CSS及javascript
一、CSS简介
css是一门语言,用于控制网页的表现。
cascading style sheet:层叠样式表
二、css的导入方式
css代码与html代码的结合方式
(1)css导入html有三种方式:
1.内联样式:<div style="color:red">...</div>
2.内部样式:<style type="text/css"> div{}
3.外部样式:定义link标签,引入外部css文件

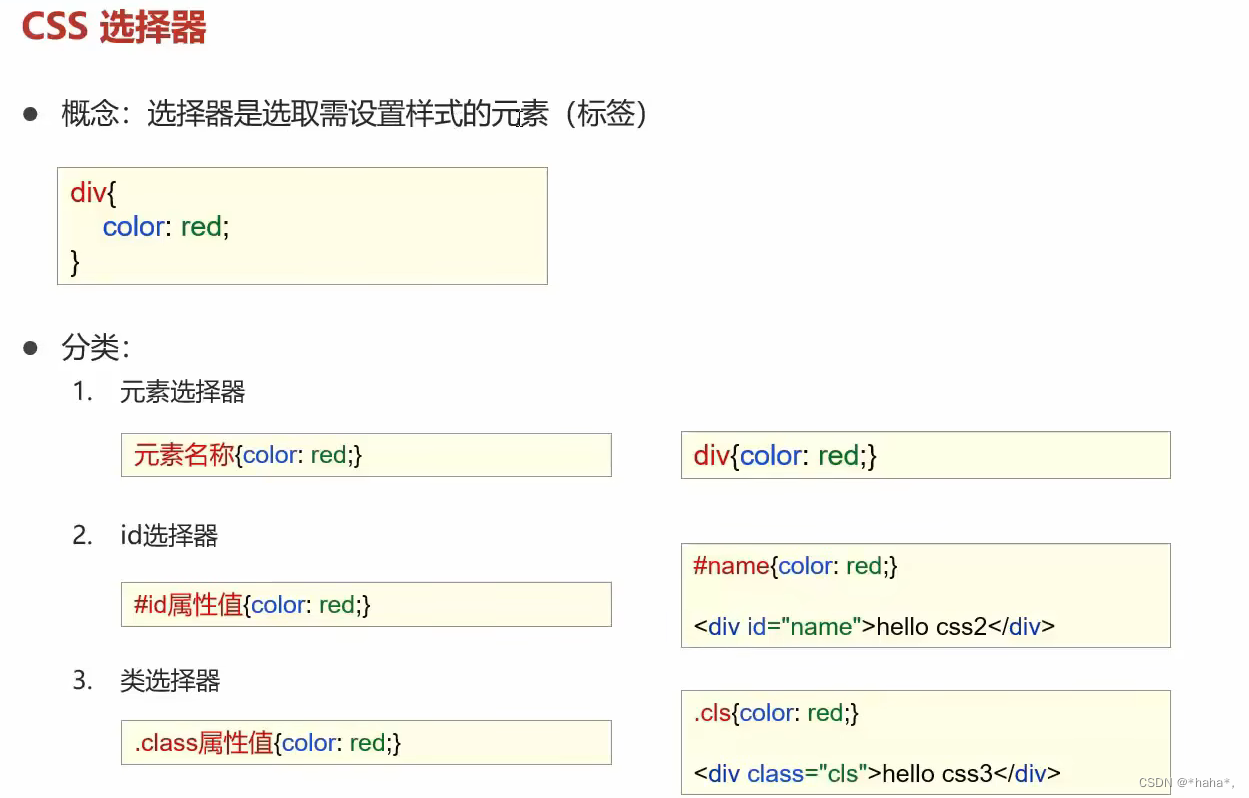
(2)css的选择器与属性
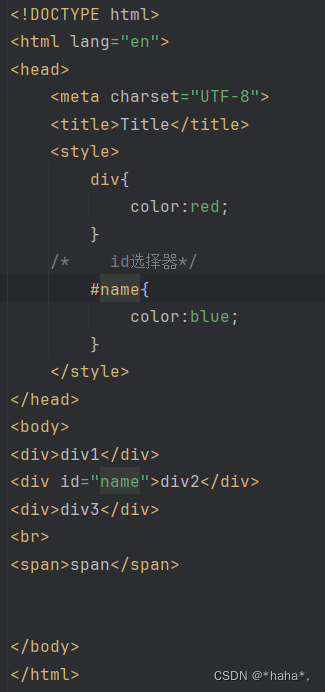
1.css选择器即选择需要设置样式的元素(标签)注意:将style写入<head>中。
元素选择器
id选择器
类选择器
谁选择的范围小,谁先生效。
2.属性
案例:
三、JavaScript简介
javascript是一门跨平台,面向对象的脚本语言(不用编译),可与网页交互。
javascript能改变html的内容。
JavaScript能改变图像的src属性值。
javascript能进行表单验证。
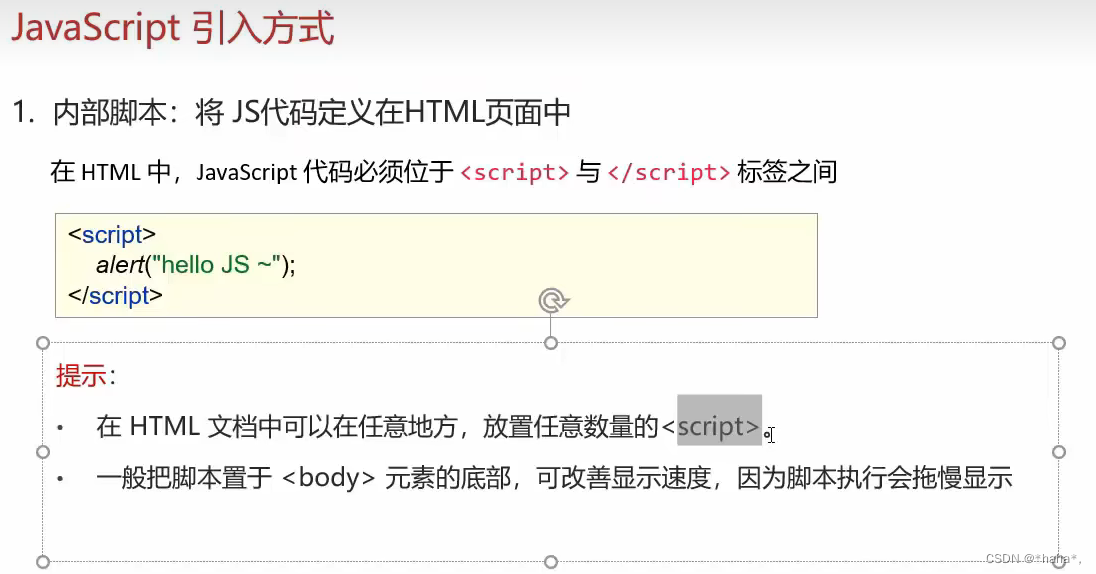
四、JavaScript引入方式
1.内部脚本:<script>标签可以放置于任何地方,数量也不受限制。但一般放置于<body>中。将JS代码定义在HTML中。alert()==》弹出警告框

2.外部脚本:创文件,写alert()
导入html中,<script src="..."></script>
五、JavaScript的基本语法
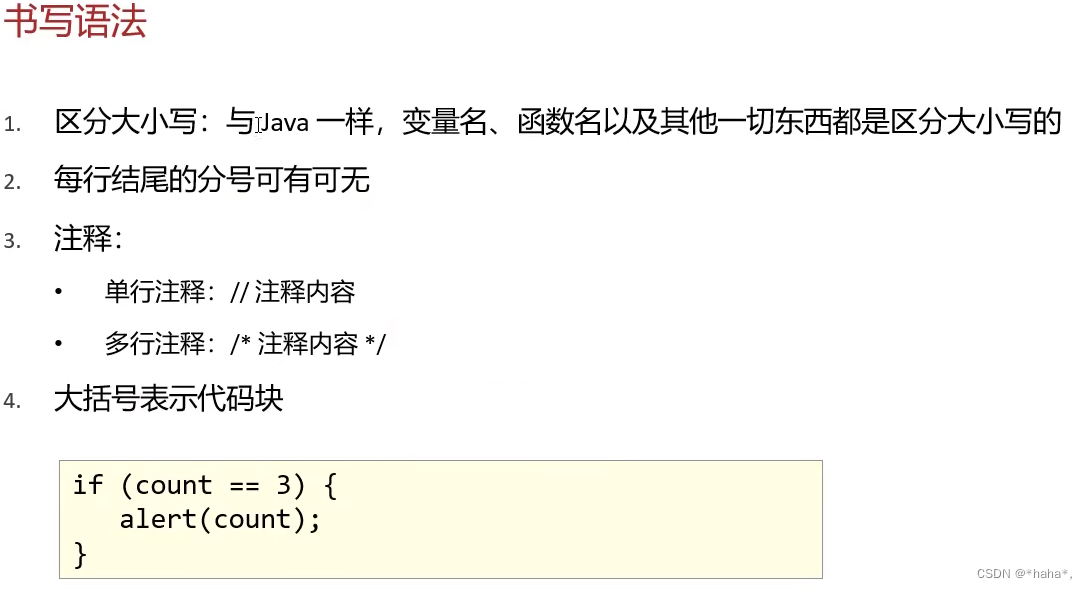
(1)书写语法:
区分大小写
分号写不写都无所谓,但一般情况下写
注释://表示单行注释,/*...*/表示多行注释
大括号表示代码块

(2)输出语句:
使用window.alert("");写入警告框
使用document.write()写入HTML页面里输出
使用console.log()写入浏览器控制台
(3)变量
类似于全局变量,可重复定义。
用var关键字来声明变量,变量可以存储不同类型的值
let只在代码块中有效,不可重复声明。

(4)数据类型
原始:number,String,boolean,null,undefined
引用
使用typeof运算符可获取数据类型

(5)运算符
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:+=,-=,*=,/=,%=
关系运算符:>,<,>=,<=,!=,==(会类型转换),===(全等于,判断类型是否一样)
逻辑运算符:&&,||,!
三元运算符:条件表达式?true_value:false_value

(6)类型转换:
1.其他类型转为number
String--》number
用parseInt(eg.alert(parseInt(str)))
string的字面值不是数字,则转换成NAN。
boolean--》number
true转成1,false转成0.不能用parseInt
2.其他类型转为boolean
number:0和NAN转成false
其他数字转成true
string:空字符串转成false
其他则转成true
null:false
undefined:false
str!=null&&str.length>0 =str
(7)流程控制语句
if,switch,for(建议用let),while,do...while
(8)函数(方法)
funtion 名(参数1,参数2[可传任意个参数]){
return ...;
}
直接调用名();


六、JavaScript对象
(1)Array(类似于java中的集合)
1. var 名=new Array(元素列表);
2.var 名=[ ];
Array对象的属性:length:元素的个数
方法:push:添加
eg.名.push();
splice:删除元素
eg.名.splice(m,n);从m开始删,删n个元素

(2)String
1.var 名=new String();
2.var 名=“ ”;
属性:length,不再是Java中的方法了
方法:charAt(),Indexof(),trim()--》去除字符串两端的空格
(3)自定义对象
var 名={
属性名:值,
属性名:值,
属性名:值...
属性名:function(){
}
};

(4)BOM对象
Brouser object Model(浏览器对象模型)
JavaScript将浏览器的各个部分封装成对象。
1.window:窗口对象
方法:alert();
confirm();弹出确定,取消键,有返回值。
定时器:setTimeout(function(){},毫秒值)只执行一次
setInterval() 循环执行

2.History:历史记录对象
history.方法()
方法:back():前一个
forward():后一个
3.Location:地址栏对象
location.方法()
属性:设置或返回完整的URL

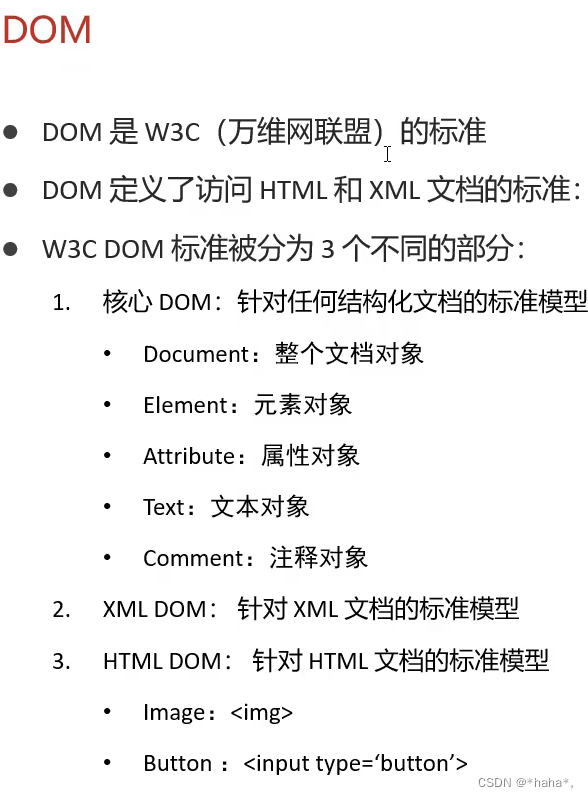
(5)DOM(Document Object Model)文档对象模型

可对Html文档进行操作
Html DOM:针对html文档的标准模型
image:<img>
Button:<input type="button">

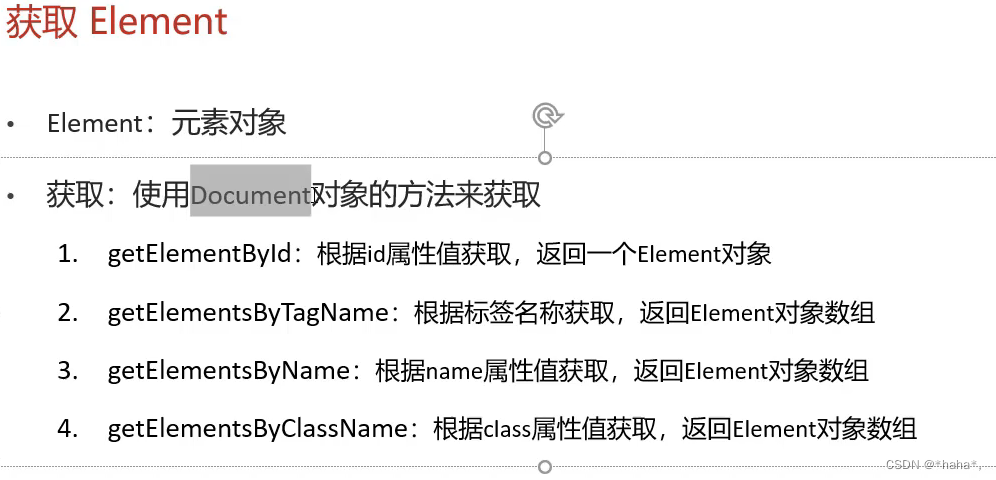
1.获取Element元素对象
使用document对象的方法来获取
getElementById()通过id属性来获取,返回一个Element对象
getElementByName()通过name属性来获取,返回一个对象数组
getElementByclassName()通过class属性来获取一个Element对象数组
getElementBytagName()通过标签名称,获取一个对象数组
Dom将img封装成对象,可以修改src属性值。

div:style:设置元素css的样式
innerHtml:设置元素内容
元素.style.color="...";返回元素的样式
input中的checkbox多选:可以改变是否被选择
对象.checked=true|false;
eg.document.getElementById("check1").checked=true;
(6)事件监听
JavaScript能够在事件被监测时执行代码
事件即发生在元素上的事情

1.事件绑定方式
第一种方法不建议,JavaScript代码与HTML代码耦合

2.常见的事件(DOM event)

onblur:失去焦点
onfocus:获得焦点
onchange:域的内容被改变
onsubmit:返回true,表单被提交
返回false,表单不被提交
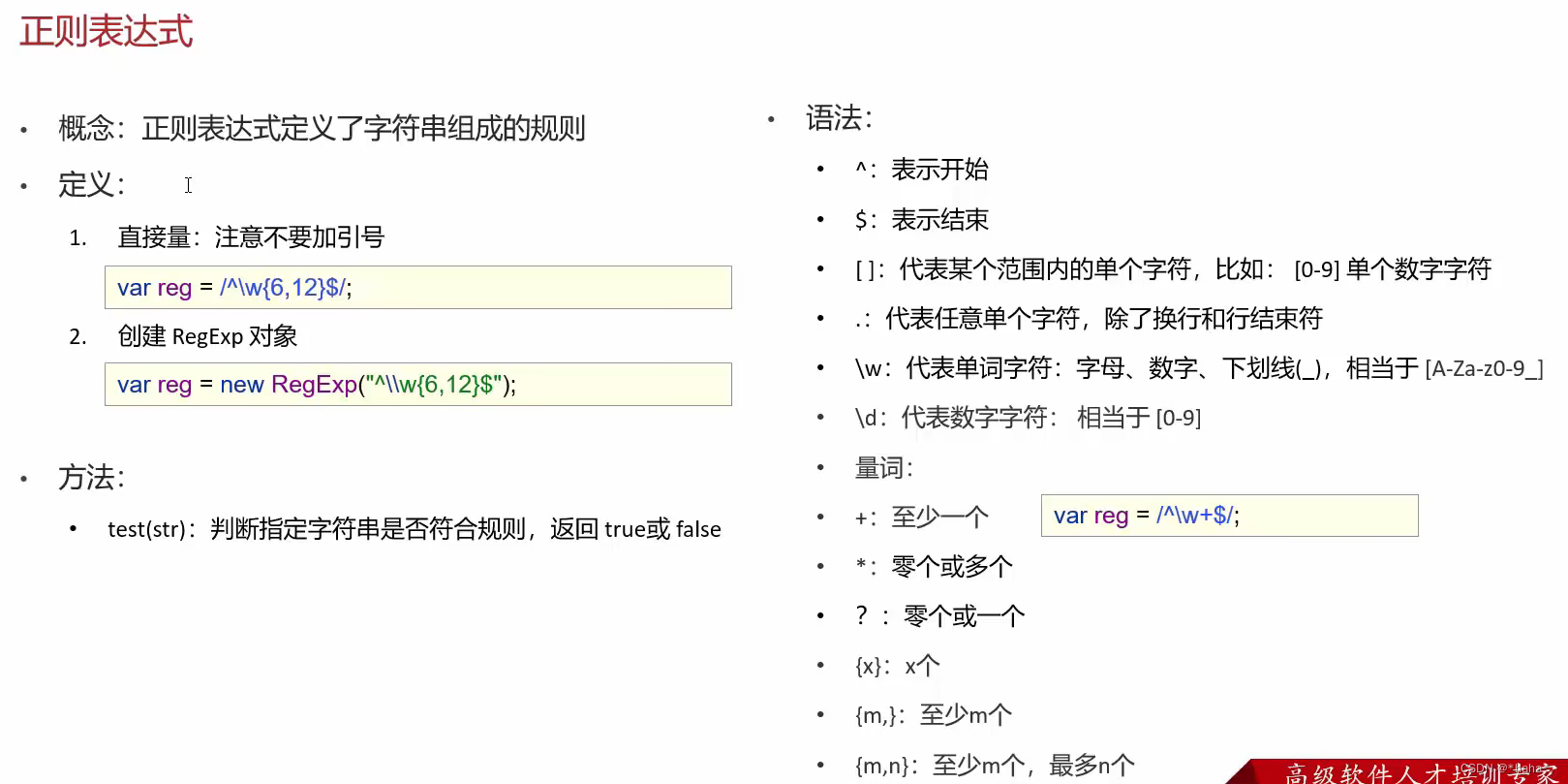
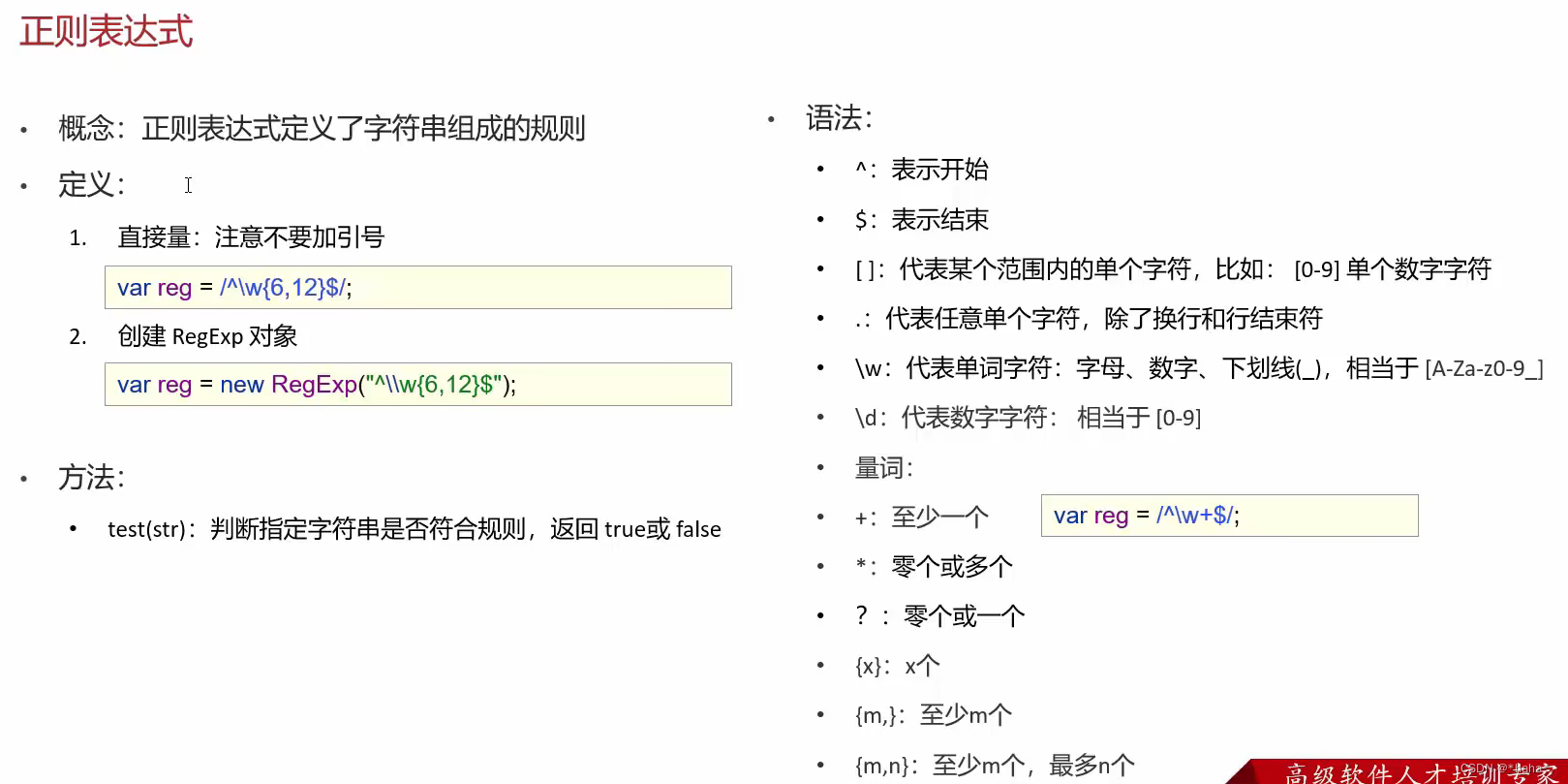
七、正则表达式
1.定义:直接量:注意不要加引号
var reg=/^\w{6,12}$/
创建regexp对象:
var reg=new regexp("^\\w{6,12}$")
2.方法:测试给定的字符串是否符合规则
返回true或false,eg.reg.test(str)

相关文章:

CSS及javascript
一、CSS简介 css是一门语言,用于控制网页的表现。 cascading style sheet:层叠样式表 二、css的导入方式 css代码与html代码的结合方式 (1)css导入html有三种方式: 1.内联样式:<div style"color:red&quo…...
——4行主要代码(不需要什么前缀和))
LeetCode 1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和)
【LetMeFly】1997.访问完所有房间的第一天:动态规划(DP)——4行主要代码(不需要什么前缀和) 力扣题目链接:https://leetcode.cn/problems/first-day-where-you-have-been-in-all-the-rooms/ 你需要访问 n 个房间,房间从 0 到 n - 1 编号。同…...

BootsJS上新!一个库解决大部分难题!
不知不觉距离第一次发文章介绍自己写的库BootsJS已经过去一个月了,这个月里收到了许许多多JYM的反馈与建议,自己也再一次对BootsJS进行了改进与完善,又一次增加了很多功能,为此我想应该给JYM们汇报汇报这个月的工作进展。 BootJS仓…...

智慧公厕,让数据和技术更好服务社会生活
智慧公厕,作为智慧城市建设中不可忽视的一部分,正逐渐受到越来越多人的关注。随着科技的不断进步,智能化公厕已经成为一种趋势,通过数据的流转和技术的整合,为社会生活带来了更好的服务。本文以智慧公厕源头实力厂家广…...

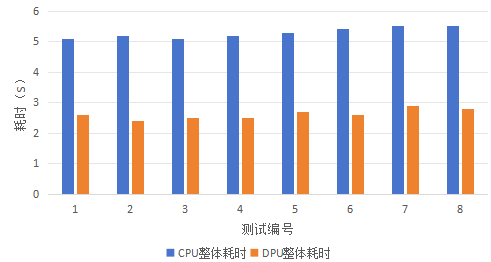
Spark基于DPU Snappy压缩算法的异构加速方案
一、总体介绍 1.1 背景介绍 Apache Spark是专为大规模数据计算而设计的快速通用的计算引擎,是一种与 Hadoop 相似的开源集群计算环境,但是两者之间还存在一些不同之处,这些不同之处使 Spark 在某些工作负载方面表现得更加优越。换句话说&am…...

如何使用python链表
在Python中,可以使用类来实现链表的数据结构。链表是一种数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的引用。 下面是一个简单的链表类的示例: class Node:def __init__(self, data):self.data …...

ADB的主要操作命令及详解
ADB,全称Android Debug Bridge,即安卓调试桥,是一个通用的命令行工具,其允许你与模拟器实例或连接的安卓设备进行通信。它可为各种设备操作提供便利,如安装和调试应用,并提供对Unix shell(可用来…...

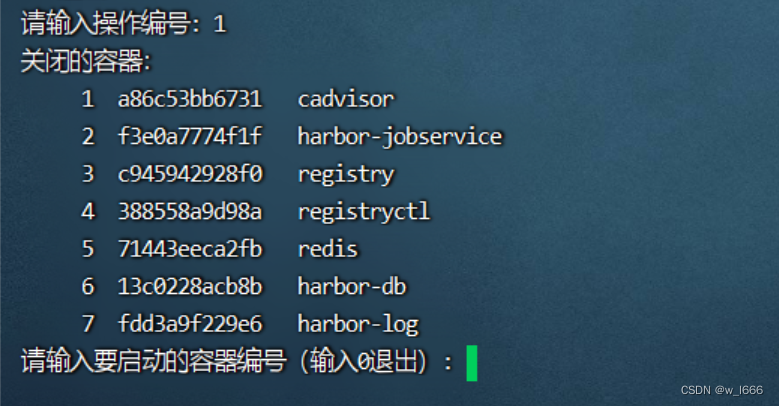
傻瓜式启动关闭重启docker容器的脚本
运行脚本后,界面如下: 选择对应的编号后,会列举所有关闭的容器或者所有开启的容器列表,当我要启动一个容器 时输入1,就会出现下面的页面。 然后输入指定的编号后,就会启动对应的容器。 脚本代码如下&#…...

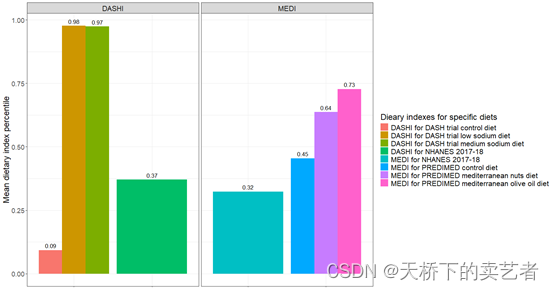
R语言使用dietaryindex包计算NHANES数据多种营养指数(2)
健康饮食指数 (HEI) 是评估一组食物是否符合美国人膳食指南 (DGA) 的指标。Dietindex包提供用户友好的简化方法,将饮食摄入数据标准化为基于指数的饮食模式,从而能够评估流行病学和临床研究中对这些模式的遵守情况,从而促进精准营养。 该软件…...

Elasticsearch 索引模板、生命周期策略、节点角色
简介 索引模板可以帮助简化创建和二次配置索引的过程,让我们更高效地管理索引的配置和映射。 索引生命周期策略是一项有意义的功能。它通常用于管理索引和分片的热(hot)、温(warm)和冷(cold)数…...

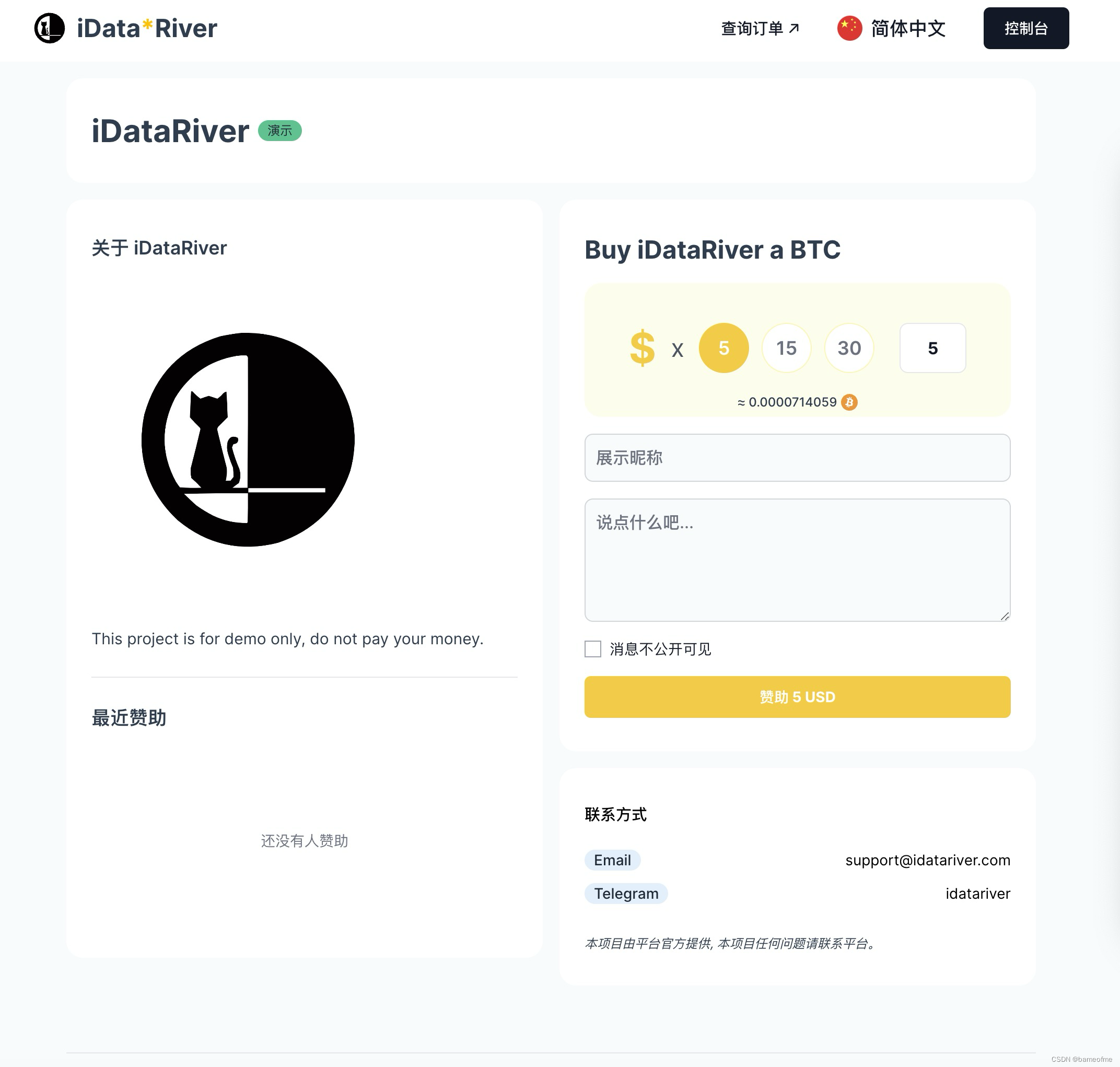
buy me a btc 使用数字货币进行打赏赞助
最近在调研使用加密货币打赏的平台,发现idatariver平台 https://idatariver.com 推出的buymeabtc功能刚好符合使用场景,下图为平台的演示项目, 演示项目入口 https://buymeabtc.com/idatariver 特点 不少人都听说过buymeacoffee,可以在上面发…...

Solidity Uniswap V2 Router swapTokensForExactTokens
最初的router合约实现了许多不同的交换方式。我们不会实现所有的方式,但我想向大家展示如何实现倒置交换:用未知量的输入Token交换精确量的输出代币。这是一个有趣的用例,可能并不常用,但仍有可能实现。 GitHub - XuHugo/solidit…...

网络安全渗透测试工具
网络安全渗透测试常用的开发工具包括但不限于以下几种: Nmap:一款网络扫描工具,用于探测目标主机的开放端口和正在运行的服务,是网络发现和攻击界面测绘的首选工具。Wireshark:一个流量分析工具,用于监测网…...

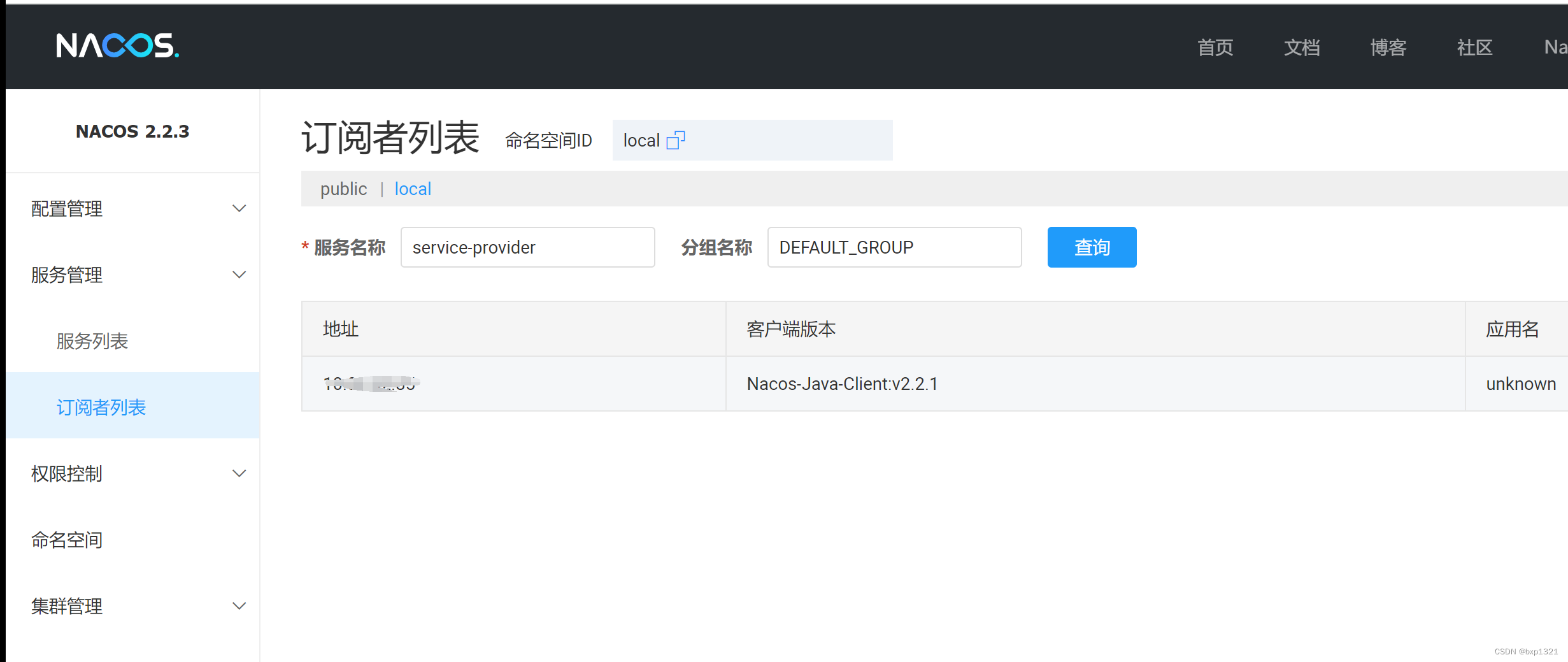
springcloud+nacos服务注册与发现
快速开始 | Spring Cloud Alibaba 参考官方快速开始教程写的,主要注意引用的包是否正确。 这里是用的2022.0.0.0-RC2版本的springCloud,所以需要安装jdk21,参考上一个文章自行安装。 nacos-config实现配置中心功能-CSDN博客 将nacos-conf…...

【C++程序员的自我修炼】基础语法篇(一)
心中若有桃花源 何处不是水云间 目录 命名空间 💞命名空间的定义 💞 命名空间的使用 输入输出流 缺省参数 函数的引用 引用的定义💞 引用的表示💞 引用的特性💞 常量引用💞 引用的使用场景 做参数 做返回值…...

小狐狸JSON-RPC:钱包连接,断开连接,监听地址改变
detect-metamask 创建连接,并监听钱包切换 一、连接钱包,切换地址(监听地址切换),断开连接 使用npm安装 metamask/detect-provider在您的项目目录中: npm i metamask/detect-providerimport detectEthereu…...

union在c语言中什么用途
在C语言中,union是一种特殊的数据类型,可以在同一块内存中存储不同类型的数据。它的主要用途有以下几个: 1. 节省内存:由于union只占用其成员中最大的数据类型所占用的内存空间,可以在不同的情况下使用同一块内存来存…...
)
2024年华为OD机试真题- 寻找最优的路测线路-Java-OD统一考试(C卷)
题目描述: 评估一个网络的信号质量,其中一个做法是将网络划分为栅格,然后对每个栅格的信号质量计算。路测的时候,希望选择一条信号最好的路线(彼此相连的栅格集合)进行演示。现给出R行C列的整数数组Cov,每个单元格的数值S即为该栅格的信号质量(已归一化,无单位,值越大…...

WPF 多路绑定、值转换器ValueConvert、数据校验
值转换器 valueconvert 使用ValueConverter需要实现IValueConverter接口,其内部有两个方法,Convert和ConvertBack。我们在使用Binding绑定数据的时候,当遇到源属性和目标控件需要的类型不一致的,就可以使用ValueConverter…...

【Linux多线程】线程的同步与互斥
【Linux多线程】线程的同步与互斥 目录 【Linux多线程】线程的同步与互斥分离线程Linux线程互斥进程线程间的互斥相关背景概念问题产生的原因: 互斥量mutex互斥量的接口互斥量实现原理探究对锁进行封装(C11lockguard锁) 可重入VS线程安全概念常见的线程不安全的情况…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
