下载安装anaconda和pytorch的详细方法,以及遇到的问题和解决办法
下载安装Anaconda
首先需要下载Anaconda,可以到官网Anaconda官网或者这里提供一个镜像网站去下载anaconda镜像网站
安装步骤可参考该文章:Anaconda安装步骤,本篇不再赘述
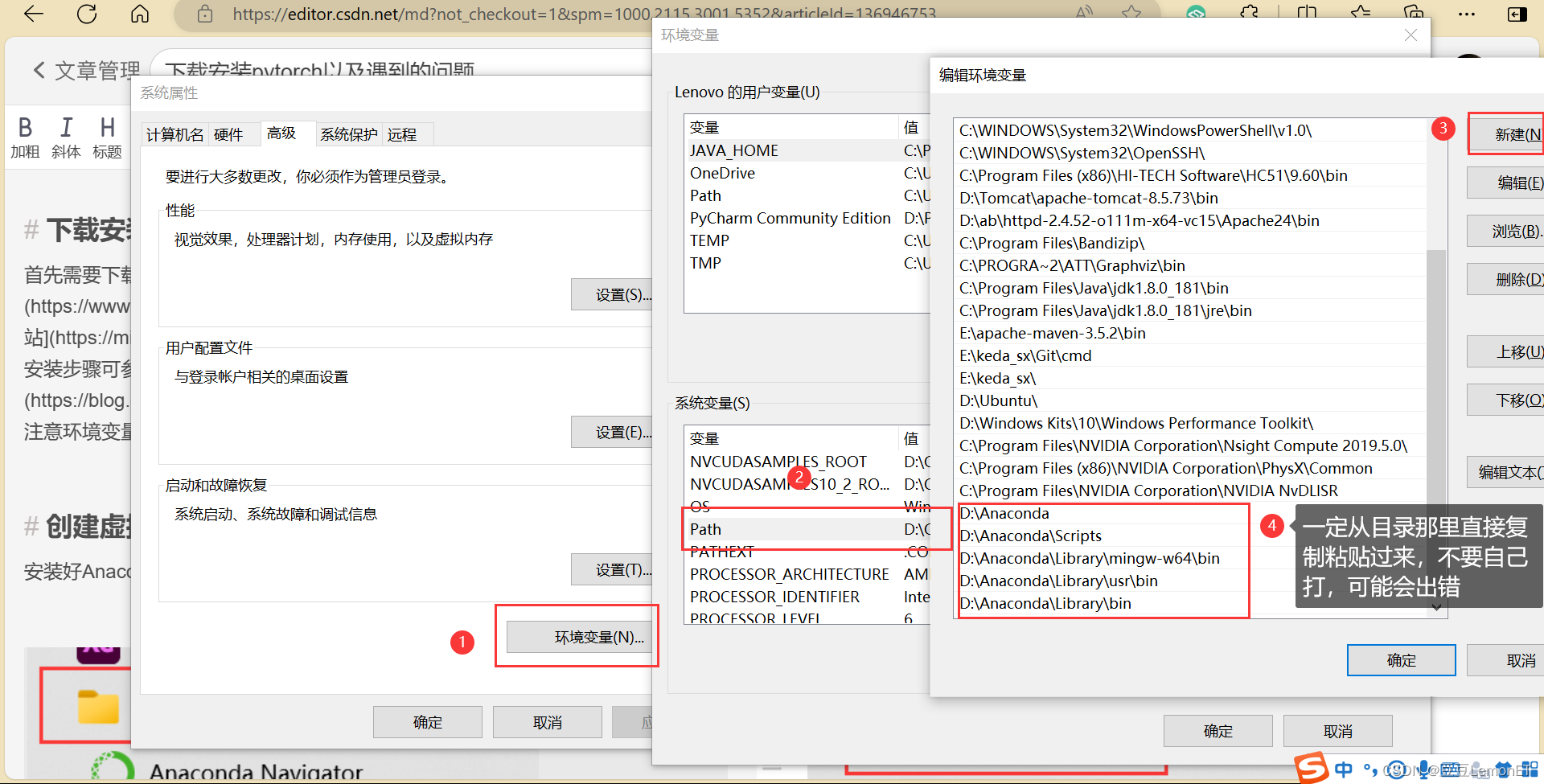
注意环境变量的配置,安装好Anaconda之后一定要在环境变量中添加以下内容:

创建虚拟环境
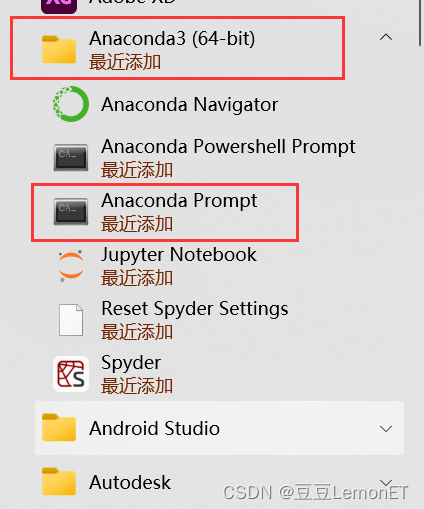
安装好Anaconda后,按下Windows按钮,找到Anaconda Prompt,点击打开

打开后的界面如下:

接下来介绍几个conda命令
- 查看当前存在哪些虚拟环境:
conda env list
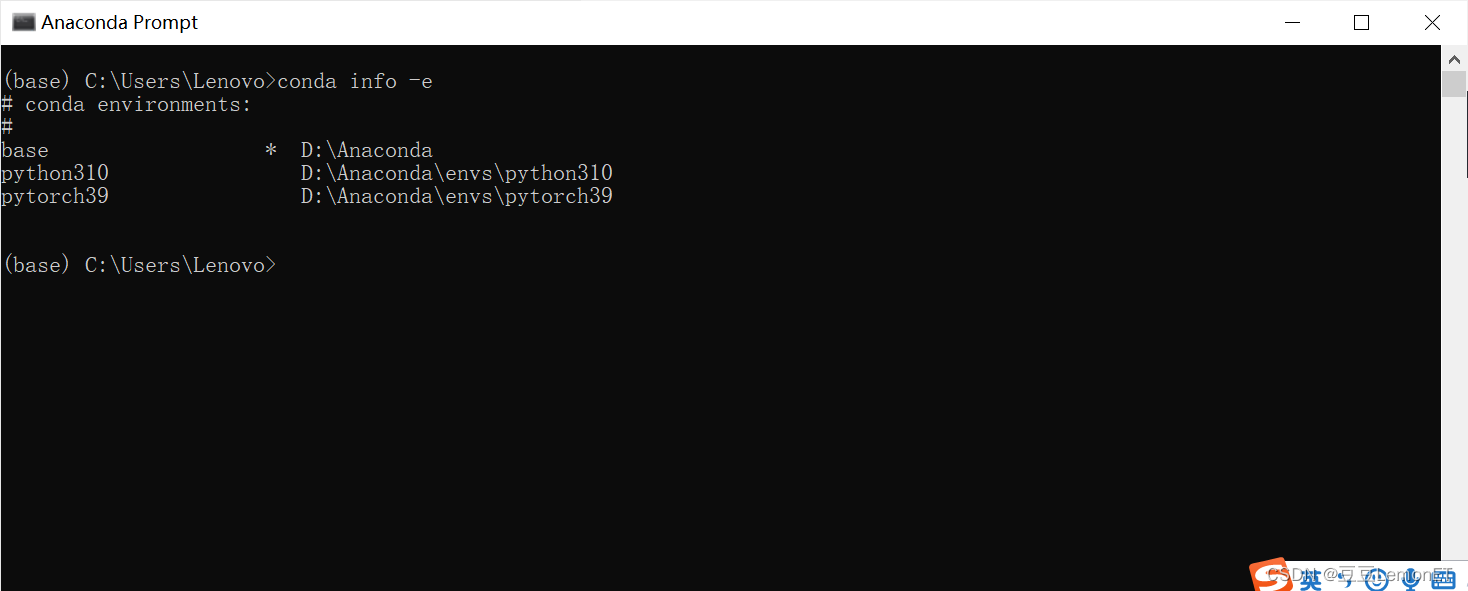
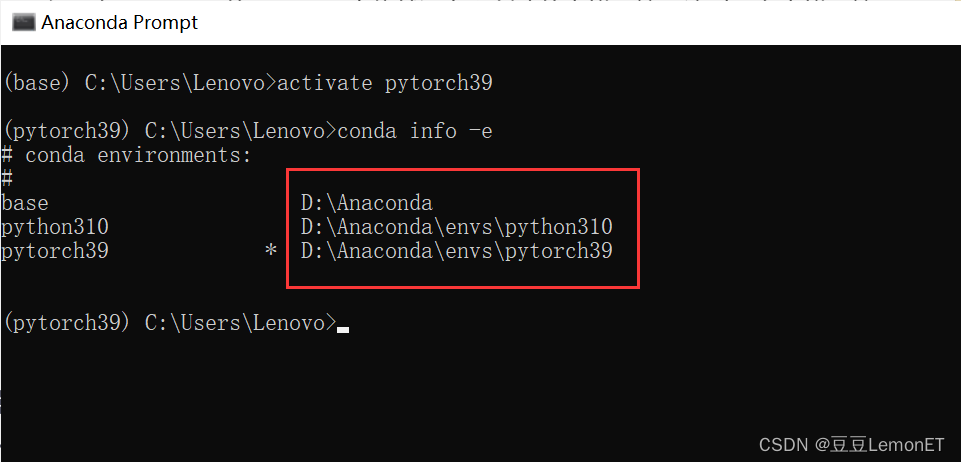
conda info -e

以上是我建立的虚拟环境,如果是第一次下载,则只会有base这一个虚拟环境
- 新建一个虚拟环境
conda create -n pytorch39 python=3.9
其中pytorch39是你的虚拟环境的名字,你也可以取其他方便记住的名字,比如python39、pytorch等,最后的python=3.9是指定python的版本,我用的是3.9
- 创建完成之后需要激活该环境
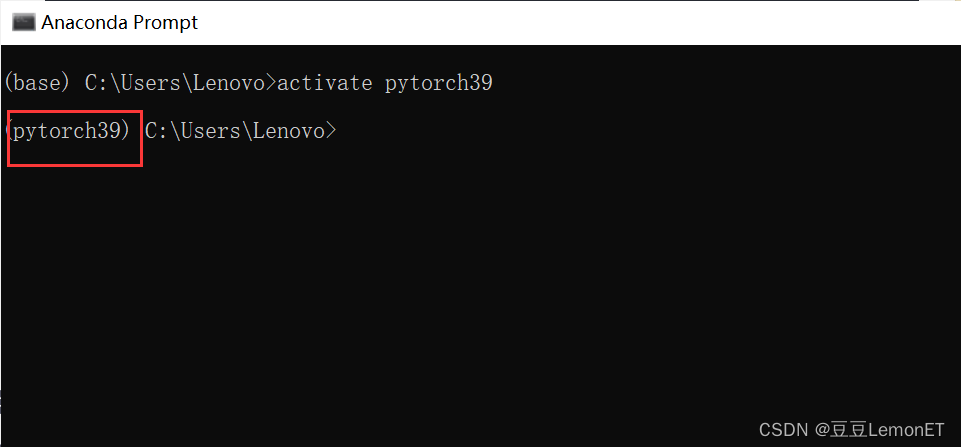
activate pytorch39
输入以上命令可以激活pytorch虚拟环境,激活之后,签名的base换成pytorch39,就表示已经进入到该虚拟环境了

到此虚拟环境安装完毕!
注意:有时可能会出现一个问题,就是你明明已经按照这个方法创建了虚拟环境,但是在Anaconda的envs目录中依然没有所创建的虚拟环境,这时,在虚拟环境下输入 conda info -e查看虚拟环境,以及它的位置,正常的应该如下图:

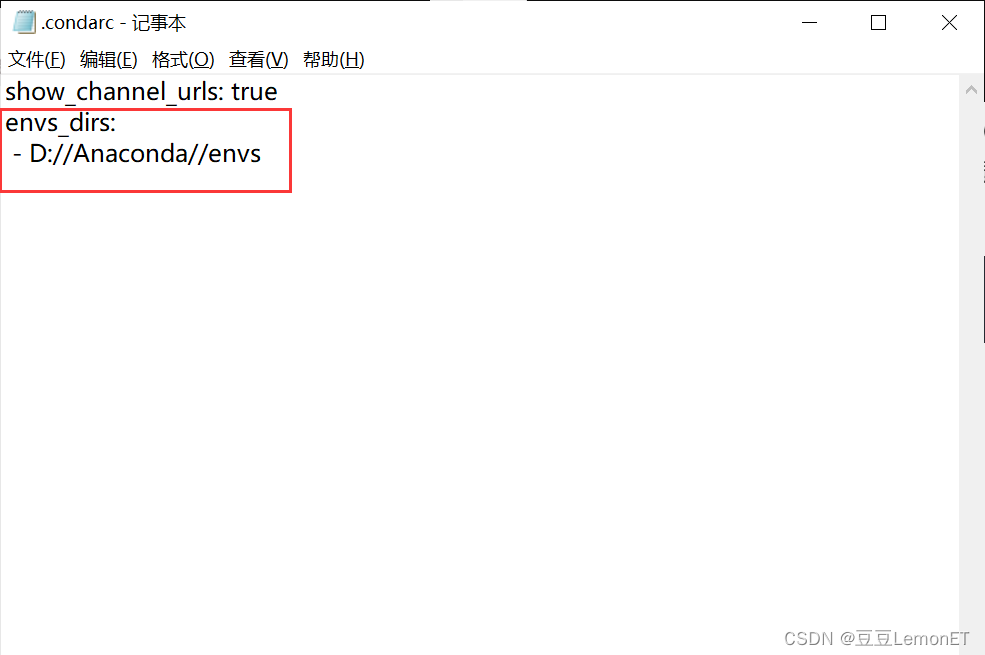
但是有可能你所创建的虚拟环境的位置是C:\Users\Lenovo.conda\envs,在D:\Anaconda\envs(你安装Anaconda的目录)里面找不到,这个时候,到C:\Users\Lenovo目录下找到.condarc文件,打开后在文件里添加以下命令:
envs_dirs:- D://Anaconda//envs

保存之后再次创建虚拟环境,就会存储到Anaconda的envs目录下,方便查找和管理。
下载GPU的pytorch
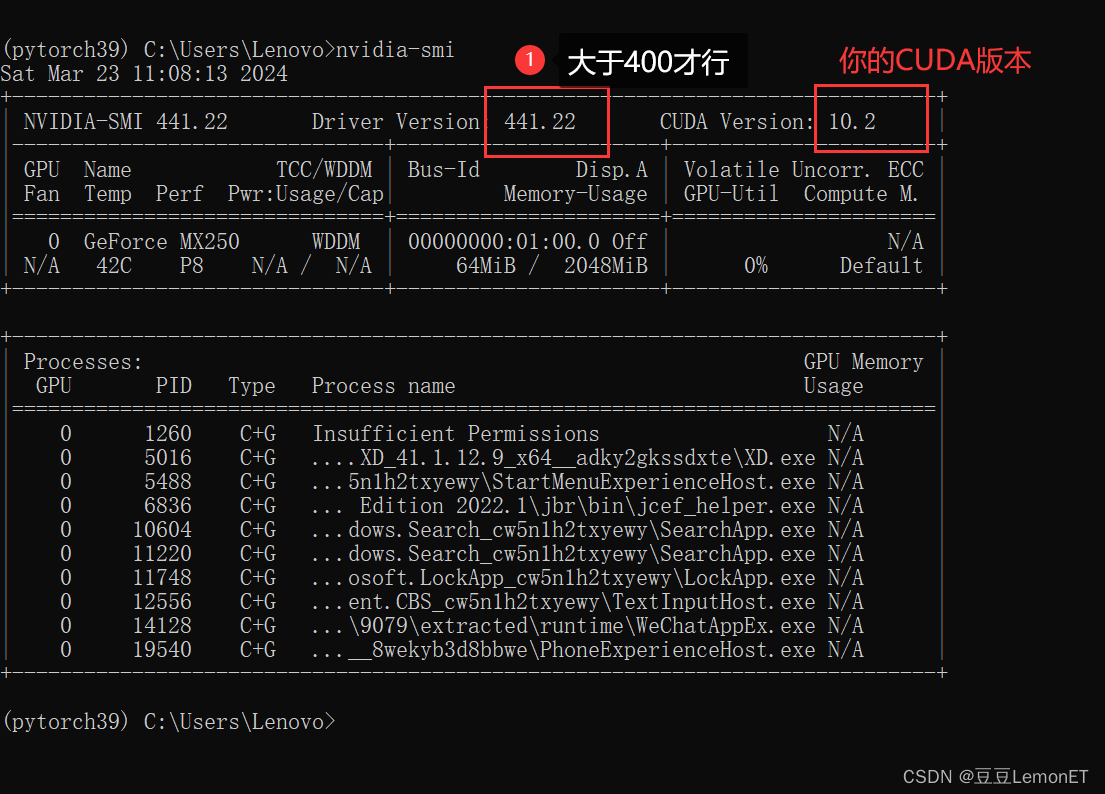
首先在Anaconda Prompt中输入nvidia-smi查看你的CUDA的版本,观察Driver Version的值是否大于400,如果小于请更新显卡驱动。

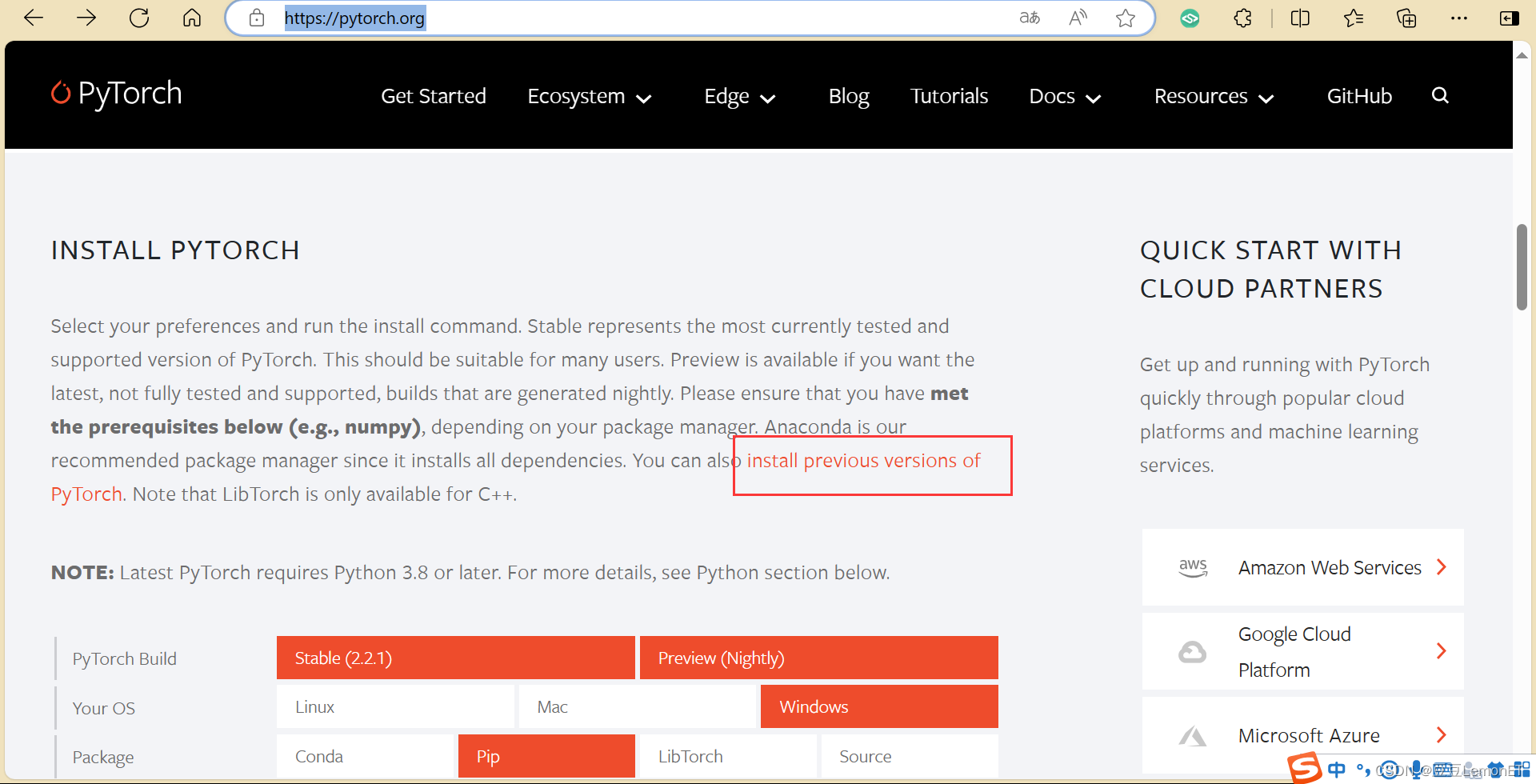
进入到pytorch官网:pytorch官网,往下翻找到install previous version of PyTorch,可以查看之前的版本。

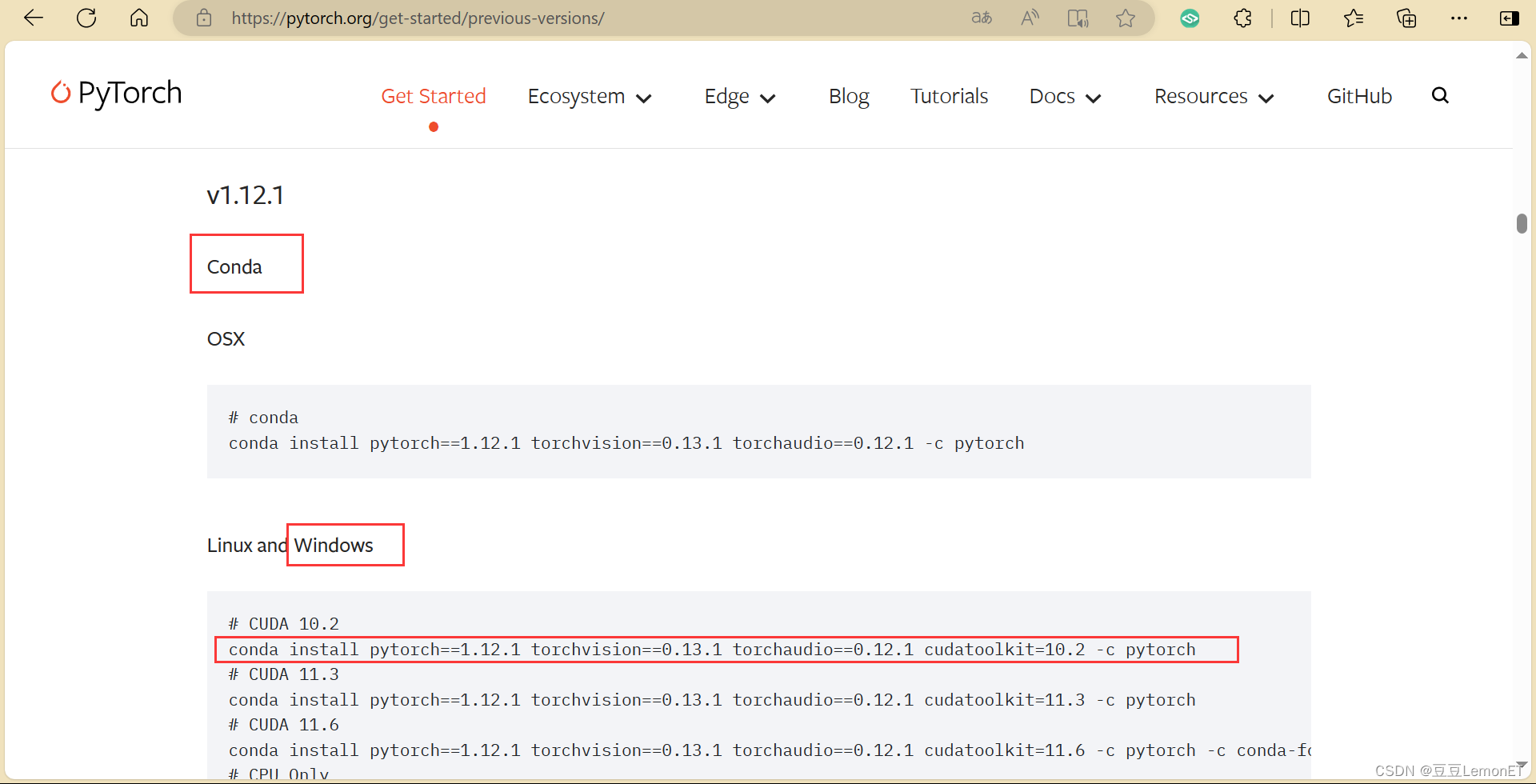
找到符合你cuda版本的命令,首先使用conda命令进行安装,比如我的cuda版本是10.2,往下翻可以找到对应的命令

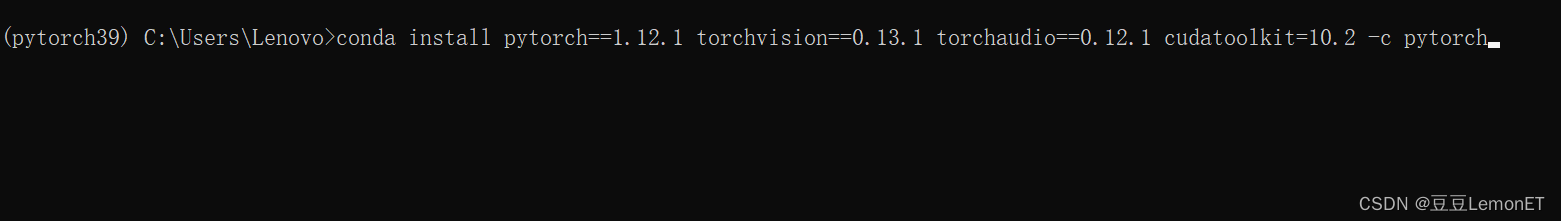
在pytorch39虚拟环境中输入该命令就可以进行下载

如果下载不成功,多尝试几种方法,比如:
- 不指定版本,conda会自动安装较新版本,可以输入
conda install pytorch torchvision torchaudio cudatoolkit=10.2 -c pytorch
- 如果下载速度较慢,可以去掉后面的
-c pytorch
conda install pytorch torchvision torchaudio cudatoolkit=10.2
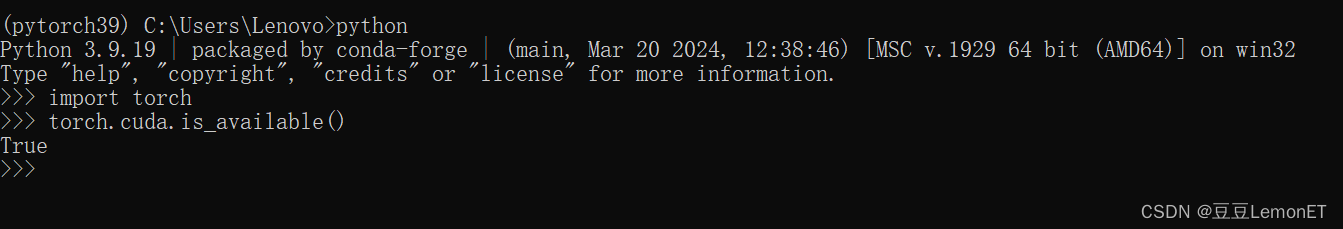
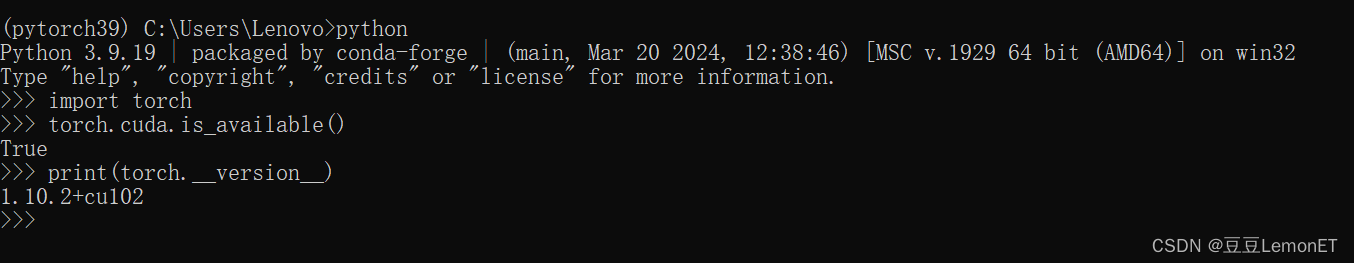
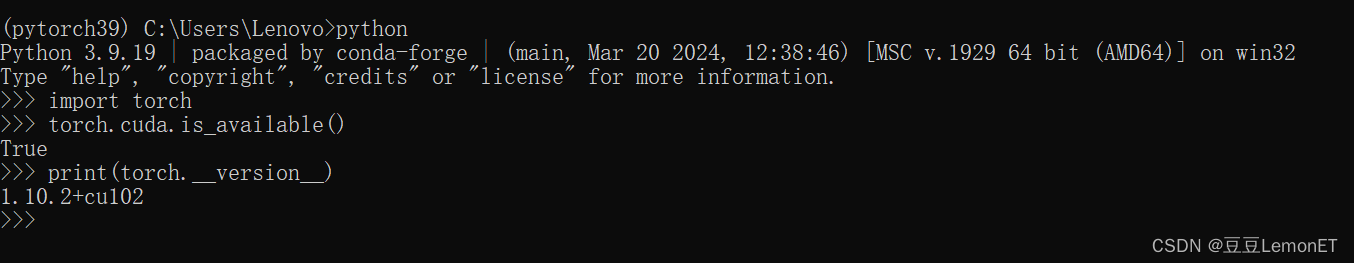
下载完成后在pytorch39虚拟环境下输入以下python进入到python中,再输入以下命令查看是否下载成功:
import torch
torch.cuda.is_available()
如果返回True,则安装成功

但是!!!
很多情况下会返回False,是因为conda自动安装的话可能会安装CPU版本的,而不是GPU版本
如果之前配置过清华源使用pytorch官网的命令会报错,清华源是国内的镜像,pytorch是国外的,因此连接会出现问题,可以将之前的.condarc文件夹移除掉载尝试
可以再尝试在后面添加-c nvidia
conda install pytorch torchvision torchaudio cudatoolkit=10.2 -c pytorch -c nvidia
上一步的详细内容在这里
如果还是CPU的版本,再进行以下方法,亲测有效!!
我的cuda是10.2版本,所以这里只演示10.2版本的pytorch的安装,其他版本的方法也类似
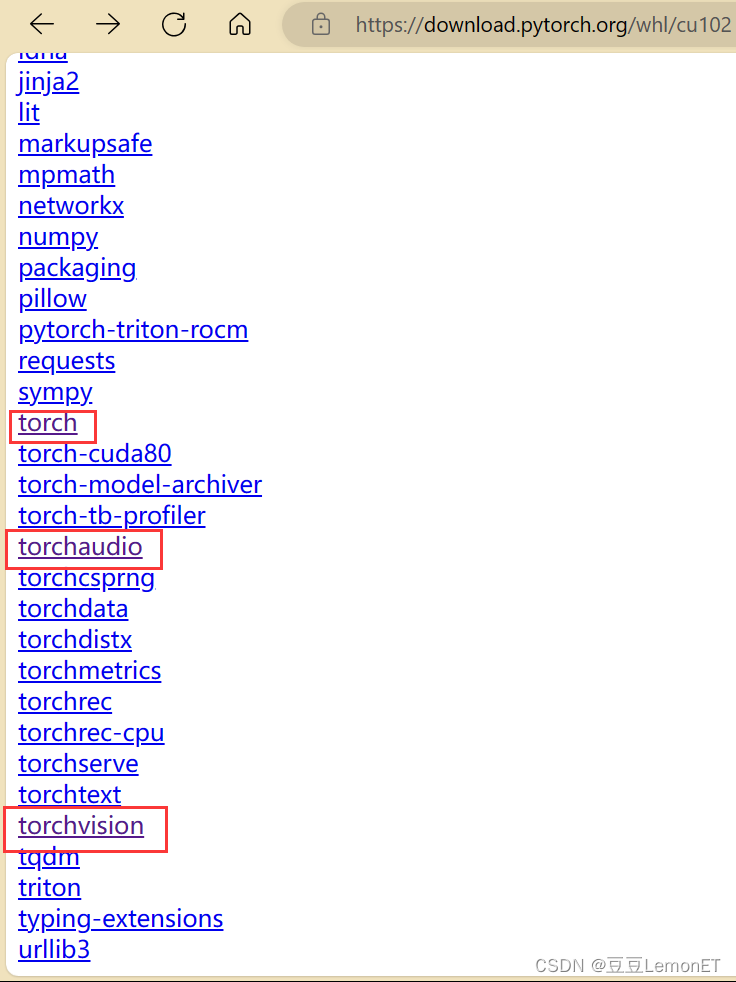
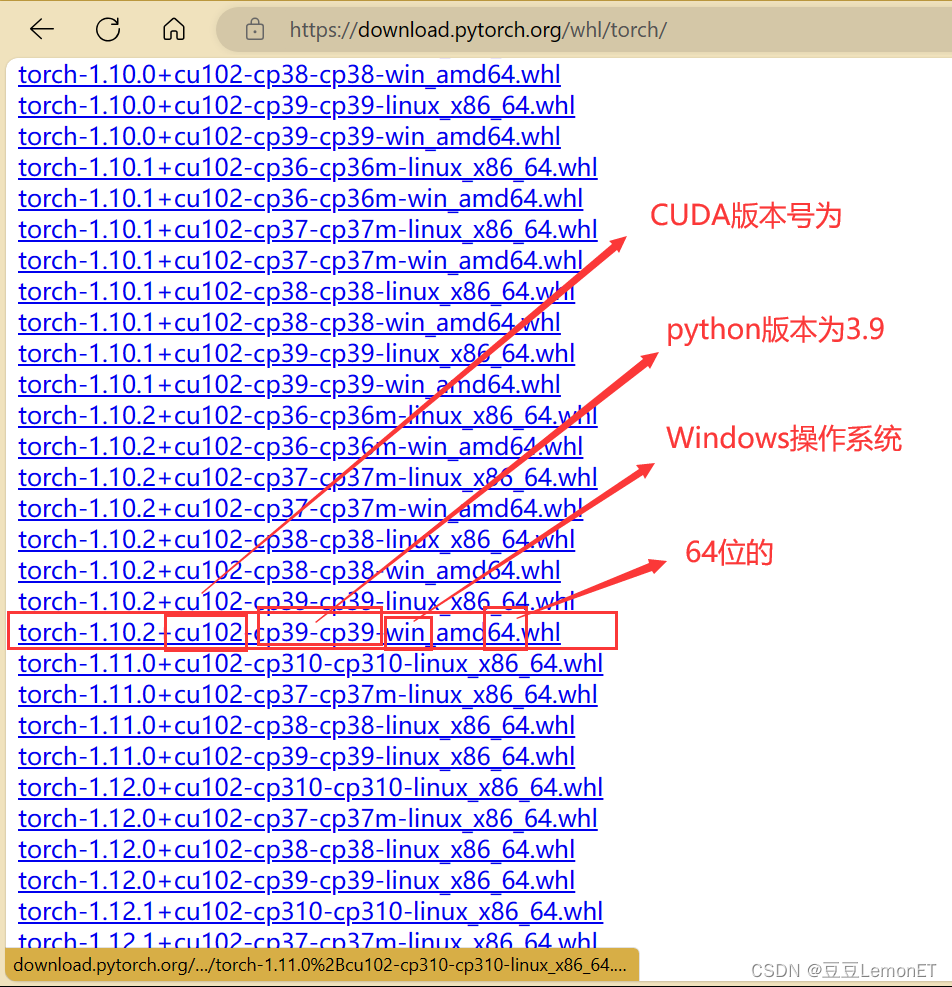
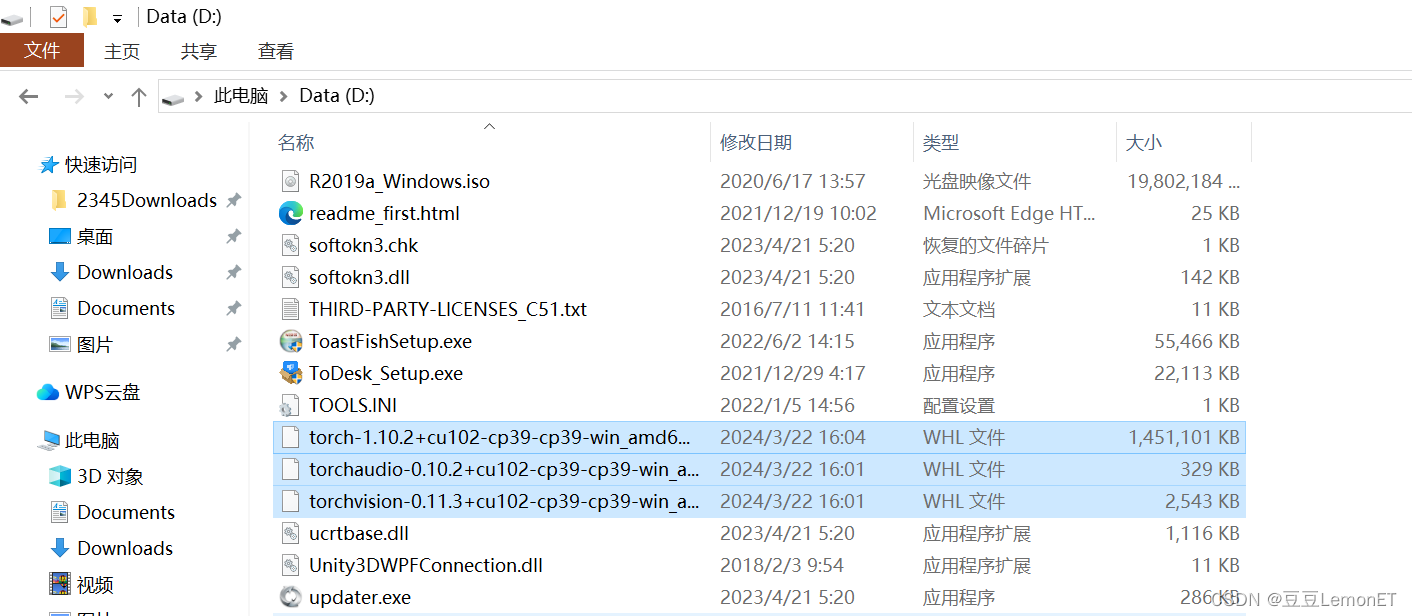
因为conda会自动下载CPU的,而要做深度学习的实验需要用到GPU的,所以你可以去自己下载pytorch的whl文件下载以下三个文件

- 下载torch:

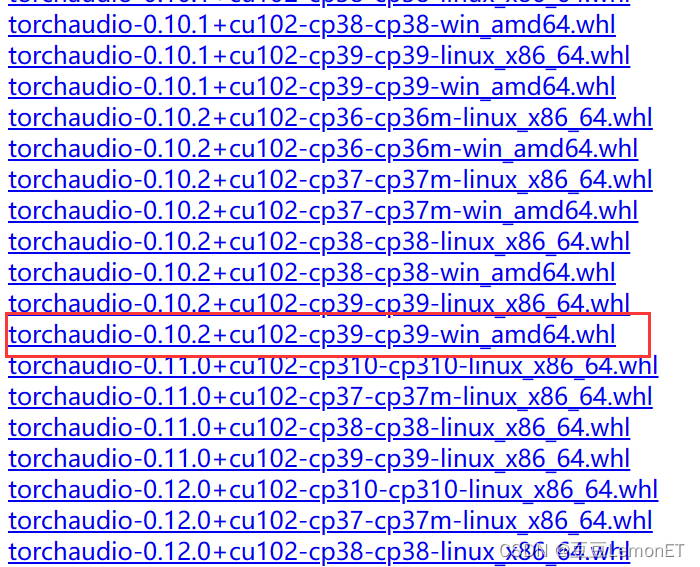
- 下载torchaudio

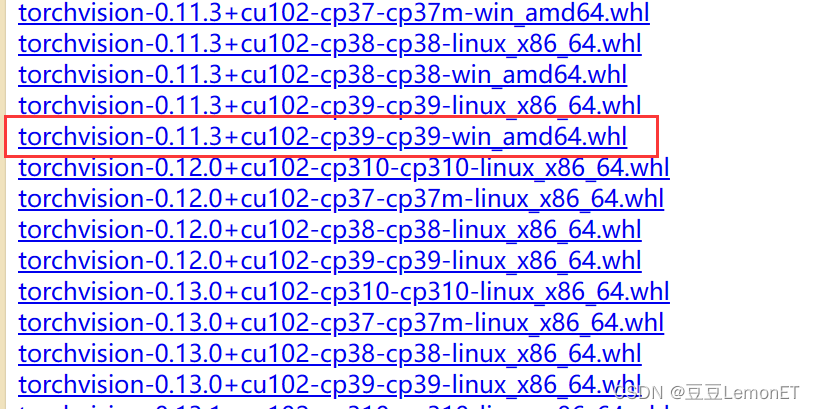
- 下载torchvision

将下载后的这三个文件放到D:盘的根目录下

在pytorch39虚拟环境中依次输入以下几行代码,就可以将这三个whl文件安装到虚拟环境中
pip install D:\torch-2.1.1+cu121-cp39-cp39-win_amd64.whl
pip install D:\torchvision-0.16.1+cu121-cp39-cp39-win_amd64.whl
pip install D:\torchaudio-2.1.1+cu121-cp39-cp39-win_amd64.whl
安装后再次检验
python
import torch
print(torch.cuda.is_available()) #输出True表示可用GPU版本torch
print(torch.__version__)#输出对应torch版本号
该方法详情内容在这里
最后不出意外返回的应该就是True了,恭喜你安装成功了!

相关文章:

下载安装anaconda和pytorch的详细方法,以及遇到的问题和解决办法
下载安装Anaconda 首先需要下载Anaconda,可以到官网Anaconda官网或者这里提供一个镜像网站去下载anaconda镜像网站 安装步骤可参考该文章:Anaconda安装步骤,本篇不再赘述 注意环境变量的配置,安装好Anaconda之后一定要在环境变量…...

2020年天津市二级分类土地利用数据(矢量)
天津市,位于华北平原海河五大支流汇流处,东临渤海,北依燕山。地势以平原和洼地为主,北部有低山丘陵,海拔由北向南逐渐下降,地貌总轮廓为西北高而东南低。天津有山地、丘陵和平原三种地形,平原约…...

设计模式——结构型——外观模式Facade
处理器类 public class Cpu {public void start() {System.out.println("处理器启动了...");} } 内存类 public class Memory {public void start() {System.out.println("内存启动了...");} } 硬盘类 public class Disk {public void start() {Syste…...

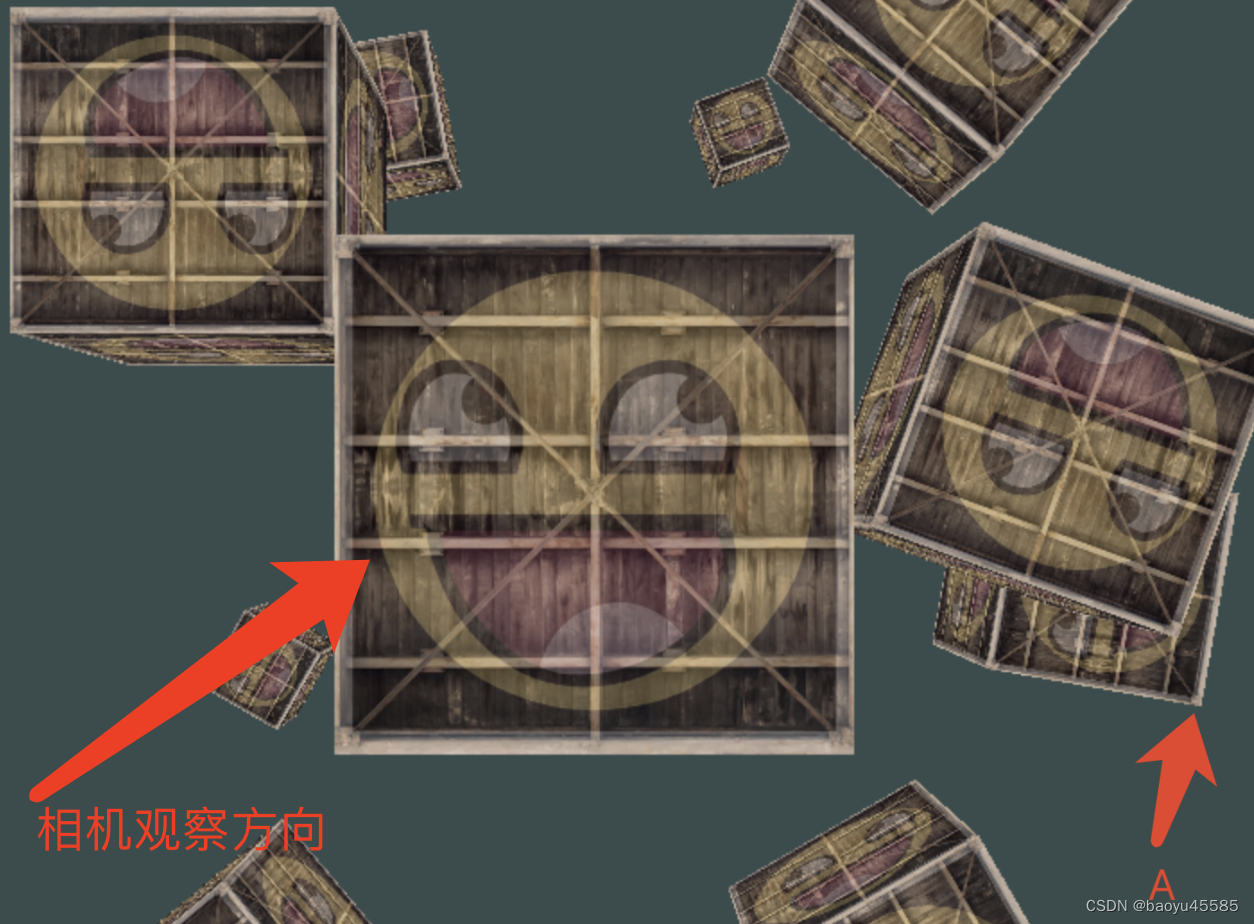
OpenGL的MVP矩阵理解
OpenGL的MVP矩阵理解 右手坐标系 右手坐标系与左手坐标系都是三维笛卡尔坐标系,他们唯一的不同在于z轴的方向,如下图,左边是左手坐标系,右边是右手坐标系 OpenGL中一般用的是右手坐标系 1.模型坐标系(Local Space&…...

前端超分辨率技术应用:图像质量提升与场景实践探索-设计篇
超分辨率! 引言 在数字化时代,图像质量对于用户体验的重要性不言而喻。随着显示技术的飞速发展,尤其是移动终端视网膜屏幕的广泛应用,用户对高分辨率、高质量图像的需求日益增长。然而,受限于网络流量、存储空间和图像…...

C++11入门手册第一节,学完直接上手Qt(共两节)
入门 hello.cpp #include <iostream>int main() { std::cout << "Hello Quick Reference\n"<<endl; return 0;} 编译运行 $ g hello.cpp -o hello$ ./helloHello Quick Reference 变量 int number 5; // 整数float f 0.95; //…...

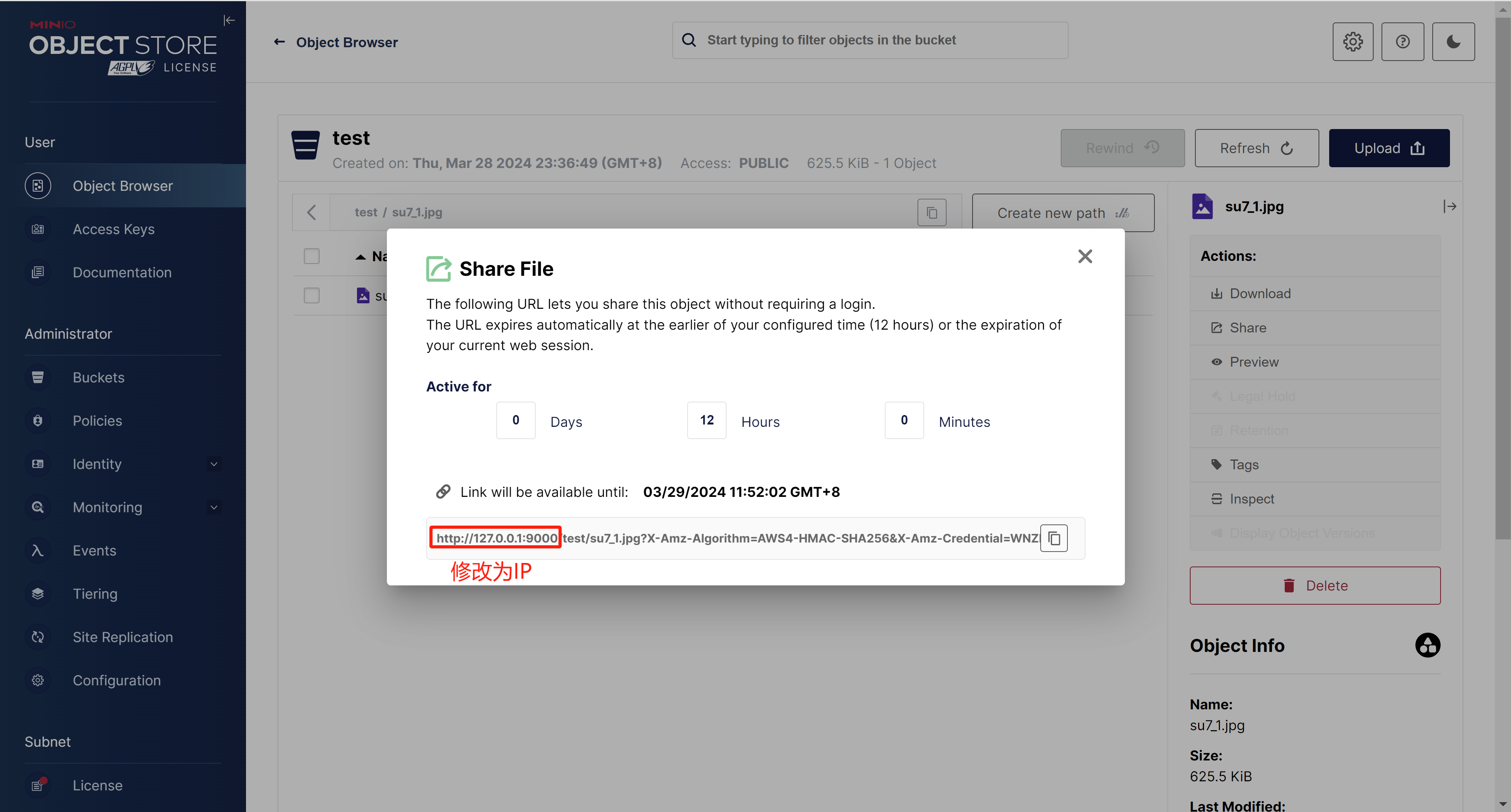
Docker部署MinIO对象存储服务
1. 拉取MinIO镜像 # 下载镜像 docker pull minio/minio#查看镜像 docker images2. 创建目录 # 文件存储目录 mkdir -p /opt/minio/data# 配置文件 mkdir -p /opt/minio/config# 日志文件 mkdir -p /opt/minio/logs3. 创建Minio容器并运行 docker run \ -p 9000:9000 \ -p 90…...

基于Echarts的超市销售可视化分析系统(数据+程序+论文)
本论文旨在研究Python技术和ECharts可视化技术在超市销售数据分析系统中的应用。本系统通过对超市销售数据进行分析和可视化展示,帮助决策层更好地了解销售情况和趋势,进而做出更有针对性的决策。本系统主要包括数据处理、数据可视化和系统测试三个模块。…...

使用ai智能写作场景之gpt整理资料,如何ai智能写作整理资料
Ai智能写作助手:Ai智能整理资料小助手 Ai智能整理资料小助手可试用3天! 通俗的解释一下怎么用ChatGPT来进行资料整理: 搜寻并获取指定数量的特定领域文章: 想像你在和我说话一样,告诉我你想要多少篇关于某个话题的文…...

C/C++ 内存管理
1、C/C内存分布 首先我们来了解在一个程序中,代码主要存储在哪些地方; 1.栈:又叫堆栈,其中一般存储非静态局部变量、函数参数、返回值等,栈的增长是向下的。 2.内存映射段:是高效的 I/O 映射方式࿰…...

android pdf框架-10,相册浏览
MupdfViewer 这是最后apk,源码在前面的文章已经贴过了本站下载地址,只是不是最新的.可能不少是旧的内容. subsampling-scale-image-view这是一个大图片的分块加载的实现.比较不错的.滑动方面我觉得使用flinger的效果比它要流畅,惯性要好. 也有人把这个作成pdf渲染器.但翻页就…...

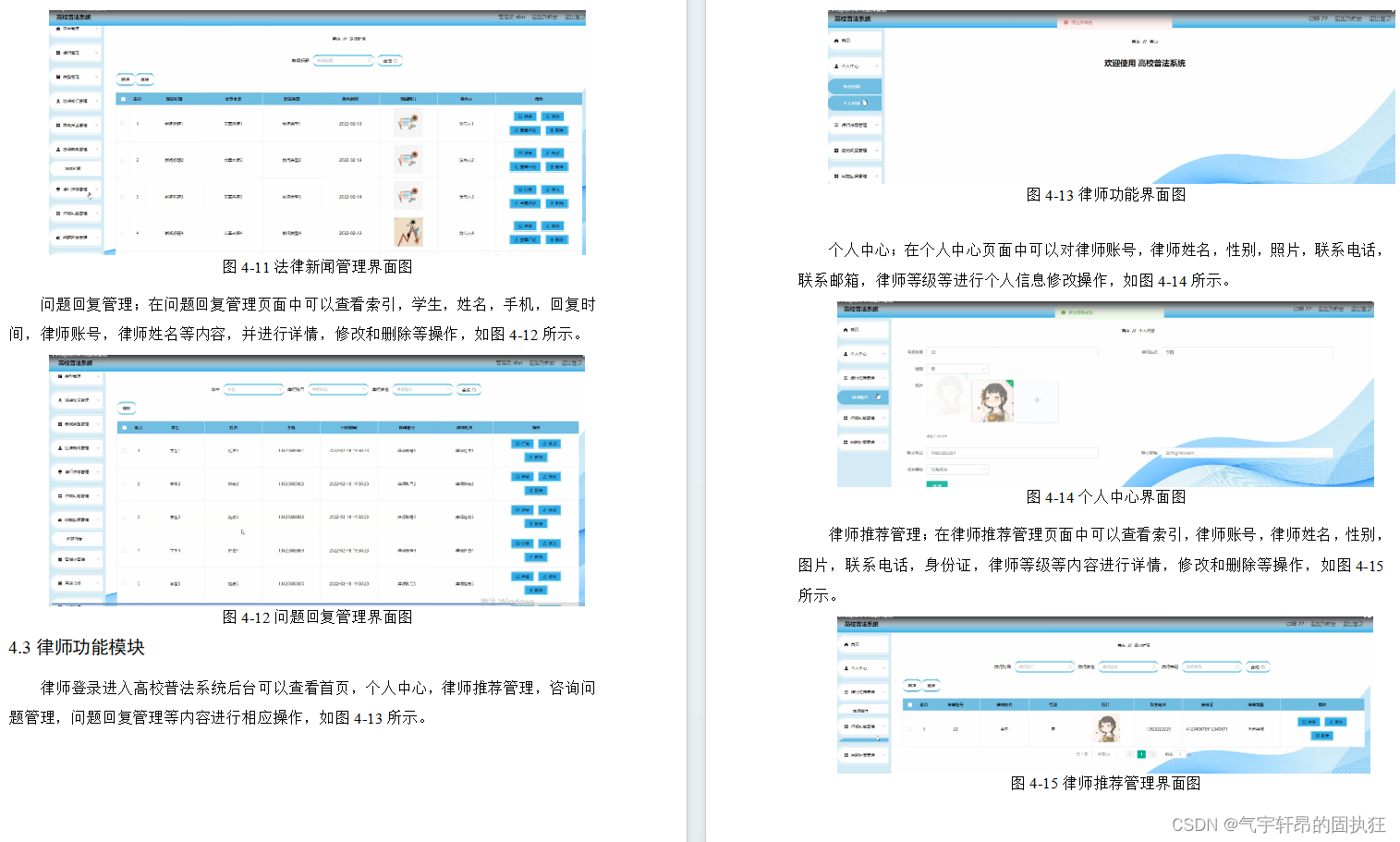
基于SSM的高校普法系统(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的高校普法系统(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring Spri…...

数据结构刷题篇 之 【力扣二叉树基础OJ】详细讲解(含每道题链接及递归图解)
有没有一起拼用银行卡的,取钱的时候我用,存钱的时候你用 1、相同的树 难度等级:⭐ 直达链接:相同的树 2、单值二叉树 难度等级:⭐ 直达链接:单值二叉树 3、对称二叉树 难度等级:⭐⭐ 直达…...

Jackson 2.x 系列【6】注解大全篇二
有道无术,术尚可求,有术无道,止于术。 本系列Jackson 版本 2.17.0 源码地址:https://gitee.com/pearl-organization/study-jaskson-demo 文章目录 注解大全2.11 JsonValue2.12 JsonKey2.13 JsonAnySetter2.14 JsonAnyGetter2.15 …...
在低成本loT mcu上实现深度神经网络端到端自动部署-深度神经网络、物联网、边缘计算、DNN加速——文末完整资料
目录 前言 DNN 量化神经网络 并行超低功耗计算范式 面向内存的部署 结果 原文与源码下载链接 REFERENCES 前言 在物联网极端边缘的终端节点上部署深度神经网络( Deep Neural Networks,DNNs )是支持普适深度学习增强应用的关键手段。基于低成本MCU的终端节点…...

【linux】基础IO |文件操作符
需要掌握:操作文件,本质:进程操作文件。进程和文件的关系 向文件中写入,本质上向硬件中写入->用户没有权利直接写入->操作系统是硬件的管理者,我们可以通过操作系统往硬件写入->操作系统必须提供系统调用&…...

探索 2024 年 Web 开发最佳前端框架
前端框架通过简化和结构化的网站开发过程改变了 Web 开发人员设计和实现用户界面的方法。随着 Web 应用程序变得越来越复杂,交互和动画功能越来越多,这是开发前端框架的初衷之一。 在网络的早期,网页相当简单。它们主要以静态 HTML 为特色&a…...

解决: MAC ERROR [internal] load metadata for docker.io/library/openjdk:17
错误信息: ERROR [internal] load metadata for docker.io/library/openjdk:17 ERROR: failed to solve: openjdk:17: error getting credentials - err: exit status 1, out: 解决方法: running this command rm ~/.docker/config.json before …...

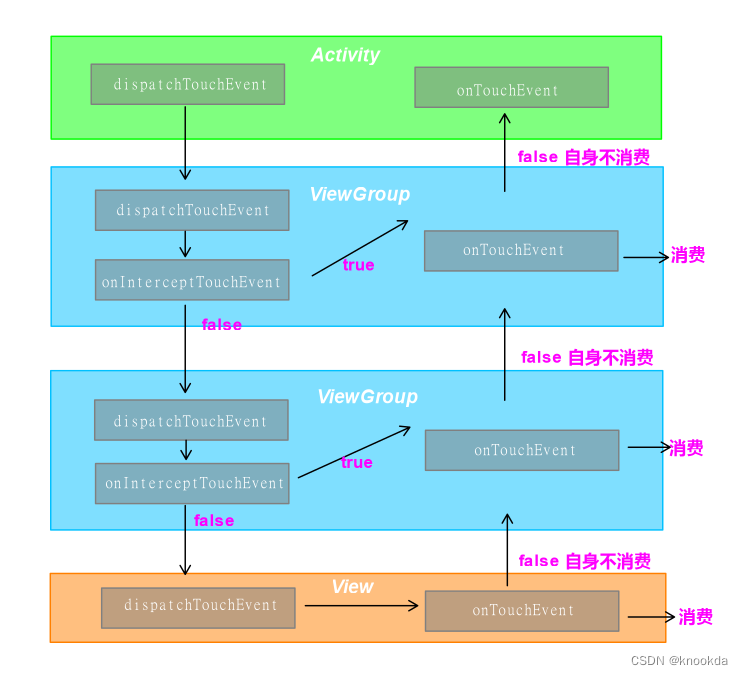
View事件分发
MotionEvent 1.简介 MotionEvent 是Android系统中一个非常重要的类,它代表了屏幕上发生的触摸事件。当用户在屏幕上触摸、滑动或者长按时,都会生成一个MotionEvent对象,这个对象包含了触摸动作的各种信息。 2.事件类型 ACTION_DOWN&#x…...

监听页面的使用时间
如果是比较新的vue架构(推荐,参考若依) 监听create()和destory()两个函数,写通用的js调用函数,在路由守卫的时候使用,就可以获取到每个页面停留时间 如果是比…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...
