前端二维码生成工具小程序:构建营销神器的技术解析
摘要:
随着数字化营销的不断深入,二维码作为一种快速、便捷的信息传递方式,已经广泛应用于各个领域。本文旨在探讨如何通过前端技术构建一个功能丰富、操作简便的二维码生成工具小程序,为企业和个人提供高效的营销支持。

一、引言
二维码作为一种特殊的编码方式,能够存储并传递丰富的信息,如文本、链接、图片等。在移动互联网时代,二维码因其独特的便捷性而备受欢迎。通过扫描二维码,用户可以快速访问网站、下载应用、关注公众号等,大大提高了用户体验和营销效果。因此,开发一款功能强大的二维码生成工具小程序具有重要的实用价值。
二、前端组件设计
- 组件概述
前端二维码生成工具小程序主要由以下几个组件构成:输入组件、生成组件、显示组件以及保存组件。这些组件相互协作,共同实现二维码的生成、显示和保存功能。
- 输入组件
输入组件负责接收用户输入的二维码内容,可以是文本、链接等。通过表单元素实现用户输入,并实时校验输入的有效性。
- 生成组件
生成组件是核心部分,负责将用户输入的内容转换为二维码图像。这里我们采用了成熟的二维码生成库(如uQRCode),通过调用其API实现二维码的生成。同时,还提供了二维码尺寸、颜色、Logo等自定义设置,以满足不同用户的需求。
- 显示组件
显示组件用于展示生成的二维码图像。通过Canvas元素实现二维码的绘制和展示。用户可以在生成组件中实时查看生成的二维码效果,便于进行调整和优化。
- 保存组件
保存组件允许用户将生成的二维码保存为图片文件。通过调用浏览器提供的API(如canvas.toDataURL),将Canvas元素转换为图片数据,并提供下载链接供用户下载。

代码如下:
<template><view class="content"><view class="canvas"><!-- 二维码插件 width height设置宽高 --><canvas canvas-id="qrcode" :style="{width: `${qrcodeSize}px`, height: `${qrcodeSize}px`}" /></view><button class="button" @click="savePhoto">保存图片</button></view>
</template><script>import uQRCode from '@/common/uqrcode.js'export default {data() {return {// 二维码标识串qrcodeText: '',// 二维码尺寸qrcodeSize: 320,// 最终生成的二维码图片qrcodeSrc: '',}},onLoad(e) {if (typeof(e.qrcodeText) == 'string') {this.qrcodeText = e.qrcodeText;this.goMakeQrcode();}},methods: {savePhoto() {uni.saveImageToPhotosAlbum({filePath: this.qrcodeSrc,success: function() {uni.showToast({title: '图片保存成功',icon: 'none',duration: 3000});}});},goMakeQrcode() {uni.showLoading({title: '二维码生成中',mask: true})uQRCode.make({canvasId: 'qrcode',text: this.qrcodeText,size: this.qrcodeSize,margin: 10,success: res => {this.qrcodeSrc = resconsole.log('qrcodeSrc = ' + this.qrcodeSrc);},complete: () => {uni.hideLoading()}})},}}
</script><style>page {background-color: #FFFFFF;}.content {display: flex;flex-direction: column;justify-content: center;align-items: center;/* margin-top: var(--status-bar-height); */}.canvas {margin: 20px 0px;text-align: center;}.button {width: 88%;margin-top: 28rpx;color: white;/* background-color: seagreen; */background-image: linear-gradient(100deg, #999, #666);}
</style>三、技术实现与细节处理
- 跨平台兼容性
为了确保小程序在不同平台上的兼容性,我们采用了uni-app框架进行开发。uni-app支持一次编写,多端运行,能够很好地解决跨平台兼容性问题。
- 性能优化
在二维码生成过程中,我们采用了异步加载和懒加载的方式,避免阻塞页面渲染。同时,对Canvas元素进行了合理的尺寸设置和内存管理,以提高性能表现。
- 用户体验提升
为了提升用户体验,我们在小程序中加入了加载提示和错误处理机制。在二维码生成过程中,显示加载提示动画;在生成失败时,给出明确的错误提示,并允许用户重新输入和生成。
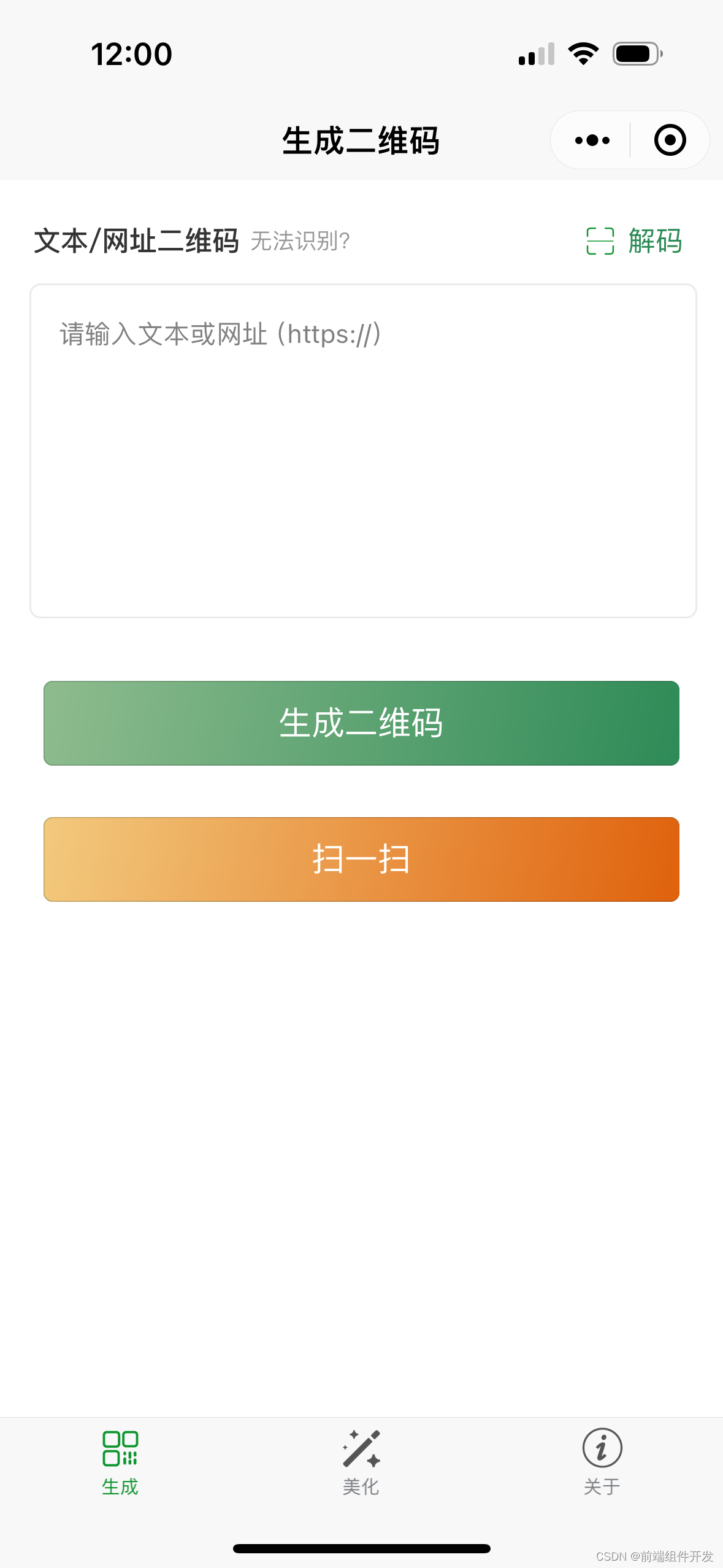
二维码功能小程序体验:

四、总结与展望
本文介绍了如何通过前端技术构建一个功能丰富的二维码生成工具小程序。该小程序具有操作简便、自定义程度高、兼容性好等优点,能够为企业和个人提供高效的营销支持。未来,我们可以进一步拓展小程序的功能,如支持动态二维码生成、二维码扫描解析等,以满足更多场景的需求。同时,我们也将不断优化性能和用户体验,为用户提供更好的服务。
相关文章:

前端二维码生成工具小程序:构建营销神器的技术解析
摘要: 随着数字化营销的不断深入,二维码作为一种快速、便捷的信息传递方式,已经广泛应用于各个领域。本文旨在探讨如何通过前端技术构建一个功能丰富、操作简便的二维码生成工具小程序,为企业和个人提供高效的营销支持。 一、引言…...

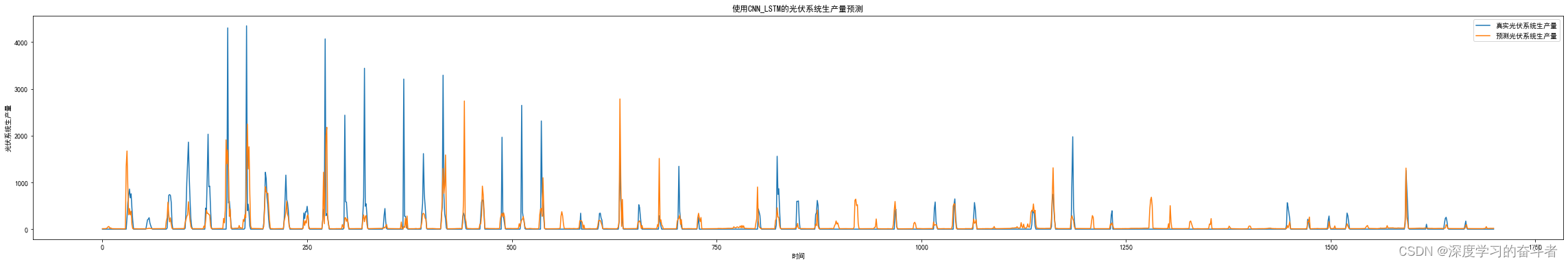
光伏发电量预测(Python代码,CNN结合LSTM,TensorFlow框架)
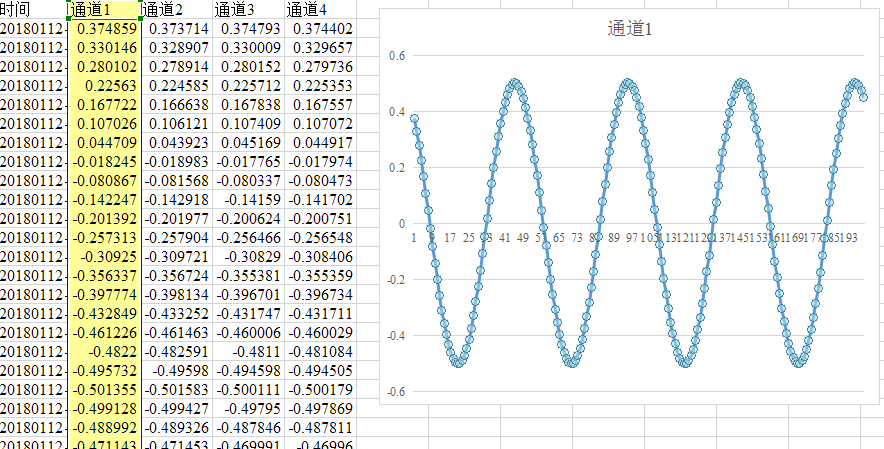
1.数据集(开始位置),数据集免费下载链接:https://download.csdn.net/download/qq_40840797/89051099 数据集一共8列,第一列是时间,特征列一共有6列:"WindSpeed" - 风速 "Sunshi…...

GPT带我学-设计模式11-组合模式
设计模式类型 结构型设计模式 使用场景 将对象组合成树状结构来表现"部分-整体"的层次结构。这种模式能够使得客户端对单个对象和组合对象的使用具有一致性。这句话太抽象了,拿一个实际的网站菜单树例子来说。 例子:网页菜单树 一个网站的…...

Centos7 elasticsearch-7.7.0 集群搭建,启用x-pack验证 Kibana7.4用户管理
前言 Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。 作为 Elastic Stack 的核心,它集中存储您的数据,帮助您发现意料之中以及意料之外的情况。 环境准备 软件 …...

[CSS]中子元素在父元素中居中
元素居中 对于当行文字居中,比较简单,设置text-align:center和text-height为盒子高度即可 对于父元素中子元素居中,要实现的话有以下几个方法 方法1:利用定位margin:auto <style>.father {width: 500px;heig…...

电脑突然死机怎么办?
死机是电脑常见的故障问题,尤其是对于老式电脑来说,一言不合电脑画面就静止了,最后只能强制关机重启。那么你一定想知道是什么原因造成的吧,一般散热不良最容易让电脑死机,还有系统故障,比如不小心误删了系…...

Kyligence 正式加入华为“同舟共济”行动计划,成为行业数智化“联盟级伙伴”
让“生态飞轮”旋转让“生态飞轮”旋转3月14日至15日,华为中国合作伙伴大会 2024 在深圳召开。本次大会以“因聚而生,数智有为”为主题,皆在升级“伙伴华为”数智体系,共筑解决方案竞争力,共赢数智世界新机遇。Kyligen…...

大模型推理框架——text-generation-inference
项目地址:https://github.com/huggingface/text-generation-inference 安装 安装rust curl --proto =https --tlsv1.2 -sSf https://sh.rustup.rs | sh安装 Protoc PROTOC_ZIP=protoc-21.12-linux-x86_64.zip curl -OL https://github.com/protocolbuffers/protobuf/relea…...

电梯四种事故检测YOLOV8
电梯四种事故检测,采用YOLOV8训练得到PT模型,然后转换成ONNX,OPENCV调用,支持C/PYTHON/ANDORID开发 电梯四种事故检测YOLOV8...

构建docker环境下的thunder迅雷插件
前言 从迅雷群晖套件中提取出来用于其他设备的迅雷远程下载服务程序。仅供测试,测试完请大家自觉删除。 下载保存目录 /xunlei/downloads, 对应迅雷应用内显示的下载路径是 /downloads 或者 /迅雷下载 仓库 阿里云镜像(国内访问ÿ…...

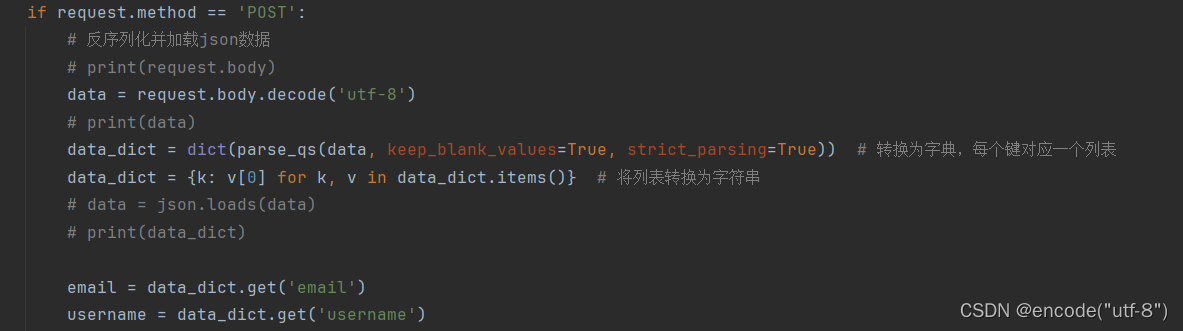
Django开发复盘
一、URL 对于一个不会写正则表达式的蒟蒻来说,在urls.py中就只能傻傻的写死名字,但是即便这样,还会有很多相对路径和绝对路径的问题(相对ip端口的路径),因为我们网页中涉及到页面跳转,涉及到发送…...

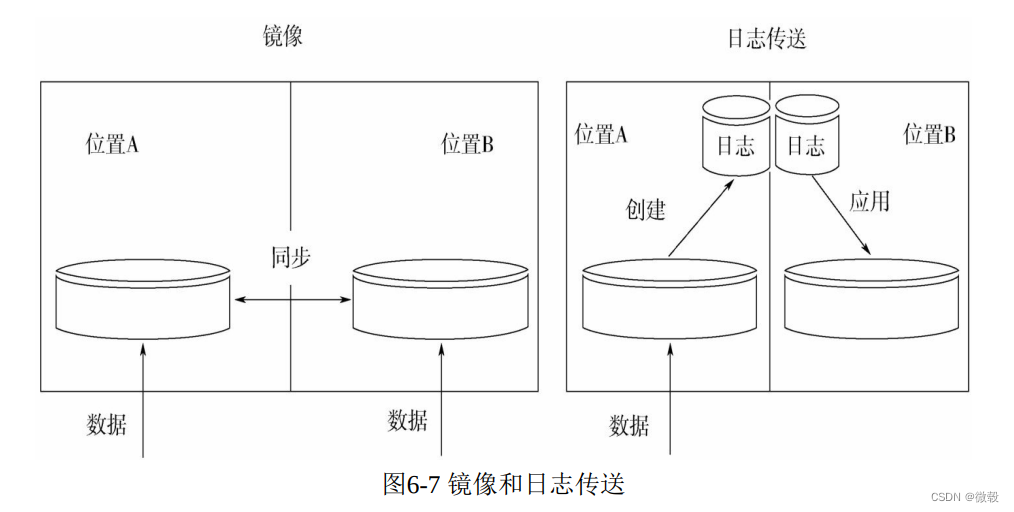
第6章 数据存储操作
思维导图 6.1 引言 数据存储与操作包括对存储数据的设计、实施和支持,最大化实现数据资源的价值,贯穿于数据创建/获取到处置的整个生命周期。 6.1.1 业务驱动因素 数据存储与操作活动对于依赖数据的企业来说非常关键,这些活动的主要驱动因素是…...

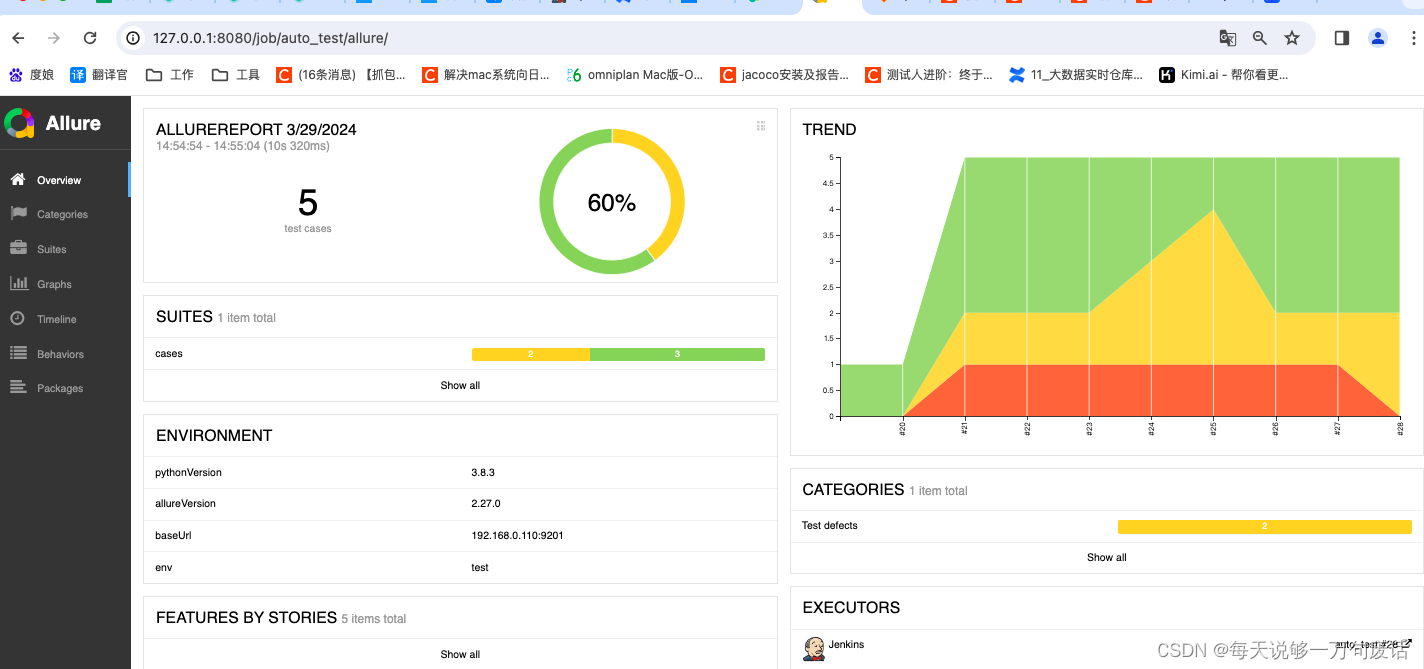
接口自动化框架搭建(八):pytest+allure+jenkins接入
1,安装allure插件 2,创建jenkins项目 怎么确定路径,可以查看工作空间,jenkins默认根目录就是工作空间 配置执行用例的命令,可以现在pycharm上试一下,然后在jenkins中配置: 把启动java服务的代…...

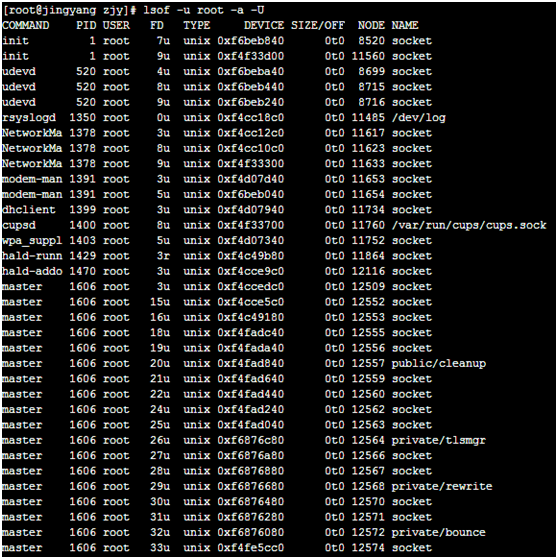
linux监控命令全
1.1 top 1.1.1 命令说明 Top 命令能够实时监控系统的运行状态,并且可以按照cpu、内存和执行时间进行排序 1.1.2 用法 top -hv | -bcisSHM -d delay -n iterations [-u user | -U user] -p pid [,pid ...] 1.1.3 参数说明 命令行启动参数: -b : 批次…...

【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人
【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人 目录 【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人高层架构入门指南克隆存储库指定您的API密钥构建和运行应用程序使用yt-whisper提交视频访问Dockerbot聊天服务结论推荐超级课程: Docker快速入门到精通K…...

全国产数据采集卡定制,24位八通道以太网数据采集卡 labview 100K采样
XM702是一款以太网型高速数据采集卡,具有8通 道真差分输入,24位分辨率,单通道最高采样率100ksps八通 道同步共计800ksps、精密前置增益放大、集成IEPE/ICP硬件 支持的特点。本产品采用了多个高精度24位ADC单元及配合本 公司多年积累开发的前置…...

JavaEE初阶-线程3
文章目录 一、线程安全问题-内存可见性二、等待通知2.1 wait()方法2.2 notify()方法 一、线程安全问题-内存可见性 import java.util.Scanner;public class Demo27 {private static int count0;//下面这段代码会出现内存的可见性问题//将从内存中读取count值的操作称为load 判…...

C++递归(2)
数塔问题? 题目描述: 有如下所示的数塔,要求从底层走到顶层,若每一步只能走到相邻的结点,则经过的结点的数字之和最大是多少? 输入 输入数据首先包括一个整数整数N(1 输出 从底层走到顶层经过的数字的最大…...

算法训练营第27天|LeetCode 39.组合总和 40.组合总和2 131.分割回文串
LeetCode 39.组合总和 题目链接: LeetCode 39.组合总和 解题思路: 用回溯的方法,,注意这次回溯不是i1,而是i,是因为可用重复选取。 代码: class Solution { public:vector<vector<i…...

【Web】NSSCTF Round#20 Basic 两道0解题的赛后谈
目录 前言 baby-Codeigniter 组合拳! 前言 本想着说看看go的gin框架就睡了的,r3师傅提醒说赛题环境已经上了,那不赶紧研究下😀 主要来谈谈做题的心路历程 baby-Codeigniter 拿到题目的第一反应应该是:“什么是C…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
