Spring Boot + Vue 实现文件导入导出功能
文章目录
- 1、概述
- 2、后端实现(Spring Boot)
- 3、前端实现(Vue)
- 4、总结
1、概述
在现代Web应用开发中,文件的导入导出是一个常见的需求。Spring Boot作为后端开发的强大框架,搭配前端框架Vue,可以轻松实现这一功能。本文将介绍如何使用Spring Boot和Vue来实现文件的导入导出。在本方案中,Spring Boot将作为后端服务来处理文件的存储和读取逻辑,而Vue将作为前端界面与用户进行交互。我们将使用Spring Boot的MultipartFile来接收前端上传的文件,并使用ResponseEntity来将文件发送给前端用户进行下载。
2、后端实现(Spring Boot)
环境搭建
首先,确保你已经安装了Java开发环境和Maven或Gradle。然后,创建一个新的Spring Boot项目,并添加以下依赖到pom.xml或build.gradle文件中:
<!-- pom.xml -->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.8.0</version>
</dependency>
文件上传接口
创建一个FileController来处理文件上传请求。这里我们使用MultipartFile来接收上传的文件,并将其保存到服务器的指定目录:
@RestController
public class FileController {private static final String UPLOADED_FOLDER = "uploaded/";@PostMapping("/upload")public ResponseEntity<String> uploadFile(@RequestParam("file") MultipartFile file) {if (file.isEmpty()) {return ResponseEntity.badRequest().body("File is empty");}try {String fileName = file.getOriginalFilename();Path targetLocation = Paths.get(UPLOADED_FOLDER).resolve(fileName);Files.copy(file.getInputStream(), targetLocation, StandardCopyOption.REPLACE_EXISTING);return ResponseEntity.ok("File uploaded successfully: " + fileName);} catch (IOException e) {e.printStackTrace();return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body("Failed to upload file");}}// 其他必要的方法,如文件存储路径配置等
}
文件下载接口
在同一个FileController中,添加一个用于文件下载的方法。这里我们使用FileSystemResource来定位文件,并将其作为HTTP响应的主体发送给客户端:
@GetMapping("/download/{filename:.+}")
public ResponseEntity<Resource> downloadFile(@PathVariable String filename) {String folder = "uploaded/";Path filePath = Paths.get(folder).resolve(filename);Resource resource = new FileSystemResource(filePath);try {if (!resource.exists() || !Files.isReadable(resource.getFile().toPath())) {return ResponseEntity.notFound().build();}} catch (IOException e) {return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body("Could not read file");}return ResponseEntity.ok().contentType(MediaType.parseMediaType("application/octet-stream")).header(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=\"" + filename + "\"").body(resource);
}
3、前端实现(Vue)
环境搭建
使用Vue CLI创建一个新的Vue项目,并安装axios用于发送HTTP请求:
vue create my-vue-app
cd my-vue-app
vue add axios
文件上传
在Vue组件中,添加一个表单用于文件上传,并使用axios发送请求到后端的文件上传接口。同时,我们添加了文件选择后的事件处理和上传前的预处理:
<template><div><h1>File Upload</h1><form @submit.prevent="uploadFile"><input type="file" @change="onFileChange" /><button type="submit">Upload</button></form></div>
</template><script>
import axios from 'axios';export default {data() {return {selectedFile: null,};},methods: {onFileChange(event) {this.selectedFile = event.target.files[0];},async uploadFile() {if (this.selectedFile) {const formData = new FormData();formData.append('file', this.selectedFile);try {const response = await axios.post('/upload', formData, {headers: {'Content-Type': 'multipart/form-data',},});console.log(response.data);// 处理上传成功后的逻辑,如更新文件列表等} catch (error) {console.error(error);// 处理上传失败的逻辑}}},},
};
</script>
文件下载
在Vue组件中,添加一个链接或按钮,当用户点击时,调用axios发送请求到后端的文件下载接口,并处理响应以触发文件下载:
<template><div><!-- ... --><a :href="downloadUrl" download>Download File</a><!-- ... --></div>
</template><script>
import axios from 'axios';export default {data() {return {downloadUrl: null,};},methods: {async downloadFile(filename) {const response = await axios({method: 'GET',url: `/download/${filename}`,responseType: 'blob', // 重要});const url = window.URL.createObjectURL(new Blob([response.data]));const link = document.createElement('a');link.href = url;link.setAttribute('download', filename);document.body.appendChild(link);link.click();document.body.removeChild(link);window.URL.revokeObjectURL(url);},},watch: {// 假设filename是从某个状态或props中获取的文件名filename(newFilename) {if (newFilename) {this.downloadUrl = `/download/${newFilename}`;}},},
};
</script>
4、总结
通过上述步骤,我们详细介绍了如何使用Spring Boot和Vue实现文件的导入导出功能。后端Spring Boot提供了文件上传和下载的RESTful API,而前端Vue则提供了用户友好的界面和交互逻辑。这种前后端分离的架构不仅使得开发过程更加清晰,也提高了应用的可维护性和可扩展性。此外,通过使用axios和FormData,我们能够轻松处理HTTP请求和文件数据的传输,而EasyExcel等库的使用则进一步简化了文件处理的复杂性。
相关文章:

Spring Boot + Vue 实现文件导入导出功能
文章目录 1、概述2、后端实现(Spring Boot)3、前端实现(Vue)4、总结 1、概述 在现代Web应用开发中,文件的导入导出是一个常见的需求。Spring Boot作为后端开发的强大框架,搭配前端框架Vue,可…...

vue watch 深度监听
vue2文档:API — Vue.js vue3文档:侦听器 | Vue.js watch 可以用来监听页面中的数据,但如果监听的源是对象或数组,则使用深度监听,强制深度遍历源,以便在深度变更时触发回调。 一,监听 <t…...

Qt源码调试步骤记录
1.源码: 两种方式,要么安装qt时选择source,要么从官网下载源码,然后在qt creator中设置路径。二选一即可。我选的第二种。 1.1.第一种,安装时选择source: 1.2.第二种,下载源码设置路径&#x…...
)
大数据面试英文自我介绍参考(万字长文)
发现有一个怪圈,如果码农年龄35+,除非非常匹配,不然在国内企业筛选可能就筛选不过。国外码农可以干到40+、50+。一些外企,对年龄35+的码农依然青睐。这些外企对英文是有要求,通常是要英文自我介绍,下面提供一些英文自我介绍参考。 参考1: Good morning/afternoon, I a…...

外包干了5天,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入杭州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

Docket常见的软件部署1
1 安装MySQL # 查看MySQL镜像 docker search mysql # 拉起镜像 docker pull mysql:5.7 # 创建MySQL数据映射卷,防止数据不丢失 mkdir -p /hmoe/tem/docker/mysql/data/ # 启动镜像 docker run -d --name mysql -e MYSQL_ROOT_PASSWORD123456 -p 3306:3306 -v /home…...

Qt源程序编译及错误问题解决
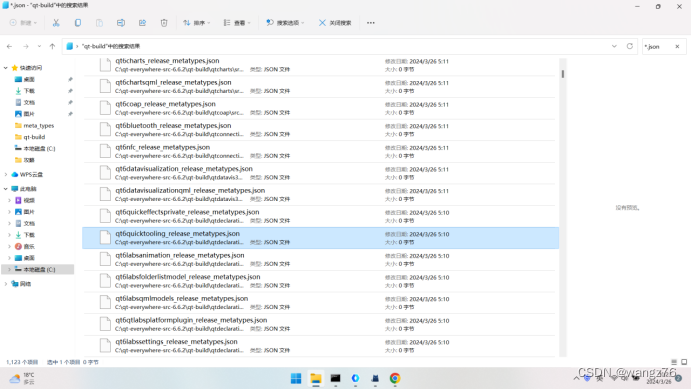
Error 5 while parsing C:/qt-everywhere-src-6.6.2/qt-build/qtdeclarative/src/qmlmodels/meta_types/qt6qmlmodels_release_metatypes.json: illegal value .json 文件为空文件0字节,加 “[]”,不要引号。可以解决这类错误。 Qt编译 Qt for Windows…...
)
作业练习(python)
第一题: cel eval(input()) fah 9 / 5 * cel 32 print("%.1f" % fah) 第二题: radius, length eval(input()) area radius * radius * 3.14159267 volume area * length print("%.2f" % area) print("%.2f" …...

Wireshark使用相关
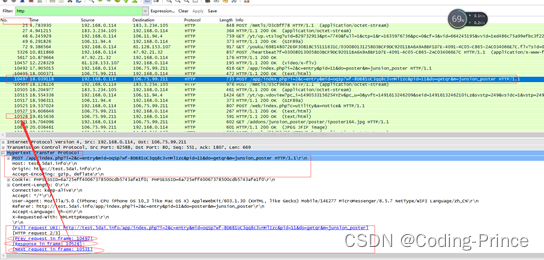
1.wireshark如何查看RST包 tcp.flags.reset1 RST表示复位,用来异常的关闭连接,在TCP的设计中它是不可或缺的。发送RST包关闭连接时,不必等缓冲区的包都发出去(不像上面的FIN包),直接就丢弃缓存区的包发送R…...

相机标定学习记录
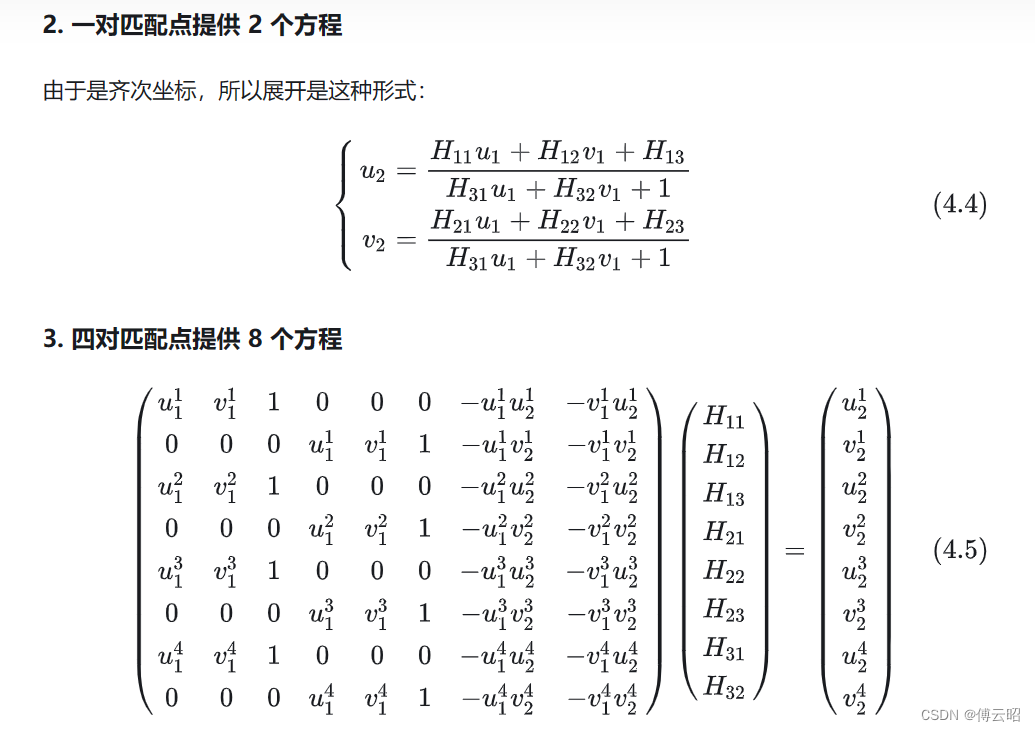
相机标定是计算机视觉和机器视觉领域中的一项基本技术,它的主要目的是通过获取相机的内部参数(内参)和外部参数(外参),以及镜头畸变参数,建立起现实世界中的点与相机成像平面上对应像素点之间准…...

CSS 滚动条样式修改
1、滚动条整体部分 使用 ::-webkit-scrollbar 注意:这个必须要加,不然修改的样式不生效 ::-webkit-scrollbar {width: 10px;//修改滚动条宽度 }2、滚动条中的滑块 使用 ::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb {border-radius: 8px;b…...

谈谈配置中心?
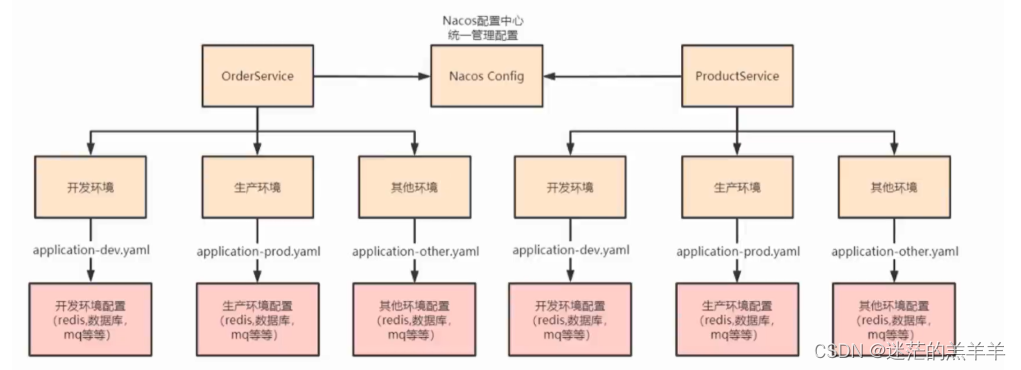
配置中心可以做集中式的服务配置管理,比如配置一些数据库连接的URL,一些共用的配置且可动态调整的参数。如果不采用集中式的管理,会导致修改起来特别麻烦,一个个的修改特别繁琐。 Nacos Config配置中心中采用的是客户端拉取数据&a…...

人工智能(pytorch)搭建模型25-基于pytorch搭建FPN特征金字塔网络的应用场景,模型结构介绍
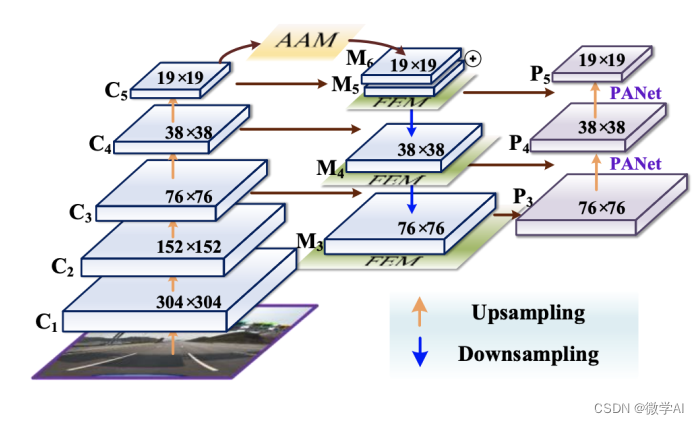
大家好,我是微学AI,今天给大家介绍一下人工智能(pytorch)搭建模型25-基于pytorch搭建FPN特征金字塔网络的应用场景,模型结构介绍。特征金字塔网络(FPN)是一种深度学习模型结构,主要应用于目标检测任务中&am…...

JRT业务开发起步
这是一段充满挑战与奋斗的旅程,自第一行Java代码的写下起,便历经重重险阻。从细微的代码行,逐步汇聚成实用的工具类方法;从工具类方法的积累,逐渐构建起功能强大的工具包;再从工具包的整合,最终…...

深度解析:国内主流音视频产品的核心功能与市场表现
前言 当前音视频开发领域呈现出多样化竞争态势,其中声网(Agora)、即构(ZEGO)等云通讯企业占据了市场的主导地位。随着技术的持续进步和用户需求的日益多样化,选择音视频服务提供商的标准也越来越个性化&am…...

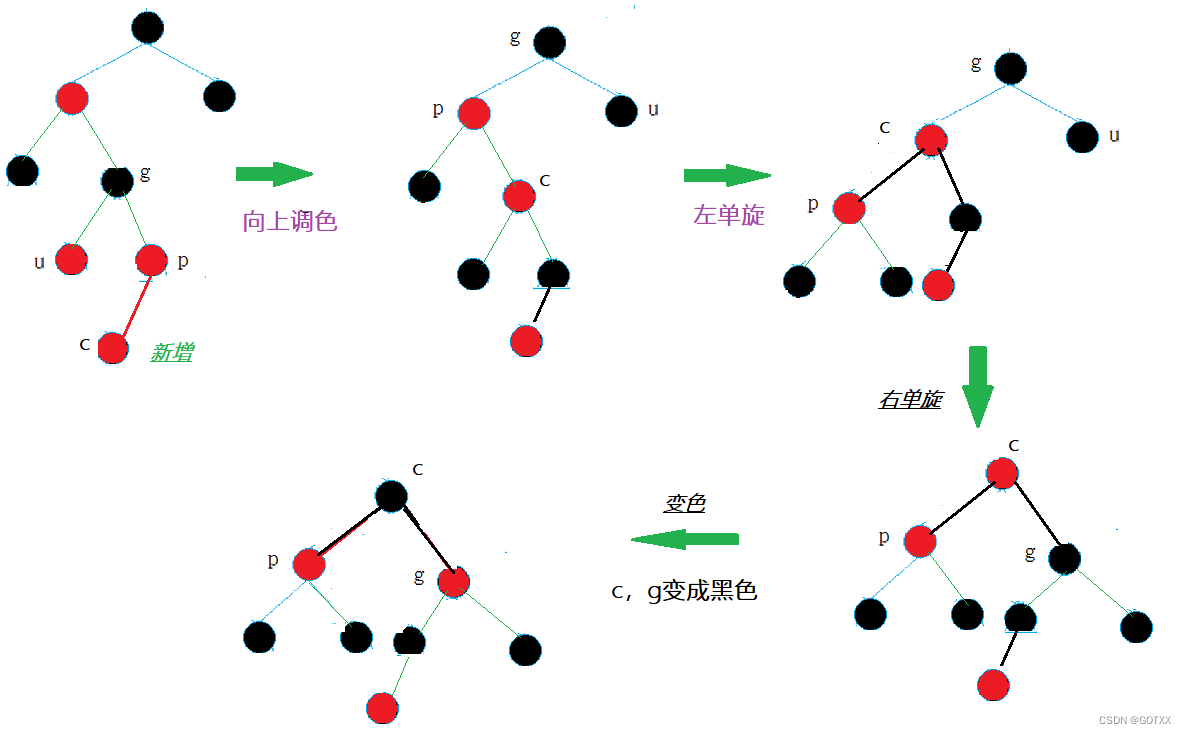
红黑树介绍及插入操作的实现
🎉个人名片: 🐼作者简介:一名乐于分享在学习道路上收获的大二在校生 🙈个人主页🎉:GOTXX 🐼个人WeChat:ILXOXVJE 🐼本文由GOTXX原创,首发CSDN&…...

[linux初阶][vim-gcc-gdb] TwoCharter: gcc编译器
目录 一.Linux中gcc编译器的下载与安装 二.使用gcc编译器来翻译 C语言程序 ①.编写C语言代码 ②翻译C语言代码 a.预处理 b.编译 c.汇编 d.链接 ③.执行Main 二进制可执行程序(.exe文件) 三.总结 一.Linux中gcc编译器的下载与安装 使用yum命令(相当于手机上的应用…...
)
单例设计模式(2)
单例设计模式(2) 单例模式存在的问题 单例对 OOP 特性的支持不友好 oop的特性:封装、继承、多态、抽象;以Id生成器代码为例,如果未来某一天,我们希望针对不同的业务采用不同的 ID 生成算法。比如&#x…...
队列支持)
boost::asio 启用 io_uring(Linux 5.10)队列支持
欲启用 boost::asio 对于 io_uring 的支持,这需要以下几个先决条件; 1、boost 1.78 及以上发行版本 Revision History - 1.78.0 (boost.org) 2、Linux kernel 5.10 及以上发行版本 3、在预定义头文件(stdafx.h)、或编译器预定义…...

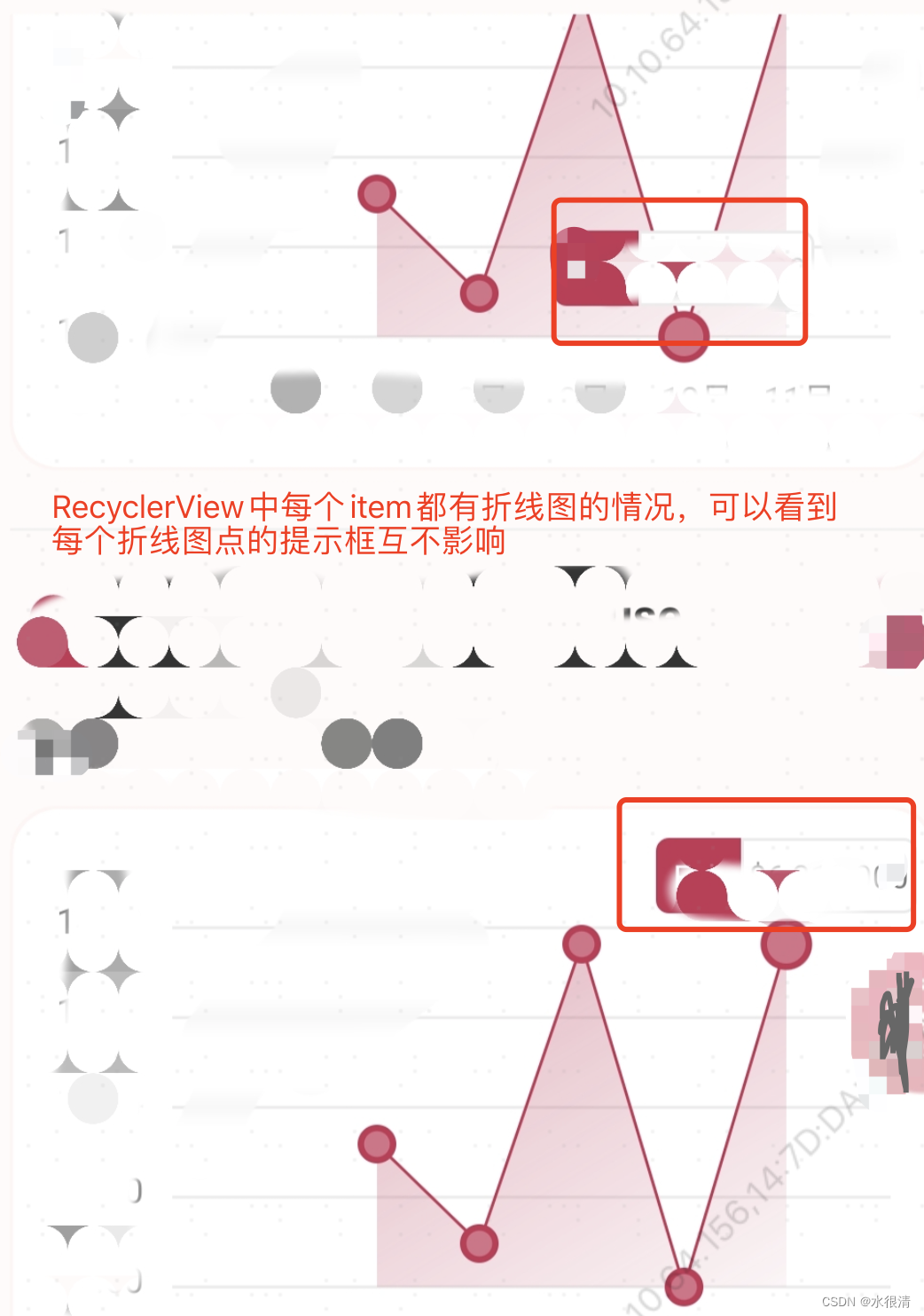
Android 自定义坐标曲线图(二)
Android 自定义坐标曲线图_android 自定义曲线图-CSDN博客 继上一篇文章,点击折线图上的点,显示提示信息进行修改,之前通过回调,调用外部方法,使用popupwindow或dialog来显示,但是这种方法对于弹框显示的位…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
