docker centos7离线安装ElasticSearch单机版
目录
- 1.下载ES并解压
- 2.新建elasticsearch用户
- 3.修改ES配置文件
- 4.启动ES服务
- 5.设置开机启动
本文以
elasticsearch-7.8.1为例。
1.下载ES并解压
cd /root/install
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.8.1-linux-x86_64.tar.gz
tar -zxvf elasticsearch-7.8.1-linux-x86_64.tar.gz
2.新建elasticsearch用户
使用root用户登录,新建elasticsearch用户。
useradd elasticsearch
passwd elasticsearch
chown -R elasticsearch:elasticsearch /root/install/elasticsearch-7.8.1
3.修改ES配置文件
vi /opt/elasticsearch-7.8.1/config/elasticsearch.yml
###############################################################
cluster.name: elasticsearch #集群名
node.name: node-1 #节点名称
path.data: /opt/data/es/data #数据存储路径
path.logs: /opt/data/es/logs #日志存储路径
network.host: 0.0.0.0 #本机IP,可以写0.0.0.0
http.port: 9200 #访问端口
discovery.seed_hosts: ["127.0.0.1"] #通信地址
cluster.initial_master_nodes: ["node-1"] #master节点名称
http.cors.enabled: true #是否支持跨域,默认为false
http.cors.allow-origin: "*" #当设置允许跨域,默认为*,表示支持所有域名
###############################################################
4.启动ES服务
# 切换用户
su - elasticsearch
# 启动ES
sh /root/install/elasticsearch-7.8.1/bin/elasticsearch
5.设置开机启动
vi /etc/init.d/elasticsearch
#!/bin/bash
#
#chkconfig: 345 63 37
#description: elasticsearch
#processname: elasticsearch-7.8.1ES_HOME=/root/install/elasticsearch-7.8.1case $1 instart)su - elasticsearch -c "$ES_HOME/bin/elasticsearch -d -p pid"echo "elasticsearch is started";;stop)pid=`cat $ES_HOME/pid`kill -9 $pidecho "elasticsearch is stopped";;restart)pid=`cat $ES_HOME/pid`kill -9 $pidecho "elasticsearch is stopped"sleep 1su - es -c "$ES_HOME/bin/elasticsearch -d -p pid"echo "elasticsearch is started";;*)echo "start|stop|restart";;
esac
exit 0
chmod 777 /etc/init.d/elasticsearch
chkconfig --add elasticsearch #设置开机启动
chkconfig --del elasticsearch #删除开机启动chkconfig elasticsearch on #打开开机启动
chkconfig elasticsearch off #关闭开机启动
相关文章:

docker centos7离线安装ElasticSearch单机版
目录 1.下载ES并解压2.新建elasticsearch用户3.修改ES配置文件4.启动ES服务5.设置开机启动 本文以 elasticsearch-7.8.1为例。 1.下载ES并解压 cd /root/install wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.8.1-linux-x86_64.tar.gz tar -z…...

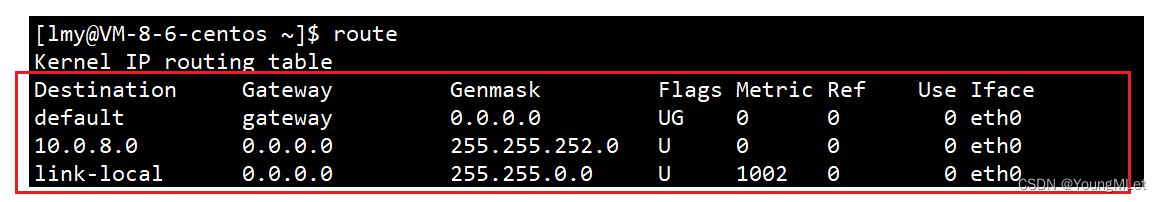
【计算机网络】IP 协议
网络层IP协议 一、认识 IP 地址二、IP 协议报头格式三、网段划分1. 初识子网划分2. 理解子网划分3. 子网掩码4. 特殊的 IP 地址5. IP 地址的数量限制6. 私有 IP 地址和公网 IP 地址7. 理解全球网络(1)理解公网(2)理解私网…...

刷题DAY38 | LeetCode 509-斐波那契数 70-爬楼梯 746-使用最小花费爬楼梯
509 斐波那契数(easy) 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1)…...

蓝桥杯-卡片换位
solution 有一个测试点没有空格,要特别处理,否则会有一个测试点运行错误! 还有输入数据的规模在变,小心顺手敲错了边界条件 #include<iostream> #include<string> #include<queue> #include<map> #incl…...

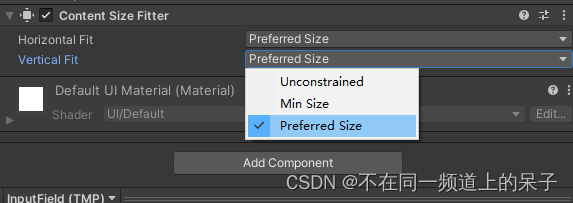
Unity 布局控制器Content Size Fitter
Content Size Fitter是Unity中的一种布局控制器组件,用于根据其内容的大小来调整包含它的UI元素的大小。换句话来说就是,Content Size Fitter可以根据UI元素内部内容的大小,自动调整UI元素的大小,以确保内容能够正确显示。 如下图…...

Python的面向对象、封装、继承、多态相关的定义,用法,意义
面向对象编程(OOP)是一种编程范式,它使用对象的概念来模拟现实世界的实体,并通过类(Class)来创建这些实体的蓝图。OOP的核心概念包括封装、继承和多态。 Python中的面向对象编程 在Python中,一…...

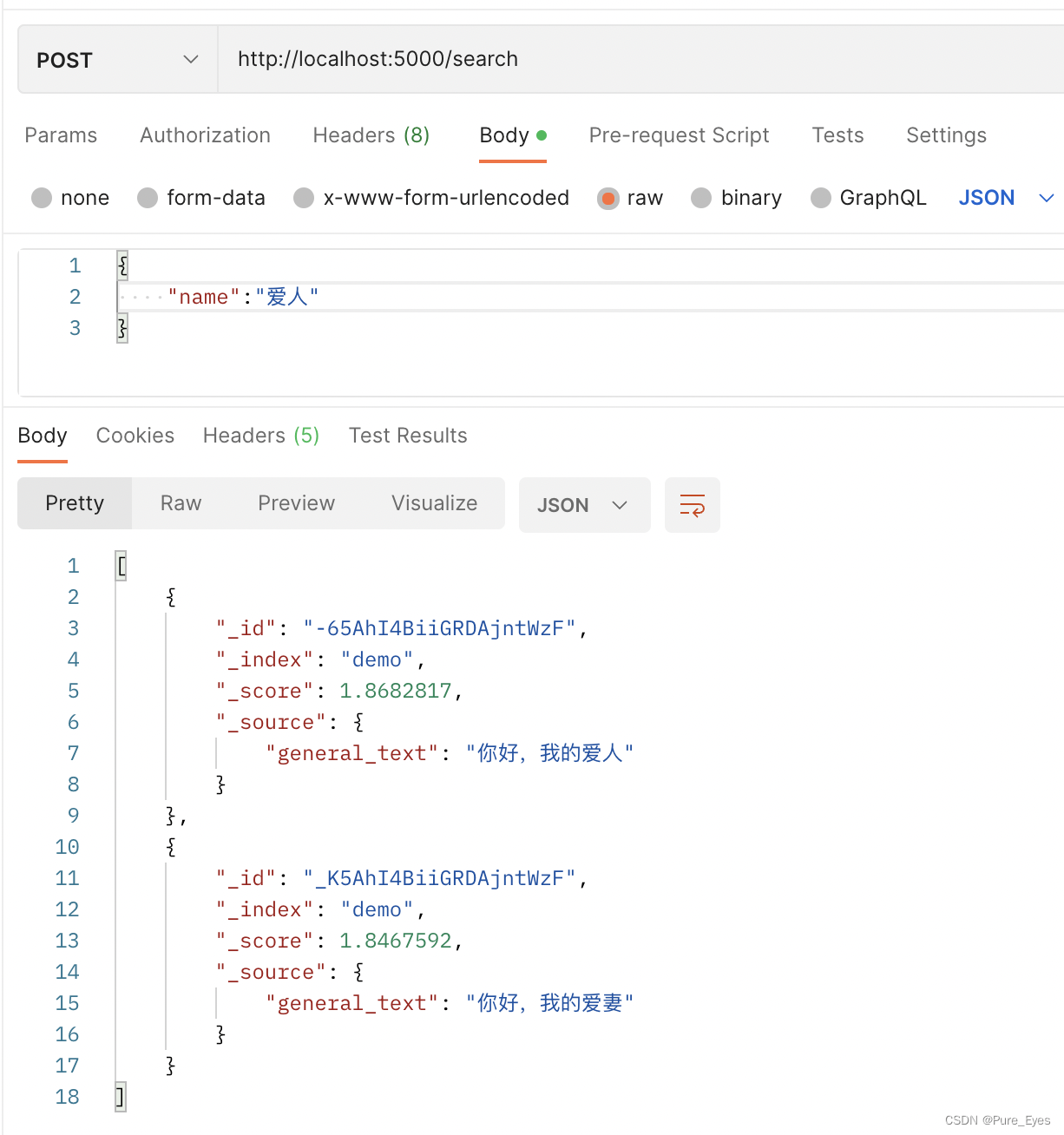
Elasticsearch 向量搜索
目标记录 ["你好,我的爱人","你好,我的爱妻","你好,我的病人","世界真美丽"] 搜索词 爱人 预期返回 ["你好,我的爱人","你好,我的爱妻"] 示例代码…...
)
2024蓝桥杯每日一题(背包)
备战2024年蓝桥杯 -- 每日一题 Python大学A组 试题一:货币系统 试题二:01背包问题 试题三:完全背包问题 试题一:货币系统 【题目描述】 给定 V 种货币(单位:元),每…...

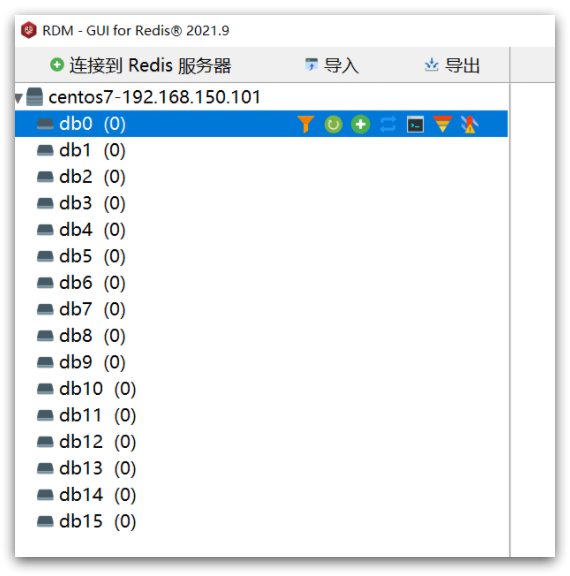
Redis桌面客户端
3.4.Redis桌面客户端 安装完成Redis,我们就可以操作Redis,实现数据的CRUD了。这需要用到Redis客户端,包括: 命令行客户端图形化桌面客户端编程客户端 3.4.1.Redis命令行客户端 Redis安装完成后就自带了命令行客户端࿱…...

让Unity的协程变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢…...

2.9 Python缩进规则(包含快捷键)
Python缩进规则(包含快捷键) 和其它程序设计语言(如 Java、C 语言)采用大括号“{}”分隔代码块不同,Python采用代码缩进和冒号( : )来区分代码块之间的层次。 在 Python 中,对于类…...

任务记录.
播放器端的解码同步问题 miracast的投屏问题,进行修改的问题。 播放器ffplay命令没有声音的修改问题。 任务:如何将断开连接后在连接发送的数据,两秒后再去显示。 猜测: 一直在监听。断开后要求2秒后的数据再显示。那么也就是认为…...

andv vue 实现多张图片上传
1、提示 注意::: 便利出来的数组 点击保存需要 把 双引号去掉 this.formData.image this.imageUrlList.filter((image) > image ! ) 注意::: 回显的时候需要 再把 双引号加上 …...

使用JMeter+Grafana+Influxdb搭建可视化性能测试监控平台
【背景说明】 使用jmeter进行性能测试时,工具自带的查看结果方式往往不够直观和明了,所以我们需要搭建一个可视化监控平台来完成结果监控,这里我们采用三种JMeterGrafanaInfluxdb的方法来完成平台搭建 【实现原理】 通过influxdb数据库存储…...
)
django模板下,vue的使用(前后端不分离)
目录 关于djangovue的结合使用一、在你的templates中引入vue.js二、关于vue与django模板变量的冲突问题三、示例结语 关于djangovue的结合使用 网上的相关教程基本上都是部署node.js,npm安装vue,生成vue项目,然后将vue项目部署至django,这些…...
List(列表))
python笔记(7)List(列表)
目录 创建列表 取列表中的值 更新列表 删除元素 脚本操作符 嵌套列表 Python列表函数&方法 创建列表 创建一个列表(List)用方括号[]括起来就可以,数据项之间用逗号作为分隔符,数据项可以是字符串,数字,甚至…...

java 抠取红色印章(透明背景)
一个亲戚让我帮他把照片里的红色印章抠出来,,,记录下处理过程,代码如下,可直接用: public static void signatureProcess(String sourceImagePath, String targetImagePath) {Graphics2D graphics2D null…...

CSS及javascript
一、CSS简介 css是一门语言,用于控制网页的表现。 cascading style sheet:层叠样式表 二、css的导入方式 css代码与html代码的结合方式 (1)css导入html有三种方式: 1.内联样式:<div style"color:red&quo…...
——4行主要代码(不需要什么前缀和))
LeetCode 1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和)
【LetMeFly】1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和) 力扣题目链接:https://leetcode.cn/problems/first-day-where-you-have-been-in-all-the-rooms/ 你需要访问 n 个房间,房间从 0 到 n - 1 编号。同…...

BootsJS上新!一个库解决大部分难题!
不知不觉距离第一次发文章介绍自己写的库BootsJS已经过去一个月了,这个月里收到了许许多多JYM的反馈与建议,自己也再一次对BootsJS进行了改进与完善,又一次增加了很多功能,为此我想应该给JYM们汇报汇报这个月的工作进展。 BootJS仓…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
