AJAX(一):初识AJAX、http协议、配置环境、发送AJAX请求、请求时的问题
一、什么是AJAX
1.AJAX
就是异步的JS和XML。通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
2.XML
可扩展标记语言。XML被设计用来传输和存储数据。XML和HTML类似,不同的是HTML是用来呈现数据的,而且HTML中都是预定义标签(已经定义好的),而XML中没有预定义标签,全部都是自定义标签,用来表示一些数据。(目前已经被JSON取代)
3.AJAX的优缺点
优点:
(1)可以无需刷新页面而与服务器端进行通信。
(2)允许你根据用户事件(鼠标、键盘事件等等)来更新部分页面内容。
缺点:
(1)没有浏览历史,不能回退。
(2)存在跨域问题(不同网站中请求不到)
(3)SEO不友好(查看源代码中无法查找到)
二、HTTP协议
HTTP全称为hypertext transport protocol 协议【超文本传输协议】,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
1.请求报文

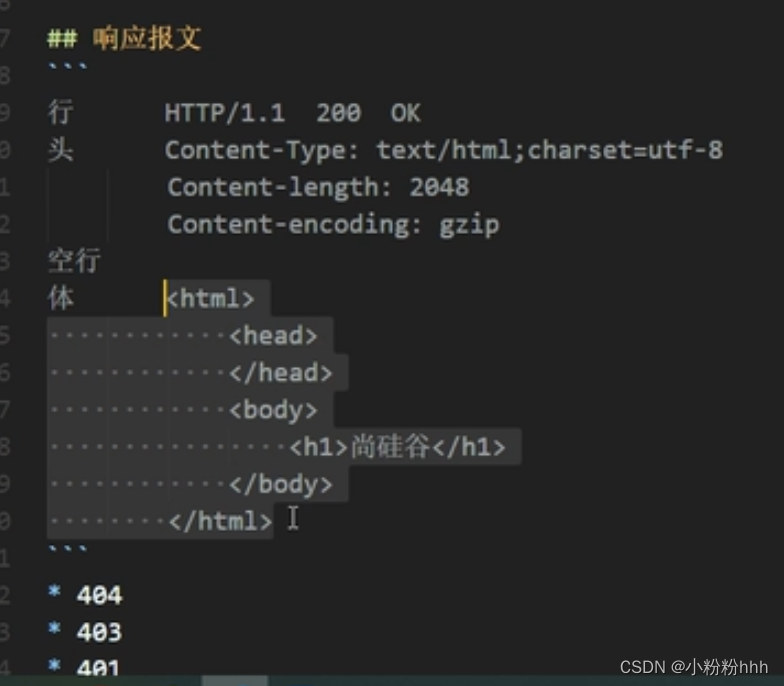
2.响应报文

发过来的响应体里面有html,然后接收方再去解析然后显示在页面上
三、AJAX案例准备工作
1.配置环境
终端中输入npm i express
2.创建一个服务端
sudo node express.js

//引入express
const express = require('express');//创建应用对象
const app = express();//创建路由规则
//request是请求报文的封装
//response是响应报文的封装
app.get('/', (request, response) => {response.send('hello express')
});app.listen(8080, () => {console.log('服务已经启动,8080端口监听中')
})
网页输入链接http://127.0.0.1:8080/
网页中出现 hello express
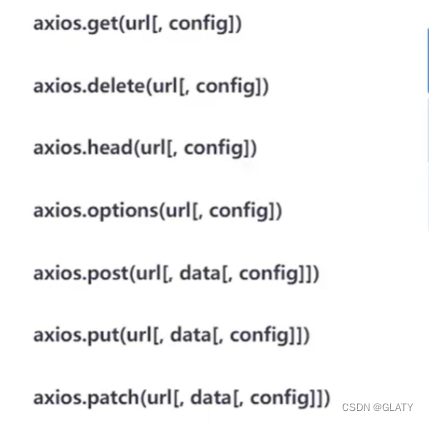
四、发送AJAX请求
1.发送GET请求
我们现在想要实现点击按钮发送请求将数据显示到div盒子中
客户端发送请求时,如果url是server,就会执行回调函数(箭头函数),并且由response来作出响应
<button>点击发送请求</button><div id="result"></div><script>const btn=document.querySelector('button')const result=document.querySelector('#result')btn.onclick=function(){//创建对象const xhr=new XMLHttpRequest();//初始化,设置请求方法和url;//第一个参数:什么类型的请求,第二个参数给谁发xhr.open('GET','http://127.0.0.1:8080/server')//发送xhr.send();//事件绑定,处理服务端返回的结果//on在什么什么的时候,readystate是xhr对象的属性它的值有://0-未初始化 1-open调用完毕 2-send调用完毕 3-服务端返回了部分结果 4-服务端返回了所有结果//改变的时候触发,所以会触发四次xhr.onreadystatechange=function(){//判断(服务器返回全部数据if(xhr.readyState==4){//判断响应状态码 200 404 403 401 500//响应状态中2开头都是表示成功if(xhr.status>=200&&xhr.status<300){//处理结果 行 头 空行 体//响应行console.log(xhr.status)//状态码console.log(xhr.statusText)//状态字符串console.log(xhr.getAllResponseHeaders())//所有响应头console.log(xhr.response)//响应体//设置result文本result.innerHTML=xhr.response}}}}</script>服务端只修改了/server:
//引入express
const express = require('express');//创建应用对象
const app = express();//创建路由规则
//request是请求报文的封装
//response是响应报文的封装
app.get('/server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')response.send('hello AJAX')
});app.listen(8080, () => {console.log('服务已经启动,8080端口监听中')
})
设置url参数:用?隔开,=赋值,&分隔
例如:http://127.0.0.1:8000/server?a=1&b=2&c=3
2.发送POST请求
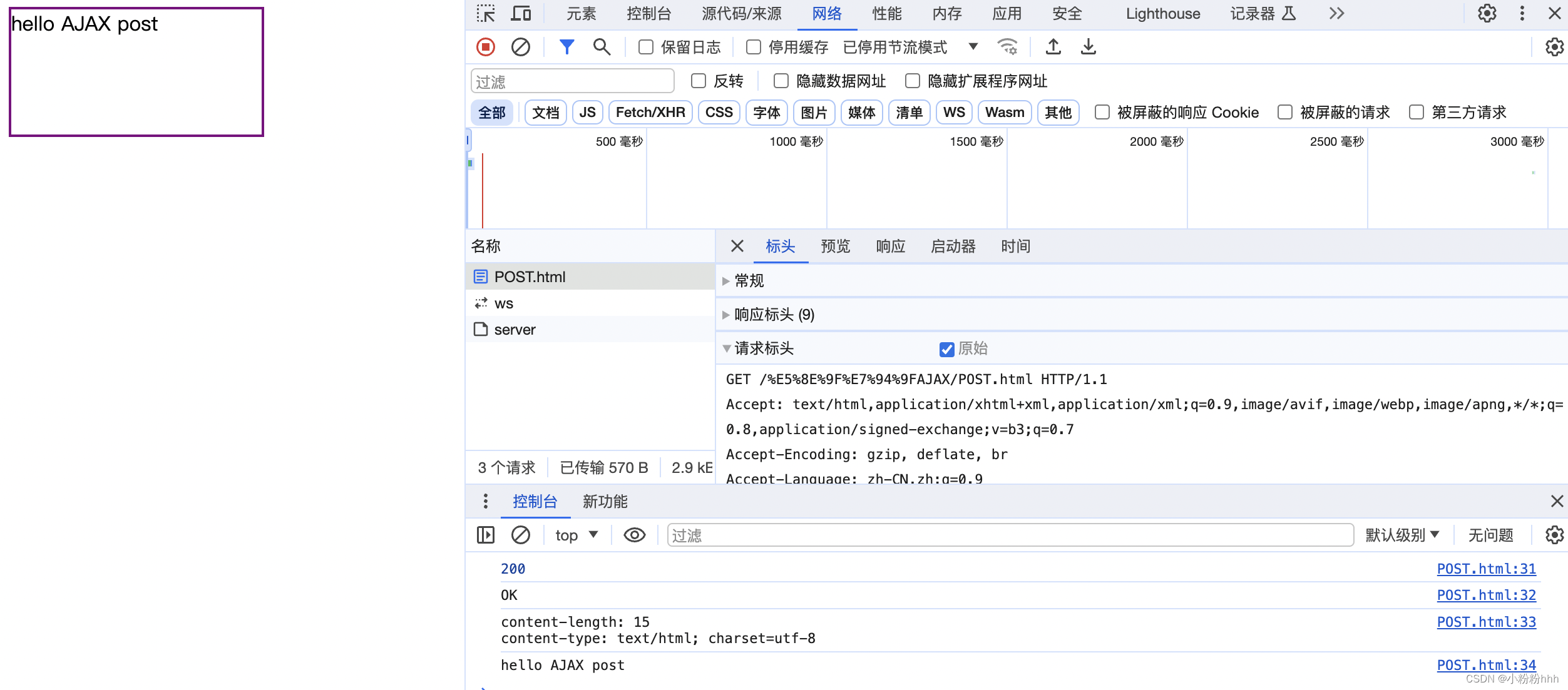
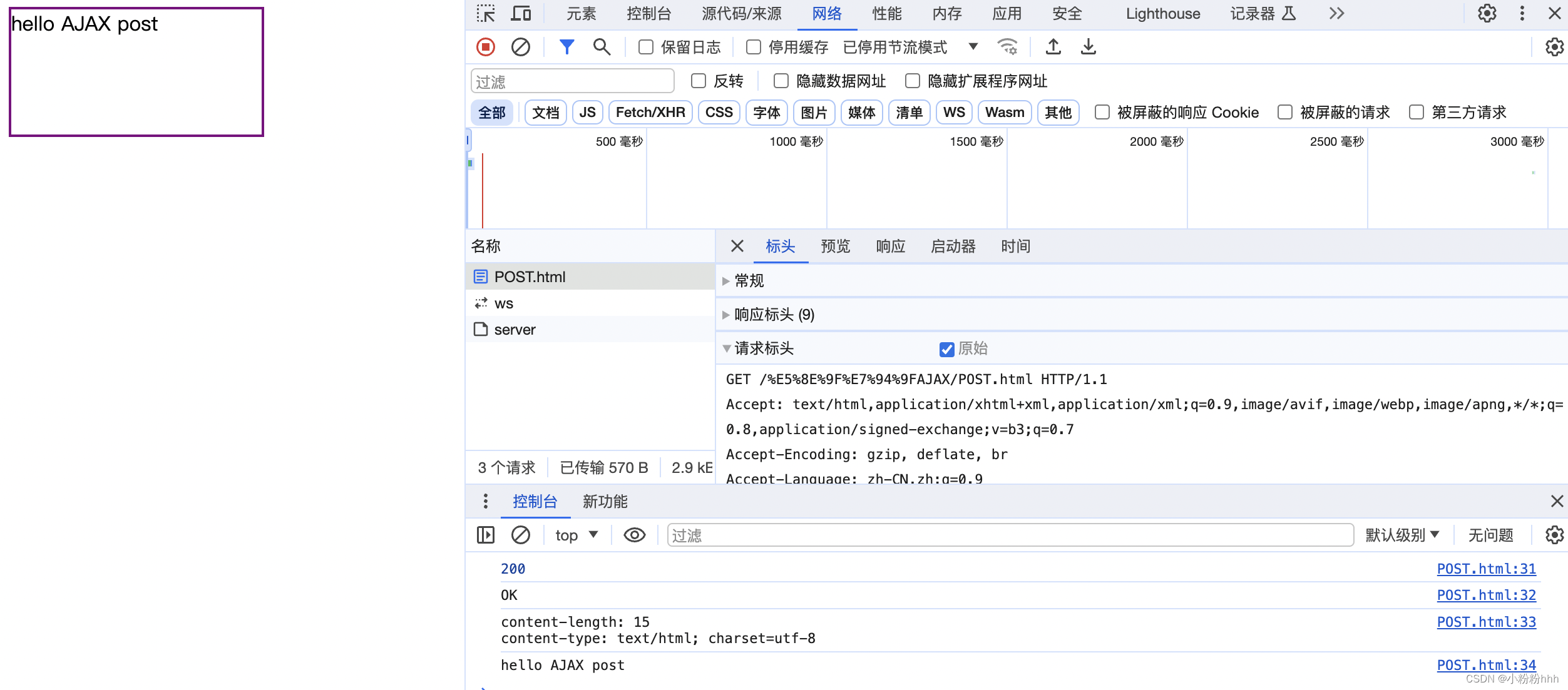
鼠标经过div发送AJAX请求,然后拿回来响应体放在div中
post和get区别就是get从服务器获取数据,post向服务器传送数据
post可以设置参数(在xhr.send();中)
设置请求头信息用来校验用户身份
<body><div id="result"></div><script>const result=document.querySelector('#result')//绑定事件result.addEventListener("mouseover",function(){const xhr=new XMLHttpRequest();xhr.open('POST','http://127.0.0.1:8080/server')// 设置请求头,接收两个参数:头的名字和头的值xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')//上面这句用来设置请求体内容的类型,后面参数是固定写法xhr.send('a=100&b=200&c=300');xhr.onreadystatechange=function(){//判断(服务器返回全部数据if(xhr.readyState==4){if(xhr.status>=200&&xhr.status<300){console.log(xhr.status)//状态码console.log(xhr.statusText)//状态字符串console.log(xhr.getAllResponseHeaders())//所有响应头console.log(xhr.response)//响应体//设置result文本result.innerHTML=xhr.response}}}})</script>
</body>app.post('/server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')response.send('hello AJAX post')
});
鼠标经过就显示数据
3.JSON响应
响应一个数据,通过stringify(data)转化为JSON字符串发送过去
app.all('/json-server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')//响应头response.setHeader('Access-Control-Allow-Headers','*')const data={name:'atguigu'}//对对象进行字符串转换let str =JSON.stringify(data)response.send(str)
});页面拿到JSON字符串响应体的时候识别不了,需要转换为js对象
(1)手动把JSON字符串转换为js对象
JSON.parse(xhr.response)
if(xhr.status>=200&&xhr.status<300){//对数据的手动转换let data=JSON.parse(xhr.response)console.log(data)result.innerHTML=data.name(2)自动把JSON字符串转换为js对象
xhr.responseType = 'json';
//设置响应体数据的类型xhr.responseType='json'
、、、
if(xhr.status>=200&&xhr.status<300){//自动转换console.log(xhr.response)result.innerHTML=xhr.response.name}五、AJAX请求的几个问题
以前在server写代码就得重新启动终端,安装 npm install -g nodemon就可以自动刷新了
1.IE缓存问题
ie浏览器会对ajax请求的结果做缓存,所以下一次请求时它走的是本地的缓存而不是服务器返回的最新数据
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now())在请求的url这里加上时间戳,这样ie就认为你每次请求的都不一样就去给你拿最新的
2.AJAX请求超时与网络异常处理
在请求超时和网络异常的时候给用户来一个友好的提醒,服务端写个定时器,3秒后发送响应体
app.get('/delay', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')setTimeout(()=>{response.send('hello ie-2')},3000)});//2s还没收到响应体就取消请求xhr.timeout=2000//超时回调xhr.ontimeout=function(){alert('网络异常')}//网络异常回调xhr.onerror=function(){alert('你的网络似乎出了点问题')}设置超时xhr.timeout, 超时回调xhr.ontimeout,还有网络异常回调xhr.onerror
3.AJAX手动取消请求
在请求的结果还没回来之前手动取消 abort方法
<script>const btns=document.querySelectorAll('button');let x=null;btns[0].onclick=function(){x=new XMLHttpRequest();x.open("GET",'http://127.0.0.1:8000/delay')x.send()//这里的x是这个函数的局部变量我还想在下面用就得去声明}btns[1].onclick=function(){x.abort();}</script>本来x在第一个函数用const声明,但是下面还想用就不能再用const了,全局一个let x
4.AJAX请求重复发送问题
如果用户一直点击一个按钮,就是在重复请求,那么我们就把前面重复请求的停掉
定义一个isSending变量来判断是否在发送状态
<button>点击发送</button><script>const btn=document.querySelector('button');let x=null;let isSending=false//是否正在发送AJAX请求btn.onclick=function(){if(isSending) x.abort();//如果正在发送就取消这个请求,创建一个新的x=new XMLHttpRequest();isSending=true;x.open('GET','http://127.0.0.1:8000/delay')x.send()x.onreadystatechange=function(){if(x.readyState==4){isSending=false;}}//这里的x是这个函数的局部变量我还想在下面用就得去声明}</script>相关文章:

AJAX(一):初识AJAX、http协议、配置环境、发送AJAX请求、请求时的问题
一、什么是AJAX 1.AJAX 就是异步的JS和XML。通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。 2.XML 可扩展标记语言。XML被设计用来传输和…...

idea常用的快捷键总结:
idea常用的快捷键总结: Ctrl相关的: Ctrl F 在当前文件进行文本查找 (必备) Ctrl R 在当前文件进行文本替换 (必备) Ctrl Z 撤销 (必备) Ctrl Y 删除光标所在行 或 删除选中的…...

LeetCode 热题 100 题解(一):哈希部分
《LeetCode热题 100》 经过了两个多月,终于刷完了代码随想录的题目,现在准备开始挑战热题一百了,接下来我会将自己的题解以博客的形式同步发到力扣和 c 站,希望在接下来的征程中与大家共勉! 题组一:哈希 题…...

C语言 | qsort()函数使用
目录: 1.qsort介绍 2.使⽤qsort函数 排序 整型数据 3.使⽤qsort函数 排序 结构体数据 4. qsort函数的模拟实现冒泡排序 qsort()函数 是一个 C语言编译器函数库自带的排序函数, 它可以对指定数组(包括字符串,二维数组&#x…...

继承的特点 | java
/*Java中继承的特点:A:Java只支持单继承,不支持多继承。 B:Java支持多层继承(继承体系),间接继承 */class Father(){} class Mother(){}class son extends Father(){} // 正确 class son2 extends Father , Mother {} // 不正确 1. Java只支持单继承…...

6、jenkins项目构建类型-项目类型介绍
文章目录 一、自由风格项目1、拉取代码2、演示改动代码后的持续集成二、Maven项目构建三、Pipeline流水线项目构建(☆☆☆)1、Pipeline简介(1)概念(2)使用Pipeline有以下好处(3)如何创建Jenkins Pipeline呢?2、安装Pipeline插件3、Pipeline语法快速入门(1)Declarati…...

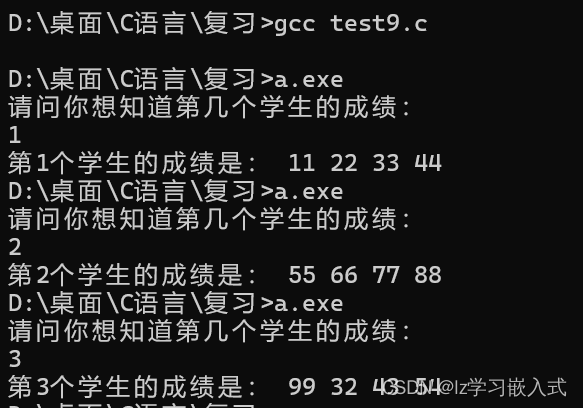
指针函数的应用——找出哪些学生有不及格的科目
下面的代码实现了以下功能: 定义了一个函数 getFailStudent,它接收一个指向整数数组的指针,并遍历该数组,查找是否存在不及格的成绩。如果找到了不及格的成绩,就返回指向不及格学生所在行的指针;否则返回 N…...

【微服务】Gateway
文章目录 1.基本介绍官方文档:https://springdoc.cn/spring-cloud-gateway/#gateway-starter1.引出网关2.使用网关服务架构图3.Gateway网络拓扑图(背下来)4.Gateway特性5.Gateway核心组件1.基本介绍2.断言3.过滤 6.Gateway工作机制 2.搭建Gat…...

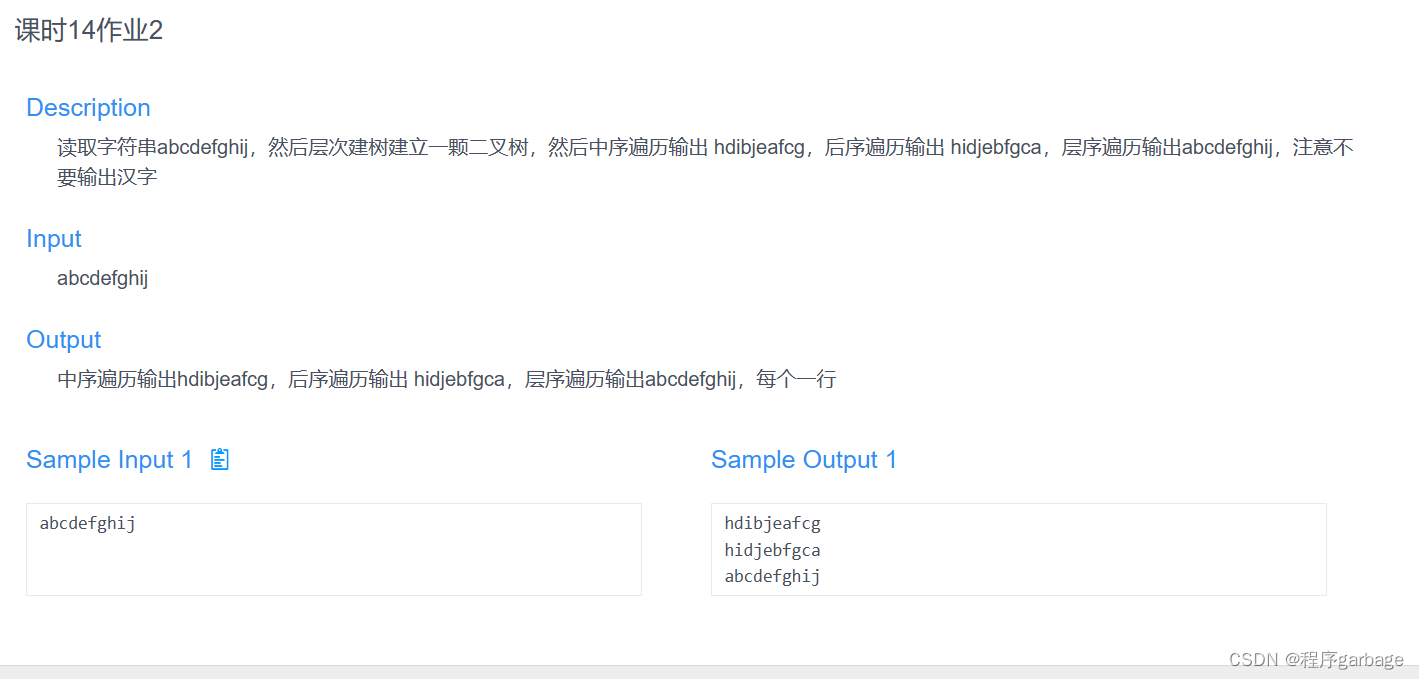
王道C语言督学营OJ课后习题(课时14)
#include <stdio.h> #include <stdlib.h>typedef char BiElemType; typedef struct BiTNode{BiElemType c;//c 就是书籍上的 datastruct BiTNode *lchild;struct BiTNode *rchild; }BiTNode,*BiTree;//tag 结构体是辅助队列使用的 typedef struct tag{BiTree p;//树…...

Filter、Listener、AJAX
Filter 概念:Filter 表示过滤器,是JavaWeb三大组件(Servlet、Filter、 Listener)之一。 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。 过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感…...

FastAPI+React全栈开发04 FastAPI概述
Chapter01 Web Development and the FARM Stack 04 Introducing FastAPI FastAPIReact全栈开发04 FastAPI概述 Now we will look at a brief introducion to the Python REST-API framework of choice - FastAPI. Additionally, we will go over a high-level overview of t…...

基于单片机的二维码LCD显示控制设计
**单片机设计介绍,基于单片机的二维码LCD显示控制设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的二维码LCD显示控制设计是一个集硬件、软件与通信于一体的综合性项目。此设计的主要目标是实现单片机…...

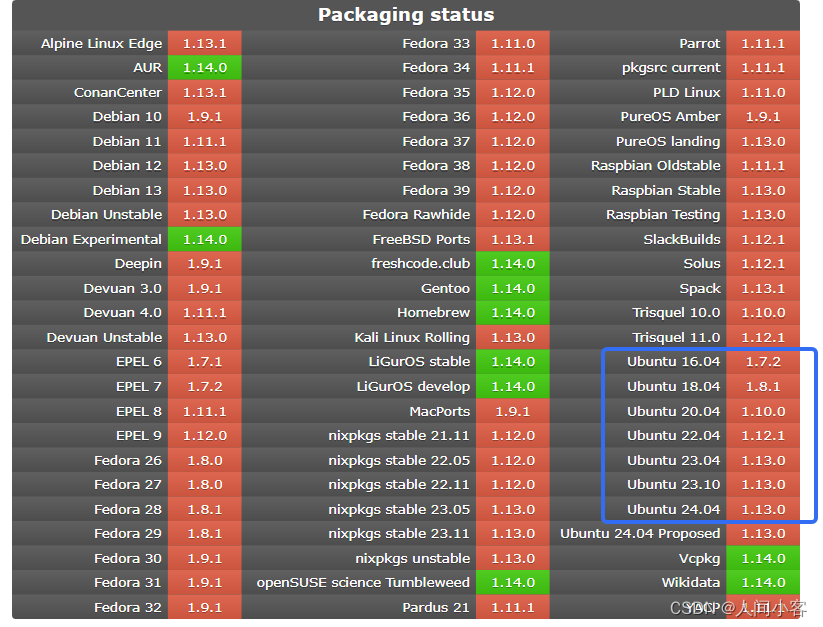
Ubuntu20.04下PCL安装,查看,卸载等操作
Ubuntu20.04下PCL安装,查看,卸载等操作 项目来源 https://github.com/PointCloudLibrary/pclhttps://pointclouds.org/documentation/modules.htmlhttps://pcl.readthedocs.io/projects/tutorials/en/master/ 点云学习: https://github.c…...

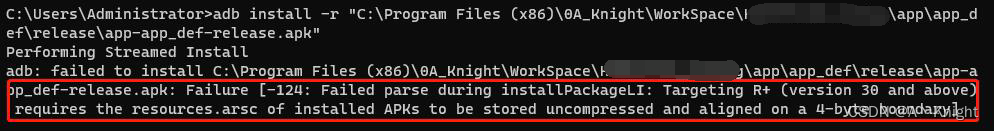
Android TargetSdkVersion 30 安装失败 resources.arsc 需要对齐且不压缩。
公司项目,之前targetSDKVersion一直是29,近期小米平台上架强制要求升到30,但是这个版本在android12上安装失败,我用adb命令安装,报错如下图 adb: failed to install c: Program Files (x86)(0A_knight\MorkSpace \Home…...

c++20中的jthread再谈
一、介绍 在前面的C20新功能中,简单的介绍过相关的std::jthread的应用。当时觉得它虽然比std::thread方便一些,但也没有多大的优势。可在后面的不断的学习中,发现std::jthread的使用上确实有优秀之处,相对于传统的线程编程&#…...

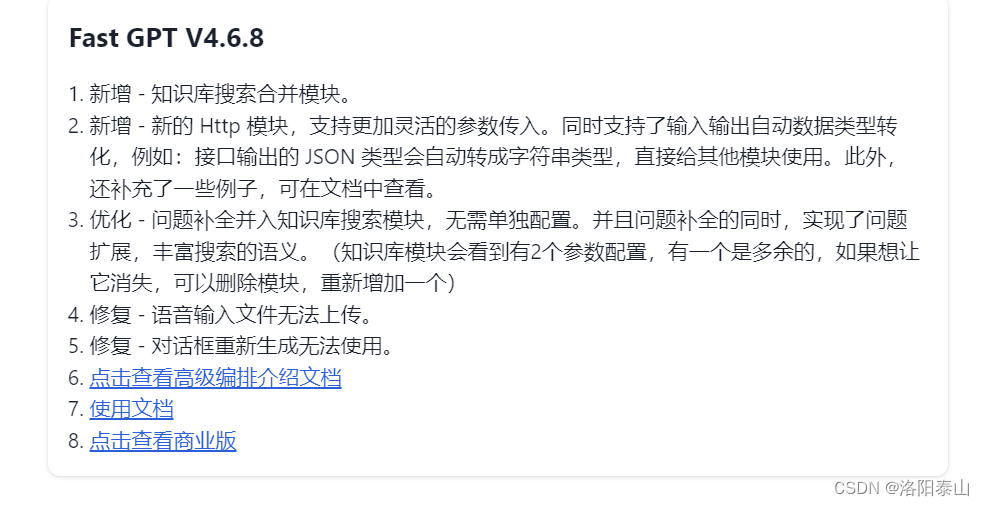
Fastgpt 无法启动或启动后无法正常使用的讨论(启动失败、用户未注册等问题这里)
FastGPT 是一个基于 LLM 大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景! FastGPT是非常实用并且相当厉害的个人知识库AI项目,项目是非常…...

Rust 实战练习 - 7. FFI, 库, ABI, libc
FFI FFI(Foreign Function Interface)是这样一种机制:用一种编程语言写的程序能调用另一种编程语言写的函数(routines)。 调用约定,类型表示和名称修饰这三者的统称,即是众所周知的应用二进制…...

vue实现把Ox格式颜色值转换成rgb渐变颜色值(开箱即用)
图示: 核心代码: //将0x格式的颜色转换为Hex格式,并计算插值返回rgb颜色 Vue.prototype.$convertToHex function (colorCode1, colorCode2, amount) {// 确保输入是字符串,并检查是否以0x开头let newCode1 let newCode2 if (t…...

Unity 窗口化设置
在Unity中要实现窗口化,具体设置如下: 在编辑器中,选择File -> Build Settings。在Player Settings中,找到Resolution and Presentation部分。取消勾选"Fullscreen Mode",并选择"Windowed"。设…...

Android14之深入理解sp模板类(二百零二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
