python实战之PyQt5桌面软件
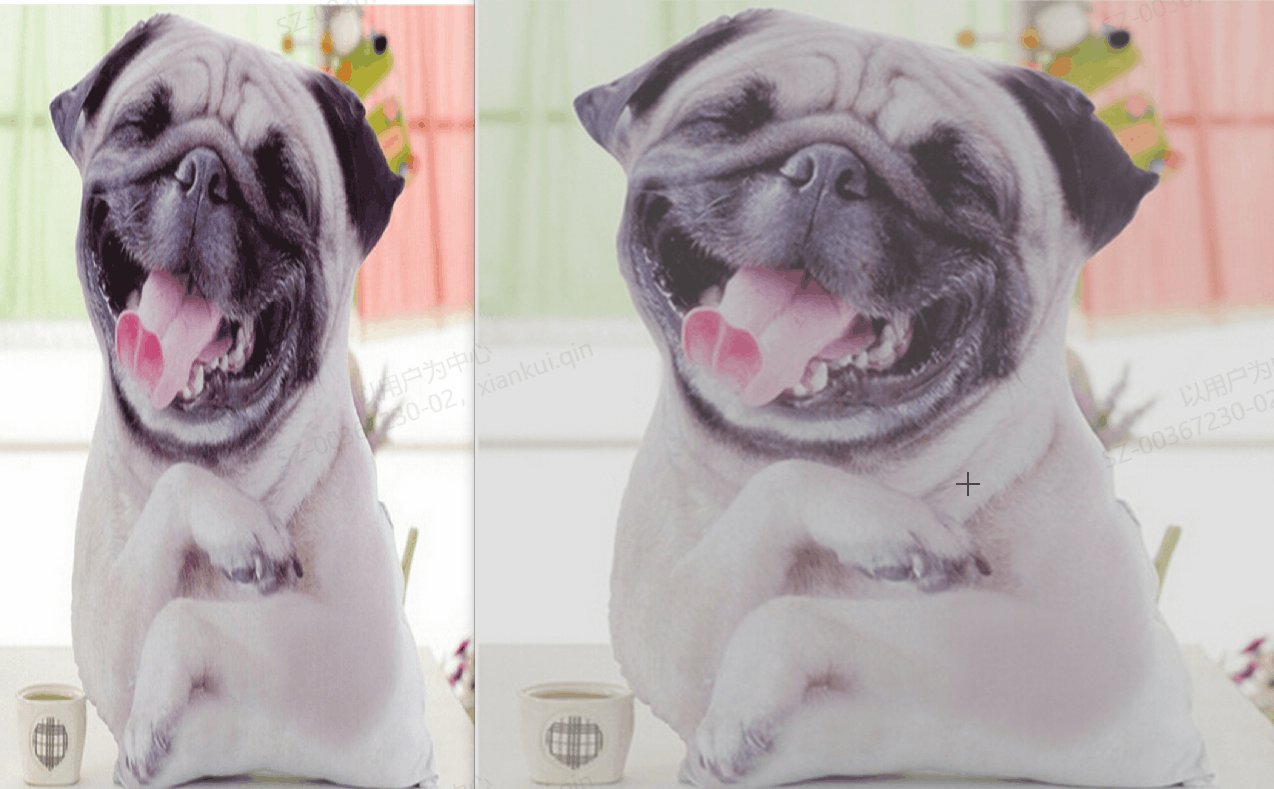
一. 演示效果

二. 准备工作
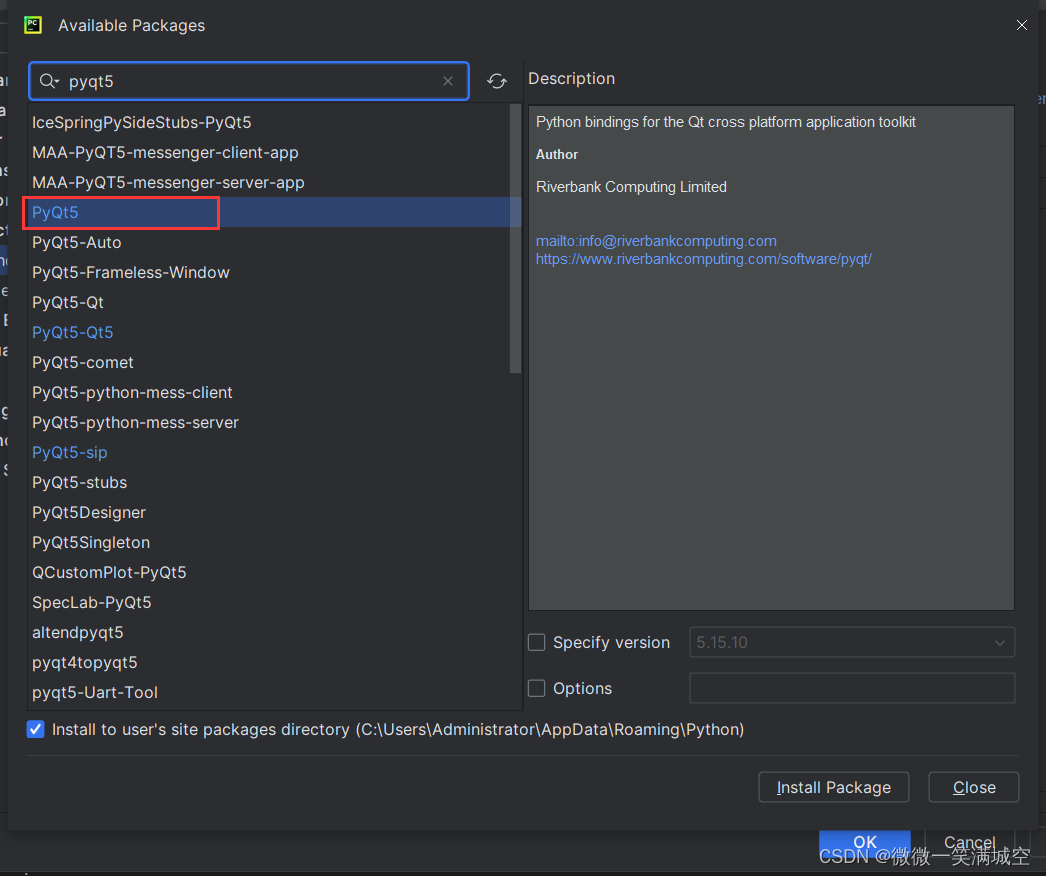
1. 使用pip 下载所需包 pyqt5

2. 下载可视化UI工具 QT Designer
链接:https://pan.baidu.com/s/1ic4S3ocEF90Y4L1GqYHPPA?pwd=ywct
提取码:ywct
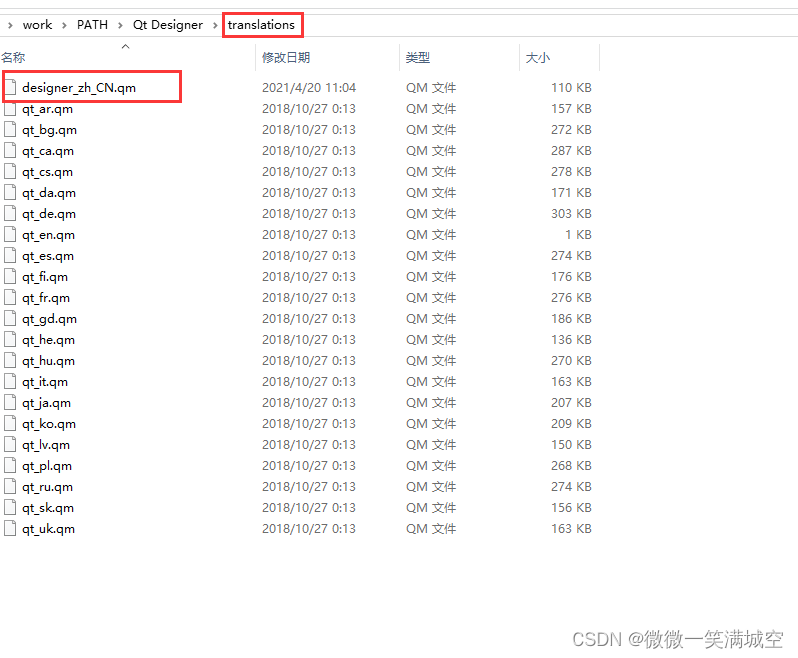
3. 可视化UI工具汉化
把上面的链接打开, 里面有安装和汉化包, 前面的路径还要看你安装在哪里, 然后把汉化包直接放到这个文件夹中就可以了

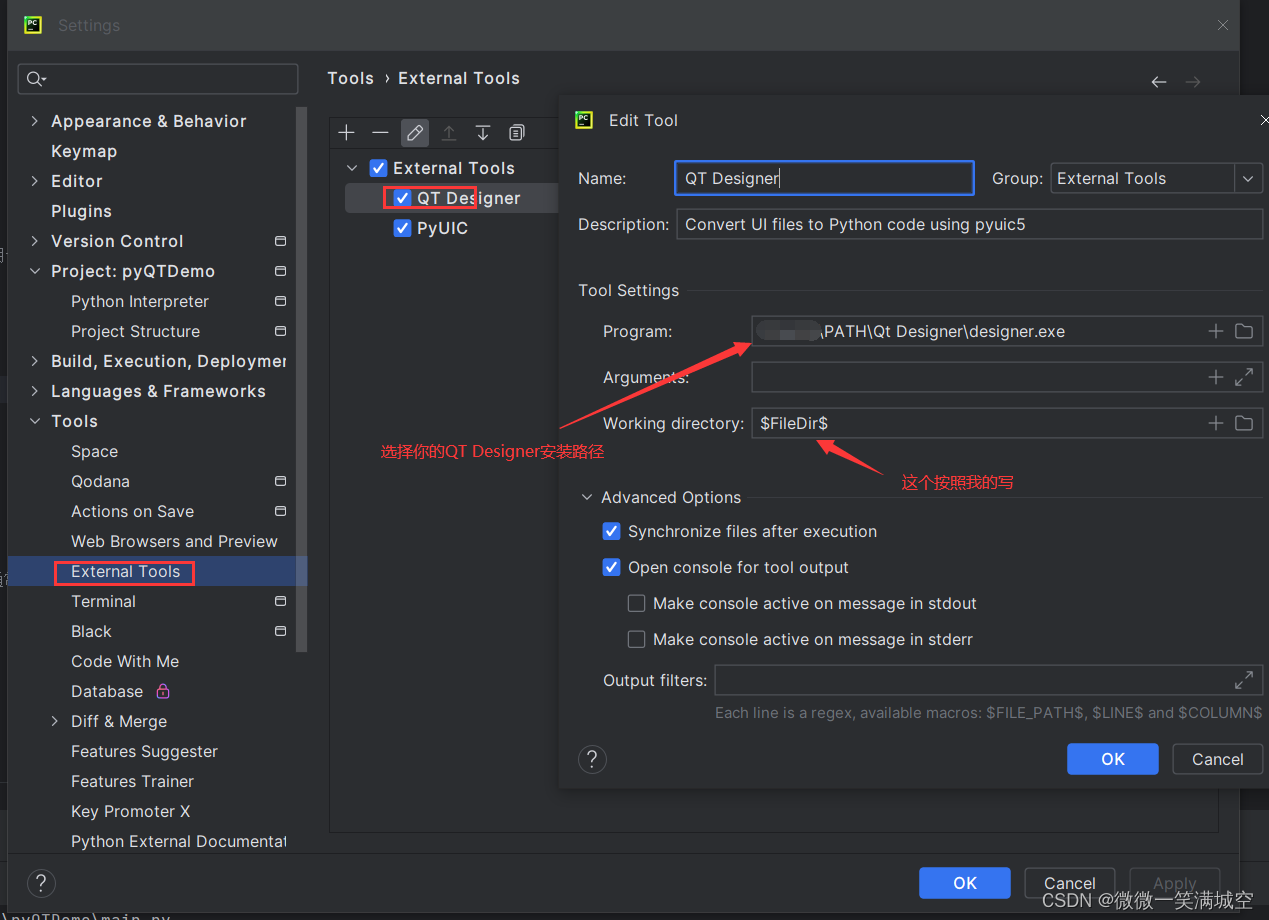
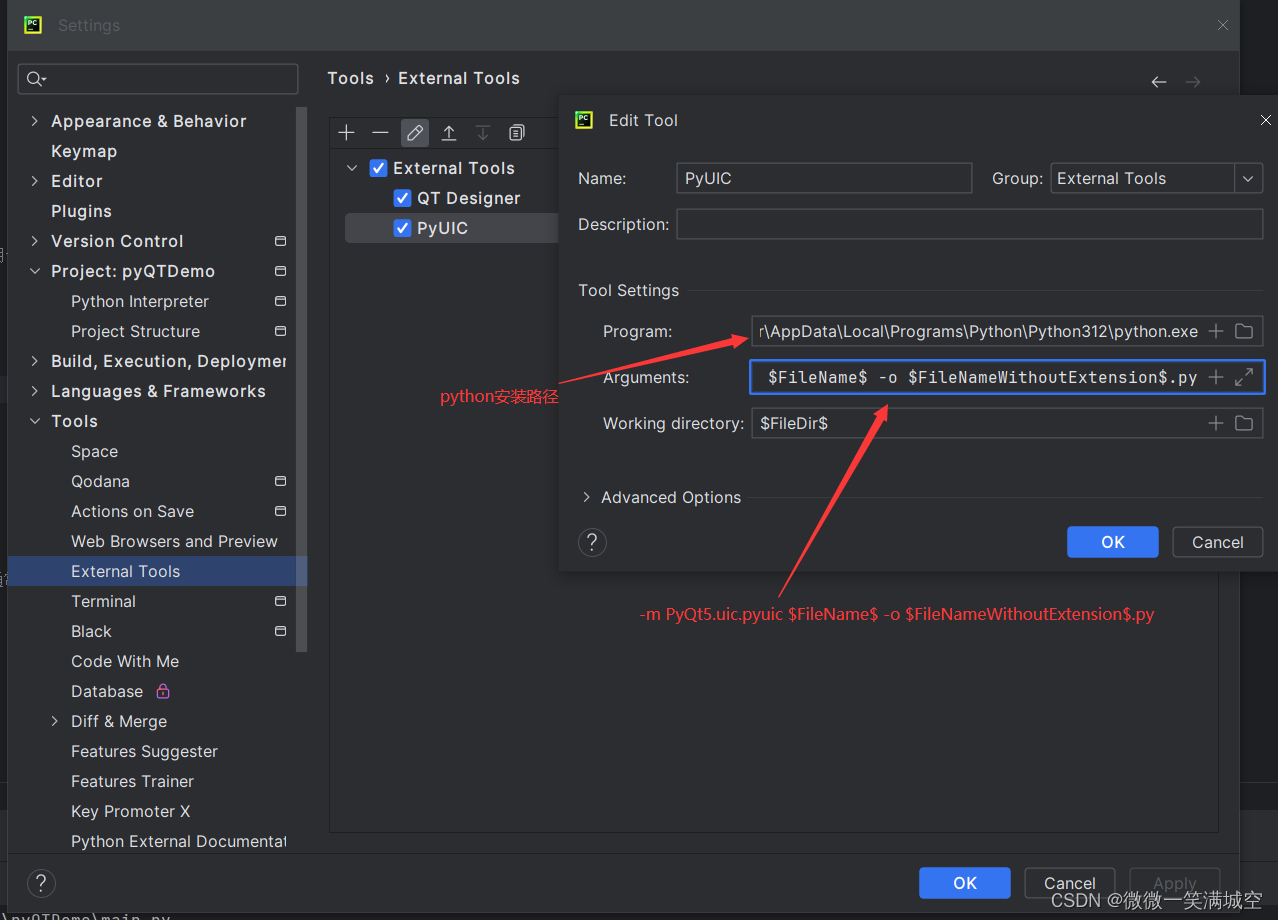
4. pycharm配置QT Designer


Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
QT Designer作用: 快速打开QT Designer布局工具
PyUIC作用: .ui布局文件转成.py布局文件, 也就是test.ui -> test.py

三. 代码
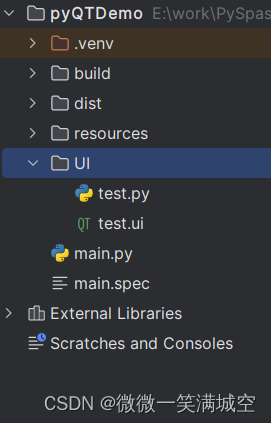
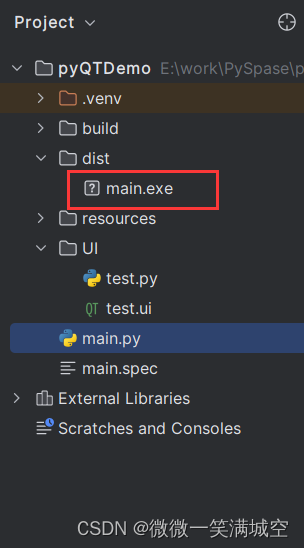
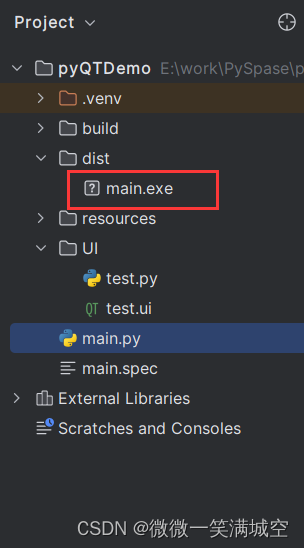
1. 文件结构

2. 代码
test.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><property name="toolButtonStyle"><enum>Qt::ToolButtonIconOnly</enum></property><widget class="QWidget" name="centralwidget"><widget class="QLabel" name="label"><property name="geometry"><rect><x>250</x><y>90</y><width>91</width><height>41</height></rect></property><property name="font"><font><pointsize>16</pointsize><weight>50</weight><bold>false</bold></font></property><property name="text"><string>欢迎使用</string></property></widget><widget class="QLabel" name="label_2"><property name="geometry"><rect><x>370</x><y>90</y><width>181</width><height>41</height></rect></property><property name="font"><font><pointsize>16</pointsize><weight>75</weight><bold>true</bold></font></property><property name="text"><string>计时器</string></property></widget><widget class="QLabel" name="label_3"><property name="enabled"><bool>true</bool></property><property name="geometry"><rect><x>220</x><y>100</y><width>21</width><height>21</height></rect></property><property name="text"><string/></property><property name="pixmap"><pixmap>../resources/icon/icon.ico</pixmap></property><property name="scaledContents"><bool>true</bool></property></widget><widget class="QSlider" name="horizontalSlider"><property name="geometry"><rect><x>110</x><y>190</y><width>571</width><height>16</height></rect></property><property name="mouseTracking"><bool>false</bool></property><property name="orientation"><enum>Qt::Horizontal</enum></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>230</x><y>260</y><width>75</width><height>23</height></rect></property><property name="text"><string>开始计时</string></property></widget><widget class="QPushButton" name="pushButton_2"><property name="geometry"><rect><x>430</x><y>260</y><width>75</width><height>23</height></rect></property><property name="text"><string>重置计时</string></property></widget><widget class="QLabel" name="label_4"><property name="geometry"><rect><x>700</x><y>190</y><width>31</width><height>16</height></rect></property><property name="text"><string>0</string></property></widget></widget><widget class="QStatusBar" name="statusbar"/></widget><resources><include location="../resources/icon/qrcResources.qrc"/></resources><connections><connection><sender>horizontalSlider</sender><signal>sliderMoved(int)</signal><receiver>label_4</receiver><slot>setNum(int)</slot><hints><hint type="sourcelabel"><x>395</x><y>197</y></hint><hint type="destinationlabel"><x>715</x><y>197</y></hint></hints></connection><connection><sender>label_4</sender><signal>windowIconTextChanged(QString)</signal><receiver>horizontalSlider</receiver><slot>setFocus()</slot><hints><hint type="sourcelabel"><x>715</x><y>197</y></hint><hint type="destinationlabel"><x>395</x><y>197</y></hint></hints></connection><connection><sender>pushButton</sender><signal>clicked()</signal><receiver>label_4</receiver><slot>update()</slot><hints><hint type="sourcelabel"><x>267</x><y>271</y></hint><hint type="destinationlabel"><x>715</x><y>197</y></hint></hints></connection></connections>
</ui>test.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt5 UI code generator 5.15.10
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplicationclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)MainWindow.setToolButtonStyle(QtCore.Qt.ToolButtonIconOnly)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.label = QtWidgets.QLabel(self.centralwidget)self.label.setGeometry(QtCore.QRect(250, 90, 91, 41))font = QtGui.QFont()font.setPointSize(16)font.setBold(False)font.setWeight(50)self.label.setFont(font)self.label.setObjectName("label")self.label_2 = QtWidgets.QLabel(self.centralwidget)self.label_2.setGeometry(QtCore.QRect(370, 90, 181, 41))font = QtGui.QFont()font.setPointSize(16)font.setBold(True)font.setWeight(75)self.label_2.setFont(font)self.label_2.setObjectName("label_2")self.label_3 = QtWidgets.QLabel(self.centralwidget)self.label_3.setEnabled(True)self.label_3.setGeometry(QtCore.QRect(220, 100, 21, 21))self.label_3.setText("")self.label_3.setPixmap(QtGui.QPixmap("../resources/icon/icon.ico"))self.label_3.setScaledContents(True)self.label_3.setObjectName("label_3")self.horizontalSlider = QtWidgets.QSlider(self.centralwidget)self.horizontalSlider.setGeometry(QtCore.QRect(110, 190, 571, 16))self.horizontalSlider.setMouseTracking(False)self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)self.horizontalSlider.setObjectName("horizontalSlider")self.pushButton = QtWidgets.QPushButton(self.centralwidget)self.pushButton.setGeometry(QtCore.QRect(230, 260, 75, 23))self.pushButton.setObjectName("pushButton")self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_2.setGeometry(QtCore.QRect(430, 260, 75, 23))self.pushButton_2.setObjectName("pushButton_2")self.label_4 = QtWidgets.QLabel(self.centralwidget)self.label_4.setGeometry(QtCore.QRect(700, 190, 31, 16))self.label_4.setObjectName("label_4")MainWindow.setCentralWidget(self.centralwidget)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)self.horizontalSlider.sliderMoved['int'].connect(self.label_4.setNum) # type: ignoreself.label_4.windowIconTextChanged['QString'].connect(self.horizontalSlider.setFocus) # type: ignoreself.pushButton.clicked.connect(self.zidongflush) # type: ignoreQtCore.QMetaObject.connectSlotsByName(MainWindow)def zidongflush(self):# 按钮设置不可点击self.pushButton.setText("进行中...")self.pushButton.setEnabled(False)# 假设 label_4 已经设置了数字文本,尝试转换成整数try:numb = int(self.label_4.text())except ValueError:numb = 10 # 如果不能转换,则默认为0for _ in range(numb, -1, -1): # 从 numb 开始递减至 0self.label_4.setText(str(_)) # 设置新的文本self.label_4.update() # 触发重绘self.horizontalSlider.setValue(_)# 等待一段时间,模拟计时QtCore.QThread.msleep(1000)QApplication.processEvents() # 让事件循环有机会处理其他事件,防止界面卡死self.pushButton.setText("开始计时")self.pushButton.setEnabled(True)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))self.label.setText(_translate("MainWindow", "欢迎使用"))self.label_2.setText(_translate("MainWindow", "计时器工具"))self.pushButton.setText(_translate("MainWindow", "开始计时"))self.pushButton_2.setText(_translate("MainWindow", "重置计时"))self.label_4.setText(_translate("MainWindow", "0"))main.py
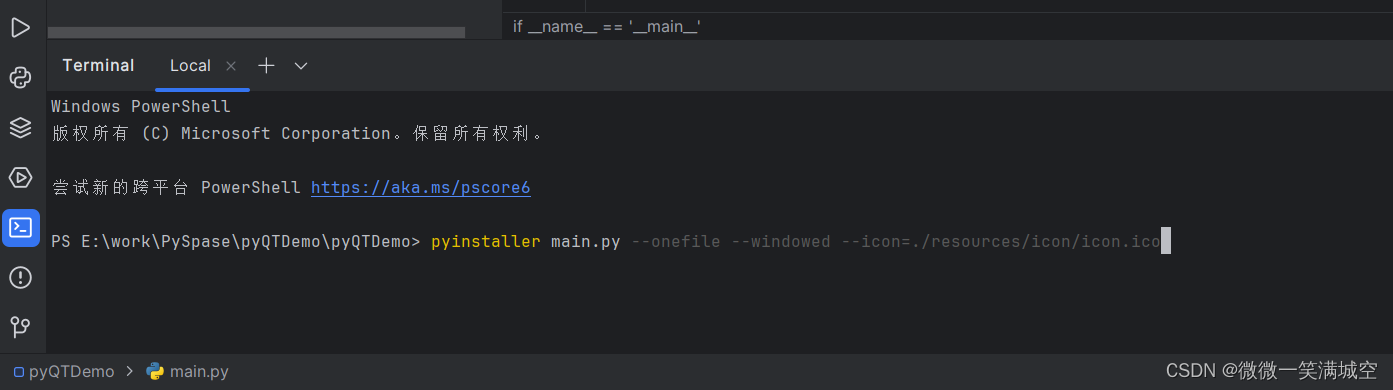
import sysfrom PyQt5.QtWidgets import QApplication, QMainWindowfrom UI.test import Ui_MainWindowif __name__ == '__main__':# 创建QApplication实例,传入系统命令行参数app = QApplication(sys.argv)# 创建主窗口,一个应用程序通常只有一个主窗口MainWindow = QMainWindow()# 加载主窗口的用户界面,Ui_MainWindow是自动生成的类,用于控制界面布局和元素ui = Ui_MainWindow()# 使用ui类中的方法设置主窗口的界面,完成界面初始化ui.setupUi(MainWindow)# 设置主窗口的标题MainWindow.setWindowTitle('HG')# 显示主窗口,使得用户可以与之交互MainWindow.show()# 运行应用程序,直到应用程序结束。这里退出应用程序的条件通常是用户关闭了主窗口sys.exit(app.exec_())四. 打包- pyinstaller
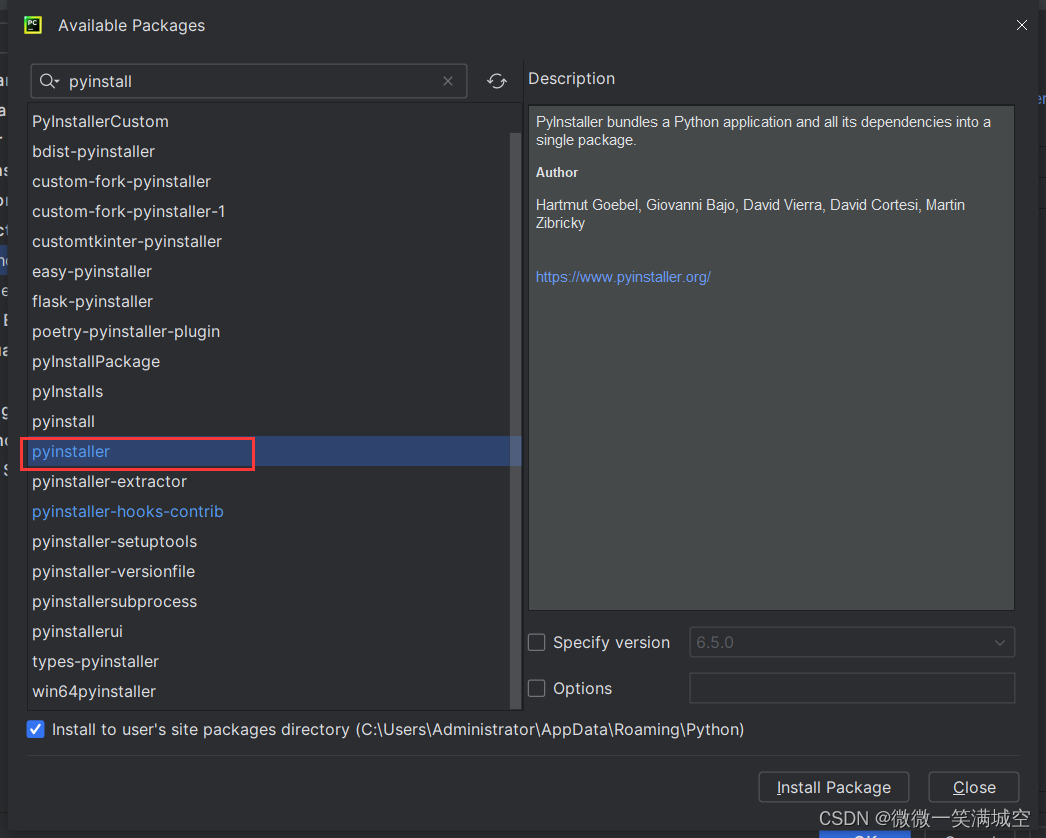
说明: 桌面软件开发完毕之后, 需要打包成.exe文件, 这样才能分发给其他人使用

下载好之后, 把pyinstaller配置到电脑的PATH中, 这样就可以使用cmd执行了

打包后的样子

完毕!!! 希望可以让刚开始学的小伙伴增加点思路~
相关文章:

python实战之PyQt5桌面软件
一. 演示效果 二. 准备工作 1. 使用pip 下载所需包 pyqt5 2. 下载可视化UI工具 QT Designer 链接:https://pan.baidu.com/s/1ic4S3ocEF90Y4L1GqYHPPA?pwdywct 提取码:ywct 3. 可视化UI工具汉化 把上面的链接打开, 里面有安装和汉化包, 前面的路径还要看…...

Switch 和 PS1 模拟器:3000+ 游戏随心玩 | 开源日报 No.174
Ryujinx/Ryujinx Stars: 26.1k License: MIT Ryujinx 是用 C# 编写的实验性任天堂 Switch 模拟器。 该项目旨在提供出色的准确性和性能、用户友好的界面以及稳定的构建。它已经通过了大约 4050 个测试,其中超过 4000 个可以启动并进入游戏,其中大约 340…...

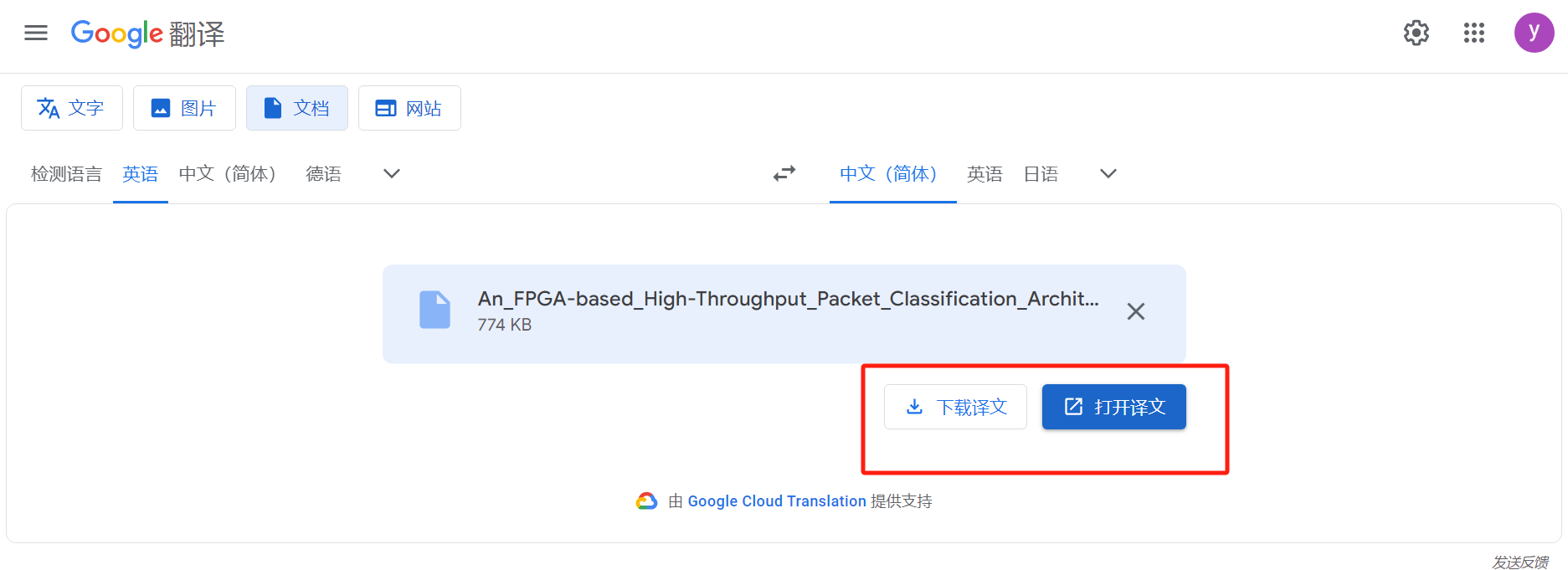
免费翻译pdf格式论文
进入谷歌翻译网址https://translate.google.com/?slauto&tlzh-CN&opdocs 将需要全文翻译的pdf放进去 选择英文到中文,然后点击翻译 可以选择打开译文或者下载译文,下载译文会下载到电脑上,打开译文会在浏览器打开。...

3D产品可视化SaaS
“我们正在走向衰退吗?” “我们已经陷入衰退了吗?” “我们正在步入衰退。” 过去几个月占据头条的问题和陈述引发了关于市场对每个行业影响的讨论和激烈辩论。 特别是对于科技行业来说,过去几周一直很动荡,围绕费用、增长和裁…...

浙大版《C语言程序设计(第4版)》题目集-习题3-5 三角形判断
给定平面上任意三个点的坐标(x1,y1)、(x2,y2)、(x3,y3),检验它们能否构成三角形。 输入格式: 输入在一行中顺序给出六个[−100,100]范围内的数字,即三个点的坐标x1、y1、x2、y2、x3、y3。 输出格式: 若这3个点不能构成三角形,则在一行中输…...

Java封装、继承、多态和抽象深度解析
在软件工程的世界里,面向对象编程(OOP)是一种编程范式,它使用“对象”来设计软件。对象可以封装数据和方法,以提高代码的复用性、可维护性和可扩展性。Java作为一门面向对象的编程语言,提供了四个基本的面向…...

深度学习每周学习总结P3(天气识别)
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制 数据链接 提取码:o3ix 目录 0. 总结1. 数据导入部分数据导入部分代码详解:a. 数据读取部分a.1 提问:关…...

通过iOS网络抓包工具实现移动应用数据安全监控
摘要 本文将深入探讨iOS平台上常用的网络抓包工具,包括Charles、克魔助手、Thor和Http Catcher,以及通过SSH连接进行抓包的方法。此外,还介绍了克魔开发助手作为iOS应用开发的辅助工具,提供的全方面性能监控和调试功能。 在iOS应…...

Stable Diffusion WebUI 生成参数:脚本(Script)——提示词矩阵、从文本框或文件载入提示词、X/Y/Z图表
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 大家好,我是水滴~~ 在本篇文章中,我们将深入探讨 Stable Diffusion WebUI 的另一个引人注目的生成参数——脚本(Script)。我们将逐一细说提示词矩阵、从文本框或文件导入提示词,…...

synchronized和volatile的原理及应用
文章目录 synchronized的实现原理及应用升级锁代码示例volatile原理及应用代码示例线程不安全类 synchronized的实现原理及应用 synchronized 是Java中用于实现线程同步的关键字,可以应用于方法或代码块,确保在多线程环境下对共享资源的安全访问。下面是…...

Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之九 简单闪烁效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之九 简单闪烁效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之九 简单闪烁效果 一、简单介绍 二、简单闪烁效果实现原理 三、简单闪烁效果案例实现简单步骤 四、注意事项 一、简单…...

11 开源鸿蒙OpenHarmony轻量系统源码分析
开源鸿蒙轻量系统源码分析 作者将狼才鲸日期2024-03-28 一、前言 之前单独的LiteOS是通过Makefile编译的,当前的开源鸿蒙LiteOS-M和LiteOS-A是通过gn和ninja编译的。 Gitee官方只介绍了LiteOS-M的gn ninja编译的流程,针对M3使用Keil编译的流程可能要参…...

专题:一个自制代码生成器(嵌入式脚本语言)之应用实例
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 专题:一个自制代码…...

Appium设备交互API
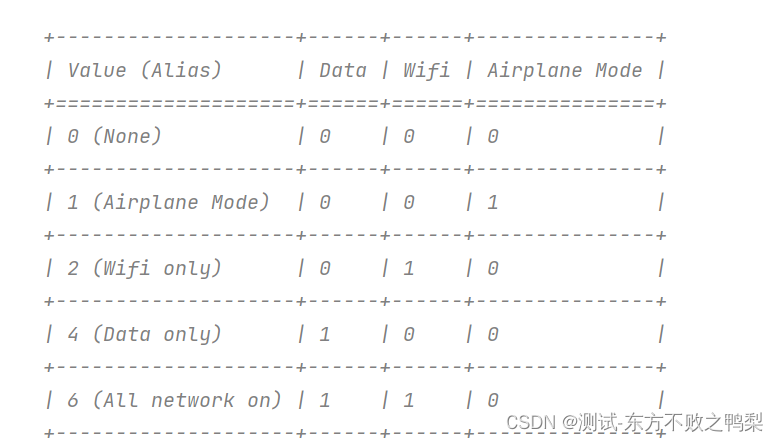
设备交互API指的是操作设备系统中的一些固有功能,而非被测程序的功能,例如模拟来电,模拟发送短信,设置网络,切换横竖屏,APP操作,打开通知栏,录屏等。 模拟来电 make_gsm_call(phon…...

Qlib-Server部署
Qlib-Server部署 介绍 构建Qlib服务器,用户可以选择: 一键部署Qlib服务器逐步部署Qlib服务器一键部署 Qlib服务器支持一键部署,用户可以选择以下两种方法之一进行一键部署: 使用docker-compose部署在Azure中部署使用docker-compose进行一键部署 按照以下步骤使用docker…...

CMC学习系列 (4):β段CMC可以作为一种中风治疗的生物标志物和治疗靶点
CMC学习系列:β段CMC可以作为一种中风治疗的生物标志物和治疗靶点 0. 引言1. 主要贡献2. 方法2.1 相干源动态成像2.2 源统计分析 3. 结果3.1 训练前后比较3.2 源代码分析3.3 皮质重叠的分组分析 4. 讨论5. 总结欢迎来稿 论文地址:https://www.sciencedirect.com/sci…...

jmeter中参数加密
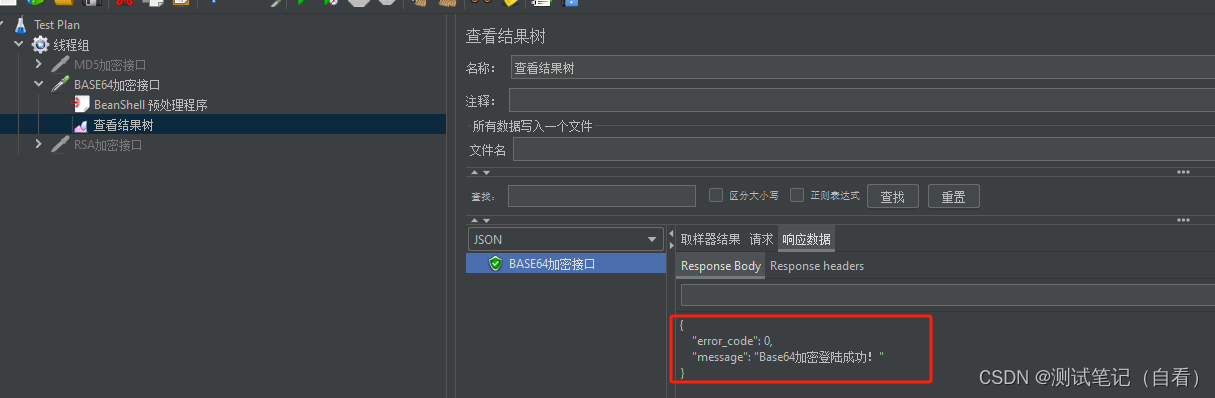
加密接口常用的方式有: MD5,SHA,HmacSHA RSA AES,DES,Base64 压测中有些参数需要进行加密,加密方式已接口文档为主。 MD5加密 比如MD5加密的接口文档: 请求URL:http://101.34.221…...

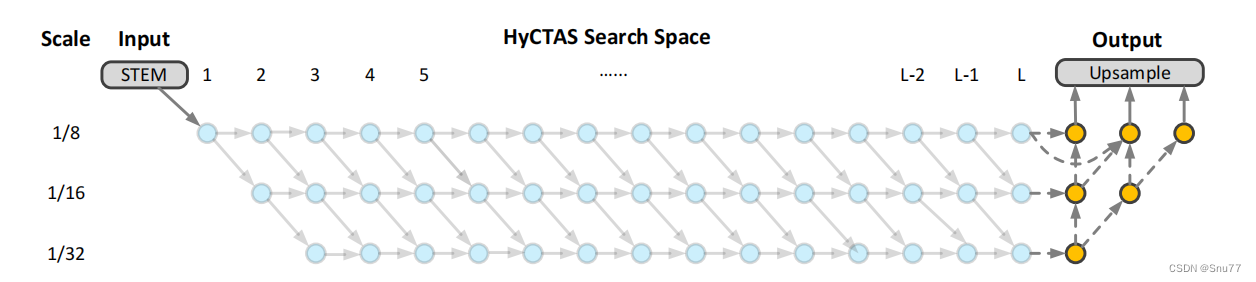
YOLOv8改进 | 检测头篇 | 2024最新HyCTAS模型提出SAttention(自研轻量化检测头 -> 适用分割、Pose、目标检测)
一、本文介绍 本文给大家带来的改进机制是由全新SOTA分割模型(Real-Time Image Segmentation via Hybrid Convolutional-TransformerArchitecture Search)HyCTAS提出的一种SelfAttention注意力机制,论文中叫该机制应用于检测头当中(论文中的分割效果展现目前是最好的)。我…...

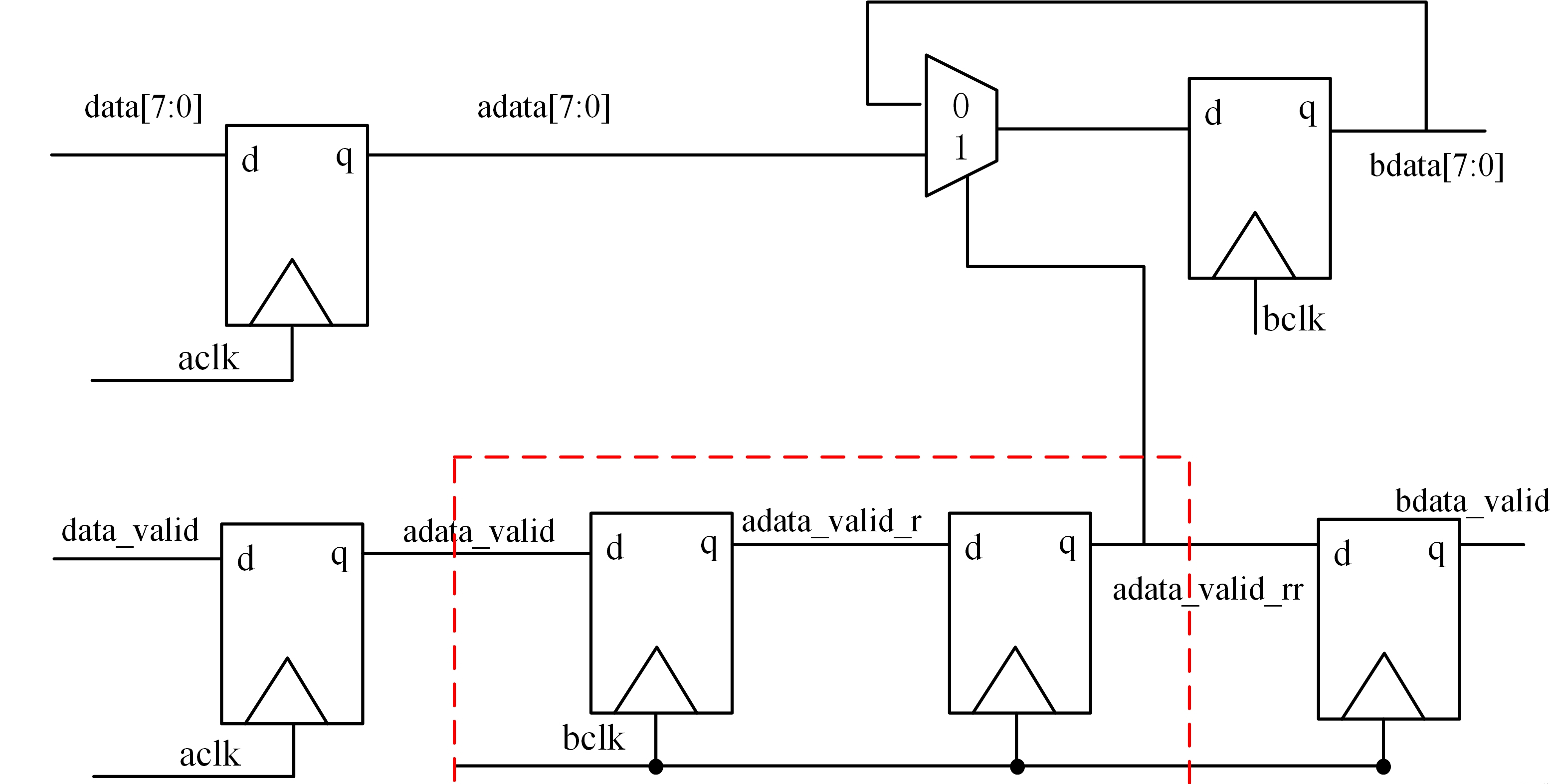
verilog设计-cdc:多比特信号跨时钟域(DMUX)
一、前言 多比特一般为数据,其在跨时钟域传输的过程中有多种处理方式,比如DMUX,异步FIFO,双口RAM,握手处理。本文介绍通过DMUX的方式传输多比特信号。 二、DMUX同步跨时钟域数据 dmux表示数据分配器,该方…...

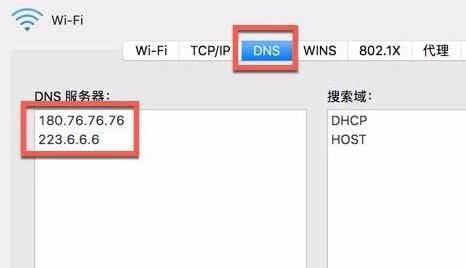
服务器停止解析域名,但仍然可以访问到
1.centos7 如何刷新dns缓存 在CentOS 7上,DNS缓存由nscd(Name Service Cache Daemon)管理,如果系统上安装了nscd,可以通过清除nscd缓存来刷新DNS缓存。 要刷新DNS缓存,请执行以下命令: sudo …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
