通过node 后端实现颜色窃贼 (取出某个图片的主体rgb颜色 )
1.需求
我前端轮播图的背景色 想通过每一张轮播图片的颜色作为背景色 这样的话 需要通过一张图片 取出图片的颜色 这个工作通过前端去处理 也可以通过后端去处理
前端我试了试 color-thief 的插件 但是 这个插件是基于canvas 的模式来的 我需要在小程序中使用这个插件 而且是Taro + vue3 的项目 会报错。
2.解决
我想到了使用后端的能力去取到这个图片的颜色rgb的颜色 我后端使用的是node 项目
插件是
colorthiefnpm i --save colorthief颜色窃贼 (lokeshdhakar.com)
网站放到这里了


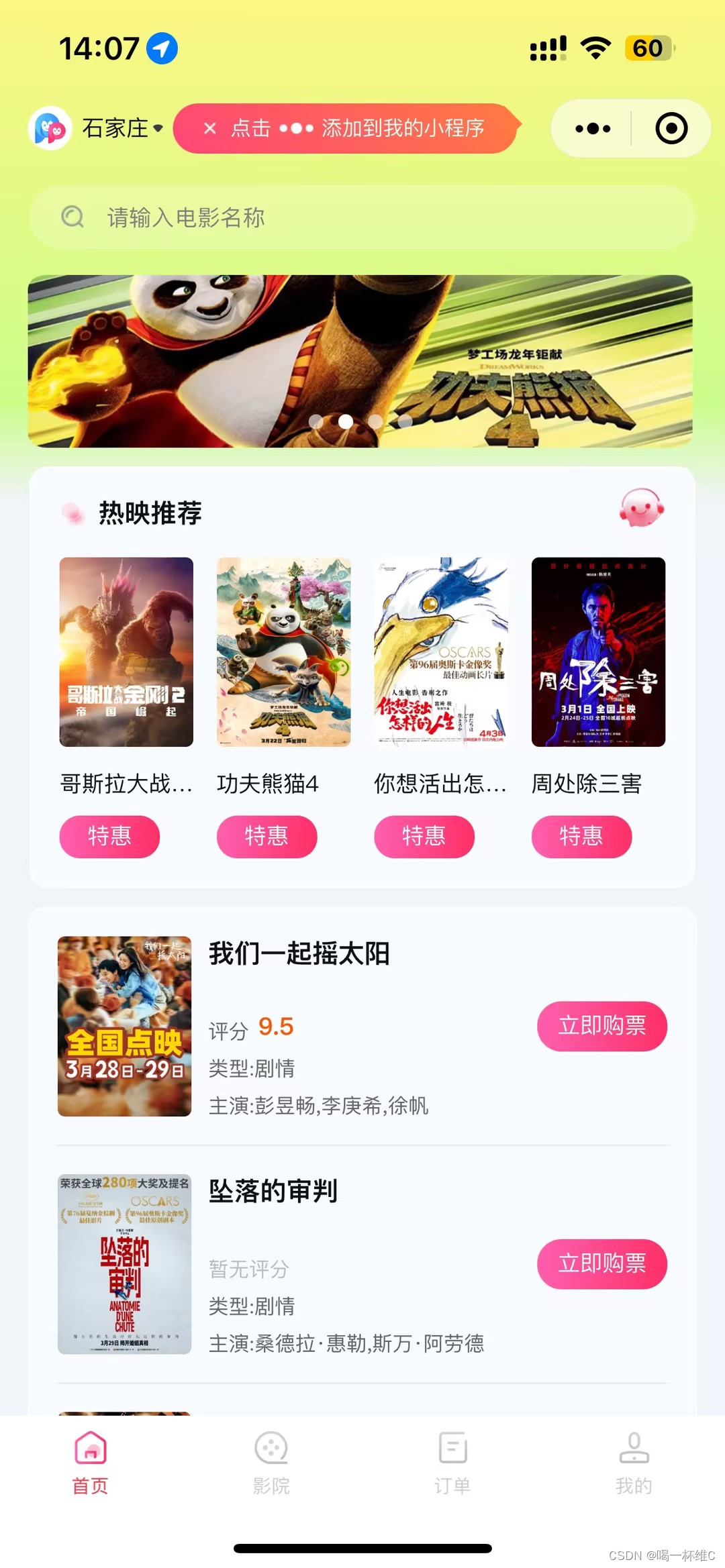
实现这样的效果 前端 ui效果
电影图片轮播的时候 会自动获取颜色
因为我目前只是获取了部分图片的颜色 所以代码的颜色是写死的
前端
<script setup>
import cityFixed from "./header-city.vue";
import { Search2 } from "@nutui/icons-vue-taro";
import { ref, onMounted, computed } from "vue";
const val = ref("");const colors = ref([[113, 66, 59],[242, 216, 179],[220, 147, 105],
]);const colors1 = ref([[113, 66, 59],[242, 216, 179],[220, 147, 105],
]);
const colors2 = ref([[210, 199, 193],[37, 33, 29],[218, 70, 31],
]);
const colors3 = ref([[46, 42, 42],[177, 169, 171],[139, 151, 159],
]);
const colors4 = ref([[85, 57, 43],[216, 194, 176],[176, 180, 175],
]);
const currentImage = ref("https://gw.alicdn.com/tfscom/i3/O1CN01s4djbH29FutyK4fzY_!!6000000008039-0-alipicbeacon.jpg_300x300.jpg"
);
const currentColor = computed(() => {const startColor1 = `rgb(${colors.value[0][0]}, ${colors.value[0][1]}, ${colors.value[0][2]})`;const startColor2 = `rgb(${colors.value[1][0]}, ${colors.value[1][1]}, ${colors.value[1][2]})`;const startColor3 = `rgb(${colors.value[2][0]}, ${colors.value[2][1]}, ${colors.value[2][2]})`;return `linear-gradient(to bottom, ${startColor1}, ${startColor2},${startColor3})`;
});
const list = ref(["https://gw.alicdn.com/tfscom/i3/O1CN01s4djbH29FutyK4fzY_!!6000000008039-0-alipicbeacon.jpg_300x300.jpg","https://gw.alicdn.com/i4/O1CN01zYtvCj1IXcZQwdhXm_!!6000000000903-0-alipicbeacon.jpg_480x480Q30s150.jpg","https://gw.alicdn.com/i2/O1CN01XZwM5P1u4iycl2qgW_!!6000000005984-0-alipicbeacon.jpg_480x480Q30s150.jpg","https://gw.alicdn.com/tfscom/i2/O1CN01FJb26a1sOIfv6VI4V_!!6000000005756-0-alipicbeacon.jpg",
]);const handleSwiperChange = (event) => {currentImage.value = list.value[event]; // 更新当前显示的图片URLif (event == 0) {colors.value = colors1.value;} else if (event == 1) {colors.value = colors2.value;} else if (event == 2) {colors.value = colors3.value;} else {colors.value = colors4.value;}
};
onMounted(async () => {
});
</script>
后端
return ColorThief.getPalette('https://gw.alicdn.com/tfscom/i2/O1CN01FJb26a1sOIfv6VI4V_!!6000000005756-0-alipicbeacon.jpg',3).then(palette => {console.log(palette);return palette;}).catch(err => {console.log(err);});接口返回的结果
{"code": 1000,"message": "success","data": [[85,57,43],[216,194,176],[176,180,175]]
}相关文章:

通过node 后端实现颜色窃贼 (取出某个图片的主体rgb颜色 )
1.需求 我前端轮播图的背景色 想通过每一张轮播图片的颜色作为背景色 这样的话 需要通过一张图片 取出图片的颜色 这个工作通过前端去处理 也可以通过后端去处理 前端我试了试 color-thief 的插件 但是 这个插件是基于canvas 的模式来的 我需要在小程序中使用这个插件 而且是…...

【蓝桥杯第十三届省赛B组】(详解)
九进制转十进制 #include <iostream> #include<math.h> using namespace std; int main() {cout << 2*pow(9,3)0*pow(9,2)2*pow(9,1)2*pow(9,0) << endl;return 0; }顺子日期 #include <iostream> using namespace std; int main() {// 请在此…...

网址打包微信小程序源码 wap转微信小程序 网站转小程序源码 网址转小程序开发
内容目录 一、详细介绍二、效果展示2.效果图展示 三、学习资料下载 一、详细介绍 我们都知道微信小程序是无法直接打开网址的。 这个小程序源码提供了一种将网址直接打包成微信小程序的方法, 使得用户可以在微信小程序中直接访问这些网址内容。 这个源码没有进行加…...

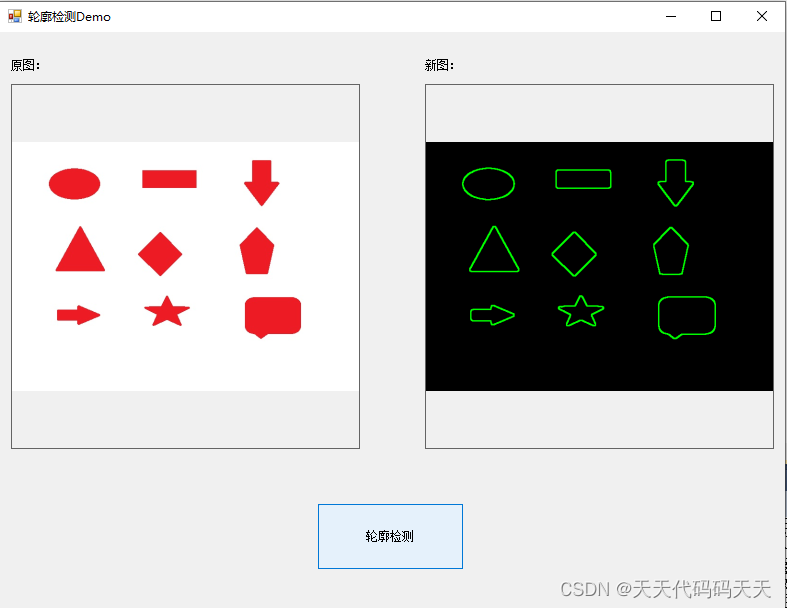
C# OpenCvSharp 轮廓检测
目录 效果 代码 下载 效果 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.…...

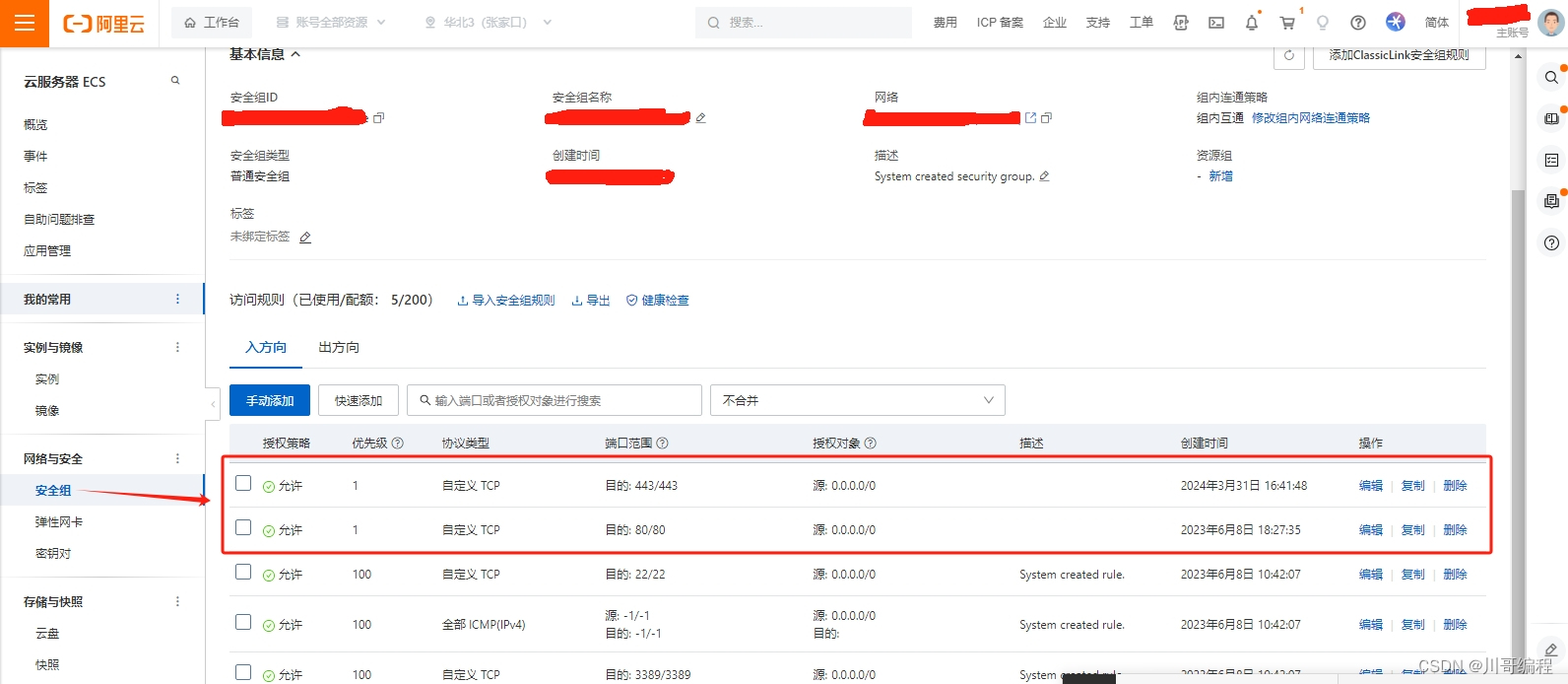
阿里云服务器安装SSL证书不起作用的解决方案
阿里云服务器安装SSL证书不起作用的解决方案 在阿里云安装SSL证书后,访问无效,各种检查证书安装没有问题。忽然想到阿里云默认连80端口都没开启,443端口应该也没开启。 登录阿里云控制台 - 云服务器 ECS - 网络与安全 - 安全组 - 管理规则 - …...

【二】【设计模式】建造者模式
建造者模式的引入 //C10_1.cpp #include <stdio.h>#include "SystemConfig.h"int main() {SystemConfig config("mysql://127.0.0.1/", "xiaomu", "xiaomumemeda","redis://127.0.0.1/", "xiaomuredis", &q…...

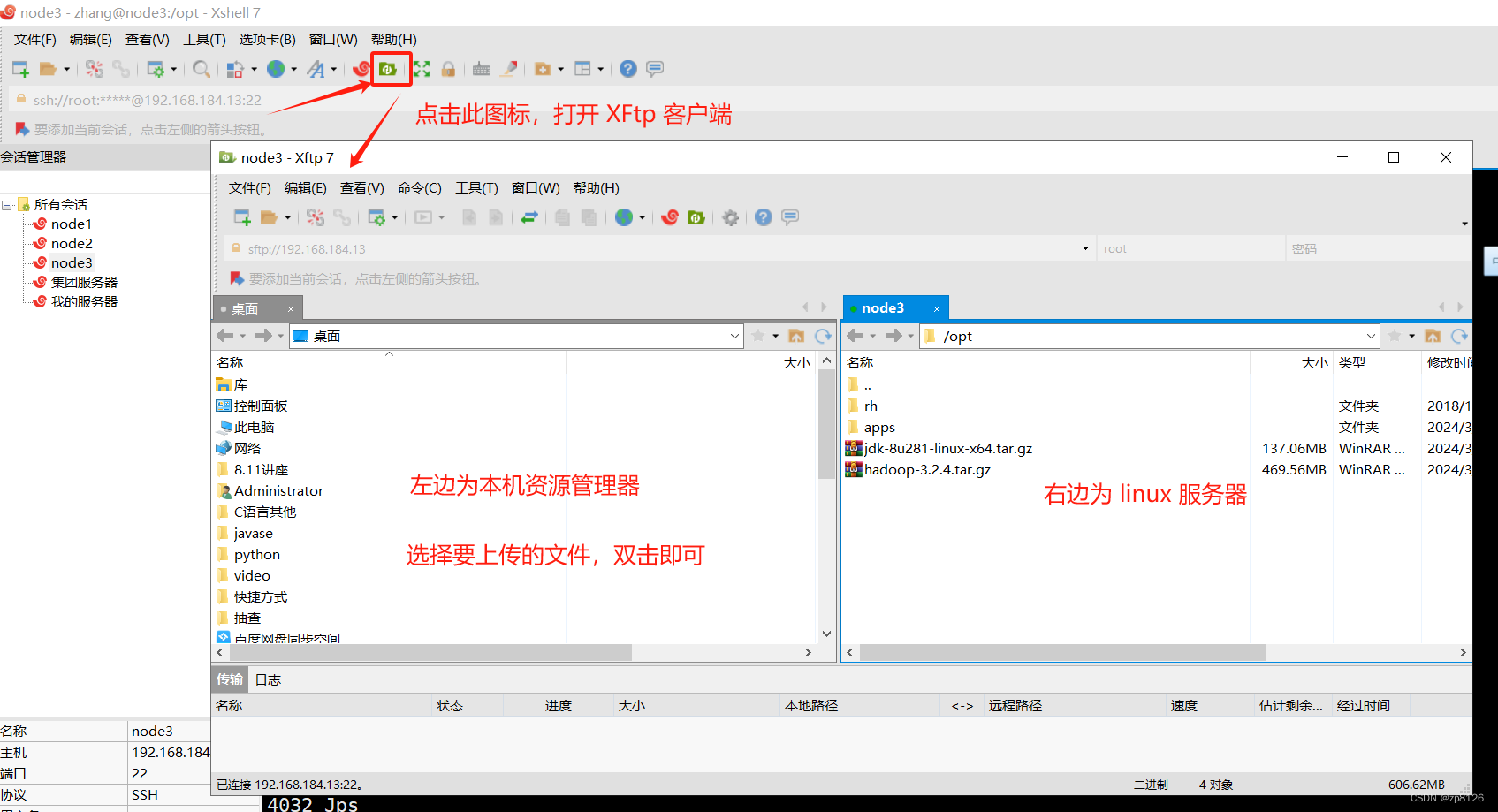
Linux 系统 CentOS7 上搭建 Hadoop HDFS集群详细步骤
集群搭建 整体思路:先在一个节点上安装、配置,然后再克隆出多个节点,修改 IP ,免密,主机名等 提前规划: 需要三个节点,主机名分别命名:node1、node2、node3 在下面对 node1 配置时,先假设 node2 和 node3 是存在的 **注意:**整个搭建过程,除了1和2 步,其他操作都使…...

【Python】python+requests+excel+pytest-实现接口自动化实例
目录 测试需求实现思路完整框架2.1 初始化数据 (test_data.xlsx)2.2 核心脚本 (api_client.py)2.3 测试用例 (test_interfaces.py)2.4 日志 (logging)2.5 pytest配置文件 (pytest.ini)2.6 测试报告 (pytest-html)2.7 入口函数 (run_tests.py)2.8 完整流程注意事项测试需求 简单…...
-搭建第一个应用(3))
Django(四)-搭建第一个应用(3)
一、问题详情页 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>展示某个投票的问题和不带结果的选项列表</title> </head> <body><form action"{% url polls:vote questi…...

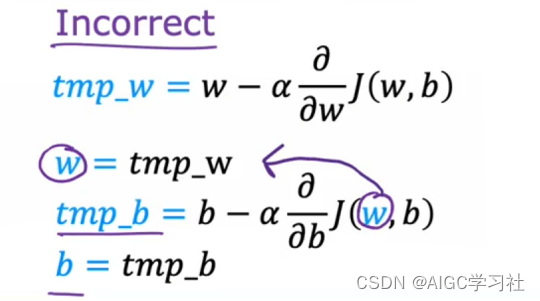
吴恩达2022机器学习专项课程(一) 4.2 梯度下降实践
问题预览/关键词 本节内容梯度下降更新w的公式梯度下降更新b的公式的含义α的含义为什么要控制梯度下降的幅度?导数项的含义为什么要控制梯度下降的方向?梯度下降何时结束?梯度下降算法收敛的含义正确更新梯度下降的顺序错误更新梯度下降的顺…...

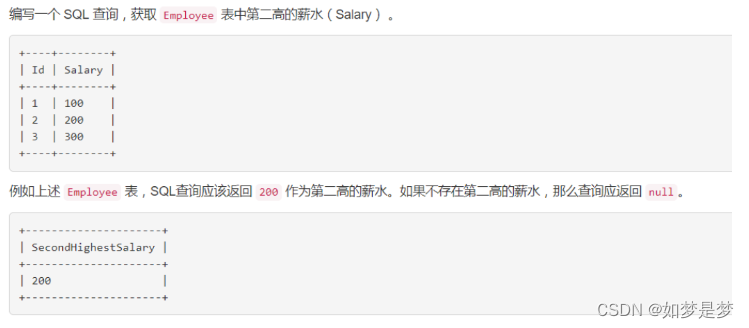
SQL,group by分组后分别计算组内不同值的数量
SQL,group by分组后分别计算组内不同值的数量 如现有一张购物表shopping 先要求小明和小红分别买了多少笔和多少橡皮,形成以下格式 SELECT name,COUNT(*) FROM shopping GROUP BY name;SELECT name AS 姓名,SUM( CASE WHEN cargo 笔 THEN 1 ELSE 0 END)…...
)
关于python中常用命令(持续更新中)
目录 关于pip 卸载安装pip 更新pip 更换pip镜像源 清除缓存 更新指定包 指定清华镜像下载指定包 关于conda 更换清华镜像源 优先使用清华镜像 清除缓存 关于数据分析、数据挖掘常用 Matplotlib 3.6.0 文档(绘图实例) jupyter字体问题 jup…...

JAVA学习笔记21
1.IDEA的使用 1.ctrl B 快速定位到方法 2.ctrl Y 快速删除行 3.ctrl D 快速复制行 4.ctrl H 查看继承的层级关系 5.快速格式化代码 ctrl shift L 6.alt R 快速允许程序 7.ctrl / 快速添加注释 1.包(软件包) 1.1包的三大作用 1.区分相同名字的类 2.当类很多的…...

如何制作Word模板并用Java导出自定义的内容
1前言 在做项目时会按照指定模板导出word文档,本文讲解分析需求后,制作word模板、修改模板内容,最终通过Java代码实现按照模板自定义内容的导出。 2制作word模板 2.1 新建word文档 新建word文档,根据需求进行编写模板内容,调整行间距和段落格式后将指定替换位置留空。…...

ubuntu 安装配置samba服务器完整教程
ubuntu 安装配置samba服务器完整教程 问题描述解决方法郑重声明:本人原创博文,都是实战,均经过实际项目验证出货的 转载请标明出处:攻城狮2015 Platform: Intel arm64 OS:ubuntu16.04 问题描述 在安卓驱动系统开发的过程中,会需要搭建服务器,又需要搭建samba服务器,下面就…...

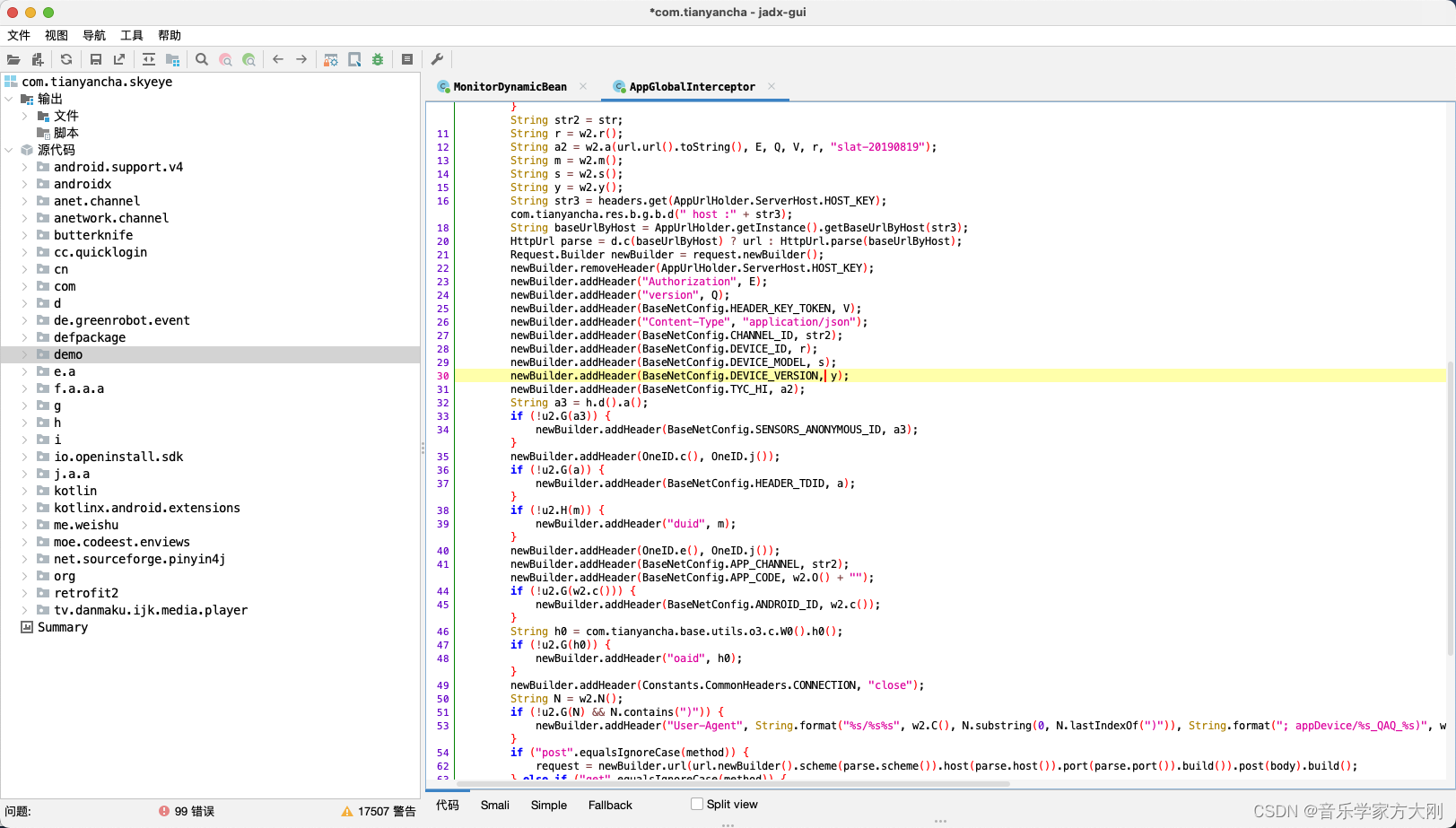
【APP_TYC】数据采集案例天眼APP查_查壳脱壳反编译_③
是不是生活太艰难 还是活色生香 我们都遍体鳞伤 也慢慢坏了心肠 你得到你想要的吗 换来的是铁石心肠 可曾还有什么人 再让你幻想 🎵 朴树《清白之年》 查壳 工具介绍Frida-dexDump Frida-dexDump简介 Frida-dexDump是基于Frida的一个工具&…...

通过MobaXterm工具可视化服务器桌面
一、MobaXterm工具 MobaXterm是一款功能强大的远程连接工具,可以连接到各种类型的服务器,包括Linux、Windows和MacOS。支持多种协议,包括SSH、RDP、VNC和Telnet MobaXterm可以通过X11转发功能可视化服务器桌面。 二、MobaXterm工具可视化服务…...

ctf题目
目录 1.文件包含的一道题目,没什么难度, 2.一道sql注入的题目,伪静态 3.限制只能本地访问。 1.文件包含的一道题目,没什么难度, 但是一个点就是它这里去包含的那个文件名就是flag,而不是flag.php也不是f…...

git 更改仓库地址
背景: 项目本来在A仓库进行保管,研发已经开发一段时间了,现在切换到了新的仓库B,研发本地如何将仓库切换到B 解决: # 查看远端地址 git remote -v # 查看远端仓库名 git remote # 重新设置远程仓库 git remote s…...

GLTFExporter是一个用于将3D场景导出为glTF格式的JavaScript库。
demo案例 GLTFExporter是一个用于将3D场景导出为glTF格式的JavaScript库。下面我将逐个讲解其入参、出参、属性、方法以及API使用方式。 入参(Input Parameters): GLTFExporter的主要入参是要导出的场景对象和一些导出选项。具体来说: s…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
