鸿蒙ARKTS--简易的购物网站
目录
一、media
二、string.json文件
三、pages
3.1 登录页面:gouwuPage.ets
3.2 PageResource.ets
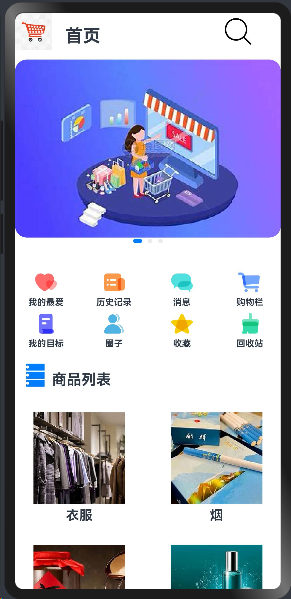
3.3 商品页面:shangpinPage.ets
3.4 我的页面:wodePage.ets
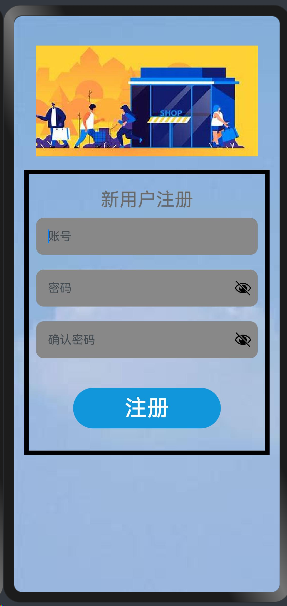
3.5 注册页面:zhucePage.ets
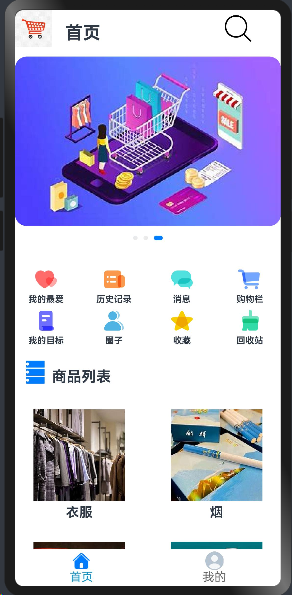
3. 购物网站主页面:gwPage.ets

一、media
图片位置:entry > src > main > resources > base > media

百度网盘链接:https://pan.baidu.com/s/1JZn-U5Sqk6hOSHKz6D_98Q
提取码:bosg
二、string.json文件
以下三个文件均需要添加。

{"string": [{"name": "mylove","value": "我的最爱"},{"name": "historyrecord","value": "历史记录"},{"name": "message","value": "消息"},{"name": "shoppingcart","value": "购物栏"},{"name": "mygoal","value": "我的目标"},{"name": "group","value": "圈子"},{"name": "favorites","value": "收藏"},{"name": "recylebin","value": "回收站"},{"name": "yifu","value": "衣服"},{"name": "yan","value": "烟"},{"name": "jiu","value": "酒"},{"name": "huazhuangpin","value": "化妆品"},{"name": "xie","value": "鞋"},{"name": "daifukuan","value": "待付款"},{"name": "daifahuo","value": "待发货"},{"name": "daishouhuo","value": "待收货"},{"name": "daipinjia","value": "待评价"}]
}三、pages

3.1 登录页面:gouwuPage.ets
import router from '@ohos.router'
import prompt from '@ohos.promptAction';
@Entry
@Component
struct GouwuPage{//定义SwiperController类型的变量private controller: SwiperController =new SwiperController()private intervalID=0private startPlay(swiper:SwiperController){this.intervalID=setInterval(function (){swiper.showNext()},3000)}
aboutToAppear() {this.startPlay(this.controller)
}@State zhanghao:string|number =''@State mima:string|number =''@State show:boolean=falseprivate timeOut:number=-1//登录方法login():void {if (this.zhanghao == '' || this.mima == '') {prompt.showToast({message: '账号密码不能为空'})} else {AlertDialog.show({message:'loading.....'})this.show = trueif (this.timeOut = -1) {this.timeOut = setTimeout(() => {this.show = falsethis.timeOut = -1router.pushUrl({url: 'pages/gwPage'})},2000)}}}build() {Row() {Column({space:15}) {Swiper(this.controller){Image($r('app.media.img1'))Image($r('app.media.img2'))Image($r('app.media.img3'))}.width('100%').height(150)//默认显示第一页.index(0).indicator(true)Image($r("app.media.gw")).height(125).width(300).borderRadius(15)Text("欢迎登录").fontSize(25).fontColor("#696969")TextInput({ placeholder:"账号"}).width(400).height(50).margin(10).borderRadius(10).type(InputType.Normal).onChange(value =>{this.zhanghao = value;})TextInput({ placeholder:"密码"}).width(400).height(50).margin(10).borderRadius(10).type(InputType.Password).onChange(value =>{this.mima = value;})Text('还没有账号?去注册').fontSize(18).fontColor('#1296db').decoration({ type: TextDecorationType.Underline, color:('#1296db') }).textAlign(TextAlign.Start).onClick(()=>{router.pushUrl({url:"pages/zhucePage"})})Row() {Button('登录', { type: ButtonType.Capsule }).backgroundColor('#1296db').width(200).height(55).fontSize(30).margin(30).borderRadius(30).onClick(() => {//处理单机事件this.login()})if (this.show) {// 加载组件LoadingProgress().color(Color.Blue).height(50).width(50)}}}.width('100%').height('100%').alignItems(HorizontalAlign.Center).padding({left:20,right:20,top:10})}.width('100%').height('105%').backgroundImage($r('app.media.beijing')).backgroundImageSize(ImageSize.Cover)}}

3.2 PageResource.ets
export default class PageResource {title:Resource;img:Resource;others?:Resource;constructor(title:Resource,img:Resource,others?:Resource) {this.title=titlethis.img=imgthis.others=others}
}3.3 商品页面:shangpinPage.ets
import itemData from './PageResource'@Entry
@Component
export default struct ShangpinPage {private swiperController:SwiperController =new SwiperController()//商品图片类型getSwiperImages():Array<Resource>{let swiperImages:Resource[]=[$r('app.media.img1'),$r('app.media.img2'),$r('app.media.img3')]return swiperImages;}//获取第一部分商品分类数据getFirstData():Array<itemData>{let firstData:itemData[]=[new itemData($r('app.string.mylove'), $r('app.media.love')),new itemData($r('app.string.historyrecord'), $r('app.media.record')),new itemData($r('app.string.message'), $r('app.media.message')),new itemData($r('app.string.shoppingcart'), $r('app.media.shopping')),new itemData($r('app.string.mygoal'), $r('app.media.target')),new itemData($r('app.string.group'), $r('app.media.circle')),new itemData($r('app.string.favorites'), $r('app.media.favorite')),new itemData($r('app.string.recylebin'), $r('app.media.recycle'))]return firstData;}//获取的人部分商品列表展示getSecondGridData(): Array<itemData> {let secondGridData: itemData[] = [new itemData($r('app.string.yifu'), $r('app.media.yifu'), $r('app.media.img3')),new itemData($r('app.string.yan'), $r('app.media.yan'), $r('app.media.img3')),new itemData($r('app.string.jiu'), $r('app.media.jiu'), $r('app.media.img3')),new itemData($r('app.string.huazhuangpin'), $r('app.media.hauzhuangpin'), $r('app.media.img3')),new itemData($r('app.string.xie'), $r('app.media.xie'), $r('app.media.img3'))];return secondGridData;}build() {Scroll(){Column({space:12}){Column(){Row({space:6}) {Image($r("app.media.tubiao")).width(50).height(50)Text('首页').fontSize('24fp').fontWeight(FontWeight.Bold).margin({ top: '12vp' }).padding({ left: '12vp' })Image($r("app.media.search")).width(40).height(40).margin({left:160})}}.width('100%').alignItems(HorizontalAlign.Start)//轮播图Swiper(this.swiperController){ForEach(this.getSwiperImages(),(img:Resource)=>{Image(img).borderRadius('16vp')},(img:Resource)=>JSON.stringify(img.id))}.autoPlay(true).margin({ top: '1vp' })// 第一部分 商品分类Grid() {ForEach(this.getFirstData(), (item: itemData) => {GridItem() {Column() {Image(item.img).width('32vh').height('32vh')Text(item.title).fontSize('12fp').margin({ top: '4vh' }).fontWeight(FontWeight.Bold)}}}, (item: itemData) => JSON.stringify(item))}.columnsTemplate('1fr 1fr 1fr 1fr').rowsTemplate('1fr 1fr').columnsGap('8vp').rowsGap('12vp').padding({ top: '12vp', bottom: '12vp' }).height('124vp').borderRadius('24vp')Row({space:10}){Image($r('app.media.data')).width(25).height(33)Text("商品列表").fontSize('20fp').fontWeight(FontWeight.Bold).width('100%').margin({ top: '12vp' })}.margin({left:'15vp'})Grid() {ForEach(this.getSecondGridData(), (item: itemData) => {GridItem() {Column() {Image(item.img).width('124vh').height('124vh')Text(item.title).fontSize('18fp').margin({ top: '5vh' }).fontWeight(FontWeight.Bold)}}}, (item: itemData) => JSON.stringify(item))}.columnsTemplate('1fr 1fr').rowsTemplate('1fr 1fr 1fr').columnsGap('12vp').rowsGap('12vp').padding({ top: '12vp', bottom: '12vp' }).height('550vp').borderRadius('24vp')}.width('100%')}}
} 
3.4 我的页面:wodePage.ets
import itemData from './PageResource'
import router from '@ohos.router'@Entry
@Component
export default struct WodePage {@State value:number =3getFirstData(): Array<itemData> {let firstData: itemData[] = [new itemData($r('app.string.daifukuan'), $r('app.media.daifukuan')),new itemData($r('app.string.daifahuo'), $r('app.media.daifahuo')),new itemData($r('app.string.daishouhuo'), $r('app.media.daishouhuo')),new itemData($r('app.string.daipinjia'), $r('app.media.daipinjia'))]return firstData;}build() {// 标题部分Column({space:12}) {Row() {Row({ space: 10 }) {Image($r('app.media.rentou')).width(80).height(80).borderRadius(50)Text('用户ID:m0_64304713').margin({ left: 5 }).fontColor('#010101')}.margin({ top: 20, left: 20 })}.width('100%').height(180).border({width:1}).backgroundColor("#ff8c8686")Row({ space: 8 }) {//余额及金钱所在rowRow() {Text('余额:').fontSize(16).padding({left:20})Text('¥'+this.value).fontSize(24).fontWeight(FontWeight.Bold)}.justifyContent(FlexAlign.Start)Button('提现').margin({ right: 40 }).backgroundColor('#ff000000').fontWeight(FontWeight.Bold).onClick(()=>{if(this.value<=0){AlertDialog.show({message:'余额不足,请充值'})this.value=0}else{AlertDialog.show({message:'提现成功'})this.value-=1}})}.width('100%').justifyContent(FlexAlign.SpaceBetween)Column({ space: 20 }) {Row() {Text('我的订单').fontSize(20).onClick(() => {})Text('查看所有订单').fontSize(18).fontColor('#ffb3a8a8')}.width('100%')// .border({width:1,}).justifyContent(FlexAlign.SpaceBetween).padding({ left: 20, right: 20 })Grid() {ForEach(this.getFirstData(), (item: itemData) => {GridItem() {Column() {Image(item.img).width('32vh').height('32vh')Text(item.title).fontSize('16fp').margin({ top: '4vh' })}}}, (item: itemData) => JSON.stringify(item))}.border({ width: 1, }).columnsTemplate('1fr 1fr 1fr 1fr').rowsTemplate('1fr').columnsGap('12vp').rowsGap('12vp').padding({ bottom: '18vp',top:'18vp' }).height('90vp').borderRadius('24vp')Column(){Row({ space: 50 }) {Image($r('app.media.gwtuabiao')).width(50).height(50).borderRadius('24vp')Text('去购物').fontSize(18)}.width('90%').backgroundColor("#789").margin({ bottom: 20 }).padding({ left: 20, right: 20, top: 10, bottom: 10 }).borderRadius('16vp').onClick(() => {router.pushUrl({url: 'pages/gwPage',})})Row({ space: 50 }) {Image($r('app.media.chongzhi')).width(50).height(50).borderRadius('24vp')Text('充值入口').fontSize(18)}.width('90%').backgroundColor("#789").margin({ bottom: 20 }).padding({ left: 20, right: 20, top: 10, bottom: 10 }).borderRadius('16vp').onClick(() => {AlertDialog.show({message:this.value.toString()})})Row({ space: 50 }) {Image($r('app.media.xiugai')).width(50).height(50).borderRadius('24vp')Text('修改信息').fontSize(18)}.width('90%').backgroundColor("#789").margin({ bottom: 20 }).padding({ left: 20, right: 20, top: 10, bottom: 10 }).borderRadius('16vp')Row({ space: 50 }) {Image($r('app.media.tuichu')).width(50).height(50).borderRadius('20vp')Text('退出登录').fontSize(18)}.width('90%').backgroundColor("#789").margin({ bottom: 20 }).padding({ left: 20, right: 20, top: 10, bottom: 10 }).borderRadius('16vp').onClick(() => {router.pushUrl({url: 'pages/gouwuPage',})})}.width('100%').height('40%')// .border({width:1})}.alignItems(HorizontalAlign.Start).width('100%').height('100%')}.backgroundColor('#ffe1e7de')}}
3.5 注册页面:zhucePage.ets
import router from '@ohos.router';
@Entry
@Component
struct ZhucePage {@State zhanghao:number|string = ''
@State mima1:number|string = ''@State mima2:number|string = ''@State mismessage:number|string = ''@State successmessage:number|string = ''build() {Row() {Column({space:18}) {Image($r('app.media.zhuce')).width(300).height(150).margin({top:40})Column(){Text("新用户注册").fontSize(25).fontColor("#696969").margin({top:20})TextInput({ placeholder:"账号"}).width(300).height(50).margin(10).borderRadius(10).type(InputType.Normal).backgroundColor('#888').onChange(value =>{this.zhanghao = value;})TextInput({ placeholder:"密码"}).width(300).height(50).margin(10).borderRadius(10).type(InputType.Password).backgroundColor('#888').onChange(value =>{this.mima1 = value;if(this.mima1!=this.mima2){this.mismessage='密码不一致'this.successmessage=''}else{this.mismessage=''if(this.mismessage==''&&this.successmessage==''){this.successmessage='注册成功!'}}})TextInput({ placeholder:"确认密码"}).width(300).height(50).margin(10).borderRadius(10).type(InputType.Password).backgroundColor('#888').onChange(value =>{this.mima2 = value;if(this.mima1!=this.mima2){this.mismessage='密码不一致'this.successmessage=''}else{this.mismessage=''if(this.mismessage==''&&this.successmessage==''){this.successmessage='注册成功!'}}})if(this.mismessage){Text('两次密码不一致!').fontSize(12).fontColor("red")}Button('注册',{type:ButtonType.Capsule}).backgroundColor('#1296db').width(200).height(55).fontSize(30).margin(30).borderRadius(30).onClick(()=>{if(this.successmessage=="注册成功!" && this.zhanghao!=''){AlertDialog.show({message:this.successmessage,primaryButton:{value:'去登录',action:()=>{router.pushUrl({url:"pages/gouwuPage",/*params:{src:"pages/zhucePage"}*/})}}})}else{AlertDialog.show({message:'注册失败!'})}})}.border({width:6,color:0x000000,style:BorderStyle.Solid})}.width('100%').justifyContent(FlexAlign.Start).height('100%')}.height('100%').backgroundImage($r('app.media.beijing')).backgroundImageSize(ImageSize.Cover)}
}
3. 购物网站主页面:gwPage.ets
import shangpinPage from './shangpinPage'
import wodePage from './wodePage'
@Entry
@Component
struct GwPage {@State currentIndex:number=0private TabsController:TabsController = new TabsController()@Builder TabBuilder(title:string,targetIndex:number,selectImg:Resource,normalImg:Resource) {Column(){Image(this.currentIndex ===targetIndex?selectImg:normalImg).size({width:25,height:25})Text(title).fontColor(this.currentIndex ===targetIndex?'#1698ce':'#6b6b6b')}.width('100%').height('100%').justifyContent(FlexAlign.Center).onClick(()=>{this.currentIndex=targetIndexthis.TabsController.changeIndex(this.currentIndex)})}build() {Tabs({barPosition:BarPosition.End,controller:this.TabsController}){TabContent(){shangpinPage()}.tabBar(this.TabBuilder('首页',0,$r('app.media.home_selected'),$r('app.media.home_normal')))TabContent(){wodePage()// Column().width('100%').height('100%').backgroundColor('#007dff')}.tabBar(this.TabBuilder('我的',1,$r('app.media.mine_selected'),$r('app.media.account')))}.barWidth('100%').barHeight(50).onChange((index:number)=>{this.currentIndex=index})}
}

相关文章:

鸿蒙ARKTS--简易的购物网站
目录 一、media 二、string.json文件 三、pages 3.1 登录页面:gouwuPage.ets 3.2 PageResource.ets 3.3 商品页面:shangpinPage.ets 3.4 我的页面:wodePage.ets 3.5 注册页面:zhucePage.ets 3. 购物网站主页面ÿ…...

LabVIEW转动设备故障诊断系统
LabVIEW转动设备故障诊断系统 随着工业自动化技术的不断进步,转动设备在电力、化工、船舶等多个行业中扮演着越来越重要的角色。然而,这些设备在长期运行过程中难免会出现故障,如果不能及时诊断和处理,将会导致生产效率下降&…...

uniapp h5 touch事件踩坑记录
场景:悬浮球功能 当我给悬浮球设置了 position: fixed; 然后监听悬浮球的touch事件,从事件对象中拿到clientY和clientX赋值给悬浮球的left和top属性。当直接赋值后效果应该是这样子: 注意鼠标相对悬浮球的位置,应该就是左上角&a…...
)
webpack.prod.js(webpack生产环境配置文件)
生产环境:只打包不运行本地服务器 对于在config目录下的webpack.prod.js 1.在根目录下运行 npx webpack --config ./config/webpack.prod.js 2.在package.json文件中配置 "build":"npx webpack --config ./config/webpack.prod.js" const …...
,连接数据库和服务器接口,涉及雪花id服务)
利用python做模拟数据(测试数据),连接数据库和服务器接口,涉及雪花id服务
import datetime import jsonimport pymysql import requests import snowflake.client from faker import Faker#cmd启动snowflake服务: #snowflake_start_server --addresslocalhost --port8910 --dc1 --worker1 def create_testers():# 创建一个中文Faker实例fak…...

大模型日报2024-03-30
大模型资讯 提升大型语言模型推理速度:高效部署技术 摘要: 随着GPT-4、LLaMA和PaLM等大型语言模型(LLMs)不断拓展自然语言处理的边界,研究人员正在探索加速这些模型推理过程的技术。这些技术旨在提高模型部署的效率,以…...

【ARM 嵌入式 C 入门及渐进 14 -- C 代码中取余与取模的使用介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 背景示例 背景 有些文件每行是固定的字符个数,那么如果任意给个字符的序号,怎么通过C 代码获取该字符所在的行呢? 处理这个问题就要用到 C 语言中的取余和取模运算了。 示例 在 C 语言中&…...

C++入门知识详细讲解
C入门知识详细讲解 1. C简介1.1 什么是C1.2 C的发展史1.3. C的重要性1.3.1 语言的使用广泛度1.3.2 在工作领域 2. C基本语法知识2.1. C关键字(C98)2.2. 命名空间2.2 命名空间使用2.2 命名空间使用 2.3. C输入&输出2.4. 缺省参数2.4.1 缺省参数概念2.4.2 缺省参数分类 2.5. …...
:以vggish为例)
pytorch中的torch.hub.load():以vggish为例
pytorch提供了torch.hub.load()函数加载模型,该方法可以从网上直接下载模型或是从本地加载模型。官方文档 torch.hub.load(repo_or_dir, model, *args, sourcegithub, trust_repoNone, force_reloadFalse, verboseTrue, skip_validationFalse, **kwargs)参数说明&a…...

mysql 用户管理-权限管理
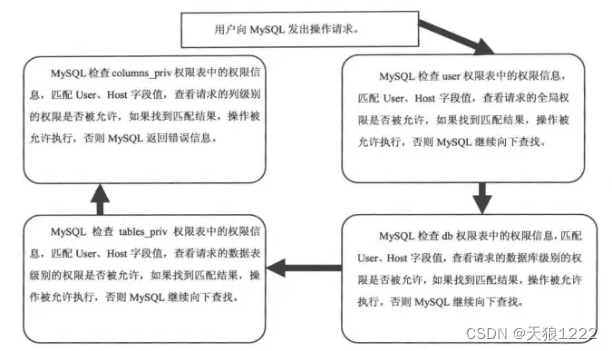
学习了用户管理,再学习下权限管理。 3,权限管理 权限管理主要是对登录到MySQL的用户进行权限验证。所有用户的权限都存储在MySQL的权限表中,不合理的权限规划会给MySQL服务器带来安全隐患。数据库管理员要对所有用户的权限进行合理规…...

RabbitMQ--04--发布订阅模式 (fanout)-案例
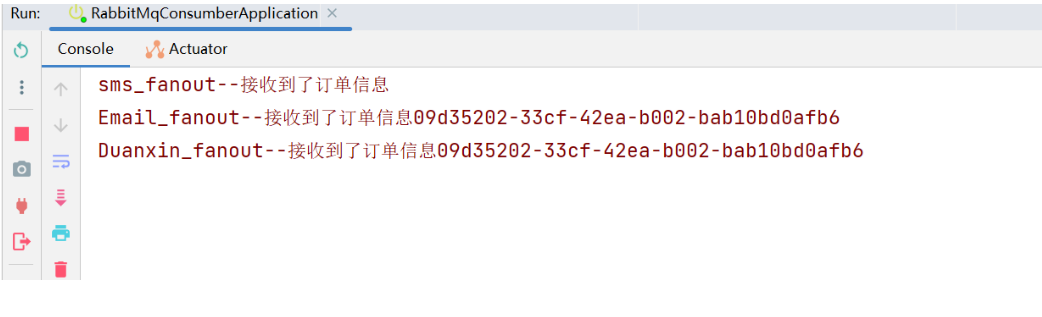
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 发布订阅模式 (fanout)---案例前言RabbitListener和RabbitHandler的使用 1.通过Spring官网快速创建一个RabbitMQ的生产者项目2.导入项目后在application.yml文件中配…...

基于java+SpringBoot+Vue的网上书城管理系统设计与实现
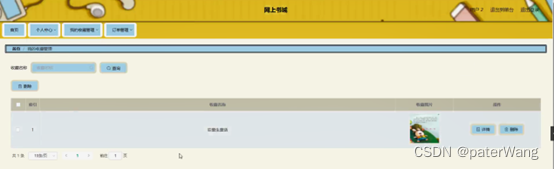
基于javaSpringBootVue的网上书城管理系统设计与实现 开发语言: Java 数据库: MySQL技术: SpringBoot MyBatis工具: IDEA/Eclipse、Navicat、Maven 系统展示 前台展示 后台展示 系统简介 整体功能包含: 网上书城管理系统是一个基于互联网的在线购书平台&#…...

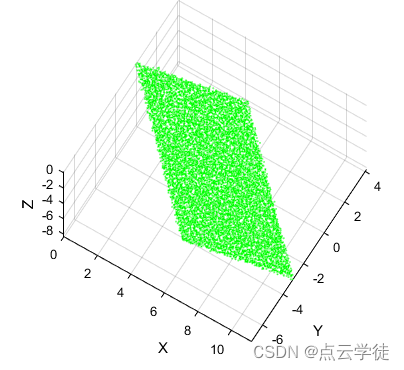
PCL点云处理之M估计样本一致性(MSAC)平面拟合(二百三十六)
PCL点云处理之M估计样本一致性(MSAC)平面拟合(二百三十五六) 一、算法介绍二、使用步骤1.代码2.效果一、算法介绍 写论文当然用RANSAC的优化变种算法MSAC啊,RANSAC太土太LOW了哈哈 MSAC算法(M-estimator Sample Consensus)是RANSAC(Random Sample Consensus)的一种…...

通过WSL在阿里云上部署Vue项目
参考: 阿里云上搭建网站-CSDN博客 云服务器重装 关闭当前运行实例 更换操作系统,还有其他的进入方式。 选择ubuntu系统(和WSL使用相同的系统)。 设置用户和密码。发送短信验证码。 新系统更新。秒速干净的新系统设置完成。 这…...

240330-大模型资源-使用教程-部署方式-部分笔记
A. 大模型资源 Models - Hugging FaceHF-Mirror - Huggingface 镜像站模型库首页 魔搭社区 B. 使用教程 HuggingFace HuggingFace 10分钟快速入门(一),利用Transformers,Pipeline探索AI。_哔哩哔哩_bilibiliHuggingFace快速入…...

uni-app 富文本编辑器
<template><view class"container"><view>标题:<u-input placeholder"请输入标题"></u-input></view><view class"page-body"><view classwrapper><view classtoolbar tap"…...

3D汽车模型线上三维互动展示提供视觉盛宴
VR全景虚拟看车软件正在引领汽车展览行业迈向一个全新的时代,它不仅颠覆了传统展览的局限,还为参展者提供了前所未有的高效、便捷和互动体验。借助于尖端的vr虚拟现实技术、逼真的web3d开发、先进的云计算能力以及强大的大数据处理,这一在线展…...

如何在Flutter中进行网络请求?
Hello!大家好,我是咕噜铁蛋,你们的好朋友!今天,我想和大家分享一下在Flutter中如何进行网络请求。Flutter作为一个跨平台的开发框架,网络请求是其实现数据交互的重要一环。下面,我将详细介绍几种…...

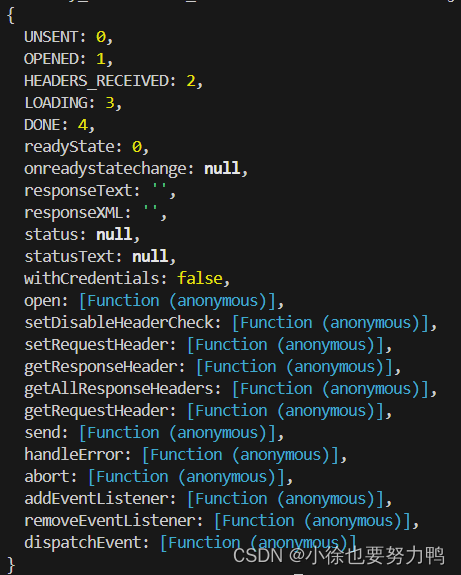
node:ReferenceError: XMLHttpRequest is not defined
node:ReferenceError: XMLHttpRequest is not defined 1 前言 node执行如下代码: new XMLHttpRequest()报错提示:ReferenceError: XMLHttpRequest is not defined 2 解决 2.1 可能原因是没有安装xmlhttprequest npm install xmlhttpreq…...
)
PHP定时任务框架taskPHP3.0的学习记录1(TaskPHP、执行任务类的实操代码实例)
TaskPHP是一个基于PHP的定时任务框架,它提供了一个简单、灵活且易于使用的解决方案,用于在PHP环境中执行定时任务。下面是对TaskPHP框架的简要介绍: 简单易用:TaskPHP的设计目标是让定时任务的创建和管理变得简单。通过简单的配置…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
