.Net Web窗口页属性
<%@Page %>
@Page 指令定义 Web 窗体使用的属性,这些属性将被 Web 窗体页分析器和编译器使用。只能包含在 .aspx 文件中。我们每新建一个 Web 页面时,系统会自动为该 Web 页面头部创建一个 @Page 指令,来指明页面最基本的属性。
- Language:表示所使用的语言
- AutoEventWireup:是否页面自动事件回传
- Buffer:用于确定是否启用了 HTTP 响应缓冲
- ClassName:用于指定在请求页时将自动进行动态编译的页的类名,其值可以是任何有效的类名,并且可以包括类的完整命名空间;如果未指定该属性的值,则已编译页的类名将基于页的文件名
- CodeBehind:指的代码隐藏,表示将逻辑代码放在了WebForm1.aspx.cs中
- CodeFile:用于指定指向页引用的代码隐藏文件的路径。此属性与 Inherits 属性一起使用可以将代码隐藏源文件与网页相关联。该属性仅对编译的页有效
- CodePage:指示用于响应的编码方案的值,该值是一个用作编码方案 ID 的整数
- ContentType:将响应的 HTTP 内容类型定义为标准的 MIME 类型
- Description:提供该页的文本说明。ASP.NET 分析器忽略该值
- EnableSessionState:定义页的会话状态要求。如果启用了会话状态,则为 true;如果可以读取会话状态但不能进行更改,则为 ReadOnly;否则为 false。默认值为 true。这些值是不区分大小写的
- ErrorPage:定义在出现未处理页异常时用于重定向的目标 URL
- Inherits:定义供页继承的代码隐藏类。它可以是从 Page 类派生的任何类。用来设置页面与后台代码中相关联的类,因为页面最终也要被系统解释成一个类,所以页面和后台代码类的关系是继承关系。所以,Inherits 属性设置的是被继承的类。
- Src:指定包含链接到页的代码的源文件的路径。在链接的源文件中,可以选择将页的编程逻辑包含在类中或代码声明块中
@Master 指令
@Master 指令用于指示当前页面标识为 ASP.NET 母版页。简单地说,@Master 指令用于创建母版页。在使用@Master指令时,要指定和站点上的内容页面一起使用的模板页面的属性,内容页面 ( 使用 @Page 指令创建 ) 可以继承母版页上的所有内容。@Master 指令与 @Page 指令类似,但是它的属性要比 @Page 指令的属性少。创建一个母版页时,生成的 @Master 指令的代码如下:<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs"Inherits="WorkTest.SiteMaster" %>
@MasterType 指令
@MasterType 指令把一个类名关联到 ASP.NET 页面,以获取特定母版页中包含的强类型化的引用或成员。@MasterType 指令支持 TypeName 和 VirtualPath 两个属性。TypeName 属性:设置从中获取强类型化的引用或成员的派生类的名称。VirtualPath 属性:设置从中检索强类型化的引用或成员的页面地址。如下代码简单演示了 @MasterType 指令的使用:<%@ MasterType VirtualPath="~/MyWork.master" %>
@Import 指令
@Import 指令在页面或用户控件中显式地引入一个命名空间,以便所有已定义类型可以在页面访问,而不必使用完全限定名。例如,创建 ASP.NET 中 DataSet 类的实例时可以导入System.Data 命名空间,也可以使用完全限定名。使用完全限定名的代码如下:System.Data.DataSet ds = new System.Data.DataSet();
@Import 指令可以在页面主体中多次使用,它相当于 C# 中的 using 语句。如下所示为它的简单例子:<%@ Import Namespace="System.Data" %>
@Implements 指令
指令@Implements 指令允许在页面或用户控件中实现一个 .NET Framework 接口,该指令只支持 Interface 属性。Interface 属性直接指定 .NET Framework 接口。当 ASP.NET 页面或用户控件实现接口时,可以直接访问其中所有的方法和事件。如下所示是使用 @Implements 指令的例子:<%@ Implements Interface="System.Web.UI.IValidator" %>
@Reference 指令
@Reference 指令用来识别当前页面在运行时应该动态编译和链接的页面或用户控件。该指令在跨页通信方面发挥着重大作用,可以通过它来创建用户控件的强类型实例。@Reference 指令包含 3 个属性:Page、Control 和 VirtualPath,并可以多次出现在页面中。
● Page 属性:该属性用于指向某个“.aspx”源文件。
● Control 属性:该属性包含“.ascx”用户控件的路径。
● VirtualPath 属性:设置从中引用活动页面的页面或用户控件的位置。
@Assembly 指令
@Assembly 指令将程序集引入到当前页面或用户控件中,以便它所包含的类和接口能够适用于页面中的代码。@Assembly 指令支持 Name 和 Src 两个属性。
● Name 属性:允许指定用于关联页面文件的程序集名称。程序集名称应只包含文件名, 不包含文件的扩展名。 假设文件是 MyAssembly.vb, 那 么 Name 属性的值是MyAssembly。
● Src 属性:允许指定编译时所使用的程序集文件源。
@OutputCache 指令
@OutputCache 指令对页面或用户控件在服务器上如何输出高速缓存进行控制。该指令的常用属性
Duration: ASP.NET 页面或用户控件高速缓存的持续时间。单位为秒
CacheProfile: 允许使用集中式方法管理应用程序的调整缓存配置文件。该属性用于指定在 Web.config 文件中详细说明的调整缓存配置文件名
Location :位置枚举值,只对“.aspx”页面有效,不能用于用户控件。其值包括 Any( 默认值 )、Client、Downstream、None、Server 和 ServerAndClient
NoStore: 指定是否随页面发送没有存储的标题
Shared: 指定用户控件的输出是否可以在多个页面中共享。默认值为 false
SqlDependency: 支持页面使用 SQL Server 高速缓存禁用功能
VeryByControl:用分号分隔开的字符串列表,用于改变用户控件的输出高速缓存
VeryByParam: 用分号分隔开的字符串列表,用于改变输出高速缓存
VeryByCustom: 一个字符串,指定定制的输出高速缓存需求
VerByHeader: 用分号分隔开的 HTTP 标题列表,用于改变输出高速缓存
@PreviousPageType 指令
@PreviousPageType 指令用于指定跨页面的传送过程起始于哪个页面。@PreviousPageType是一个新指令,用于处理ASP.NET提供的跨页面传送新功能。这个简单的指令只包含两个属性:TypeName 和 VirtualPath。
● TypeName 属性:设置回送时派生类的名称。
● VirtualPath 属性:设置回送时所传送页面的地址。
注意!
在前面介绍的指令中,除了@Page、@Control、@Master、@MasterType和@PreviousPageType外,所有指令都可以在页面和控件中声明。@Page 和 @Control 是互斥的:@Page 只能用在“.aspx”文件中;@Control 只能用在“.ascx”文件中。
body标签
form标签
- runat='server' :将控件设置为服务器端,默认是客户端的。 无runat server属性的标签直接写入Response;有runat server属性的标签,将被转换为HtmlContrl控件加入到ASP.NET自带的控件集合中。当写一个id="abc"的div,如果有runat server属性,在你的aspx.cs文件中直接可以使用abc.XXX来操作这个对象,而没有runat server的话,在cs中是没有这个对象的。以上说的是asp.net中的html控件,asp控件只能runat server,因为他们不是直接和html对应的。
- action='#':指定处理表单数据的URL地址
- method='post':表示数据的传递方式,常用的两种传递方式。get默认值。如果不设置method属性则默认就是该值 请求参数会拼接在URL后边 url的长度有限制 4K。post 浏览器会将数据放到http请求消息体中,请求参数无限制的比较安全。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title>
</head>
<body><form id="form1" runat="server" method="get"><div></div></form>
</body>
</html>
http://www.tup.tsinghua.edu.cn/upload/books/yz/071371-01.pdf
相关文章:

.Net Web窗口页属性
<%Page %> Page 指令定义 Web 窗体使用的属性,这些属性将被 Web 窗体页分析器和编译器使用。只能包含在 .aspx 文件中。我们每新建一个 Web 页面时,系统会自动为该 Web 页面头部创建一个 Page 指令,来指明页面最基本的属性。 Langu…...

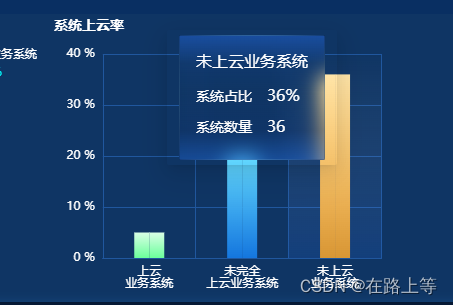
渐变色x轴换行柱状图
// 系统上云率const optionBar {title: {text: 系统上云率,left: left,textStyle: {color: "#fff",fontSize: 14,fontWeight: 650,align: "center",},},color: [#32C5FF, #00F766, #EECB5F],grid: {top: 40,bottom: 0,},legend: { // 控制图例组件show: …...

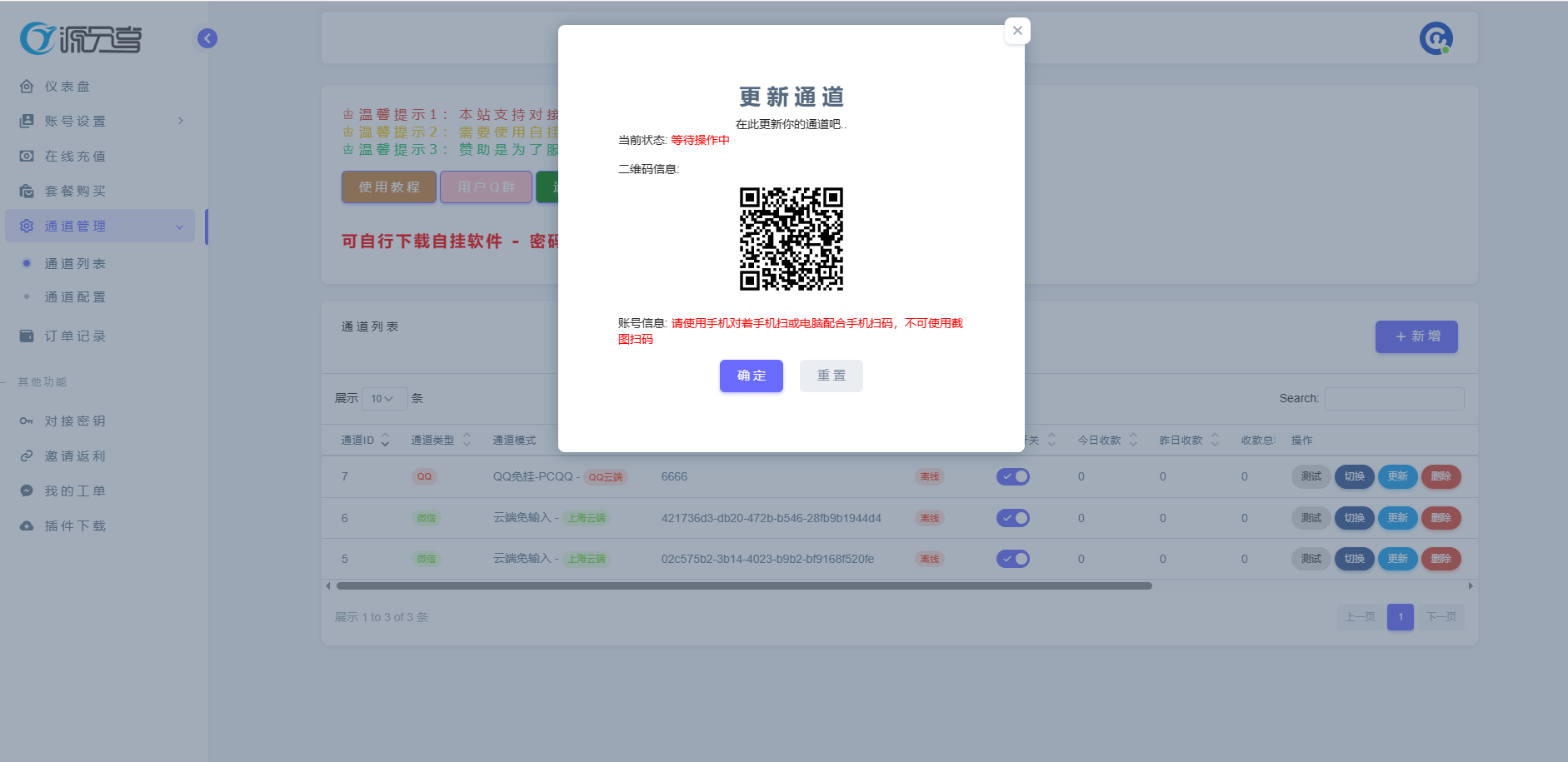
源支付V7开源版2.99,修复各种提示错误
源支付V7开源版2.99,修复各种提示错误 加密说明:200拿来的,只有8.1这个文件加密,其他文件无任何加密,已修复各种提示错误 测试其他开源版安装提示错误,有几个文件是加密的 注:开发不易&#…...

Mysql中的那些锁
表锁和行锁 表锁:一锁锁整张表,mysql中锁定颗粒度最大的一种,针对非索引字段加的锁。MyISAM和InnoDb都支持。 行锁:一锁只锁整行,锁定颗粒度最小,针对索引字段加的锁。MyISAM不支持,InnoDb支持…...

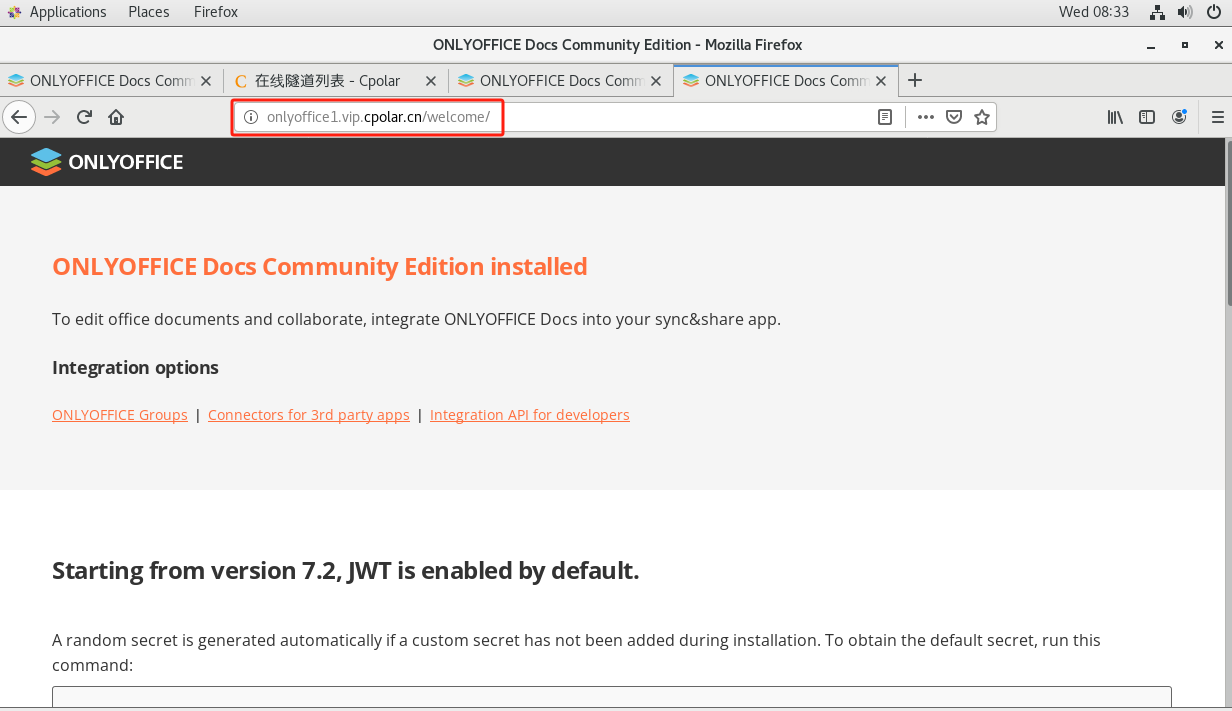
如何在Linux系统部署ONLYOFFICE协作办公利器并实现多人实时编辑文档
文章目录 1. 安装Docker2. 本地安装部署ONLYOFFICE3. 安装cpolar内网穿透4. 固定OnlyOffice公网地址 本篇文章讲解如何使用Docker在本地服务器上安装ONLYOFFICE,并结合cpolar内网穿透实现公网访问。 Community Edition允许您在本地服务器上安装ONLYOFFICE文档&…...

Linux部署Sonarqube+Gogs+Jenkins(一)
Linux部署SonarqubeGogsJenkins 一、1.Linux安装JDK11环境1. 本地进行上传2. 进入到/usr/java目录,并且进行解压3. 配置文件/etc/profile,配置环境变量4.让对应的配置文件生效5. 验证 二、Linux安装Python环境三、Linux安装Jenkins环境1、/usr目录下创建…...
)
程序员开发技术整理(持续整理中)
前端技术: vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件 C#后端技术: webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体…...

Java并查集详解(附Leetcode 547.省份数量讲解)
一、并查集概念 并查集是一种树型的数据结构,用于处理一些不相交集合的合并及查询问题。 并查集的思想是用一个数组表示了整片森林(parent),树的根节点唯一标识了一个集合,我们只要找到了某个元素的的树根,…...

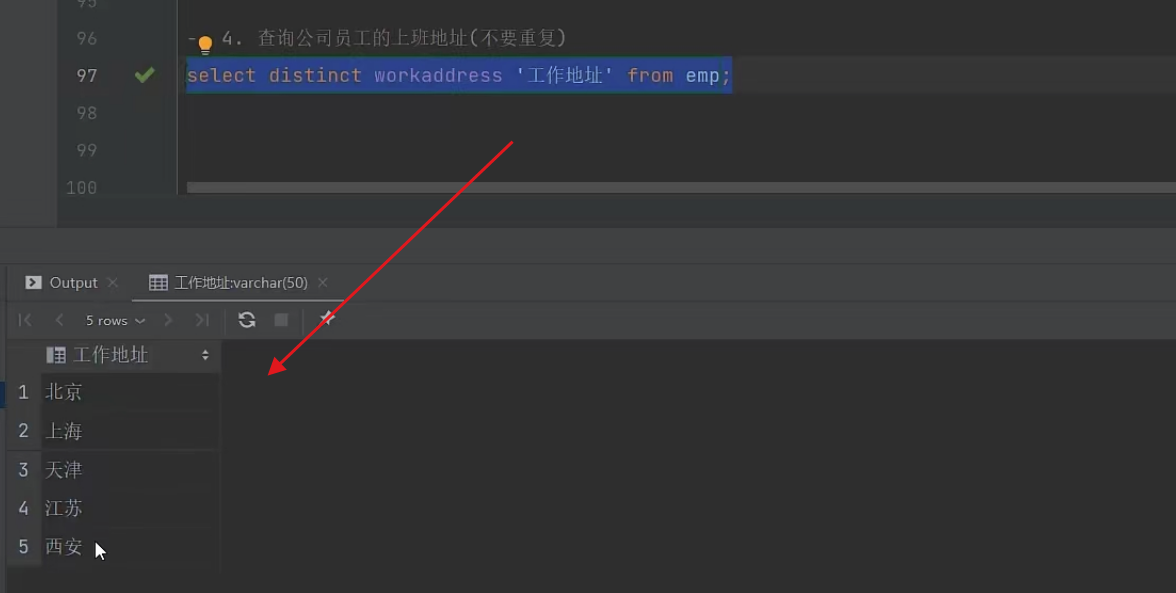
【MySQL】DQL-基础查询-语句&演示(查询多个字段 / 所有字段/并设置别名/去重)
前言 大家好吖,欢迎来到 YY 滴MySQL系列 ,热烈欢迎! 本章主要内容面向接触过C Linux的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

更新一条SQL的执行流程
在 MySQL中,条更新 SQL 语句执行的过程通常包括以下主要步骤: 1.客户端发送请求: 客户端应用程序(如数据库连接器或应用程序)构建一条 UPDATE SQL 语句,并将其发送到 MySOL 服务器端。 2.查询解析和优化: MySQL 服务器接收到请求后,先进行语法…...

深入理解nginx mp4流媒体模块[上]
目录 1. 引言2. 配置3. 源码分析3.1 配置指令3.1.1 mp43.1.2 mp4_buffer_size3.1.3 mp4_max_buffer_size3.1.4 mp4_start_key_frame 3.2 MP4的请求处理过程3.2.1 预处理3.2.2 找到并打开本地mp4文件3.2.3 解析请求参数3.2.4 MP4文件的处理 深入理解nginx mp4流媒体模块[上] 深入…...

Go 之 Gin 框架
Gin 是一个 Go (Golang) 编写的轻量级 web 框架,运行速度非常快,擅长 Api 接口的高并发,如果项目的规模不大,业务相对简单,这个时候我们也推荐您使用 Gin,特别适合微服务框架。 简单路由配置 package mai…...

vue3+threejs新手从零开发卡牌游戏(二十一):添加战斗与生命值关联逻辑
首先将双方玩家的HP存入store中,stores/common.ts代码如下: import { ref, computed } from vue import { defineStore } from piniaexport const useCommonStore defineStore(common, () > {const _font ref() // 字体const p1HP ref(4000) // 己…...

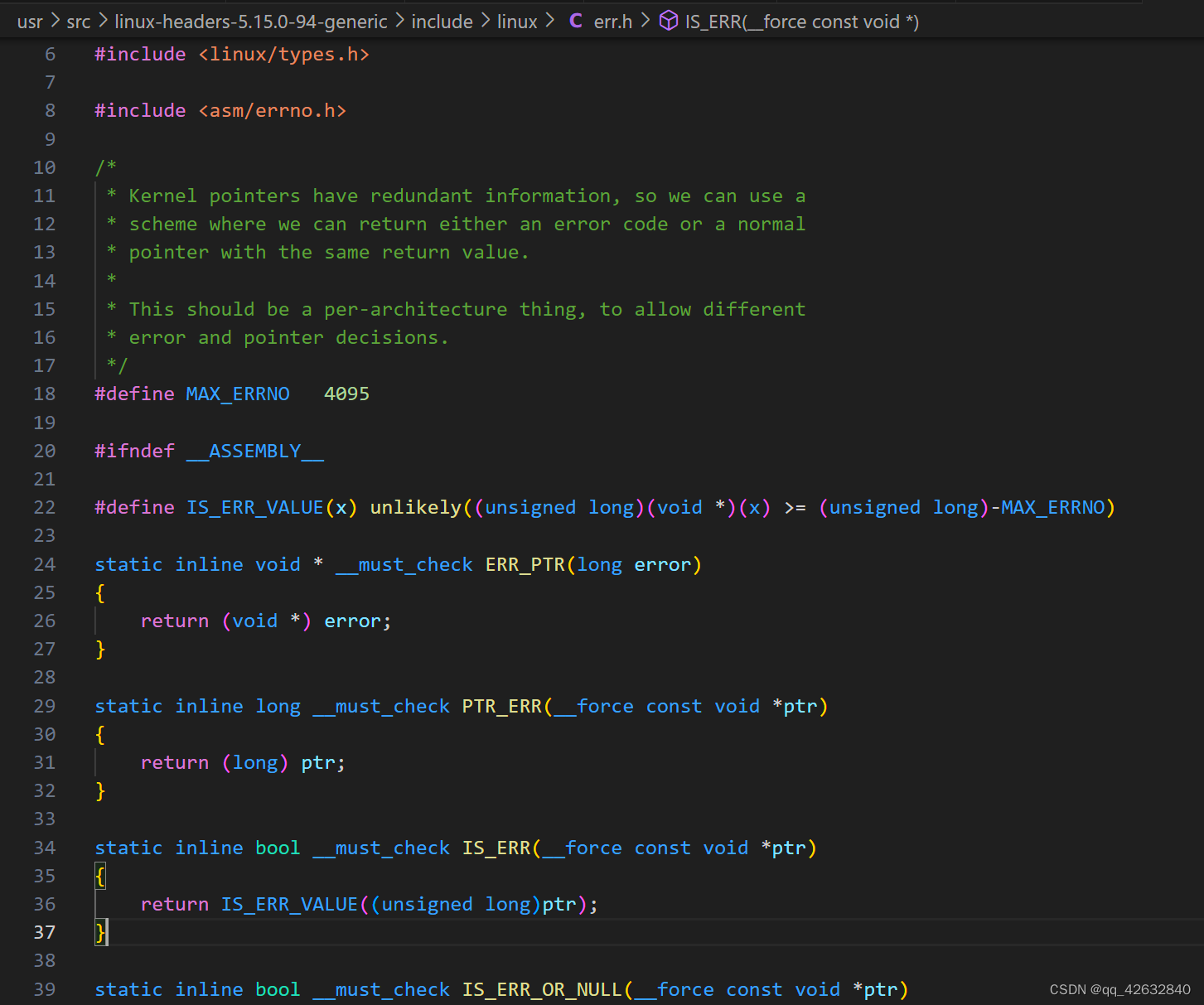
Linux内核err.h文件分析
在阅读和编写内核相关的代码时,经常会看到IS_ERR、ERR_PTR等函数。这些函数在内核头文件的err.h中。以我服务器的代码为例,内核版本为5.15。 这个文件的代码如下: /* SPDX-License-Identifier: GPL-2.0 */ #ifndef _LINUX_ERR_H #define _L…...

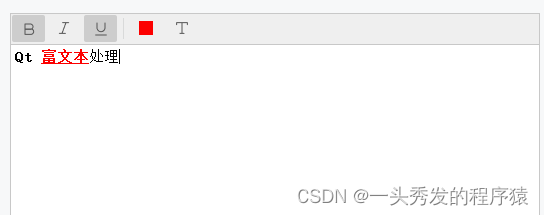
Qt 富文本处理 (字体颜色大小加粗等)
Qt中支持HTML的控件有textEdit 、label 、textBrowser 。 接口:setHtml("Qt"); toHtml(). 文本样式设置 : 可分字设置 ,主要使用QTextCharFormat类进行文本样式设置。 示例: QTextCharFormat fmt; //粗体 fmt.setFontWeight…...

消息队列的七种经典应用场景
在笔者心中,消息队列,缓存,分库分表是高并发解决方案三剑客。 在职业生涯中,笔者曾经使用过 ActiveMQ 、RabbitMQ 、Kafka 、RocketMQ 这些知名的消息队列 。 这篇文章,笔者结合自己的真实经历,和大家分享…...

uniapp 微信小程序 canvas 手写板文字重复倾斜水印
核心逻辑 先将坐标系中心点通过ctx.translate(canvasw / 2, canvash / 2) 平移到canvas 中心,再旋转设置水印 假如不 translate 直接旋转,则此时的旋转中心为左上角原点,此时旋转示意如图所示 当translate到中心点之后再旋转,此…...

JavaScript如何制作轮播图
在JavaScript中实现轮播图可以通过多种方式,但最常见的方式是使用数组来存储图片,然后使用setInterval函数定期更改显示的图片。下面是一个简单的例子: 首先,你需要在HTML中设置一些用于显示图片的<img>标签,以…...

【面试经典150 | 动态规划】零钱兑换
文章目录 Tag题目来源解题思路方法一:动态规划 写在最后 Tag 【动态规划】【数组】 题目来源 322. 零钱兑换 解题思路 方法一:动态规划 定义状态 dp[i] 表示凑成总金额的最少硬币个数。 状态转移 从小到大枚举要凑成的金额 i,如果当前…...

什么是防火墙,部署防火墙有什么好处?
与我们的房屋没有围墙或界限墙一样,没有防护措施的计算机和网络将容易受到黑客的入侵,这将使我们的网络处于巨大的风险之中。因此,就像围墙保护我们的房屋一样,虚拟墙也可以保护和安全我们的设备,使入侵者无法轻易进入…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
