【React】vite + react 项目,进行配置 eslint
安装与配置 eslint
- 1 安装 eslint @babel/eslint-parser
- 2 初始化配置 eslint
- 3 安装 vite-plugin-eslint
- 4 配置 vite.config.js 文件
- 5 修改 eslint 默认配置
1 安装 eslint @babel/eslint-parser
npm i -D eslint @babel/eslint-parser
2 初始化配置 eslint
npx eslint --init
相关的配置设置根据实际情况选择即可

配置完成会自动安装相关依赖并生成 .eslintrc.cjs 文件
module.exports = {'env': {'browser': true,'es2021': true},'extends': ['eslint:recommended','plugin:react/recommended'],'overrides': [{'env': {'node': true},'files': ['.eslintrc.{js,cjs}'],'parserOptions': {'sourceType': 'script'}}],'parserOptions': {'ecmaVersion': 'latest','sourceType': 'module'},'plugins': ['react'],'rules': {},
};
3 安装 vite-plugin-eslint
npm i -D vite-plugin-eslint
4 配置 vite.config.js 文件
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import eslintPlugin from 'vite-plugin-eslint'export default defineConfig({plugins: [react(),// 添加 eslint 插件配置eslintPlugin({include: ['src/**/*.js', 'src/**/*.jsx', 'src/*.js', 'src/*.jsx']})],resolve: {alias: {},},
})
5 修改 eslint 默认配置
可根据实际情况进行配置。
module.exports = {'env': {'browser': true,'es2021': true},'extends': ['eslint:recommended','plugin:react/recommended'],'overrides': [{'env': {'node': true},'files': ['.eslintrc.{js,cjs}'],'parserOptions': {'sourceType': 'script'}}],'parserOptions': {'ecmaVersion': 'latest','sourceType': 'module'},'plugins': ['react'],'rules': {'indent': [2,2,{'SwitchCase': 1,'ignoredNodes': ['TemplateLiteral']}], //缩进'no-unused-vars': [0], //未使用变量'quotes': [2, 'single'], //单引号'jsx-quotes': ['error', 'prefer-single'],'no-console': [0, { 'allow': ['warn', 'error'] }], //console'linebreak-style': [0, 'unix'], //强制执行统一的行结尾'semi': [2, 'always'], //分号结尾'curly': 2,'no-eval': 1, //禁止使用eval'no-caller': 2,'no-else-return': 2, //如果if语句里面有return,后面不能跟else语句'no-extend-native': 2, //禁止扩展native对象'no-extra-bind': 2, //禁止不必要的函数绑定'no-floating-decimal': 2, //禁止省略浮点数中的0'no-implied-eval': 2, //禁止使用隐式eval'no-labels': 2, //禁止标签声明'no-with': 2, //禁用with'no-loop-func': 0, //禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)'no-native-reassign': 2, //不能重写native对象'no-redeclare': [2], //禁止重复声明变量'no-unused-expressions': 0, //禁止无用的表达式'no-unneeded-ternary': 2, //禁止不必要的嵌套'no-use-before-define': 0, //未定义前不能使用'no-unreachable': 2, //不能有无法执行的代码'no-trailing-spaces': 1, //一行结束后面不要有空格'no-dupe-keys': 2, //在创建对象字面量时不允许键重复 {a:1,a:1}'no-dupe-args': 2, //函数参数不能重复'no-duplicate-case': 2, //switch中的case标签不能重复'array-bracket-spacing': [2, 'never'], //是否允许非空数组里面有多余的空格'arrow-body-style': [1],'no-undef-init': 0,'no-undefined': 0,'key-spacing': [//对象字面量中冒号的前后空格2,{'beforeColon': false,'afterColon': true}],'no-lonely-if': 2, //禁止else语句内只有if语句'no-inner-declarations': [2, 'functions'], //禁止在块语句中使用声明(变量或函数)'no-spaced-func': 2, //函数调用时 函数名与()之间不能有空格'no-case-declarations': [0],'no-multiple-empty-lines': [1, { 'max': 2 }], //空行最多不能超过2行'space-in-parens': [2, 'never'], //小括号里面要不要有空格'no-multi-spaces': [2], //不能用多余的空格'no-irregular-whitespace': 2,//不能有不规则的空格'react/prop-types': [0],'react/display-name': [0],'react/no-string-refs': [0],'react/jsx-no-comment-textnodes': [0],'react/no-unescaped-entities': [0]},
};
相关文章:

【React】vite + react 项目,进行配置 eslint
安装与配置 eslint 1 安装 eslint babel/eslint-parser2 初始化配置 eslint3 安装 vite-plugin-eslint4 配置 vite.config.js 文件5 修改 eslint 默认配置 1 安装 eslint babel/eslint-parser npm i -D eslint babel/eslint-parser2 初始化配置 eslint npx eslint --init相关…...

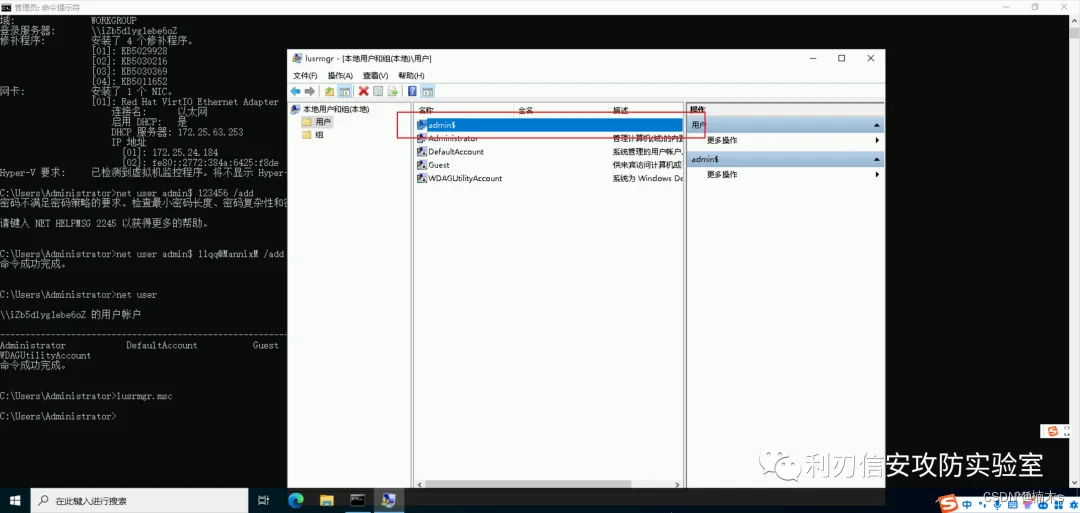
Windows入侵排查
目录 0x00 前言 0x01 入侵排查思路 1.1 检查系统账号安全 1.2 检查异常端口、进程 1.3 检查启动项、计划任务、服务 0x00 前言 当企业发生黑客入侵、系统崩溃或其它影响业务正常运行的安全事件时,急需第一时间进行处理,使企业的网络信息系统在最短时…...

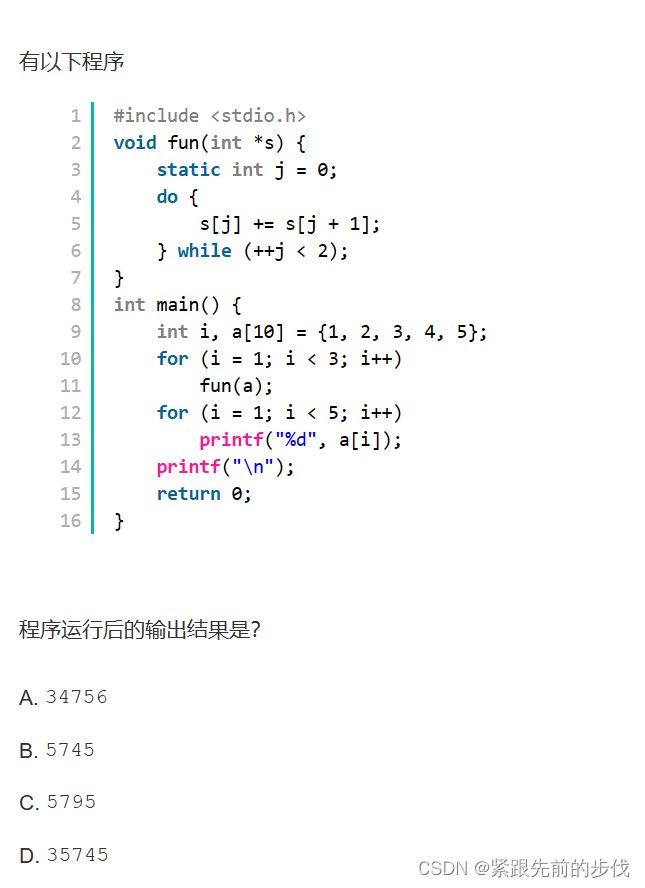
C语言每日一题
1.题目 二.分析 本题有两点需要注意的: do-while循环 :在判断while条件前先执行一次do循环static变量 :程序再次调用时static变量的值不会重新初始化,而是在上一次退出时的基础上继续执行。for( i 1; i < 3; i )将调用两次…...

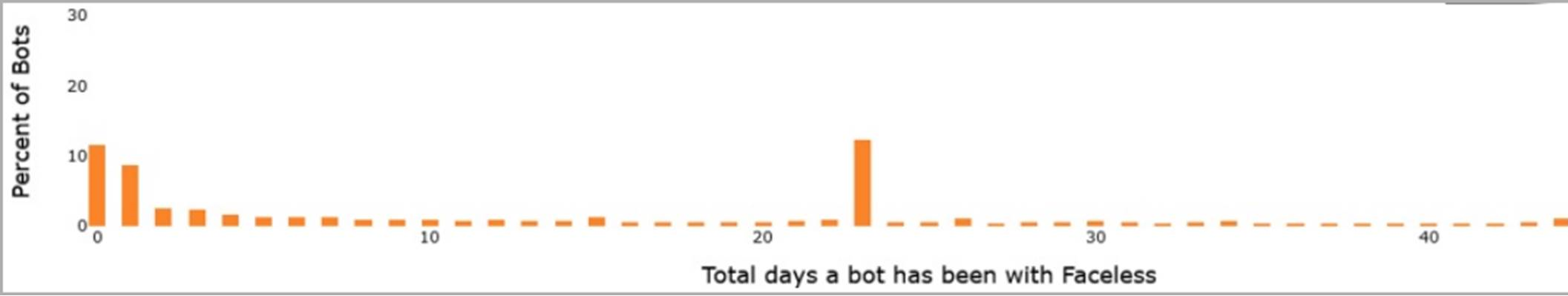
TheMoon 恶意软件短时间感染 6,000 台华硕路由器以获取代理服务
文章目录 针对华硕路由器Faceless代理服务预防措施 一种名为"TheMoon"的新变种恶意软件僵尸网络已经被发现正在侵入全球88个国家数千台过时的小型办公室与家庭办公室(SOHO)路由器以及物联网设备。 "TheMoon"与“Faceless”代理服务有关联,该服务…...

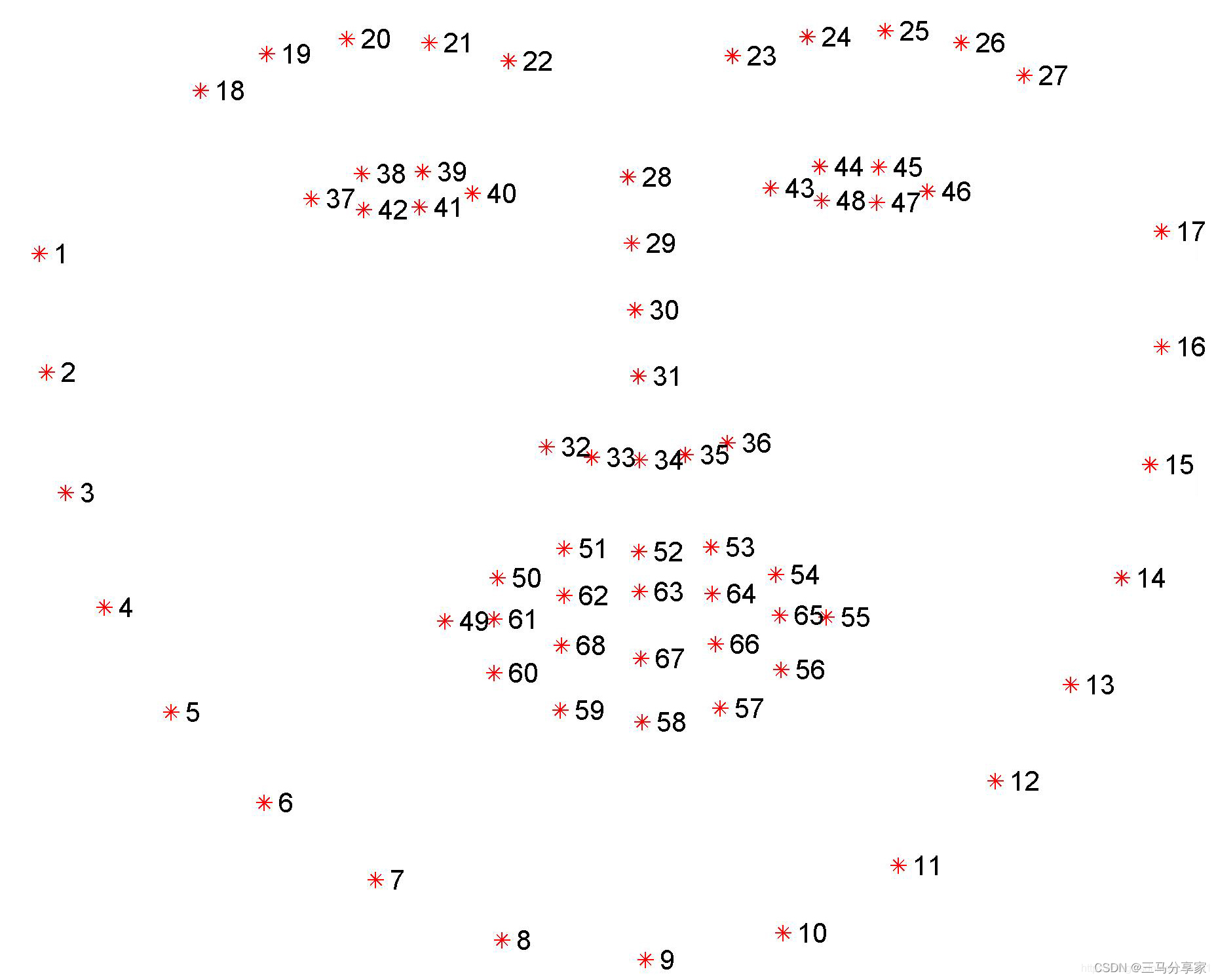
人脸68关键点与K210疲劳检测
目录 人脸68关键点检测 检测闭眼睁眼 双眼关键点检测 计算眼睛的闭合程度: 原理: 设置阈值进行判断 实时监测和更新 拓展:通过判断上下眼皮重合程度去判断是否闭眼 检测嘴巴是否闭合 提取嘴唇上下轮廓的关键点 计算嘴唇上下轮廓关键点之间的距…...

【跟着GPT4学JAVA】异常篇
JAVA异常中的知识点 问: 介绍下JAVA中的异常有哪些知识点吧 答: Java中的异常处理是一个重要的知识点,主要包括以下内容: 异常体系:Java的异常类是Throwable类派生出来的,Throwable下有两个重要的子类:Err…...

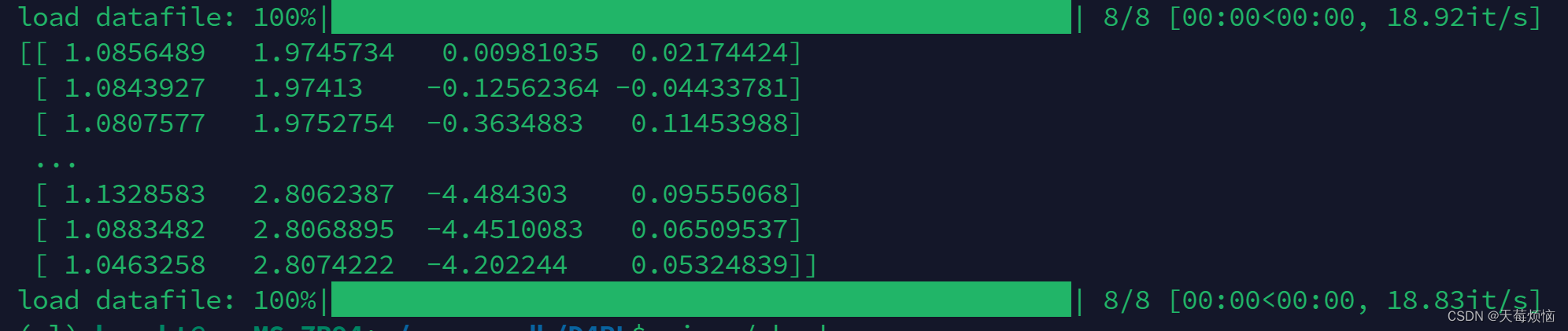
Ubuntu上安装d4rl数据集
Ubuntu上安装d4rl数据集 D4RL的官方 github: https://github.com/Farama-Foundation/D4RL 一、安装Mujoco 1.1 官网下载mujoco210文件 如果装过可以跳过这步 链接:https://github.com/deepmind/mujoco/releases/tag/2.1.0 下载第一个文件即可。我这里是在windo…...
之set 用法(创建、赋值、增删查改)详解)
C++之STL整理(4)之set 用法(创建、赋值、增删查改)详解
C之STL整理(4)之set 用法(创建、赋值、增删查改)详解 注:整理一些突然学到的C知识,随时mark一下 例如:忘记的关键字用法,新关键字,新数据结构 C 的map用法整理 C之STL整理…...

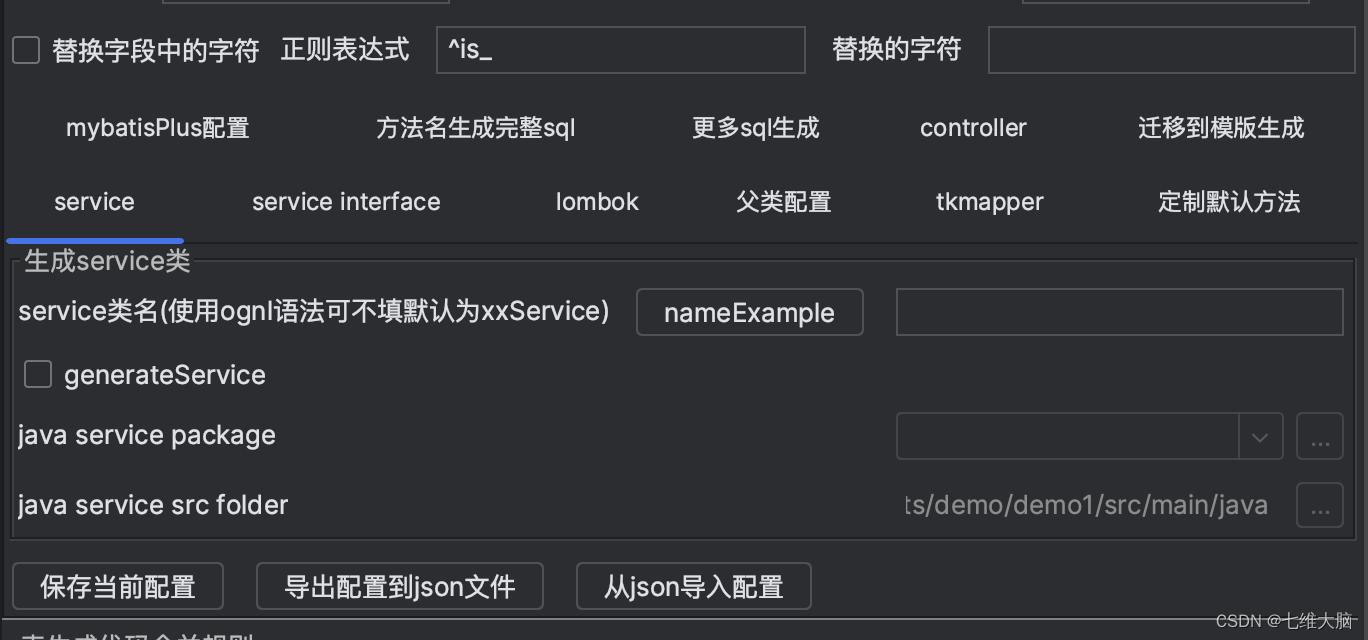
IDEA MyBatisCodeHelper Pro最新版(持续更新)
目录 0. 你想要的0.1 包下载0.2 使用jh 1. 功能介绍2. 下载安装2.1 在idea中插件市场安装2.2 在jetbrains插件市场下载安装 3. 简单使用3.1 创建一个SpringBoot项目3.2 配置数据库3.3 一键生成实体类、mapper 0. 你想要的 0.1 包下载 测试系统:Windows(…...

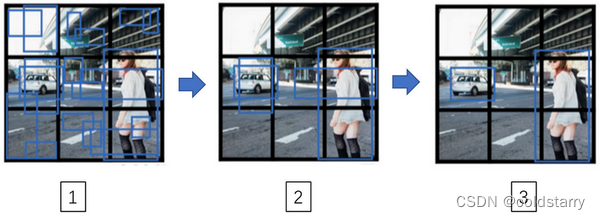
sheng的学习笔记-AI-YOLO算法,目标检测
AI目录:sheng的学习笔记-AI目录-CSDN博客 目录 目标定位(Object localization) 定义 原理图 具体做法: 输出向量 图片中没有检测对象的样例 损失函数 编辑 特征点检测(Landmark detection) 定义&a…...

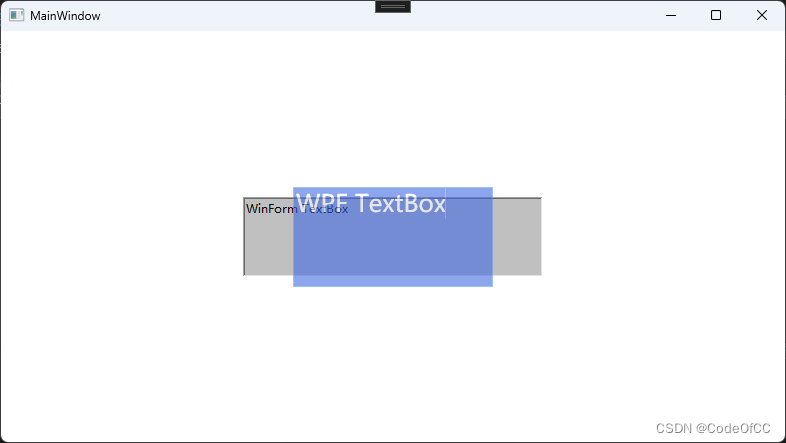
C# wpf 嵌入wpf控件
WPF Hwnd窗口互操作系列 第一章 嵌入Hwnd窗口 第二章 嵌入WinForm控件 第三章 嵌入WPF控件(本章) 第四章 底部嵌入HwndHost 文章目录 WPF Hwnd窗口互操作系列前言一、如何实现?1、继承HwndHost2、添加Content属性3、创建wpf窗口并设置Conten…...

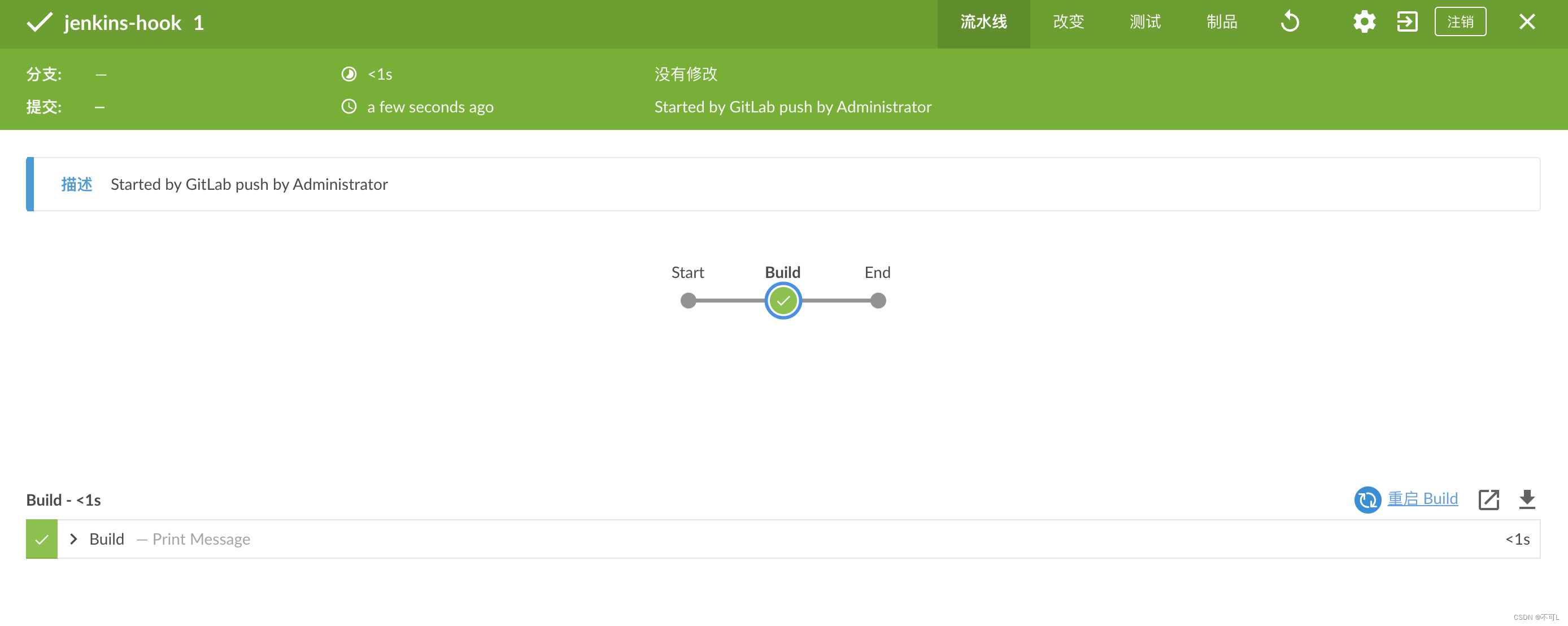
云原生(六)、CICD - Jenkins快速入门
Jenkuns快速入门 一、CICD概述 CICD是持续集成(Continuous Integration)和持续部署(Continuous Deployment)的缩写。它是软件开发中的一种流程和方法论,旨在通过自动化的方式频繁地将代码集成到共享存储库中…...

基于java+springboot+vue实现的付费自习室管理系统(文末源码+Lw+ppt)23-400
摘 要 付费自习室管理系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了springboot框架。该系统从两个对象:由管理员和用户来对系统进行设计构建。主要功能包括:个人信息修改,对用户…...
)
【JavaParser笔记02】JavaParser解析Java源代码中的类字段信息(javadoc注释、字段名称)
这篇文章,主要介绍如何使用JavaParser解析Java源代码中的类字段信息(javadoc注释、字段名称)。 目录 一、JavaParser依赖库 1.1、引入依赖 1.2、获取类成员信息 (1)案例代码 <...

Spring IoCDI(3)
DI详解 接下来学习一下依赖注入DI的细节. 依赖注入是一个过程, 是指IoC容器在创建Bean时, 去提供运行时所依赖的资源, 而资源指的就是对象. 在之前的案例中, 使用了Autowired这个注解, 完成了依赖注入这个操作. 简单来说, 就是把对象取出来放到某个类的属性中. 在一些文章中…...
保研线性代数机器学习基础复习1
1.什么是代数(algebra)? 为了形式化一个概念,构建出有关这个概念的符号以及操作符号的公式。 2.什么是线性代数(linear algebra)? 一项关于向量以及操作向量的公式的研究。 3.举一些向量的例子&#x…...

js绑定事件的方法
在JavaScript中,绑定事件的方法主要有以下几种: HTML属性方式:直接在HTML元素中使用事件属性来绑定事件。 html<button onclick"alert(Hello World!)">Click Me</button> DOM属性方式:通过JavaScript代码…...

是德科技keysight N9000B 信号分析仪
181/2461/8938产品概述: 工程的内涵就是将各种创意有机地联系起来,并解决遇到的问题。 CXA 信号分析仪具有出色的实际性能,它是一款出类拔萃、经济高效的基本信号表征工具。 它的功能十分强大,为一般用途和教育行业的用户执行测试…...

软考 - 系统架构设计师 - 架构风格
软件架构风格是指描述特定软件系统组织方式的惯用模式。组织方式描述了系统的组成构件,以及这些构件的组织方式,惯用模式指众多系统所共有的结构和语义。 目录 架构风格 数据流风格 批处理架构风格 管道 - 过滤器架构风格 调用 / 返回风格 主程序…...

CleanMyMac X2024专业免费的国产Mac笔记本清理软件
非常高兴有机会向大家介绍CleanMyMac X 2024这款专业的Mac清理软件。它以其强大的清理能力、系统优化效果、出色的用户体验以及高度的安全性,在Mac清理软件市场中独树一帜。 CleanMyMac X2024全新版下载如下: https://wm.makeding.com/iclk/?zoneid49983 一、主要…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
