『Apisix安全篇』探索Apache APISIX身份认证插件:从基础到实战


🚀『Apisix系列文章』探索新一代微服务体系下的API管理新范式与最佳实践 【点击此跳转】

📣读完这篇文章里你能收获到
- 🛠️ 了解APISIX身份认证的重要性和基本概念,以及如何在微服务架构中实施API安全。
- 🔑 学习如何使用APISIX的Key Authentication插件进行API密钥管理,包括创建消费者和路由。
- 🔄 掌握如何定期轮换API密钥,以及如何为不同消费者分配不同权限范围的密钥。
- 📊 探索如何通过日志记录和监控来增强APISIX的安全性和可审计性。

文章目录
- 一、引言
- 1.1 APISIX身份认证基础
- 1.2 APISIX支持的身份授权插件
- 二、APISIX身份认证核心组件
- 2.1 Consumer
- 2.2 Key Authentication
- 三、身份认证实战
- 3.1 启用 Key Authentication
- 3.1.1 创建消费者
- 3.1.2 创建Routes
- 3.1.3 验证
- 3.2 自定义请求头Header
- 3.3 禁用 Authentication
- 四、最佳实践

一、引言
在现代微服务架构中,API的安全性至关重要。随着业务系统之间的交互越来越频繁,API成为了核心数据和服务的交换通道。Apache APISIX作为一款高性能的云原生API网关,提供了丰富的插件生态以满足各种API治理需求,其中身份认证就是关键的一环。
1.1 APISIX身份认证基础
API 网关主要作用是连接 API 消费者和提供者。出于安全考虑,在访问内部资源之前,应先对消费者进行身份验证和授权。

1.2 APISIX支持的身份授权插件
APISIX 拥有灵活的插件扩展系统,目前有很多可用于用户身份验证和授权的插件。
- Key Authentication
- Basic Authentication
- JSON Web Token (JWT) Authentication
- Keycloak
- Casdoor
- Wolf RBAC
- OpenID Connect
- Central Authentication Service (CAS)
- HMAC
- Casbin
- LDAP
- Open Policy Agent (OPA)
- Forward Authentication
- Multiple Authentications

二、APISIX身份认证核心组件
本文将以Apache APISIX内置的Key-Auth插件为例,详细介绍如何实现API的身份认证。
2.1 Consumer
Consumer(也称之为消费者)是指使用 API 的应用或开发人员。
在 APISIX 中,消费者需要一个全局唯一的 名称,并从上面的列表中选择一个身份验证 插件。
2.2 Key Authentication
Key Authentication(也称之为密钥验证)是一个相对比较简单但是应用广泛的身份验证方法,基于HTTP Header中的API密钥对请求进行验证。每个客户端都拥有一个唯一的API密钥,当客户端发起请求时,必须在请求头中包含此密钥,服务器端的APISIX将会检查并验证该密钥的有效性。
它的设计思路如下:
- 管理员为路由添加一个身份验证密钥(API 密钥)。
- API 消费者在发送请求时,在查询字符串或者请求头中添加密钥。

三、身份认证实战
3.1 启用 Key Authentication
3.1.1 创建消费者
创建一个名为 consumer-key 的消费者,并启用 key-auth 插件,密钥设置为 secret-key。所有携带密钥 secret-key 的请求都会被识别为消费者 consumer-key。
curl -i "http://127.0.0.1:9180/apisix/admin/consumers" \
-H 'X-API-KEY: edd1c9f034335f136f87ad84b625c8f1' -X PUT -d '
{"username": "consumerkey","plugins": {"key-auth": {"key": "secret-key"}}
}'
3.1.2 创建Routes
创建一个名为routes-key的路由,并启用 key-auth 插件
curl -i "http://127.0.0.1:9180/apisix/admin/routes" \
-H 'X-API-KEY: edd1c9f034335f136f87ad84b625c8f1' -X PUT -d '
{"id": "routes-key","name": "routes-key","uri": "/ip","upstream": {"type": "roundrobin","nodes": {"httpbin.org:80": 1}},"plugins": {"key-auth": {}}
}'
3.1.3 验证
Key-Auth插件默认的Headers前缀为apikey,如需修改,可继续往下看
我们可以在以下场景中进行验证:
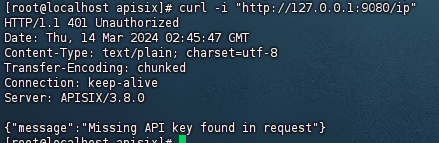
- 发送不带任何密钥的请求
curl -i "http://127.0.0.1:9080/ip"

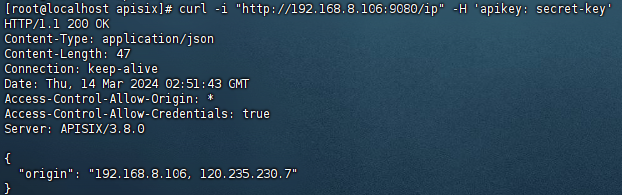
- 发送携带正确密钥的请求
curl -i "http://127.0.0.1:9080/ip" -H 'apikey: secret-key'

3.2 自定义请求头Header
如果你不想从默认的 apikey header 获取 key,可以自定义 header,如下所示:
{"key-auth": {"header": "Authorization"}
}
接下来基于上面的Routes进行更改
curl -i "http://127.0.0.1:9180/apisix/admin/routes/routes-key" \
-H 'X-API-KEY: edd1c9f034335f136f87ad84b625c8f1' -X PATCH -d '
{"plugins": {"key-auth": {"header": "Authorization"}}
}'
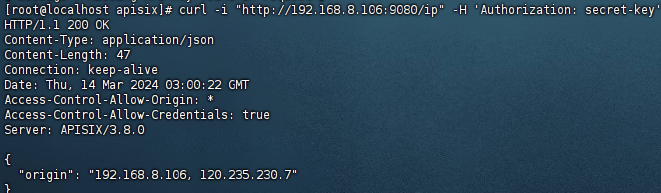
发送携带Header为Authorization的请求进行验证
curl -i "http://127.0.0.1:9080/ip" -H 'Authorization: secret-key'

3.3 禁用 Authentication
将参数设置 _meta.disable 为 true,即可禁用密钥验证插件。
curl "http://127.0.0.1:9180/apisix/admin/routes/getting-started-ip" -X PATCH -d '
{"plugins": {"key-auth": {"_meta": {"disable": true}}}
}'

四、最佳实践
- 定期轮换密钥:为了增加安全性,建议定期更换API密钥,避免长期使用同一密钥导致安全风险增大。
- 权限细分:可以为不同消费者分配不同权限范围的密钥,用于访问不同的API资源。
- 监控与日志记录:利用Apache APISIX的日志插件记录相关的认证事件,以便于审计和异常检测。


相关文章:

『Apisix安全篇』探索Apache APISIX身份认证插件:从基础到实战
🚀『Apisix系列文章』探索新一代微服务体系下的API管理新范式与最佳实践 【点击此跳转】 📣读完这篇文章里你能收获到 🛠️ 了解APISIX身份认证的重要性和基本概念,以及如何在微服务架构中实施API安全。🔑 学习如何使…...

【01-20】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了
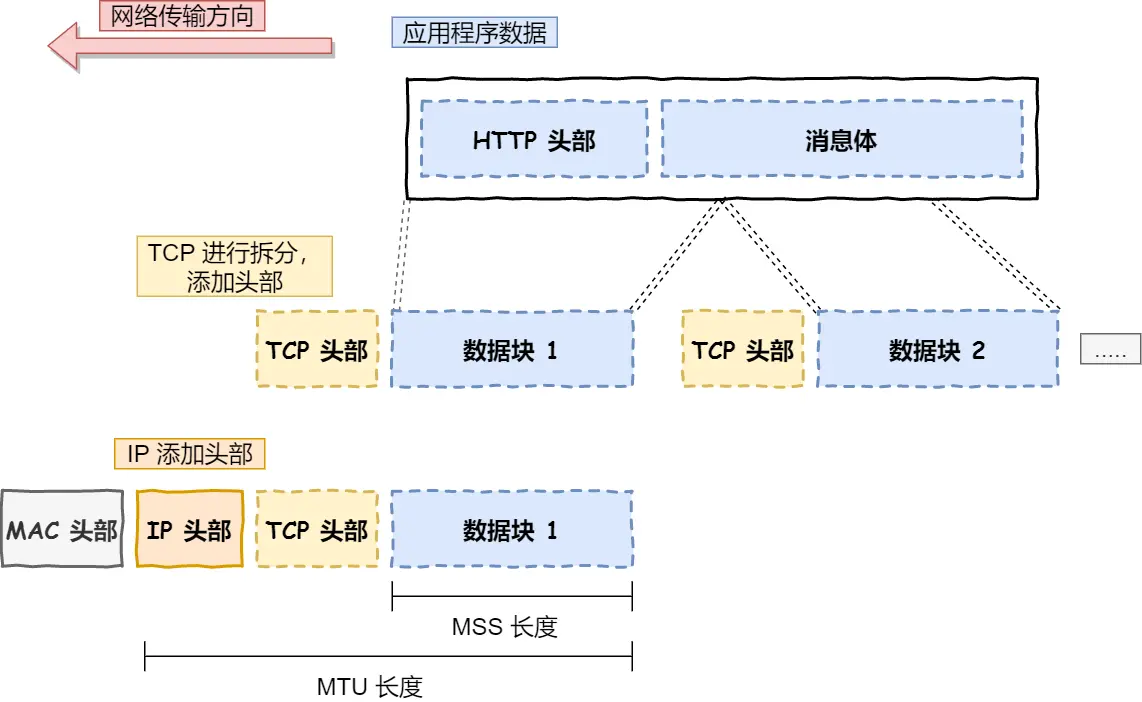
【01-20】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了 以下是本文参考的资料 欢迎大家查收原版 本版本仅作个人笔记使用1、OSI 的七层模型分别是?各自的功能是什么?2、说一下一次完整的HTTP请求…...
)
『大模型笔记』常见的分布式并行策略(分布式训练)
常见的分布式并行策略(分布式训练) 文章目录 一. 为什么分布式训练越来越流行二. 常见的并行策略2.1 数据并行2.2 模型并行2.3 流水并行2.4 混合并行二. 参考文献一. 为什么分布式训练越来越流行 近年来,深度学习被广泛应用到各个领域,包括计算机视觉、语言理解、语音识别、广…...

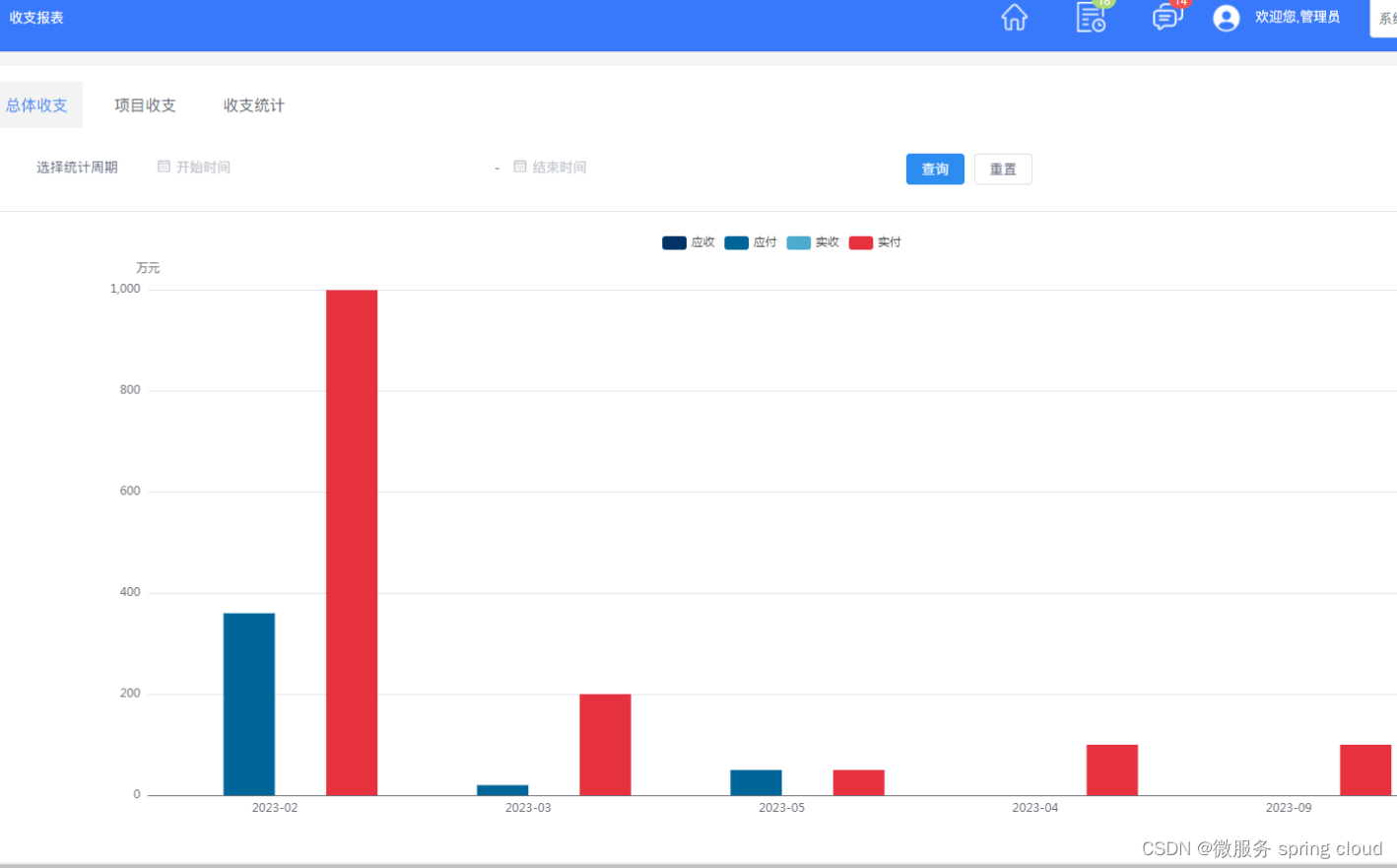
java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ 可定制化
工程项目管理软件是现代项目管理中不可或缺的工具,它能够帮助项目团队更高效地组织和协调工作。本文将介绍一款功能强大的工程项目管理软件,该软件采用先进的Vue、Uniapp、Layui等技术框架,涵盖了项目策划决策、规划设计、施工建设到竣工交付…...

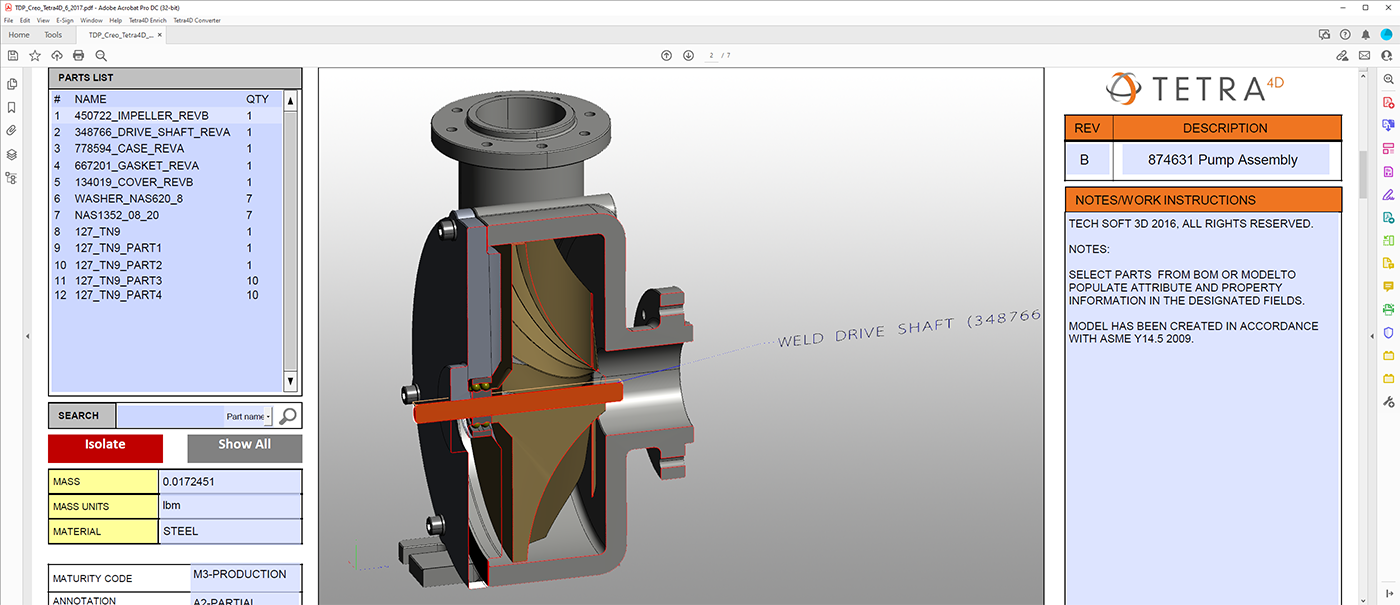
3D数据格式导出工具HOOPS Publish如何生成高质量3D PDF?
在当今数字化时代,从建筑设计到制造业,从医学领域到电子游戏开发,3D技术已经成为了不可或缺的一部分。在这个进程中,将3D模型导出为3D PDF格式具有重要的意义。同时,HOOPS Publish作为一个领先的解决方案,为…...

【springboot】闲话 springboot 的几种异步机制 及 长轮询的概念和简单实现
文章目录 引子springboot的几种异步形式开启异步支持和线程池配置(重要)第一种:Async第二种:Callable<T>第三种:WebAsyncTask<T>第四种:DeferredResult<T> 长轮询的简单实现概念实现服务…...

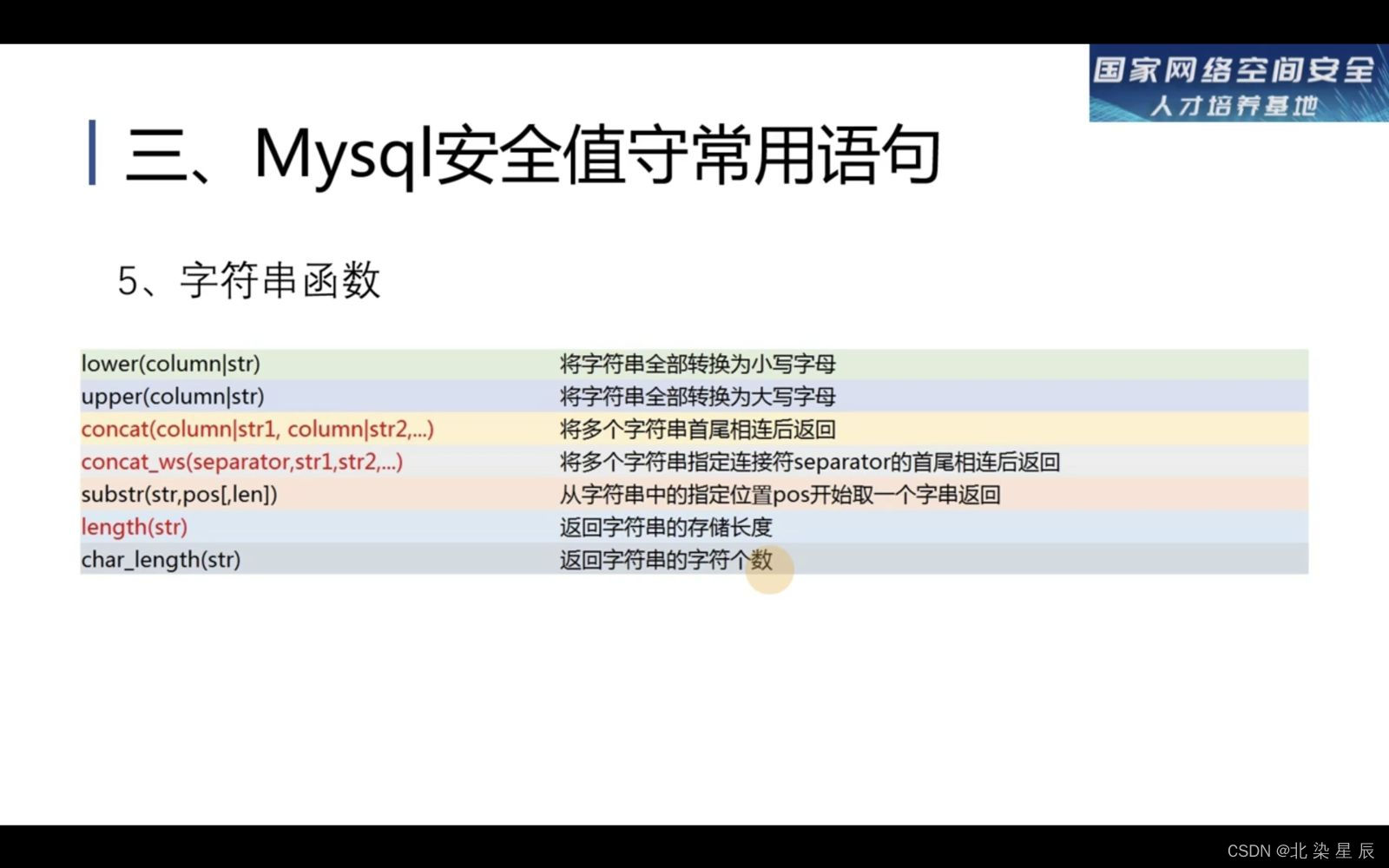
Mysql---安全值守常用语句
文章目录 目录 文章目录 一.用户权限设置 用户设置 元数据查询 Union联合查询 分组查询 字符串函数 总结 一.用户权限设置 用户设置 #用户创建 create user "用户名""%主机名" identified by "密码" #用户删除 drop user 用户名 #用户查询…...

containerd快速安装指南
1 containerd快速安装指南🚀 本指南旨在提供一个简洁有效的方法来安装containerd。我们将通过一份易于理解的脚本步骤,指导您完成安装🔧。请根据您的实际需求,适当调整containerd版本及其相关依赖。 注意事项: 本安装…...

Javascript - 正则表达式相关的一些基础的范例
很久以前的一些学习资料,归档发布; 正则表达式的基础,以HTML代码来示范: <html><head><title></title><script language"javascript">function test(){//从页面要求客户输入一个字符串…...
)
JUC:线程活跃性(死锁、活锁、饥饿)
文章目录 线程活跃性死锁活锁解饿 线程活跃性 死锁 两个线程相互等待对方已拥有的锁,就会相互一直等待,不会停止。 t1拥有a锁,等待b锁。 t2拥有b锁,等待a锁。 Slf4j(topic "c.Test3") public class st3 {public st…...

RGB到灰度图像的转换原理及例程
RGB到灰度图像的转换是一种常用的图像处理操作,其原理是根据人眼对不同颜色的敏感度,将彩色图像的红、绿、蓝三个通道的像素值按照一定权重进行加权平均,得到灰度图像的像素值。 在RGB图像中,每个像素点由红、绿、蓝三个分量组成…...
PCA+DBO+DBSCN聚类,蜣螂优化算法DBO优化DBSCN聚类,适合学习,也适合发paper!
PCADBODBSCN聚类,蜣螂优化算法DBO优化DBSCN聚类,适合学习,也适合发paper! 一、蜣螂优化算法 摘要:受蜣螂滚球、跳舞、觅食、偷窃和繁殖等行为的启发,提出了一种新的基于种群的优化算法(Dung Beetle Optim…...

创建数据库与表单以及管理表单和数据
一、用于创建数据库的命令以及作用 命令作用CREATE DATABASE 数据库名称创建新的数据库DESCRIBE 表单名称描述表单UPDATE 表单名称SET attribute新值WHERE attribute>原始值更新表单中的数据USE 数据库名称指定使用的数据库SHOW databases显示当前已有的数据库SHOW tables显…...

Milvus+ATTU环境搭建
1.使用Docker Compose安装Milvus Standalone 下载安装单机版milvus向量数据库 https://milvus.io/docs/install_standalone-docker.md wget https://github.com/milvus-io/milvus/releases/download/v2.2.12/milvus-standalone-docker-compose.yml -O docker-compose.yml sud…...

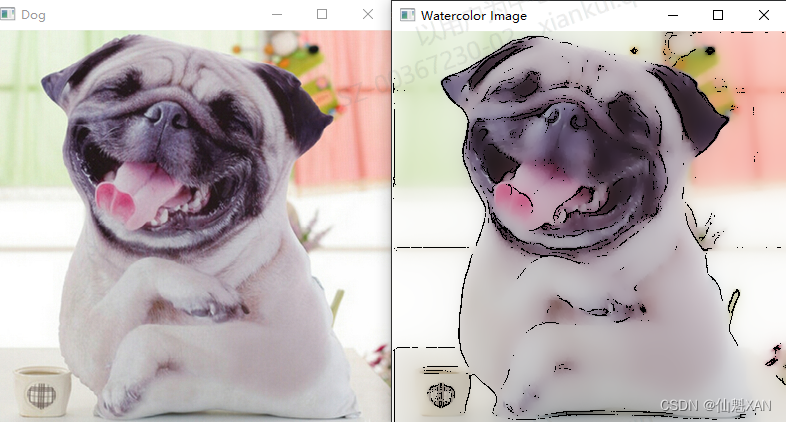
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果 一、简单介绍 二、简单图像浮雕效果实现原理 三、简单水彩画效果案例实现简单步骤 四、注意事项…...

Chrome浏览器 安装Vue插件vue-devtools
前言 vue-devtools 是一个为 Vue.js 开发者设计的 Chrome 插件。它可以让你更轻松地审查和调试 Vue 应用程序。与普通的浏览器控制台工具不同,Vue.js devtools 专为 Vue 的响应性数据和组件结构量身定做。 1. 功能介绍 组件树浏览:这个功能可以让你查…...

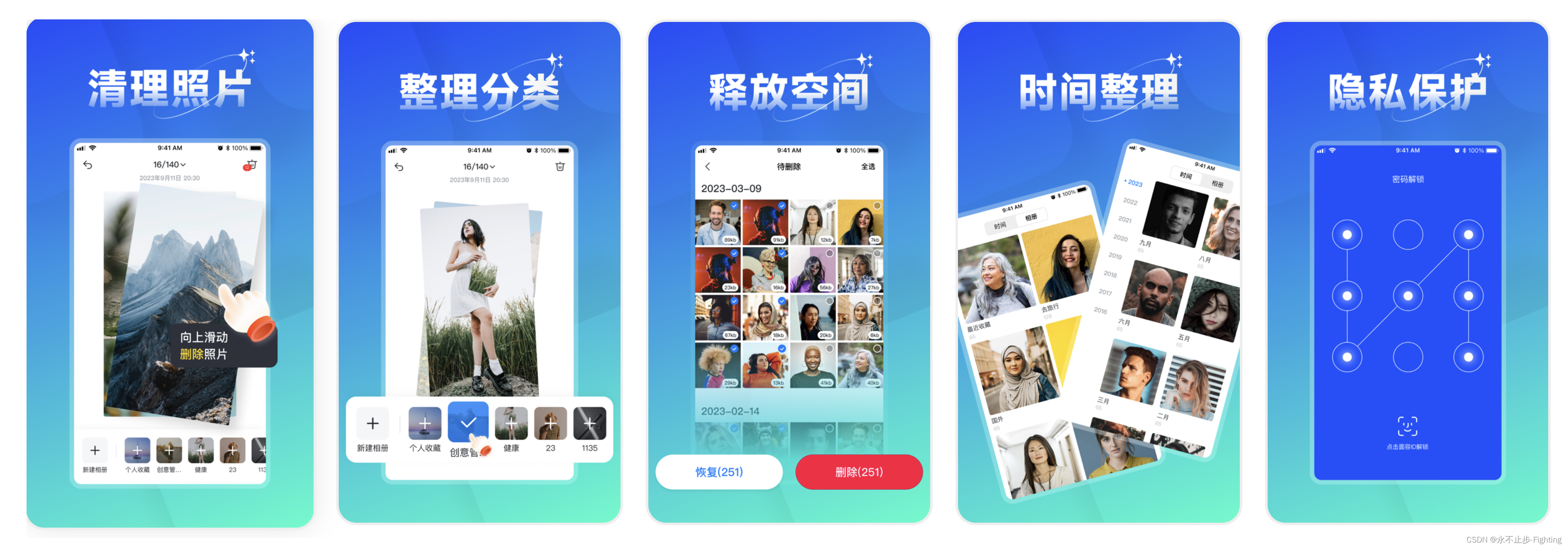
相册清理大师-手机重复照片整理、垃圾清理软件
相册清理大师是一款超级简单实用的照片视频整理工具。通过便捷的操作手势,帮助你极速整理相册中的照片和视频、释放手机存储空间。 【功能简介】 向上滑动:删除不要的照片 向左滑动:切换下一张照片 向右滑动:返回上一张照片 整理分…...

【GitLab】Ubuntu 22.04 快速安装 GitLab
在 Ubuntu 22.04 上安装最新版本的 GitLab,可以按照以下步骤操作: 1. 更新系统: 在终端中执行以下命令以确保系统是最新的: sudo apt update sudo apt upgrade2. 安装依赖: 安装 GitLab 所需的依赖包: …...

Linux重点思考(下)--shell脚本使用以及内核开发
Linux重点思考(下)--shell脚本使用和组合拳 shell脚本的基础算法shell脚本写123...n的值,说思路Shell 脚本用于执行服务器性能测试的死循环Shell 脚本备份和定时清理垃圾文件 shell脚本的内核开发正向映射反向映射 shell脚本的基础算法 shell脚本写123……...

2024世界技能大赛某省选拔赛“网络安全项目”B模块--应急响应解析
广东省第三届职业技能大赛“网络安全项目”B模块任务书 PS: 关注鱼影安全第一部分 网络安全事件响应任务 1:应急响应第二部分 数字取证调查第三部分 应用程序安全:需要环境可以私信博主~PS: 关注鱼影安全 模块 B 竞赛项目试题 本文件为:2024世界技能大赛某省选拔赛-模块 B …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
