用html画一个烟花特效
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>烟花特效</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/fontawesome.min.css"><link rel="stylesheet" href="./style.css">
</head>
<body><!-- 文字部分 --><canvas></canvas><h1>202<span class="pen">4</span> 新年快乐😃</h1><!-- partial --><script src="./script.js"></script>
</body>
</html>
var ctx = document.querySelector('canvas').getContext('2d')
ctx.canvas.width = window.innerWidth
ctx.canvas.height = window.innerHeightvar sparks = []
var fireworks = []
var i = 20; while(i--) {fireworks.push(new Firework(Math.random()*window.innerWidth, window.innerHeight*Math.random()))
}render()
function render() {setTimeout(render, 1000/60)ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height)for(var firework of fireworks) {if(firework.dead) continuefirework.move()firework.draw()}for(var spark of sparks) {if(spark.dead) continuespark.move()spark.draw()}if(Math.random() < 0.05) {fireworks.push(new Firework())}
}function Spark(x, y, color) {this.x = xthis.y = ythis.dir = Math.random() * (Math.PI*2)this.dead = falsethis.color = colorthis.speed = Math.random() * 3 + 3;this.walker = new Walker({ radius: 20, speed: 0.25 })this.gravity = 0.25this.dur = this.speed / 0.1this.move = function() {this.dur--if(this.dur < 0) this.dead = trueif(this.speed < 0) returnif(this.speed > 0) this.speed -= 0.1var walk = this.walker.step()this.x += Math.cos(this.dir + walk) * this.speedthis.y += Math.sin(this.dir + walk) * this.speedthis.y += this.gravitythis.gravity += 0.05}this.draw = function() {drawCircle(this.x, this.y, 3, this.color)}
}function Firework(x, y) {this.xmove = new Walker({radius: 10, speed: 0.5})this.x = x || Math.random() * ctx.canvas.widththis.y = y || ctx.canvas.heightthis.height = Math.random()*ctx.canvas.height/2this.dead = falsethis.color = randomColor()this.move = function() {this.x += this.xmove.step()if(this.y > this.height) this.y -= 1; else this.burst()}this.draw = function() {drawCircle(this.x, this.y, 1, this.color)}this.burst = function() {this.dead = truevar i = 100; while(i--) sparks.push(new Spark(this.x, this.y, this.color))}
}function drawCircle(x, y, radius, color) {color = color || '#FFF'ctx.fillStyle = colorctx.fillRect(x-radius/2, y-radius/2, radius, radius)
}function randomColor(){return ['#93c47d','#a4c2f4','#b4a7d6','#c27ba0','#f6b26b', '#ffd966'][Math.floor(Math.random() * 6)];
}function Walker(options){this.step = function(){this.direction = Math.sign(this.target) * this.speedthis.value += this.directionthis.target? this.target -= this.direction: (this.value)? (this.wander) ? this.target = this.newTarget() : this.target = -this.value: this.target = this.newTarget() return this.direction}this.newTarget = function() {return Math.round(Math.random()*(this.radius*2)-this.radius)}this.start = 0this.value = 0this.radius = options.radiusthis.target = this.newTarget()this.direction = Math.sign(this.target)this.wander = options.wanderthis.speed = options.speed || 1
}
html, body {padding: 0px;margin: 0px;background: #222;font-family: 'Karla', sans-serif;color: #fff;height: 100%;overflow: hidden;
}h1 {z-index: 1000;position: fixed;top: 50%;left: 50%;transform: translateX(-50%) translateY(-100%);font-size: 58px;font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;border: 2px solid #fff;padding: 7.5px 15px;background: rgba(0, 0, 0, 0.5);border-radius: 3px;overflow: hidden;
}span.pen {position: relative;display: inline-block;animation: drop 0.75s;
}canvas {width: 100%;height: 100%;
}@keyframes drop {0% {transform: translateY(-100px);opacity: 0;}90% {opacity: 1;transform: translateY(10px);}100% {transform: translateY(0px);}
}
相关文章:

用html画一个烟花特效
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>烟花特效</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/fontawesom…...

SQL-CRUD-1
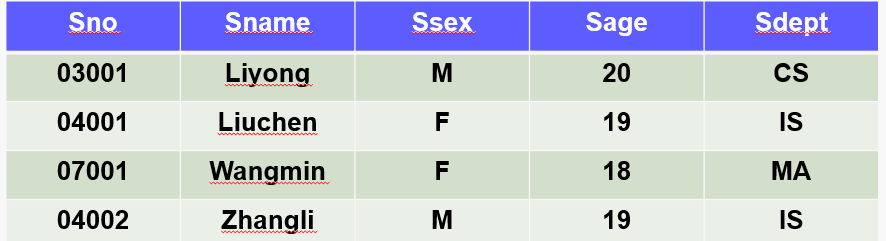
第一关任务描述 本关任务: 用insert给数据库添加数据 相关知识 有关系student(sno,sname,ssex,sage,sdept),属性对应含义:学号,姓名,性别,所在系。现有的部分元组如下所示 insert 向数据库表插入数据的…...

linux 命令行下的计算器
!!! author 文章目录 1. echo 运算器, 推荐2. bc 计算器, 不推荐3. dc 计算器, 不推荐4. awk计算器. 推荐5. python. 推荐 1. echo 运算器, 推荐 限制是仅能在整数运算时使用 $ echo $((10534)) 70 优点,输入简洁, 支持运算表达式,支持16进制,10进制混合输入. 缺点,不支持浮点…...

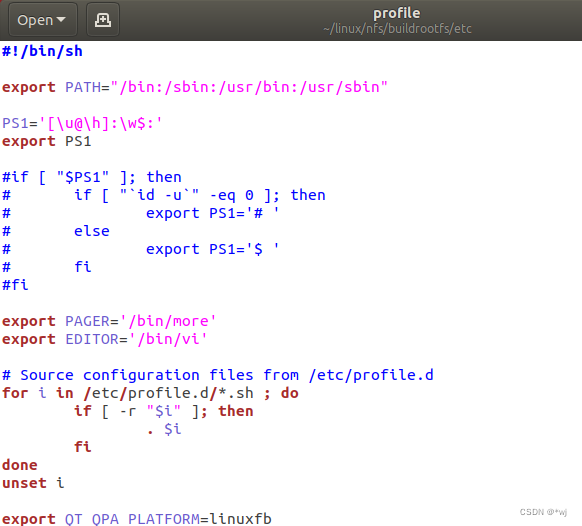
Available platform plugins are: linuxfb, minimal, offscreen, vnc.
说明: buildroots根文件中已经移植好了QT的库,但是运行QT交叉编译之后的可执行文件报错: qt.qpa.plugin: Could not find the Qt platform plugin "eglfs" in "" This application failed to start because no Qt platf…...

C++中string容器的修改操作
目录 1.push_back() 尾插字符 2.append() 尾插字符串 3.operator 4.assign 覆盖 5.insert() 指定位置插入 6.erase() 删除 7.replace() 替换 8.swap() 交换 9.pop_back() 尾删 1.push_back() 尾插字符 void push_back (char c) string s("i miss gjj"); s…...

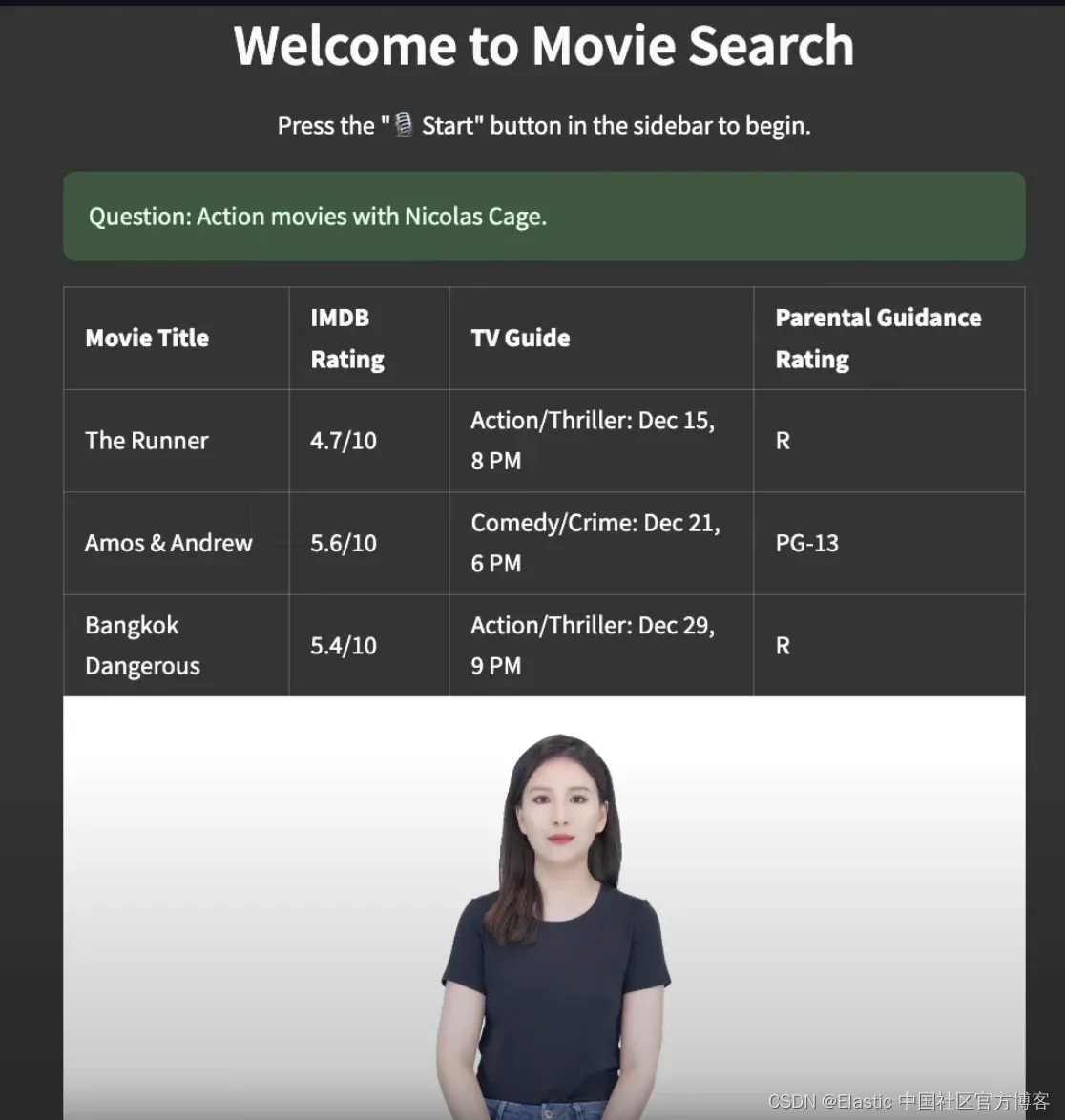
Elasticsearch:虚拟形象辅助和对话驱动的语音到 RAG 搜索
作者:来自 Elastic Sunile Manjee 搜索的演变 搜索已经从产生简单结果的简单文本查询发展成为容纳文本、图像、视频和问题等各种格式的复杂系统。 如今的搜索结果通过生成式人工智能、机器学习和交互式聊天功能得到增强,提供更丰富、更动态且与上下文相…...

测试开发工程师(QA)职业到底需要干些什么?part7:硬件测试工程师QA
概述 硬件测试工程师QA主要负责确保硬件产品在设计、制造和交付过程中的质量和性能。主要任务是进行测试、验证和分析硬件系统、组件和设备,以确保其符合规格和质量标准。下面是硬件测试工程师QA在其工作中常涉及的一些方面: 测试计划和策略:…...

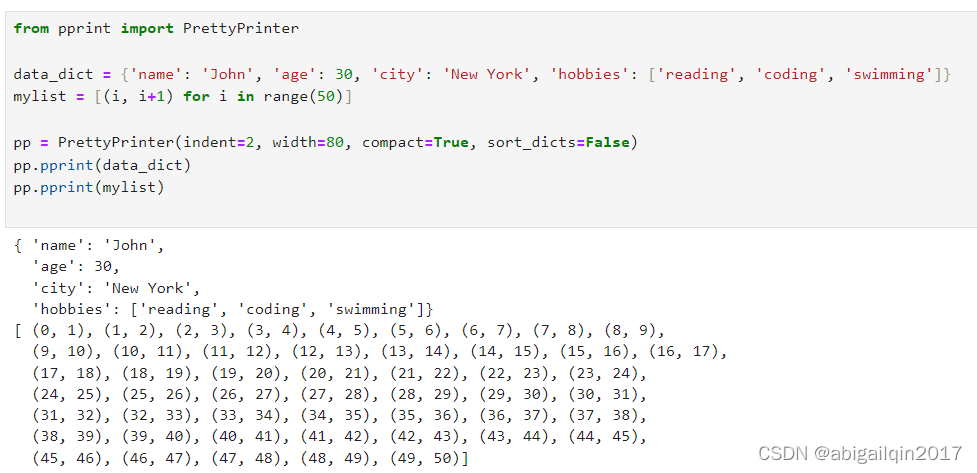
Python基础:标准库 -- pprint (数据美化输出)
1. pprint 库 官方文档 pprint --- 数据美化输出 — Python 3.12.2 文档 pprint — Data pretty printer — Python 3.12.2 documentation 2. 背景 处理JSON文件或复杂的嵌套数据时,使用普通的 print() 函数可能不足以有效地探索数据或调试应用程序。下面通过一…...

Visual Studio 小更新:改善变量的可见性
在 Visual Studio 2022 17.10 预览版 2 中,我们改善了一些小功能,例如:在调试版本中,变量窗口现已可以显示调用堆栈中任意帧的局部变量。 如需体验此功能,请直接安装最新预览版本,就可以知道是怎么一回事儿…...

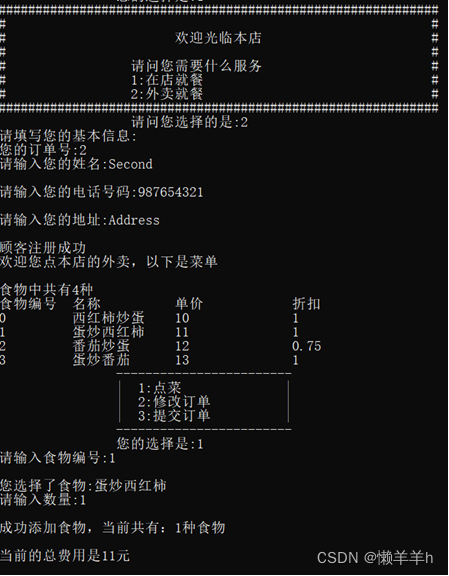
C++自主点餐系统
一、 题目 设计一个自助点餐系统,方便顾客自己点餐,并提供对餐厅销售情况的统计和管理功能。 二、 业务流程图 三、 系统功能结构图 四、 类的设计 五、 程序代码与说明 头文件1. SystemMap.h #pragma once #ifndef SYSTEMMAP #define SYSTEMMAP #in…...

jconsole jvisualvm
jconsole 打开方式 命令行输入 jconsole双击想要连接的应用 界面展示 jvisualvm 打开方式 命令行输入 jvisualvm双击想要连接的应用 可以安装插件,比如 Visual GC 直观看到 GC 过程...

python vtkUnstructuredGrid 转 vtkAlgorithmOutput_
在VTK (Vtk.py)中,vtkUnstructuredGrid对象可以通过多种方式转换为vtkAlgorithmOutput_对象。这种转换通常在管道中使用,以将一个算法的输出传递给另一个算法作为其输入。 以下是一个简单的例子,展示如何将vtkUnstructuredGrid对象转换为 v…...

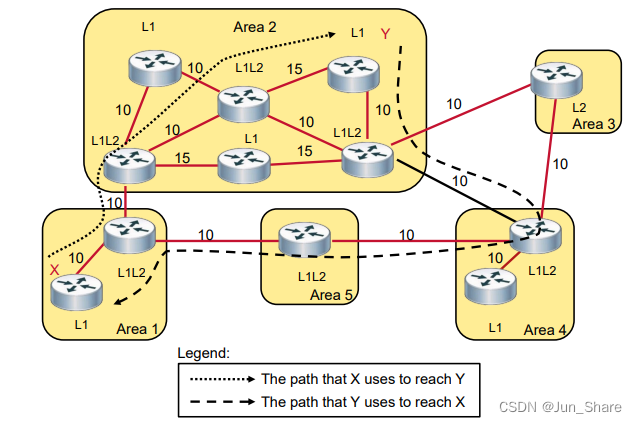
IS-IS路由
概览: Intermediate System-to-Intermediate System,中间系统到中间系统协议 IS-IS--IGP--链路状态协议--AD值:115 IS--中间系统(路由器) ES--终端系统(PC) 在早期IS-IS的开发并不是为了IP…...

打造新质生产力,亚信科技2024年如何行稳致远?
引言:不冒进、不激进,稳扎稳打, 一个行业一个行业地深度拓展。 【全球云观察 | 科技热点关注】 基于以往“一巩固、三发展”的多年业务战略,亚信科技正在落实向非通信行业、标准产品、软硬一体产品和国际市场的“四…...

开源博客项目Blog .NET Core源码学习(12:App.Application项目结构分析)
开源博客项目Blog的App.Application项目主要定义网站页面使用的数据类,同时定义各类数据的增删改查操作接口和实现类。App.Application项目未安装Nuget包,主要引用App.Core项目的类型。 App.Application项目的顶层文件夹如下图所示,下面逐…...

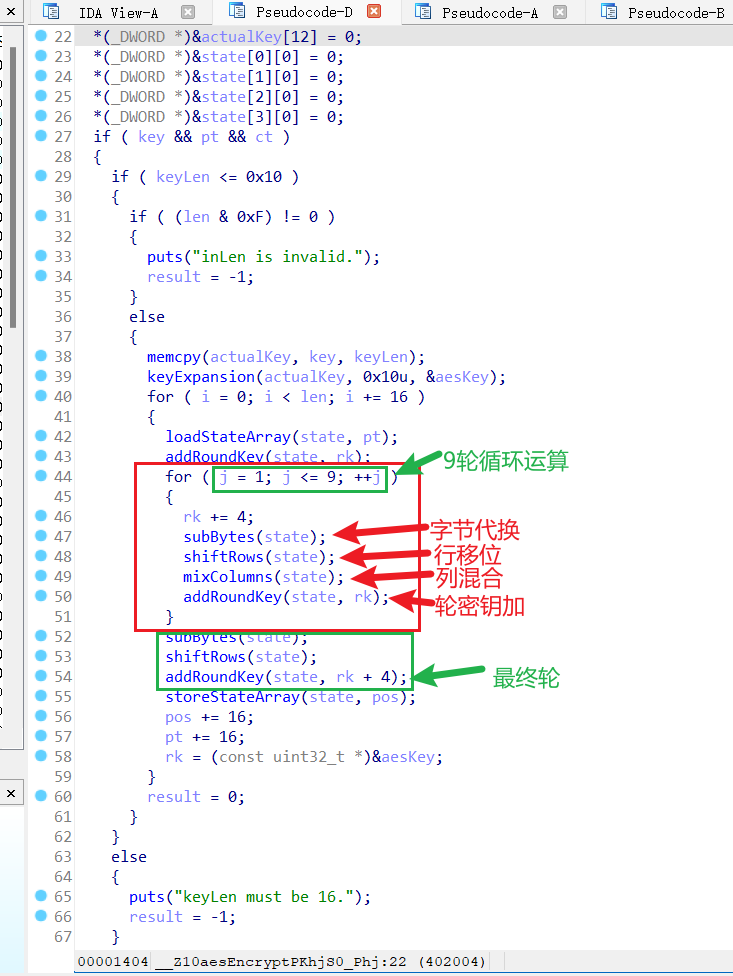
AES加密解密算法
一,AES算法概述 AES属于分组加密,算法明文长度固定为128位(单位是比特bit,1bit就是1位,128位等于16字节) 而密钥长度可以是128、192、256位 当密钥为128位时,需要循环10轮完成加密࿰…...
)
计算机网络(05)
计算机网络(04) 网络负载均衡 由多台服务器以对称的方式组成一个服务器集合每台服务器都具有等价的地位 , 可以单独对外提供服务而无须其他服务器的辅助均衡负载能够平均分配客户请求到服务器列阵,借此提供快速获取重要数据,解决…...

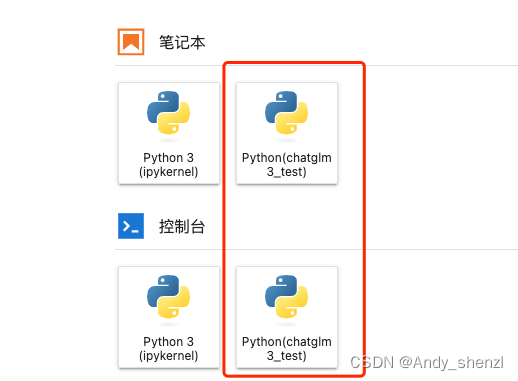
6、ChatGLM3-6B 部署实践
一、ChatGLM3-6B介绍与快速入门 ChatGLM3 是智谱AI和清华大学 KEG 实验室在2023年10月27日联合发布的新一代对话预训练模型。ChatGLM3-6B 是 ChatGLM3 系列中的开源模型,免费下载,免费的商业化使用。 该模型在保留了前两代模型对话流畅、部署门槛低等众多…...
)
python面试题(1~10)
1、列表(list)和元组(tuple)有什么区别? ①列表是不可变的,创建后可以对其进行修改。元组是不可变的,元组一旦创建,就不能对其进行修改。 ②列表表示的顺序,它们是有序…...

分类预测 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积神经网络-长短期记忆网络融合多头注意力机制多特征分类预测
分类预测 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积神经网络-长短期记忆网络融合多头注意力机制多特征分类预测 目录 分类预测 | Matlab实现CNN-LSTM-Mutilhead-Attention卷积神经网络-长短期记忆网络融合多头注意力机制多特征分类预测分类效果基本介绍模型描述程序设计参…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
