前端理论总结(css3)——link/import区别 // 伪类/伪元素
伪类/伪元素
1:
伪类使用1个冒号,常见的有::hover,:link,:active,:target,:not(),:focus等
伪元素使用 2 个冒号,常见的有:::before,::after,::first-line,::first-letter,::selection、::placeholder 等
2:
伪类是给页面中已经存在的元素添加一个类
伪元素添加了一个页面中没有的元素(只是从视觉效果上添加了,不是在文档树中添加)
link/import区别
1:作用对象不同
link 为当前页面服务
@import 为 CSS 服务
2:加载顺序的差别
当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载
@import引用的CSS会等到页面全部被下载完再被加载(无样式内容闪烁)
3:兼容性的差别
link标签无兼容性问题
@import只有在IE5以上的才能识别
4:使用dom控制样式时的差别
当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的
相关文章:
——link/import区别 // 伪类/伪元素)
前端理论总结(css3)——link/import区别 // 伪类/伪元素
伪类/伪元素 1: 伪类使用1个冒号,常见的有::hover,:link,:active,:target,:not(),:focus等 伪元素使用 2 个冒号,常见的有:::before&…...

ntp服务器搭建
1、手动修改时区 CST可以为如下4个不同的时区的缩写: 美国中部时间:Central Standard Time (USA) UT-6:00 澳大利亚中部时间:Central Standard Time (Australia) UT+9:30 中国标准时间:China Standard Time UT+8:00 古巴标准时间:Cuba Standard Time UT-4:00小结: UTC:…...

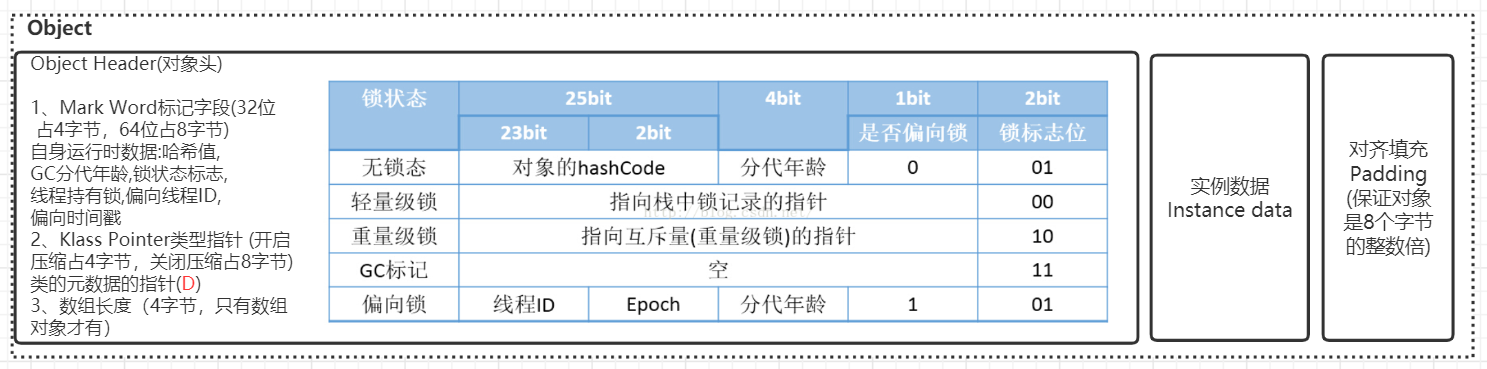
对象的内存布局
在Java虚拟机(HotSpot)中,对象在 Java 内存中的 存储布局 可分为三块: 对象头 存储区域实例数据 存储区域对齐填充 存储区域 对象头区域: 存储对象自身的运行时数据,如:哈希码、GC分代年龄、锁状…...

docker centos7离线安装ElasticSearch单机版
目录 1.下载ES并解压2.新建elasticsearch用户3.修改ES配置文件4.启动ES服务5.设置开机启动 本文以 elasticsearch-7.8.1为例。 1.下载ES并解压 cd /root/install wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.8.1-linux-x86_64.tar.gz tar -z…...

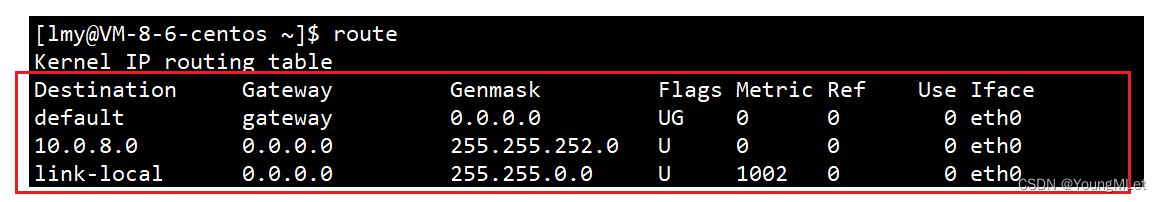
【计算机网络】IP 协议
网络层IP协议 一、认识 IP 地址二、IP 协议报头格式三、网段划分1. 初识子网划分2. 理解子网划分3. 子网掩码4. 特殊的 IP 地址5. IP 地址的数量限制6. 私有 IP 地址和公网 IP 地址7. 理解全球网络(1)理解公网(2)理解私网…...

刷题DAY38 | LeetCode 509-斐波那契数 70-爬楼梯 746-使用最小花费爬楼梯
509 斐波那契数(easy) 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1)…...

蓝桥杯-卡片换位
solution 有一个测试点没有空格,要特别处理,否则会有一个测试点运行错误! 还有输入数据的规模在变,小心顺手敲错了边界条件 #include<iostream> #include<string> #include<queue> #include<map> #incl…...

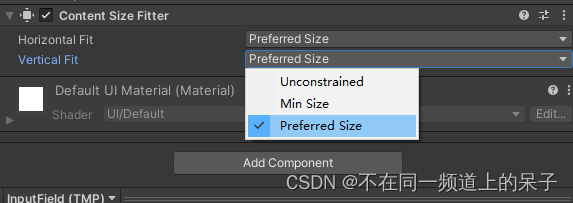
Unity 布局控制器Content Size Fitter
Content Size Fitter是Unity中的一种布局控制器组件,用于根据其内容的大小来调整包含它的UI元素的大小。换句话来说就是,Content Size Fitter可以根据UI元素内部内容的大小,自动调整UI元素的大小,以确保内容能够正确显示。 如下图…...

Python的面向对象、封装、继承、多态相关的定义,用法,意义
面向对象编程(OOP)是一种编程范式,它使用对象的概念来模拟现实世界的实体,并通过类(Class)来创建这些实体的蓝图。OOP的核心概念包括封装、继承和多态。 Python中的面向对象编程 在Python中,一…...

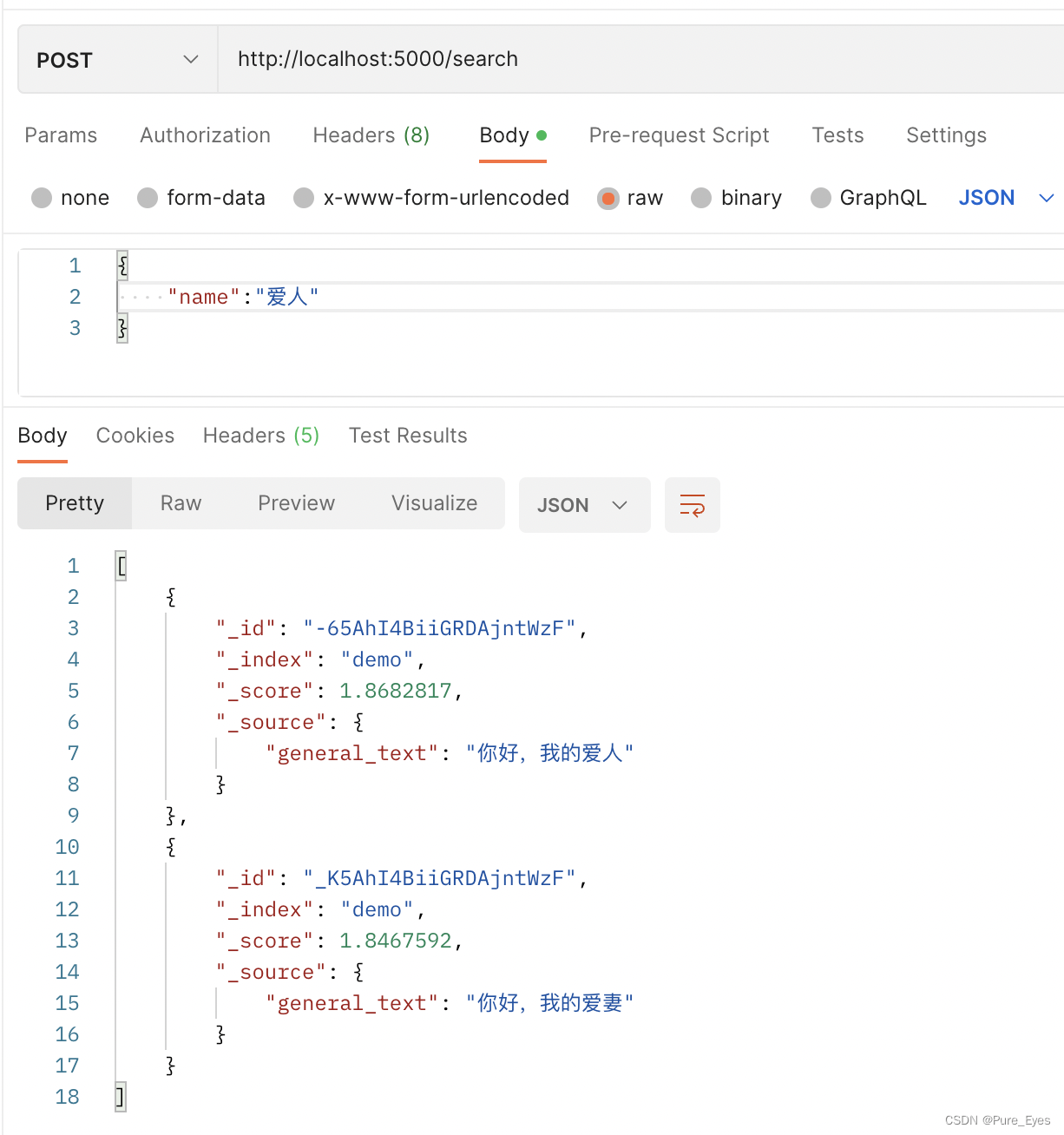
Elasticsearch 向量搜索
目标记录 ["你好,我的爱人","你好,我的爱妻","你好,我的病人","世界真美丽"] 搜索词 爱人 预期返回 ["你好,我的爱人","你好,我的爱妻"] 示例代码…...
)
2024蓝桥杯每日一题(背包)
备战2024年蓝桥杯 -- 每日一题 Python大学A组 试题一:货币系统 试题二:01背包问题 试题三:完全背包问题 试题一:货币系统 【题目描述】 给定 V 种货币(单位:元),每…...

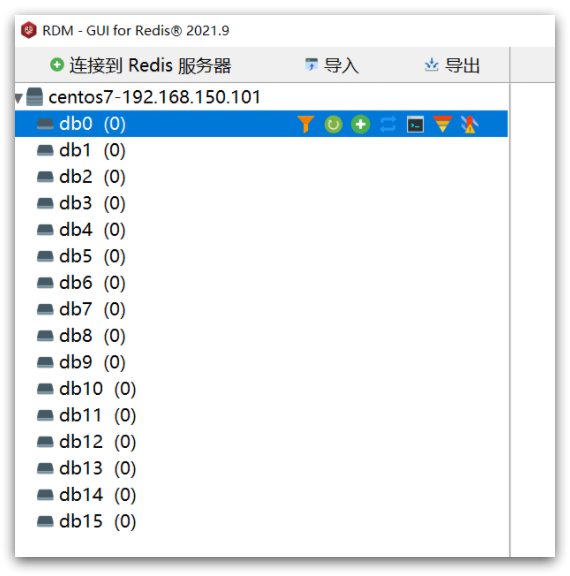
Redis桌面客户端
3.4.Redis桌面客户端 安装完成Redis,我们就可以操作Redis,实现数据的CRUD了。这需要用到Redis客户端,包括: 命令行客户端图形化桌面客户端编程客户端 3.4.1.Redis命令行客户端 Redis安装完成后就自带了命令行客户端࿱…...

让Unity的协程变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢…...

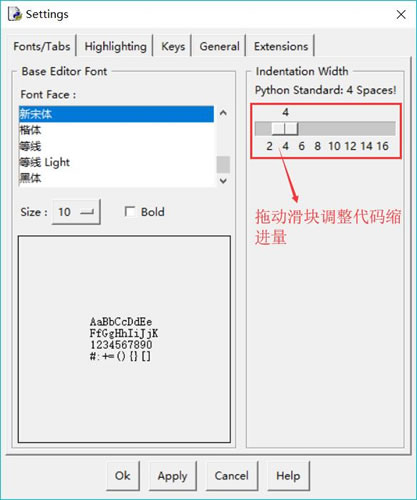
2.9 Python缩进规则(包含快捷键)
Python缩进规则(包含快捷键) 和其它程序设计语言(如 Java、C 语言)采用大括号“{}”分隔代码块不同,Python采用代码缩进和冒号( : )来区分代码块之间的层次。 在 Python 中,对于类…...

任务记录.
播放器端的解码同步问题 miracast的投屏问题,进行修改的问题。 播放器ffplay命令没有声音的修改问题。 任务:如何将断开连接后在连接发送的数据,两秒后再去显示。 猜测: 一直在监听。断开后要求2秒后的数据再显示。那么也就是认为…...

andv vue 实现多张图片上传
1、提示 注意::: 便利出来的数组 点击保存需要 把 双引号去掉 this.formData.image this.imageUrlList.filter((image) > image ! ) 注意::: 回显的时候需要 再把 双引号加上 …...

使用JMeter+Grafana+Influxdb搭建可视化性能测试监控平台
【背景说明】 使用jmeter进行性能测试时,工具自带的查看结果方式往往不够直观和明了,所以我们需要搭建一个可视化监控平台来完成结果监控,这里我们采用三种JMeterGrafanaInfluxdb的方法来完成平台搭建 【实现原理】 通过influxdb数据库存储…...
)
django模板下,vue的使用(前后端不分离)
目录 关于djangovue的结合使用一、在你的templates中引入vue.js二、关于vue与django模板变量的冲突问题三、示例结语 关于djangovue的结合使用 网上的相关教程基本上都是部署node.js,npm安装vue,生成vue项目,然后将vue项目部署至django,这些…...
List(列表))
python笔记(7)List(列表)
目录 创建列表 取列表中的值 更新列表 删除元素 脚本操作符 嵌套列表 Python列表函数&方法 创建列表 创建一个列表(List)用方括号[]括起来就可以,数据项之间用逗号作为分隔符,数据项可以是字符串,数字,甚至…...

java 抠取红色印章(透明背景)
一个亲戚让我帮他把照片里的红色印章抠出来,,,记录下处理过程,代码如下,可直接用: public static void signatureProcess(String sourceImagePath, String targetImagePath) {Graphics2D graphics2D null…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
