Vue 2 组件发布到 npm 的常见问题解决
按照 Vue 2 组件打包并发布到 npm 的方法配置项目后,项目在实际开发过程中,随着代码写法的多样性增加而遇到的各种打包问题,本文将予以逐一解决:
本文目录
同时导出多个组件
样式表 import 问题解决
Json 文件 import 问题解决
"@"路径别名无法识别的问题
??, ?. 等运算符无法编译的问题解决
jsx 语法的支持
支持 TypeScript
同时导出多个组件
修改 wrapper.js 即可
import component1 from './components/MyComponent1.vue';
import component2 from './components/MyComponent2.vue';export function install(Vue) {if (install.installed) return;install.installed = true;Vue.component('MyComponent1', component1);Vue.component('MyComponent2', component2);
}...// export default component;export {component1 as MyComponent1,component2 as MyComponent2,
}样式表 import 问题解决
<script>
import "../scss/common.scss";
...
</script>如上代码所示,如果在 .vue 页面的 script 标签间 import 样式表(或者在 .js 文件中 import 样式表),会在打包时报错,如下
关键报错信息:SyntaxError: Unexpected token

针对 .scss, .sass 和 .css 样式表的解决办法如下
安装 rollup-plugin-scss 插件
npm i rollup-plugin-scss -D修改 rollup.config
...
import scss from 'rollup-plugin-scss';export default {...plugins: [commonjs(),scss({ insert: true }),image(),...],
};Json 文件 import 问题解决
<script>
...
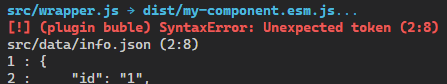
import info from "../data/info.json";export default {...mounted() {console.log("读取 json 文件内容 :>> ", info);},
};
</script>如上代码所示,引入 .json 文件会导致打包报错:
关键报错信息:SyntaxError: Unexpected token

解决方法如下
安装 @rollup/plugin-json 插件
npm i @rollup/plugin-json -D修改 rollup.config
...
import json from '@rollup/plugin-json';export default {...plugins: [commonjs(),scss({ insert: true }),image(),json(),...],
};"@"路径别名无法识别的问题
如下,使用了 Vue 原生支持的 @ 作为路径别名
<script>
import LOGO from "@/assets/logo.png";
import "@/scss/common.scss";
import info from "@/data/info.json";
...
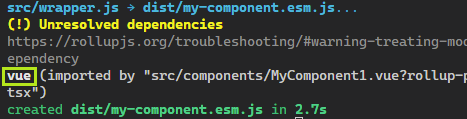
</script>但打包时会报警告
关键警告信息:Unresolved dependencies

解决方法如下
安装 @rollup/plugin-alias 插件
npm i @rollup/plugin-alias -D修改 rollup.config
...
import { fileURLToPath } from 'url';
import path from 'path';
import alias from '@rollup/plugin-alias';const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
const projectRootDir = path.resolve(__dirname, '..');export default {...plugins: [commonjs(),alias({entries: [{find: '@',replacement: path.resolve(projectRootDir, 'src'),}]}),scss({ insert: true }),image(),json(),...],
};??, ?. 等运算符无法编译的问题解决
如下,代码中出现空值合并运算符(??)或可选链运算符(?.)时
<script>
...
export default {...mounted() {let x;const y = x ?? 1;},
};
</script>出现如下报错
关键报错信息:SyntaxError: Unexpected token

解决此问题,要么把 ?? 和 ?. 的语法替换为其它等效的算法
要么如下所示,把本来所用的 @rollup/plugin-buble 插件替换为 @rollup/plugin-babel 插件
安装 @rollup/plugin-babel 插件
npm i @rollup/plugin-babel -D修改 rollup.config
...
import { babel } from '@rollup/plugin-babel';
...
export default {...plugins: [...vue({css: true, // Dynamically inject css as a <style> tagcompileTemplate: true, // Explicitly convert template to render function}),// buble({// objectAssign: true,// transforms: {// asyncAwait: false,// forOf: false,// }// }), // Transpile to ES5babel({babelHelpers: 'runtime',exclude: 'node_modules/**'}),],
};jsx 语法的支持
<template><div class="component my-component"><img :src="logoSrc" /><Title /></div>
</template><script>
...
const Title = {name: "title",render() {return <span>标题</span>; // jsx 语法},
};export default {components: { Title },...
};
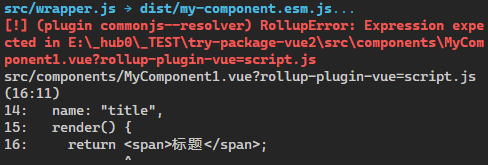
</script>以上写法将导致打包出错:
关键报错信息:(plugin commonjs--resolver) RollupError: Expression expected

解决方法如下
安装 unplugin-vue-jsx 插件
npm i unplugin-vue-jsx -D修改 rollup.config
...
import VueJsx from 'unplugin-vue-jsx/rollup';
...
export default {...plugins: [commonjs({ exclude: 'src/**' }), // 需要排除掉包含 jsx 语法的文件,否则 VueJsx 无效,原因未知...VueJsx({ version: 2 }),vue({css: true, // Dynamically inject css as a <style> tagcompileTemplate: true, // Explicitly convert template to render function}),...],
};支持 TypeScript
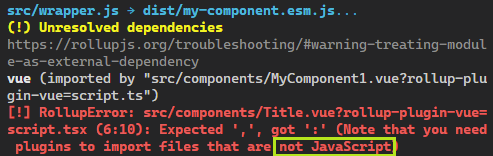
如果本项目已配置为支持 TypeScript 的 Vue2 项目,则在打包时会报错
关键报错信息:Note that you need plugins to import files that are not JavaScript

解决方法如下
安装 rollup-plugin-typescript2 插件
npm i rollup-plugin-typescript2 -D注:为什么不使用 @rollup/plugin-typescript ?请参考 vue.js - Error: Unexpected token (Note that you need plugins to import files that are not JavaScript) rollup vue package - Stack Overflow
修改 rollup.config
...
import typescript2 from 'rollup-plugin-typescript2';
...
export default {...plugins: [typescript2({useTsconfigDeclarationDir: true,// tsconfigOverride: { // 是否覆盖 tsconfig.json 的设置// compilerOptions: {// declaration: false,// }// }}),commonjs({ exclude: 'src/**' }),...],
};如果希望输出类型说明文件(d.ts),则增加以下两步
修改 tsconfig.json
{"compilerOptions": {..."sourceMap": false,"declaration": true,"declarationDir": "dist/types","baseUrl": ".",...},...
}修改 package.json
{..."license": "MIT","main": "dist/my-component.umd.js","module": "dist/my-component.esm.js","unpkg": "dist/my-component.min.js","types": "dist/types/main.d.ts",...
}如果需要生成 source map,则如下配置
修改 tsconfig.json
...
export default {...output: {name: 'MyComponent',exports: 'named',sourcemap: true,},...
};即在 output 中增加 sourcemap: true
tsconfig.json 中的配置项 sourceMap 最好也写成 "sourceMap": true,虽然在本案例中并不会形成实质区别
衍生问题解决:
如下,按 ts 风格编写的 Vue 组件中,引入了 vue
<script lang="ts">
import Vue from "vue";
...export default Vue.extend({...
});
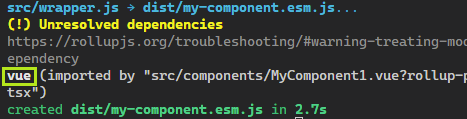
</script>打包时会报如下警告
关键警告信息:Unresolved dependencies

消除警告方法如下
安装 @rollup/plugin-node-resolve 插件
npm i @rollup/plugin-node-resolve -D修改 rollup.config
...
import resolve from '@rollup/plugin-node-resolve';
...
export default {...plugins: [...scss({ insert: true }),image(),json(),resolve(),VueJsx({ version: 2 }),...],
};相关文章:

Vue 2 组件发布到 npm 的常见问题解决
按照 Vue 2 组件打包并发布到 npm 的方法配置项目后,项目在实际开发过程中,随着代码写法的多样性增加而遇到的各种打包问题,本文将予以逐一解决: 本文目录 同时导出多个组件 样式表 import 问题解决 Json 文件 import 问题解决…...

p2p原理
p2p原理 P2P (Peer-to-Peer) 是一种分布式计算和网络架构模型,它允许对等节点之间直接通信和共享资源,而无需通过集中的服务器。P2P 原理的核心概念是平等性(peer equality),即所有节点在网络中都具有相同的功能和能力…...

从供方协议管理到外部供方管理
从GJB 5000A的供方协议管理到GJB 5000B的外部供方管理,军用软件的研制对承接单位有了更高的标准和要求,也对外部供方管理有了更改的要求,让我们看看具体的变化吧! 供方协议管理的目的: 管理供方产品的获取工作。 外部…...

微服务demo(四)nacosfeigngateway
一、gateway使用: 1、集成方法 1.1、pom依赖: 建议:gateway模块的pom不要去继承父工程的pom,父工程的pom依赖太多,极大可能会导致运行报错,新建gateway子工程后,pom父类就采用默认的spring-b…...

2D与动画
2D转换 1.移动 translate 1. 语法 transform: translate(x,y); 或者分开写 transform: translateX(n); transform: translateY(n); 2.重点 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素 translate最大的优点:不会影响到其他元素的位置 translat…...

Maven:构建现代化软件项目的强大工具
在软件开发的世界中,Maven 是一个备受欢迎的构建工具。它提供了一种标准化、自动化的方式来管理项目的依赖、构建过程和部署。本文将深入探讨 Maven 的各个方面,帮助您更好地理解和使用这一强大的工具。 一、Maven 的简介 Maven 是一个基于项目…...
)
脏牛提权(靶机复现)
目录 一、脏牛漏洞概述 二、漏洞复现 1.nmap信息收集 1.1.查看当前IP地址 1.2.扫描当前网段,找出目标机器 1.3.快速扫描目标机全端口 三、访问收集到的资产 192.168.40.134:80 192.168.40.134:1898 四、msf攻击 1.查找对应exp 2.选择对应exp并配置相关设置 五、内…...

用html写一个贪吃蛇游戏
<!DOCTYPE html> <html> <head><title>贪吃蛇</title><meta charset"UTF-8"><meta name"keywords" content"贪吃蛇"><meta name"Description" content"这是一个初学者用来学习的小…...

Topaz Gigapixel AI for Mac 图像放大软件
Topaz Gigapixel AI for Mac是一款专为Mac用户设计的智能图像放大软件。它采用了人工智能技术,特别是深度学习算法,以提高图像的分辨率和质量,使得图像在放大后仍能保持清晰的细节。这款软件的特点在于其能够将低分辨率的图片放大至高分辨率&…...

uniapp先显示提示消息再返回上一页
一、描述 在有些业务场景中,需要先弹出提示后,再返回上一页。 二、思路 使用定时器,先弹出提示消息,然后开个定时器俩秒后再执行,返回上一页的操作,并且清除定时器。 三、实现 uni.showToast({title: …...

【爬虫开发】爬虫从0到1全知识md笔记第2篇:requests模块,知识点:【附代码文档】
爬虫开发从0到1全知识教程完整教程(附代码资料)主要内容讲述:爬虫课程概要,爬虫基础爬虫概述,,http协议复习。requests模块,requests模块1. requests模块介绍,2. response响应对象,3. requests模块发送请求,4. request…...

【算法刷题day11】Leetcode: 20. 有效的括号、 1047. 删除字符串中的所有相邻重复项、150. 逆波兰表达式求值
20. 有效的括号 文档链接:[代码随想录] 题目链接:20. 有效的括号 状态:ok 题目: 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符…...

推荐算法策略需求-rank model优化
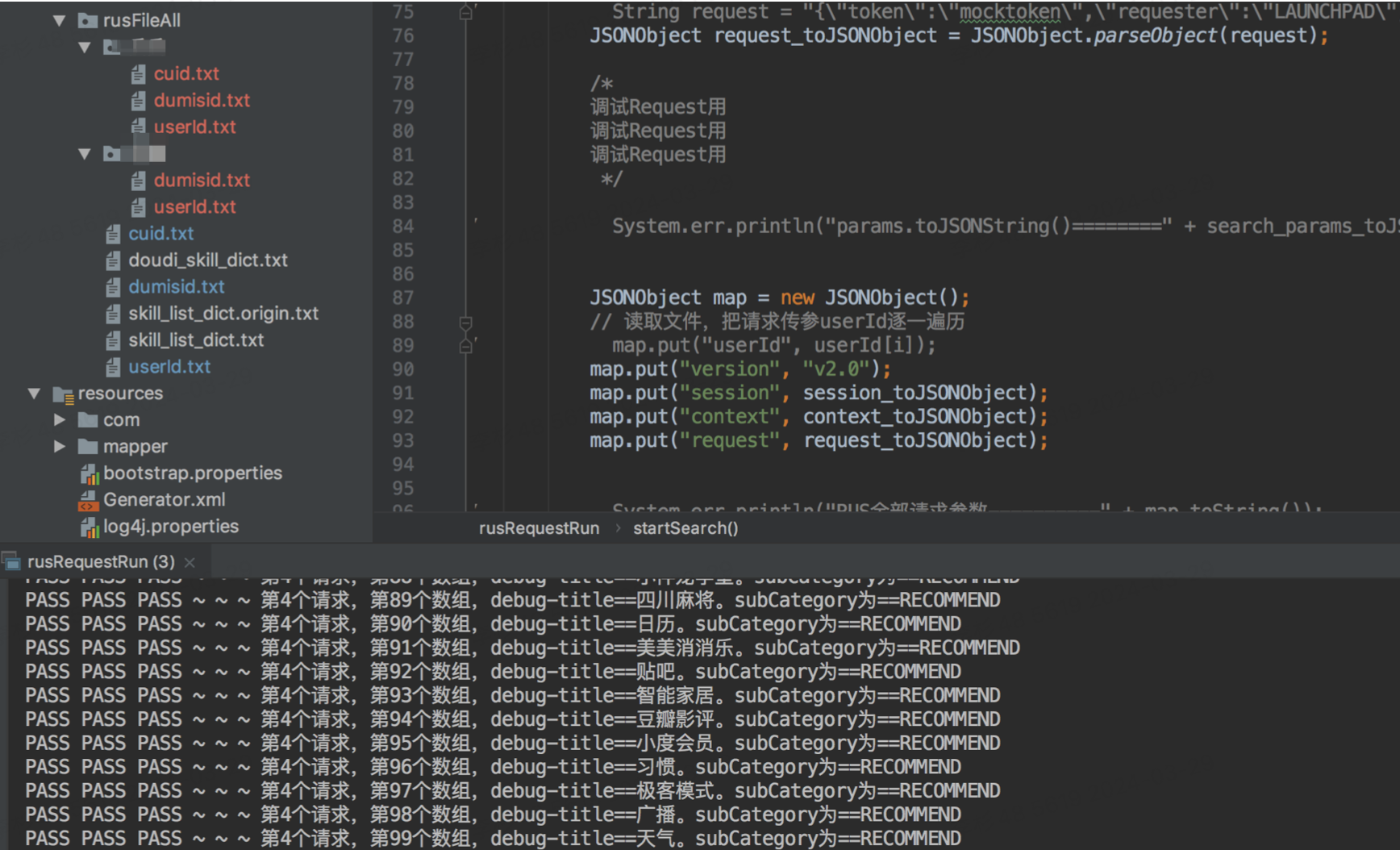
1.pred_oobe (base) [rusxx]$ pwd /home/disk2/data/xx/icode/baidu/oxygen/rus-pipeline/pipeline-migrate/UserBaseActiveStatPipeline/his_session (base) [rusxx]$ sh test.sh 2. user_skill_history_dict_expt2包含userid [workxx]$ vim /home/work/xx/du-rus/du_rus_o…...

hadoop 常用命令
hadoop 常用命令 hadoop fs -mkdir /test hadoop fs -put /opt/frank/tb_test03.txt /test/ hadoop fs -ls /test/ hadoop fs -cat /test/tb_test03.txt hadoop fs -rm /test/tb_test03.txt hadoop dfs 也能使用、但不推荐,执行会提示: DEPRECATED: Us…...

pdf在浏览器上无法正常加载的问题
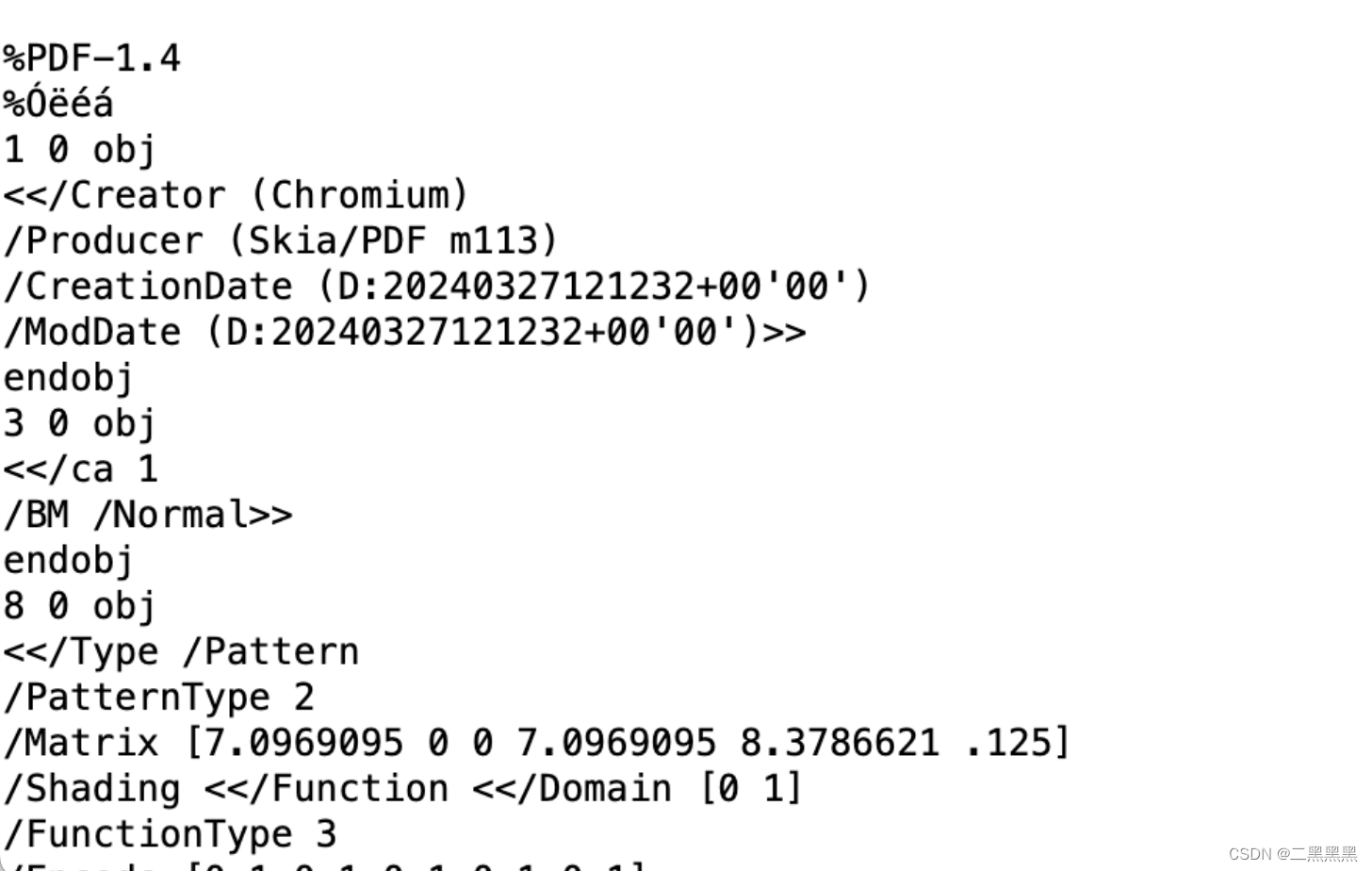
一、背景 觉得很有意思给大家分享一下。事情是这样的,开发给我反馈说,线上环境接口请求展示pdf异常,此时碰巧我前不久正好在ingress前加了一层nginx,恰逢此时内心五谷杂陈,思路第一时间便放在了改动项。捣鼓了好久无果…...

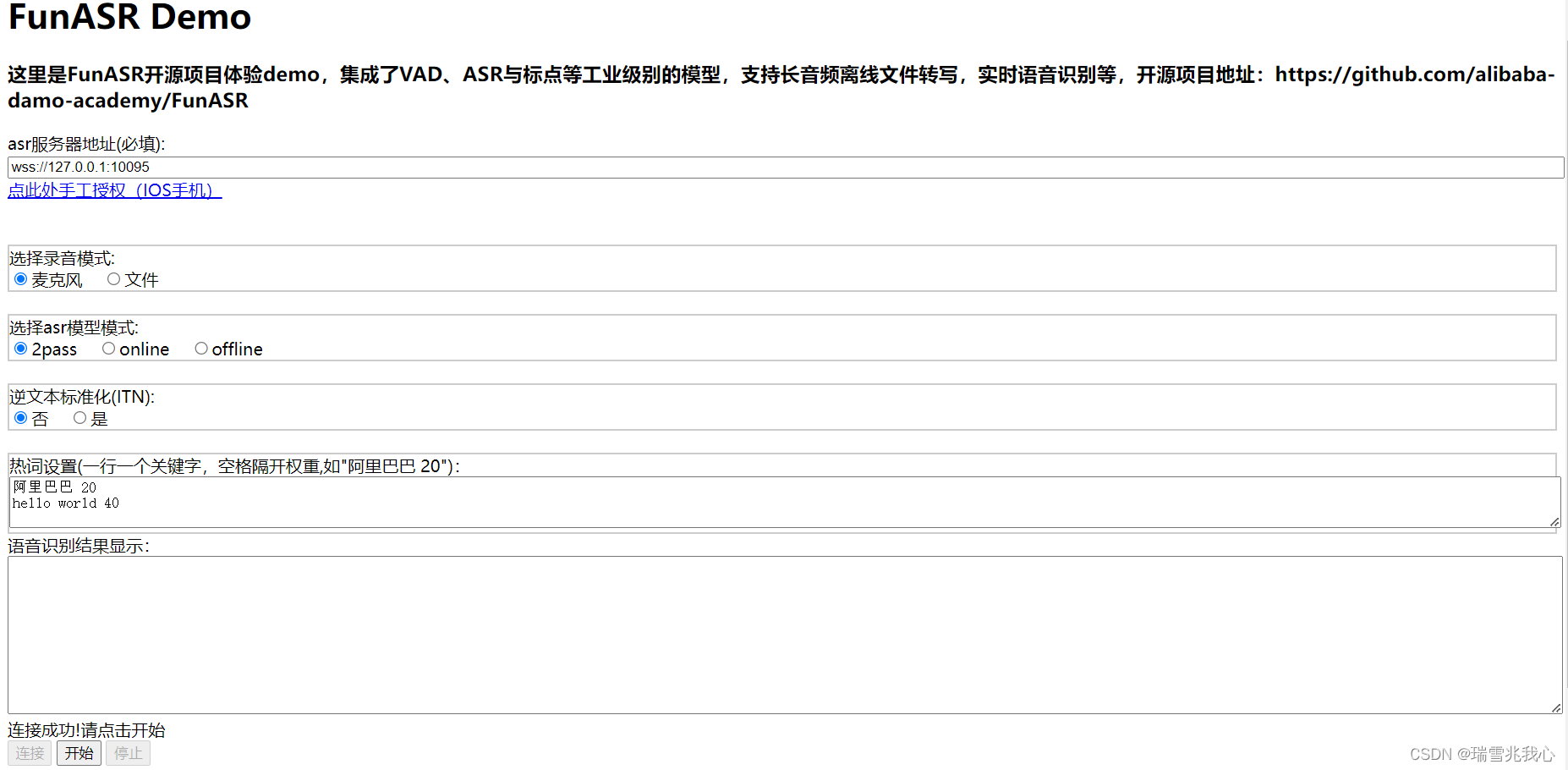
实时语音识别(Python+HTML实战)
项目下载地址:FunASR 1 安装库文件 项目提示所需要下载的库文件:pip install -U funasr 和 pip install modelscope 运行过程中,我发现还需要下载以下库文件才能正常运行: 下载:pip install websockets,pi…...

x86_64 ubuntu22.04编译MetaRTC
metaRTC5.0 API https://github.com/metartc/metaRTC/wiki/metaRTC5.0-API Sample https://github.com/metartc/metaRTC/wiki/metaRTC5.0-API-Sample MetaRTC7.0编译 https://github.com/metartc/metaRTC/wiki/Here-we-come,-write-a-C-version-of-webRTC-that-runs-everywhere…...

FreeRTOS day1
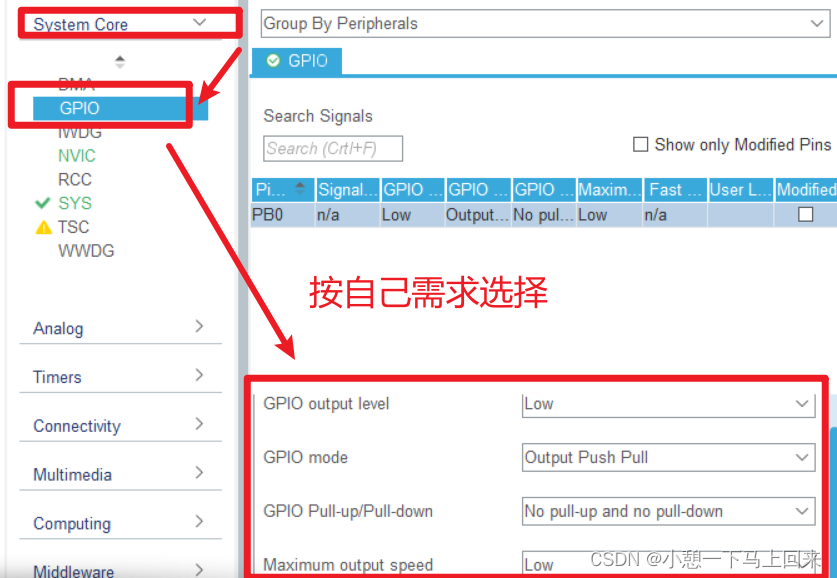
1.总结keil5下载代码和编译代码需要注意的事项 需要与板子连通 配置完成后才点击下载 2.总结STM32Cubemx的使用方法和需要注意的事项 下载支持包 打开芯片配置界面 3.总结STM32Cubemx配置GPIO的方法...

SqlSugar快速入门
文章目录 配置SqlSugar0、引入SqlSugarCore包1、编写Context类2、配置实体类3、创建Service服务类进行数据库的CRUD4、配置Controller进行路由 配置SqlSugar 0、引入SqlSugarCore包 1、编写Context类 public static SqlSugarClient db new SqlSugarClient(new ConnectionCon…...

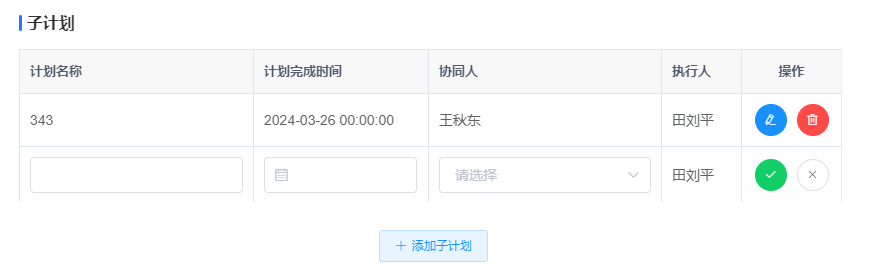
基于el-table实现行内增删改
实现效果: 核心代码: <el-table :data"items"style"width: 100%;margin-top: 16px"border:key"randomKey"><el-table-column label"计划名称"property"name"><template slot-scope&q…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Excel 怎么让透视表以正常Excel表格形式显示
目录 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总...

循环神经网络(RNN):从理论到翻译
循环神经网络(RNN)是一种专为处理序列数据设计的神经网络,如时间序列、自然语言或语音。与传统的全连接神经网络不同,RNN具有"记忆"功能,通过循环传递信息,使其特别适合需要考虑上下文或顺序的任…...

【电路笔记】-变压器电压调节
变压器电压调节 文章目录 变压器电压调节1、概述2、变压器电压调节3、变压器电压调节示例14、变压器电压调节示例25、变压器电压调节示例36、总结变压器电压调节是变压器输出端电压因连接负载电流的变化而从其空载值向上或向下变化的比率或百分比值。 1、概述 电压调节是衡量变…...
