CSS(一)---【CSS简介、导入方式、八种选择器、优先级】
零.前言
本系列适用于零基础小白,亦或是初级前端工程师提升使用。
知识点较为详细,如果追求非常详细,请移步官方网站或搬运网站。
1.CSS简介
CSS全称:“Cascading Style Sheets”,中文名:“层叠样式表”。
用于定义网页样式和布局的样式表语言。
通过CSS可以指定页面中各个元素的颜色、字体、大小、间距、边框等等样式。
如果HTML是一个房子的骨架,那么CSS就是对房子进行精装修!
2.CSS一般语法
CSS通常由选择器(标签、id、class等)、属性、属性值组成。

需要注意的是:“属性对之间需要用分号隔开”、“属性对是以键:值对的形式出现的”。
例如一个<p>标签选择器:
p{background-color: aqua;font-size: 20px;
}一.CSS的三种导入方式
1.1内部样式表
内部样式表将CSS样式放在HTML文档的<head>标签中,并且使用<style></style>来指定内部样式表。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{background-color: aqua;font-size: 20px;}</style>
</head>
<body><p>我的颜色是aqua并且字体大小是20像素</p>
</body>
</html>效果如下:

1.2内联样式
内联样式将CSS样式作为属性嵌入到标签中,并且该样式只对嵌入该CSS样式的标签生效,使用style属性来指定样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p style="color: brown;font-size: larger;">我的颜色是brown并且字体大小是larger</p>
</body>
</html>
效果:

1.3外部样式表
外部样式表在HTML文档外部创建.CSS文件,并且引入.CSS文件来实现样式表。
例如我们在HTML文档目录下,有一个“style.css”文件:

在该css文件中,有如下样式:

那么我们就可以在HTML文档中输入该style.css文件的路径来导入这个样式表:
使用<link>标签的“href”属性来导入:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/style.css">
</head>
<body><h3>我是使用外部样式表来装饰的h3标签~</h3>
</body>
</html>
效果:

1.4三种导入方式的优先级
优先级从高到低为:
“内联样式 > 内部样式表 > 外部样式表”。
当一个标签同时有上述多种样式时,将默认使用最高优先级的样式来装饰自己。
看下面一个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/style.css"><style>h3{color: aqua;}</style>
</head>
<body><h3 style="color: blue;">我是使用最高优先级样式来装饰的h3标签~</h3>
</body>
</html>
最终效果:

可以看到,<h3>标签被内联样式所修饰。
二.8种选择器【重要】
2.0简介
选择器是使用CSS的基础,不会使用选择器就不会使用CSS。
8种选择器:“元素(标签)选择器”、“类选择器”、“ID选择器”、“通用选择器”、“子元素选择器”、“后代(包含)选择器”、“兄弟(并集)选择器”、“伪类选择器”。
选择器常在“内部样式表”、“外部样式表”中使用,内联样式默认就是“ID选择器”。
选择器的格式:

2.1元素(标签)选择器
顾名思义,该选择器会对所有的标签进行一个装饰,例如我们写了一个<p>标签的选择器,那么所有的<p>标签都会被这个选择器所修饰。
用法:
标签名{
属性:属性值;
属性:属性值;
.......
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 标签选择器 */p{background-color: aqua;font-size: larger;}</style>
</head>
<body><p>这是一个标签选择器示例</p><p>这还是一个标签选择器示例</p>
</body>
</html>
效果:

2.2类选择器
类选择器会修饰所有相同类的标签,哪怕标签种类不同。
用法:
注意类名前面有一个“点”
.类名{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 类选择器 */.myclass{background-color: black;color: brown;font-size: larger;}</style>
</head>
<body><p class="myclass">这是一个类选择器示例</p><div class="myclass">这还是一个类选择器示例</div>
</body>
</html>
效果:

2.3ID选择器
ID选择器会唯一的修饰某个标签,通过ID来指定。
用法:
PS:一定注意在ID前面有一个“井号”
#ID{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* ID选择器 */#myp{color: blue;font-size: larger;}</style>
</head>
<body><p id="myp">这是一个ID选择器示例</p><p>这是另一个ID选择器示例,不过我没有被选中</p>
</body>
</html>
效果:

2.4通用选择器
顾名思义,给所有的标签修饰样式,不管有没有ID、class,故也被叫做“全局选择器”。
用法:
PS:只有一个“星号”表示全部!!
*{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 通用选择器 */*{color: blue;font-size: larger;}</style>
</head>
<body><p>这是一个通用选择器的示例</p><p id="myid">这也是一个通用选择器示例</p><p class="myclass">这还是一个通用选择器示例</p>
</body>
</html>效果:

2.5子元素选择器
子元素选择器可以指定修饰某个标签的子元素的样式,对于父标签则不会修饰。
用法:
父元素方式 > 子元素方式{
属性:属性值;
属性:属性值:
....
}
这里的父元素方式和子元素方式不唯一,只要可以搜索到对应的父元素和子元素即可!
即方式可以是:“通过标签搜索”、“通过ID搜索”、“通过类名搜索”。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 子元素选择器 *//* 父元素使用类名搜索,子元素使用ID搜索 */.father > #son{font-size: larger;color: blue;}</style>
</head>
<body><div class="father">我是子元素,但我没有id<p id="son">我也是子元素,但我有id</p></div>
</body>
</html>效果:

2.6后代选择器
后代选择器也叫“孩子选择器”。
只要是父元素的孩子就可以被修饰,可能有点绕,不过仔细想一下就好了,子元素的子元素不就是父元素的孩子(重孙子)吗?
用法:
父元素方法 后代元素方法{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 后代选择器 */.father .grandson{color: blue;font-size: larger;}</style>
</head>
<body><div class="father"><p class="grandson">我是子代标签哦~</p><div><p class="grandson">我是后代标签哦~</p></div></div>
</body>
</html>
效果:

2.7兄弟(并集)选择器
某个标签下方最近的一个同级标签被修饰。
用法:
兄弟元素A + 兄弟元素B{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 兄弟选择器 */h1 + p{color: blue;font-size: larger;}</style>
</head>
<body><h1>我是兄弟A</h1><p>我是兄弟B</p>
</body>
</html>
效果:

2.8伪类选择器【重要但不常用】
在某些特定条件下的元素应用样式(用户交互等)。
例如:鼠标悬停状态、鼠标跟踪等等
不常用,待用到的时候查查百度好了....
用法:
元素 : 伪类方法{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 伪类选择器 */p:hover{background-color: blue;}p{background-color: brown;}</style>
</head>
<body><p>鼠标悬停到我身上,我会变色哦~</p>
</body>
</html>
效果:
鼠标没有移动到<p>标签时:

移动上去后:

2.9八种选择器的优先级
优先级从高到低:
“ID选择器 > 类选择器 > 后代选择器 > 元素(标签)选择器”
“子代选择器 > 后代选择器”
“伪类选择器可以与其它任何选择器并存”
“元素(标签)选择器,优先级永远最低”
三.其它
关于CSS的属性设置、其它设置,请参考作者的下一篇文章:
相关文章:

CSS(一)---【CSS简介、导入方式、八种选择器、优先级】
零.前言 本系列适用于零基础小白,亦或是初级前端工程师提升使用。 知识点较为详细,如果追求非常详细,请移步官方网站或搬运网站。 1.CSS简介 CSS全称:“Cascading Style Sheets”,中文名:“层叠样式表”…...

智慧公厕解决方案打造更加智能的卫生空间
一、智慧公厕方案概述 智慧公厕方案旨在解决现有公厕存在的诸多问题,包括民众用厕困难、环境卫生状况不佳、管理效率低下等方面。针对民众的需求和管理方面的挑战,智慧公厕提供了一套综合解决方案,包括智能导航、环境监测、资源管理等功能&a…...

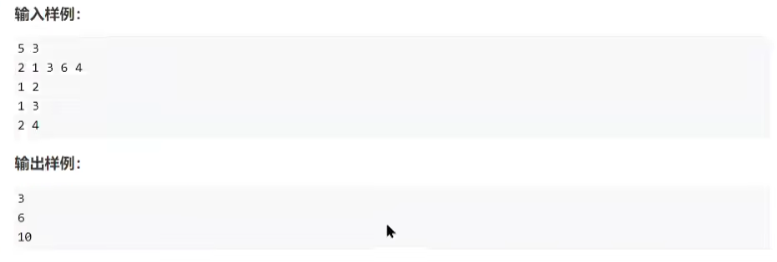
美团0316春招笔试题
下面是美团2024-03-16笔试真题,进行了VP,由于未参与评测,故不保证正确性,仅供参考。 第一题 小美点外卖 求和然后减去满减和红包即可。 #include <bits/stdc.h> using namespace std; using LL long long ; int n, t, x,…...

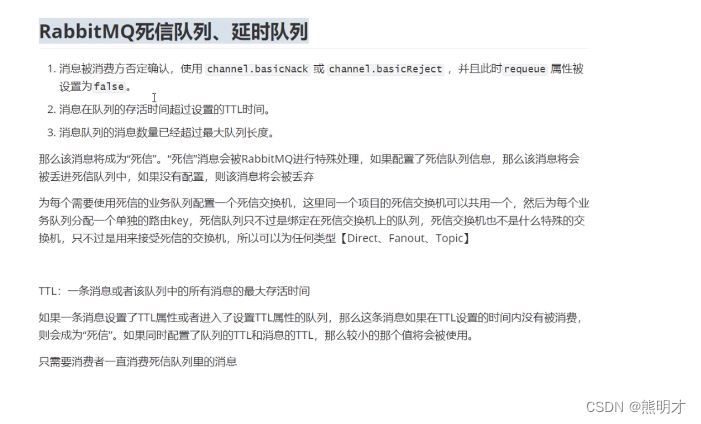
typescript 实现RabbitMQ死信队列和延迟队列 订单10分钟未付归还库存
Manjaro安装RabbitMQ 安装 sudo pacman -S rabbitmq rabbitmqadmin启动管理模块 sudo rabbitmq-plugins enable rabbitmq_managementsudo rabbitmq-server管理界面 http://127.0.0.1:15672/ 默认用户名和密码都是guest。 要使用 rabbitmqctl 命令添加用户并分配权限…...

怎样才能把重建大师的空三导进去CC?
导出空三文件xml两者都是通用的,cc和photoscan都可以兼容。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出高精度彩色网格模型,可一键…...

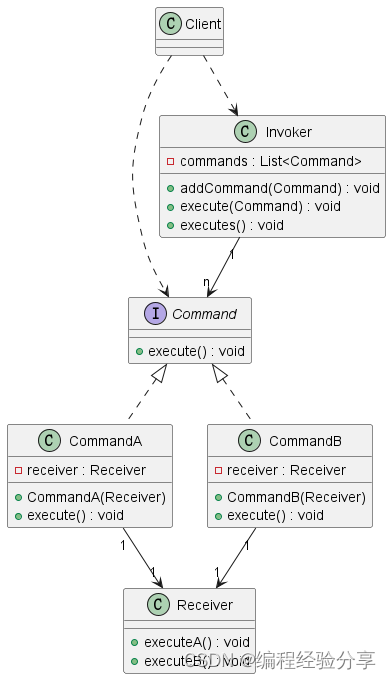
命令模式(请求与具体实现解耦)
目录 前言 UML plantuml 类图 实战代码 模板 Command Invoker Receiver Client 前言 命令模式解耦了命令请求者(Invoker)和命令执行者(receiver),使得 Invoker 不再直接引用 receiver,而是依赖于…...

开发一款MMOARPG难度到底有多大
开发一款MMOARPG难度到底有多大 MMORPG游戏开发到底有多难,我们按照过去开发的标准,就比如开发一款传奇,那时候哪会用什么别人的引擎,都是自研,从基础图形API开始。我们不考虑美术和策划,就单指程序&#x…...

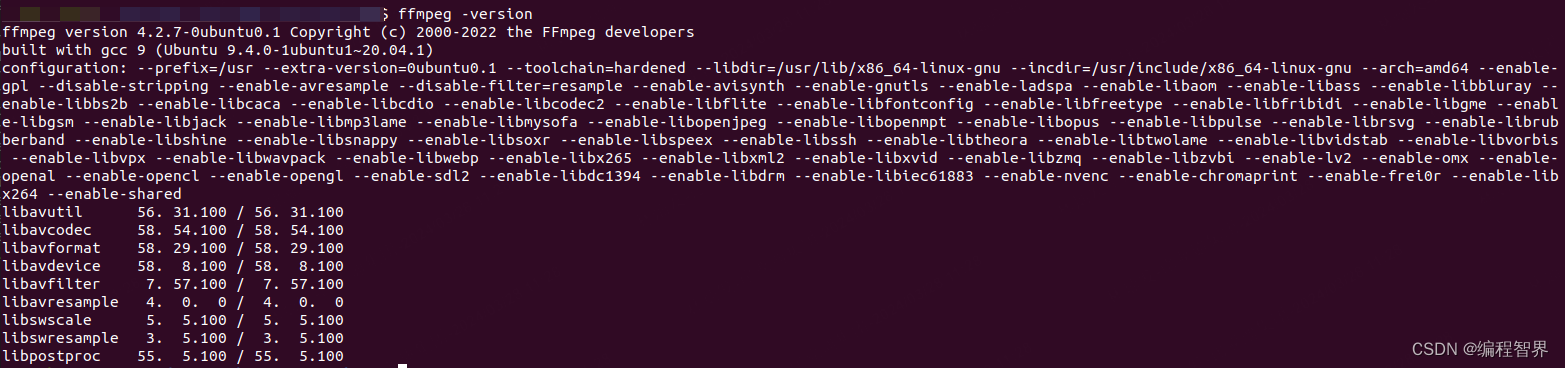
RTSP应用:实现视频流的实时推送
在实现实时视频流推送的项目中,RTSP(Real Time Streaming Protocol)协议扮演着核心角色。本文将指导你通过安装FFmpeg软件,下载并编译live555,以及配置ffmpeg进行视频流推送,来实现一个基本的RTSP流媒体服务…...

Java八股文(数据结构)
Java八股文の数据结构 数据结构 数据结构 请解释以下数据结构的概念:链表、栈、队列和树。 链表是一种线性数据结构,由节点组成,每个节点包含了指向下一个节点的指针; 栈是一种后进先出(LIFO)的数据结构&a…...

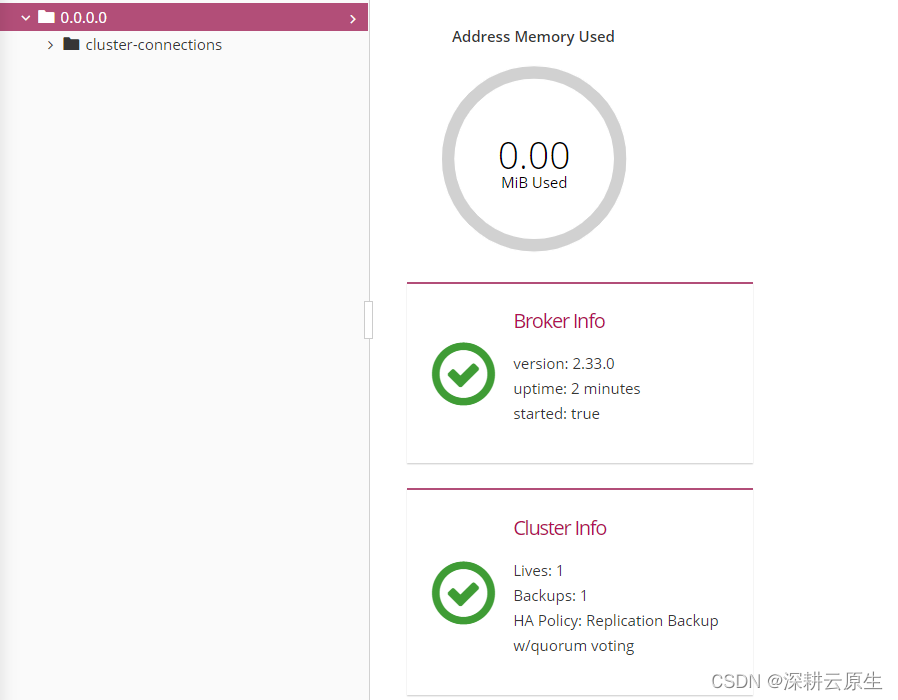
ActiveMQ Artemis 系列| High Availability 主备模式(消息复制) 版本2.19.1
一、ActiveMQ Artemis 介绍 Apache ActiveMQ Artemis 是一个高性能的开源消息代理,它完全符合 Java Message Service (JMS) 2.0 规范,并支持多种通信协议,包括 AMQP、MQTT、STOMP 和 OpenWire 等。ActiveMQ Artemis 由 Apache Software Foun…...

QGIS插件系列--WhiteBox Tools
WhiteBox Tools(官网机翻): WhiteboxTools是由圭尔夫大学地貌测量和水文地理信息学研究小组(GHRG)开发的高级地理空间软件包和数据分析平台。该项目始于2017年<>月,并在分析能力方面迅速发展。WhiteboxTools的一…...

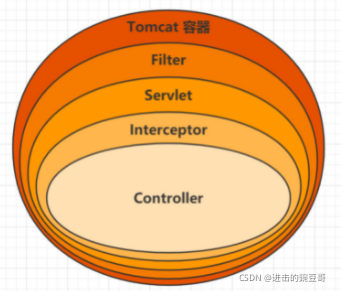
SpringMVC设置全局异常处理器
文章目录 背景分析使用ControllerAdvice(RestControllerAdvice)ExceptionHandler实现全局异常全局异常处理-多个处理器匹配顺序存在一个类中存在不同的类中 对于过滤器和拦截器中的异常,有两种思路可以考虑 背景 在项目中我们有需求做一个全…...

Acwing_795前缀和 【一维前缀和】+【模板】二维前缀和
Acwing_795前缀和 【一维前缀和】 题目: 代码: #include <bits/stdc.h> #define int long long #define INF 0X3f3f3f3f #define endl \n using namespace std; const int N 100010; int arr[N];int n,m; int l,r; signed main(){std::ios::s…...

docker 部署 gitlab-ce 16.9.1
文章目录 [toc]拉取 gitlab-ce 镜像创建 gitlab-ce 持久化目录启停脚本配置配置 gitlab-ce编辑 gitlab-ce 配置文件重启 gitlab-ce配置 root 密码 设置中文 gitlab/gitlab-ce(需要科学上网) 拉取 gitlab-ce 镜像 docker pull gitlab/gitlab-ce:16.9.1-ce.0查看镜像是不是有 Vo…...

29.Python从入门到精通—Python3 面向对象继承 多继承 方法重写 类属性与方法
29.从入门到精通:Python3 面向对象继承 多继承 方法重写 类属性与方法 继承多继承方法重写类属性与方法 继承 在面向对象编程中,继承是指通过继承现有类的属性和方法来创建新类的过程。新类称为子类(或派生类),现有类…...

jQuery如何获取元素宽高?
在jQuery中,获取元素的宽和高有多种方法,取决于你是否需要包括边框、内边距或其他额外空间。以下是几种常用的方式: 获取元素内容区域的宽和高(不包括边框和内边距): var width $(#yourElement).width(); …...

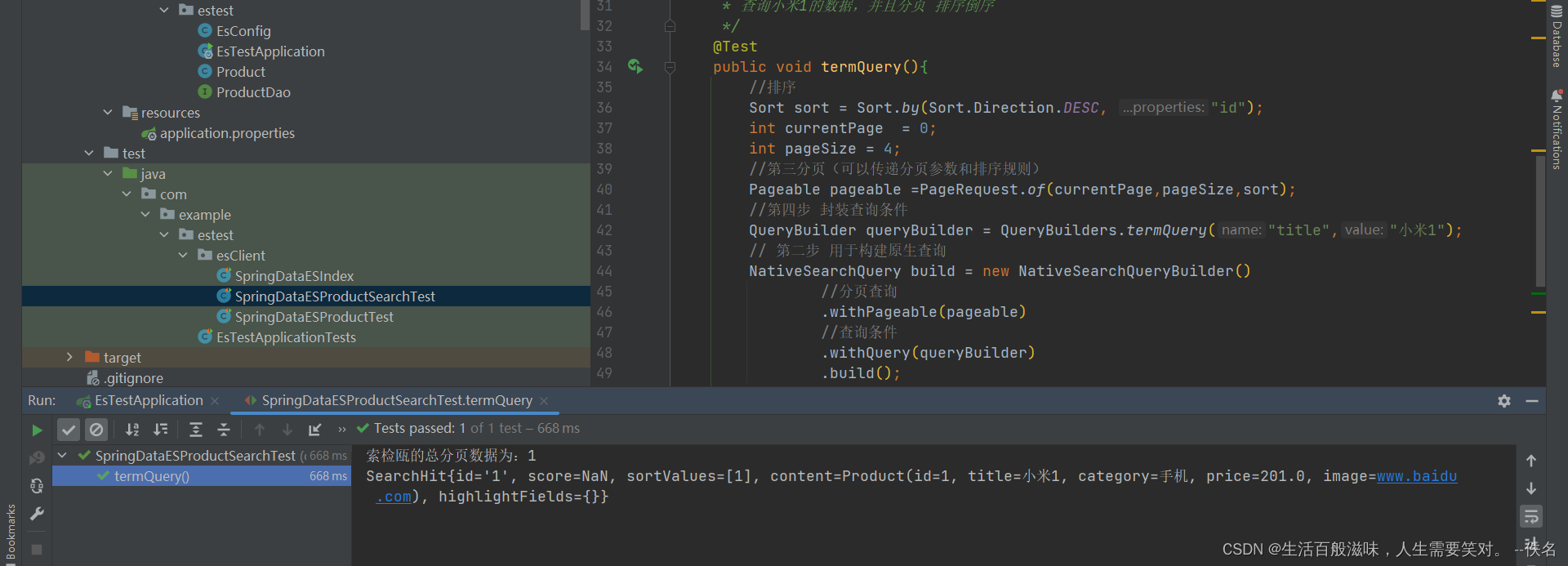
springdata框架对es集成
什么是spring data框架 Spring Data是一个用于简化数据库、非关系型数据库、索引库访问,并支持云服务的开源框架。其主要目标是使得对数据的访问变得方便快捷,并支持 map-reduce框架和云计算数据服务。Spring Data可以极大的简化JPA(Elasticsearch…)的…...

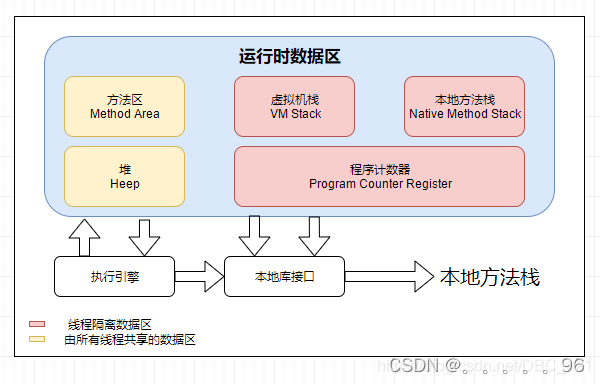
jvm(虚拟机)运行时数据区域介绍
Java虚拟机(JVM)运行时数据区域是Java程序在运行过程中使用的内存区域,它主要包括以下几个部分: 程序计数器(Program Counter Register): 程序计数器是一块较小的内存区域,是线程私有…...
)
C++ MFC 只启动一个程序实例 唤醒之前的实例(完整源码)
初级代码游戏的专栏介绍与文章目录-CSDN博客 很多时候我们希望只允许启动一个程序实例,如果再次运行,就唤醒之前的实例。 目录 1 概述 2 相关技术介绍 2.1 互斥对象 2.2 查找窗口 2.3 唤醒窗口 1 概述 技术上并不难,涉及到以下几个技术…...

2024多云管理平台CMP排名看这里!
随着云计算技术的迅猛发展,多云管理平台CMP应运而生。多云管理平台CMP仅能够简化对多个云环境的统一管理,还能提高资源利用效率和降低成本。因此了解多云管理平台CMP品牌是必要的。2024多云管理平台CMP排名看这里!仅供参考哈! 20…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
