深圳区块链交易所app系统开发,撮合交易系统开发
随着区块链技术的迅速发展和数字资产市场的蓬勃发展,区块链交易所成为了数字资产交易的核心场所之一。在这个快速发展的领域中,区块链交易所App系统的开发和撮合交易系统的建设至关重要。本文将探讨区块链交易所App系统开发及撮合交易系统的重要性,并分析其在数字资产交易市场中的作用和价值。

区块链交易所App系统开发的重要性:
-
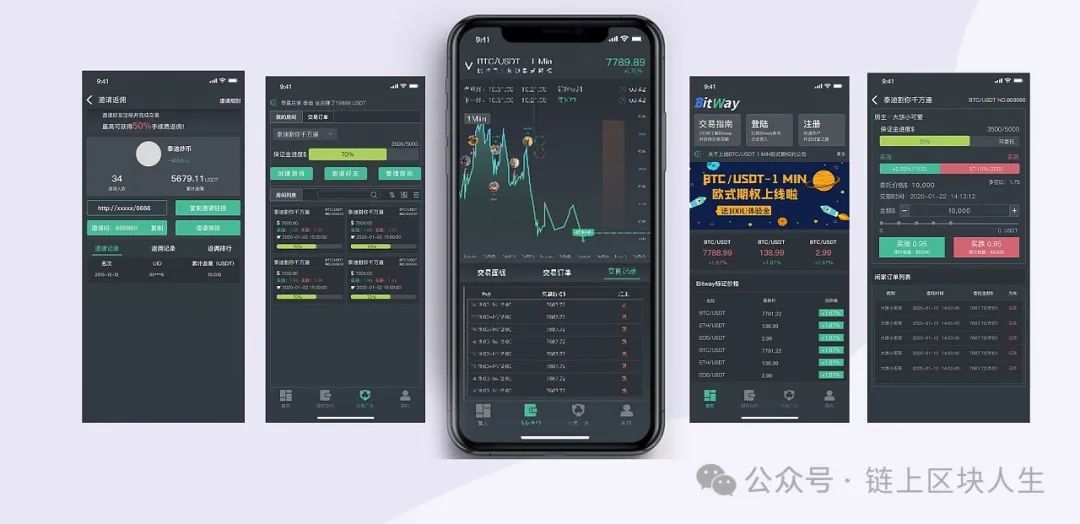
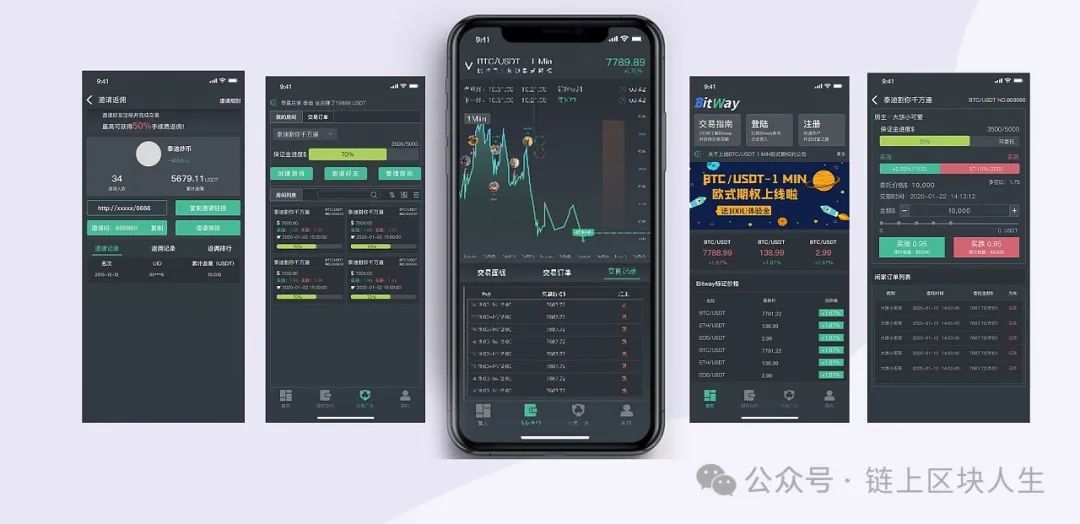
用户便利性:随着移动互联网的普及,用户越来越倾向于使用手机进行交易。区块链交易所App系统的开发可以为用户提供便捷的交易体验,让他们随时随地进行数字资产的交易和管理。
-
市场拓展:App系统可以帮助交易所覆盖更广泛的用户群体,包括手机用户和移动互联网用户,从而扩大市场份额并吸引更多的交易者参与。
-
用户体验优化:通过App系统,交易所可以提供更直观、友好的用户界面,提升用户体验和交易效率,从而增强用户黏性和满意度。
-
行情提醒和通知:App系统可以及时向用户推送行情变化和交易通知,帮助他们及时调整交易策略,提高交易成功率。
-
推广和营销:通过App系统,交易所可以进行更精准、更有效的用户推广和营销活动,吸引更多的用户注册和交易,促进平台的活跃度和增长。
撮合交易系统的重要性:
-
订单匹配:撮合交易系统是区块链交易所的核心系统之一,负责将买单和卖单进行匹配,确保交易能够顺利执行。
-
交易效率:高效的撮合交易系统可以提高交易效率,降低交易延迟,保证交易的及时性和稳定性,从而提升用户体验和交易体验。
-
市场流动性:撮合交易系统的稳定运行和高效撮合能力可以提升市场的流动性,吸引更多的交易者参与,促进市场的健康发展。
-
价格发现:撮合交易系统通过订单匹配可以帮助市场发现合理的价格,促进市场价格的形成和稳定,提供可靠的价格信息和交易环境。
-
风险控制:撮合交易系统需要具备强大的风险控制机制,包括监控市场风险、控制交易风险和防范系统故障,保障交易的安全性和稳定性。
综上所述,区块链交易所App系统的开发和撮合交易系统的建设对于数字资产交易市场具有重要的意义和价值。随着区块链技术的不断成熟和数字资产市场的不断发展,区块链交易所将成为数字经济的重要基础设施之一,为用户提供安全、高效、便捷的数字资产交易服务。
相关文章:

深圳区块链交易所app系统开发,撮合交易系统开发
随着区块链技术的迅速发展和数字资产市场的蓬勃发展,区块链交易所成为了数字资产交易的核心场所之一。在这个快速发展的领域中,区块链交易所App系统的开发和撮合交易系统的建设至关重要。本文将探讨区块链交易所App系统开发及撮合交易系统的重要性&#…...

使用Shell脚本进行MySql权限修改
背景:原先数据配置文件中有bind-address127.0.0.1,注释掉此配置后,原数据库中默认带%root的权限,现在需要通过脚本实现白名单列表中的ip添加权限允许访问数据库,白名单之外的ip没有权限访问数据库。 以下是过程中记录的…...

项目中线程池的应用
1、首先我们需要在配置类中将线程池作为单例bean配置 Configuration public class ThreadPoolExecutorConfig {BeanExecutorService executorService(){return new ThreadPoolExecutor(2,3,0,TimeUnit.MICROSECONDS,new ArrayBlockingQueue<>(3),(r)->new Thread(r,&…...
)
前端 JS 压缩图片的思路(附源码)
前言 相信大家都做过图片上传相关的功能,在图片上传的过程中,不知道大家有没有考虑过文件体积的问题,如果我们直接将原图片上传,可以图片体积比较大,一是上传速度较慢,二是前端进行渲染时速度也比较慢,比较影响客户的体验感。所以在不影响清晰度的情况下,前端可以在上…...

C语言结合体和枚举的魅力展现
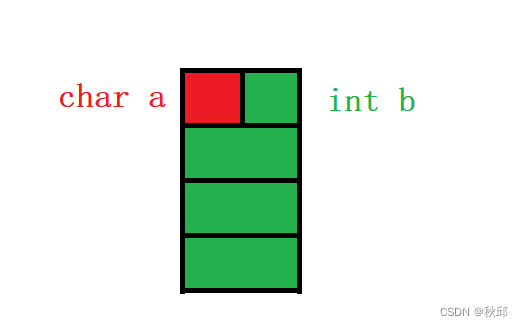
前言 ✨✨欢迎👍👍点赞☕️☕️收藏✍✍评论 个人主页:秋邱’博客 所属栏目:人工智能 (感谢您的光临,您的光临蓬荜生辉) 引言: 前面我们已经讲了结构体的声明,自引用,内存…...

基于STC12C5A60S2系列1T 8051单片机通过单个按键单击次数实现开关机应用
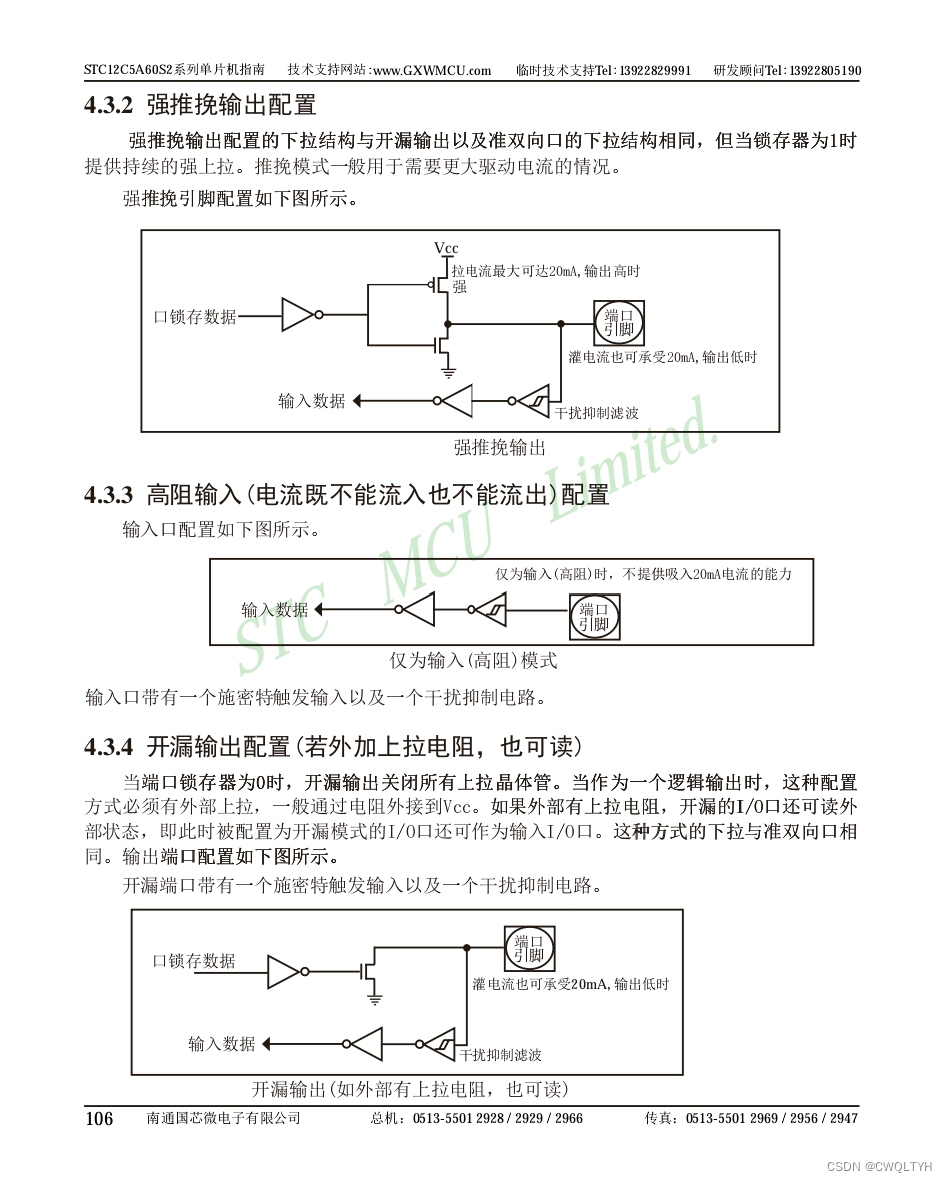
基于STC12C5A60S2系列1T 8051单片机通过单个按键单击次数实现开关机应用 STC12C5A60S2系列1T 8051单片机管脚图STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式及配置STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式介绍基于STC12C5A60S2系列1T 8051单片机通过单个按…...

静态住宅IP优缺点,究竟要怎么选?
在进行海外 IP 代理时,了解动态住宅 IP 和静态住宅 IP 的区别以及如何选择合适的类型非常重要。本文将介绍精态住宅 IP 特点和,并提供选择建议,帮助您根据需求做出明智的决策。 静态住宅 IP 的特点 静态住宅 IP 是指 IP 地址在一段时间内保…...

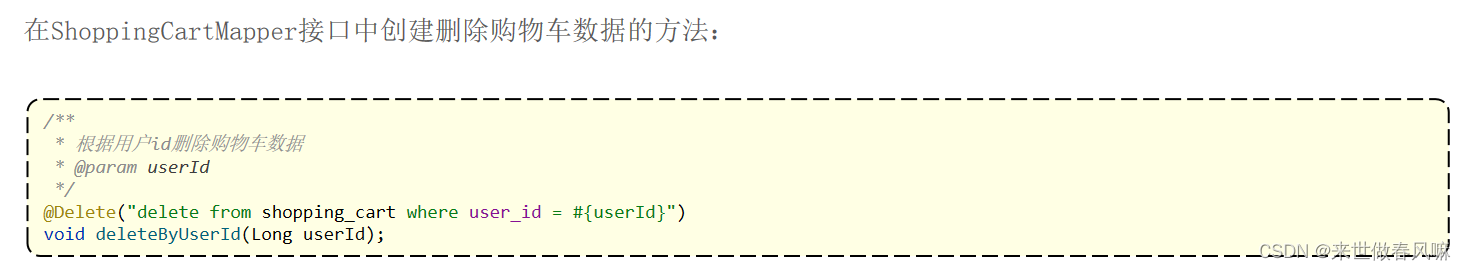
day07-缓存商品、购物车
1. 缓存菜品 1.1 问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大。 结果: 系统响应慢、用户体验差 1.2 实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓…...

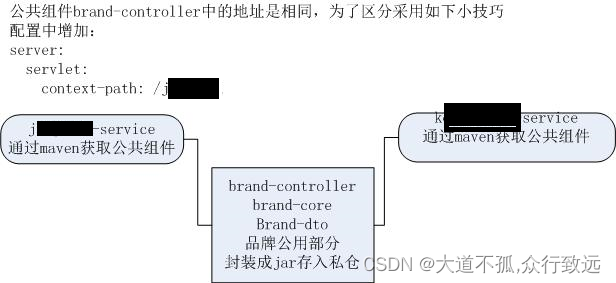
平台介绍-搭建赛事运营平台(3)
上文介绍了品牌隔离的基本原理,就是通过不同的前端和微服务来实现。但是确实很多功能是类似的,所以从编程角度还是有些管理手段的。 前端部分:前端部分没有什么特别手段,就是两个独立的项目工程,分别维护。相同的部分复…...

数值分析复习:逼近理论的应用——最小二乘问题、解超定、欠定方程组
文章目录 逼近理论的应用——最小二乘问题、解超定、欠定方程组离散平方逼近最小二乘解 本篇文章适合个人复习翻阅,不建议新手入门使用 本专栏:数值分析复习 的前置知识主要有:数学分析、高等代数、泛函分析 逼近理论的应用——最小二乘问题、…...

设计模式-设配器模式
目录 🎊1.适配器模式介绍 🎃2.适配器类型 🎏3.接口适配器 🎐4.类的适配器 🎎5.优缺点 1.适配器模式介绍 适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设…...

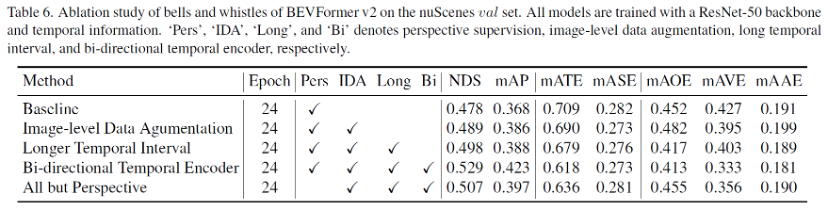
BEVFormer v2论文阅读
摘要 本文工作 提出了一种具有透视监督(perspective supervision)的新型鸟瞰(BEV)检测器,该检测器收敛速度更快,更适合现代图像骨干。现有的最先进的BEV检测器通常与VovNet等特定深度预训练的主干相连,阻碍了蓬勃发展…...
)
FFMPEG C++封装(二)
4 详细设计 这章是FFMPEG C封装库的详细设计。 4.1 Init 该模块初始化FFMPEG库。 4.1.1 Init定义 namespace media { namespace sdk { void MEDIASDK_EXPORT Init(); } }函数说明: Init 初始化FFMPEG库,该函数可调用多次。 4.1.2 Init实现 name…...

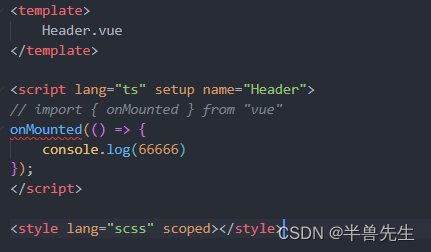
使用unplugin-auto-import页面不引入api飘红
解决方案:. tsconfig.json文件夹加上 {"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020", "DOM", &q…...

八大技术趋势案例(虚拟现实增强现实)
科技巨变,未来已来,八大技术趋势引领数字化时代。信息技术的迅猛发展,深刻改变了我们的生活、工作和生产方式。人工智能、物联网、云计算、大数据、虚拟现实、增强现实、区块链、量子计算等新兴技术在各行各业得到广泛应用,为各个领域带来了新的活力和变革。 为了更好地了解…...

Vue实现SQL语句关键字高亮显示?
SQL关键字高亮 要在Vue中实现SQL语句中关键字的高亮显示,你可以使用类似的方法,但是你需要根据SQL语法的特点来解析并高亮显示关键字。以下是一个示例代码,演示了如何在Vue中实现SQL语句关键字的高亮显示。 <template><div><…...

开始时间大于结束时间
1.dom中代码,监听所选日期值的变化,并把需要比较的时间字段作为参数传到监听方法中, <el-form-item label"起始日期" prop"startTime"><el-date-picker clearable size"small":disabled"isDisa…...

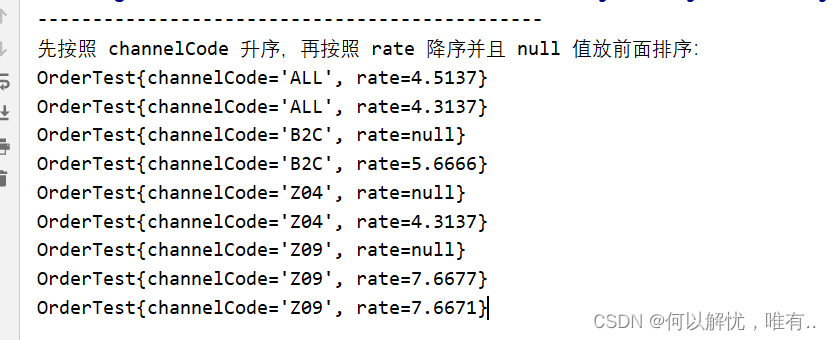
Java中 List 集合,通过 Stream 流进行排序总结
一、数据准备 public class OrderTest {private String channelCode;private BigDecimal rate;// 省略 getter、setter、toString()、constructor }List<OrderTest> orderTestList new ArrayList<>();OrderTest z09 new OrderTest("Z09", new BigDeci…...

1688中国站按关键字搜索工厂数据 API
公共参数 名称类型必须描述keyString是申请免费调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等]cacheString否[yes,no]默认y…...

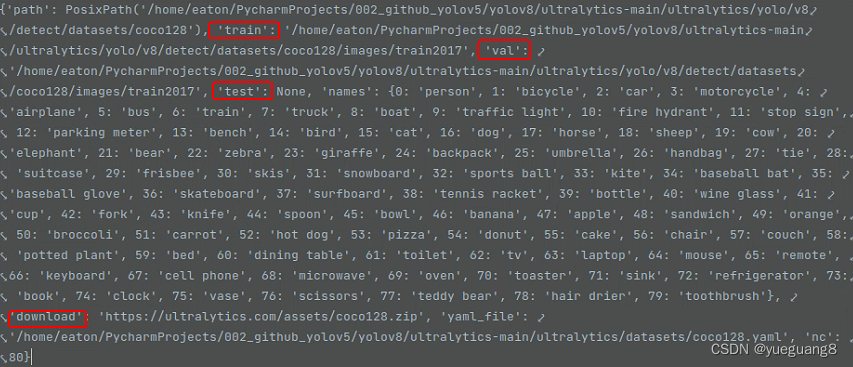
YOLOV8逐步分解(2)_DetectionTrainer类初始化过程
接上篇文章yolov8逐步分解(1)--默认参数&超参配置文件加载继续讲解。 1. 默认配置文件加载完成后,创建对象trainer时,需要从默认配置中获取类DetectionTrainer初始化所需的参数args,如下所示 def train(cfgDEFAULT_CFG, use_pythonFalse…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
