态 1.多态是什么? 同类型的对象,执行同一个行为,会表现出不同的行为特征。 比如:猫和狗都是动物类型,执行同一个行为,但是会表现出不同的行为特征&…...

基于ATX自动化测试解决方案
在整车开发中,诊断功能实现后需要进行测试验证。测试验证主要分为两个方面:诊断协议层测试和诊断功能测试。诊断协议层测试:需要对服务层服务定义、传输层相关时间参数进行测试验证;诊断功能测试:需要对各诊断功能项&a…...

Qt学习5-Qt Creator文件操作(哔站视频学习记录)
实现文件编辑器代码 目录 一、代码要点 二、重点函数 1、conncet 2、getOpenFileName 3、getSaveFileName 4、读取文件到textEdit 5、textEdit保存到文件 三、全部代码 mainwindow.h mainwindow.cpp 一、代码要点 MainWindow的菜单栏实现;connect函数连接…...

LeetCode15三数之和 容易理解版本
题目: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三…...

Spring Boot 3.0系列【11】核心特性篇之国际化
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言基础知识国际化简介浏览器语言LocaleMessageSourceMessageSourcePropertiesLocaleResolver案例演示案例一:后台消息国…...

每日学术速递3.7
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Dropout Reduces Underfitting 标题:Dropout 减少欠拟合 作者:Zhuang Liu, Zhiqiu Xu, Joseph Jin, Zhiqiang Shen, Trevor Darrel 文章链接:h…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
