常用的8个应用和中间件的Docker运行示例
文章目录
- 1、Docker Web 管理工具 portainer
- 2、在线代码编辑器 Code Server
- 3、MySQL
- 4、Redis
- 5、Nginx
- 6、PostgreSQL
- 7、媒体管理工具 Dim
- 8、Gitlab
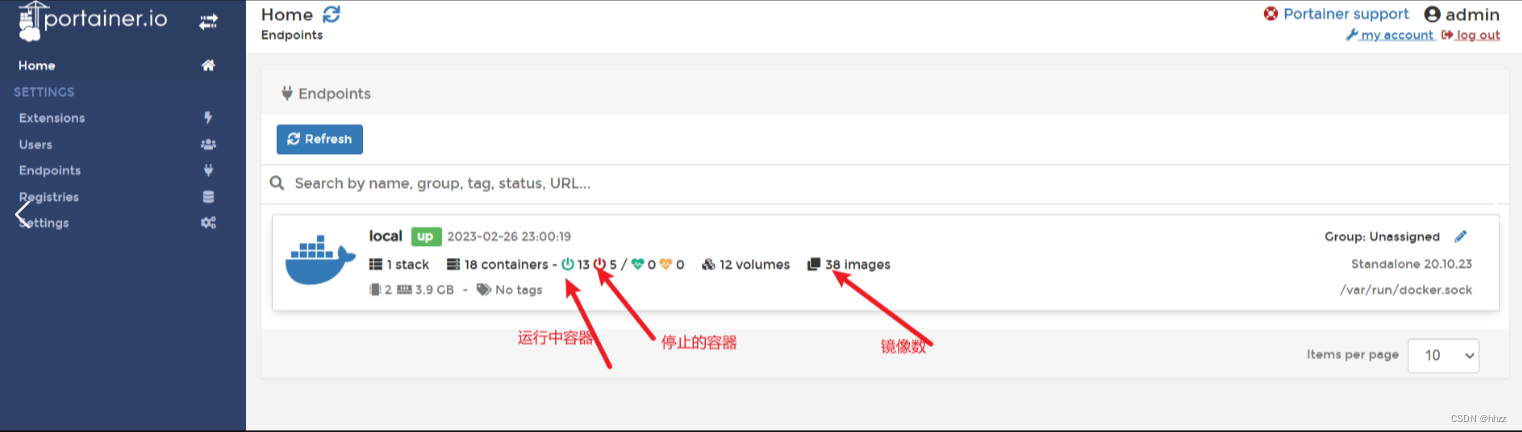
1、Docker Web 管理工具 portainer
Portainer 是一个轻量级的管理 UI ,可让你轻松管理不同的 Docker 环境(Docker 主机或 Swarm 群集)。
$ docker run -d --name portainer \-p 8000:8000 \-p 9443:9443 \--restart=always \-v /var/run/docker.sock:/var/run/docker.sock \-v $HOME/portainer:/data \portainer/portainer-ee:latest

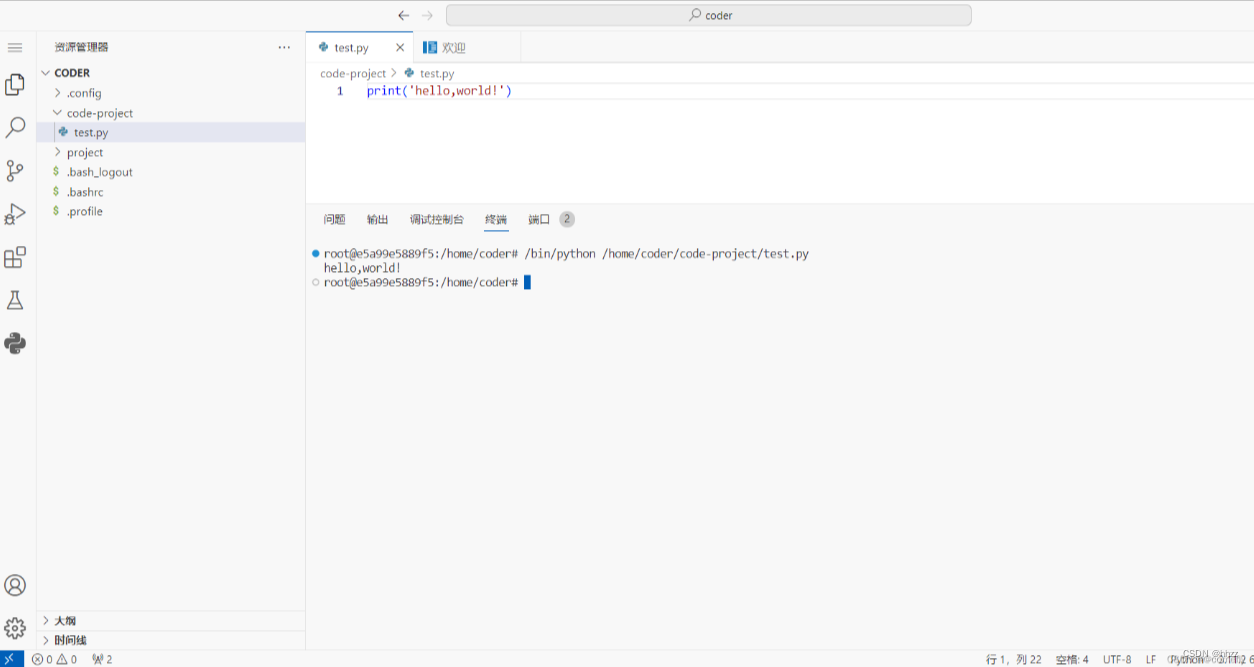
2、在线代码编辑器 Code Server
code server 是 coder 公司基于微软开源的 Visual Studio Code 开发的一款产品。
code server 为开发者构建一个便捷统一的开发环境,让开发者能从任意设备、任意位置通过浏览器来进行代码的编写。从而免去了常规的 IDE 开发流程中的环境搭建的问题。
$ mkdir -p ~/.config
$ docker run -it --name code-server \-p 127.0.0.1:8080:8080 \-v "$HOME/.config/code-server:/home/coder/.config" \-v "$PWD:/home/coder/project" \-u "$(id -u):$(id -g)" \-e "DOCKER_USER=$USER" \codercom/code-server:latest

3、MySQL
数据库
$ docker run --name mysql \-p 3306:3306 \-v $HOME/mysql/conf.d:/etc/mysql/conf.d \-v $HOME/mysql/data:/var/lib/mysql \-v /etc/localtime:/etc/localtime:ro \-e MYSQL_ROOT_PASSWORD=123456 \-d mysql:5.7.23
4、Redis
数据库缓存
$ docker run -d --name myredis \-v $HOME/redis/conf:/usr/local/etc/redis \-v /etc/localtime:/etc/localtime:ro \redis redis-server /usr/local/etc/redis/redis.conf
5、Nginx
负载均衡代理服务器
$ docker run --name my-nginx \ -v "$HOME/nginx/nginx.conf:/etc/nginx/nginx.conf:ro" \-v "$HOME/nginx/html:/usr/share/nginx/html:ro" \-p 8080:80 \-d nginx
6、PostgreSQL
数据库
$ docker run --name my-postgres \-e POSTGRES_PASSWORD=mysecretpassword \-e PGDATA=/var/lib/postgresql/data/pgdata \-v $HOME/nginx/mount:/var/lib/postgresql/data \-d postgres
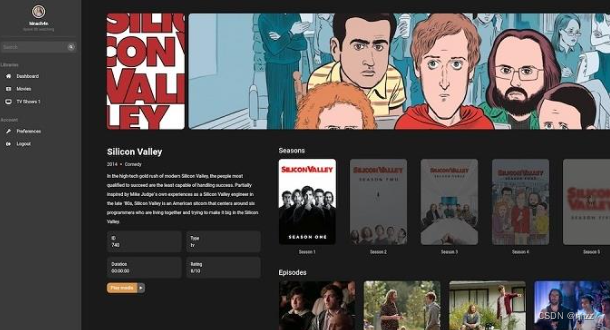
7、媒体管理工具 Dim
Dim是一个自我托管的媒体管理器。通过最小的设置,Dim将组织和美化你的媒体收藏,让你随时随地访问和播放它们。
$ docker run --name my-dim \-p 8000:8000/tcp \-v $HOME/.config/dim:/opt/dim/config \-v $HOME/dim/media:/media:ro \-d ghcr.io/dusk-labs/dim:dev

8、Gitlab
GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务。
$ docker run -d --name gitlab \--hostname gitlab.example.com \--publish 8443:443 --publish 8081:80 -p 2222:22 \--restart always \--volume $HOME/gitlab/config:/etc/gitlab \--volume $HOME/gitlab/logs:/var/log/gitlab \--volume $HOME/gitlab/data:/var/opt/gitlab \-v /etc/localtime:/etc/localtime \--shm-size 256m \gitlab/gitlab-ce:latest

积极的人在每一次忧患中都看到一个机会, 而消极的人则在每个机会都看到某种忧患。
相关文章:

常用的8个应用和中间件的Docker运行示例
文章目录 1、Docker Web 管理工具 portainer2、在线代码编辑器 Code Server3、MySQL4、Redis5、Nginx6、PostgreSQL7、媒体管理工具 Dim8、Gitlab 1、Docker Web 管理工具 portainer Portainer 是一个轻量级的管理 UI ,可让你轻松管理不同的 Docker 环境࿰…...

UnoCSS实现背景图片样式加载
UnoCSS是一个好东西,可以把任何style样式通过css去描述。但是默认使用的tailwindcss有一个不完美,就是当使用图片时,背景图片无法通过原子化css直接描述。例如有一个背景图片,则必须为该图片单独出一个css样式,然后再加…...

vue前端工程化
前言 本文介绍的是有关于vue方面的前端工程化实践,主要通过实践操作让开发人员更好的理解整个前端工程化的流程。 本文通过开发准备阶段、开发阶段和开发完成三个阶段开介绍vue前端工程化的整体过程。 准备阶段 准备阶段我将其分为:框架选择、规范制…...

面向对象:继承
文章目录 一、什么叫继承?二、单继承三、多继承3.1多继承的各种情况3.1.1一般情况3.1.1特殊情况(菱形继承) 四、菱形继承引发的问题4.1 问题1:数据冗余4.2 问题2:二义性(无法确定到底是访问哪个) 五、虚拟继承解决菱形…...

ES学习日记(一)-------单节点安装启动
基于ES7.4.1编写,其实一开始用的最新的8.1,但是问题太多了!!!!不稳定,降到7.4 下载好的安装包上传到服务器或虚拟机,创建ES目录,命令mkdir -p /路径xxxx 复制安装包到指定路径并解压: tar zxvf elasticsearch-8.1.0-linux-x86_64.tar.gz -C /usr/local/es/ 进入bin目录安装,命…...

【管理咨询宝藏59】某大型汽车物流战略咨询报告
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏59】某大型汽车物流战略咨询报告 【格式】PDF 【关键词】HR调研、商业分析、管理咨询 【核心观点】 - 重新评估和调整商业模式,开拓…...

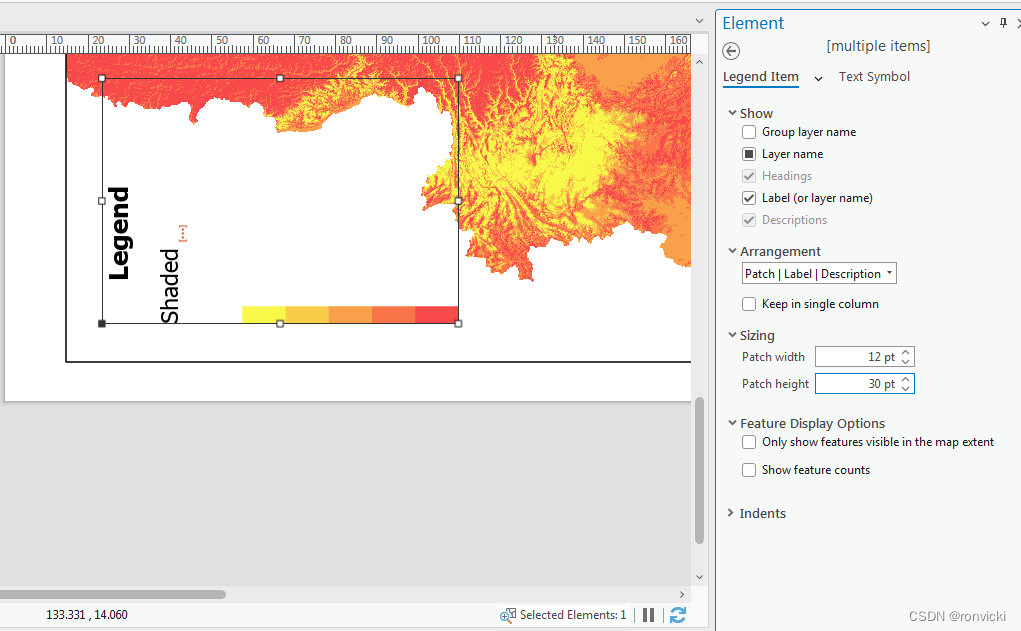
ArcGIS Pro横向水平图例
终于知道ArcGIS Pro怎么调横向图例了! 简单的像0一样 旋转,左转右转随便转 然后调整图例项间距就可以了,参数太多就随便试,总有一款适合你! 要调整长度,就调整图例块的大小。完美! 好不容易…...

线程创建的几种方式
1.继承Thread类 class MyThread extends Thread {public void run() {// 线程执行的任务for (int i 0; i < 5; i) {System.out.println("Thread: " i);try {Thread.sleep(1000); // 使线程休眠 1 秒} catch (InterruptedException e) {e.printStackTrace();}}}…...
)
Python教程:一文掌握Python多线程(很详细)
目录 1.什么是多线程? 1.1多线程与单线程的区别 1.2 Python 中的多线程实现方式 2.使用 threading 模块创建和管理线程 2.1创建线程:Thread 类的基本用法 2.2线程的启动和执行:start() 方法 2.3线程的同步和阻塞:join() 方…...

华为防火墙配置指引超详细(包含安全配置部分)以USG6320为例
华为防火墙USG6320 华为防火墙USG6320是一款高性能、高可靠的下一代防火墙,适用于中小型企业、分支机构等场景。该防火墙支持多种安全功能,可以有效抵御网络攻击,保护网络安全。 目录 华为防火墙USG6320 1. 初始配置 2. 安全策略配置 3. 防火墙功能配置 4. 高可用性配…...
固定在左上方某盒子内(如按钮)添加可拖动功能,使用react hook语法实现)
(含react-draggable库以及相关BUG如何解决)固定在左上方某盒子内(如按钮)添加可拖动功能,使用react hook语法实现
原生写法 // 封装组件 import React, { useState, useRef } from react;const DraggableModal ({ children }) > {const [position, setPosition] useState({ x: 0, y: 0 });const modalRef useRef(null);const handleMouseDown (e) > {const modal modalRef.curre…...

选择最佳图像处理工具OpenCV、JAI、ImageJ、Thumbnailator和Graphics2D
文章目录 1、前言2、 图像处理工具效果对比2.1 Graphics2D实现2.2 Thumbnailator实现2.3 ImageJ实现2.4 JAI(Java Advanced Imaging)实现2.5 OpenCV实现 3、图像处理工具结果 1、前言 SVD(stable video diffusion)开放了图生视频的API,但是限…...

微信小程序版本更新检测
app.vue文件 <script>export default {onLaunch: function() {console.log(App Launch)// #ifdef MP-WEIXINthis.getUpdateManager();// #endif},methods: {// 检测小程序更新getUpdateManager() {const updateManager wx.getUpdateManager();updateManager.onCheckFor…...

【每日力扣】343. 整数拆分与63. 不同路径 II
🔥 个人主页: 黑洞晓威 😀你不必等到非常厉害,才敢开始,你需要开始,才会变的非常厉害 343. 整数拆分 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使…...

洛谷 Cut Ribbon
思路:我们可以看出,这是一道完全背包问题,但是呢,有一点需要注意:那就是我们在装背包的时候并不能保证一定能装满背包,但是这里的背包要求是让我们装满的,所以我们需要判断这个背包装满才行&…...

#AS,idea,maven,gradle
Jdk,sdk。提前都是需要下好的。 Maven与gradle的思考: 用AS开发app时,gradle本就有,自己也可以指定,AGP同样。要注意gradle,AGP,jdk版本的事情。还有依赖库。 用idea开发网络程序时,也有内置的maven&…...

FPGA结构与片上资源
文章目录 0.总览1.可配置逻辑块CLB1.1 6输入查找表(LUT6)1.2 选择器(MUX)1.3 进位链(Carry Chain)1.4 触发器(Flip-Flop) 2.可编程I/O单元2.1 I/O物理级2.2 I/O逻辑级 3.布线资源4.其…...

【分布式】——分布式事务
分布式事务 ⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/tree-learning-notes ⭐⭐⭐⭐⭐⭐ Spring专栏👉https://blog.csdn.net/weixin_53580595/category_12279588.html SpringMVC专…...

第6章:“让我们思考这个”的提示
“让我们思考这个”这一提示词,是深度对话的钥匙,鼓励ChatGPT生成反思性、沉思性的文本。 对于论文写作、诗歌创作或创意任务的完成,非常实用。 当你想要深究某主题时,只需向ChatGPT提问。 它会基于提示,结合算法和…...

安卓Activity上滑关闭效果实现
最近在做一个屏保功能,需要支持如图的上滑关闭功能。 因为屏保是可以左右滑动切换的,内部是一个viewpager 做这个效果的时候,关键就是要注意外层拦截触摸事件时,需要有条件的拦截,不能影响到内部viewpager的滑动处理…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
