vue 插槽(二)
渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。举例来说:
<span>{{ message }}</span>
<FancyButton>{{ message }}</FancyButton>这里的两个 {{ message }} 插值表达式渲染的内容都是一样的。
插槽内容无法访问子组件的数据。Vue 模板中的表达式只能访问其定义时所处的作用域,这和 JavaScript 的词法作用域规则是一致的。换言之:
父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域。
默认内容
在外部没有提供任何内容的情况下,可以为插槽指定默认内容。比如有这样一个 <SubmitButton> 组件:
<button type="submit"><slot></slot>
</button>
<button type="submit"><slot>Submit <!-- 默认内容 --></slot>
</button> 现在,当我们在父组件中使用 <SubmitButton> 且没有提供任何插槽内容时:
<SubmitButton />“Submit”将会被作为默认内容渲染:
<button type="submit">Submit</button>但如果我们提供了插槽内容:
<SubmitButton>Save</SubmitButton>那么被显式提供的内容会取代默认内容:
<button type="submit">Save</button>具名插槽
有时在一个组件中包含多个插槽出口是很有用的。举例来说,在一个 <BaseLayout> 组件中,有如下模板:
<div class="container"><header><!-- 标题内容放这里 --></header><main><!-- 主要内容放这里 --></main><footer><!-- 底部内容放这里 --></footer>
</div>对于这种场景,<slot> 元素可以有一个特殊的 attribute name,用来给各个插槽分配唯一的 ID,以确定每一处要渲染的内容:
<div class="container"><header><slot name="header"></slot></header><main><slot></slot></main><footer><slot name="footer"></slot></footer>
</div>这类带 name 的插槽被称为具名插槽 (named slots)。没有提供 name 的 <slot> 出口会隐式地命名为“default”。
在父组件中使用 <BaseLayout> 时,我们需要一种方式将多个插槽内容传入到各自目标插槽的出口。此时就需要用到具名插槽了:
要为具名插槽传入内容,我们需要使用一个含 v-slot 指令的 <template> 元素,并将目标插槽的名字传给该指令:
<BaseLayout><template v-slot:header><!-- header 插槽的内容放这里 --></template>
</BaseLayout>动态插槽名
动态指令参数在 v-slot 上也是有效的,即可以定义下面这样的动态插槽名:
<base-layout><template v-slot:[dynamicSlotName]>...</template><!-- 缩写为 --><template #[dynamicSlotName]>...</template>
</base-layout>作用域插槽
在上面的渲染作用域中我们讨论到,插槽的内容无法访问到子组件的状态。
然而在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。
我们也确实有办法这么做!可以像对组件传递 props 那样,向一个插槽的出口上传递 attributes:
<!-- <MyComponent> 的模板 -->
<div><slot :text="greetingMessage" :count="1"></slot>
</div>
<MyComponent v-slot="slotProps">{{ slotProps.text }} {{ slotProps.count }}
</MyComponent>相关文章:
)
vue 插槽(二)
渲染作用域 插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。举例来说: <span>{{ message }}</span> <FancyButton>{{ message }}</FancyButton> 这里的两个 {{ message }} 插值表达式渲染…...

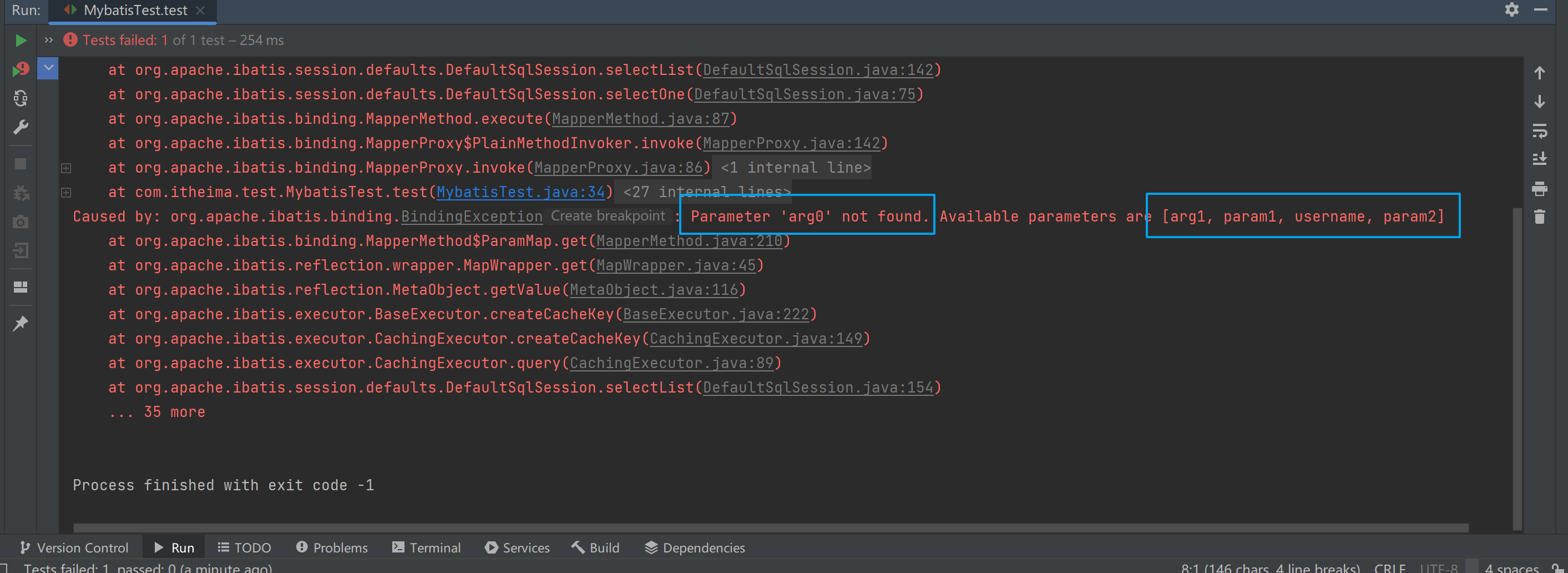
【Java】MyBatis快速入门及详解
文章目录 1. MyBatis概述2. MyBatis快速入门2.1 创建项目2.2 添加依赖2.3 数据准备2.4 编写代码2.4.1 编写核心配置文件2.4.2 编写SQL映射文件2.4.3 编写Java代码 3. Mapper代理开发4. MyBatis核心配置文件5. 案例练习5.1 数据准备5.2 查询数据5.2.1 查询所有数据5.2.2 查询单条…...

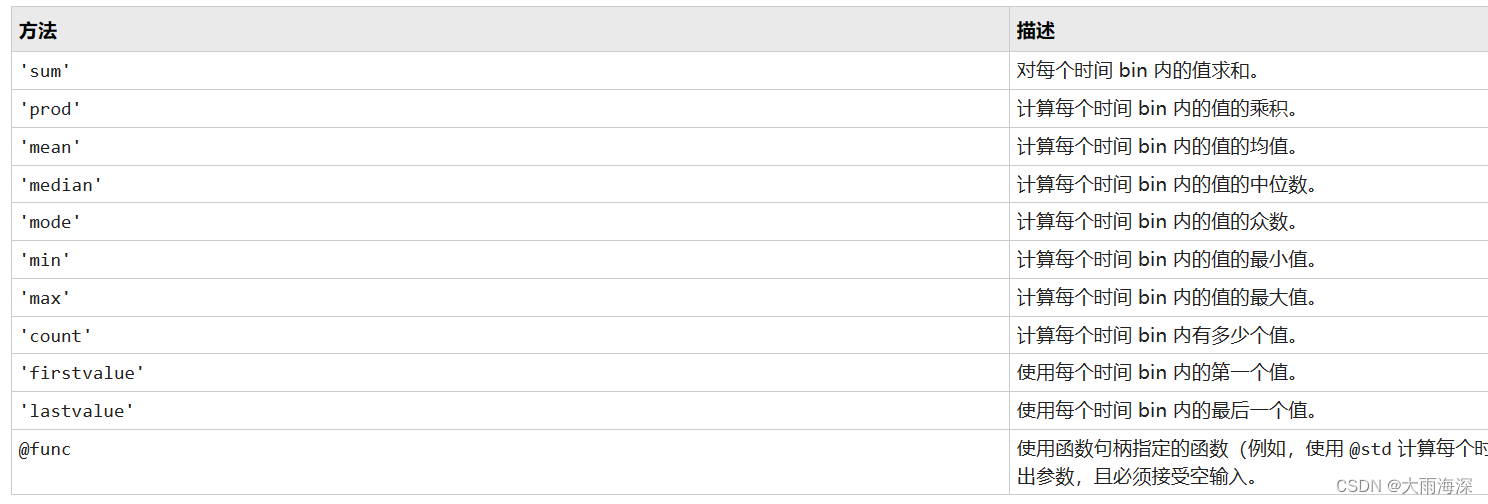
Matlab将日尺度数据转化为月尺度数据
日尺度转化为月尺度 clcclear all% load datadata xlread(data.xlsx) % 例如该数据为1961-01-01至2022-12-31,共计22645天data data(:,1:3) % 该数据有22645行,数据分别为降水,气温,湿度等三列dt datetime(1961-01-01):datatim…...

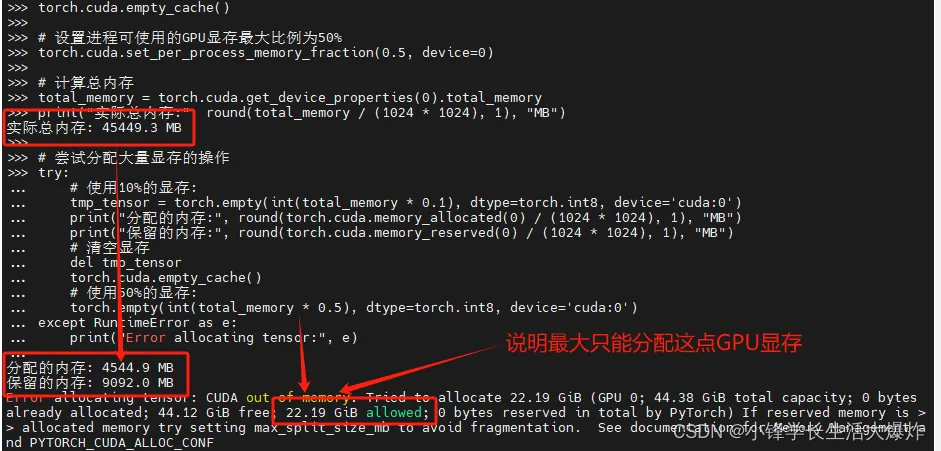
【技巧】PyTorch限制GPU显存的可使用上限
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 从 PyTorch 1.4 版本开始,引入了一个新的功能 torch.cuda.set_per_process_memory_fraction(fraction, device),这个功能允许用户为特定的 GPU 设备设置进程可使用的显存上限比例。 测试代…...

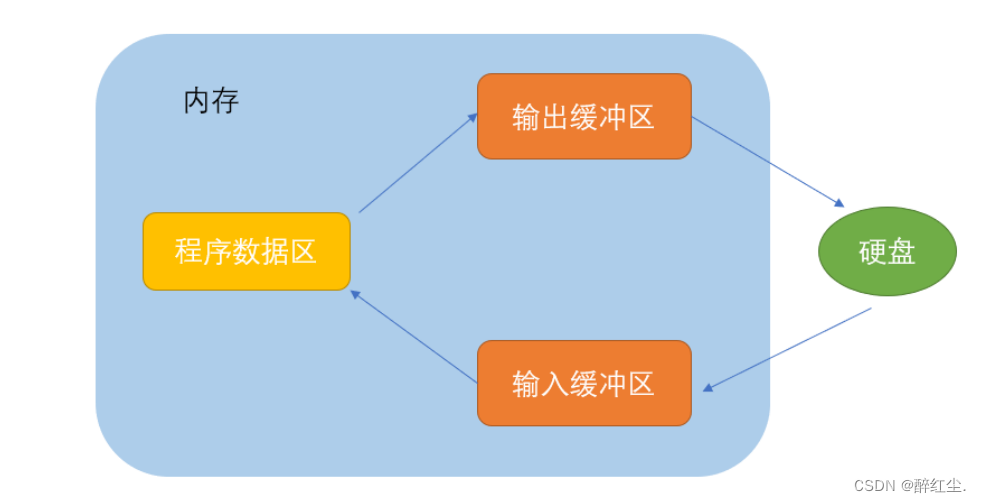
深度理解文件操作
目录 文件 文件名: 标准流 文件指针 文件的打开和关闭 文件的顺序读写: 使用部分 文件的打开和关闭 文件 文件分两种,第一种是程序文件,后一种是数据文件。 程序文件:包括源程序文件(后缀为.c&…...

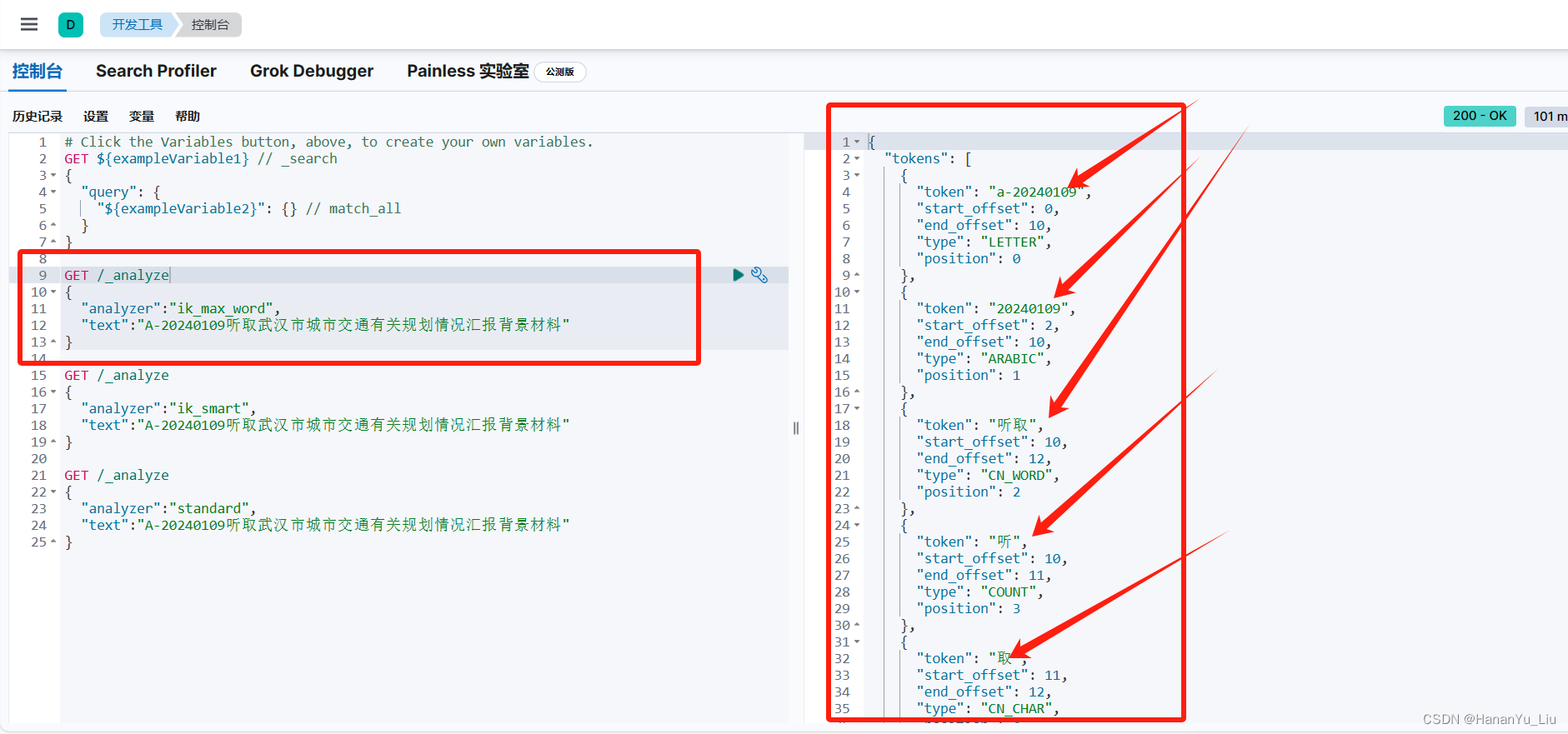
【搜索引擎2】实现API方式调用ElasticSearch8接口
1、理解ElasticSearch各名词含义 ElasticSearch对比Mysql Mysql数据库Elastic SearchDatabase7.X版本前有Type,对比数据库中的表,新版取消了TableIndexRowDocumentColumnmapping Elasticsearch是使用Java开发的,8.1版本的ES需要JDK17及以上…...

配置小程序的服务器域名
准备工作 拥有一个已注册的域名:确保您已经注册了一个符合国家和地区相关法律法规要求的域名。 完成域名备案(如有必要):根据国家和地区的法律法规,某些情况下可能需要对域名进行备案才能用于互联网服务。 配置 DNS&…...

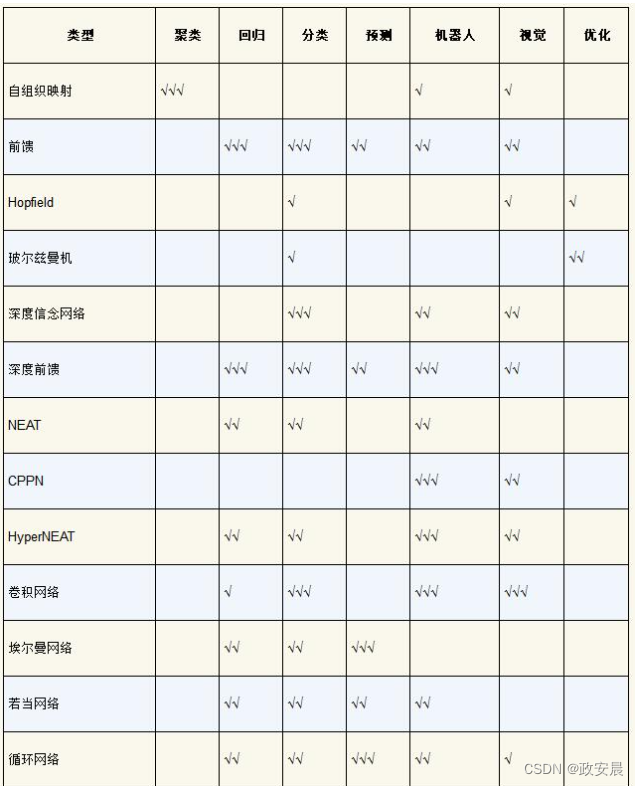
政安晨:【深度学习神经网络基础】(一)—— 逐本溯源
政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 政安晨的机器学习笔记 希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正! 与计算机一样的古老历史 神经网络的出现可追溯到20世纪40年…...

技巧 Win10电脑打开SMB协议共享文件,手机端查看
一. 打开 SMB1.0/CIFS文件共享支持 ⏹如下图所示,打开SMB1.0/CIFS文件共享支持 二. 开启网络发现 ⏹开启网络发现,确保共享的文件能在局域网内被发现 三. 共享文件夹到局域网 ⏹根据需要勾选需要共享的文件夹,共享到局域网 四. 共享文件查…...

java实现MP4视频压缩
要在Java中实现MP4视频压缩,您可以使用一些第三方库,比如ffmpeg或Xuggler等。下面是使用ffmpeg库进行MP4视频压缩的示例代码: java import java.io.BufferedReader; import java.io.InputStreamReader; public class MP4Compressor { public static void main(String[] args)…...

云电脑安全性怎么样?企业如何选择安全的云电脑
云电脑在保障企业数字资产安全方面,采取了一系列严谨而全面的措施。随着企业对于数字化转型的深入推进,数字资产的安全问题日益凸显,而云电脑作为一种新兴的办公模式,正是为解决这一问题而生。云电脑安全吗?可以放心使…...

【python】pygame游戏框架
文章目录 pygame常用模块pygame:主模块,包含初始化、退出、时间、事件等函数。pygame.cdrom 访问光驱pygame.cursors 加载光驱pygame.joystick 操作游戏手柄或者类似的东西pygame.mouse:鼠标模块,包含获取、设置、控制等函数。pygame.key 键盘模块pygame.display:显示模块…...

计算机OSI7层协议模型
OSI模型是由国际标准化组织(ISO)制定的一种网络通信的标准体系,旨在确保不同厂商的网络设备能够互联互通。该模型将网络通信划分为七个独立的层次,每一层负责特定的功能。这种分层设计使得网络协议的开发、维护和升级更加容易。 …...

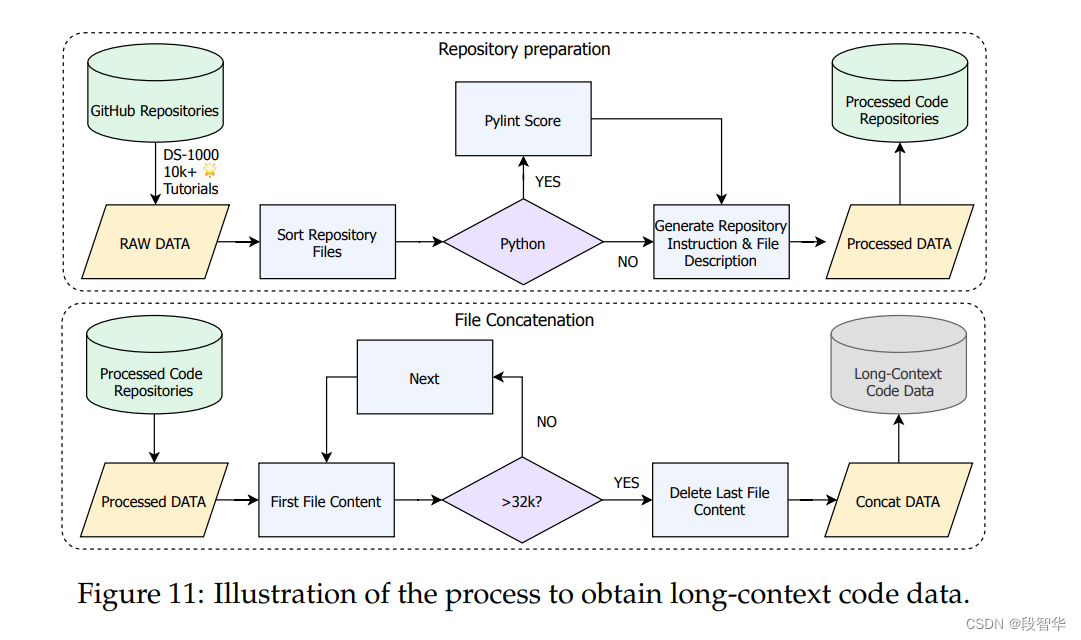
书生·浦语大模型实战营之全链路开源体系
书生浦语大模型实战营之全链路开源体系 为了推动大模型在更多行业落地开花,让开发者们更高效的学习大模型的开发与应用,上海人工智能实验室重磅推出书生浦语大模型实战营,为广大开发者搭建大模型学习和实践开发的平台,两周时间带…...

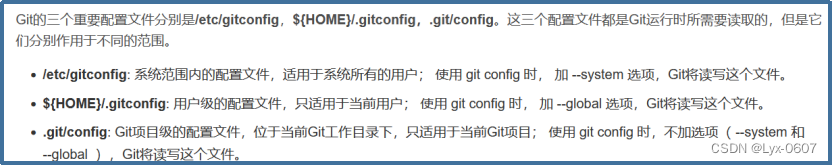
/.git/config文件目录
git config可以看做是一个配置工具,它允许用户获得和设置与git相关的配置选项,是我们灵活使用git软件的第一步...

MySQL 8.0 新特性之不可见主键
数据库设计通常需要满足一定的范式要求,其中主键更是最基本的要求。不过,数据库管理系统却允许我们创建没有主键的表。这样的表在 MySQL 中会带来查询性能低下、复制延迟甚至无法实现高可用配置等问题。 为此,MySQL 8.0.30 版本引入了一个新…...

kubernetes-networkpolicies网络策略问题
kubernetes-networkpolicies网络策略问题 问题描述 重点重点重点,查看我的博客CKA考题,里面能找到解决方法 1.部署prometheus监控的时候,都部署成功,但是web访问503-504超时 2.添加ingress的时候也是访问不到,其他命…...

wps没保存关闭了恢复数据教程
有时候我们因为电脑问题会忘记保存就关闭wps导致数据丢失,不知道wps没保存关闭了怎么恢复数据,其实数据是无法恢复的。 wps没保存关闭了怎么恢复数据 1、wps没有数据恢复功能,不过可以开启自动备份。 2、我们可以先点击wps左上角的“文件”…...

Android9.0以后不允许HTTP访问的解决方案
背景 自 Android 9.0 起,默认禁止使用 HTTP 进行访问。当尝试使用 HTTP 链接时,将会收到以下错误信息: "Cleartext HTTP traffic to " host " not permitted"为了解决这一问题,下面介绍两种破解方法&…...

nvm安装以后,node -v npm 等命令提示不是内部或外部命令
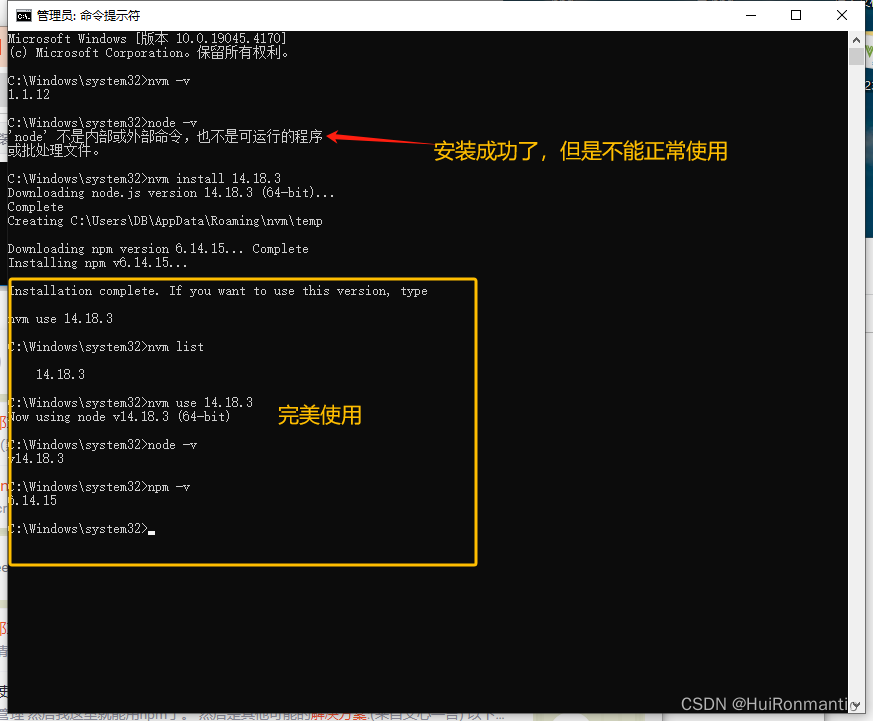
因为有vue2和vue3项目多种,所以为了适应各类版本node,使用nvm管理多种node版本,但是当我按教程安装nvm以后,nvm安装以后,node -v npm 等命令提示不是内部或外部命令 首先nvm官网网址:https://github.com/coreybutler/…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
