react-navigation:
我的仓库地址:https://gitee.com/ruanjianbianjing/bj-hybrid
react-navigation:
学习文档:https://reactnavigation.org
安装核心包:
npm install @react-navigation/native安装@react-navigation/native本身依赖的相关包:
- react-native-screens:使用原生代码实现screen容器可以提高性能流畅度
- react-native-safe-area-context:可以让我们的组件渲染在一个安全的区域(比如有些移动设备是异性的,刘海屏、挖孔屏等)
npx expo install react-native-screens react-native-safe-area-contextnpm install @react-navigation/native @react-navigation/native-stack @react-navigation/bottom-tabs入口文件(我的是App.js)引入NavigationContainer
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';export default function App() {return (<NavigationContainer>{/* Rest of your app code */}</NavigationContainer>);
}小图标:
网址:https://icons.expo.fyi/Index
引入方式:
@expo/vector-icons
//举个例子
import { Ionicons } from "@expo/vector-icons";
如何使用堆栈导航器:
安装核心库:npm install @react-navigation/stack
目录结构:(创建Home和Detail)

home组件:
import { useState } from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';const Home = ({navigation}) => {const goDetail = () => {navigation.navigate('detail', { data: 'pass data' })}return (<View style={{flex: 1}}><Button title='to detail'onPress={goDetail('detail')}/></View>)
}
const styles = StyleSheet.create({});
export default HomeGetail组件:
import React from "react";
import { Text } from "react-native";const Detail = () => {return (<div><Text>详情eee</Text></div>);
};export default Detail;App.js
import { StatusBar, Text, StyleSheet, View } from "react-native";
import "./global";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack"; //堆栈导航器
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
//page下的组件
import Home from "./src/page/Home";
import Detail from "./src/page/Detail";
//两个小图标
import { AntDesign } from "@expo/vector-icons";
import { Ionicons } from "@expo/vector-icons";const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();
//Screen路由,也是页面
//Navigator导航器export default function App() {return (<NavigationContainer><Tab.Navigator>{/* 首页 */}<Tab.Screen name="homeScreen" component={HomeScreen} />{/* 个人中心页 */}<Tab.Screen name="setting" component={Setting} /></Tab.Navigator><StatusBar /></NavigationContainer>);
}const styles = StyleSheet.create({
});
页面之间实现跳转:
在`Home`组件中,您可以添加一个按钮或者其他交互元素,然后在点击事件中使用`navigation.navigate`方法来进行页面跳转:
import { Button } from 'react-native';const Home = ({ navigation }) => {
return (
<View>
<Button
title="Go to Detail Page"
onPress={() => navigation.navigate('detail')}
/>
</View>
);
};
在上面的示例中,当点击按钮时,会调用`navigation.navigate('detail')`来跳转到`Detail`页面。
下面是代码展示:
import { StatusBar, Text, StyleSheet, View } from "react-native";
// import Home from './src/page/Home';
import "./global";
import { getFocusedRouteNameFromRoute } from "@react-navigation/native";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack"; //堆栈导航器
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import Home from "./src/page/Home";
import Detail from "./src/page/Detail";
import { AntDesign } from "@expo/vector-icons";
import { Ionicons } from "@expo/vector-icons";const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();const HomeScreen = () => {return (<Stack.Navigator><Stack.Screenname="home"component={Home}options={{title: "首页",tarBarIcon: ({ color, size }) => (<AntDesign name="home" size={size} color={color} />),}}/><Stack.Screen name="detail" component={Detail} /></Stack.Navigator>);
};export default function App() {return (<NavigationContainer><Tab.NavigatorscreenOptions={{headerShown: false,}}><Tab.Screenname="homeScreen"component={HomeScreen}options={{title: "首页",tabBarIcon: ({ color, size }) => (<Ionicons name="home" size={size} color={color} />),}}/><Tab.Screen name="setting" component={Setting} /></Tab.Navigator><StatusBar /></NavigationContainer>);
}const styles = StyleSheet.create({});
tips:
headerMode="none"没有标题栏
headerMode="screen"每个页面都有一个标题栏(Android的默认)
使用headerStyle
import { StatusBar, Text, StyleSheet, View } from "react-native";
// import Home from './src/page/Home';
import "./global";
import { getFocusedRouteNameFromRoute } from "@react-navigation/native";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack"; //堆栈导航器
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import Home from "./src/page/Home";
import Detail from "./src/page/Detail";
import { AntDesign } from "@expo/vector-icons";
import { Ionicons } from "@expo/vector-icons";const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();const HomeScreen = () => {return (<Stack.NavigatorscreenOptions={{headerStyle: {backgroundColor: "#f4511e",},headerTitleAlign: "center",headerTintColor: "#fff",headerTitleStyle: {fontWeight: "bold",},}}><Stack.Screenname="home"component={Home}options={{title: "首页",tarBarIcon: ({ color, size }) => (<AntDesign name="home" size={size} color={color} />),}}/><Stack.Screen name="detail" component={Detail} /></Stack.Navigator>);
};const Setting = () => <Text>设置页面</Text>;export default function App() {return (<NavigationContainer><Tab.NavigatorscreenOptions={{headerShown: false,}}><Tab.Screenname="homeScreen"component={HomeScreen}options={{title: "首页",tabBarIcon: ({ color, size }) => (<Ionicons name="home" size={size} color={color} />),}}/><Tab.Screen name="setting" component={Setting} /></Tab.Navigator><StatusBar /></NavigationContainer>);
}const styles = StyleSheet.create({});
页面跳转之间传参,还有隐藏下方的小图标:
import { StatusBar, Text, StyleSheet, View } from "react-native";
// import Home from './src/page/Home';
import "./global";
import { getFocusedRouteNameFromRoute } from "@react-navigation/native";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack"; //堆栈导航器
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import Home from "./src/page/Home";
import Detail from "./src/page/Detail";
import { AntDesign } from "@expo/vector-icons";
import { Ionicons } from "@expo/vector-icons";const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();const HomeScreen = () => {return (<Stack.NavigatorscreenOptions={{headerStyle: {backgroundColor: "#f4511e",},headerTitleAlign: "center",headerTintColor: "#fff",headerTitleStyle: {fontWeight: "bold",},}}><Stack.Screenname="home"component={Home}options={{title: "首页",tarBarIcon: ({ color, size }) => (<AntDesign name="home" size={size} color={color} />),}}/><Stack.Screen name="detail" component={Detail} /></Stack.Navigator>);
};const Setting = () => <Text>设置页面</Text>;
// 变量
const screens = ["home", "set", "useinfo"];// tabbar是否要显示
const tabbarIsVisible = (route) => {const routeName = getFocusedRouteNameFromRoute(route);// console.log(routeName);return screens.includes(routeName);
};
export default function App() {return (<NavigationContainer><Tab.NavigatorscreenOptions={{headerShown: false,}}><Tab.Screenname="homeScreen"component={HomeScreen}options={// 让options返回函数({ route }) => {// console.log(route);// 这是一个函数,需要引入,把它移动到上面的tabbarIsVisible函数里面// const routeName = getFocusedRouteNameFromRoute(route);return {// 这行以下是非函数的title: "首页",tabBarIcon: ({ color, size }) => (<Ionicons name="home" size={size} color={color} />),// 每个tab项有一个自己的属性tabBarStyle: {// display: routeName !== "home" ? "none" : "block",// 换成函数调用display: tabbarIsVisible(route) ? "block" : "none",},};}}/><Tab.Screen name="setting" component={Setting} /></Tab.Navigator><StatusBar /></NavigationContainer>);
}const styles = StyleSheet.create({});
最终效果展示:(视频地址)
https://www.bilibili.com/video/BV1ZJ4m1L7ED/?vd_source=49ac986e62578cbc7593a58345567513
相关文章:

react-navigation:
我的仓库地址:https://gitee.com/ruanjianbianjing/bj-hybrid react-navigation: 学习文档:https://reactnavigation.org 安装核心包: npm install react-navigation/native 安装react-navigation/native本身依赖的相关包: react-nativ…...

nginx负载均衡模式
轮询 (Round Robin) 用法:这是Nginx默认的负载均衡策略。每个请求会按顺序分配给upstream中的后端服务器,即按照配置的服务器列表顺序依次分配。 upstream backend {server backend1.example.com;server backend2.example.com;server backend3.example.…...

手写简易操作系统(十七)--编写键盘驱动
前情提要 上一节我们实现了锁与信号量,这一节我们就可以实现键盘驱动了,访问键盘输入的数据也属于临界区资源,所以需要锁的存在。 一、键盘简介 之前的 ps/2 键盘使用的是中断驱动的,在当时,按下键盘就会触发中断&a…...

springboot中基于RestTemplate 类 实现调用第三方API接口【POST版本】
https://blog.csdn.net/Drug_/article/details/135111675 这一篇的升级版 还是先配置文件 package com.init.config;import org.apache.http.conn.ssl.NoopHostnameVerifier; import org.apache.http.conn.ssl.SSLConnectionSocketFactory; import org.apache.http.impl.clie…...

编程器固件修改教程
首发csdn,转载请说明出处,保留一切权益。 关于编程器固件 所谓编程器固件是用编程器读取嵌入式设备的FLASH存储数据生成的文件,类似于直接用工具复制整个硬盘 编程器固件与普通固件的差异 编程器固件是用特定的结构(按顺序、大小)将一些文件系…...
)
Python从原Excel表中抽出数据存入同一文件的新的Sheet(附源码)
python读取excel数据。Python在从原Excel表中抽出数据并存储到同一文件的新的Sheet中的功能,充分展示了其在数据处理和自动化操作方面的强大能力。这一功能不仅简化了数据迁移的过程,还提高了数据处理的效率,为数据分析和管理工作带来了极大的…...

计算机网络实验六:路由信息协议RIP
目录 6 实验六:路由信息协议RIP 6.1 实验目的 6.2 实验步骤 6.2.1 构建网络拓扑、配置各网络设备 6.2.2 网络功能验证测试 6.3 实验总结 6 实验六:路由信息协议RIP 6.1 实验目的 (1)学习RIP协议的工作原理和特点 (2)学习如何选择最短路径路由。 (3)进一步掌握…...

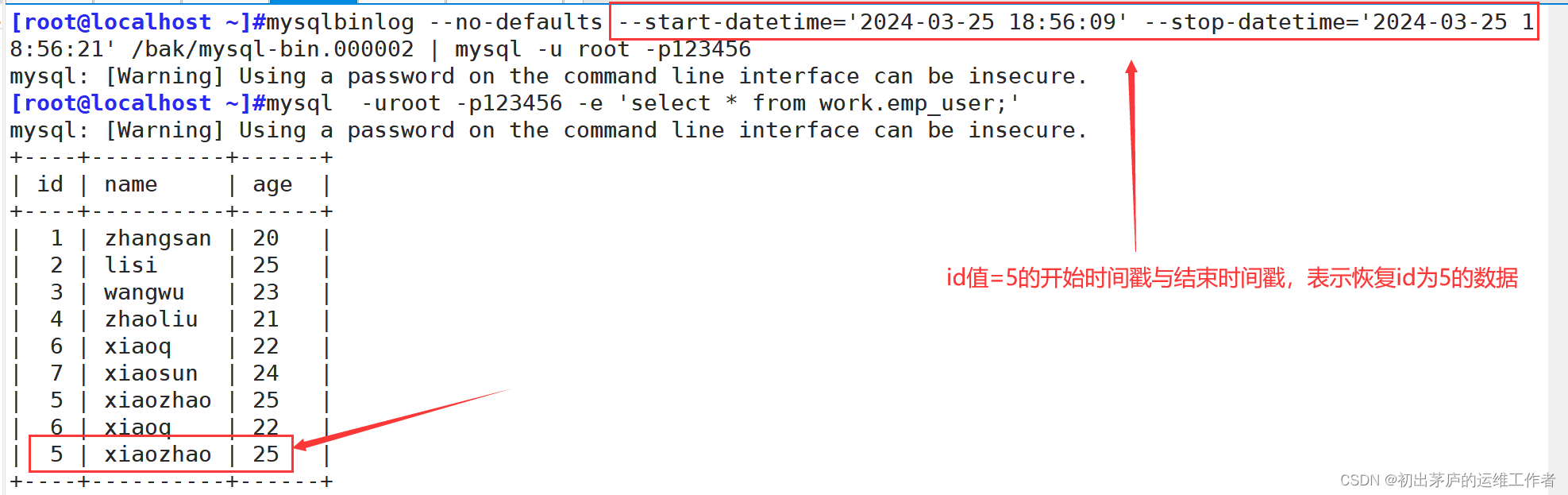
MySQL数据库备份策略与实践详解
目录 引言 一、MySQL数据库备份的重要性 (一)数据丢失的原因 (二)数据丢失的后果 二、MySQL备份类型 (一)根据数据库状态 (二)根据数据的完整性 (三)…...

String类相关oj练习
前言: 此处练习对应博客文章:公主,王子,请点击 1.第一次只出现一次的字符 做题首先看清要求和提示: 给定一个字符串 s ,找到 它的第一个不重复的字符,并返回它的索引 。如果不…...

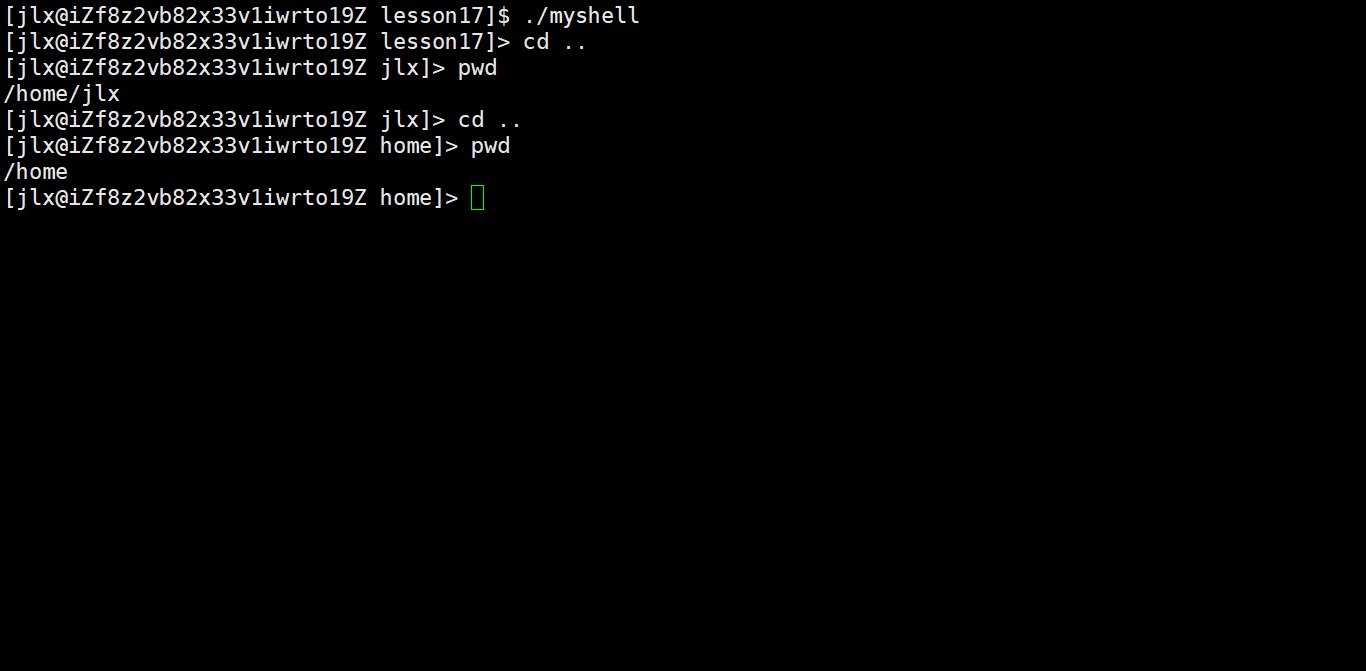
【Linux】进程实践项目 —— 自主shell编写
送给大家一句话: 不管前方的路有多苦,只要走的方向正确,不管多么崎岖不平,都比站在原地更接近幸福。 —— 宫崎骏《千与千寻》 自主shell命令编写 1 前言2 项目实现2.1 创建命令行2.2 获取命令2.3 分割命令2.4 运行命令 3 源代码…...

基于SpringBoot和Vue的学生笔记共享平台的设计与实现
今天要和大家聊的是一款基于SpringBoot和Vue的学生笔记共享平台的设计与实现 !!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!! 💕💕作者:李同学 💕&…...

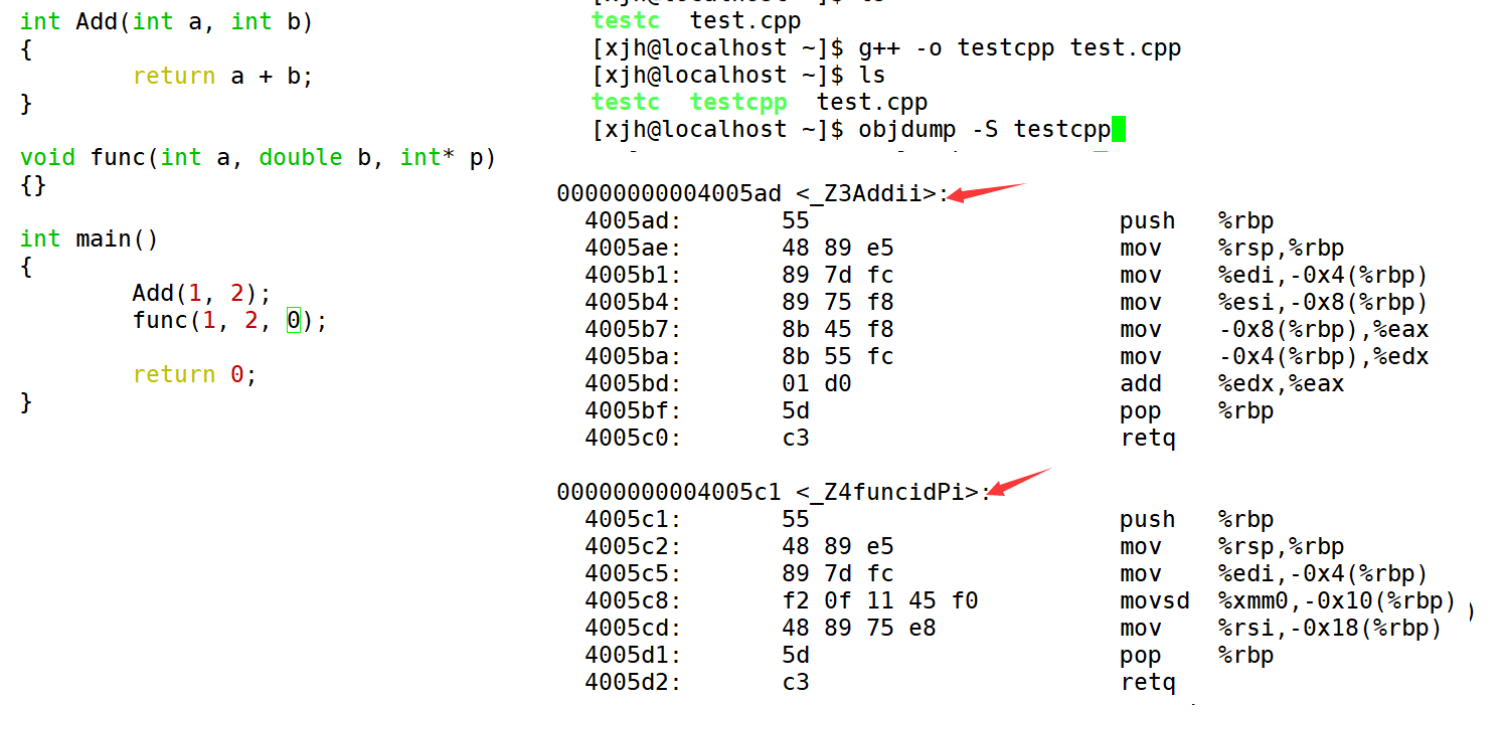
C++心决之命名空间、重载函数和引用
目录 1. C关键字(C98) 2. 命名空间 2.1 命名空间定义 2.2 命名空间使用 3. C输入&输出 4. 缺省参数 4.1 缺省参数概念 4.2 缺省参数分类 5. 函数重载 5.1 函数重载概念 5.2 C支持函数重载的原理--名字修饰(name Mangling) 6. 引用 6.1 引用概念 6.2 引用特性…...

higress使用了解
higress使用了解 了解下 http-echo、httpbin 镜像使用 未按文档实际搭建,但大致是这样 官方文档:https://higress.io/zh-cn/docs/overview/what-is-higress 了解:利用sealos快速安装kubernetes集群:https://note.youdao.com/s…...

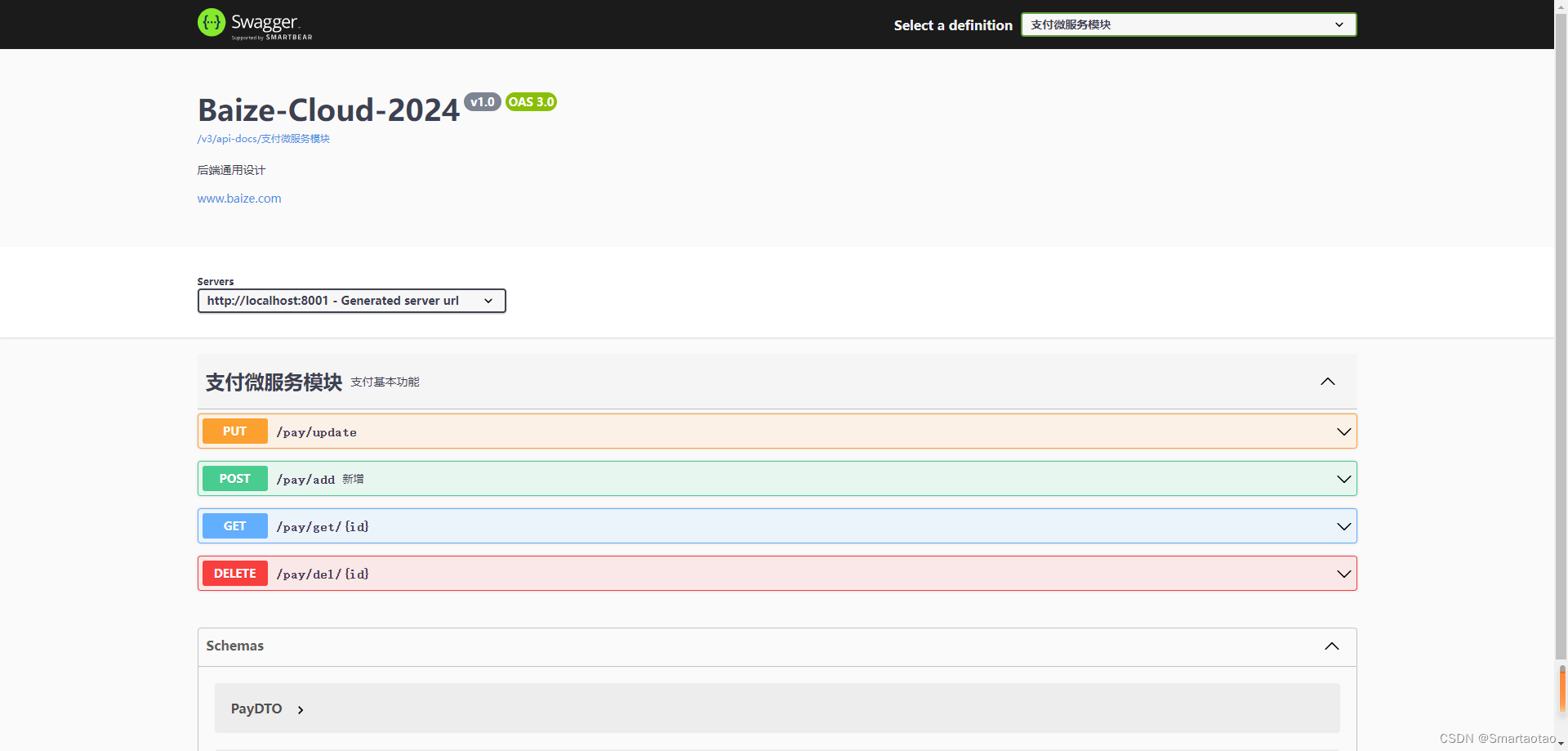
Swagger3探索之游龙入海
引言 后端开发中常用的接口调用工具一般使用Postman、ApiPost工具,但后期需要与前端联调,要补充接口文档花费大量时间,此时Swagger3应运而生,大大提高沟通交流的效率。 引用依赖 <!-- Swagger3 调用方式 http://ip:port/swa…...

javaWeb项目-学生考勤管理系统功能介绍
项目关键技术 开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:Vue、ElementUI 关键技术:springboot、SSM、vue、MYSQL、MAVEN 数据库工具:Navicat、SQLyog 1、JAVA技术 JavaSc…...

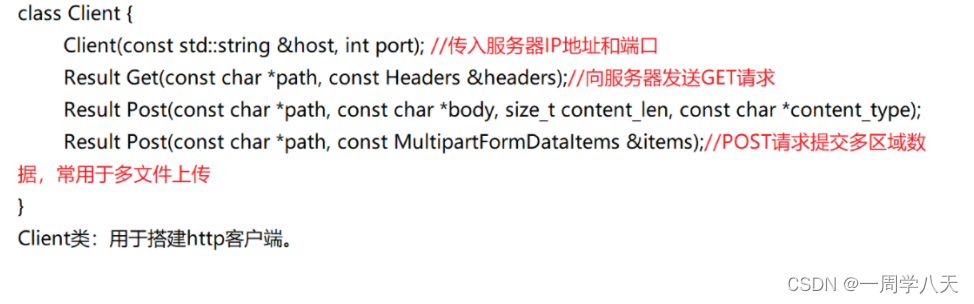
云备份项目认识、环境搭建以及所使用的库的介绍
一、云备份认识 将本地计算机一个受监管的文件夹的文件上传到服务器中,有服务器组织,客户端可以通过网页将文件查看并且下载下来,下载过程支持断点续传功能,并且服务器会对上传的文件进行热点管理,长时间没人访问的文…...

汇编语言第四版-王爽第2章 寄存器
二进制左移四位,相当于四进制左移一位。 debug命令实操,win11不能启动,需要配置文件 Windows64位系统进入debug模式_window10系统64位怎么使用debugger-CSDN博客...

MoonBit MeetUp回顾——张正、宗喆:编程语言在云原生与区块链领域的技术探索
宗喆和张正分别给我们带了 KCL 相关的最新进展,由蚂蚁集团开发的 Rust 编写的开源 DSL,目标是优化云原生策略配置和用户体验。它通过引入动态配置管理、配置校验和基础设施抽象等核心概念,解决开发者认知负担、配置膨胀和标准化工具缺乏的问题…...

云原生靶场kebernetesGoat、Metarget
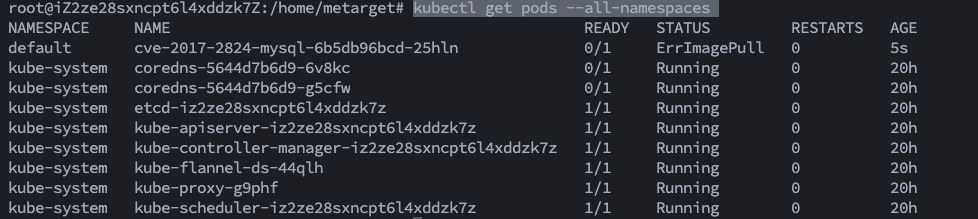
靶场 文章目录 靶场kebernetesGoat靶场安装Docker in DockerSSRF漏洞容器逃逸到主系统Docker CIS 基线分析Kubernetes CIS 安全基线分析分析被部署挖矿软件的容器镜像获取环境信息Hidden in layersRBAC最低权限配置错误使用 Sysdig Falco 进行运行时安全监控和检测 Metarget ke…...

【3D目标检测】Det3d—SE-SSD模型训练(前篇):KITTI数据集训练
SE-SSD模型训练 1 基于Det3d搭建SE-SSD环境2 自定义数据准备2.1 自定义数据集标注2.2 训练数据生成2.3 数据集分割 3 训练KITTI数据集3.1 数据准备3.2 配置修改3.3 模型训练 1 基于Det3d搭建SE-SSD环境 Det3D环境搭建参考:【3D目标检测】环境搭建(OpenP…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
