docker 部署 gitlab-ce 16.9.1
文章目录
- @[toc]
- 拉取 gitlab-ce 镜像
- 创建 gitlab-ce 持久化目录
- 启停脚本配置
- 配置 gitlab-ce
- 编辑 gitlab-ce 配置文件
- 重启 gitlab-ce
- 配置 root 密码
- 设置中文
文章目录
- @[toc]
- 拉取 gitlab-ce 镜像
- 创建 gitlab-ce 持久化目录
- 启停脚本配置
- 配置 gitlab-ce
- 编辑 gitlab-ce 配置文件
- 重启 gitlab-ce
- 配置 root 密码
- 设置中文
gitlab/gitlab-ce(需要科学上网)
拉取 gitlab-ce 镜像
docker pull gitlab/gitlab-ce:16.9.1-ce.0
查看镜像是不是有
Volumes的配置
docker inspect gitlab/gitlab-ce:16.9.1-ce.0 --format='{{.Config.Volumes}}'
获取到类似如下的内容,说明有
Volumes的配置
map[/etc/gitlab:{} /var/log/gitlab:{} /var/opt/gitlab:{}]
创建 gitlab-ce 持久化目录
mkdir -p /data/gitlab-ce-root
cat << EOF > /data/gitlab-ce-root/gitlab-ce.env
GITLAB_BASE_DIR='/data/gitlab-ce-root'
GITLAB_CONFIG_DIR="\${GITLAB_BASE_DIR}/conf"
GITLAB_DATA_DIR="\${GITLAB_BASE_DIR}/data"
GITLAB_LOG_DIR="\${GITLAB_BASE_DIR}/logs"
EOF
创建目录
source /data/gitlab-ce-root/gitlab-ce.env
mkdir -p ${GITLAB_CONFIG_DIR} ${GITLAB_DATA_DIR} ${GITLAB_LOG_DIR}
启停脚本配置
- 通过
start启动容器- 通过
stop停止容器- 通过
restart重启容器- 通过
exec进入容器
#!/usr/bin/env bash
source /data/gitlab-ce-root/gitlab-ce.envGITLAB_PORT='8888'
GITLAB_MEM=4G
GITLAB_NAME='gitlab-ce'
GITLAB_IMAGE='gitlab/gitlab-ce:16.9.1-ce.0'function useAge () {echo "usage: [ bash ${0} start ] to start gitlab-ce"echo "usage: [ bash ${0} stop ] to stop gitlab-ce"echo "usage: [ bash ${0} restart ] to restart gitlab-ce"echo "usage: [ bash ${0} exec ] to exec gitlab-ce"exit 1
}function optStart () {
DOCKER_PS=$(docker ps -a | awk "/${GITLAB_NAME}/ {print \$NF}")if [[ "${DOCKER_PS}"x == "${GITLAB_NAME}"x ]];thenDOCKER_STATUS=$(docker ps -a --format="{{.Names}} {{.Status}}" | awk "/${GITLAB_NAME}/ {print \$2}")if [[ "${DOCKER_STATUS}"x == "Up"x ]];thenecho "${GITLAB_NAME} is up"elsedocker start ${GITLAB_NAME} > /dev/nullif [ $? -eq 0 ];thenecho "${GITLAB_NAME} start success"fifi
elsedocker run -d \-p ${GITLAB_PORT}:80 \-v ${GITLAB_CONFIG_DIR}:/etc/gitlab \-v ${GITLAB_LOG_DIR}:/var/log/gitlab \-v ${GITLAB_DATA_DIR}:/var/opt/gitlab \--restart always \--privileged=true \--name ${GITLAB_NAME} \--memory=${GITLAB_MEM} \${GITLAB_IMAGE}
fi
}function optStop () {docker stop ${GITLAB_NAME} > /dev/nullif [ $? -eq 0 ];thenecho "${GITLAB_NAME} stop success"fi
}function optExec () {docker exec -it ${GITLAB_NAME} bash
}if [ $# -eq 0 ];thenuseAge
ficase $1 in'start' )optStart;;'stop' )optStop;;'restart' )optStopoptStart;;'exec' )optExec;;'*' )useAge;;
esac
配置 gitlab-ce
进入 gitlab-ce 容器
docker exec -it gitlab-ce bash
编辑 gitlab-ce 配置文件
egrep -q '^external_url' /etc/gitlab/gitlab.rb || echo "external_url 'http://172.72.0.170'" >> /etc/gitlab/gitlab.rb
重启 gitlab-ce
退出容器,然后重启容器
docker restart gitlab-ce
gitlab-ce 的重启时间非常的久,这个和硬件有关系,等到日志出现
gitlab Reconfigured就说明重启完成了,就可以用浏览器访问 ip 地址去打开 gitlab 页面了
配置 root 密码
进入容器
docker exec -it gitlab-ce bash
进入控制台
gitlab-rails console -e production
耐心等待,等他出现下面的内容
--------------------------------------------------------------------------------Ruby: ruby 3.1.4p223 (2023-03-30 revision 957bb7cb81) [x86_64-linux]GitLab: 16.9.1 (0ef8ba69a8f) FOSSGitLab Shell: 14.33.0PostgreSQL: 14.10
------------------------------------------------------------[ booted in 44.67s ]
Loading production environment (Rails 7.0.8)
irb(main):001:0>
查询管理员的名字
user = User.where(id:1).first
返回如下的内容
=> #<User id:1 @root>
设置密码
user.password='Password@123'
保存密码,返回
true表示修改成功
user.save!
设置中文

找到
Localization,把Language换成简体中文,然后save change

刷新一下页面,就显示中文了

相关文章:

docker 部署 gitlab-ce 16.9.1
文章目录 [toc]拉取 gitlab-ce 镜像创建 gitlab-ce 持久化目录启停脚本配置配置 gitlab-ce编辑 gitlab-ce 配置文件重启 gitlab-ce配置 root 密码 设置中文 gitlab/gitlab-ce(需要科学上网) 拉取 gitlab-ce 镜像 docker pull gitlab/gitlab-ce:16.9.1-ce.0查看镜像是不是有 Vo…...

29.Python从入门到精通—Python3 面向对象继承 多继承 方法重写 类属性与方法
29.从入门到精通:Python3 面向对象继承 多继承 方法重写 类属性与方法 继承多继承方法重写类属性与方法 继承 在面向对象编程中,继承是指通过继承现有类的属性和方法来创建新类的过程。新类称为子类(或派生类),现有类…...

jQuery如何获取元素宽高?
在jQuery中,获取元素的宽和高有多种方法,取决于你是否需要包括边框、内边距或其他额外空间。以下是几种常用的方式: 获取元素内容区域的宽和高(不包括边框和内边距): var width $(#yourElement).width(); …...

springdata框架对es集成
什么是spring data框架 Spring Data是一个用于简化数据库、非关系型数据库、索引库访问,并支持云服务的开源框架。其主要目标是使得对数据的访问变得方便快捷,并支持 map-reduce框架和云计算数据服务。Spring Data可以极大的简化JPA(Elasticsearch…)的…...

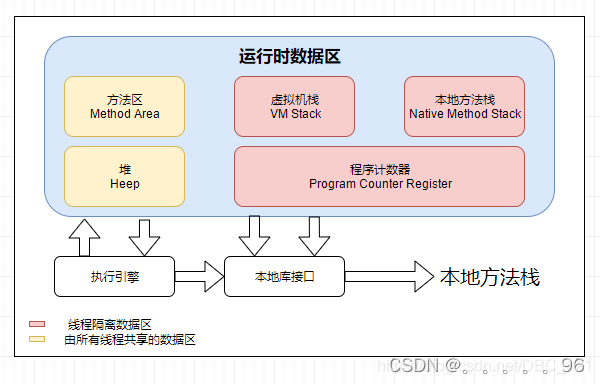
jvm(虚拟机)运行时数据区域介绍
Java虚拟机(JVM)运行时数据区域是Java程序在运行过程中使用的内存区域,它主要包括以下几个部分: 程序计数器(Program Counter Register): 程序计数器是一块较小的内存区域,是线程私有…...
)
C++ MFC 只启动一个程序实例 唤醒之前的实例(完整源码)
初级代码游戏的专栏介绍与文章目录-CSDN博客 很多时候我们希望只允许启动一个程序实例,如果再次运行,就唤醒之前的实例。 目录 1 概述 2 相关技术介绍 2.1 互斥对象 2.2 查找窗口 2.3 唤醒窗口 1 概述 技术上并不难,涉及到以下几个技术…...

2024多云管理平台CMP排名看这里!
随着云计算技术的迅猛发展,多云管理平台CMP应运而生。多云管理平台CMP仅能够简化对多个云环境的统一管理,还能提高资源利用效率和降低成本。因此了解多云管理平台CMP品牌是必要的。2024多云管理平台CMP排名看这里!仅供参考哈! 20…...

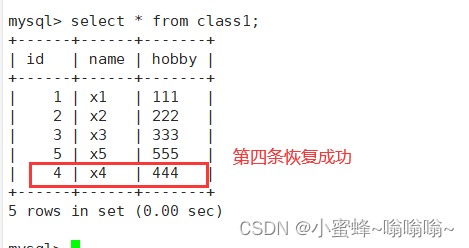
MySQL 数据库的日志管理、备份与恢复
一. 数据库备份 1.数据备份的重要性 备份的主要目的是灾难恢复。 在生产环境中,数据的安全性至关重要。 任何数据的丢失都可能产生严重的后果。 造成数据丢失的原因: 程序错误人为,操作错误,运算错误,磁盘故障灾难(如火灾、地震࿰…...

一、Go开发环境搭建
文章目录 1、开发工具2、开发环境配置3、Hello World4、语法 1、开发工具 https://code.visualstudio.com/download 2、开发环境配置 类比Java的JDK,go的SDK下载:https://studygolang.com/dl 解压: 配置环境变量path,将命令&quo…...

包子凑数(蓝桥杯,闫氏DP分析法)
题目描述: 小明几乎每天早晨都会在一家包子铺吃早餐。 他发现这家包子铺有 N 种蒸笼,其中第 i 种蒸笼恰好能放 Ai 个包子。 每种蒸笼都有非常多笼,可以认为是无限笼。 每当有顾客想买 X 个包子,卖包子的大叔就会迅速选出若干笼…...

Java八股文(JVM)
Java八股文のJVM JVM JVM 什么是Java虚拟机(JVM)? Java虚拟机是一个运行Java字节码的虚拟机。 它负责将Java程序翻译成机器代码并执行。 JVM的主要组成部分是什么? JVM包括以下组件: ● 类加载器(ClassLoa…...

云硬盘扩容后将空间增加到原有分区的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

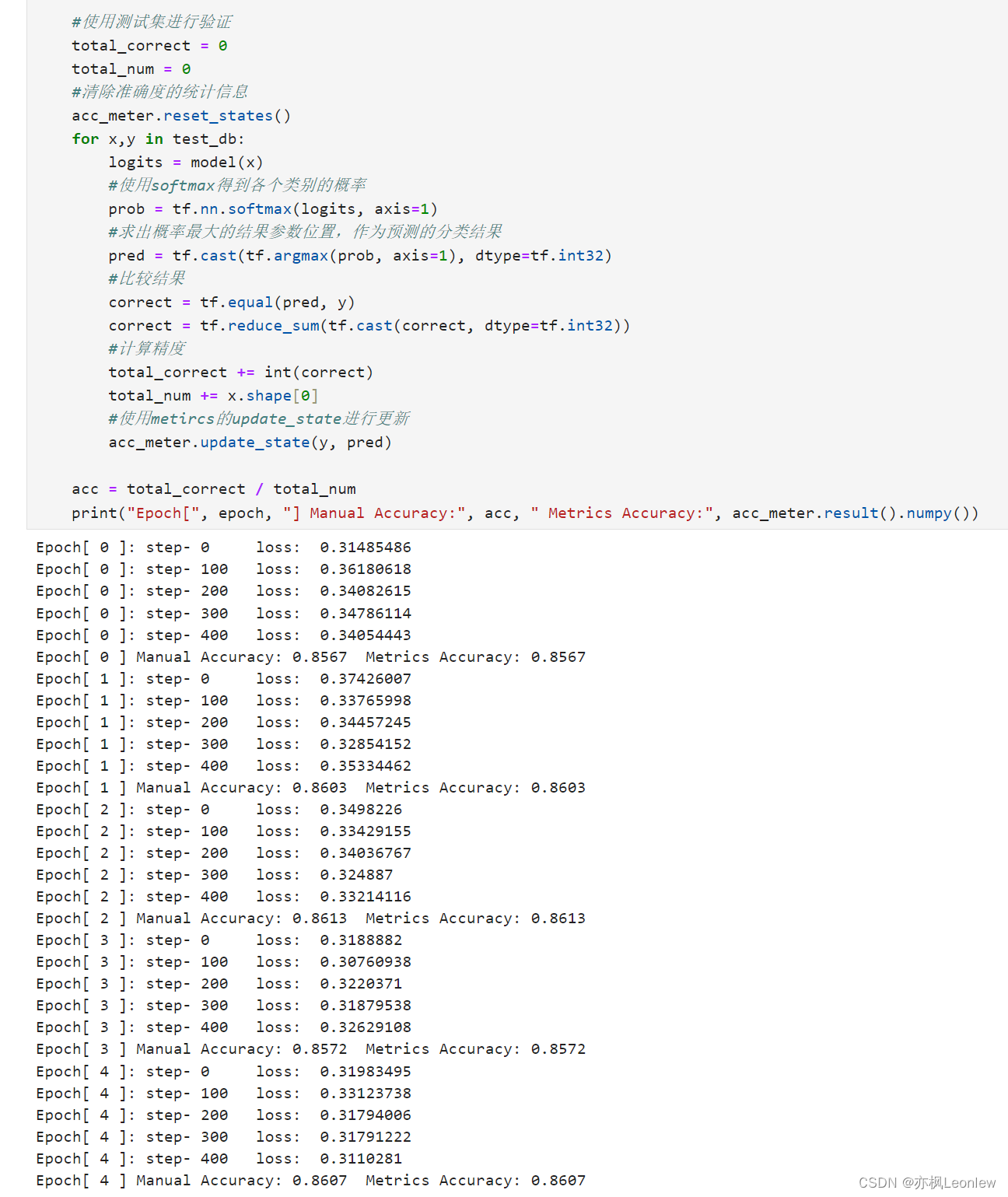
Tensorflow2.0笔记 - metrics做损失和准确度信息度量
本笔记主要记录metrics相关的内容,详细内容请参考代码注释,代码本身只使用了Accuracy和Mean。本节的代码基于上篇笔记FashionMnist的代码经过简单修改而来,上篇笔记链接如下: Tensorflow2.0笔记 - FashionMnist数据集训练-CSDN博…...

LeetCode 面试经典150题 290.单词规律
题目: 给定一种规律 pattern 和一个字符串 s ,判断 s 是否遵循相同的规律。 这里的 遵循 指完全匹配,例如, pattern 里的每个字母和字符串 s 中的每个非空单词之间存在着双向连接的对应规律。 思路:一一映射需要用到…...
)
【CASS精品教程】CASS中计算四参数和七参数(以RTK数据为例)
文章目录 一、四参数介绍二、四参数计算三、七参数介绍四、四参数、七参数的区别一、四参数介绍 两个不同的二维平面直角坐标系之间转换通常使用四参数模型,四参数适合小范围测区的空间坐标转换,相对于七参数转换的优势在于只需要2个公共已知点就能进行转换,操作简单。 在…...

什么是RISC-V?开源 ISA 如何重塑未来的处理器设计
RISC-V代表了处理器架构的范式转变,特点是其开源模型简化了设计理念并促进了全球community-driven的开发。RISC-V导致了处理器技术发展前进方式的重大转变,提供了一个不受传统复杂性阻碍的全新视角。 RISC-V起源于加州大学伯克利分校的学术起点ÿ…...

展馆设计中展示有哪些要求
1、展示产品特点和功能 产品展示应突出产品的特点、功能和优势。通过使用适当的展示方式和展示环境,使观众能够直观地了解产品的外观、结构、性能等方面。可以使用实物展示、模型、原型、图表、动画等方式,以多种角度和视角展示产品的特点和功能。 2、提…...

python实战之PyQt5桌面软件
一. 演示效果 二. 准备工作 1. 使用pip 下载所需包 pyqt5 2. 下载可视化UI工具 QT Designer 链接:https://pan.baidu.com/s/1ic4S3ocEF90Y4L1GqYHPPA?pwdywct 提取码:ywct 3. 可视化UI工具汉化 把上面的链接打开, 里面有安装和汉化包, 前面的路径还要看…...

Switch 和 PS1 模拟器:3000+ 游戏随心玩 | 开源日报 No.174
Ryujinx/Ryujinx Stars: 26.1k License: MIT Ryujinx 是用 C# 编写的实验性任天堂 Switch 模拟器。 该项目旨在提供出色的准确性和性能、用户友好的界面以及稳定的构建。它已经通过了大约 4050 个测试,其中超过 4000 个可以启动并进入游戏,其中大约 340…...

免费翻译pdf格式论文
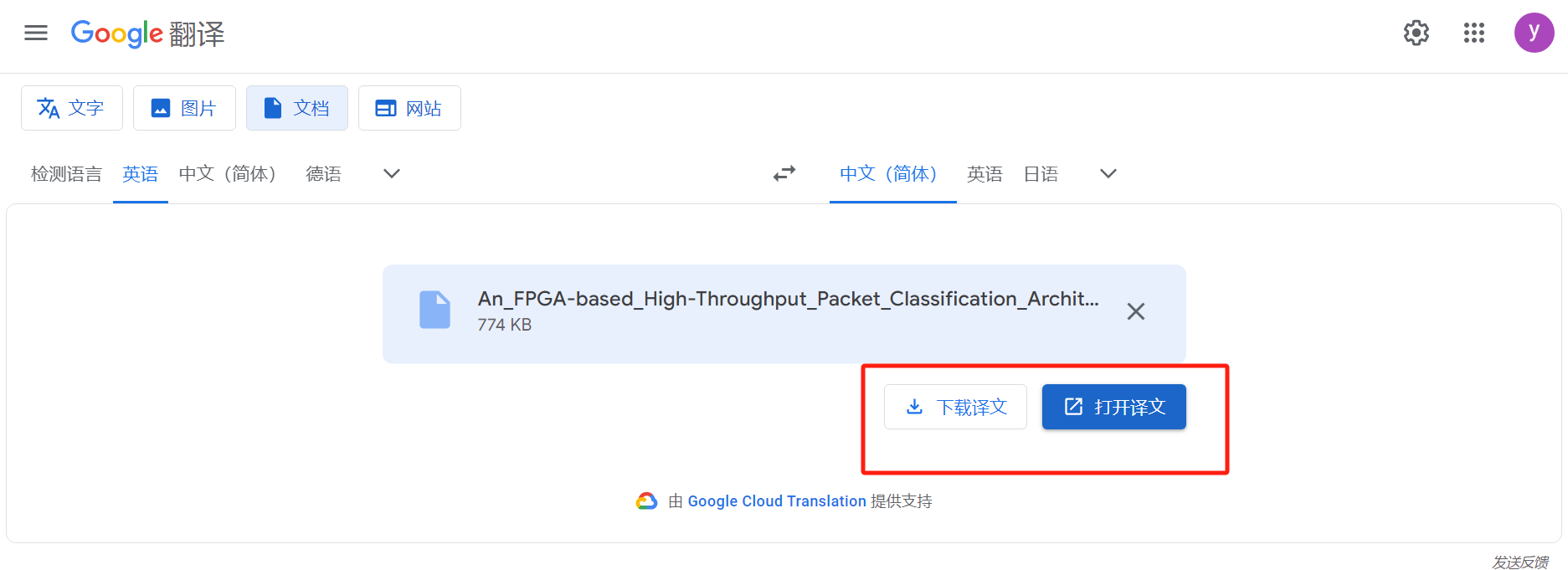
进入谷歌翻译网址https://translate.google.com/?slauto&tlzh-CN&opdocs 将需要全文翻译的pdf放进去 选择英文到中文,然后点击翻译 可以选择打开译文或者下载译文,下载译文会下载到电脑上,打开译文会在浏览器打开。...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
